JavaScript
最后修改时间:2023 年 10 月 11 日借助 PyCharm,您可以使用JavaScript和Node.js开发现代 Web、移动和桌面应用程序。
PyCharm 还支持React、Angular、Vue.js和其他框架,并提供与各种 Web 开发工具的紧密集成。
JavaScript 感知编码帮助包括完成关键字、标签、变量、参数和函数、错误和语法突出显示、格式化、代码检查和快速修复,以及常见和特定于 JavaScript 的重构。PyCharm 还与JavaScript linter和Flow 类型检查器集成。
使用内置调试器,您可以调试客户端和服务器端代码,甚至可以在交互式调试器控制台中运行 JavaScript 代码片段。请注意,PyCharm 仅支持在Chrome或Chrome系列的任何其他浏览器中调试 JavaScript。通过在 Chrome 中调试 JavaScript了解更多信息。
PyCharm 与Jest、Karma、Protractor、Cucumber和Mocha测试框架集成。PyCharm 支持运行和调试测试,以及测试和主题之间或失败的测试和导致问题的代码片段之间的导航。
在此页面上,您将找到一个简短的入门指南,它将逐步引导您从创建 Web 应用程序到调试和测试它。
在你开始之前
确保在设置中启用JavaScript 和 TypeScript插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入JavaScript 和 TypeScript。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
创建一个新应用程序
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择任何针对 JavaScript 应用程序开发的项目类型,例如 Angular CLI、AngularJS、React App 或 React Native。
在右侧窗格中,指定将存储项目相关文件的文件夹的路径。
展开更多设置并指定其他所需的项目选项。
从现有的 JavaScript 应用程序开始
如果您要继续开发现有的 JavaScript 应用程序,请在 PyCharm 中打开它,选择要使用的 JavaScript 版本,并配置其中的库。(可选)下载所需的 npm 依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“ 从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
项目安全
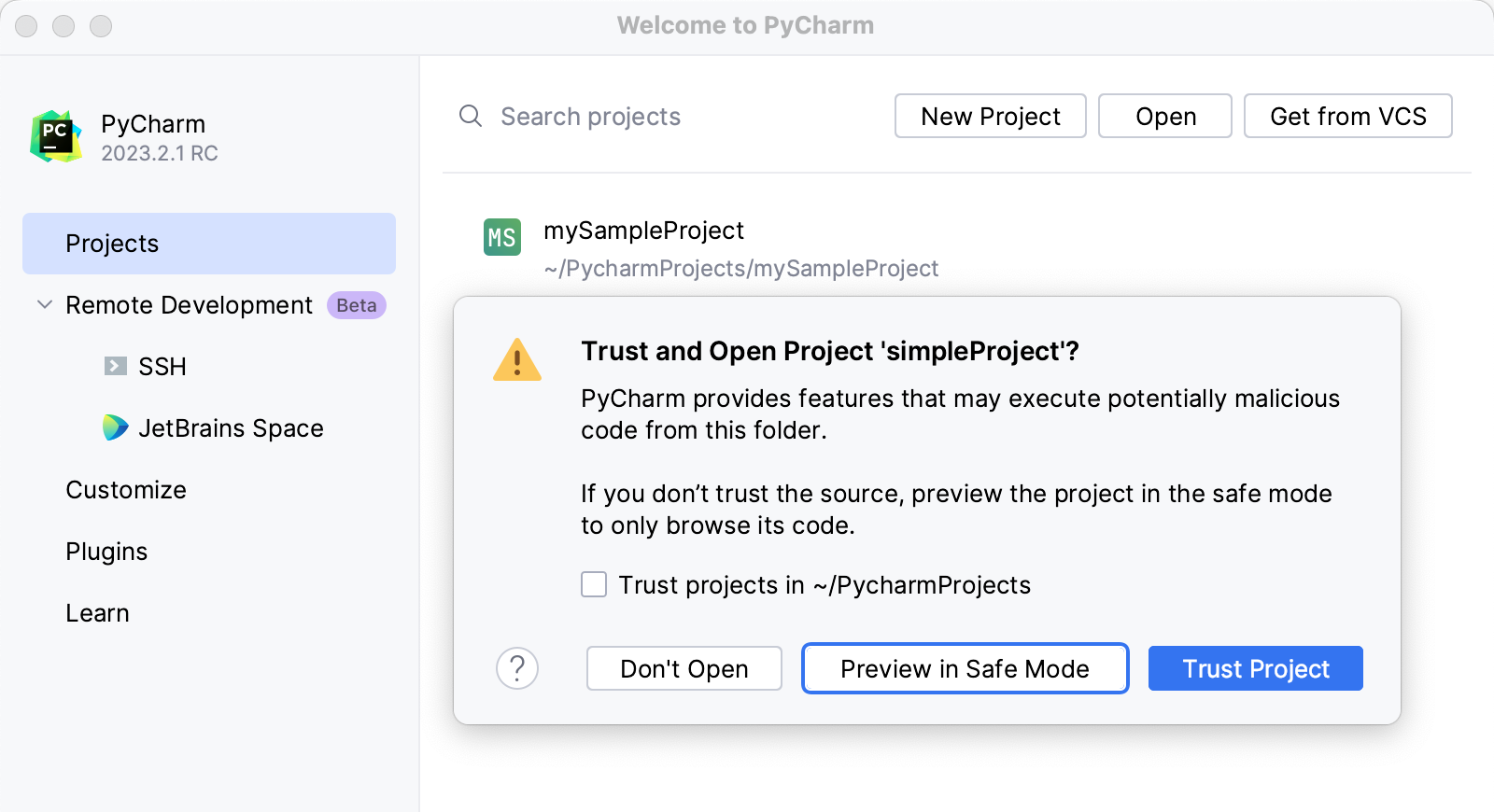
当您打开在 PyCharm 外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
选择JavaScript语言版本
为了获得可靠且高效的编码帮助,您需要指定默认情况下将在项目的所有 JavaScript 文件中使用的语言版本。
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript . JavaScript页面打开。CtrlAlt0S
从列表中选择一种受支持的 JavaScript 语言版本:
ECMAScript 6+:此版本增加了对 ECMAScript 2015-2020 中引入的功能和 JSX 语法以及标准的一些当前提案的支持。
Flow:此版本添加了对 Flow 语法的支持。
使用多个 JavaScript 版本
如果您正在开发同时使用 ECMAScript 5.1 和较新版本的 ECMAScript 的应用程序,最简单的方法是从JavaScript 页面的列表中选择整个项目的最高语言版本(设置 | 语言和框架 | JavaScript)。
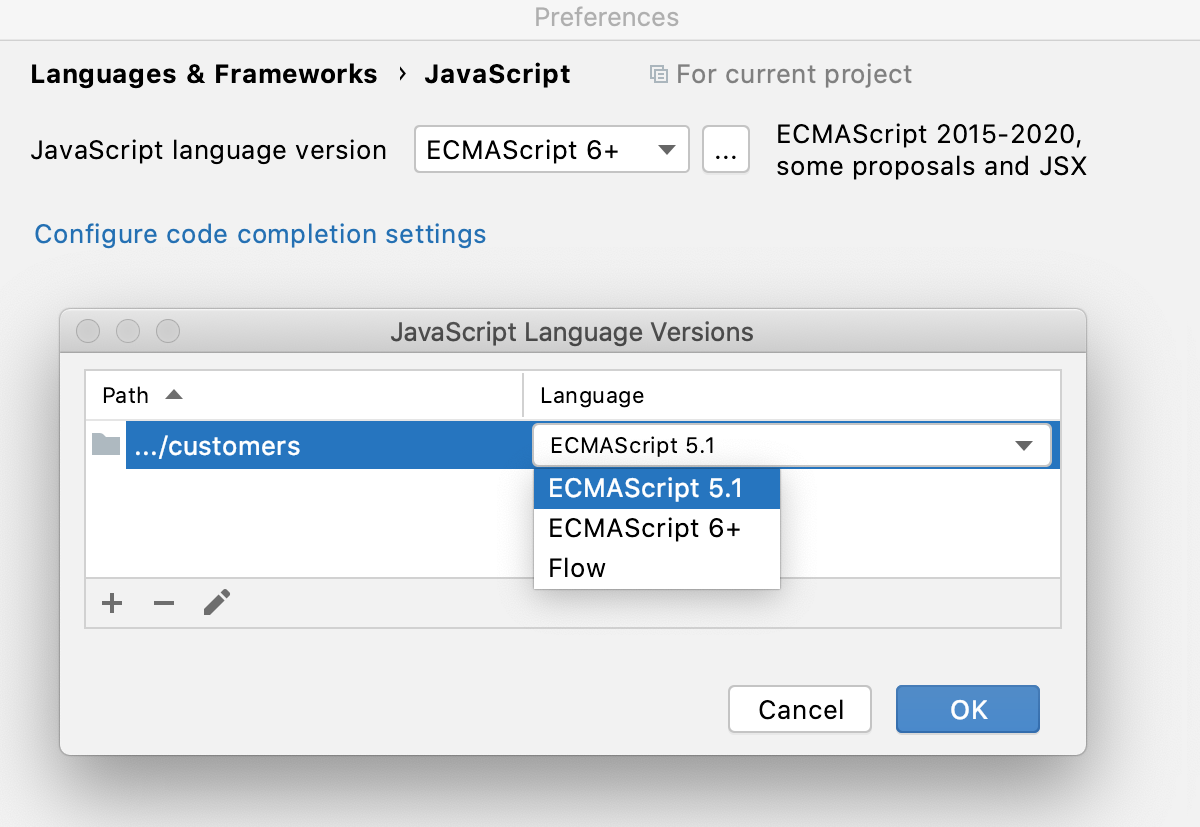
在JavaScript页面,单击JavaScript语言版本
列表后的。JavaScript语言版本对话框打开。
单击
,然后在打开的对话框中选择您需要自定义语言版本的文件夹。PyCharm 带您返回“JavaScript 语言版本”对话框,其中所选文件夹显示在“路径”字段中。
从语言列表中,选择所选文件夹中文件的语言版本。在项目中的所有其他 JavaScript 文件中,PyCharm 将使用JavaScript 页面上选择的版本。

JavaScript 代码中的 JSX 语法
如果您在 JavaScript 代码中使用 JSX 语法,请启用ECMAScript 6+。
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript ,然后从JavaScript 语言版本列表中选择ECMAScript 6+。CtrlAlt0S
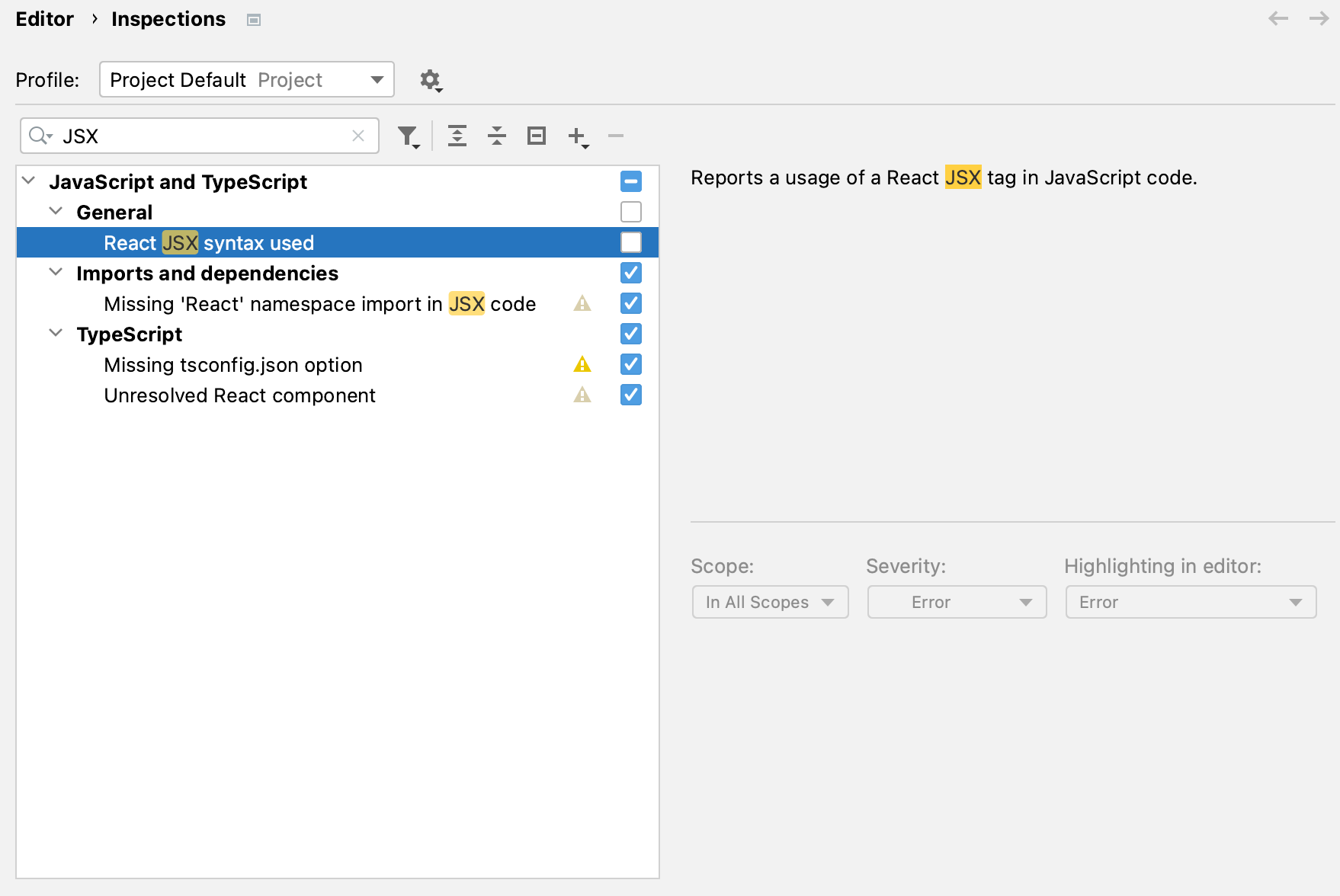
要在错误使用 JSX 语法时收到警告,请打开“设置”对话框 ( ),然后转至编辑器 | 检查,并在JavaScript 和 TypeScript下启用React JSX 语法检查 | 普通节点。使用搜索字段来查找检查。CtrlAlt0S

(可选)配置检查严重性和范围。从代码检查中了解更多信息。
下载项目依赖项
如果您的应用程序使用某些工具、库或框架,请下载所需的包。要管理项目依赖项,您可以使用npm、Yarn 1或Yarn 2 ,有关详细信息,请参阅npm 和 Yarn 。
在空项目中安装包
在嵌入式终端( ) 中,键入:AltF12
npm install <package name>。
如果您的项目中已有 package.json 文件
在编辑器或项目工具窗口中右键单击package.json文件,然后从上下文菜单中选择运行“npm install” 。
或者,
npm install在终端 中运行。AltF12
笔记
在开始之前,请确保您的计算机上安装了Node.js。
配置项目依赖项的代码完成
为了为项目依赖项提供代码补全,PyCharm 会自动创建一个node_modules库。在语言和 IDE 的上下文中,库是一个文件或一组文件。除了 PyCharm 从您编辑的项目代码中检索的函数和方法之外,这些文件的函数和方法也添加到 PyCharm 的内部知识中。有关更多信息,请参阅配置 JavaScript 库和代码完成。
查看镶嵌提示
嵌入提示出现在编辑器中,为您提供有关代码的附加信息,使其更易于阅读和导航。
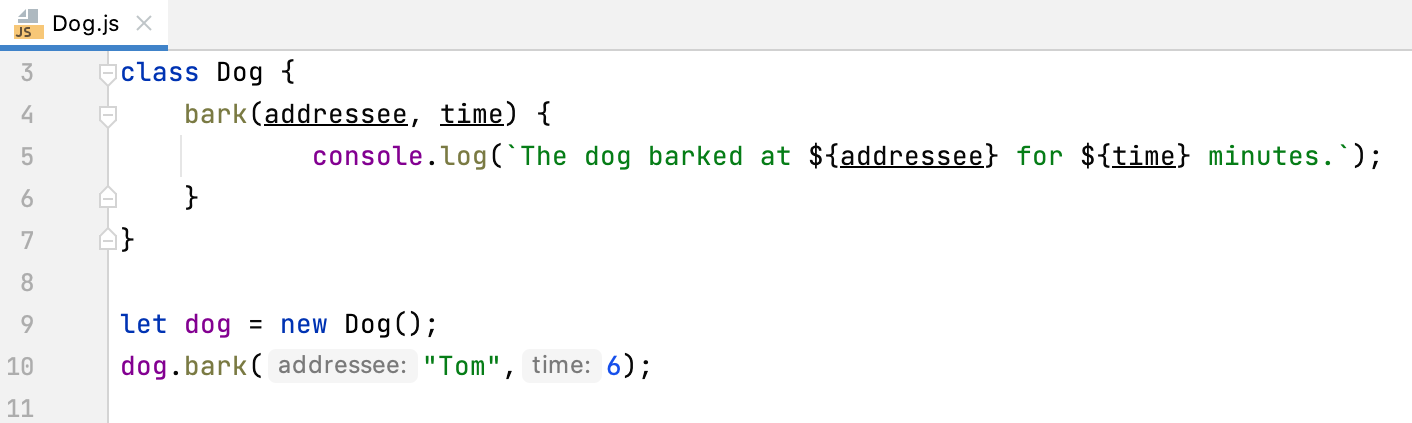
参数提示
参数提示显示方法和函数中的参数名称,使代码更易于阅读。默认情况下,仅对文字或函数表达式的值显示参数提示,但对命名对象不显示参数提示。

配置参数提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
展开参数名称下的JavaScript。
通过选择相应的复选框来指定要显示参数提示的上下文。
预览显示您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,PyCharm 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
要隐藏任何上下文中任何值类型的参数提示,请清除参数名称下的JavaScript复选框。
返回类型提示
PyCharm 可以显示函数调用和调用链中的函数返回类型。
函数返回类型提示是从JSDoc 注释或基于代码的静态分析推断出来的。
如果方法调用分为多行并返回至少 2 种不同的类型,则会显示方法链中的返回类型提示。
配置方法返回类型提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
在“类型”下,展开“JavaScript”节点,然后选中“函数返回类型”复选框。
要在方法链中显示返回类型提示,请展开方法链节点并选中JavaScript复选框。
预览显示您在设置中所做的更改如何影响代码外观。
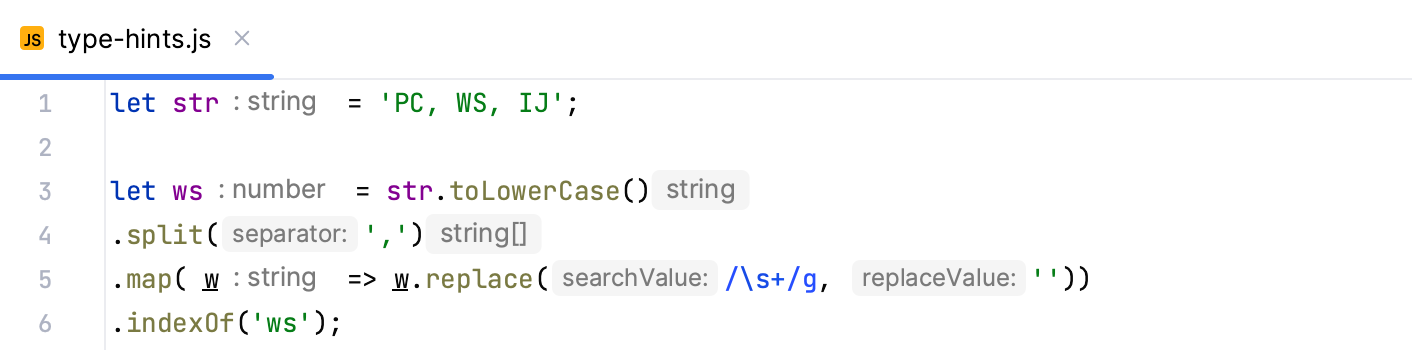
类型提示
类型提示显示变量、字段或参数的类型。变量和字段的类型显示在其定义旁边。参数的类型提示显示在函数调用中。类型提示是从JSDoc 注释或代码的静态分析中推断出来的。

配置类型注释
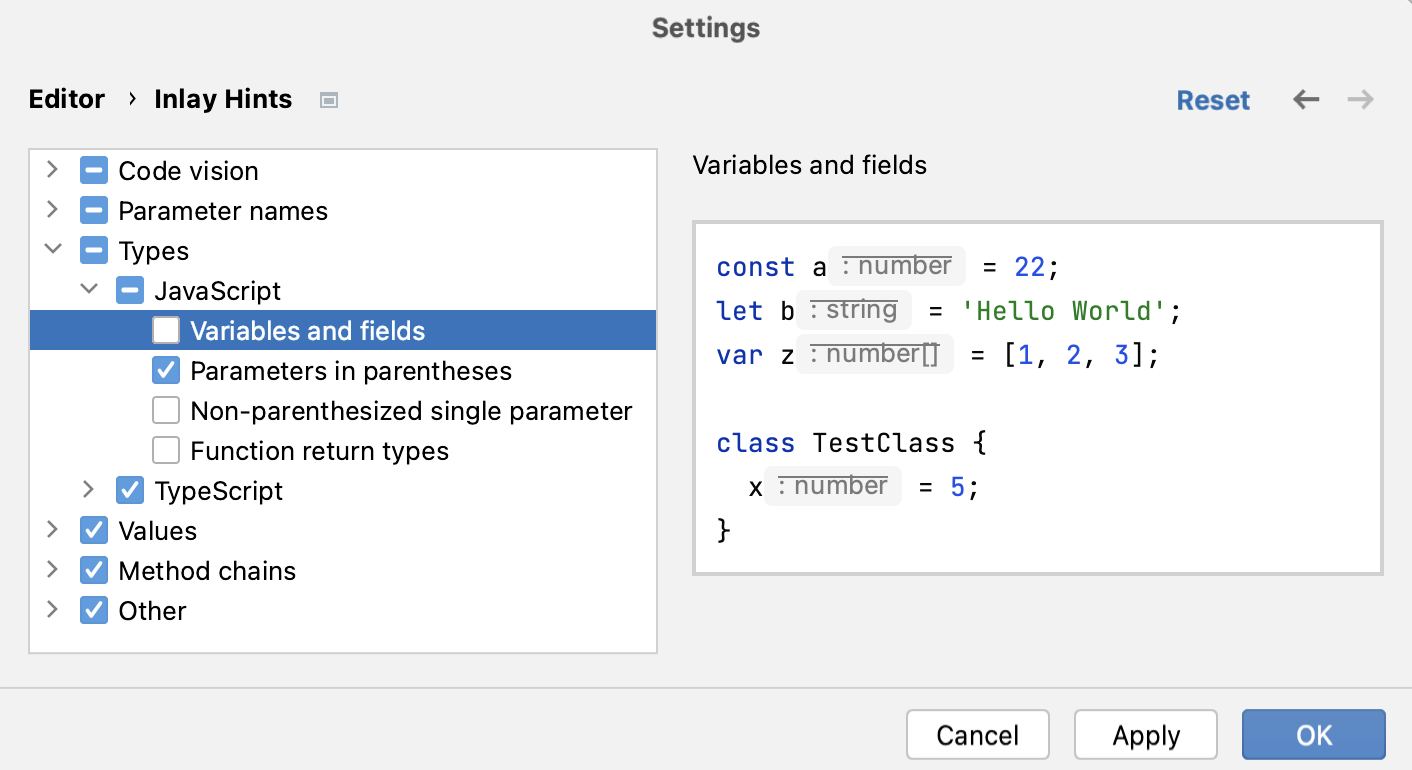
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
在类别树中,展开类型 | JavaScript .
展开类型注释节点并指定要显示类型提示的上下文。
预览显示您在设置中所做的更改如何影响代码外观。

要隐藏任何上下文中任何值类型的参数参数类型和返回类型提示,请清除Types下的JavaScript复选框。
在 JavaScript 中自动导入
PyCharm 可以为模块、类、组件和任何其他导出的符号生成导入语句。当您完成 ES6 符号或 CommonJS 模块时,PyCharm 可以动态添加缺少的导入语句。PyCharm 要么决定导入语句本身的样式,要么显示一个弹出窗口,您可以在其中选择所需的样式。
添加 ES6 导入语句
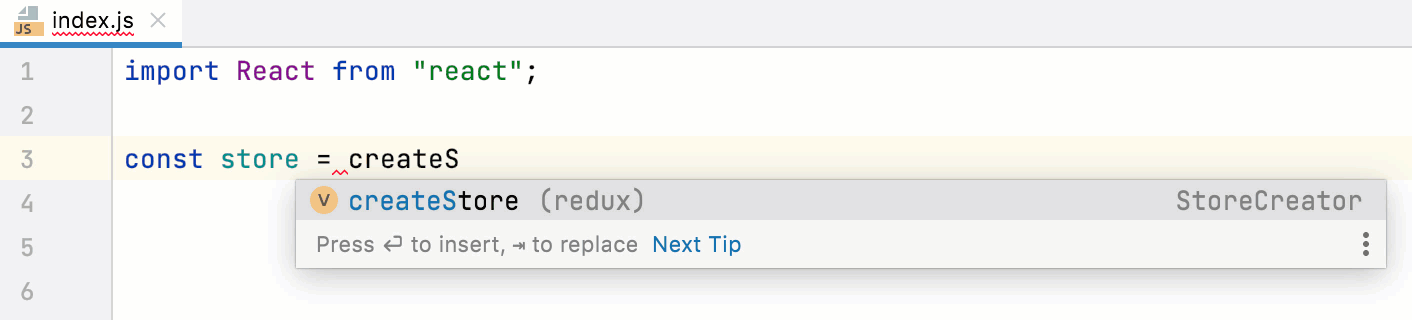
如果您要将项目中的符号导入到 ES6 模块或已包含 ES 导入语句的文件中,PyCharm 会在符号完成时自动插入 ES6 导入。
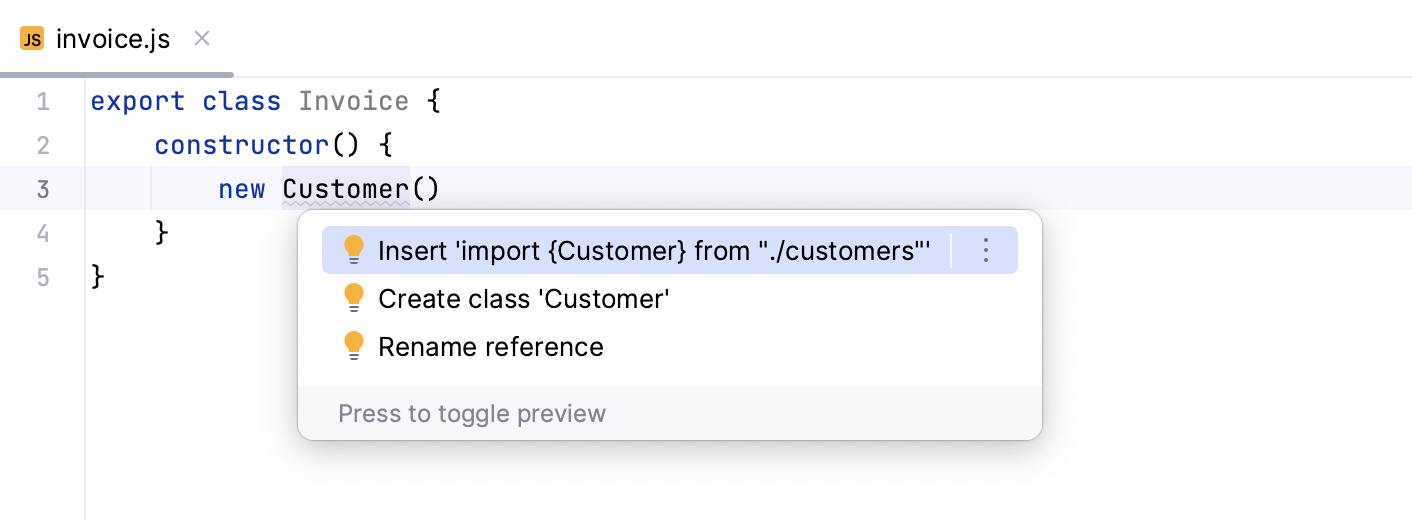
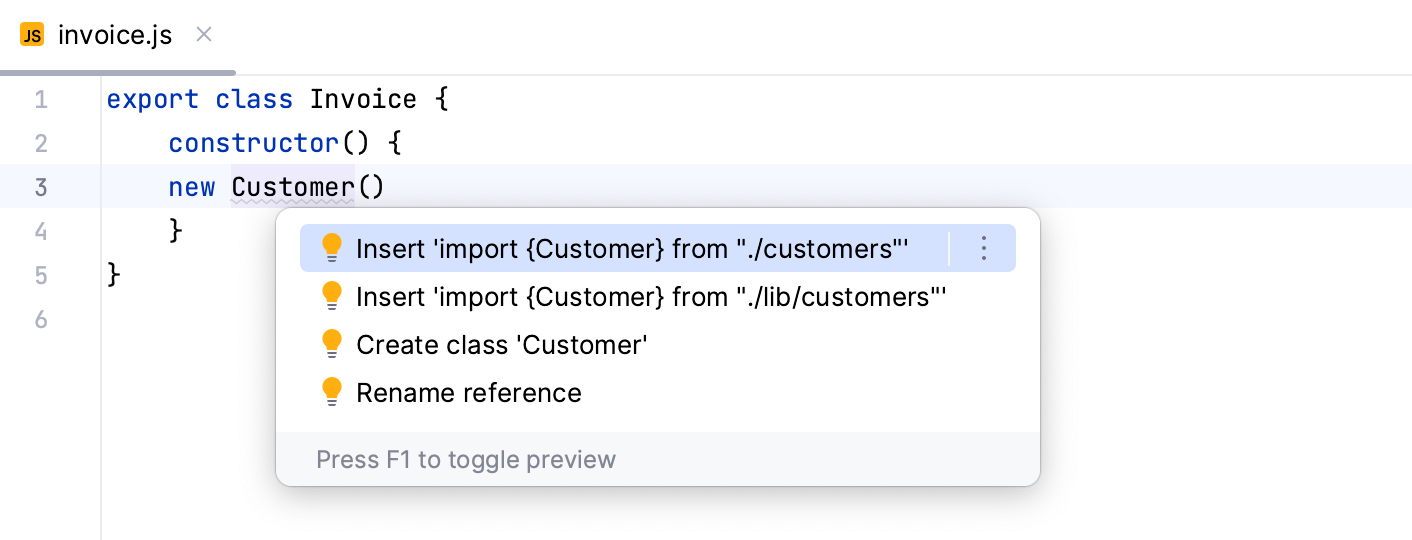
对于早期的 JavaScript 版本或禁用完成时自动导入时,PyCharm 会将符号标记为未解析,并显示带有建议的快速修复的工具提示:

或者,按:AltEnter

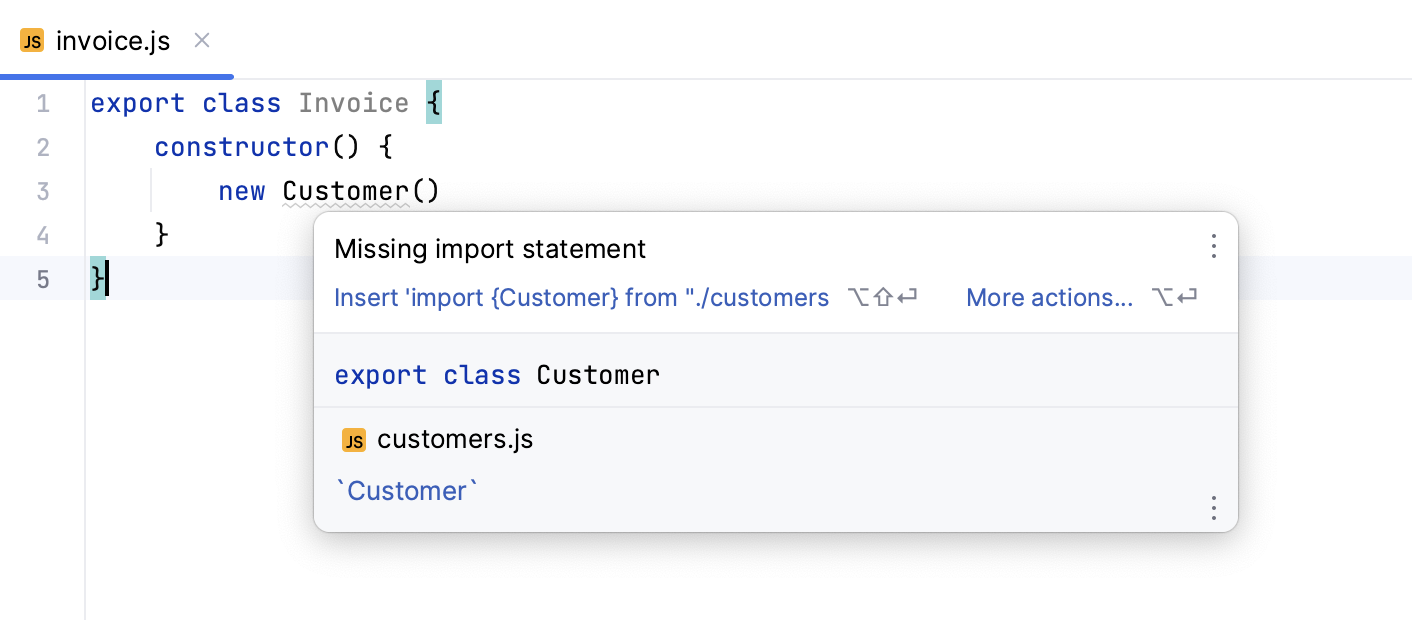
如果有多个可能的导入源,PyCharm 会显示一系列建议:

PyCharm 还可以为项目依赖项中定义的符号生成导入语句。自动导入适用于包含TypeScript 定义文件(例如在moment或redux中)的包中的符号或作为 ES 模块编写的源。
如果当前文件已包含 ES6 import 语句,PyCharm 也会以 ES6 样式插入一个新语句。

添加 CommonJS (require) 导入语句
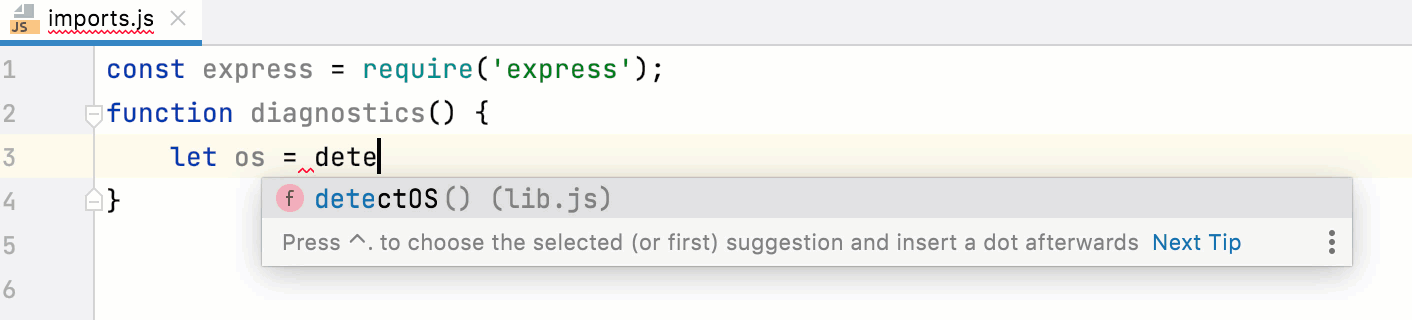
如果您要将项目中的符号导入到已经是 CommonJS 模块的文件中(带有语句require或module.export),PyCharm 会在符号完成时自动插入 CommonJS 导入。

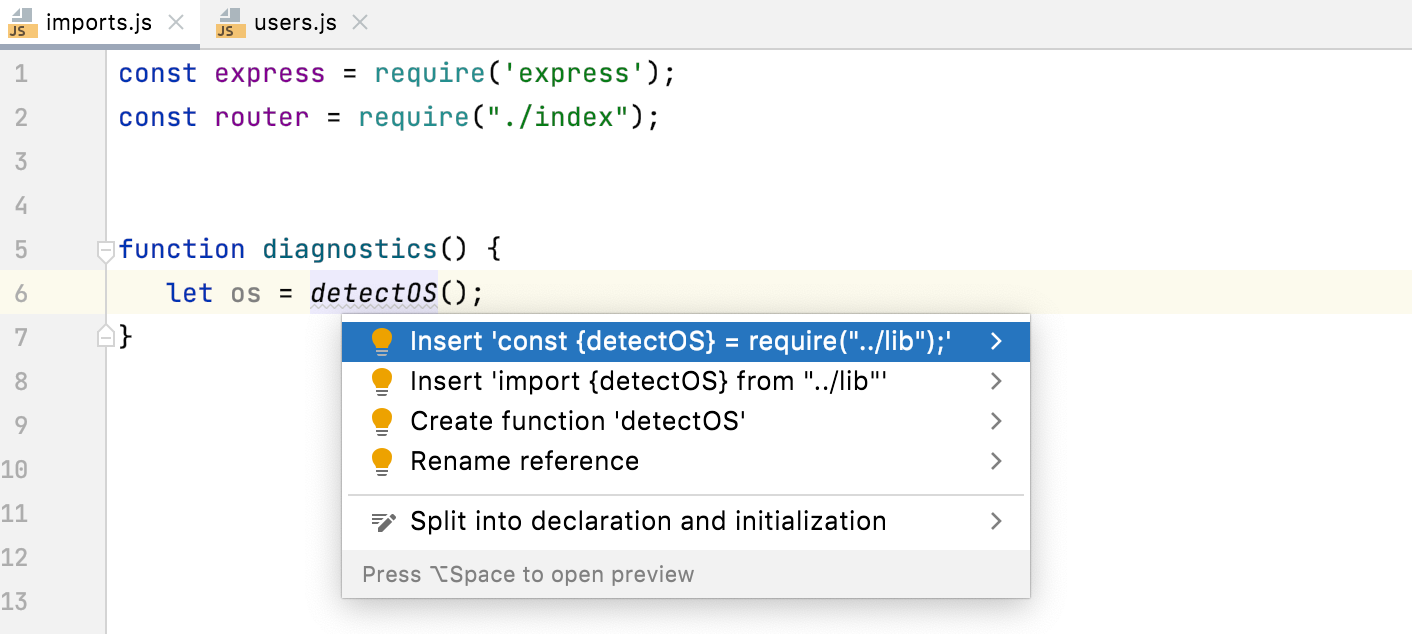
或者,将插入符号放在要导入的符号处,按,然后选择具有 CommonJS ( ) 导入样式的快速修复。AltEnterrequire

笔记
每当 PyCharm 无法自动定义文件中应使用什么语法时,它就会显示一个弹出窗口,您可以在其中选择使用 ES6 和 CommonJS 语法。
配置自动导入
要在代码完成时自动添加 ES6 导入语句,请打开“设置”对话框 ( ),转至编辑器 | 一般| 自动导入,然后选中TypeScript / JavaScript区域中的自动添加 JavaScript 导入复选框。CtrlAlt0S
import要配置语句的外观,请打开“设置”对话框 ( ),转至编辑器 | 代码风格| JavaScript ,并使用“导入”选项卡中的控件。有关详细信息,请参阅“导入”选项卡。CtrlAlt0S
配置语法高亮
您可以根据您的喜好和习惯配置 JavaScript 感知语法突出显示。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| JavaScript .CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
在浏览器中运行 JavaScript
在编辑器中,打开包含 JavaScript 引用的 HTML 文件。该 HTML 文件不一定是实现应用程序起始页的文件。
执行以下操作之一:
选择查看 | 从主菜单在浏览器中打开或按。然后从列表中选择所需的浏览器。AltF2
将鼠标悬停在代码上可显示浏览器图标栏:
。单击指示所需浏览器的图标。
调试 JavaScript
PyCharm 为您的客户端 JavaScript 代码提供了一个内置调试器,可与Chrome或Chrome系列的任何其他浏览器配合使用。使用 PyCharm,您可以调试在内置服务器、外部服务器或远程服务器上运行的 JavaScript 应用程序。有关更多信息,请参阅在 Chrome 中调试 JavaScript。
感谢您的反馈意见!