埃米特
最后修改时间:2023 年 11 月 29 日Emmet工具包增强了 HTML、CSS 和 JSX 编码。您无需离开 PyCharm 即可使用 Emmet 代码模板。要将模板扩展为正确的标记,请键入其缩写并按。要替换为其他密钥,请参阅配置缩写扩展密钥。TabTab
例如,在 HTML 文件中,键入table>tr*3>td*2并按以获取 3 × 2 表的存根:Tab
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>作为一个更复杂的示例,让我们键入table#myid>tr.row$*3>td*2并按以获取相同的表,但每个表行都有属性和自定义类:Tabid
<table id="myid">
<tr class="row1">
<td></td>
<td></td>
</tr>
<tr class="row2">
<td></td>
<td></td>
</tr>
<tr class="row3">
<td></td>
<td></td>
</tr>
</table>有关更多信息,请参阅Emmet 备忘单。
PyCharm 支持诸如用于编写 RGBA 颜色的新语法、隐含属性、默认属性和布尔属性、更新标签操作等功能。
启用并配置 Emmet
借助 PyCharm,您可以使用本机 Emmet 模板以及编辑器 | Zen CSS、Zen HTML和Zen XSL节点下列出的 200 多个附加 HTML、CSS 和 XSL 实时模板。IDE 设置的 Live Templates页面。CtrlAlt0S
PyCharm 允许您使用和自定义 Emmet 实时模板,或者您也可以添加自定义模板。假设您有一个包含以下模板文本的模板条目:
<entry type="$TYPES$">$END$ <entry>要生成条目列表,您只需键入“entry-list<entry[number=$]*5″并按。默认情况下,该属性将在 之前生成。要自定义它的生成位置,您需要将变量添加到模板中,例如:TabnumbertypeATTRS
<entry type="$TYPES$" $ATTRS$>$END$ <entry>该ATTRS变量必须有一个空字符串作为默认值,并且应该被跳过。
将实时模板与 Emmet 结合使用
按打开 IDE 设置,然后选择编辑器 | 实时模板。CtrlAlt0S
在Emmet页面上,选中要使用的模板旁边的复选框。
当您在列表中选择模板时,焦点将移至“模板文本”区域,其中的字段显示所选模板的设置。
在模板文本字段中,将所需的文本和变量添加到模板正文。
单击编辑变量按钮。在打开的“编辑模板变量”对话框中,在“默认值”字段中指定默认变量值,并在必要时选中“如果定义则跳过”复选框。
配置缩写扩展键
默认情况下,Emmet 本机缩写和其他实时模板可通过按 展开。对于其他实时模板,PyCharm 允许您重新定义默认扩展键。请注意,此自定义设置不会覆盖本机 Emmet 支持的默认设置;您将能够使用这些键中的任何一个来扩展模板。Tab
配置本机 Emmet 缩写的扩展键
按打开 IDE 设置,然后选择编辑器 | 埃米特.CtrlAlt0S
在打开的Emmet 页面上,从扩展缩写列表中选择新的扩展键而不是默认的扩展键。Tab
为 Emmet 实时模板配置扩展键
用 Emmet 模板包围代码块
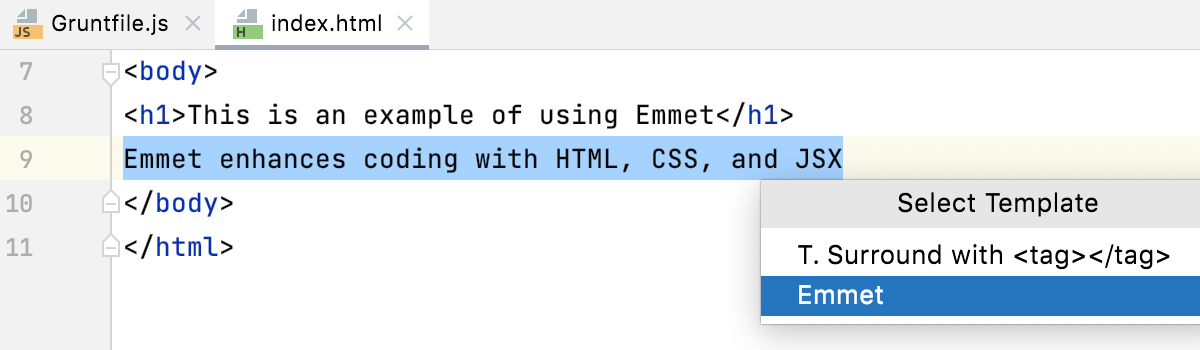
在编辑器中,选择要包围的代码块,然后按或选择代码 | 周围有| 主菜单中的实时模板。CtrlAlt0J
从选择模板列表中,选择Emmet:

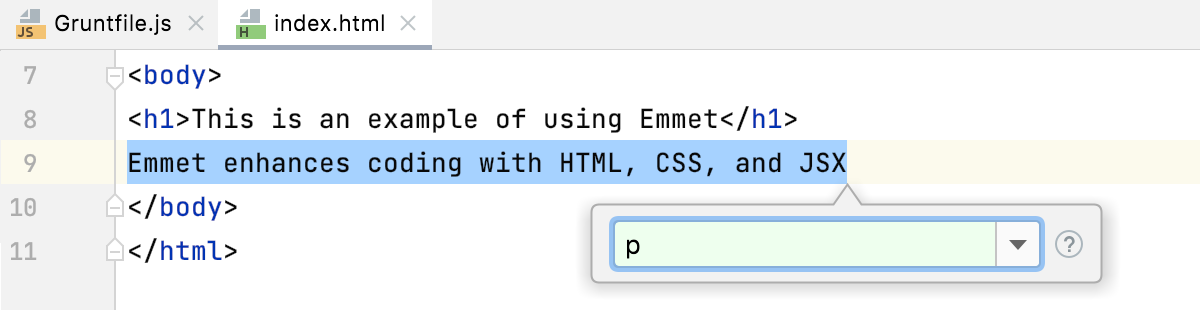
输入要使用的 Emmet 缩写并按。Enter

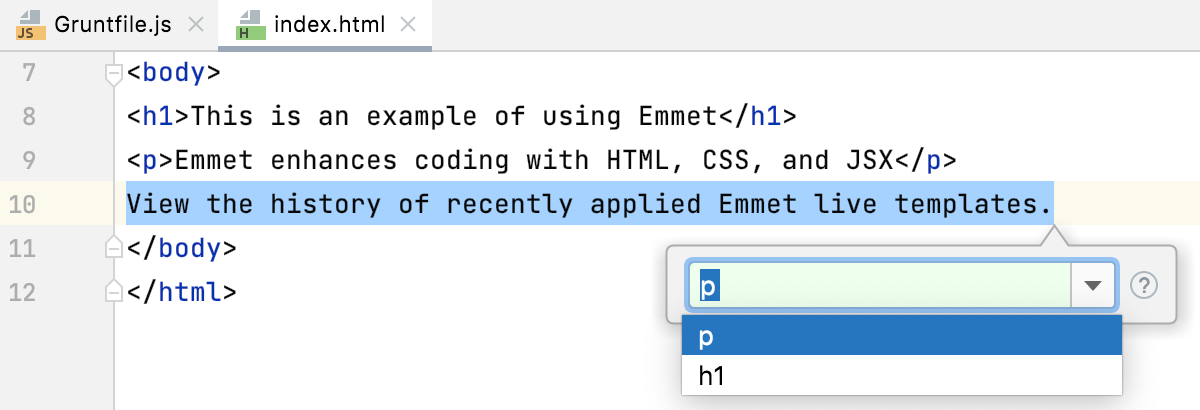
请注意右侧的列表。单击向下箭头可查看最近应用的 Emmet 实时模板的历史记录:

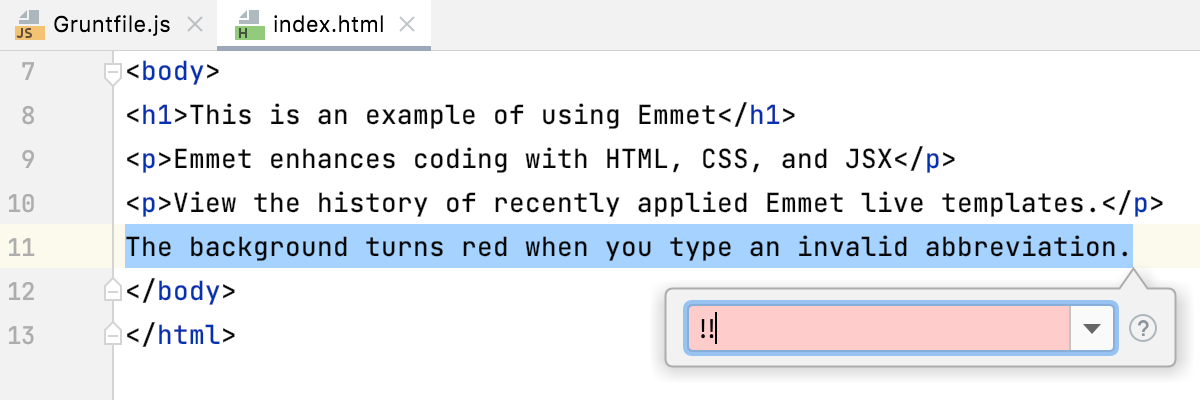
还要注意颜色指示。如果您键入有效的 Emmet 缩写,背景将为绿色。但是,当输入不存在的缩写时,背景会变成红色:

在编辑点之间导航
在 HTML 和 XML 中,您可以在编辑点之间导航,即在适用 Emmet 模板的代码点之间导航。
要将插入符号移动到上一个编辑点,请选择导航| 上一个 Emmet 编辑点,或按。AltShift0[
要将插入符号移动到下一个编辑点,请选择导航| 下一个 Emmet 编辑点,或按。AltShift0]
感谢您的反馈意见!