代码风格。JavaScript
最后修改时间:2023 年 10 月 31 日文件 | 设置 | 编辑| 代码风格| 适用于 Windows 和 Linux 的JavaScript
PyCharm | 设置 | 编辑| 代码风格| 适用于 macOS 的JavaScript
CtrlAlt0S
警告
仅当在设置 |启用JavaScript 和 Typescript插件时,该页面才可用。插件页面,如管理插件中所述。
使用此页面可以配置 JavaScript 文件的格式选项。当您更改这些设置时,预览窗格会显示这将如何影响您的代码。
制表符和缩进
使用制表符 |
|
智能标签 | 缩进由两部分组成。一部分是由嵌套代码块产生的,另一部分是由对齐决定的。
|
标签尺寸 | 在此字段中,指定制表符中适合的空格数。 |
缩进 | 在此字段中,指定要为每个缩进级别插入的空格数。 |
继续缩进 | 在此字段中,指定要在表达式、方法声明和方法调用中的数组元素之间插入的空格数。 |
在空行上保留缩进 | 如果选中此复选框,PyCharm 会保留空行上的缩进,就好像它们包含某些代码一样。如果清除该复选框,PyCharm 将删除空行上的制表符和空格。 |
缩进链式方法 | 在函数声明中,链中的第二个和更多方法显示在单独的行上。
|
缩进组中的所有链式调用 | 仅当选中“缩进链式方法”复选框时,该复选框才可用。 |
空间
使用此选项卡指定您希望 PyCharm 自动插入空格的位置。选中相关位置描述旁边的复选框,然后在预览窗格中检查结果。
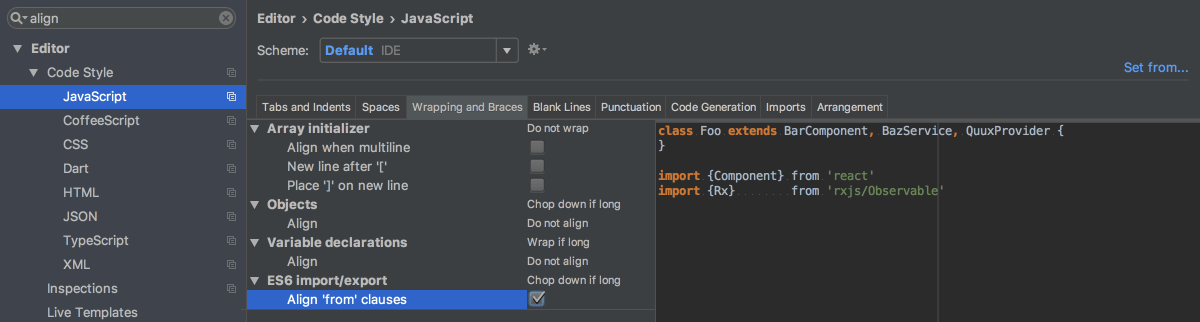
包裹和大括号
在此选项卡中,自定义异常、大括号放置和对齐选项,PyCharm 将在重新格式化源代码时将其应用于各种代码构造。在预览窗格中检查结果。
笔记
对齐选项优先于缩进选项。
硬包装在 | 在此字段中,指定元素右侧所需的空格数。如果您接受“默认”选项,则将使用全局设置中的值。 | ||||
打字时换行 | 在此字段中,指定编辑的文本如何适合指定的硬换行字段。
| ||||
视觉指南 | 在此字段中,指定多个右边距。您可以保留默认值或输入边距的空格数。如果要指定多个边距,请输入以逗号分隔的数字。 | ||||
重新格式化时保留 | 使用复选框配置 PyCharm 在重新格式化源代码时将发生的异常。例如,默认情况下,“换行符”复选框处于选中状态。 如果您的代码包含比标准约定短的行,您可以通过在重新格式化之前禁用换行符复选框来转换它们。 | ||||
包装选项 | 包装样式适用于在左侧窗格中指定的各种代码构造(例如,方法调用参数或赋值语句)。
| ||||
对齐选项 |
| ||||
牙套放置选项 |
|
空行
使用此选项卡可以定义重新格式化后您希望 PyCharm 在代码中保留和插入的空白行的位置和数量。结果显示在预览窗格中。
提示
此选项卡上的设置不会影响第一个项目之前和最后一个项目之后的空行数。
保留最大空白行 | 在此区域中,指定重新格式化后要保留的额外空白行的数量。 |
最少空行 |
|
标点
使用此选项卡中的列表可以形成自动插入终止分号、单引号和双引号以及尾随逗号的指令。
分号终止语句 |
|
引号 |
|
尾随逗号 | 使用此列表可以配置是否要在对象、数组以及方法定义和调用中的参数中使用尾随逗号。可用的选项有:
|
代码生成
在此选项卡上,配置生成的代码的代码样式。
命名约定 | 在这个领域:
|
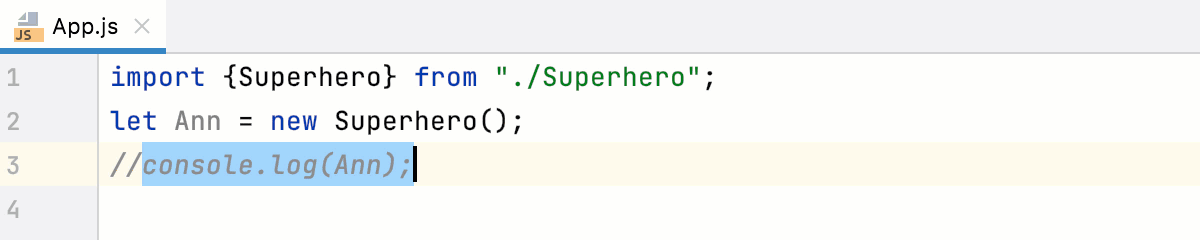
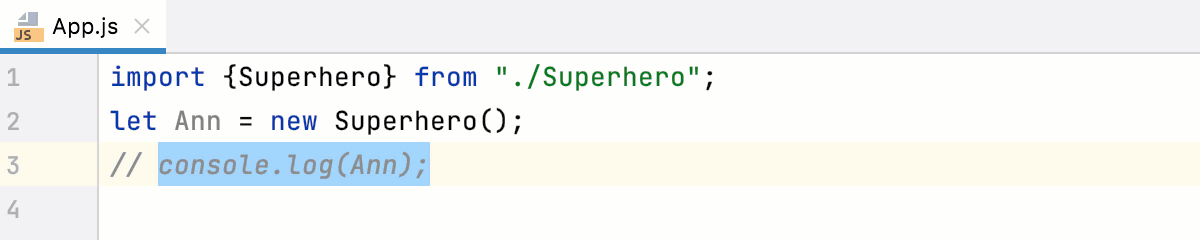
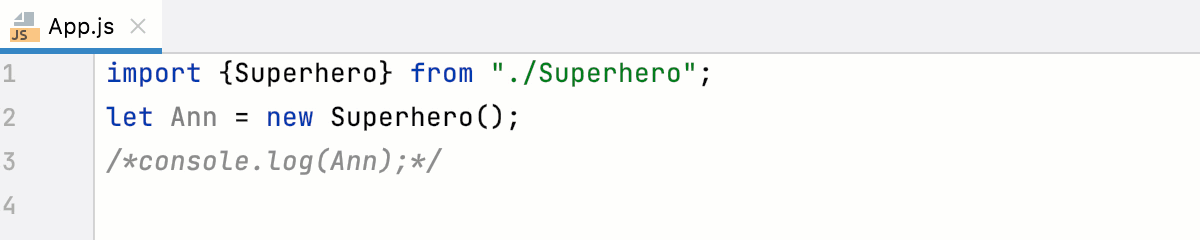
评论代码 | 在此区域中,配置生成注释的代码样式。
|
进口
合并来自同一模块的成员的导入 |
|
使用相对于项目、资源或源根的路径 | 在 JavaScript 代码中自动生成 import 语句期间应用此选项。
|
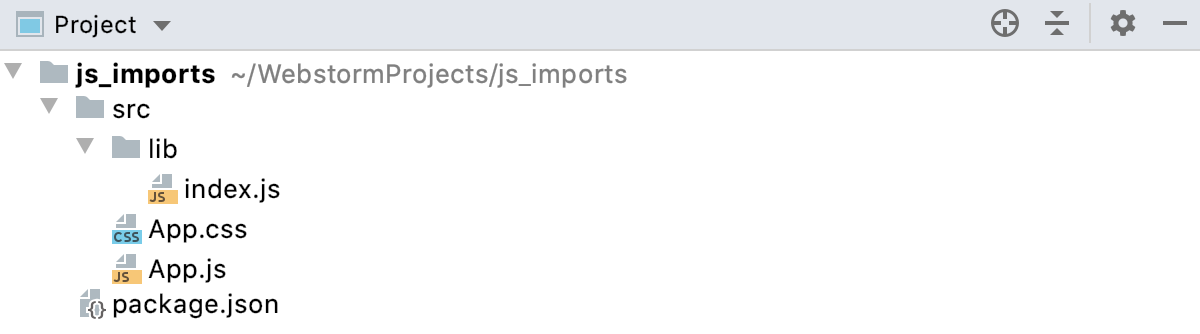
使用目录导入(节点式模块解析) | 假设您有一个具有以下结构的项目: 
|
使用文件扩展名 | 在此字段中,配置导入语句中的文件扩展名。
|
使用路径别名 |
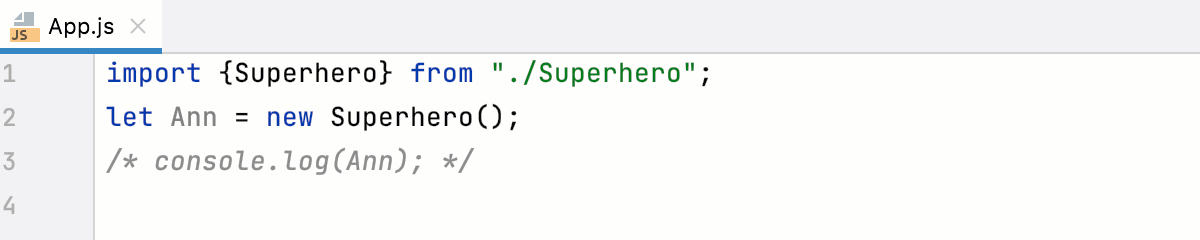
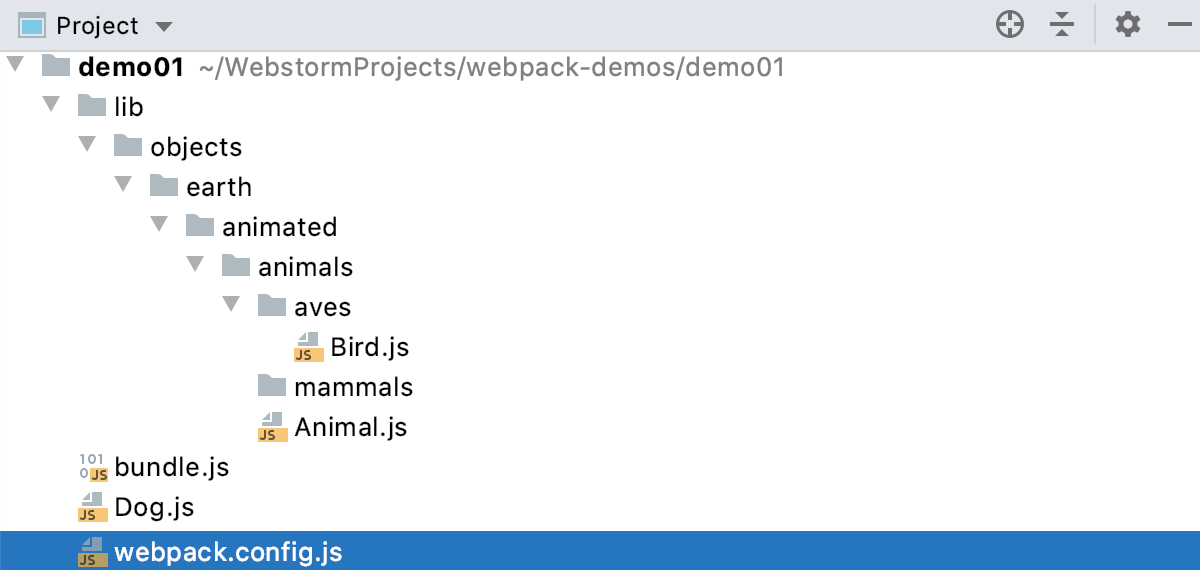
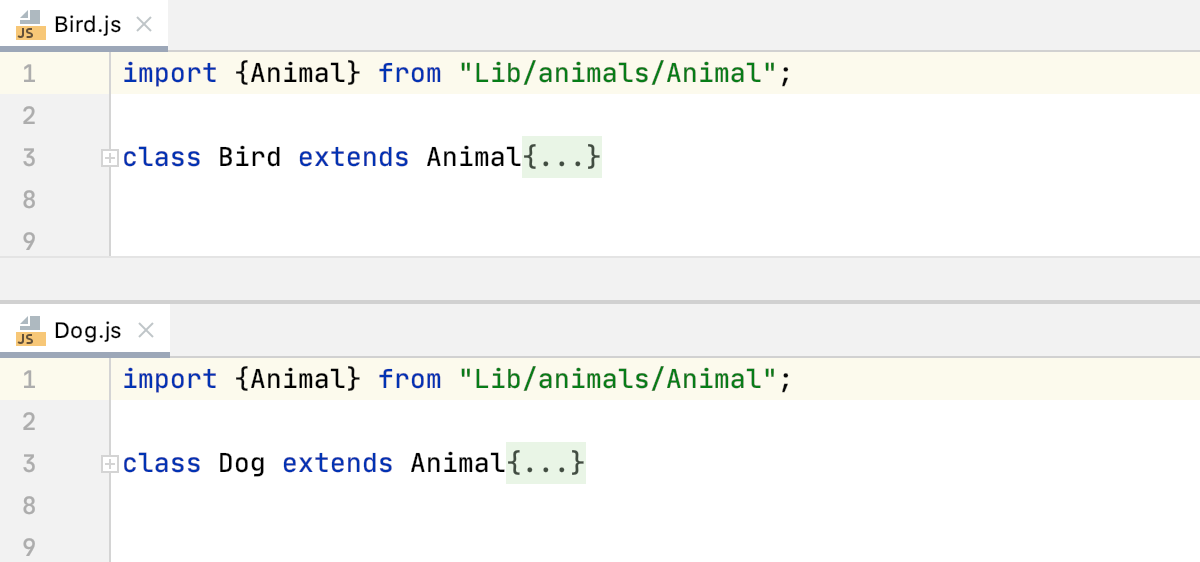
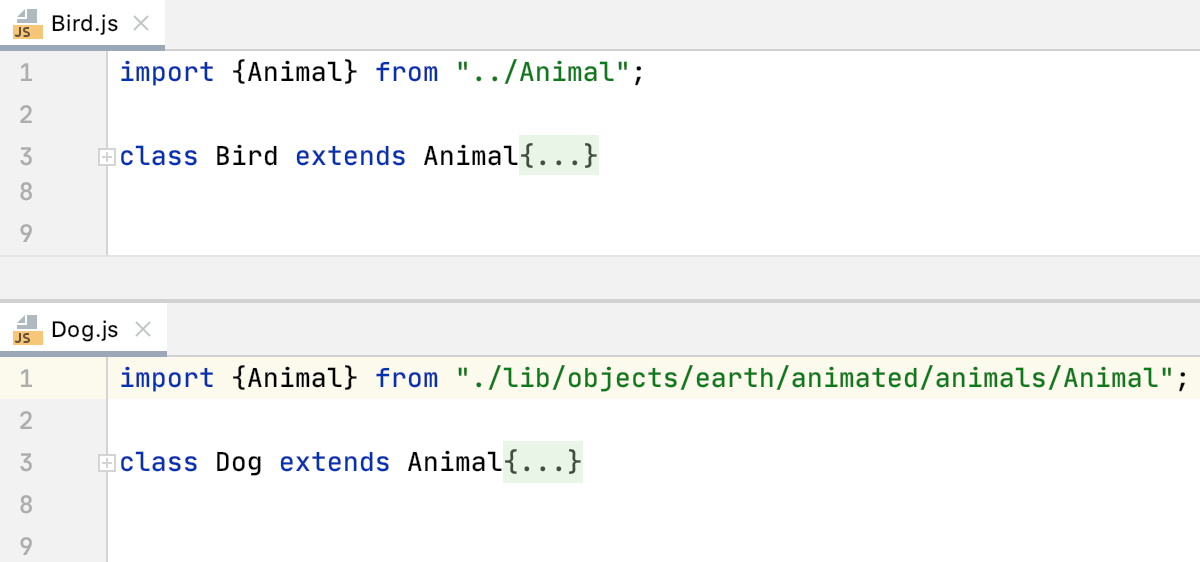
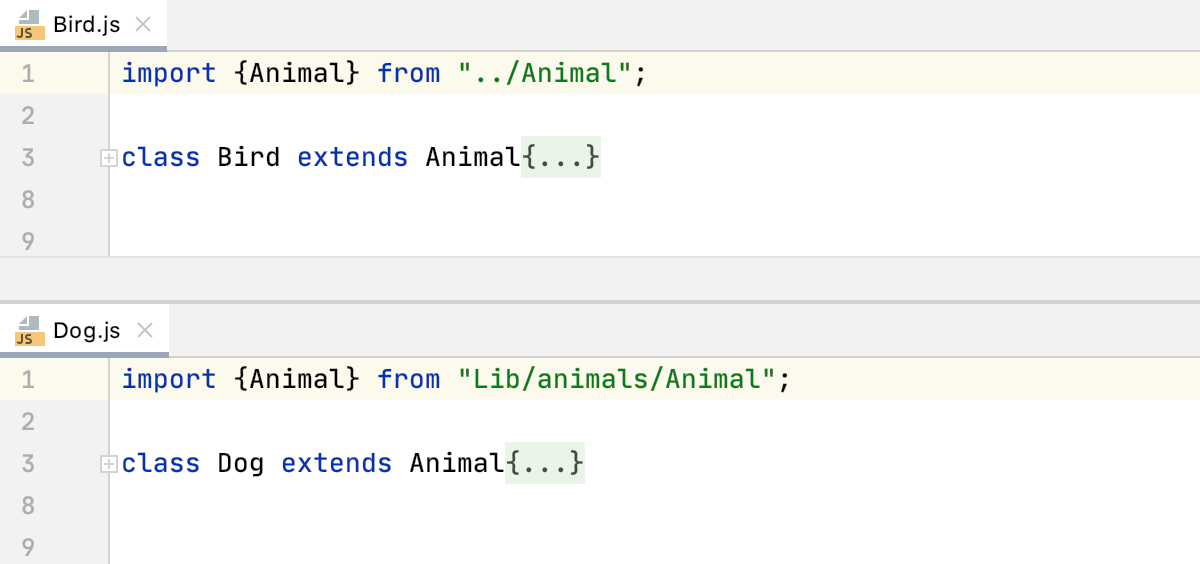
在下面的示例中,文件Animal.js和Bird.js存储在动画文件夹下的文件夹中,并在webpack.config.js中为其指定了别名。文件Dog.js位于别名之外。  别名 因此,Always和Never选项都会以相同的方式应用于Bird.js和Dog.js。选择“仅在指定路径之外的文件中”选项后,PyCharm 会生成不同样式的语句:在Bird.js 总是 绝不 仅在指定路径之外的文件中 导入语句使用  Import statements use relative paths.  PyCharm generates  |
不要完全从以下位置导入 | 在此字段中,指定 PyCharm 在自动导入符号期间应跳过的确切路径。相反,PyCharm 将寻找替代路径来导入符号。 这对于允许导入其子模块而不是整个模块的模块特别有用。例如,要更喜欢导入( 要管理要跳过的模块列表:
|
对导入的成员进行排序 |
|
按模块对导入进行排序 |
|
安排
在此选项卡中,定义一组规则以根据您的偏好重新排列 JavaScript 代码。
分组规则 | 使用此区域设置分组规则。
|
匹配规则 | 使用此区域将元素顺序定义为规则列表,其中每个规则都有一组匹配项,例如修饰符或类型。
|
空规则 | 使用此区域可以创建新的匹配规则或编辑现有规则。您可以从以下过滤器中进行选择:
|
当您从“订单”列表中选择“按名称排序”时,会出现此图标。图标表示此规则中的项目按字母顺序排序。 |
设置自
如果适用,该链接将显示在页面的右上角。单击此链接并选择要用作当前语言代码样式基础的语言。
要返回到初始的代码样式设置集并放弃更改,请单击“重置”。
感谢您的反馈意见!