Sass、SCSS 等
最后修改时间:2023 年 9 月 7 日PyCharm 与将Sass、Less和SCSS代码转换为CSS 的编译器集成。要在 PyCharm 中使用编译器,您需要 根据相关的预定义模板将其配置为文件观察器。
提示
您还可以从命令行使用编译器或将其配置为第三方工具。有关更多信息,请参阅配置第三方工具。
在你开始之前
安装 Sass/SCSS
在嵌入式终端( ) 中,键入:AltF12
npm install -g sass从Sass 官方网站了解更多信息。
安装更少
在嵌入式终端( ) 中,键入:AltF12
npm install --global less了解更多Less官方网站。
将代码编译成 CSS
要自动编译代码,您需要安装编译器并配置Sass、Less 或 SCSS 文件观察器,它将跟踪文件的更改并运行编译器。
当您打开文件时,PyCharm 会检查当前项目中是否有适用的文件观察器。如果此类文件观察器已配置但被禁用,PyCharm 会显示一个弹出窗口,通知您已配置的文件观察器并建议启用它。
如果在当前项目中配置并启用了适用的文件观察器,PyCharm 会根据“新建观察器”对话框中指定的事件自动启动编译器。
如果选中“自动保存已编辑的文件以触发观察器”复选框,则只要对源代码进行任何更改,就会调用文件观察器。
如果清除自动保存编辑的文件以触发观察器复选框,则文件观察器将在保存时启动(文件 | 全部保存,)或当您从 PyCharm 移动焦点时(在框架停用时)。Ctrl0S
从文件观察者了解更多信息。
PyCharm 使用生成的输出创建一个单独的文件。该文件具有源Sass、Less或SCSS文件的名称以及扩展名.css。生成文件的位置在“新建观察程序”对话框的“刷新输出路径”字段中定义。但是,在项目树中,它们显示在源文件下,源文件现在显示为节点。
创建文件观察器
示例:将 SCSS 编译为 CSS
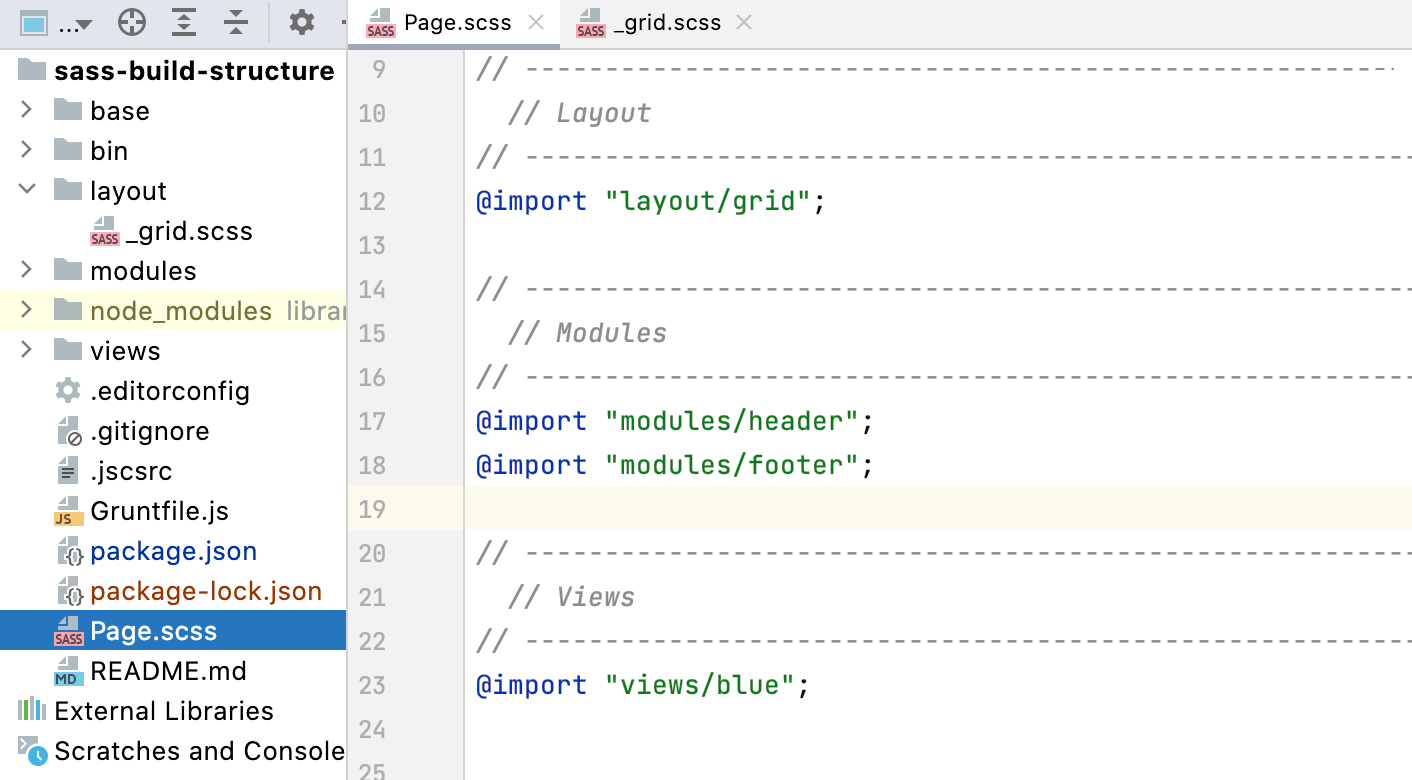
假设您的项目结构如下:

如您所见,_grid.scss被导入到Page.scss中。下面的示例显示了当您手动或自动保存项目时Page.scss如何编译为 CSS,以及对_grid.scss的更改如何反映在生成的 CSS 文件中。
创建SCSS类型的文件观察器:打开“设置”对话框 ( ),转到“工具”|“文件观察器”。文件观察者,单击工具栏上的 ,然后从列表中选择SCSS 。CtrlAlt0S

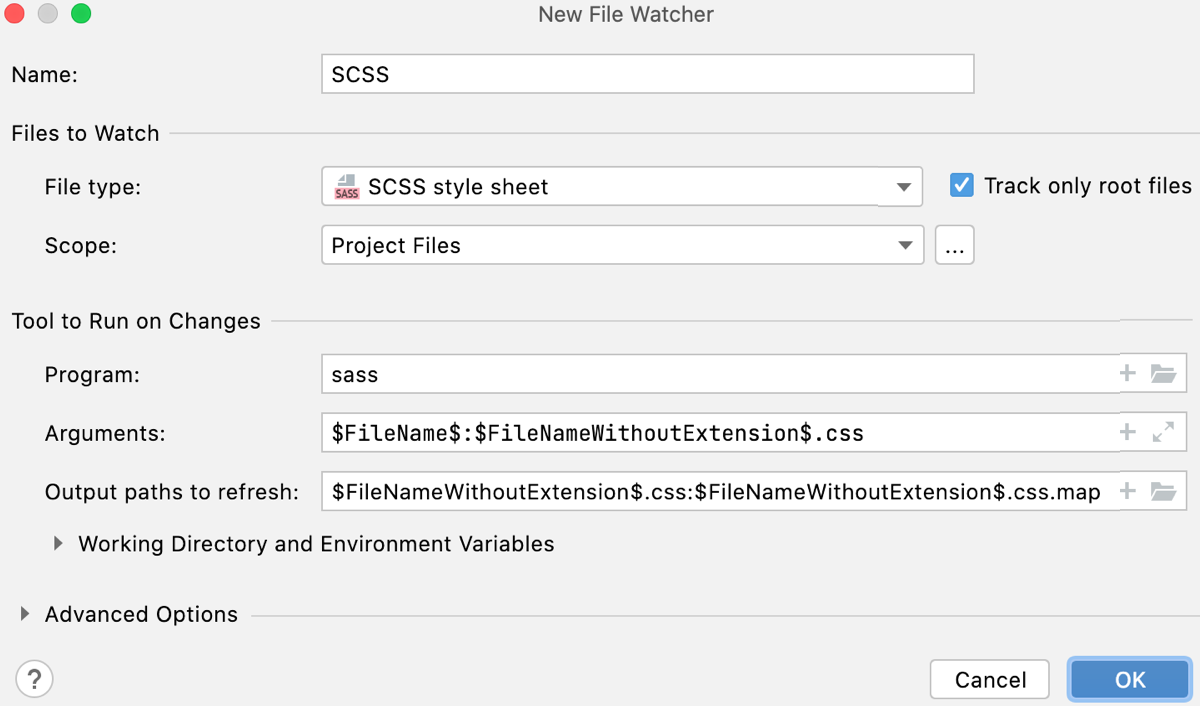
在打开的“新建文件观察器”对话框中,所有必填字段均已填写。

实际上,这些设置足以成功运行编译器。
让我们更改grid.scss,例如,将
margin-left: 0;第 31 行替换为margin-left: 12px;. 这会触发我们的文件观察器和编译器处理Page.scss。结果,生成了两个文件并显示为嵌套在Page.scss下:带有已编译 CSS 代码的Page.css
Page.css.map包含源映射,可让您在调试会话期间单步执行应用程序。

尽管默认设置足以成功运行编译器,但我们仍然仔细研究一下它们,看看如何自定义文件观察器的行为。
更改触发文件观察器的操作
一旦您的项目被手动(文件 | 全部保存或)或自动保存,文件观察器就会唤醒并启动转译器。Ctrl0S
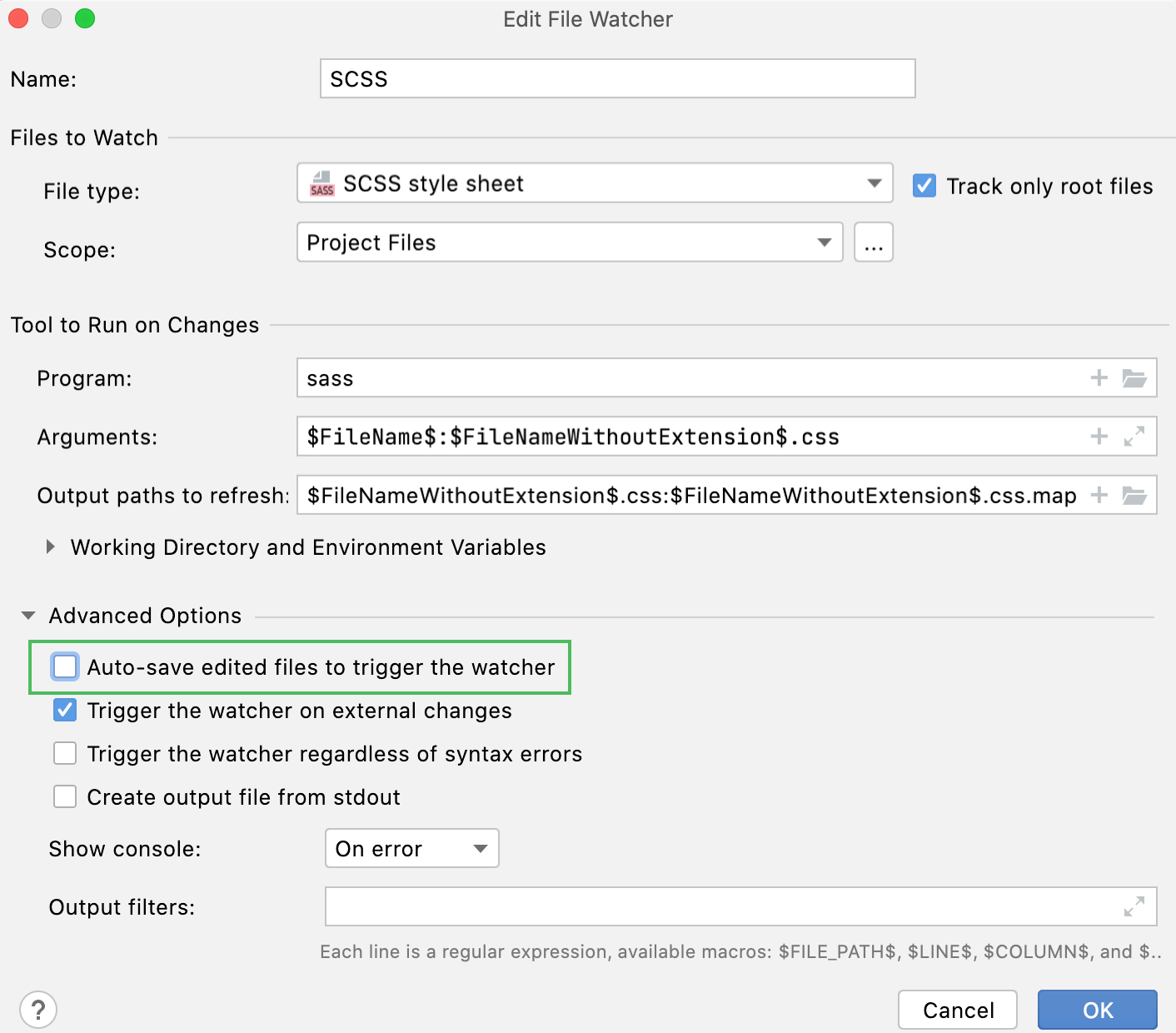
一般来说,当您将焦点从 PyCharm 移开时(在框架停用时),您的代码会自动保存。使用文件观察器,当您在文件观察器的范围内编辑文件时,也会执行自动保存。因此,转译器可能会在您键入时一直运行,这可能会导致性能问题。要解决此问题,请禁止自动保存已编辑的文件。
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。。选择所需的文件观察器(在我们的示例中为SCSS)并单击工具栏上的 。在“编辑文件观察器”对话框中,展开“高级选项”区域并清除“自动保存编辑的文件以触发观察器”复选框。CtrlAlt0S

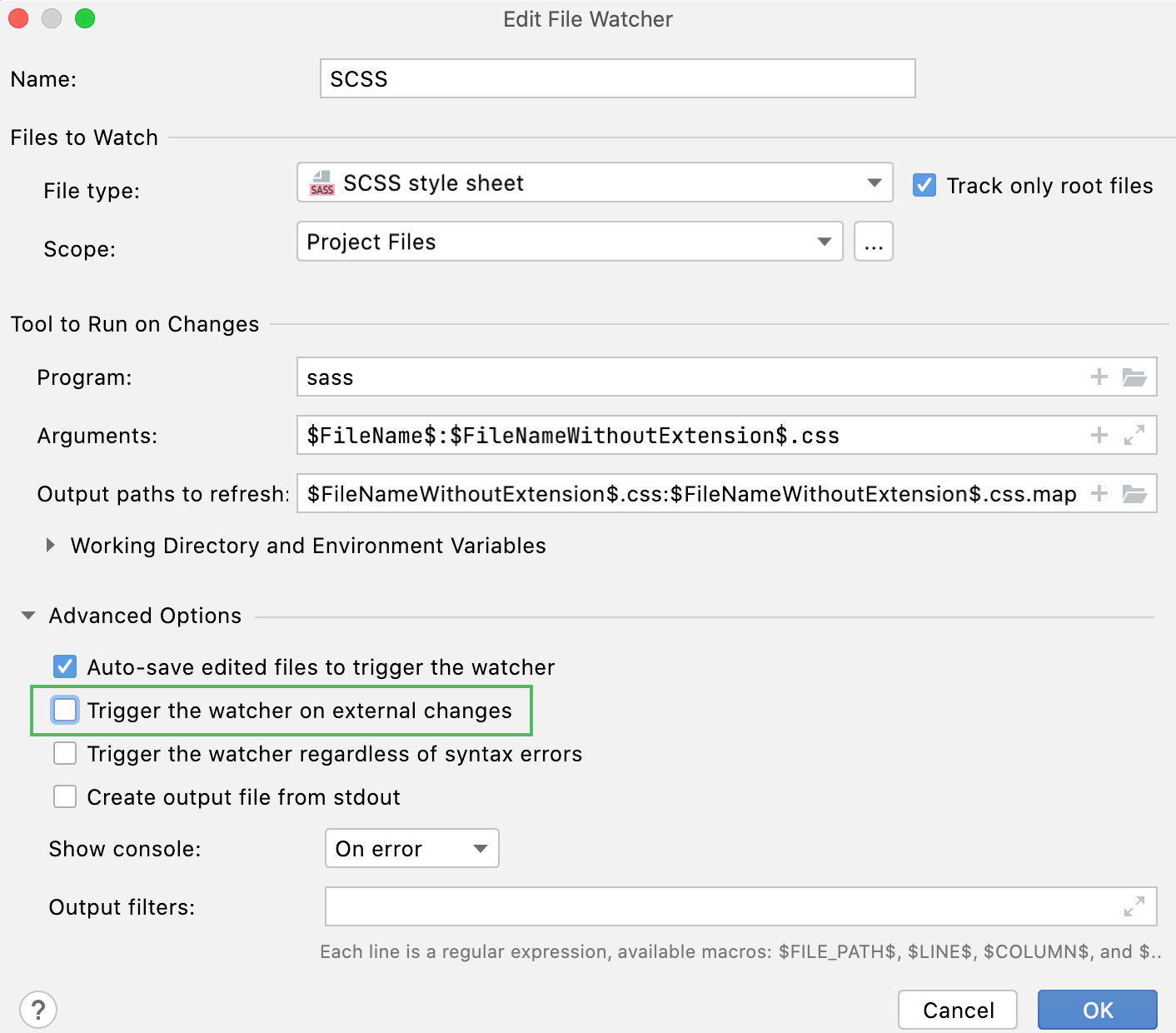
默认情况下,即使从 PyCharm 外部编辑其范围内的文件,文件观察器也会被唤醒。要覆盖此行为并仅在内部编辑时转译文件,请清除“外部更改触发观察器”复选框。

更改范围
默认情况下,PyCharm 会监视整个项目中所有扩展名为.scss 的文件的更改。这适用于我们的示例。但是,您可以更改处理范围,例如仅处理未提交的更改。在大型项目中,这将节省时间。
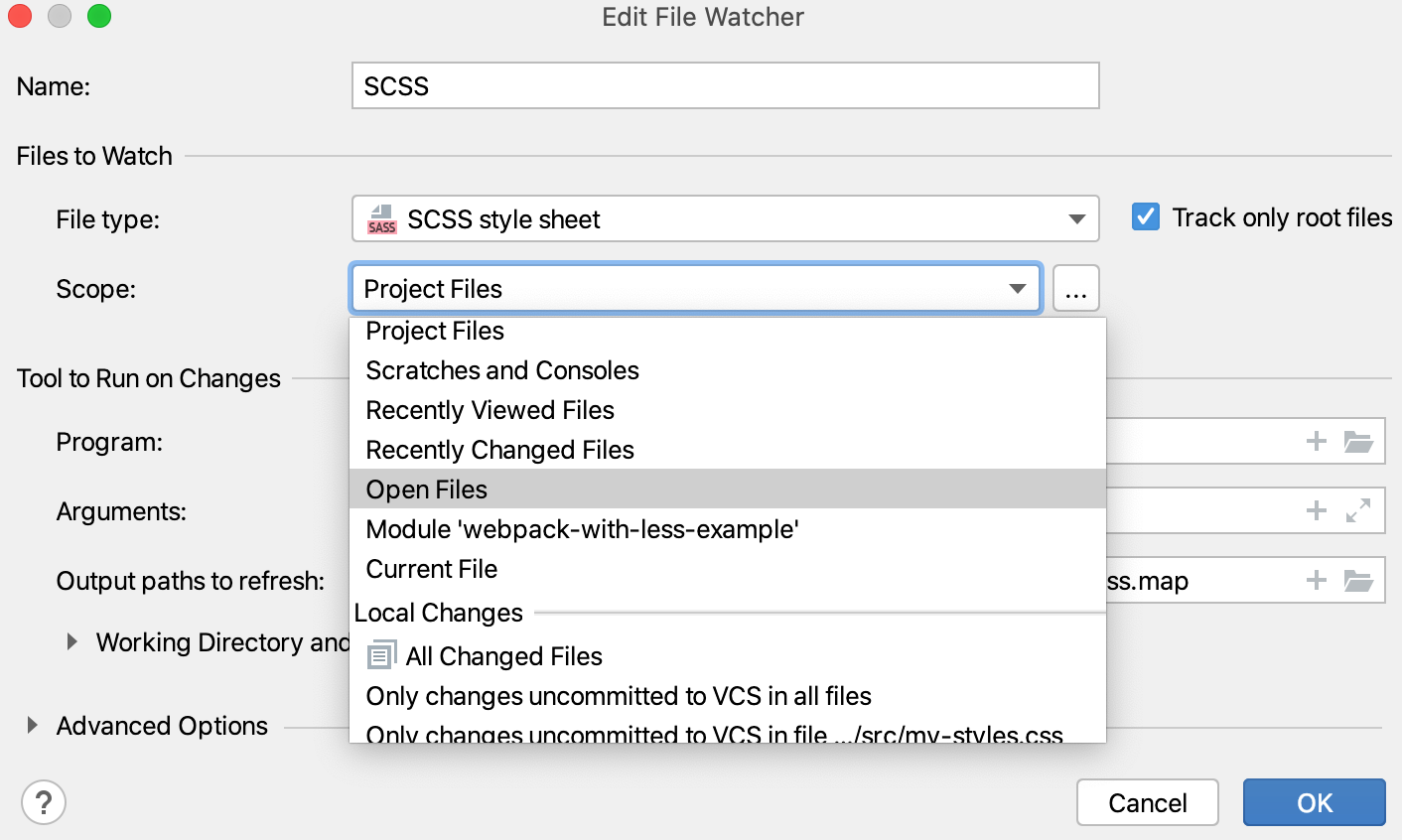
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,选择所需的文件观察器(在我们的示例中为SCSS)并单击工具栏上的 。在“编辑文件观察器”对话框中,从列表中选择适用的范围。从范围和文件颜色中了解更多信息。CtrlAlt0S

自定义输出位置
默认情况下,生成的.css和.css.map文件存储在原始文件所在的文件夹中,并在项目工具窗口中显示为其子文件。您可以更改此默认行为,将所有生成的.css和.css.map文件存储在单独的文件夹中。
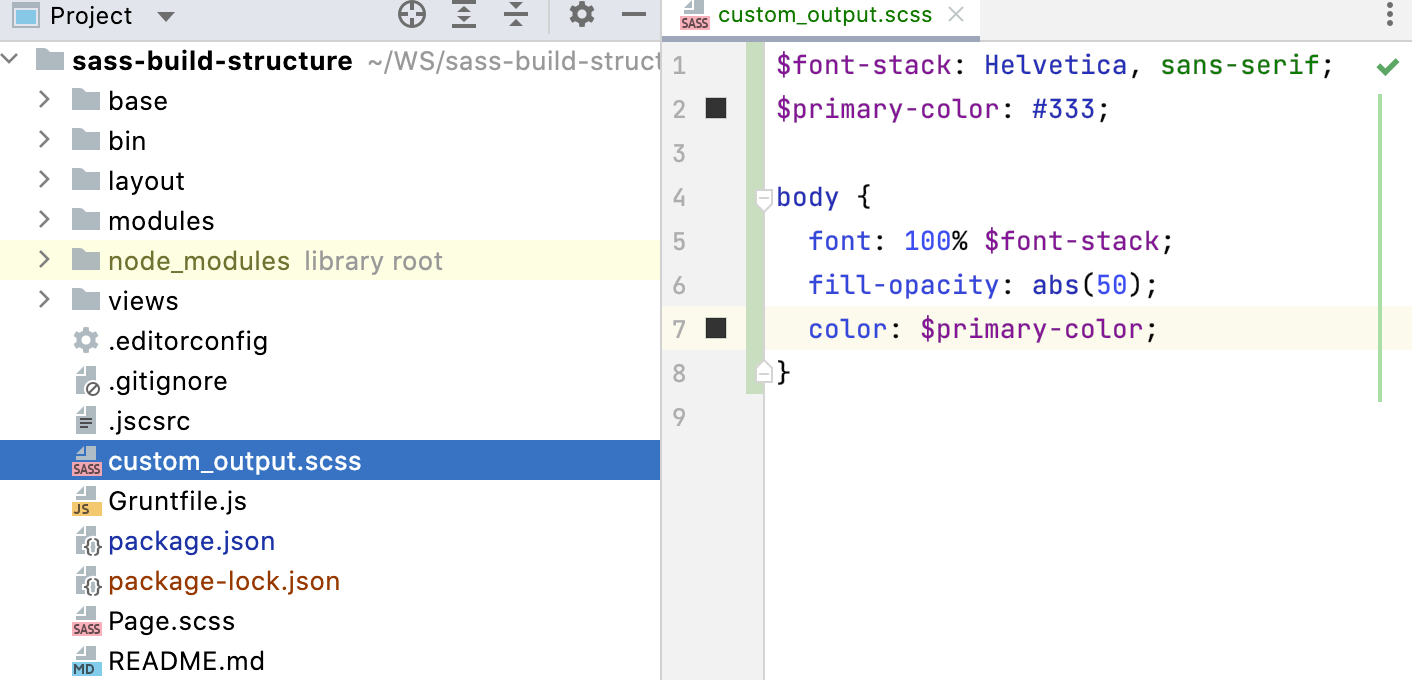
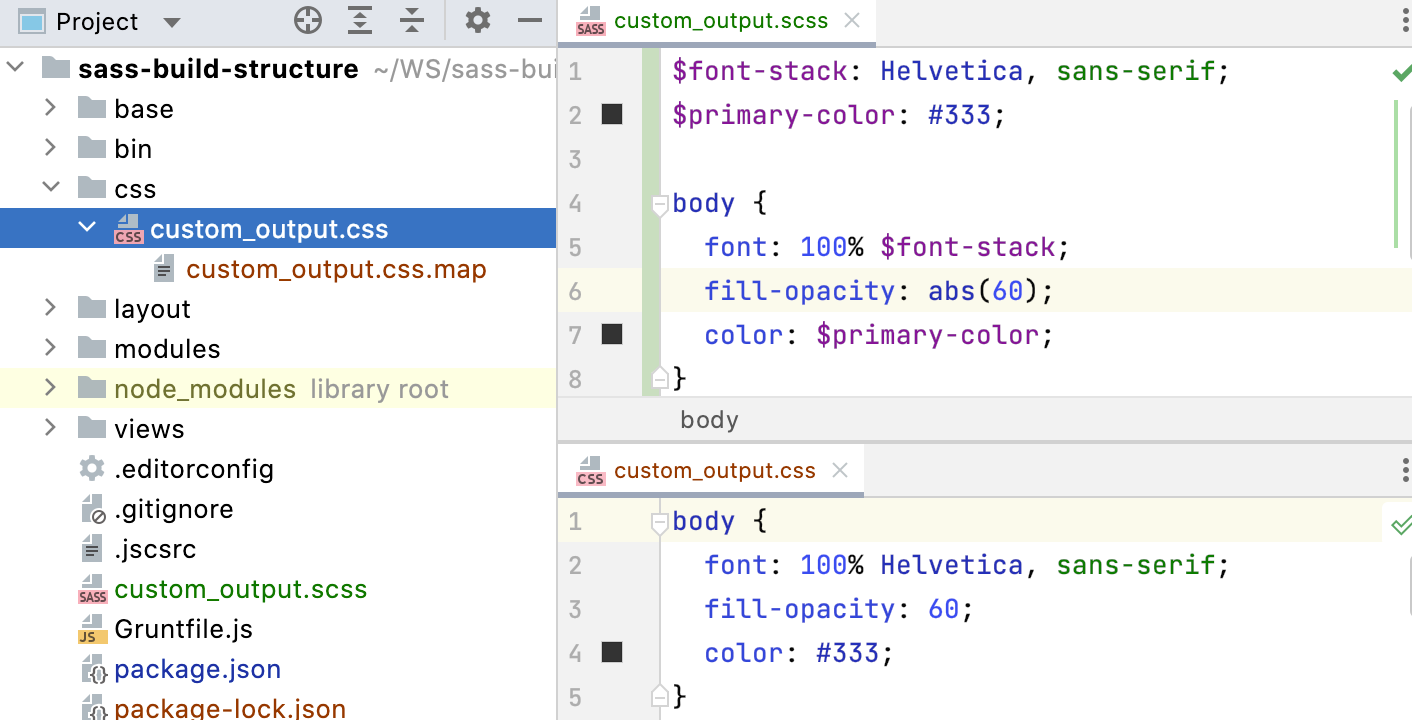
让我们从一个简单的案例开始。假设项目根目录中有一个custom_output.scss文件。

让我们编辑custom_output.scss,例如,将fill-opacity: abs(50);第 6 行替换为fill-opacity: abs(60);. 使用默认的文件观察器配置,生成的文件custom_output.css和custom_output.css.map将存储在项目根目录中并显示为custom_output.scss的子级。

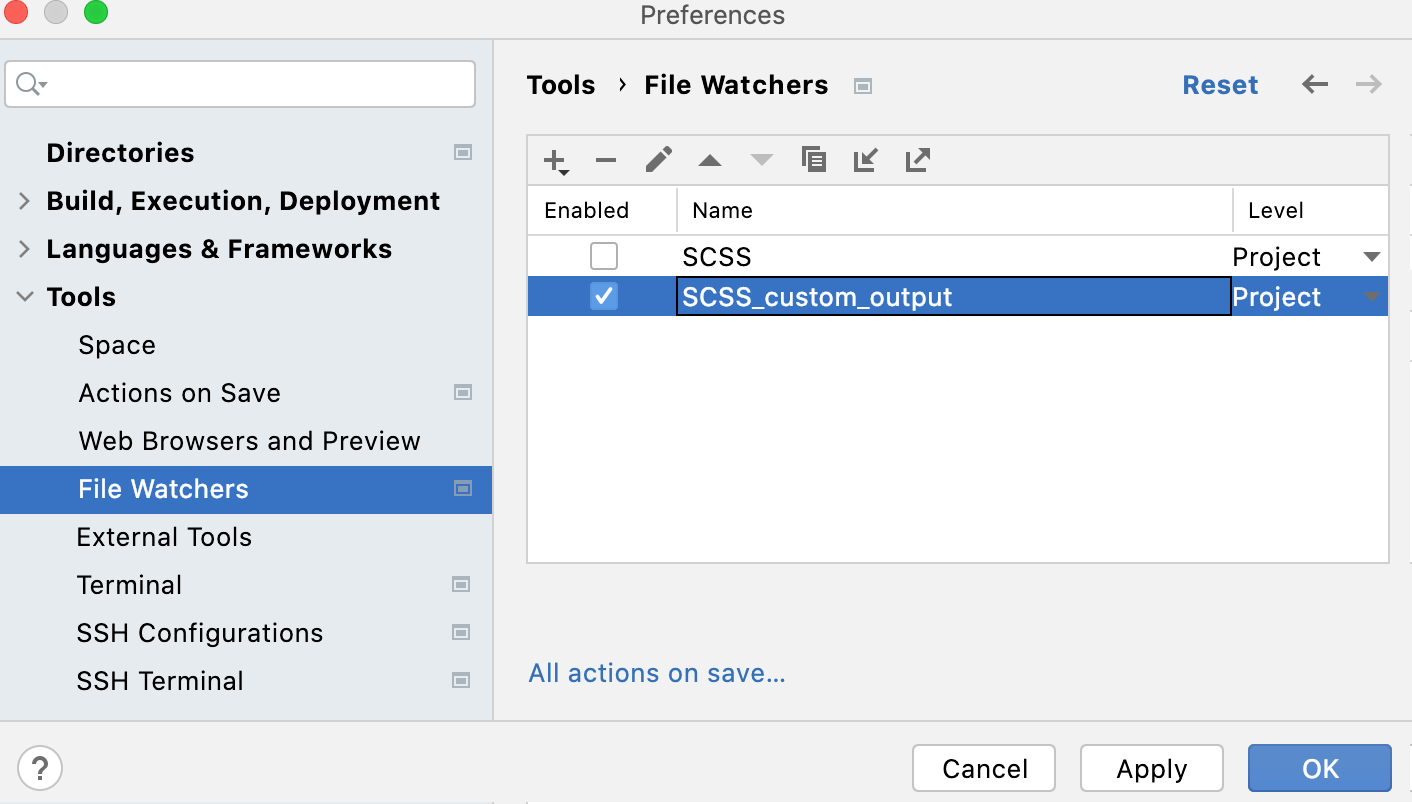
将所有输出存储在单独的文件夹中会很方便,例如css。让我们创建一个自定义SCSS_custom_output文件观察器,并将css文件夹作为输出位置。
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,然后按照上面的描述创建一个 SCSS 文件观察器。CtrlAlt0S
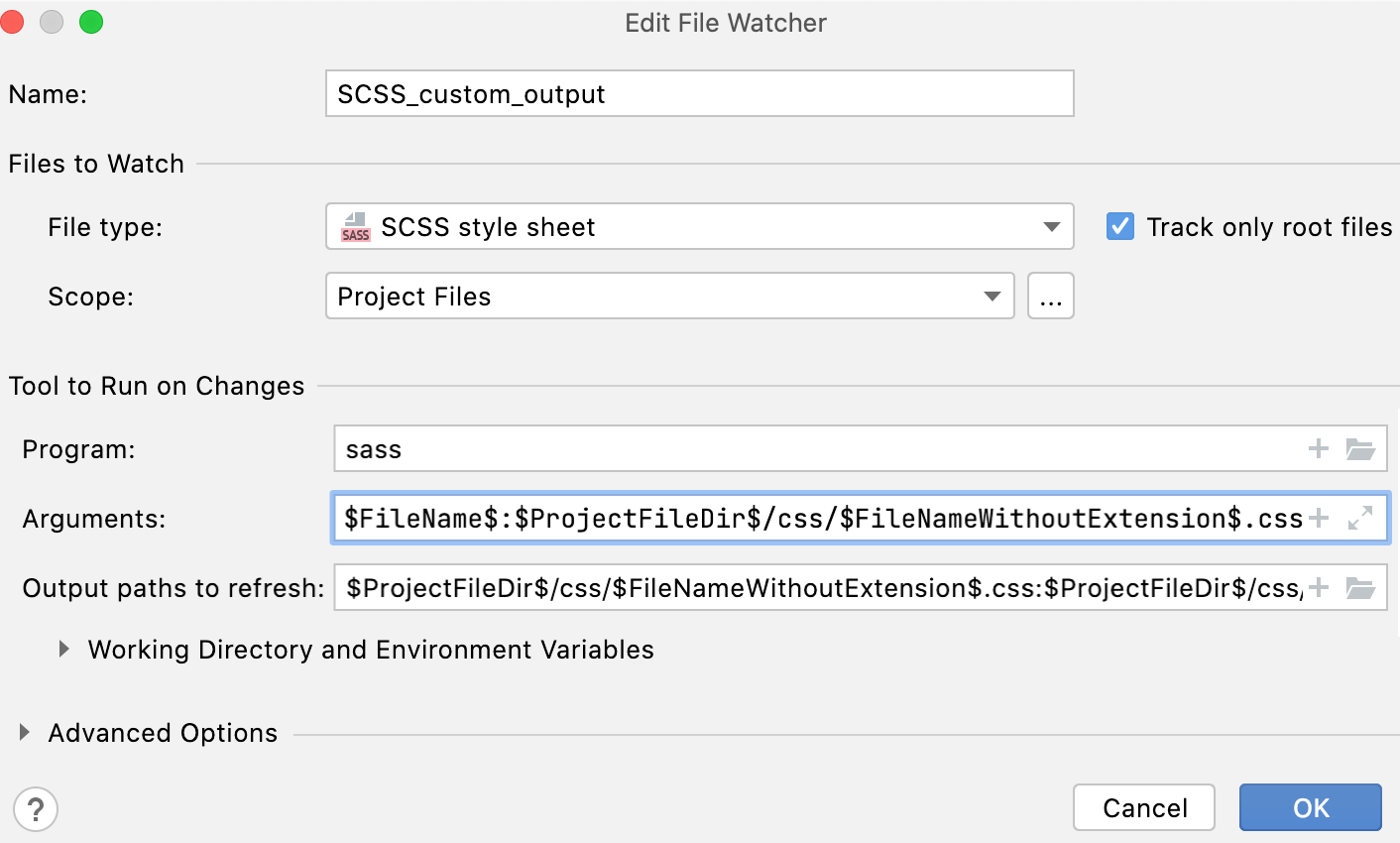
更新默认设置如下:
在参数字段中,输入:
$FileName$:$ProjectFileDir$/css/$FileNameWithoutExtension$.css在刷新的输出路径字段中,键入:
$ProjectFileDir$/css/$FileNameWithoutExtension$.css:$ProjectFileDir$/css/$FileNameWithoutExtension$.css.map

保存新的文件观察器并确保其已启用。

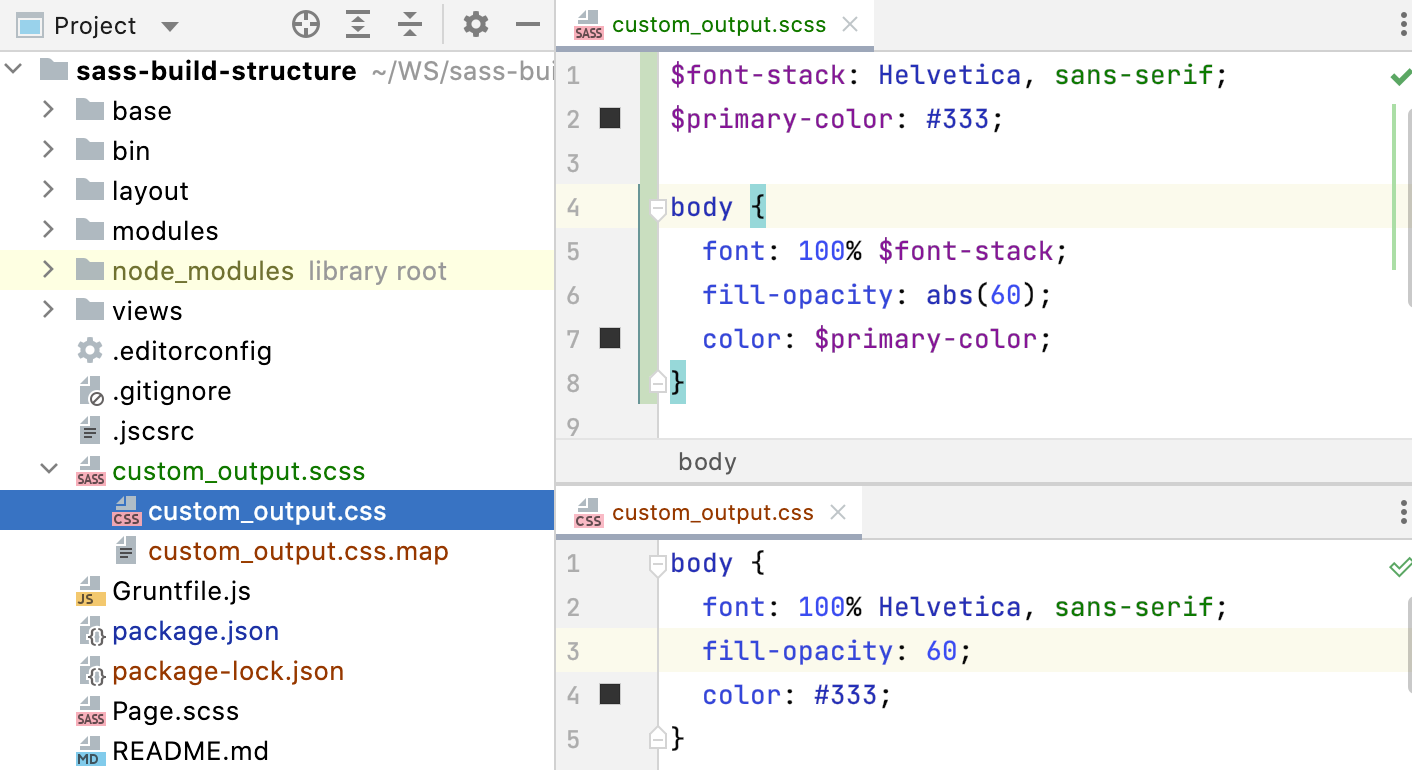
现在,如果您编辑custom_output.scss,例如,将fill-opacity: abs(50);第 6 行替换为fill-opacity: abs(60);,PyCharm 将创建一个css文件夹并将生成的custom_output.css和custom_output.css.map文件存储在其中。

自定义输出位置:保留原始文件夹结构
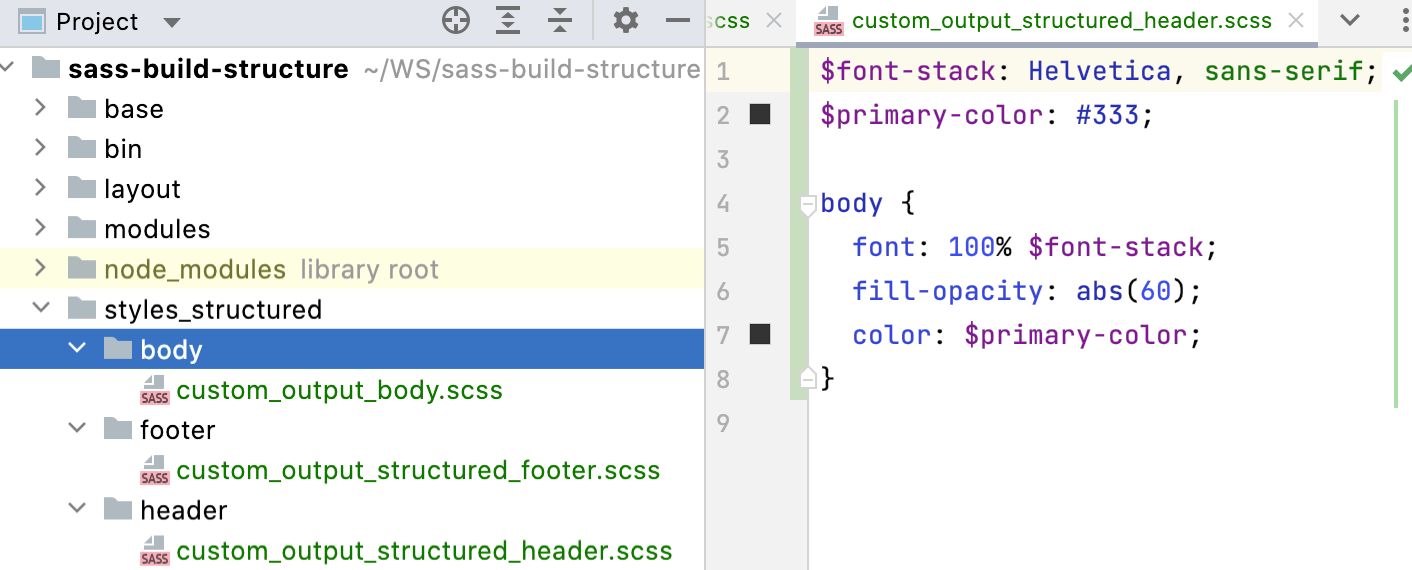
现在让我们考虑一个示例,其中.scss文件存储在文件夹结构中,例如:

使用默认的文件观察器,生成的文件将存储在原始.scss 文件旁边。如果我们如上所述使用自定义文件观察器,则所有生成的文件将存储在同一个css文件夹中:

为了让 PyCharm 保留文件夹结构,让我们创建另一个自定义文件观察器。
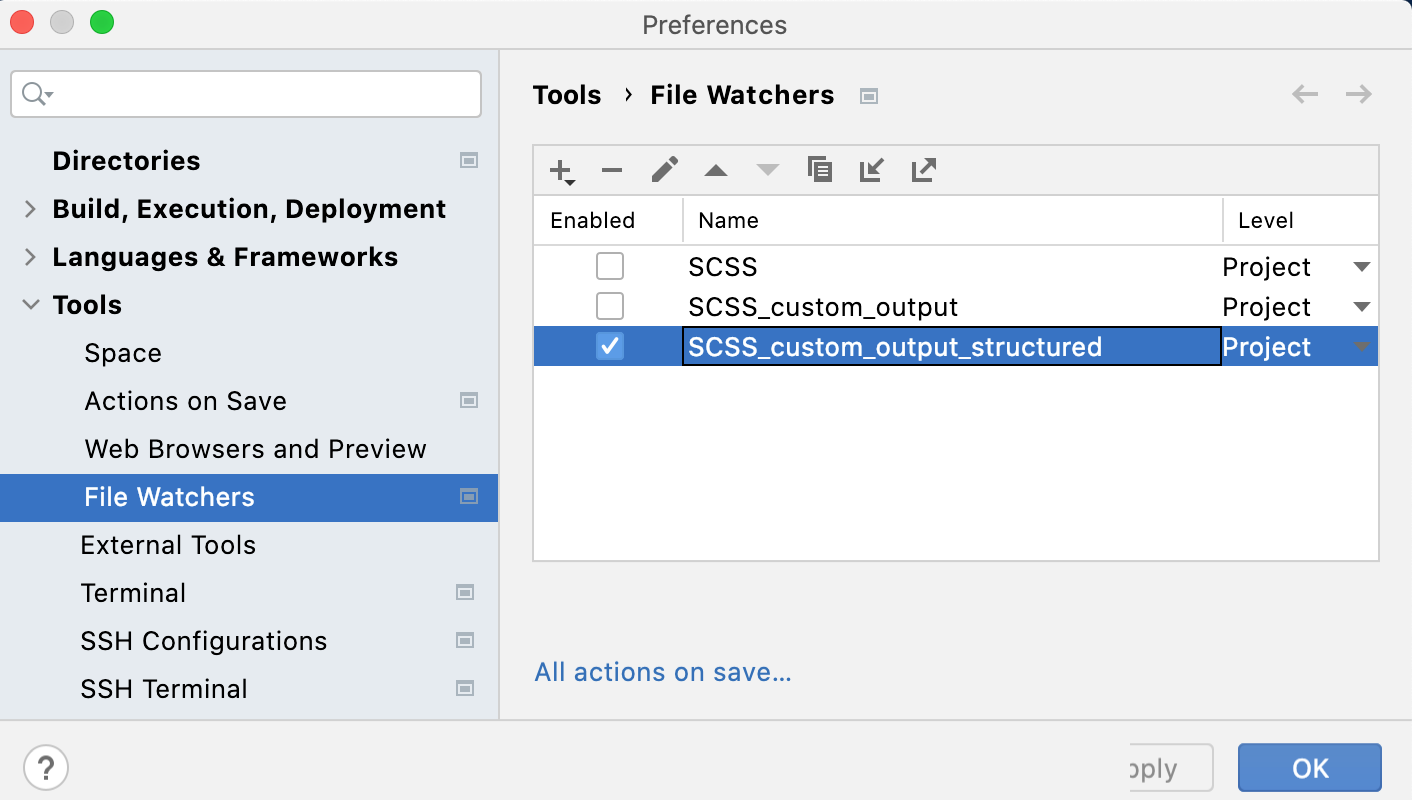
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,然后按照上面的描述创建一个 SCSS 文件观察器。CtrlAlt0S
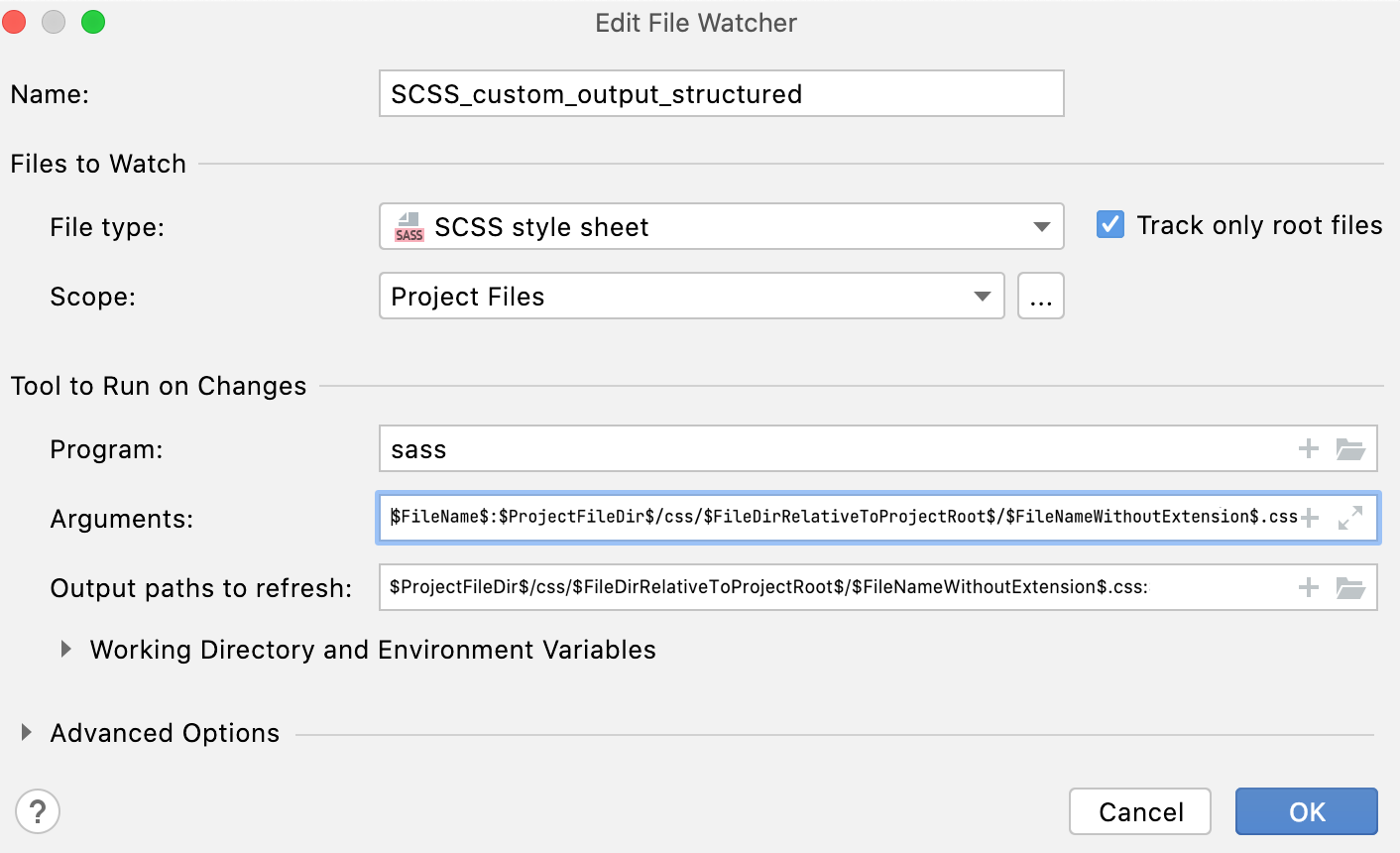
更新默认设置如下:
在参数字段中,输入:
$FileName$:$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css在刷新的输出路径字段中,键入:
$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css:$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css.map

保存新的文件观察器并确保其已启用。

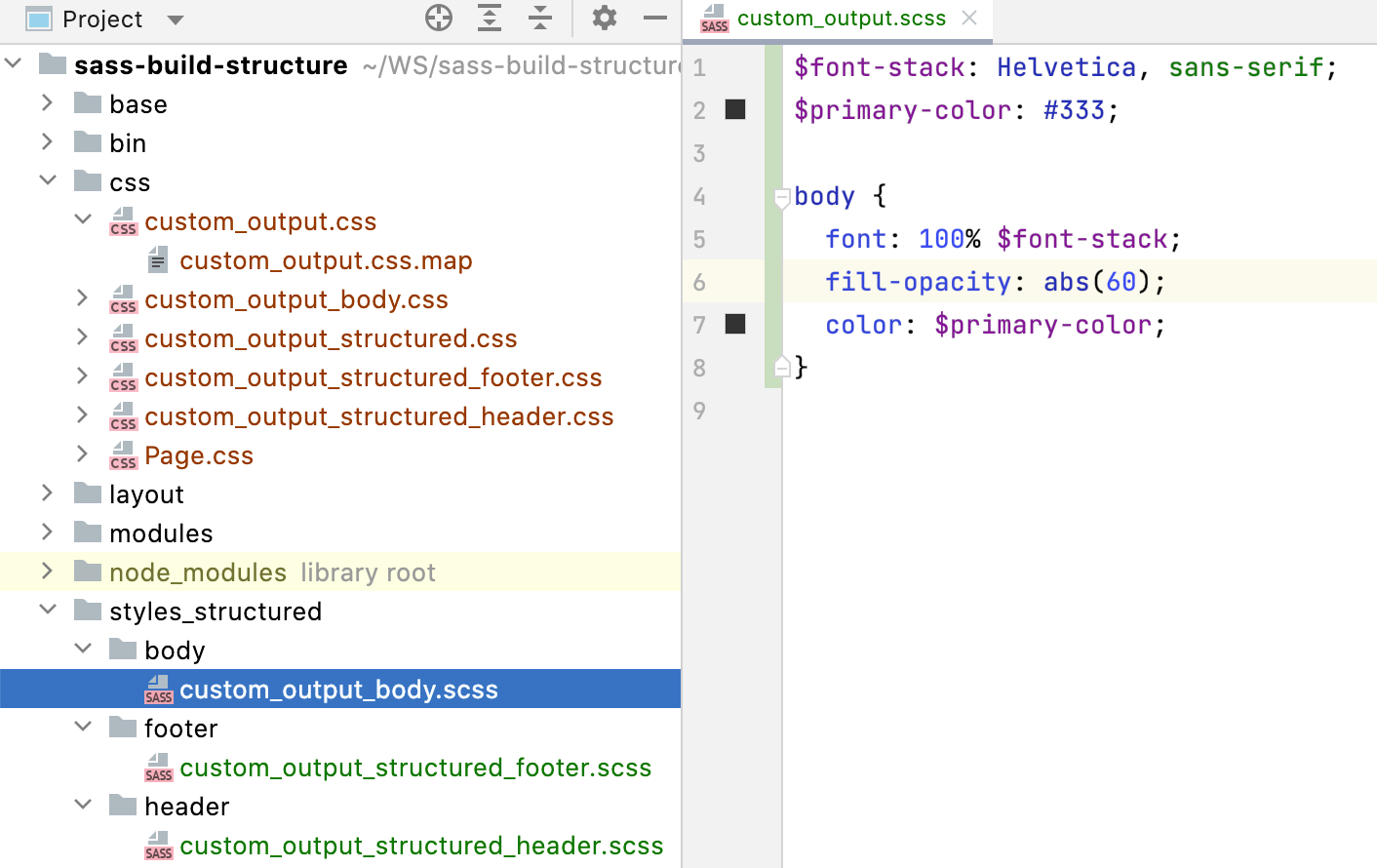
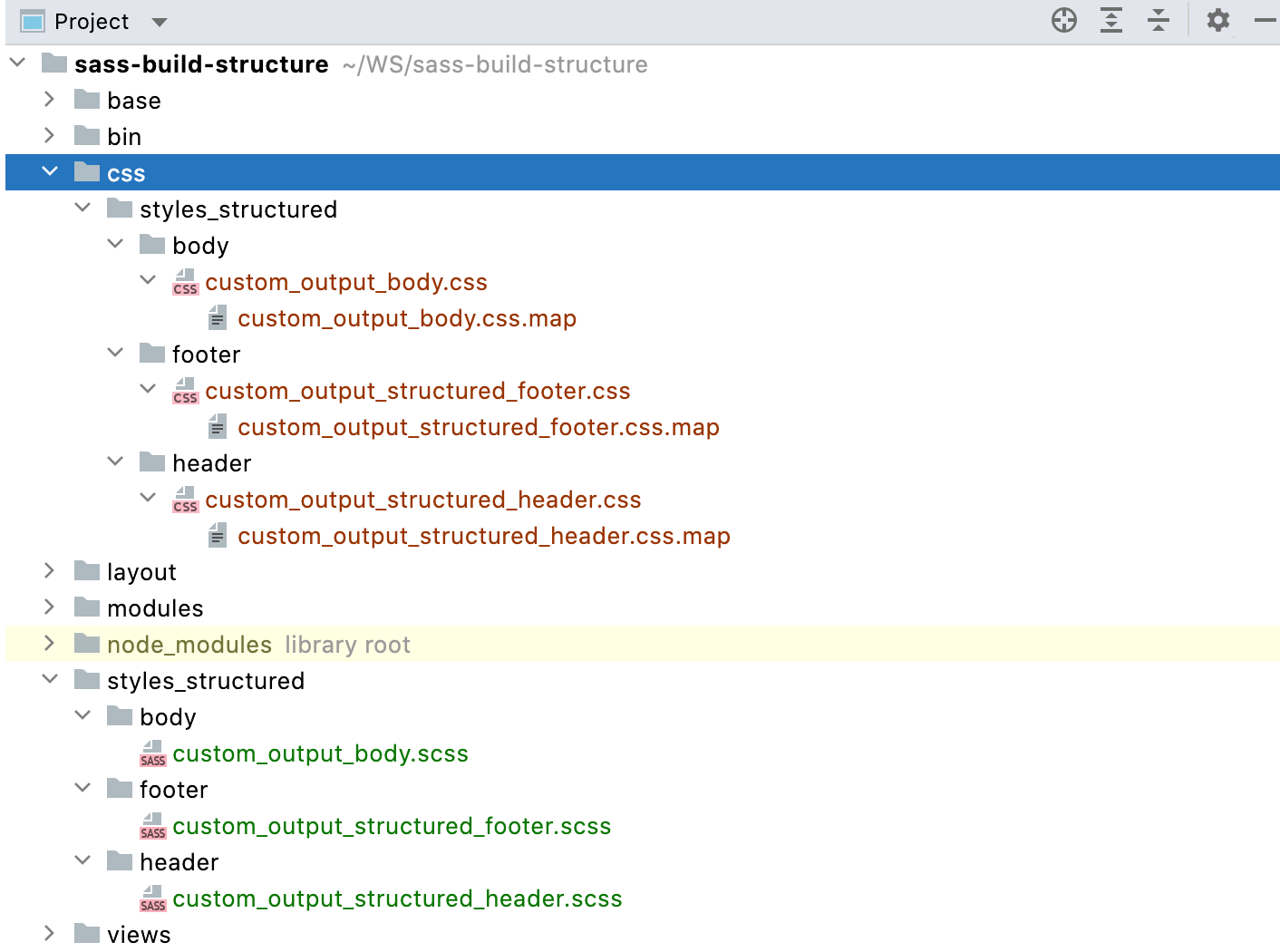
现在,如果您编辑custom_output_body.scss、custom_output_header.scss或custom_output_footer.scss,PyCharm 会创建一个css文件夹,其中子文件夹的结构保留styles_structed的结构。

示例:将 Less 编译成 CSS
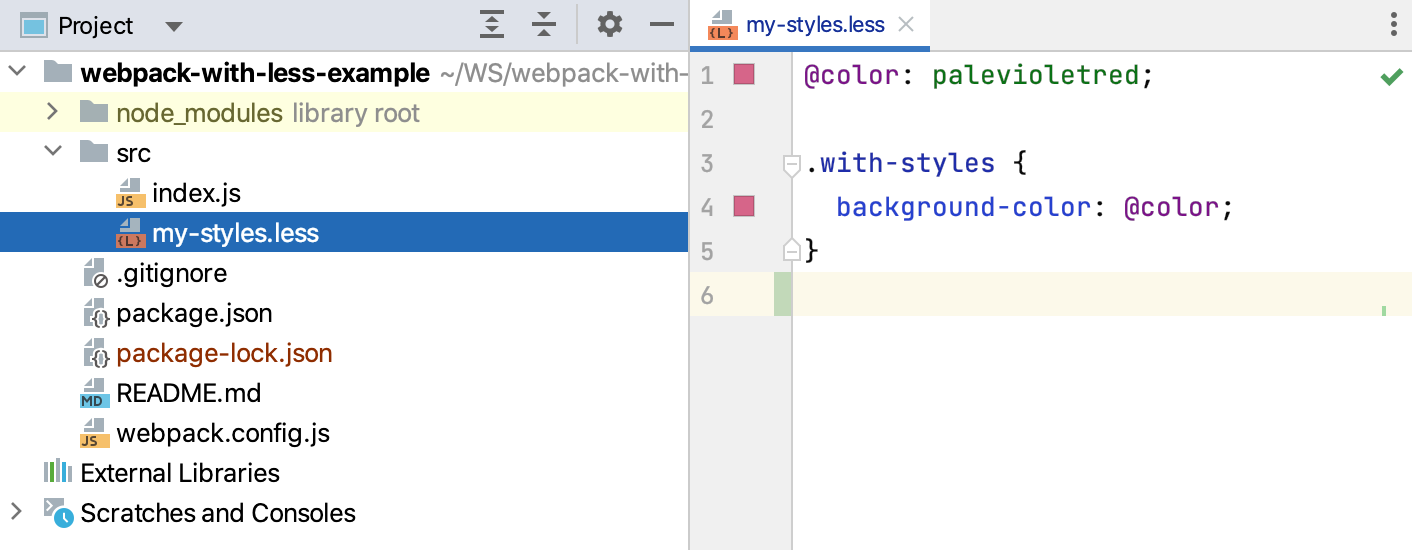
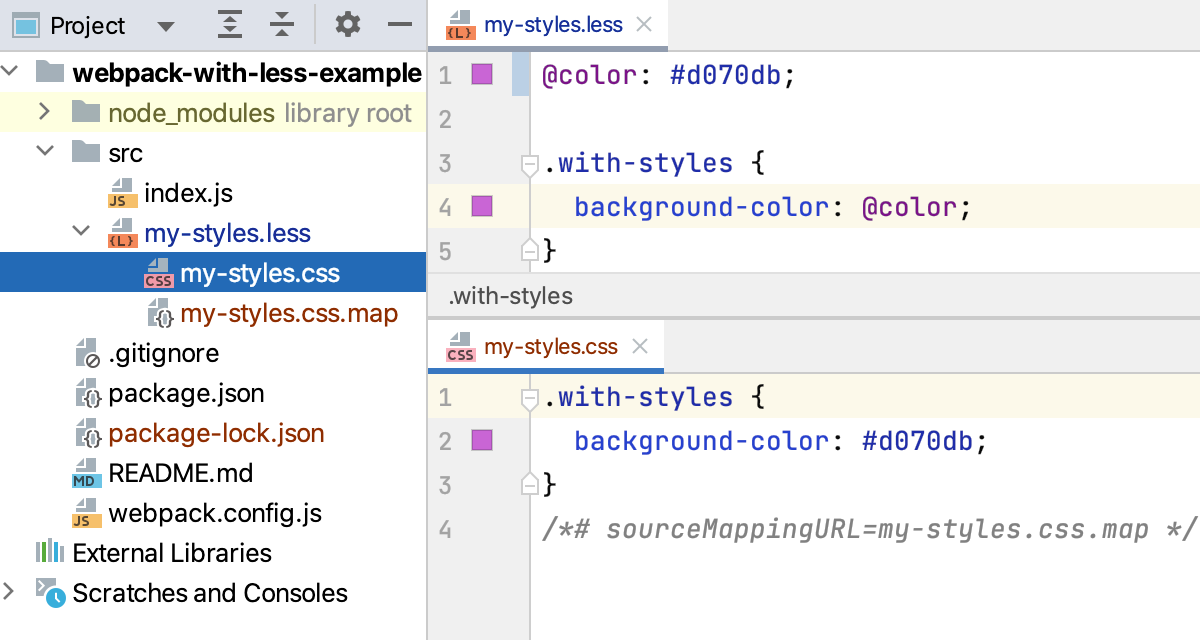
假设您的项目结构如下:

下面的示例显示了当您手动或自动保存项目时my-styles.less如何编译为 CSS,以及对my-styles.less的更改如何反映在生成的 CSS 文件中。
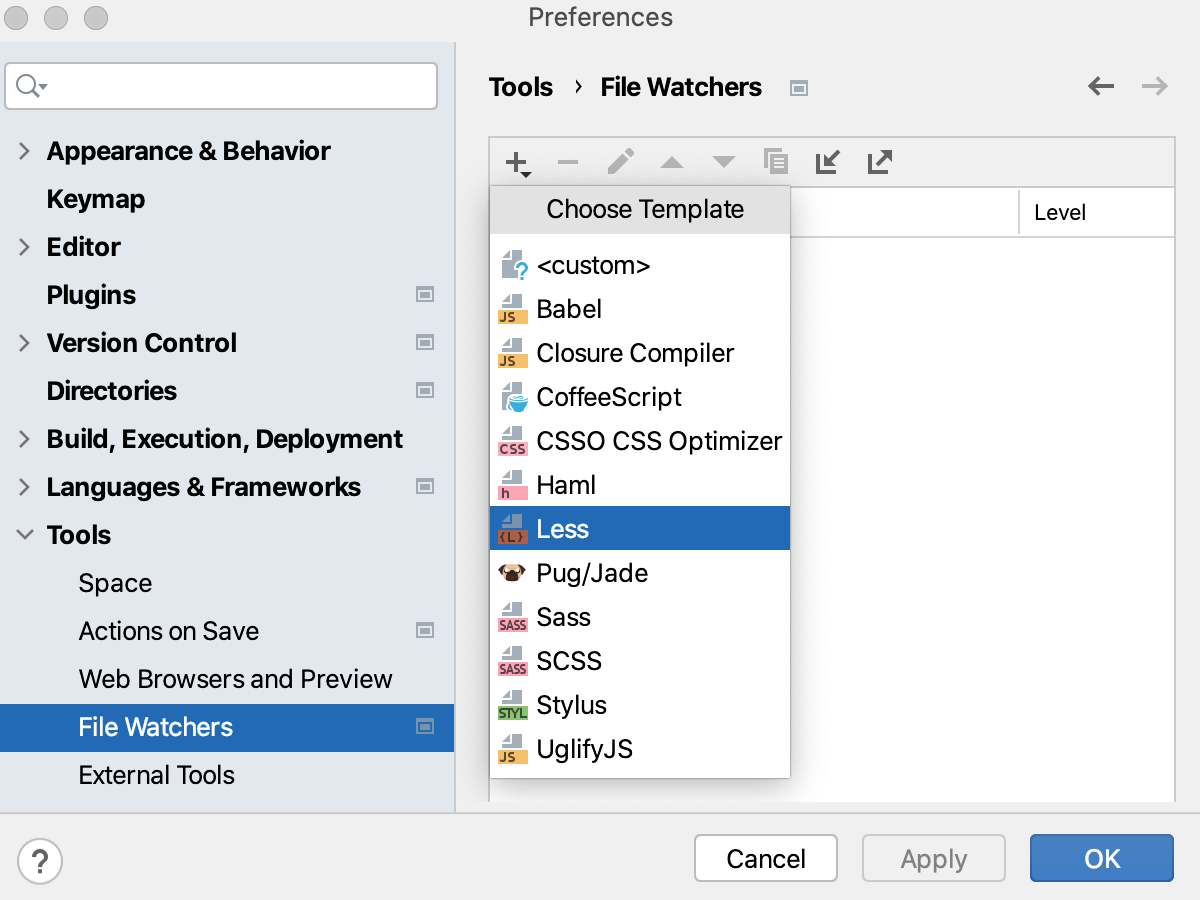
创建Less类型的文件观察器:打开“设置”对话框 ( ),转到“工具”|“文件观察器”。文件观察者,单击工具栏上的 ,然后从列表中选择“更少” 。CtrlAlt0S

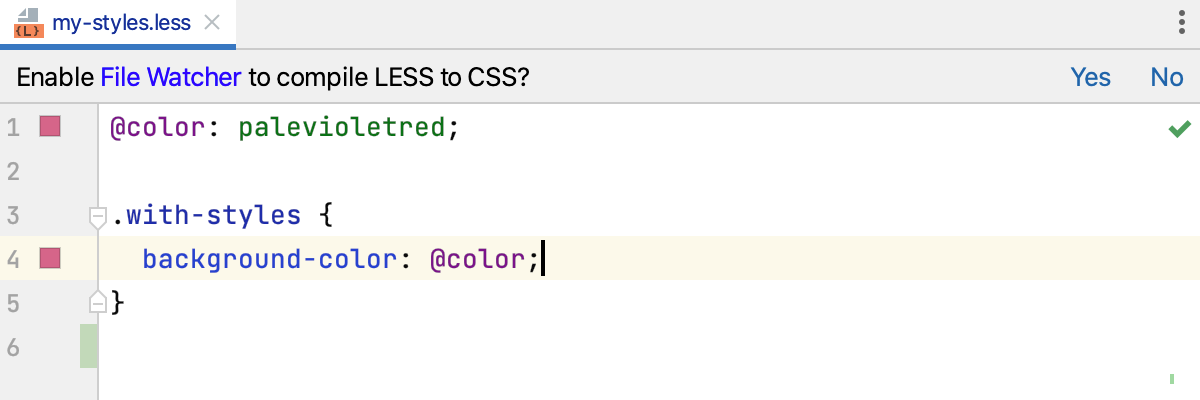
或者,在“启用文件观察器”中单击“是”以将 LESS 编译为 CSS?编辑器选项卡顶部的窗格,其中包含.less文件。

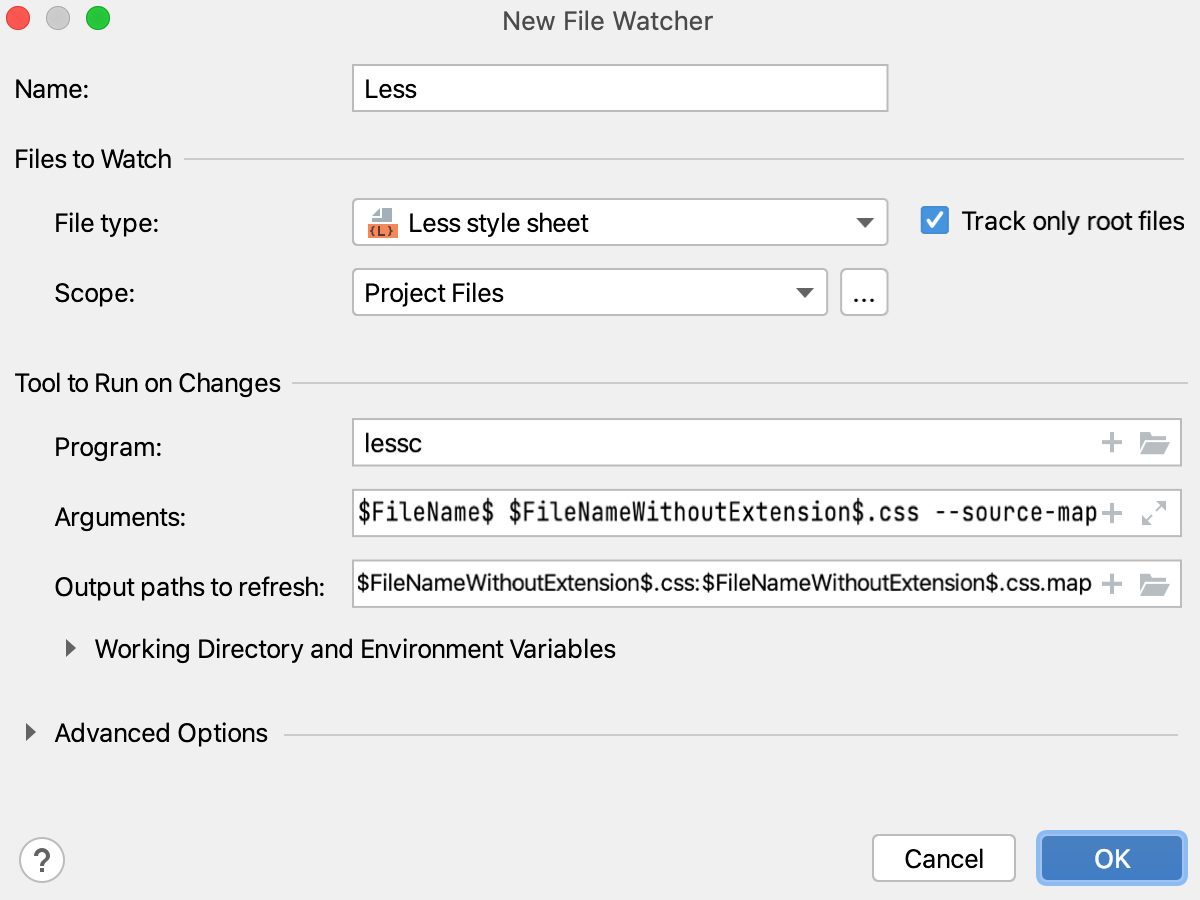
在打开的“新建文件观察器”对话框中,所有必填字段均已填写。

实际上,这些设置足以成功运行编译器。
让我们更改my-styles.less
@color,例如,更改第 1 行处的值。这会触发我们的文件观察器。结果,生成了两个文件并显示嵌套在my-styles.less下:my-styles.css包含已编译的 CSS 代码
my-styles.css.map带有源映射,可让您在调试会话期间单步执行应用程序。

尽管默认设置足以成功运行编译器,但我们仍然仔细研究一下它们,看看如何自定义文件观察器的行为。
更改触发文件观察器的操作
一旦您的项目被手动(文件 | 全部保存或)或自动保存,文件观察器就会唤醒并启动转译器。Ctrl0S
一般来说,当您将焦点从 PyCharm 移开时(在框架停用时),您的代码会自动保存。使用文件观察器,当您在文件观察器的范围内编辑文件时,也会执行自动保存。因此,转译器可能会在您键入时一直运行,这可能会导致性能问题。要解决此问题,请禁止自动保存已编辑的文件。
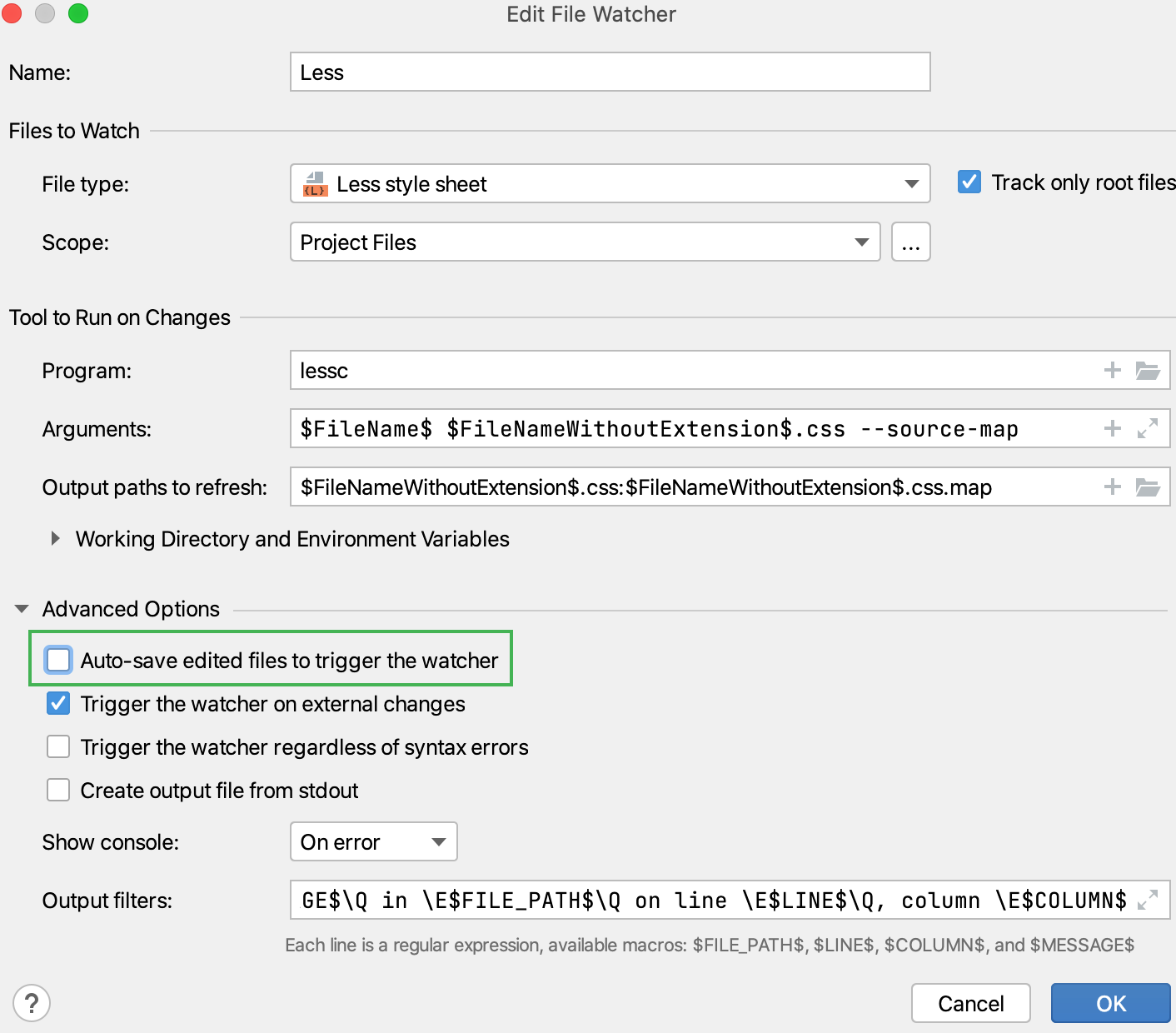
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。。选择所需的文件观察器(在我们的示例中为Less ),然后单击工具栏上的 。在“编辑文件观察器”对话框中,展开“高级选项”区域并清除“自动保存编辑的文件以触发观察器”复选框。CtrlAlt0S

更改范围
默认情况下,PyCharm 会监视整个项目中所有扩展名为.scss 的文件的更改。这适用于我们的示例。但是,您可以更改处理范围,例如仅处理未提交的更改。在大型项目中,这将节省时间。
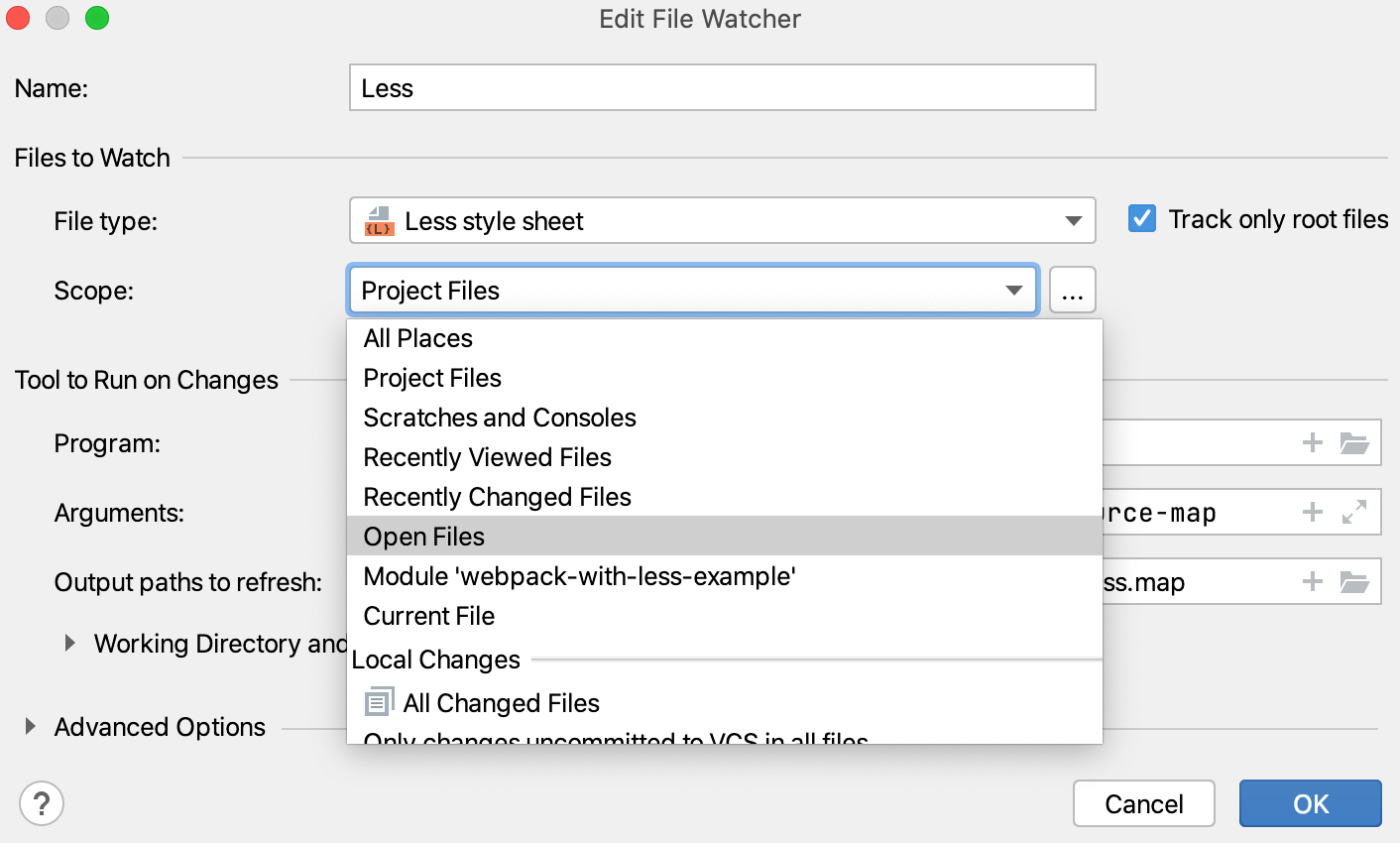
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,选择所需的文件观察器(在我们的示例中为Less)并单击工具栏上的 。在“编辑文件观察器”对话框中,从列表中选择适用的范围。从范围和文件颜色中了解更多信息。CtrlAlt0S

自定义输出位置
默认情况下,生成的.css和.css.map文件存储在原始文件所在的文件夹中,并在项目工具窗口中显示为其子文件。您可以更改此默认行为,将所有生成的.css和.css.map文件存储在单独的文件夹中。
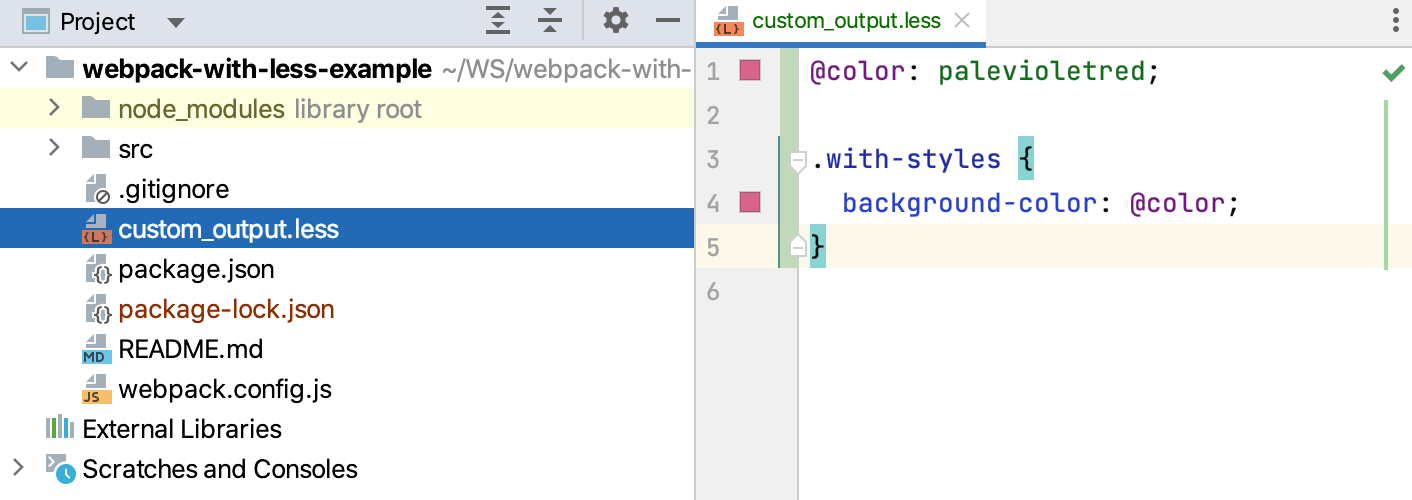
让我们从一个简单的案例开始。假设项目根目录中有一个custom_output.less文件。

让我们编辑custom_output.less,例如,更改@color第1行的值。使用默认的文件观察器配置,生成的文件custom_output.css和custom_output.css.map将存储在项目根目录中并显示为 custom_output的子级。较少的。

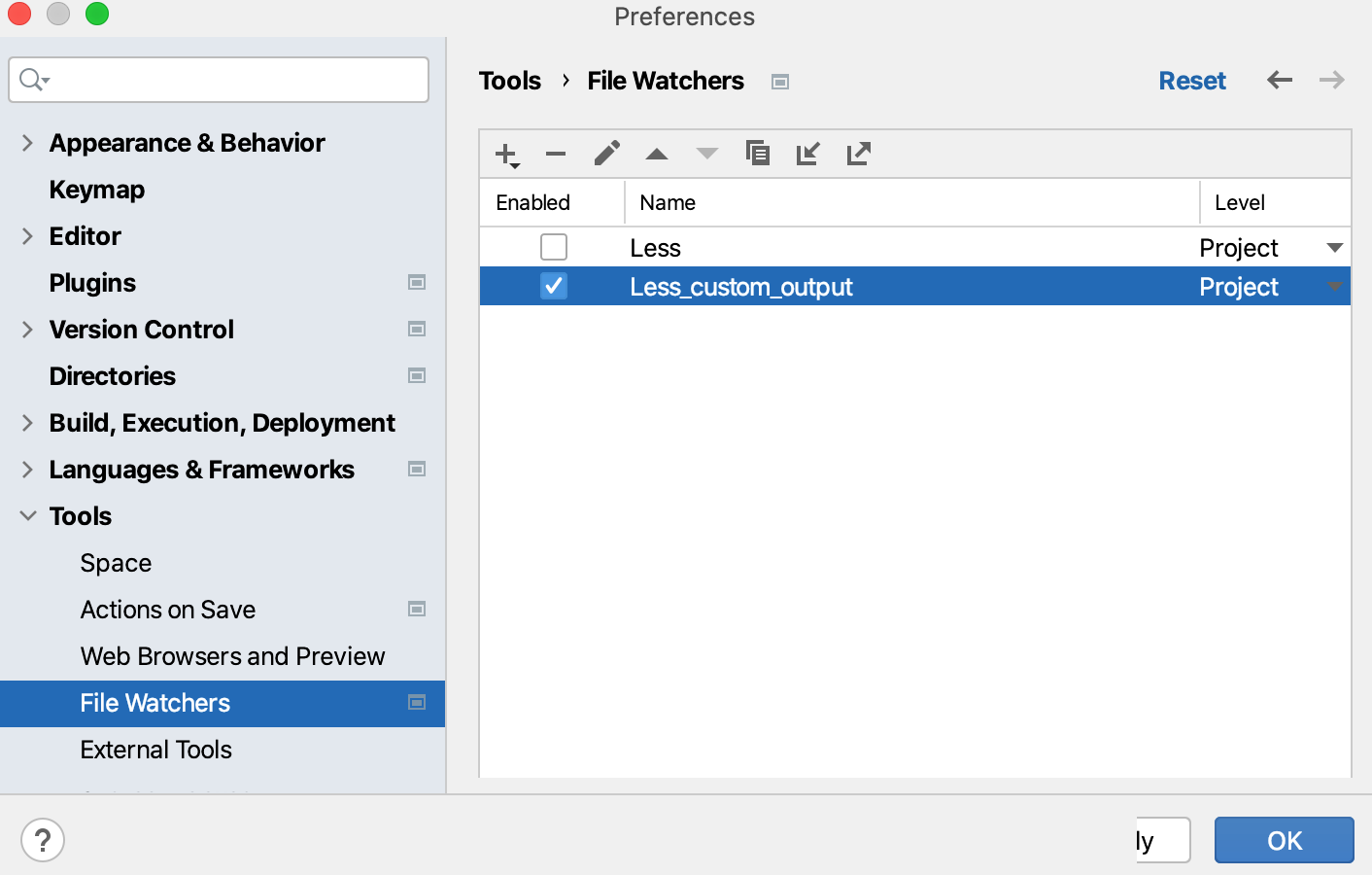
将所有输出存储在单独的文件夹中会很方便,例如css。让我们创建一个自定义的Less_custom_output文件观察器,并将css文件夹作为输出位置。
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,然后按照上面的描述创建一个 Less File Watcher 。CtrlAlt0S
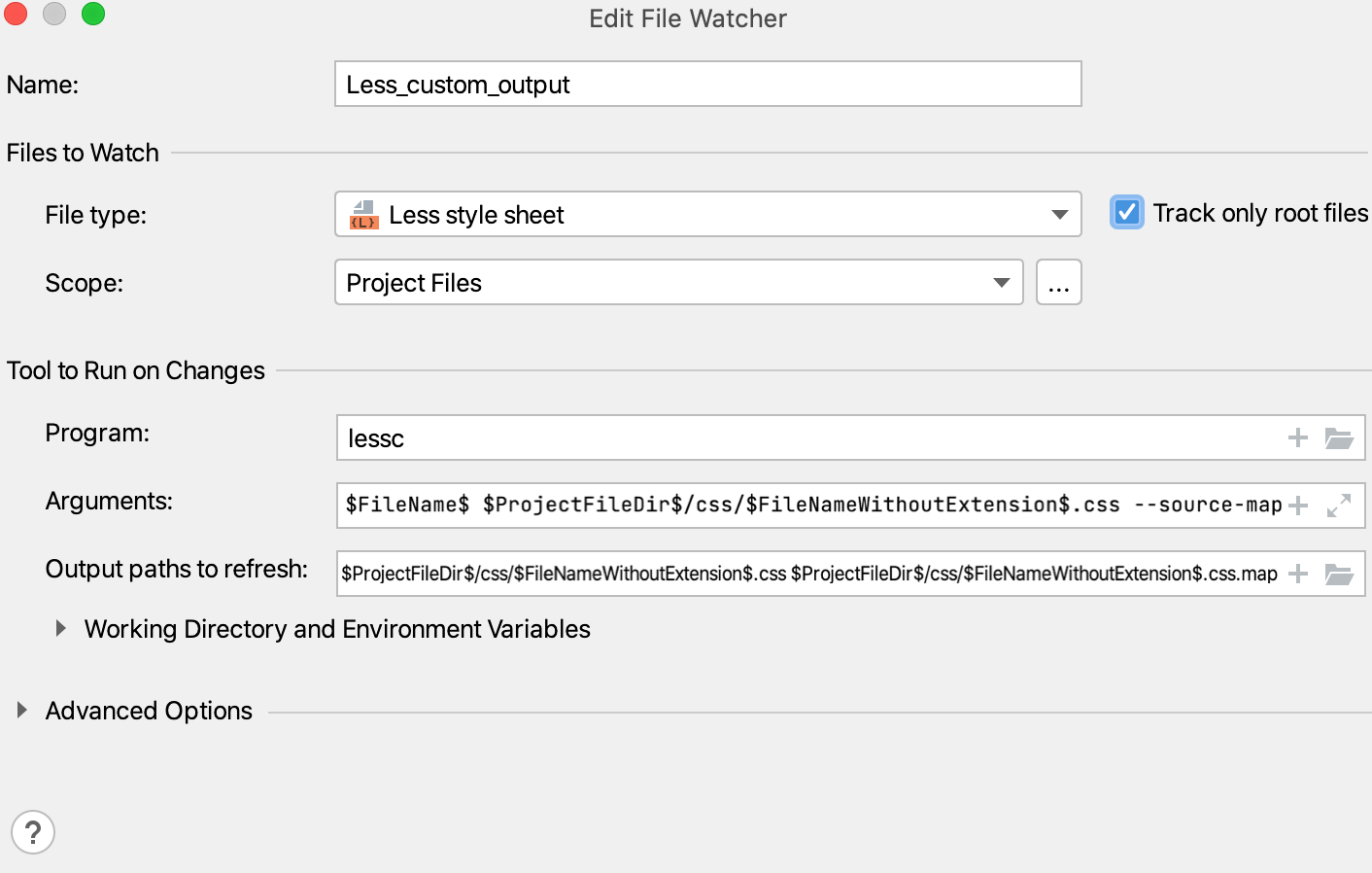
更新默认设置如下:
在参数字段中,输入:
$FileName$ $ProjectFileDir$/css/$FileNameWithoutExtension$.css --source-map在刷新的输出路径字段中,键入:
$ProjectFileDir$/css/$FileNameWithoutExtension$.css $ProjectFileDir$/css/$FileNameWithoutExtension$.css.map

保存新的文件观察器并确保其已启用。

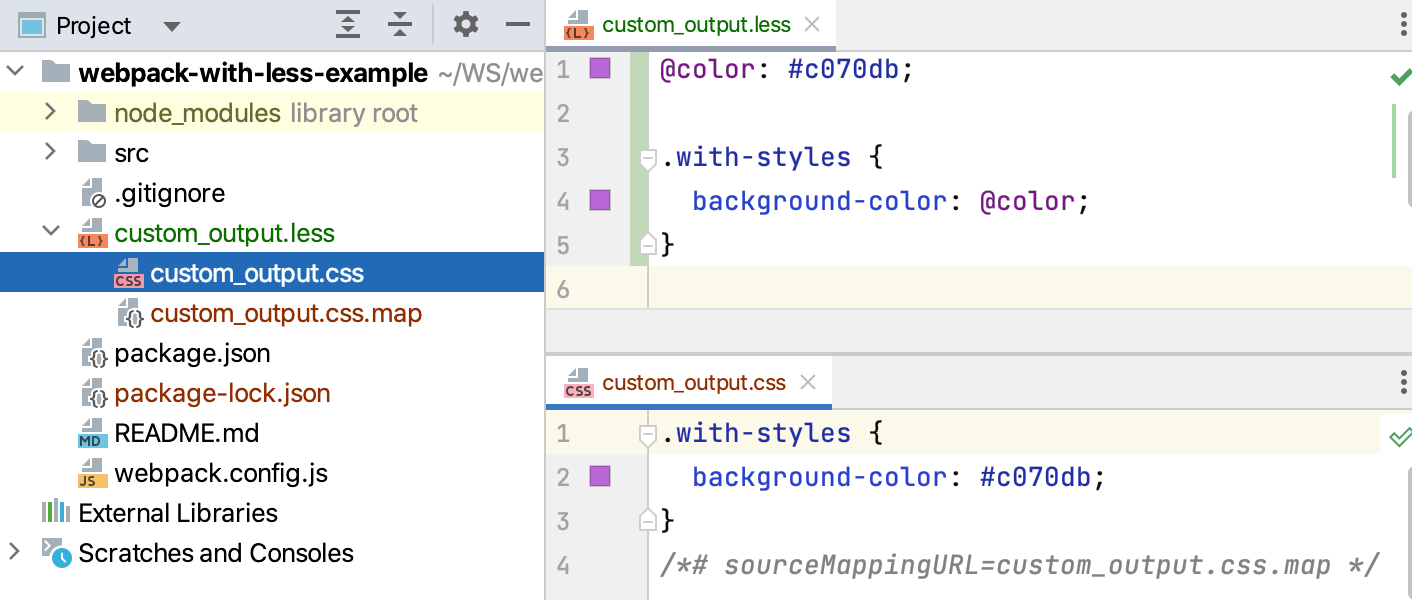
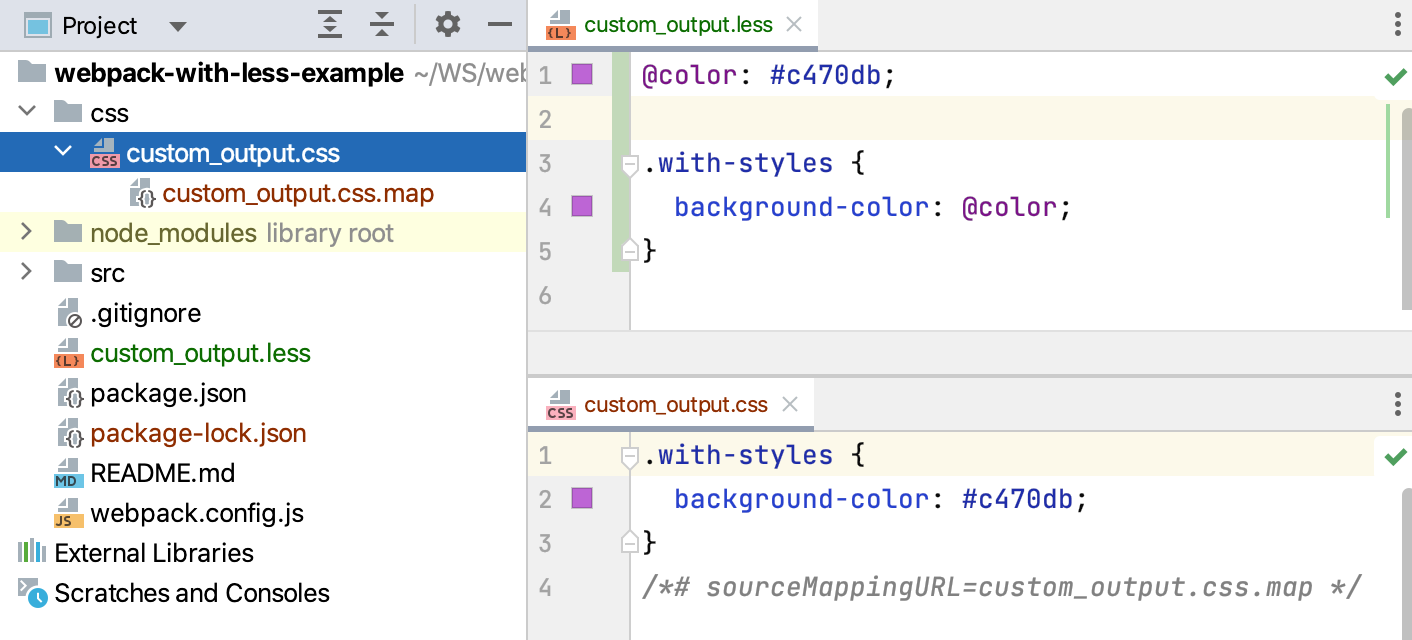
现在,如果您编辑custom_output.less@color ,例如,更改第 1 行处的值,PyCharm 将创建一个css文件夹并将生成的custom_output.css和custom_output.css.map文件存储在其中。

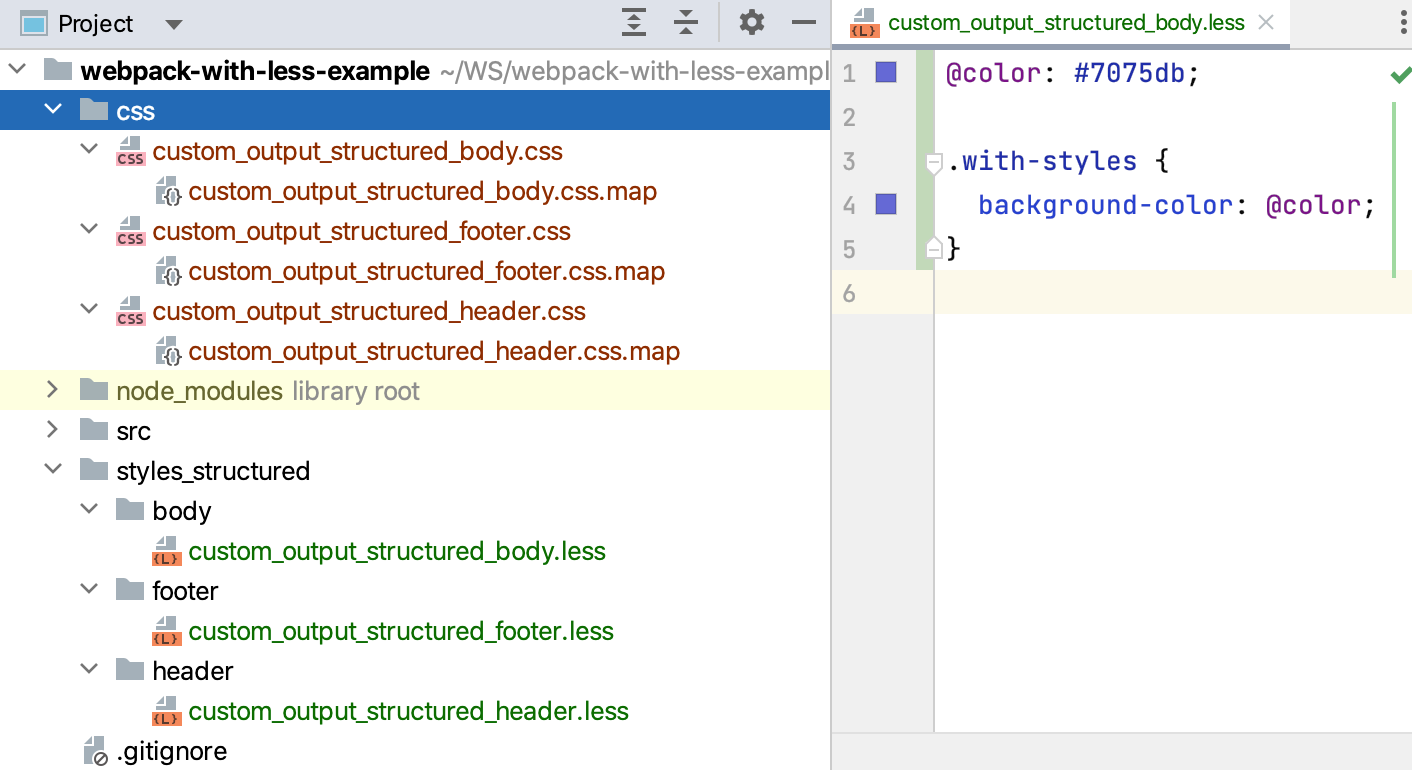
自定义输出位置:保留原始文件夹结构
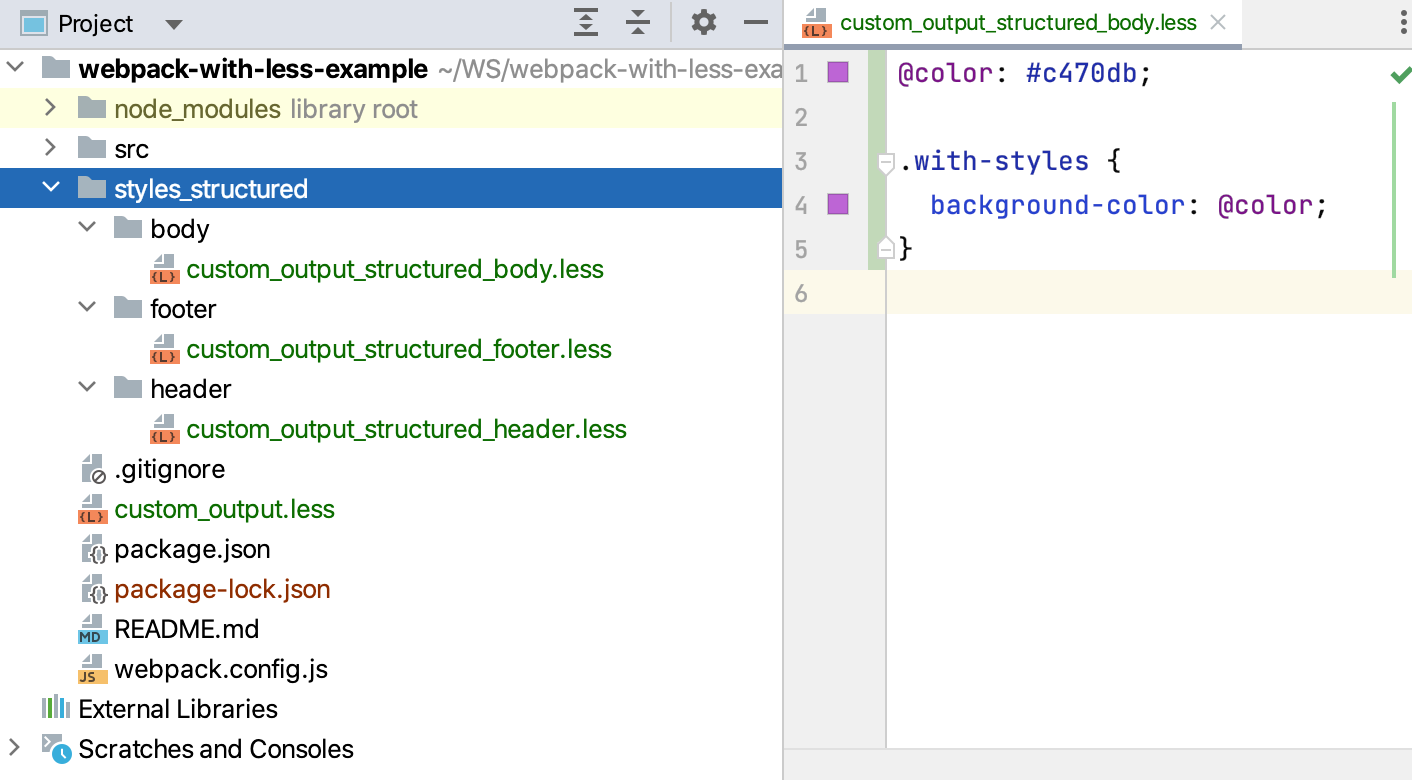
现在让我们考虑一个.less文件存储在文件夹结构中的示例,例如:

使用默认的文件观察器,生成的文件将存储在原始.less文件旁边。如果我们如上所述使用自定义文件观察器,则所有生成的文件将存储在同一个css文件夹中:

为了让 PyCharm 保留文件夹结构,让我们创建另一个自定义文件观察器。
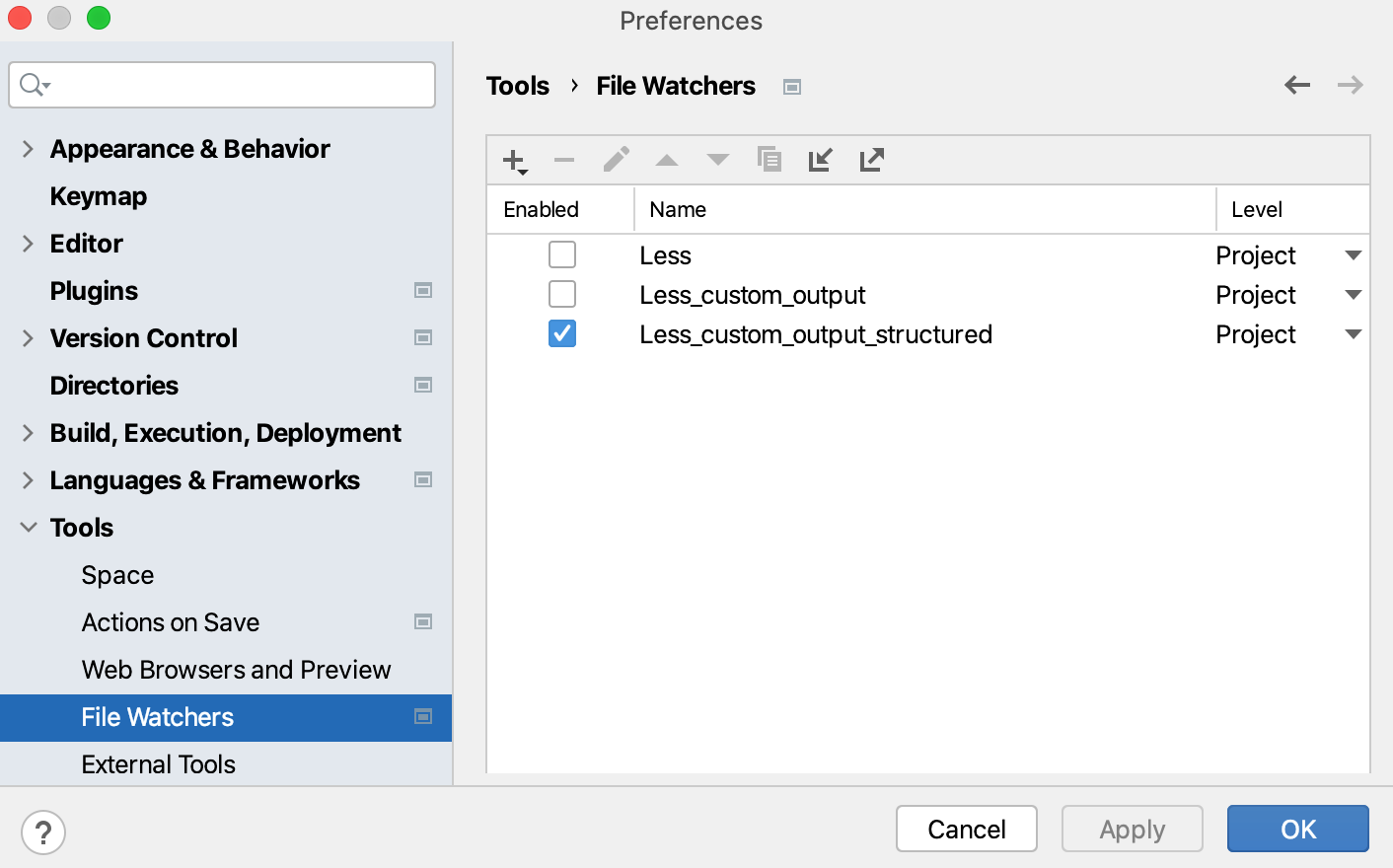
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,然后按照上面的描述创建一个 Less File Watcher 。CtrlAlt0S
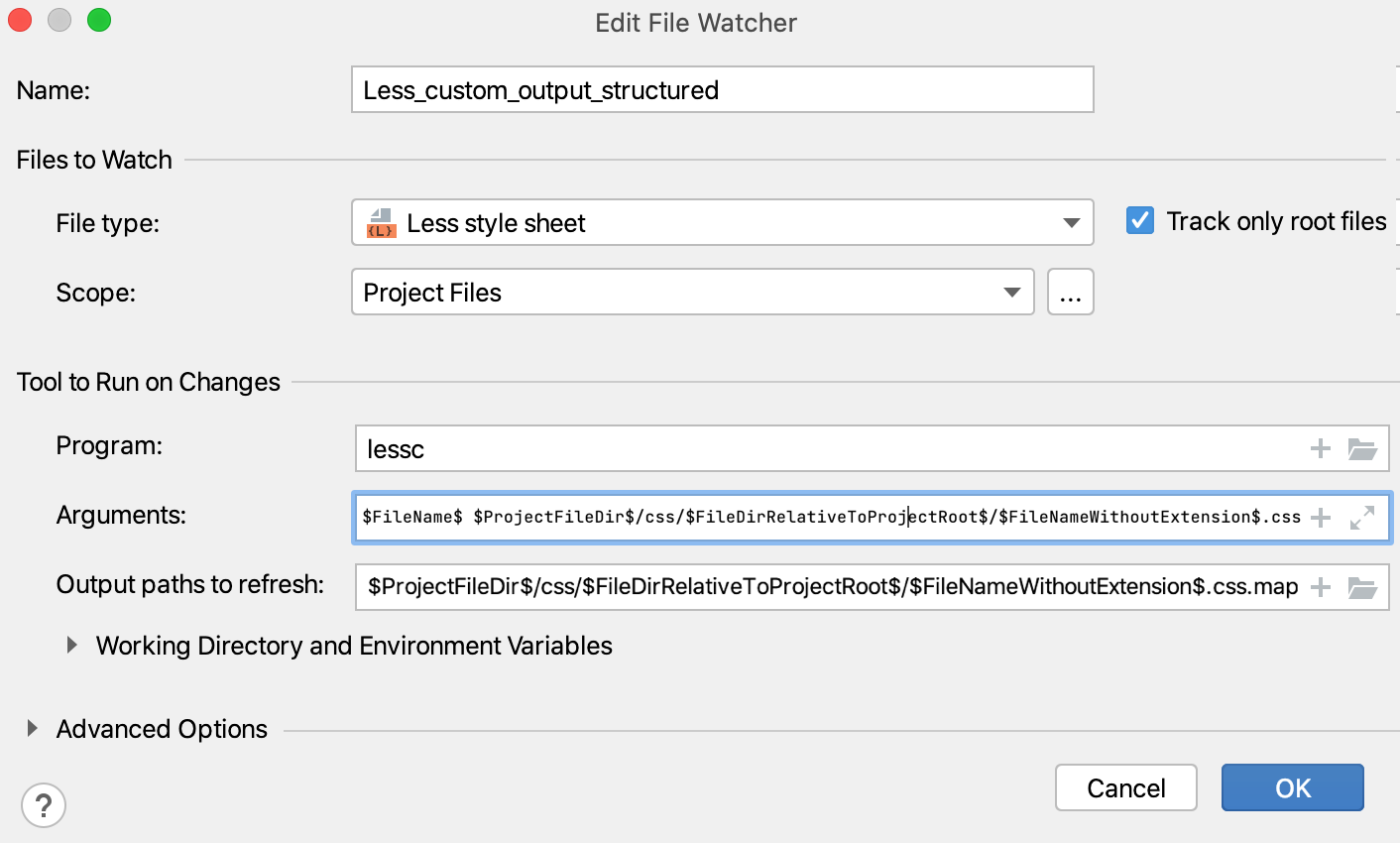
更新默认设置如下:
在参数字段中,输入:
$FileName$ $ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css --source-map在刷新的输出路径字段中,键入:
$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css $ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css.map

保存新的文件观察器并确保其已启用。

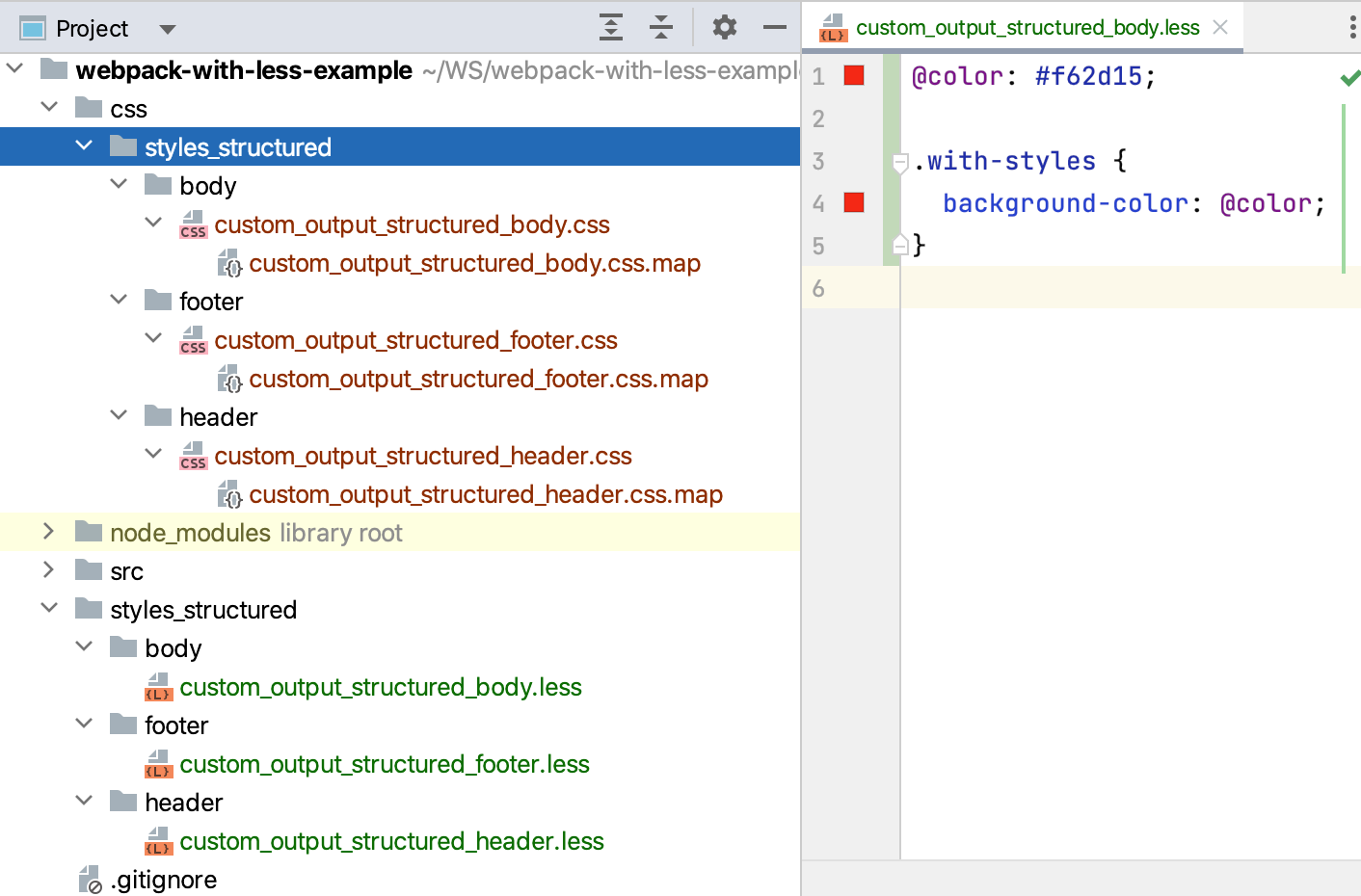
现在,如果您编辑custom_output_body.less、custom_output_header.less或custom_output_footer.less,PyCharm 会创建一个css文件夹,其中子文件夹的结构保留styles_structed的结构。

配置语法高亮
您可以根据自己的喜好和习惯配置Less/Sass/SCSS感知语法高亮。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| 少/Sass/SCSS。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
感谢您的反馈意见!