斯泰林特
最后修改时间:2023 年 11 月 1 日PyCharm 与Stylelint集成,因此您可以从 IDE 内部检查 CSS 代码。当您编辑 CSS 文件时,Stylelint 会自动唤醒并突出显示检测到的问题,请参阅下面的Lint 您的代码。
除了 CSS 之外,您还可以使用 Stylelint 通过应用自定义语法来验证其他样式表,如下面与CSS 不同的 Lint 样式表中所述。
在你开始之前
确保您的计算机上有Node.js。
确保在您的项目中配置了本地 Node.js 解释器:打开“设置”对话框 ( ) 并转到“语言和框架”| 节点.js。Node解释器字段显示默认项目 Node.js 解释器。CtrlAlt0S
从配置本地 Node.js 解释器了解更多信息。
安装 Stylelint
打开嵌入式终端( ) 并输入:AltF12
npm install --save-dev stylelint stylelint-config-standard
这将安装 Stylelint 及其标准配置。从Stylelint 官方网站了解更多信息。
激活并配置 Stylelint
要激活 Stylelint,请打开“设置”对话框 ( ),转至语言和框架 | 样式表| Stylelint,然后选择启用复选框。之后对话框中的控件将变得可用。CtrlAlt0S
在Stylelint Package字段中,指定全局安装或当前项目中安装的stylelint包的位置。如果您遵循标准安装过程,PyCharm 会自动检测包。
在“针对文件运行”字段中,指定定义要检查的文件集的模式。默认情况下,StyleLint 仅处理纯 CSS 文件,因此默认模式为
**/*.{css}.要对其他类型的文件或存储在特定文件夹中的文件进行 lint 检查,请使用glob 模式来更新默认模式。要对其他类型的 lint 文件进行检查,还可以使用与下面的 CSS 不同的 Lint 样式表中所述的自定义配置。
笔记
页面上不再显示“处理 JS 文件”复选框。但是,如果您在以前版本的 PyCharm 中选择了它,则此设置将反映在默认模式中,如下所示:
**/*.{css,js}例如,要检查 HTML、Vue、SCSS、Styled Components、JavaScript、TypeScript、JSX 和 TSX,请更新默认模式,如下所示:
**/*.{html,vue,css,scss,js,ts,jsx,tsx}要检查特定文件夹(包括子文件夹)中的文件,请替换
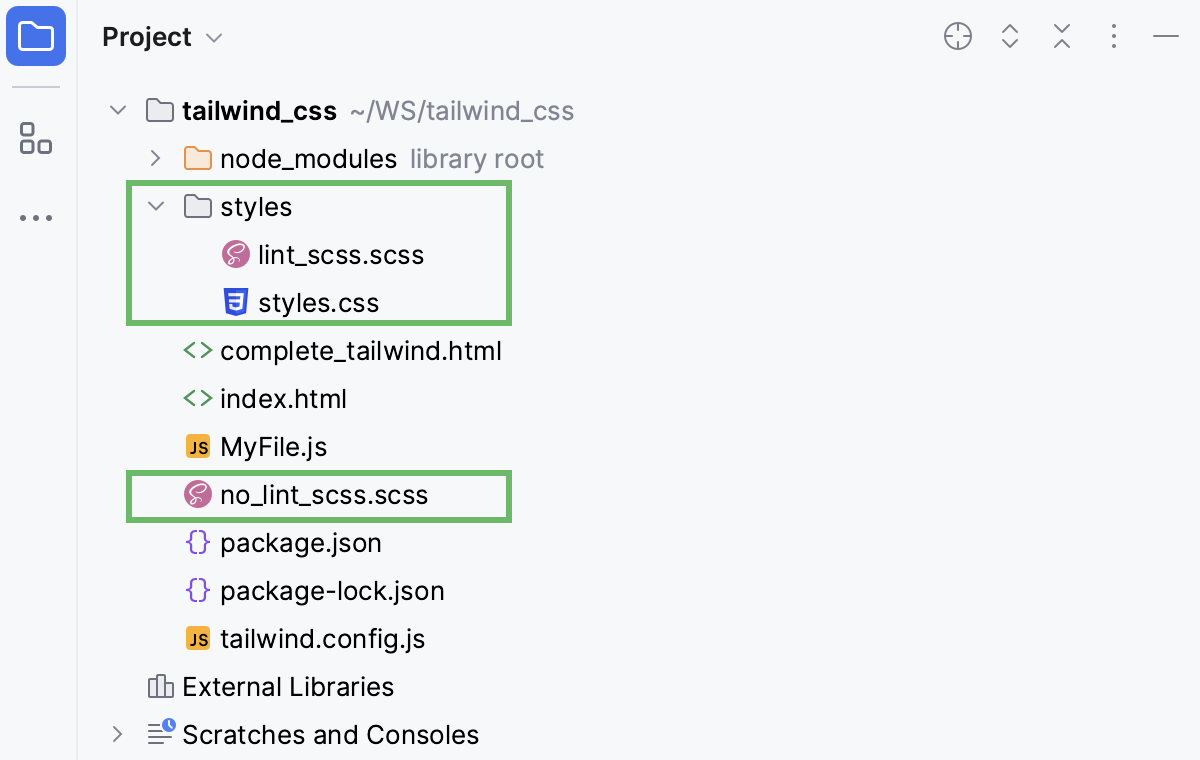
**/*为<path to the folder>/**/*.假设您有一个具有以下结构的项目:

要仅检查styles文件夹中的 CSS 和 SCSS 文件,请按如下方式更新模式:
styles/*.{css,scss}因此,文件styles.css和lint_scss.scss将被 linted,而no_lint_scss.scss则不会。
可选:
在配置文件字段中,指定配置文件的位置。
默认情况下,该字段为空,PyCharm 使用 Stylelint 本机机制自动检测配置。通过这种自动检测模式,Stylelint 会向上查找文件夹结构并查找以下列方式之一定义的配置:
通过package.json
stylelint文件中的属性。在.stylelintrc.json、.stylelintrc.yaml、.stylelintrc.yml或.stylelintrc.js文件中。
在导出 JavaScript 对象的stylelint.config.js文件中。
在导出 JavaScript 对象的stylelint.config.cjs文件中。在 JavaScript 中运行 Stylelint 时,会在package.json
"type":"module"中包含该属性。
从Stylelint 官方网站了解更多信息。
要使用自定义配置文件,请单击
“配置文件”字段,然后在打开的对话框中选择所需配置文件的路径。
检查你的代码
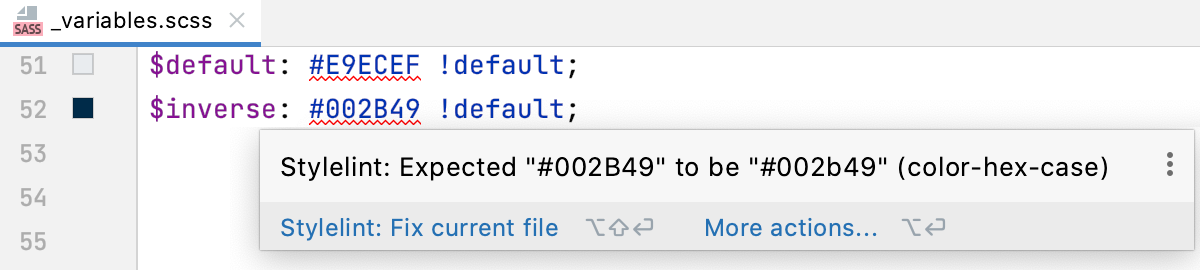
当您编辑样式表文件时,Stylelint 会自动唤醒并突出显示检测到的问题。
要在弹出窗口中查看问题的描述,请将鼠标悬停在突出显示的代码上。

Stylelint 可以使用Stylelint 自动修复功能在明确的情况下自动修复当前文件中检测到的问题。要应用自动修复,请单击弹出窗口中的Stylelint:修复当前文件。
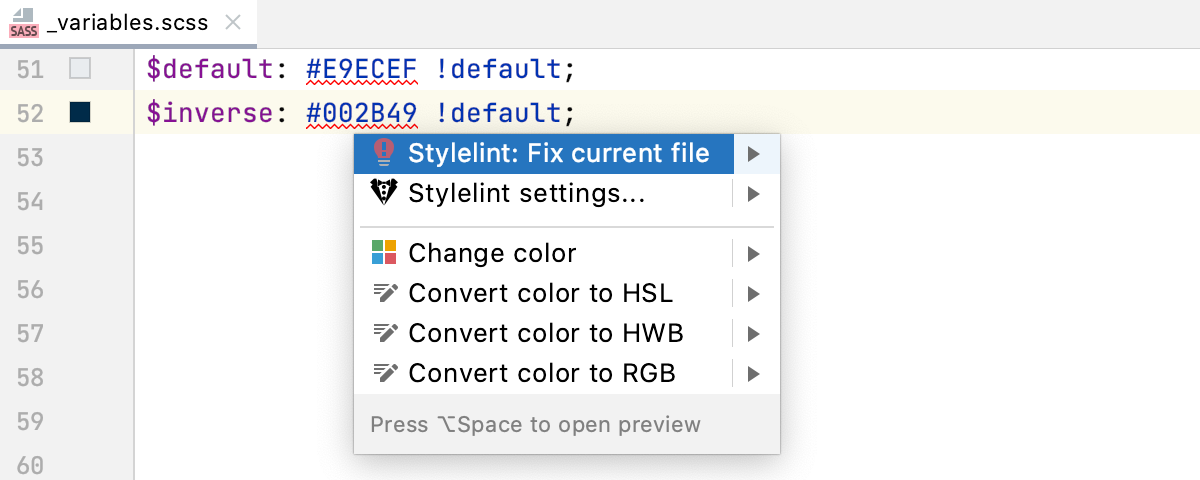
或者,按并选择Stylelint:从列表中修复当前文件。AltEnter

Lint 样式表与 CSS 不同
要检查与 CSS 不同的样式表,您需要直接使用customSyntax或使用社区共享配置。从Stylelint 官方网站了解更多信息。
根据您想要 lint 的样式表(例如 SCSS)安装 stylelint 以及适当的共享配置:
npm install --save-dev stylelint stylelint-config-standard-scss从Stylelint 官方网站了解有关可用共享配置的更多信息。
打开 Stylelint 配置文件并添加一个
extends包含以下内容的字段:{ "extends": "<shared config>" }例如:
{ "extends": "stylelint-config-standard-scss" }
感谢您的反馈意见!