TypeScript
最后修改时间:2023 年 12 月 1 日PyCharm 支持开发、运行和调试TypeScript源代码。PyCharm 可以识别.ts和.tsx文件,并提供全方位的编码帮助来编辑它们,而无需您执行任何其他步骤。TypeScript 文件标有 图标![]() 。
。
TypeScript 感知编码帮助包括完成关键字、标签、变量、参数和函数、错误和语法突出显示、格式化、大量代码检查和快速修复,以及常见和 TypeScript 特定的重构。PyCharm 还可以动态验证 TypeScript 代码,并在专用的问题工具窗口中显示错误。
TypeScript 工具窗口中报告编译错误。从将 TypeScript 编译为 JavaScript 中了解更多信息。
在你开始之前
确保在设置中启用JavaScript 和 TypeScript插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入JavaScript 和 TypeScript。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
创建一个新应用程序
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择任何针对应用程序开发的项目类型,例如 Angular CLI、React App、React Native 等。
在右侧窗格中,指定将存储项目相关文件的文件夹的路径。
展开更多设置并指定其他所需的项目选项。
从现有的 TypeScript 应用程序开始
如果您要继续开发现有的 TypeScript 应用程序,只需在 PyCharm 中打开它即可。(可选)下载所需的 npm 依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“ 从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
项目安全
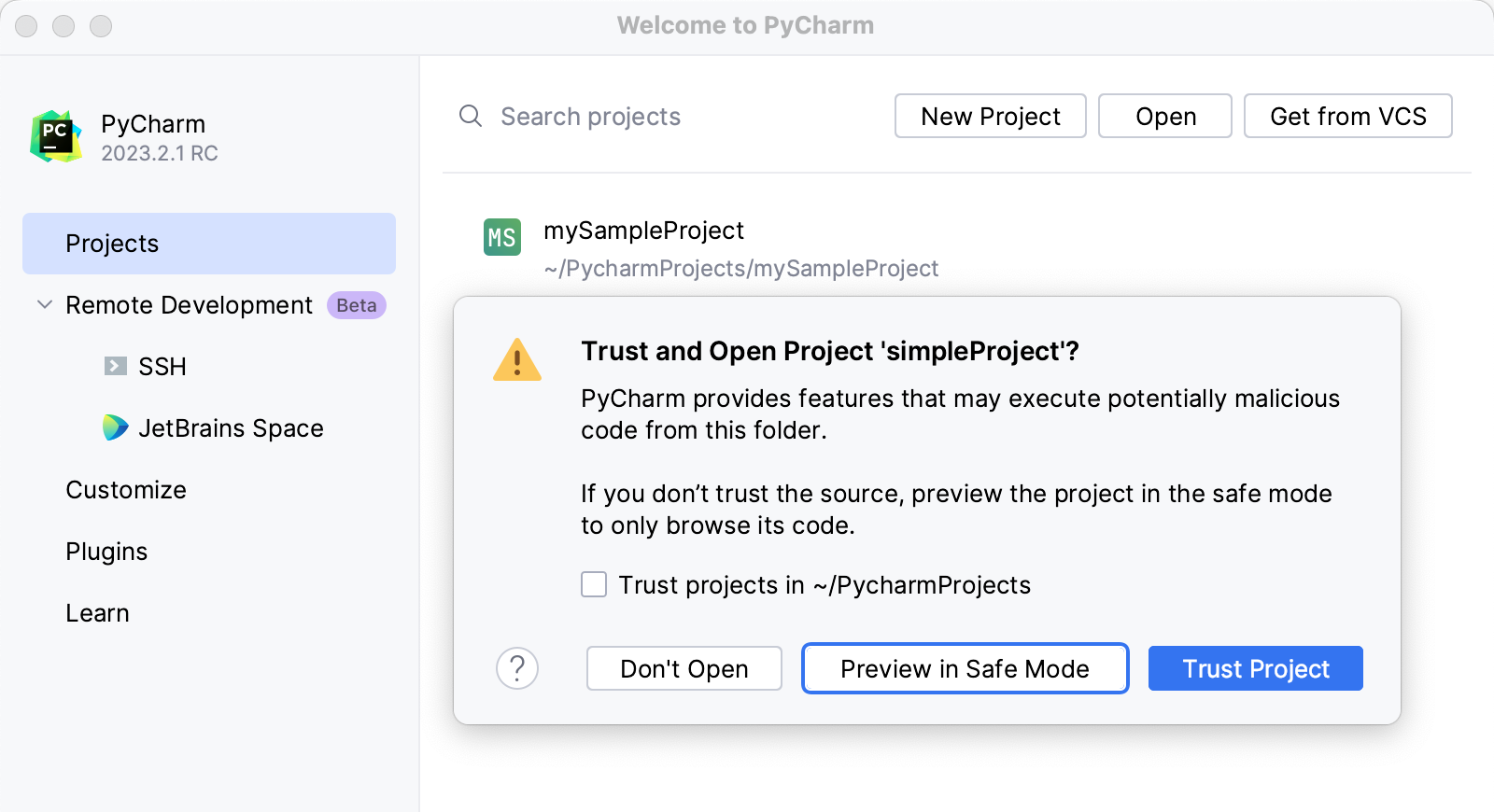
当您打开在 PyCharm 外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
验证 TypeScript
PyCharm 主要根据来自TypeScript 语言服务的数据来验证 TypeScript 代码,该服务还将 TypeScript 编译为 JavaScript。
在当前文件中检测到的错误的描述以及这些错误的快速修复可从编辑器和“问题”工具窗口的“文件”选项卡中获得。
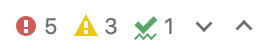
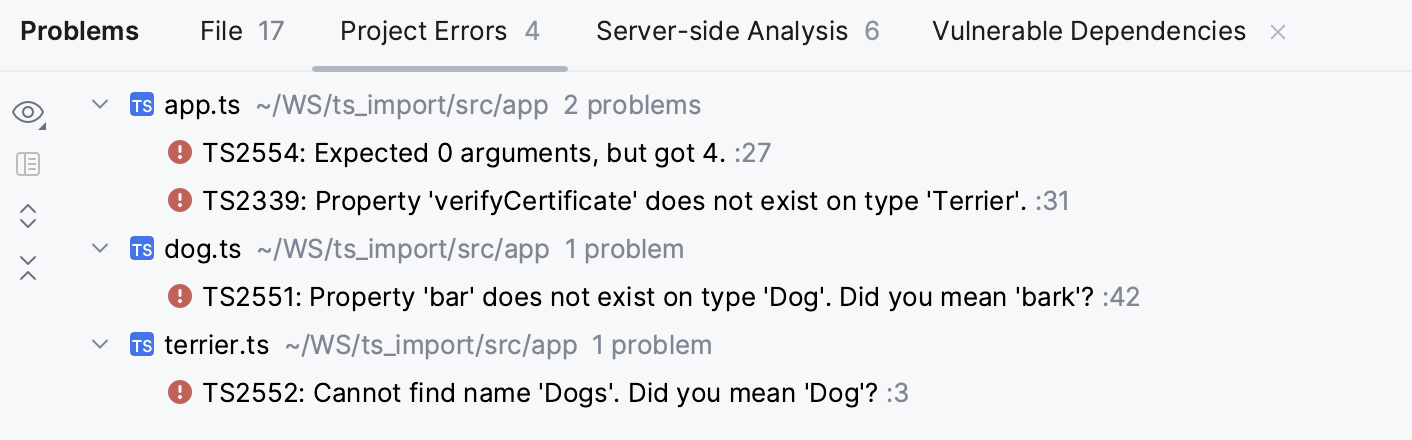
整个项目中的错误及其快速修复显示在“问题”工具窗口的“项目错误”选项卡中。要打开工具窗口,请单击编辑器右上角的检查小部件:
![]()
有关更多信息,请参阅在编辑器和问题工具窗口中查看问题并应用快速修复。
验证当前文件中的 TypeScript
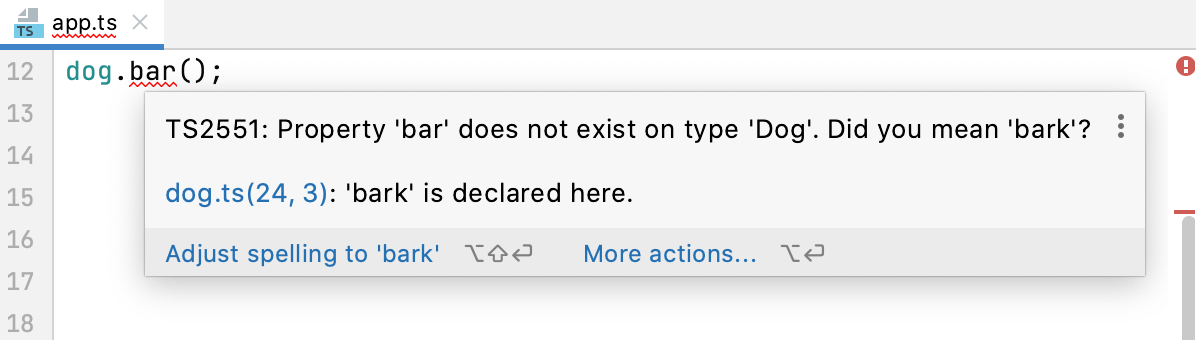
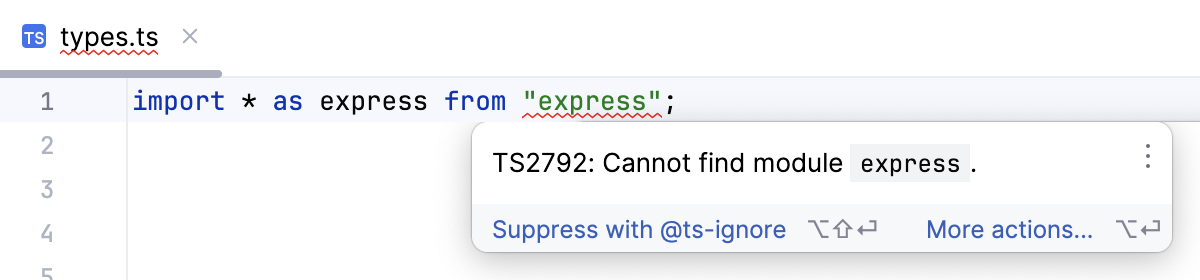
在编辑器中,将鼠标悬停在突出显示的问题上。PyCharm 显示带有问题描述的工具提示。

应用建议的快速修复或单击“更多操作”并从列表中选择相关操作。

或者打开“问题”工具窗口的“文件”选项卡,您可以在其中查看问题描述、应用快速修复、导航到源代码中发生错误的片段,以及在编辑器预览窗格中修复它们,而无需离开工具窗口。从问题工具窗口了解更多信息。Alt06
验证整个项目中的 TypeScript
要打开“问题”工具窗口,请单击编辑器右上角的“检查”小部件。

或者选择查看 | 工具窗口 | 出现问题请从主菜单或按。Alt06
打开“项目错误”选项卡,其中显示整个项目中的错误,以及按检测到错误的文件分组的错误消息。

在这里,您可以查看问题描述、应用快速修复、导航到源代码中发生错误的片段,以及在编辑器预览窗格中修复它们,而无需离开工具窗口。从问题工具窗口了解更多信息。
笔记
默认情况下启用检查整个项目的 TypeScript 代码。要关闭它,请打开“设置”对话框 ( ),转至语言和框架 | TypeScript,然后清除TypeScript 语言服务区域中的显示项目错误复选框。CtrlAlt0S
配置与 TypeScript 语言服务的集成
在大多数情况下,一切都是开箱即用的,不需要手动配置。但是,如果您想使用自定义typescript包或将某些命令行选项传递给 TypeScript 语言服务,则可以自定义默认设置。
在“设置”对话框 ( ) 中,转至语言和框架 | TypeScript。CtrlAlt0S
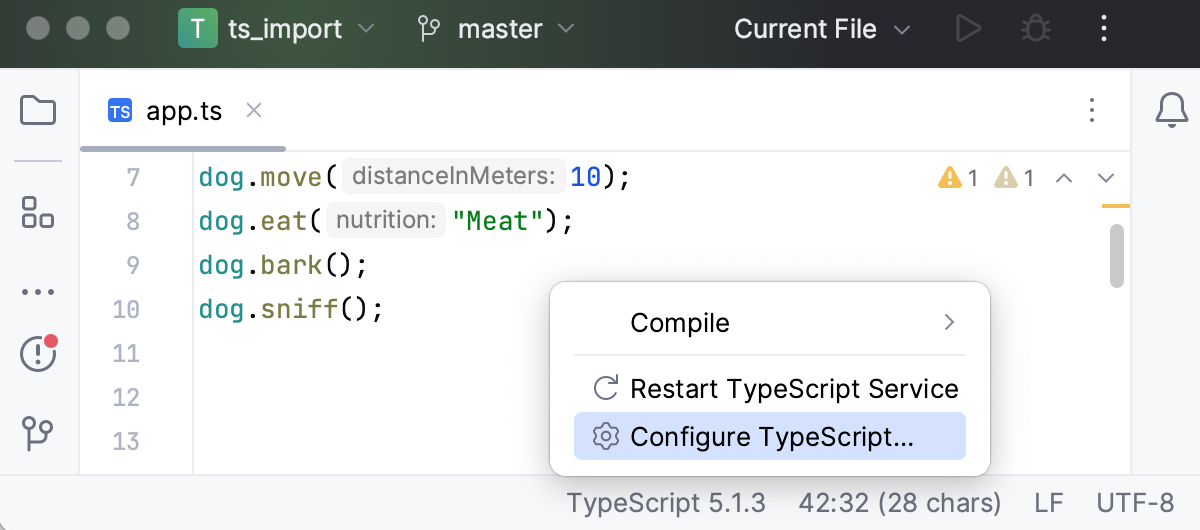
或者,单击状态栏上的TypeScript小部件并选择配置 TypeScript ...。

TypeScript页面打开。
指定要使用的 Node.js 解释器。
如果您选择项目别名,PyCharm 将自动使用Node.js页面上的节点解释器字段中的项目默认解释器。在大多数情况下,PyCharm 会检测项目默认解释器并填写字段本身。
您还可以选择另一个已配置的本地或远程解释器,或者单击
并配置一个新解释器。
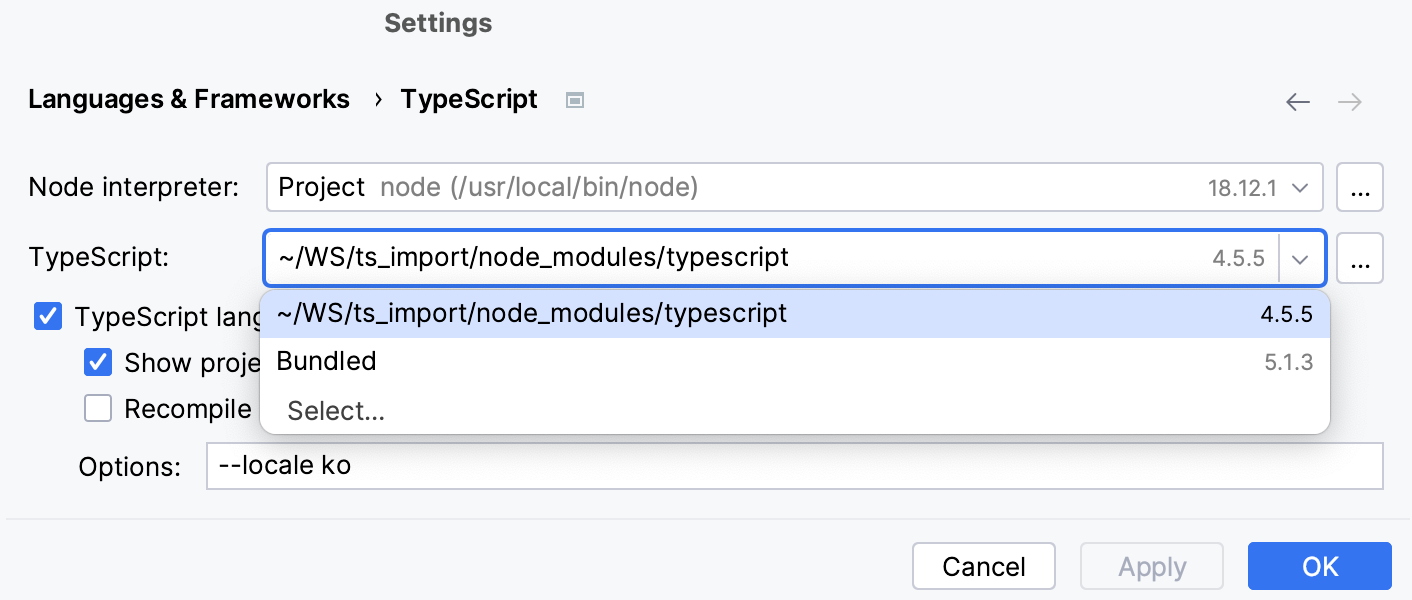
在TypeScript字段中,指定要使用的 TypeScript 版本(PyCharm 显示当前选择的版本)。
默认情况下,使用
typescript项目的node_modules文件夹中的包。捆绑:选择此选项可使用
typescriptPyCharm 附带的软件包,而无需尝试查找另一个软件包。选择:选择此选项可使用自定义
typescript包,而不是与 PyCharm 捆绑的包。在打开的对话框中,选择相关包的路径。如果您的项目包管理器是Yarn 2,则必须使用
typescript通过 Yarn 2 安装的包。在这种情况下,yarn:package.json:typescript默认选择 。从npm 和 Yarn了解有关包管理器的更多信息。
确保选中TypeScript 语言服务复选框。
使用以下控件来配置 TypeScript 语言服务的行为。
在“选项”字段中,指定未找到tsconfig.json文件时要传递到 TypeScript 语言服务的命令行选项。请参阅TSC 参数中可接受的选项列表。请注意,
-w或--watch(监视输入文件)选项无关紧要。
提示
您可以利用 TypeScript 语言服务的建议来增强 JavaScript 文件的补全能力。为此,请添加
'allowJS' : true到jsconfig.json或tsconfig.json文件。从代码完成和配置 JavaScript 库了解更多信息。
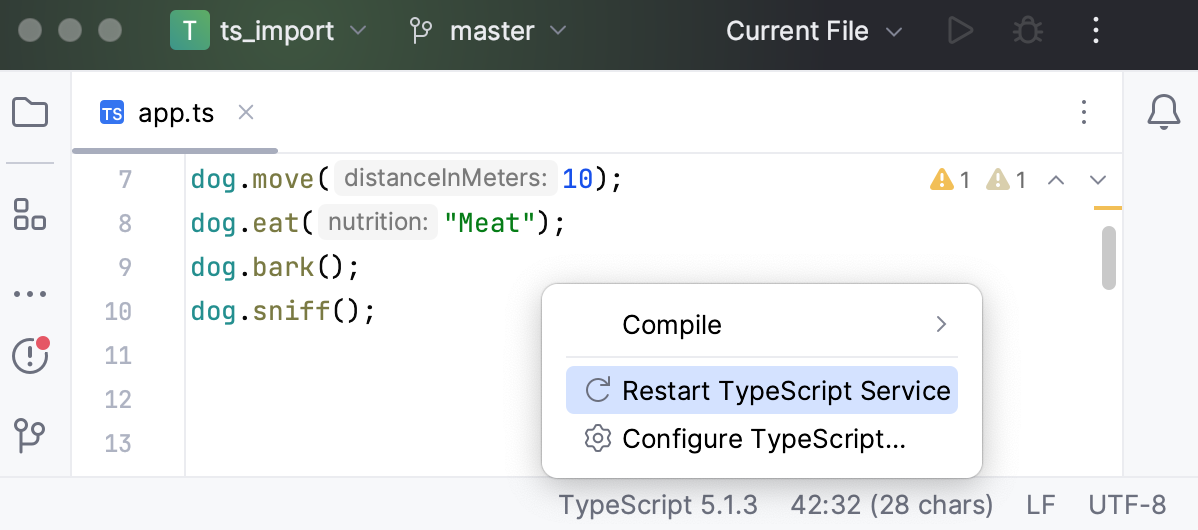
重新启动 TypeScript 语言服务
单击状态栏上的TypeScript小部件,然后从列表中选择重新启动 TypeScript 服务。

本地化错误消息

在“设置”对话框 ( ) 中,转至语言和框架 | TypeScript。CtrlAlt0S
在TypeScript字段中,指定
typescript与Bundled不同的包。这可能是typescript来自您的项目node_modules文件夹或任何其他位置的包。在选项字段中,输入
--locale <abbreviation of the language to use>。目前支持韩语 (ko) 和日语 ( )。ja
编辑 TypeScript 代码
PyCharm 为您带来 TypeScript 的智能编码帮助,包括上下文感知代码完成、符号自动导入、文档查找、参数提示、导航、TypeScript 感知语法突出显示和linting、重构等。
自动导入
PyCharm 可以为模块、类、组件以及导出的任何其他 TypeScript 符号生成导入语句。默认情况下,PyCharm 在您完成 TypeScript 符号时添加导入语句。
请参阅自动导入以了解如何优化导入语句并配置其样式。
当您键入代码或粘贴带有尚未导入的符号的片段时,PyCharm 还可以为该符号生成导入语句。如果只有一个源可以导入符号,PyCharm 会默默插入一条导入语句。否则,请使用自动导入工具提示或专用的导入快速修复。
在代码完成时添加导入语句

在“设置”对话框 ( ) 中,转到编辑器 | 一般| 自动导入。自动导入页面打开。CtrlAlt0S
在TypeScript/JavaScript区域中,确保选中自动添加 TypeScript 导入和 代码完成复选框。
提示
要更改自动导入工具提示的背景颜色,请按并转到编辑器 | 配色方案| 一般| 弹出窗口和提示| 问题提示。CtrlAlt0S
在键入或粘贴代码时添加导入语句

在“设置”对话框 ( ) 中,转到编辑器 | 一般| 自动导入。自动导入页面打开。CtrlAlt0S
在TypeScript/JavaScript区域中,确保选中自动添加 TypeScript 导入和 动态明确导入复选框。
使用自动导入工具提示
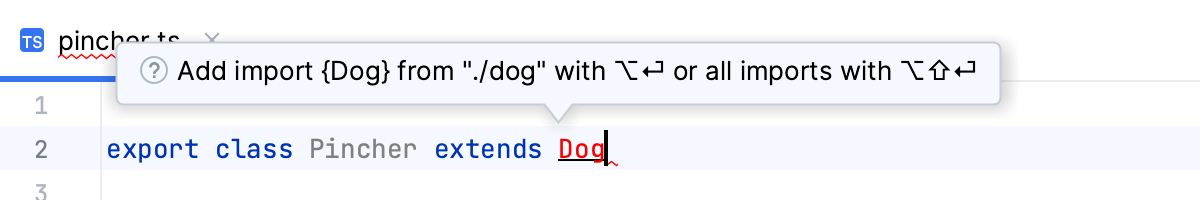
如果在完成或编辑时未添加 TypeScript 符号的导入语句,PyCharm 会显示一个弹出窗口,建议导入该符号。要接受建议,请按:AltEnter
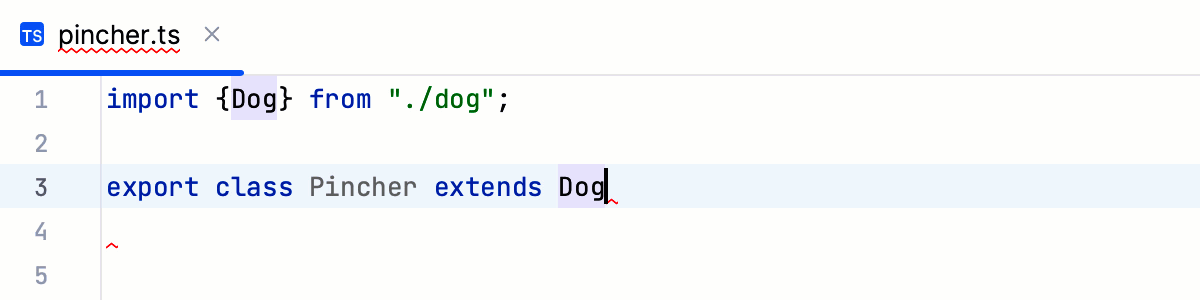
如果有多个可能的导入源,PyCharm 会通知您:

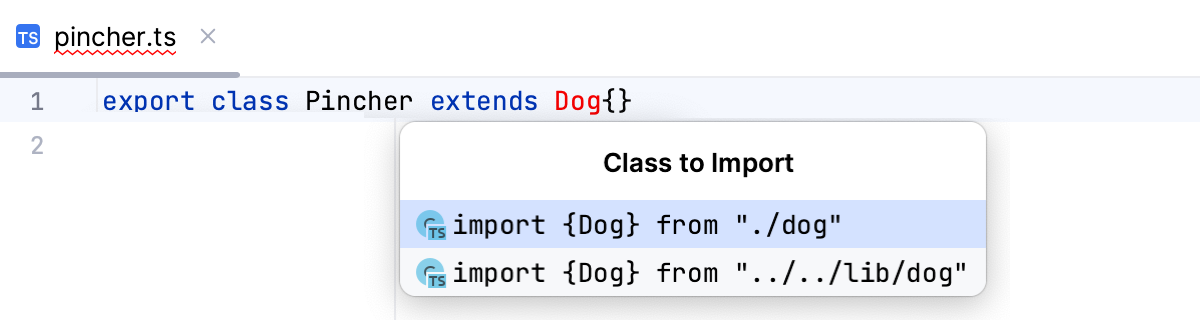
在这种情况下按会打开建议列表:AltEnter

要隐藏自动导入工具提示,请打开“设置”对话框 ( ),转至编辑器 | 一般| 自动导入,然后清除 使用自动导入工具提示复选框。CtrlAlt0S
使用导入快速修复
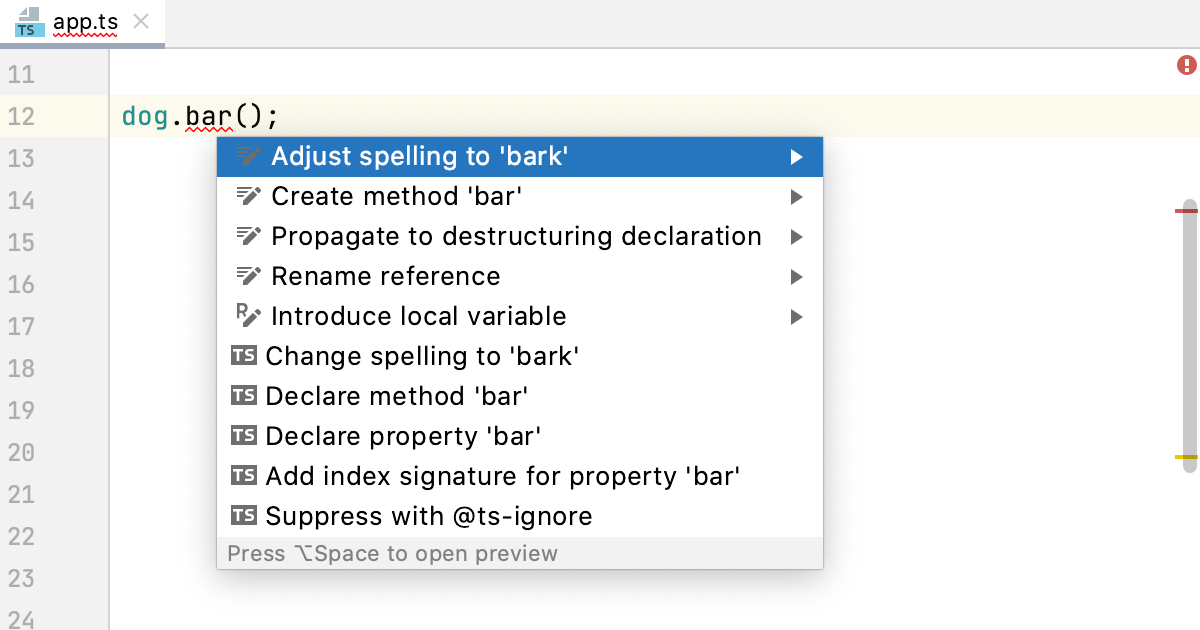
如果自动导入工具提示未显示,您可以随时按并通过快速修复添加导入语句。AltEnter
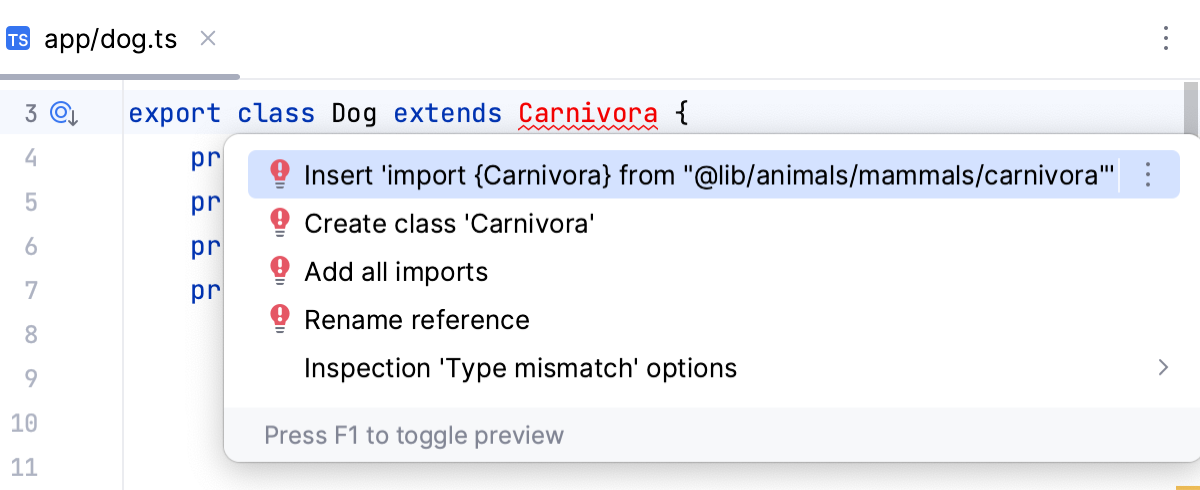
要生成导入,请选择 插入导入自:

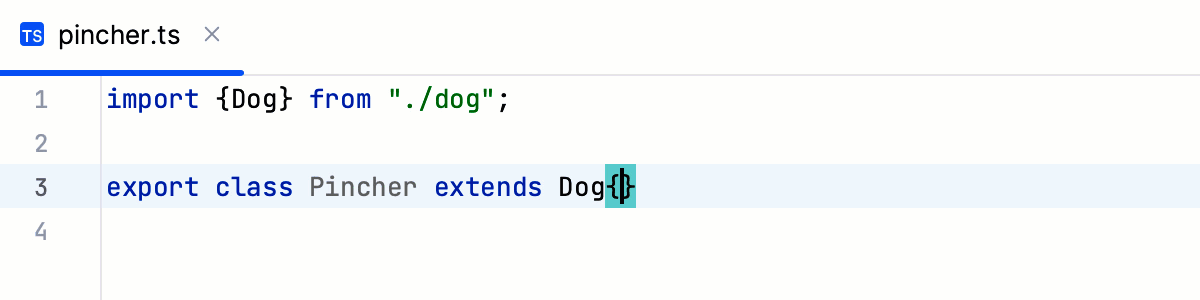
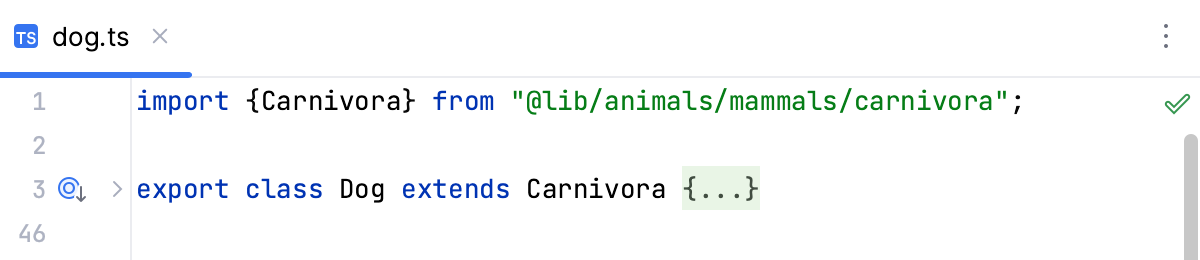
如果只有一个源可以导入符号,PyCharm 会生成一条导入语句:

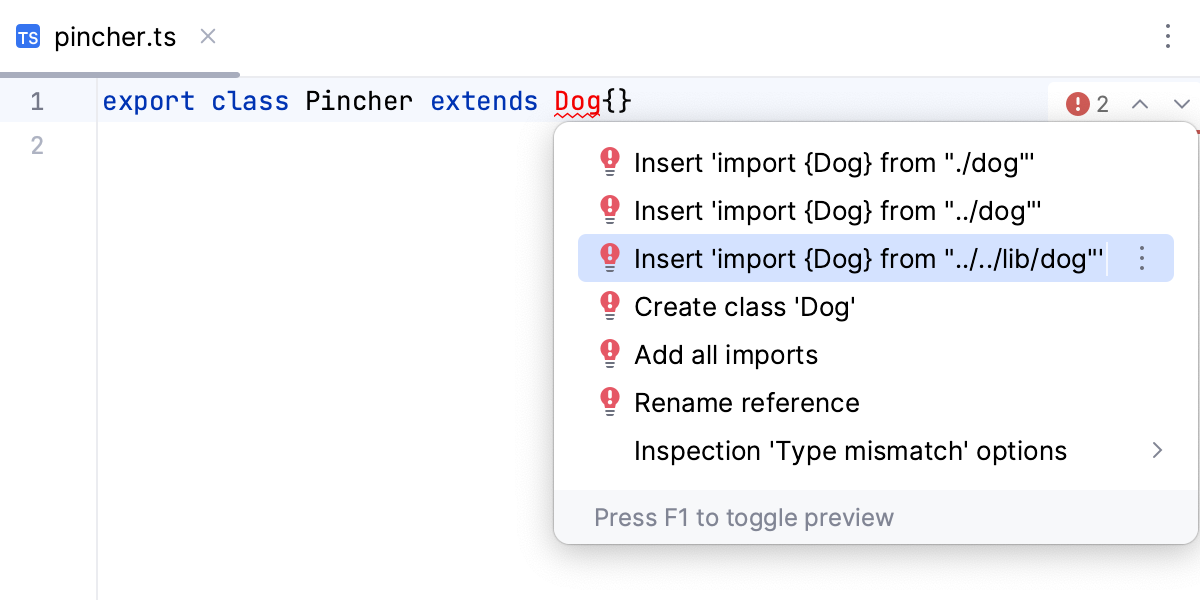
如果有多个源可供导入符号,请从建议列表中选择相关源:

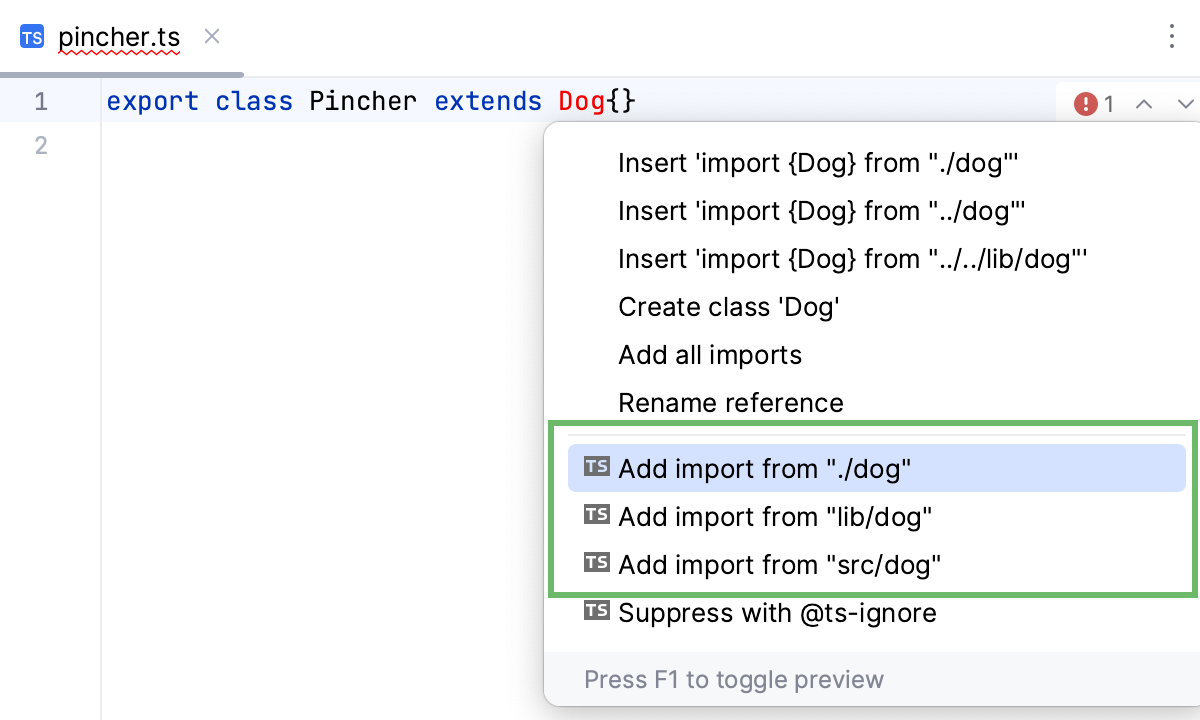
如果您的项目中启用了 TypeScript 语言服务,您还可以使用它的建议:

配置导入语句中类型修饰符的使用
按打开 IDE 设置,然后选择编辑器 | 代码风格| TypeScript。CtrlAlt0S
切换到“导入”选项卡,然后在“导入中使用类型修饰符”
type字段中配置导入语句中类型修饰符的使用。请注意,这些设置仅适用于类型,type无论您选择哪个选项,都不会为非类型插入修饰符。汽车始终有型绝不使用此选项,如果在tsconfig.json中指定了"importsNotUsedAsValues": "error"或"verbatimModuleSyntax": true ,
type则会添加修饰符。否则,如果没有首选导入类型,则不会
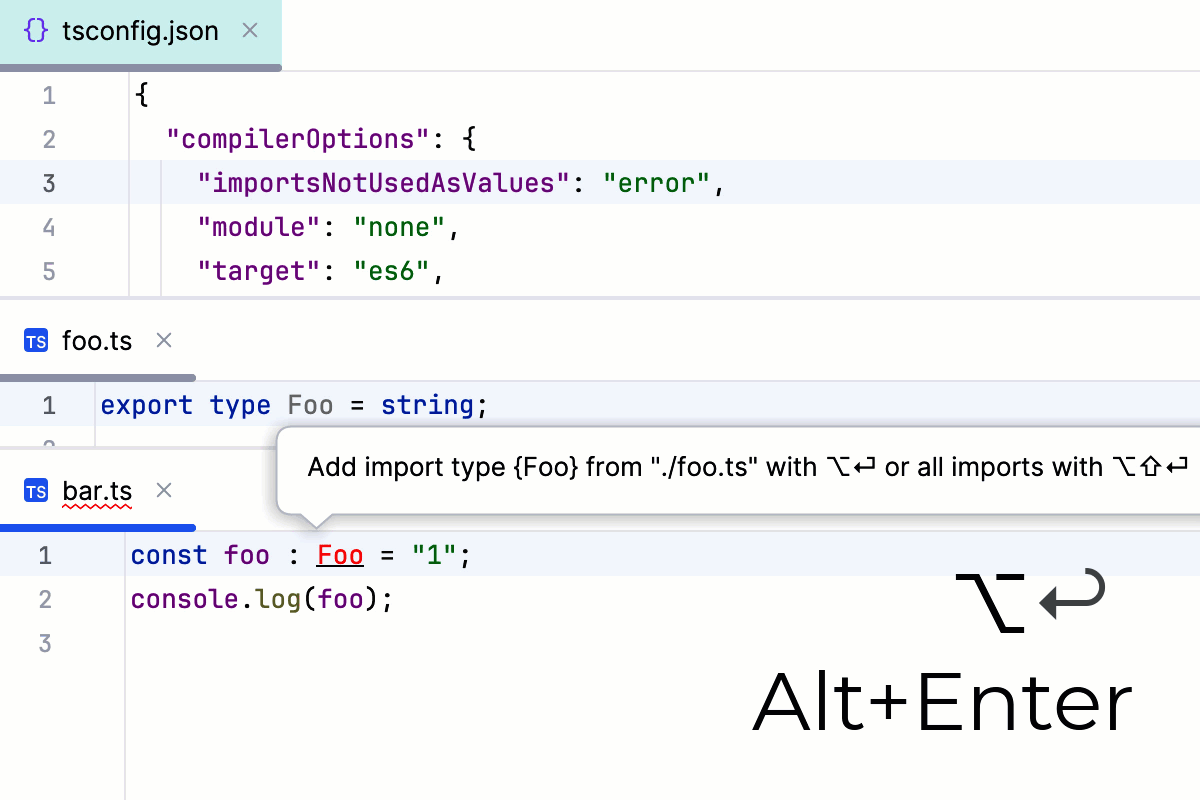
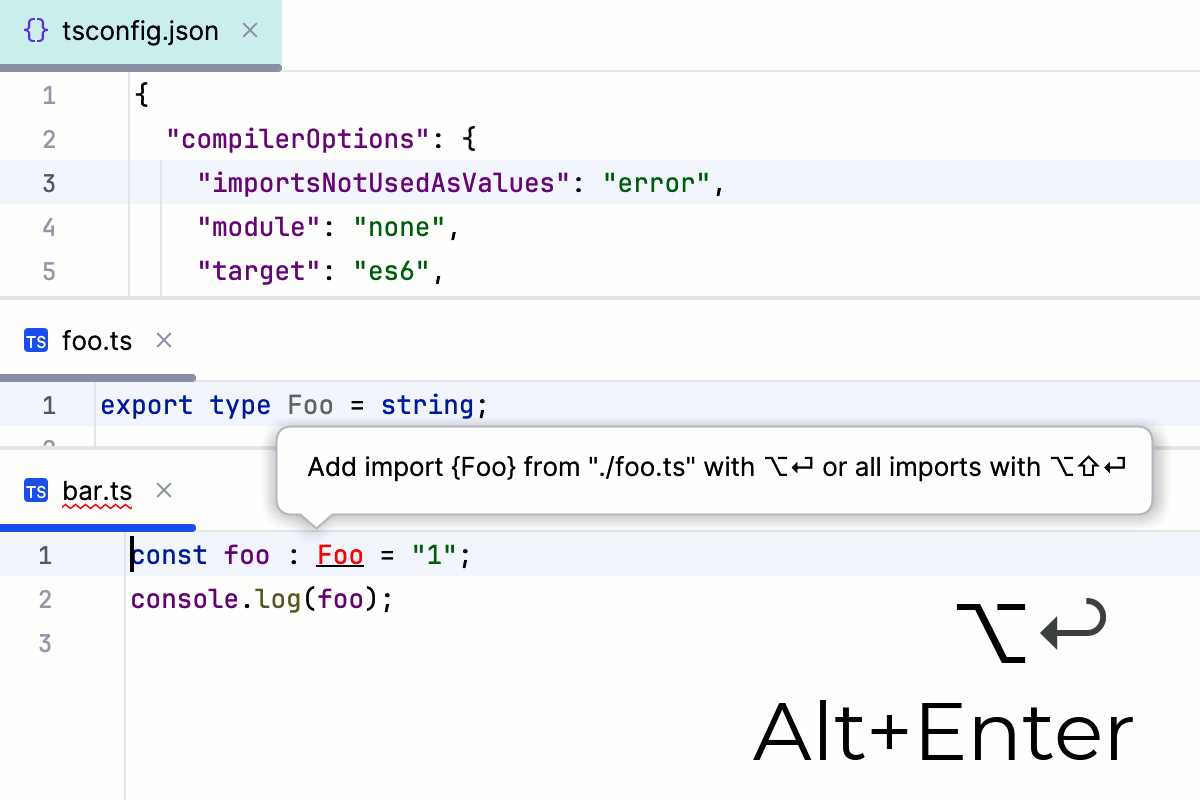
type插入修饰符。 动图
动图使用此选项,
type始终插入修饰符,无论tsconfig .json中是否指定"importsNotUsedAsValues": "error或"verbatimModuleSyntax": true: 动图
动图使用此选项,PyCharm 永远不会使用
type修饰符,无论tsconfig.json中的"importsNotUsedAsValues": "error或"verbatimModuleSyntax": true标志如何: 动图
动图
如果已经存在带有修饰符的 import 语句,则无论所选选项以及tsconfig.jsontype中的设置如何,该修饰符始终用于进一步导入类型。
对于常量,{<constant name>}使用说明符而不是type修饰符。对于选择“自动”或“始终”的 TypeScript 4.5 及更高版本,所有先前的修饰符都会转换为{type}说明符。否则,所有现有说明符保持不变。
从TypeScript 官方网站了解更多信息。
配置导入语句的外观
在“设置”对话框 ( ) 中,转到编辑器 | 代码风格| TypeScript ,并使用“导入”选项卡中的控件。CtrlAlt0S
文档查找
PyCharm 允许您从项目及其依赖项、外部库中定义的符号以及标准 JavaScript API 获取符号的引用,因为 TypeScript 实现了所有这些符号。
默认情况下,文档显示在“文档”弹出窗口中,但您始终可以在“文档”工具窗口中打开它,甚至将其配置为默认显示在“文档”工具窗口中。

查看快速文档
将鼠标悬停在编辑器中的必要符号上。
或者,将脱字符号放在符号处,然后按或选择查看| 从主菜单快速文档。Ctrl0Q
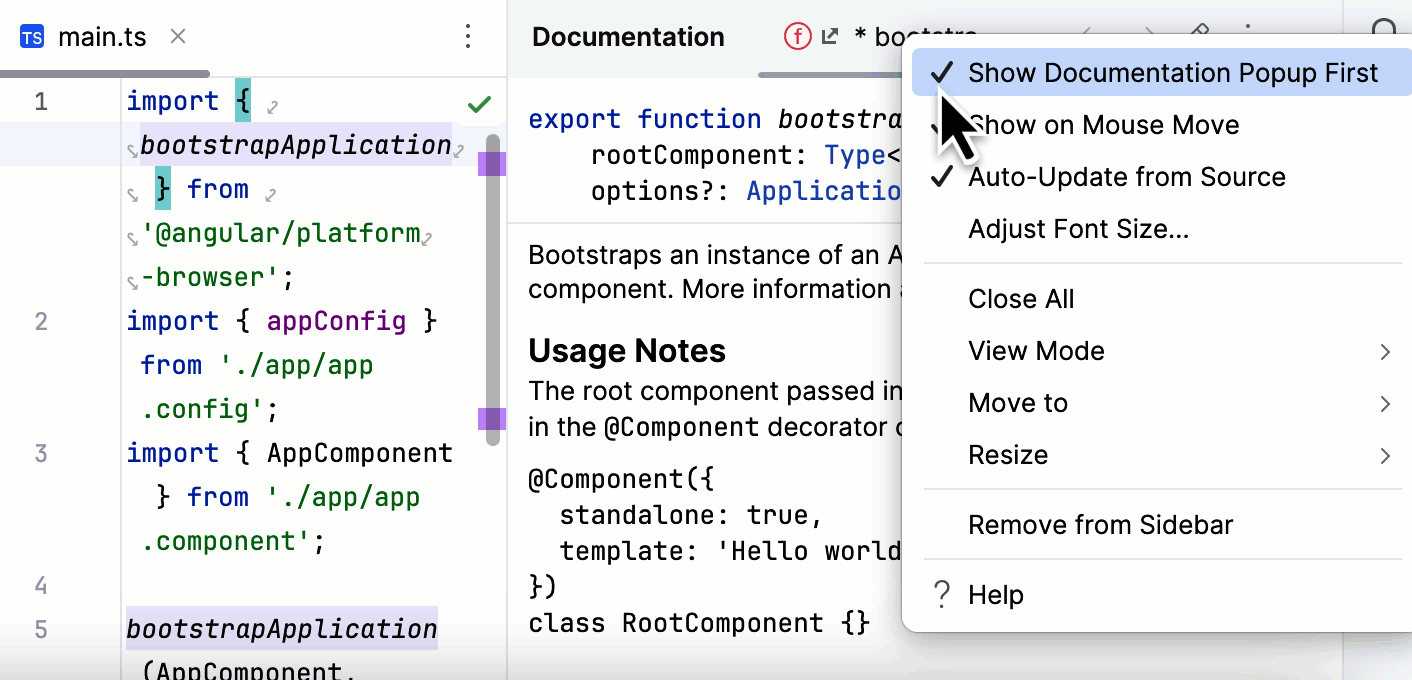
要默认在文档工具窗口中打开快速文档,请
单击工具窗口的弹出窗口或工具栏上的 ,然后清除首先显示文档弹出窗口选项。
单击
弹出窗口可更改字体大小、显示快速文档工具栏或转到源代码。
有关更多信息,请参阅 弹出窗口中的快速文档。
您可以在工具窗口中打开特定代码元素的文档,并继续查看当前文件中其他元素的文档,如在 工具窗口中保留文档中所述。
在工具窗口中,代码文档显示在未固定的选项卡上(该选项卡标有星号 ( *))。您可以通过将鼠标悬停在符号上或将插入符号放在该符号上来查看此文档。
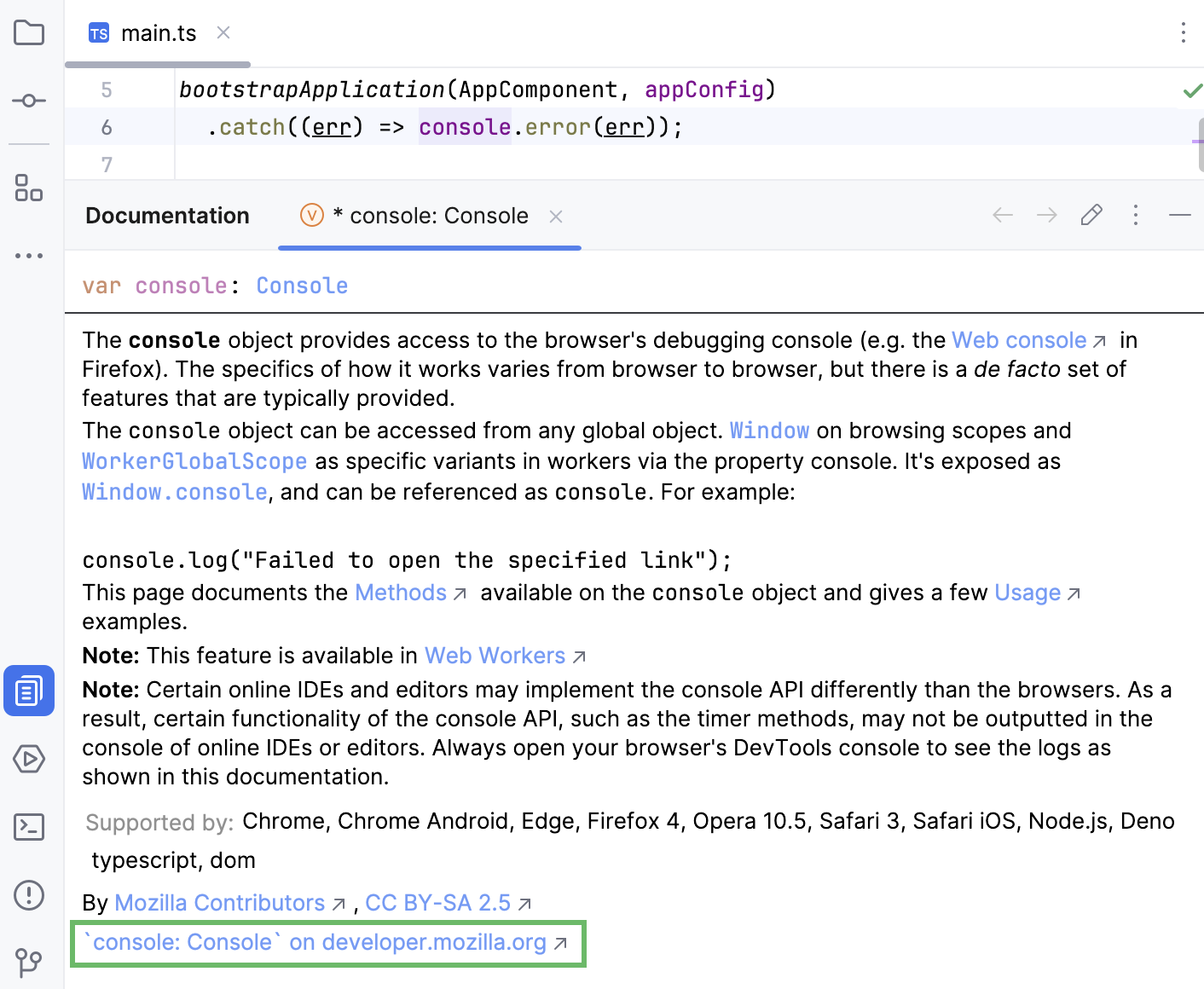
查看插入符号处符号的 MDN 文档
对于 TypeScript 中可用的标准 JavaScript 方法,PyCharm 还显示相应MDN 文章的链接。

在“文档”窗口中,单击 MDN 链接。Ctrl0Q
或者,按或选择查看 | 主菜单中的外部文档。ShiftF1
PyCharm 在默认 PyCharm 浏览器中打开 MDN 文章。
查看镶嵌提示
嵌入提示出现在编辑器中,为您提供有关代码的附加信息,使其更易于阅读和导航。
参数提示
参数提示显示方法和函数中的参数名称,使代码更易于阅读。默认情况下,仅对文字或函数表达式的值显示参数提示,但对命名对象不显示参数提示。

配置参数提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
展开参数名称下的TypeScript。
通过选择相应的复选框来指定要显示参数提示的上下文。
预览显示您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,PyCharm 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
要隐藏任何上下文中任何值类型的参数提示,请清除参数名称下的TypeScript复选框。
返回类型提示
PyCharm 可以显示函数调用和调用链中的函数返回类型。
函数返回类型提示是从JSDoc 注释或基于代码的静态分析推断出来的。
如果方法调用分为多行并返回至少 2 种不同的类型,则会显示方法链中的返回类型提示。
配置函数返回类型提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
在“类型”下,展开“TypeScript”节点,然后选中“函数返回类型”复选框。
要在方法链中显示返回类型提示,请展开方法链节点并选中TypeScript复选框。
预览显示您在设置中所做的更改如何影响代码外观。
类型提示
类型提示显示变量、字段或参数的类型。变量和字段的类型显示在其定义旁边。参数的类型提示显示在函数调用中。类型提示是从JSDoc 注释或代码的静态分析中推断出来的。
配置类型提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
展开类型 | TypeScript。
展开类型注释节点并指定要显示类型提示的上下文。
预览显示您在设置中所做的更改如何影响代码外观。
要隐藏任何上下文中任何值类型的参数类型和返回类型提示,请清除Types下的TypeScript复选框。
数字枚举值
默认情况下,PyCharm 显示数字枚举的推断值,以使您的代码更易于阅读。
隐藏数字枚举值
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
展开值节点并选择TypeScript复选框。PyCharm 将隐藏推断值并仅显示显式初始化常量的值。预览显示您在设置中所做的更改如何影响代码外观。
TypeScript 中的 JavaScript 库
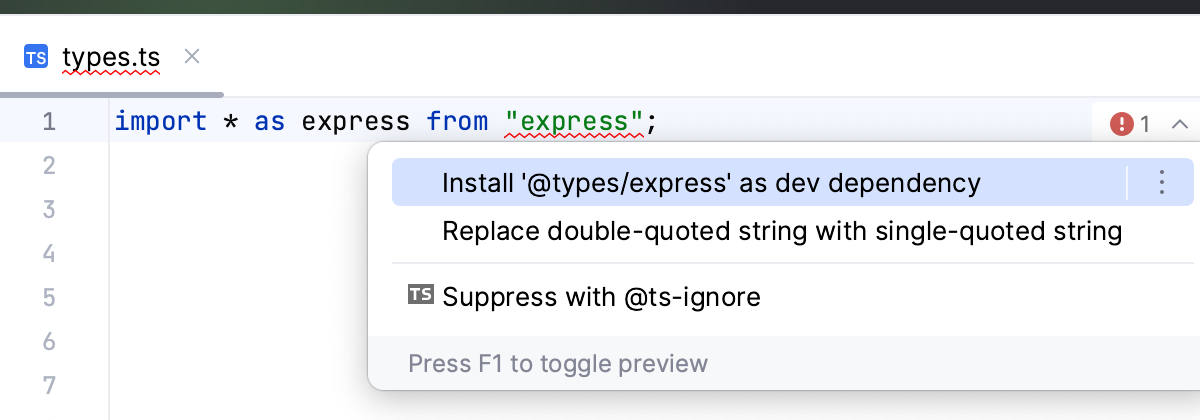
在 TypeScript 中使用 JavaScript 库时,您需要为它们安装类型声明。PyCharm 提醒您通过npm或YARN安装它们,并相应地更新您的package.json文件。
安装类型声明
将插入符号放在警告处并按。AltEnter

选择建议并按。Enter

语法高亮
您可以根据您的喜好和习惯配置 TypeScript 感知语法突出显示。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| TypeScript。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
代码导航
您可以使用不同的操作和弹出窗口在 PyCharm 编辑器中快速浏览 TypeScript 项目。
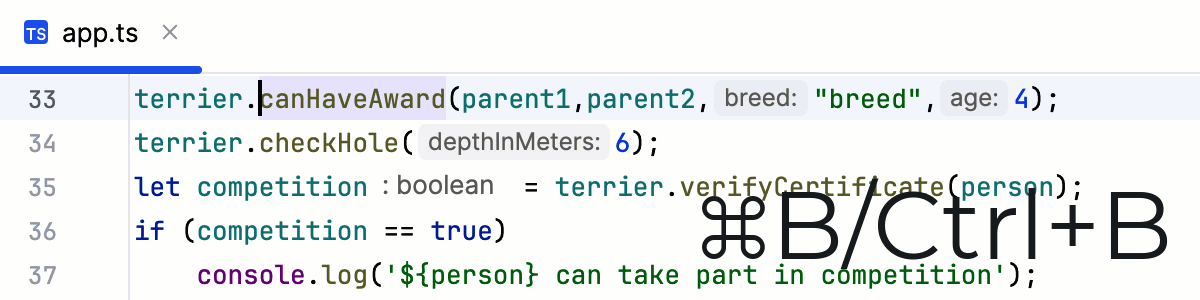
转到符号声明
您可以从变量、字段、方法或任何其他符号导航到其声明,或在弹出窗口中查看符号定义,而无需从正在编辑的代码跳转到任何位置。
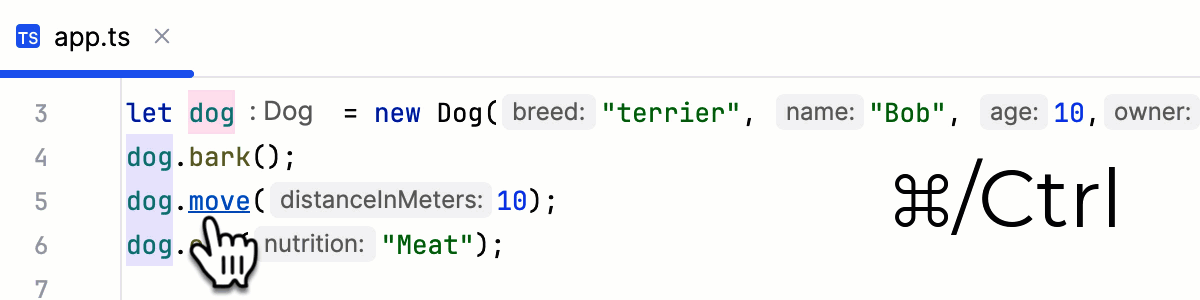
要跳转到符号的声明,请将脱字符号放在符号的用法处,然后按或选择Navigate | 主菜单中的声明或用法。Ctrl0B
 动图
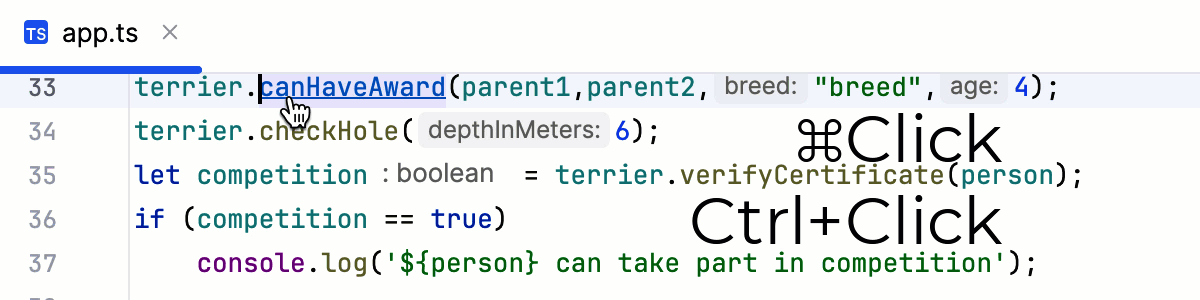
动图或者,使用:按住,将鼠标悬停在符号上。当符号变成超链接时,单击超链接而不释放。CtrlClickCtrlCtrl
 动图
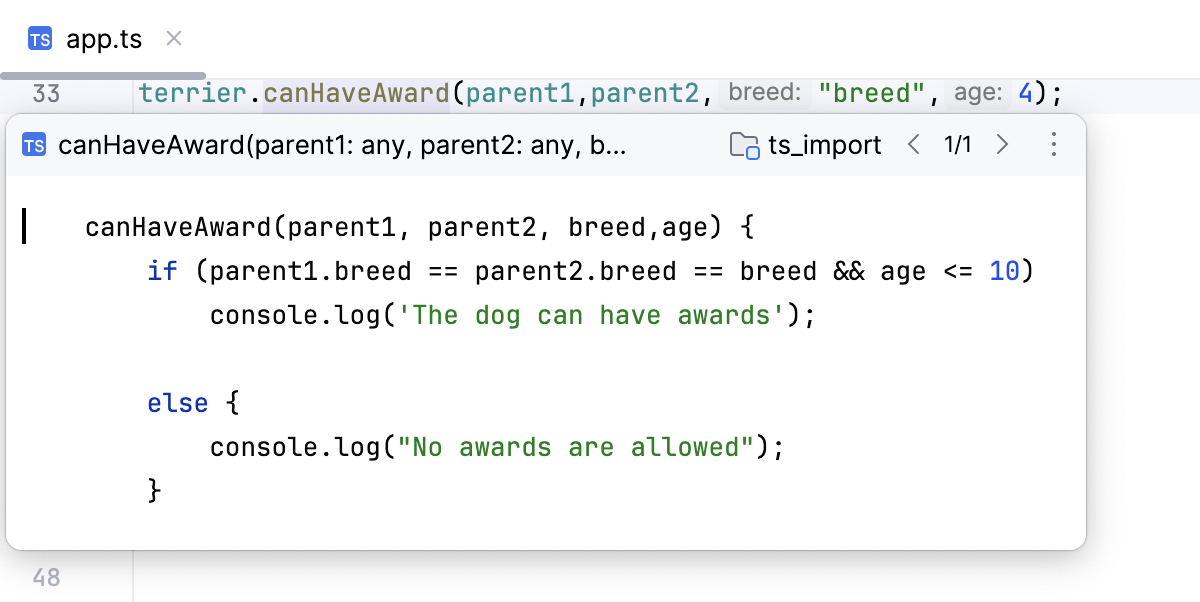
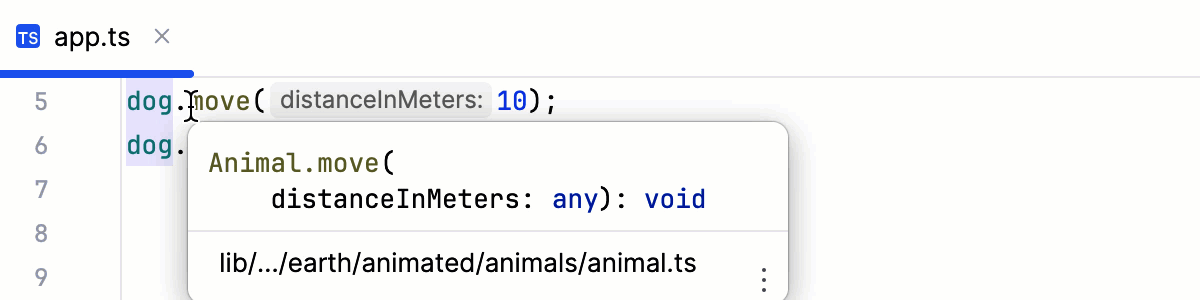
动图要在弹出窗口中查看符号的定义,请将脱字符号放在其用法处,然后按或选择查看| 从主菜单快速定义。CtrlShift0I

转到符号的用法
您可以查看符号的用法列表并选择要跳转到的符号。
要获取符号的用法列表,请将脱字符号放在符号的声明处,然后执行以下操作之一:
按或选择导航 | 主菜单中的声明或用法。Ctrl0B
按或选择编辑 | 查找用法 | 显示主菜单中的用法。CtrlAltF7
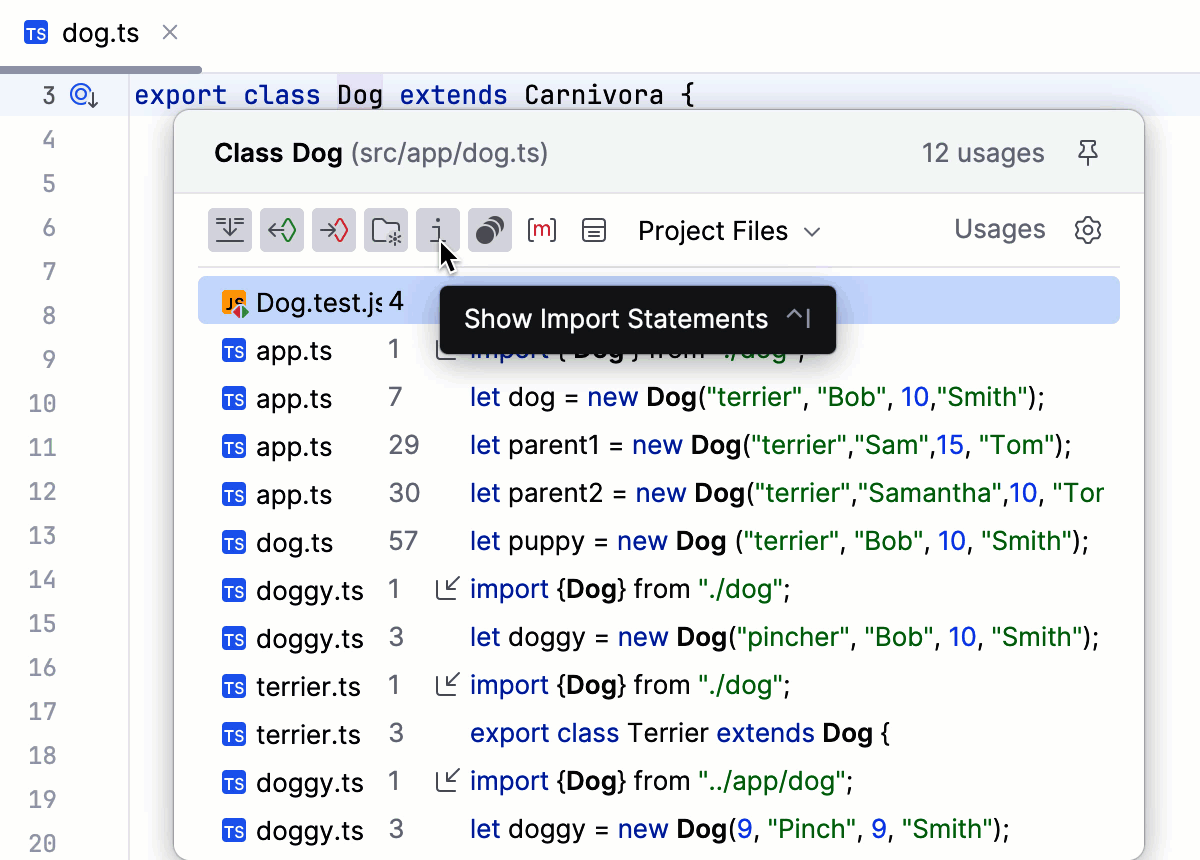
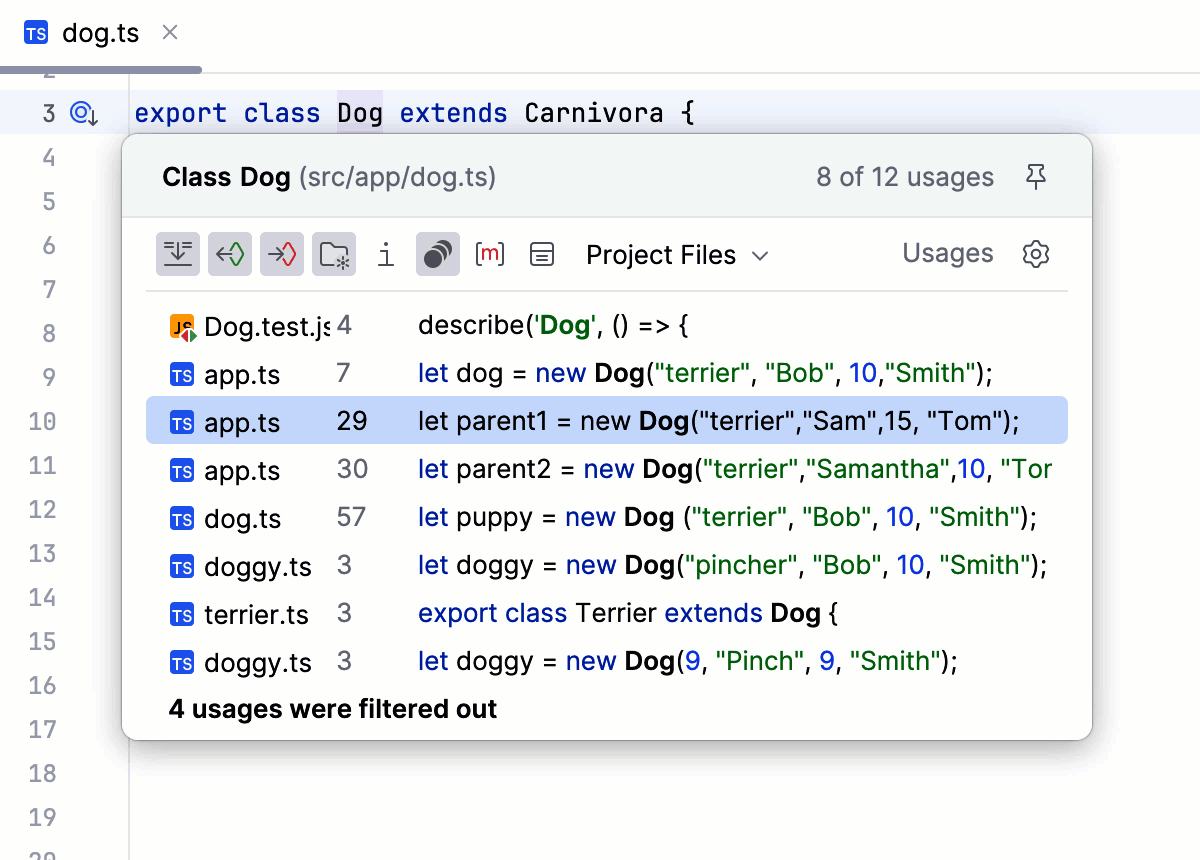
在弹出窗口中,使用工具栏上的图标配置列表的外观并过滤掉不相关的用法,例如导入语句中的用法。
 动图
动图从列表中选择要跳转到的符号的用途,然后按。Enter
 动图
动图
转到符号的类型声明
您可以从变量、字段、方法或任何其他符号导航到其类型声明。或者,在弹出窗口中打开类型定义,而不跳转到类型声明。
PyCharm 还显示对象的推断类型。您可以在工具提示或文档弹出窗口中查看推断的类型信息。
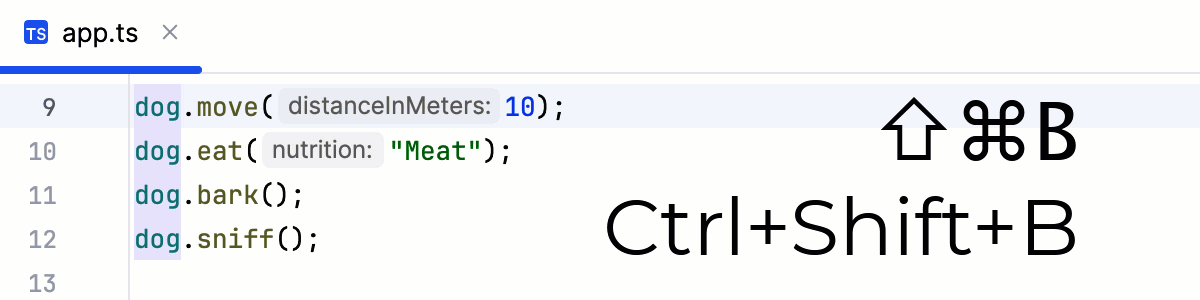
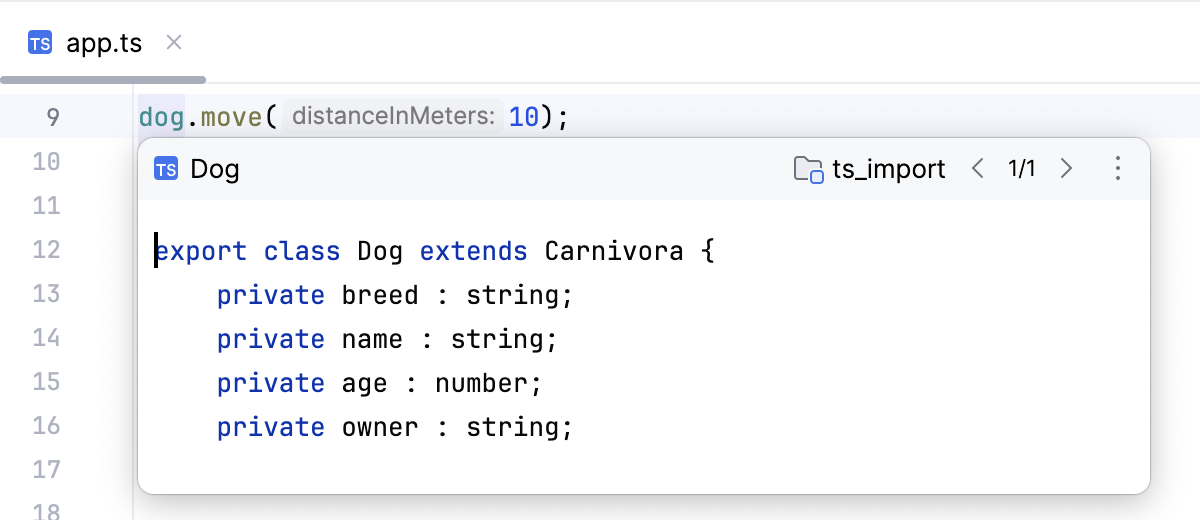
要从符号跳转到其类型的声明,请将脱字符号放在符号的用法处,然后按或选择“导航 | ”。从主菜单键入声明。CtrlShift0B
 动图
动图要在弹出窗口中查看符号的类型定义,请将脱字符号放在要查看其类型定义的符号处,然后选择查看| 快速类型定义。

对于类的实例,这将显示类本身,而不是定义该实例的位置。
提示
PyCharm 没有此操作的默认键盘快捷键,但您可以按照添加键盘快捷键中所述手动配置它。
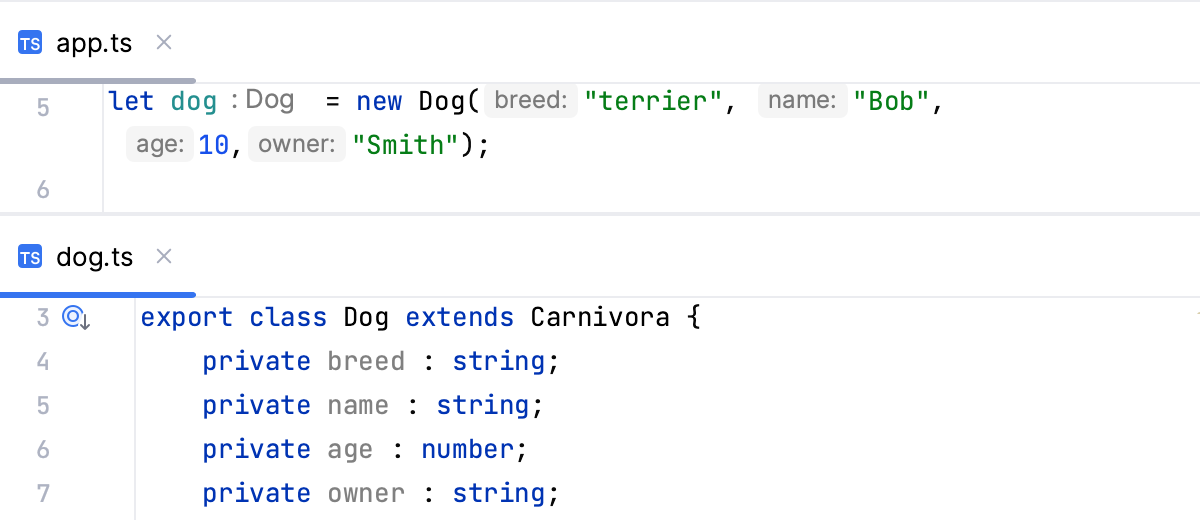
请注意“转到声明”和“转到类型声明”之间的区别。假设您有一个包含以下代码的文件app.ts :
import {Dog} from "./dog";
let dog = new Dog();
dog.bark();dogin处dog.bark(),则转到声明会将您带到变量 in 的声明let dog = new Dog (),而转到类型声明会将您带到类的声明Dog。查看符号的推断类型信息
按住并将鼠标悬停在符号上。Ctrl
 动图
动图或者,将鼠标悬停在符号上。PyCharm 立即在文档弹出窗口中显示其参考。
 动图
动图从上面的文档查找中了解更多信息。
在子类、超类、覆盖和实现之间导航
您可以使用编辑器中的装订线图标或按适当的快捷键来跟踪类实现和重写方法。
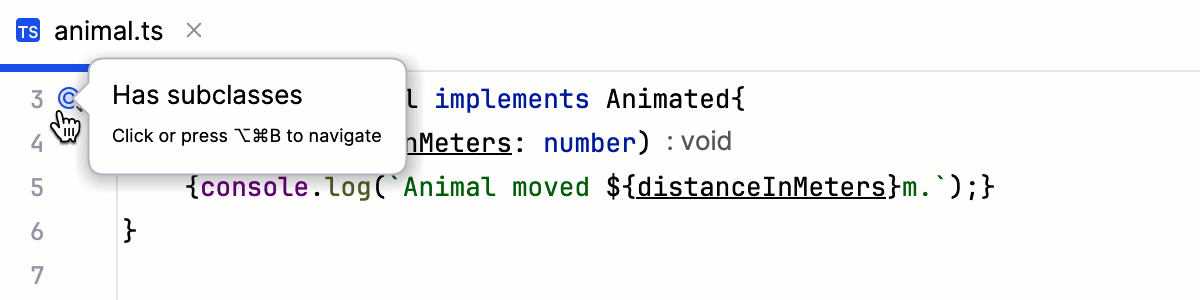
转到子类
按或单击装订线,然后从列表中选择相关类别。CtrlAlt0B
 动图
动图或者,选择导航 | 从主菜单或转到 |实施 从上下文菜单中选择实现,然后从列表中选择相关类。
转到超类或重写的方法
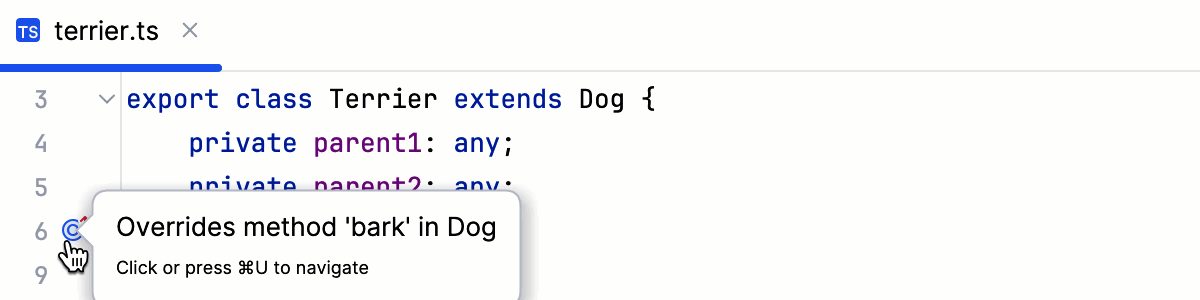
将插入符号放在子类上并按。PyCharm 将带您进入超类的声明并将插入符号放在其名称处。Ctrl0U
单击
重写方法旁边的装订线。PyCharm 将您带到超类,并在重写的方法处添加插入符号。
 动图
动图或者,将插入符号放在覆盖方法处,然后按或选择“导航 | 导航”。从主菜单或转到|超级方法 上下文菜单中的超级方法。Ctrl0U
转到接口或实现的方法
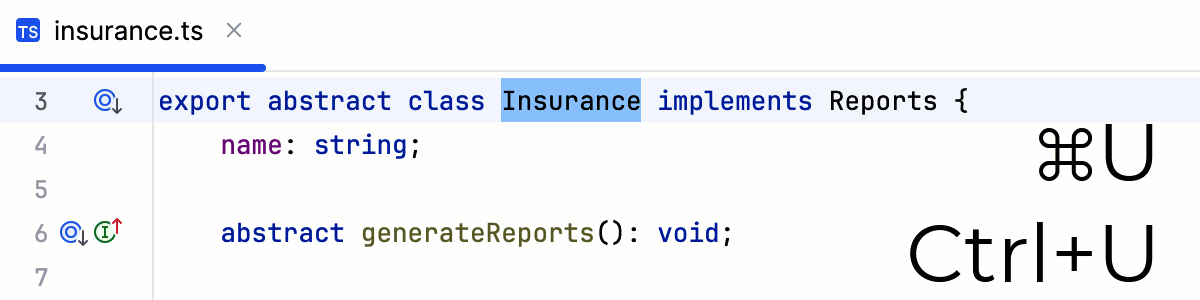
将插入符号放在接口的实现处并按。Ctrl0U
 动图
动图PyCharm 将带您进入接口的声明并将插入符号放在其名称处。
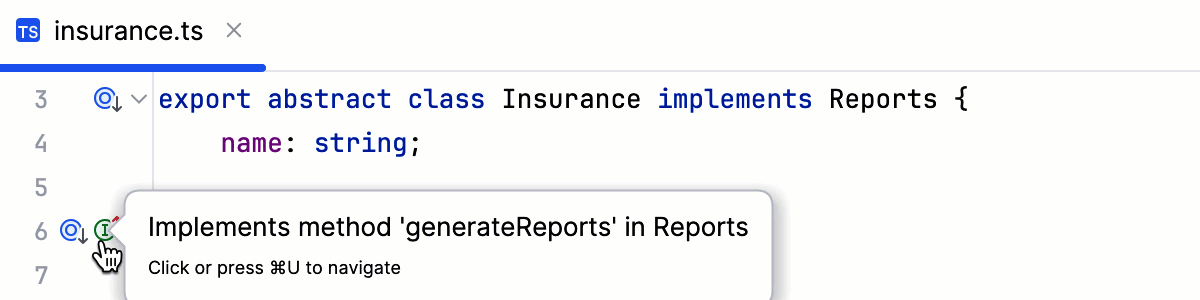
单击
实施方法旁边的装订线。PyCharm 将您带到相应的接口,并在已实现的方法处添加插入符号。
 动图
动图或者,将插入符号放在实现方法上,然后按或选择“导航”|“ 从主菜单或转到|超级方法 上下文菜单中的超级方法。Ctrl0U
在 TypeScript 中重构
PyCharm 既提供了常见的重构过程,例如重命名/移动等,也提供了 TypeScript 特定的重构过程,例如更改签名、引入参数、引入变量。有关更多信息,请参阅 重命名重构和复制和移动重构。
运行并调试您的应用程序
使用 PyCharm,您可以运行和调试客户端 TypeScript 代码以及在 Node.js 中运行的 TypeScript 代码。从运行和调试 TypeScript了解更多信息。
感谢您的反馈意见!