Selenium 页面对象
最后修改时间:2023 年 12 月 4 日警告
PyCharm 中的 Selenium 页面对象支持由测试自动化插件提供。如果相关功能不可用,请确保插件已安装并启用。
页面对象是 Selenium 中的一种设计模式,它建立一个用于存储 Web 元素的对象存储库。其目的是最大限度地减少代码重复并增强测试用例的维护。
典型的工作流程从创建页面对象文件开始,然后用 Web 元素填充它。
创建页面对象
笔记
在创建页面对象之前,请确保将 Selenium 库添加到类路径中。否则,该功能将不可用。
在“项目”工具窗口中,右键单击要存储页面对象的目录,然后选择“新建”|“页面对象”。硒页面对象。
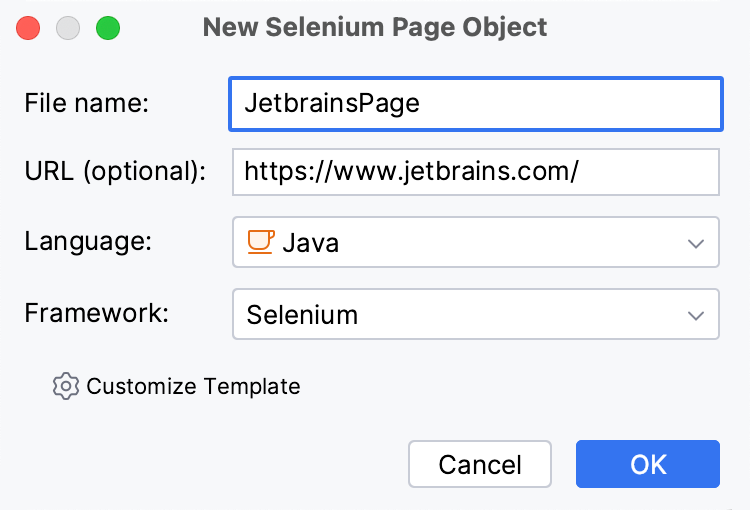
选择实现语言、框架,并为页面对象命名。
(可选)提供您要为其创建页面对象的网页的 URL。

如果需要,您可以自定义页面对象模板。有关详细信息,请参阅自定义页面对象模板。
单击“确定”。
结果,创建了一个新的页面对象。
提示
如果您在配置期间提供了 URL,则会打开Web Inspector工具窗口并显示指定的网页。然后,您可以继续将所需的元素添加到页面对象中。
将元素添加到页面对象
单击
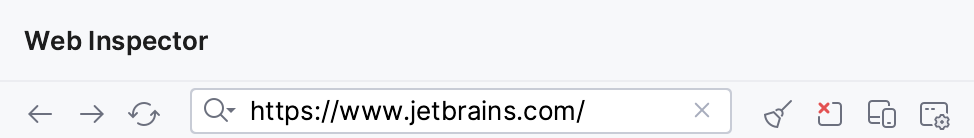
右侧边栏打开Web 检查器工具栏窗口。
在地址栏中指定页面的 URL。如果您在上一步中提供了 URL,则此步骤是可选的。

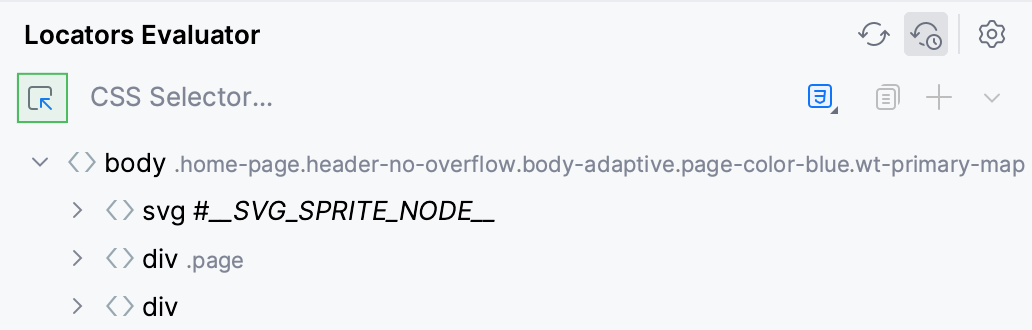
单击
并选择要添加到Web 检查器中的页面对象的元素。

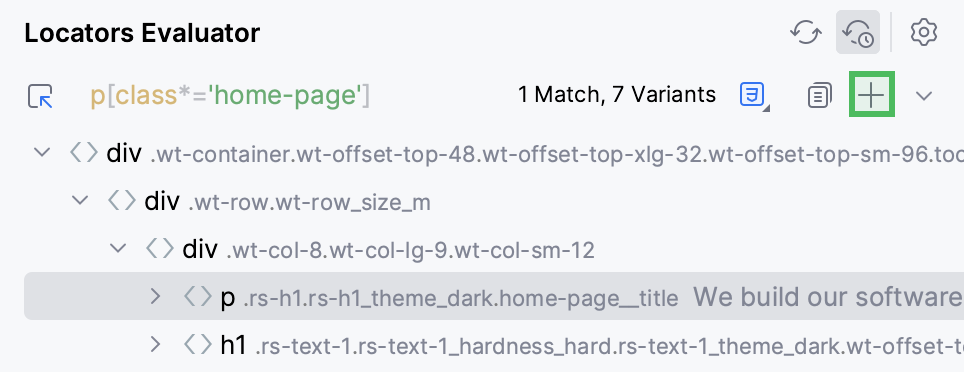
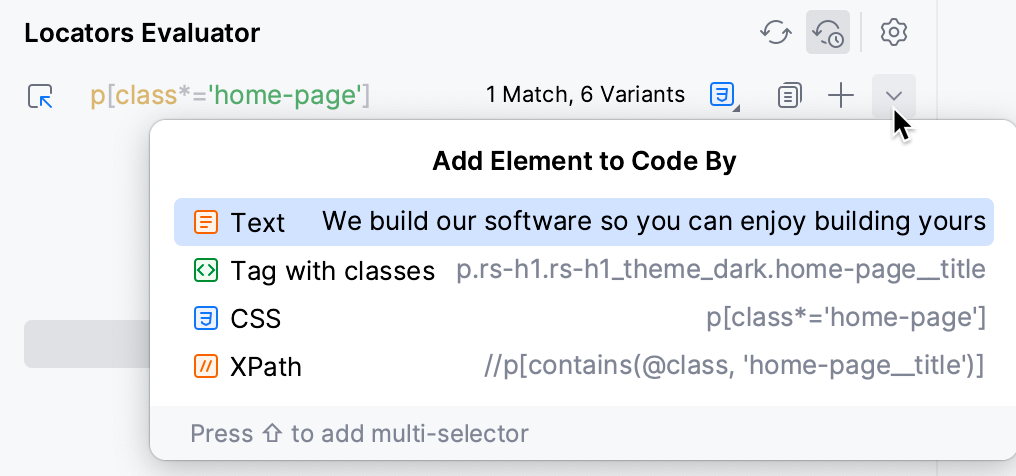
选择元素后,单击
以将元素添加到代码中。

要添加特定类型的选择器(ID、Name、带类的标签等),请单击
并选择所需的选项。

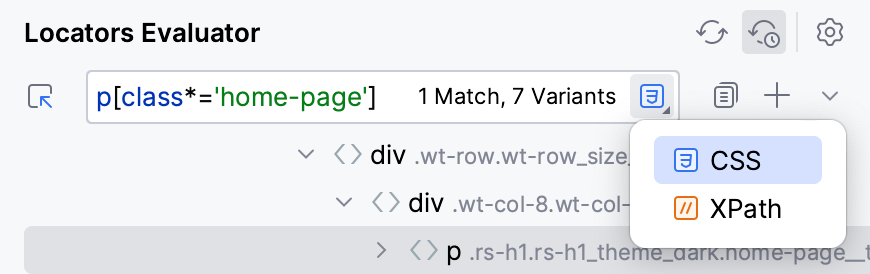
如果您想要在 CSS 和 XPath 定位器之间专门切换,请单击
并选择所需的定位器类型。

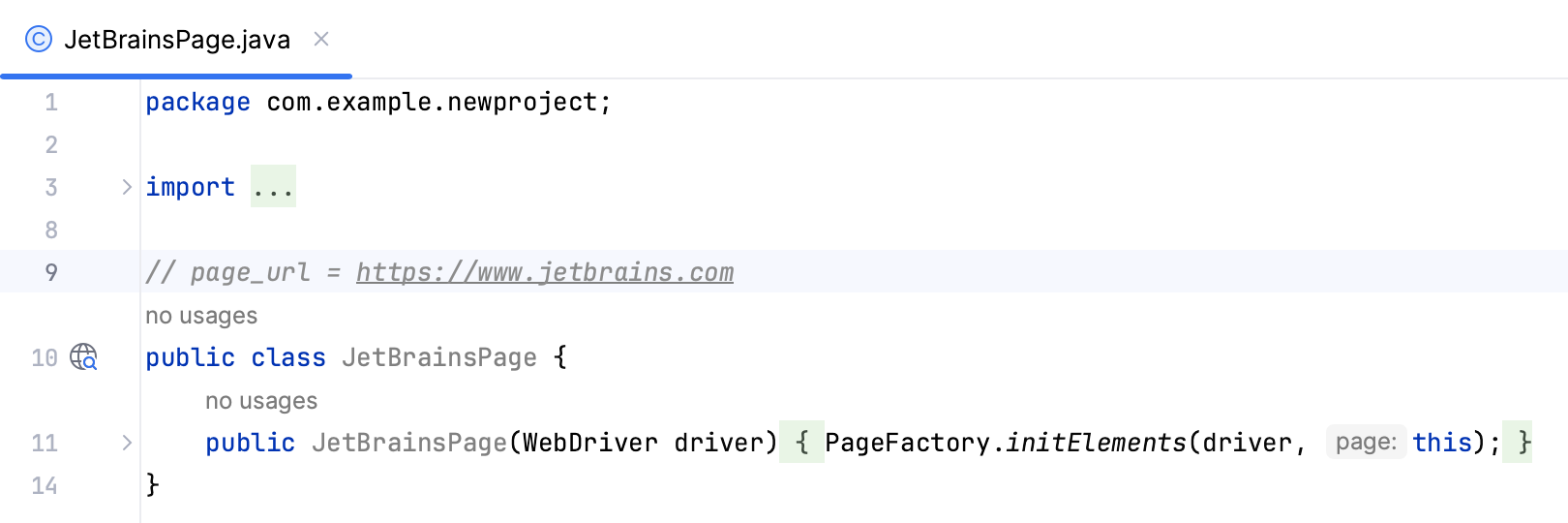
结果,生成了一段代码并将其添加到代码编辑器中。重复这些步骤,用其他元素填充页面对象。
更改现有页面对象中的 URL
如果您想为页面对象指定不同的网页 URL,请更新注释中的页面地址// page_url。

提示
对于 FluentLenium,请使用
@PageUrl注释。
自定义页面对象模板
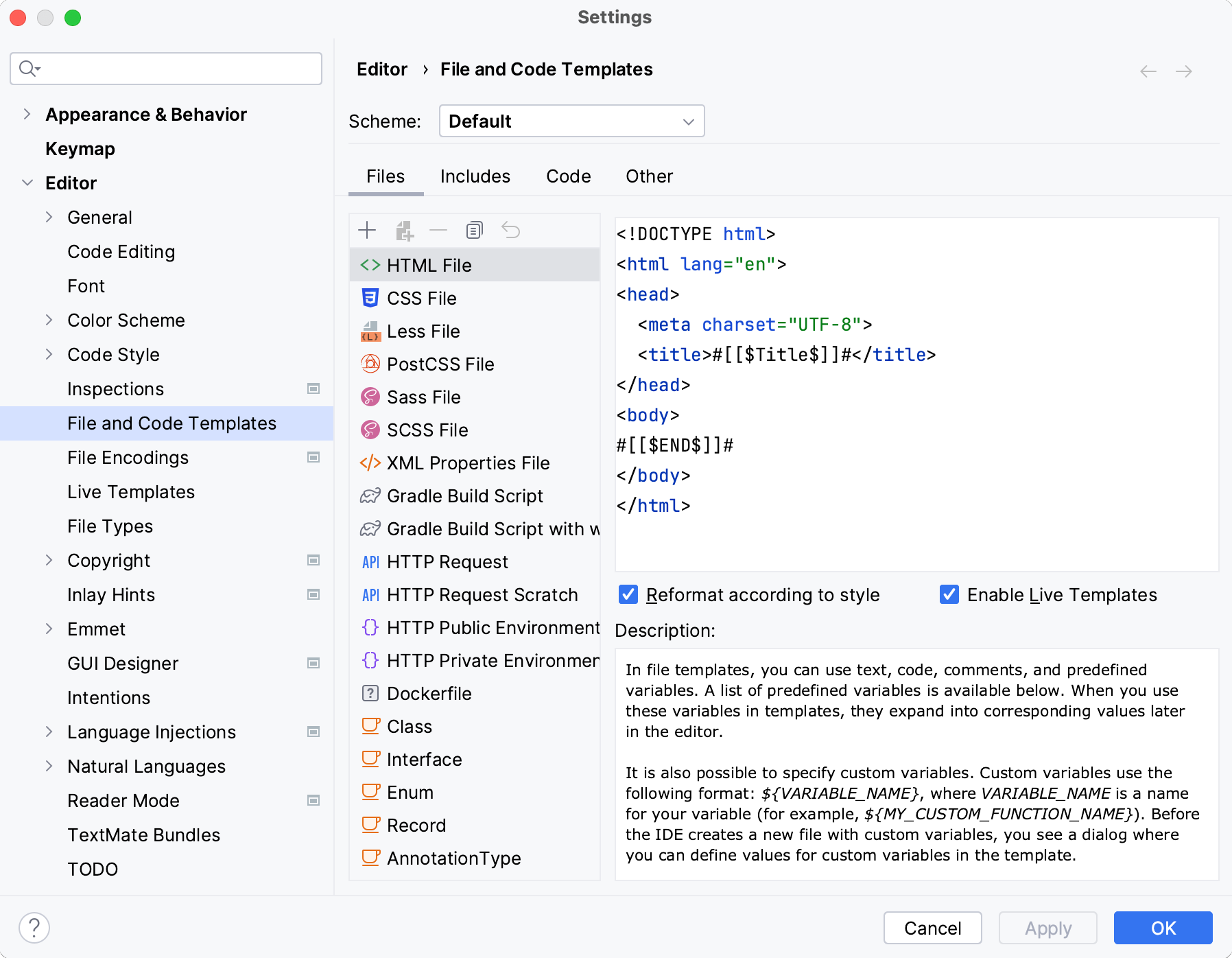
如果要自定义页面对象文件的默认内容(例如导入附加类),请修改页面对象模板:
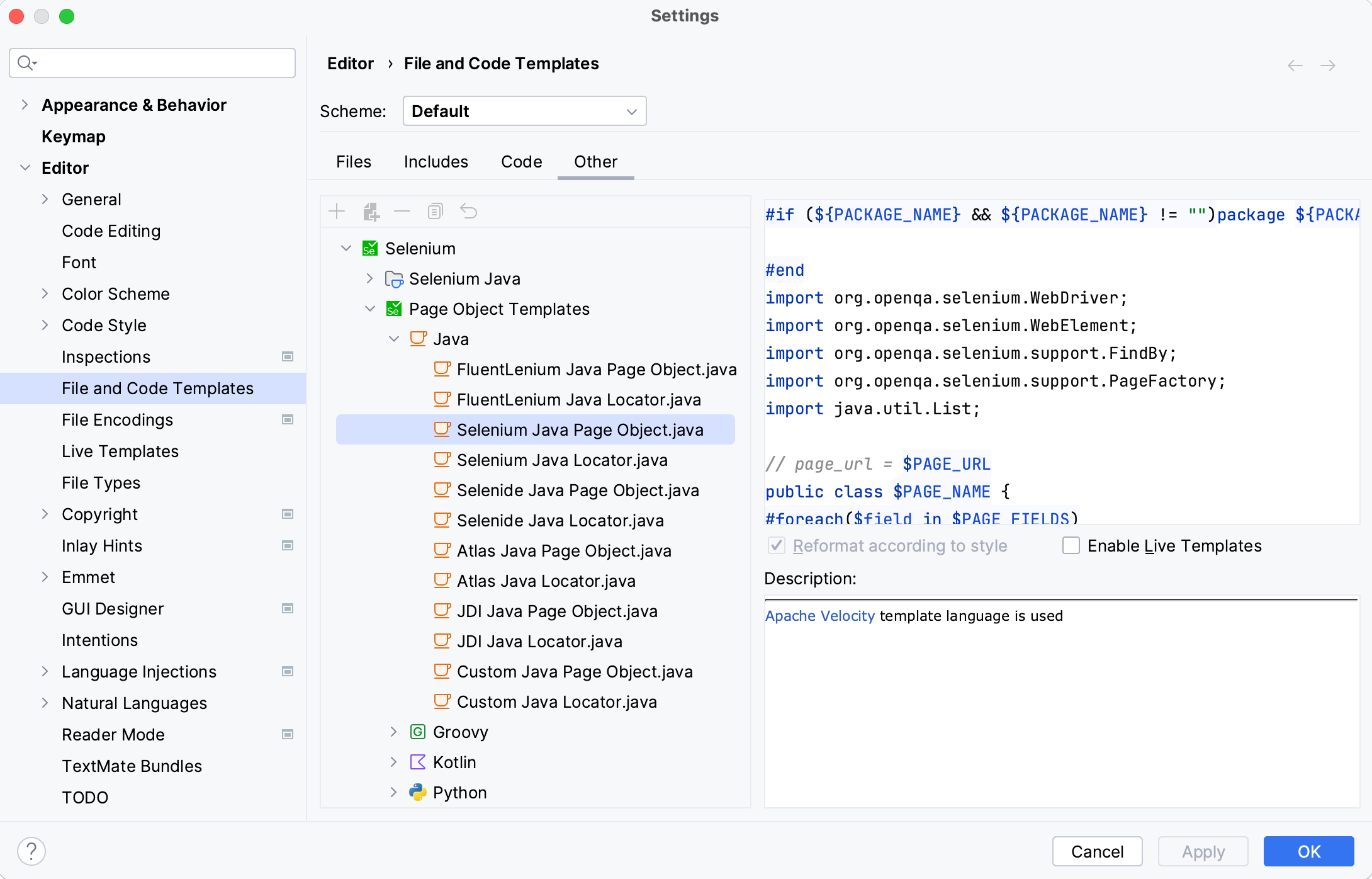
按,然后选择编辑器 | 文件和代码模板。CtrlAlt0S

选择其他选项卡。
单击硒| 页面对象模板| <所需语言>
从列表中选择所需的页面对象模板。

修改模板。
提示
单击“应用”保存更改。
因此,所有新创建的页面对象都将包含所提供的更改。
感谢您的反馈意见!