将 TypeScript 编译为 JavaScript
最后修改时间:2023 年 11 月 13 日由于浏览器和 Node.js 仅处理 JavaScript,因此您必须在运行或调试 TypeScript 代码之前对其进行编译。
编译还可以生成源映射,设置 TypeScript 代码和实际执行的 JavaScript 代码之间的对应关系。
PyCharm 带有内置的 TypeScript 编译器。默认情况下,它会在 TypeScript 文件旁边输出生成的 JavaScript 文件和源映射。
编译是通过状态工具栏上的TypeScript小部件的编译操作调用的,如下面的编译 TypeScript 代码中所述。
TypeScript 工具窗口中报告编译错误。此列表不受您对代码所做的更改的影响,并且仅当您再次调用编译时才会更新。

该工具窗口仅在您首次手动编译 TypeScript 代码后才会显示。之后,可以通过View |访问工具窗口。工具窗口 | 主菜单上的TypeScript或通过工具窗口栏。
在你开始之前
按打开 IDE 设置,然后选择语言和框架 | TypeScript。CtrlAlt0S
确保选中TypeScript 语言服务复选框。
创建并配置 tsconfig.json 文件
默认情况下,内置编译器不会创建源映射,以便您在调试会话期间单步执行 TypeScript 代码。默认情况下,编译器还会处理活动编辑器选项卡中的 TypeScript 文件或当前项目中的所有 TypeScript 文件。
使用tsconfig.json文件,您可以修改此默认行为以生成源映射并仅编译自定义范围中的文件。
创建 tsconfig.json 文件
在“项目”工具窗口中,选择 TypeScript 代码所在的文件夹(通常是项目根文件夹),然后选择“新建”|“ tsconfig.json上下文菜单中的文件。
要在编译期间生成源映射,请确保该
sourceMap属性设置为true。可选:
要覆盖默认编译范围(即整个项目),请添加属性
files并按以下格式键入要处理的文件的名称:"files" : ["<file1.ts>","<file2.ts>"],
配置 tsconfig.json 的范围
您可能需要将不同的 TypeScript 配置应用于项目中的不同文件。
如果您安排源以便每个文件夹中的所有文件都应根据相同的配置进行处理,那么这不是问题。在这种情况下,您只需为每个文件夹创建一个单独的tsconfig.json即可。
但是,如果要对存储在同一文件夹中的文件应用不同的规则,则需要创建多个配置文件并为其配置范围。
根据需要创建任意数量的tsconfig*.json配置文件。
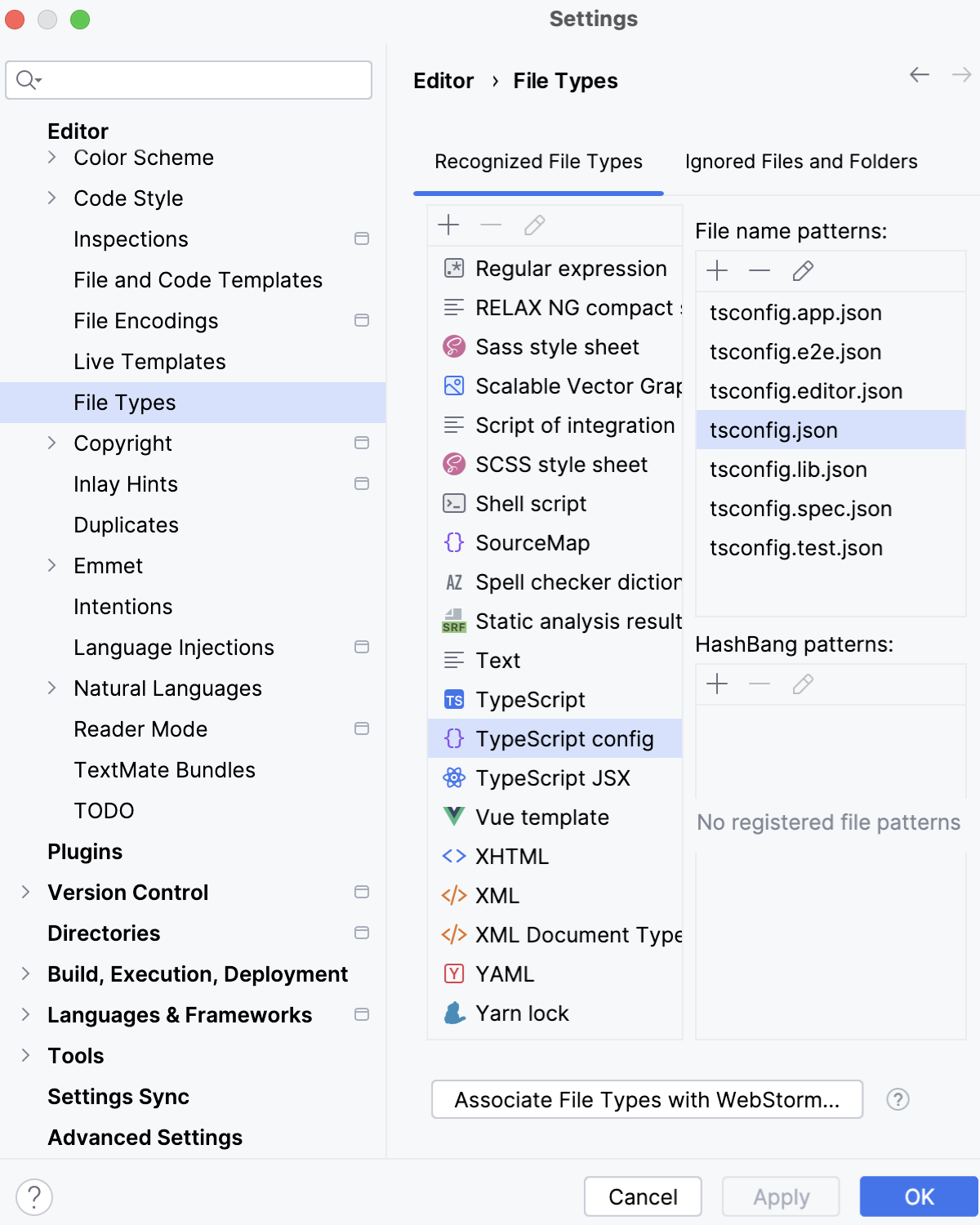
打开“设置”对话框 ( ),转至编辑器 | 文件类型,并确保所有这些文件的名称与Typescript 配置文件名模式列表中的模式匹配。CtrlAlt0S
如有必要,请按照添加文件类型关联中的说明添加模式。

在每个*tsconfig*.json中,根据其设置指定要处理的文件:
在字段中明确列出文件名
files:从TSConfig 参考:文件了解更多信息。"files" : ["<file1.ts>","<file2.ts>"],在
include字段中指定文件名或模式:从TSConfig 参考了解更多信息:包含."include" : ["<pattern1>, <pattern2>"]要跳过名称与字段中列出的模式匹配的某些文件
include,请在字段中列出它们的名称或模式exclude:从 TSConfig 参考了解更多信息:排除。"exclude" : ["<pattern3>, <pattern4>"]
笔记
PyCharm 不仅仅使用最近的tsconfig.*.json(来自识别为文件类型的文件列表
Typescript config)。@product@ 使用最近的 tsconfig.*.json,其中以某种方式指定特定文件 - 要么在files字段中显式指定,要么通过include和exclude字段中的模式指定。
编译 TypeScript 代码
您可以手动调用编译,也可以让 PyCharm在每次代码更改时自动编译您的代码。
或者,您可以配置构建过程,例如使用webpack、babel或其他工具。通过使用 TypeScript 的 webpack和使用 TypeScript 的 Babel了解更多信息。
手动编译
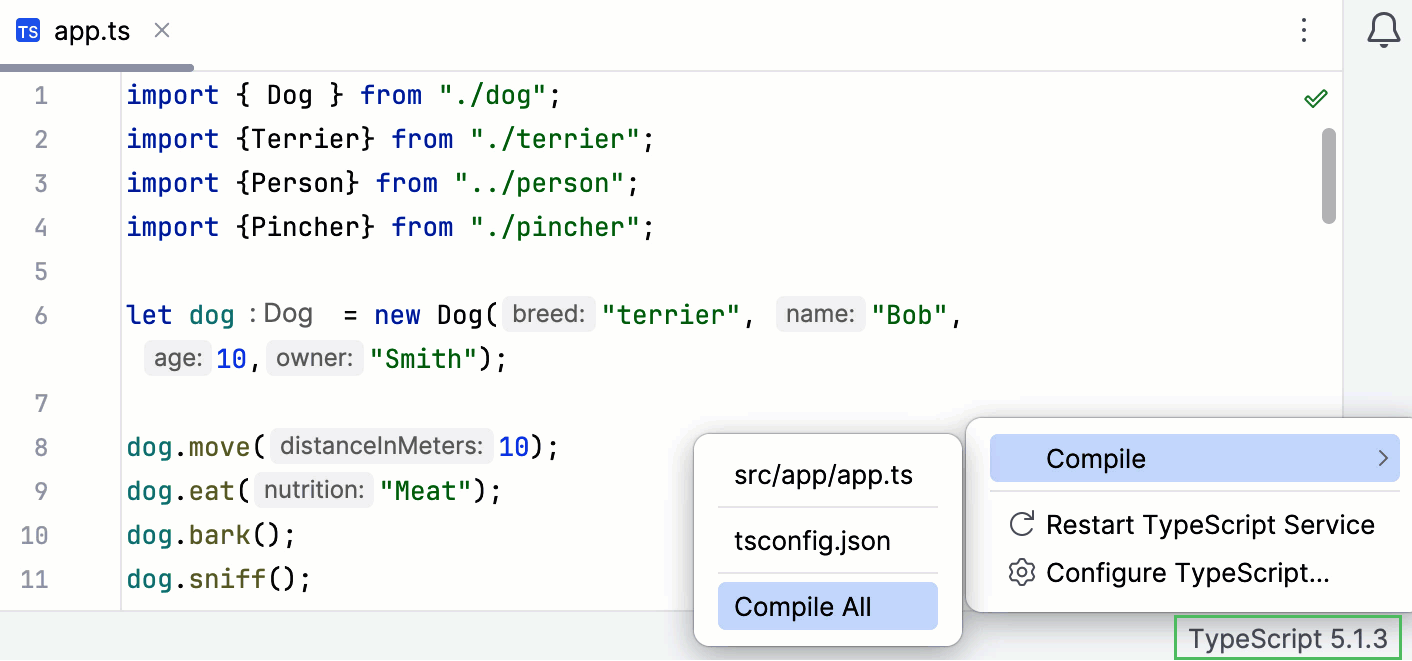
单击状态栏上的TypeScript小部件。
提示
在编辑器中打开 TypeScript 文件后,该小部件始终显示在状态栏上。
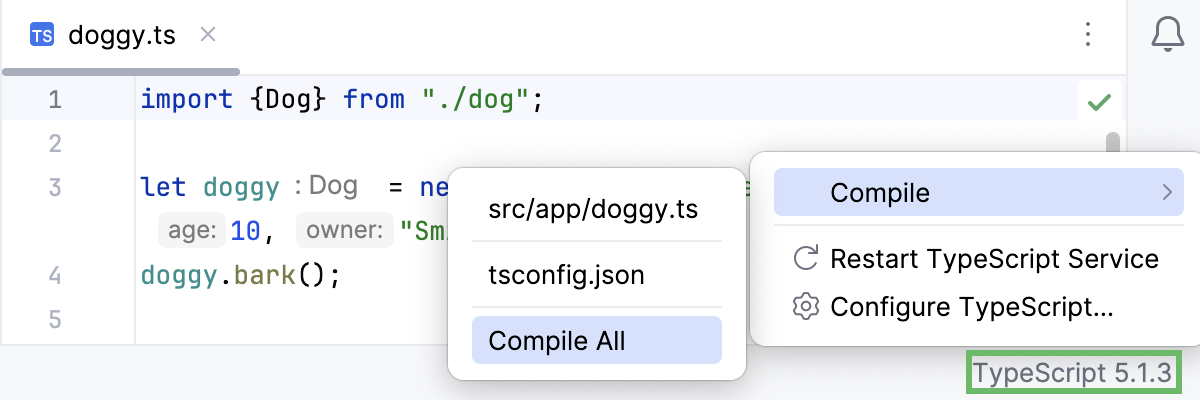
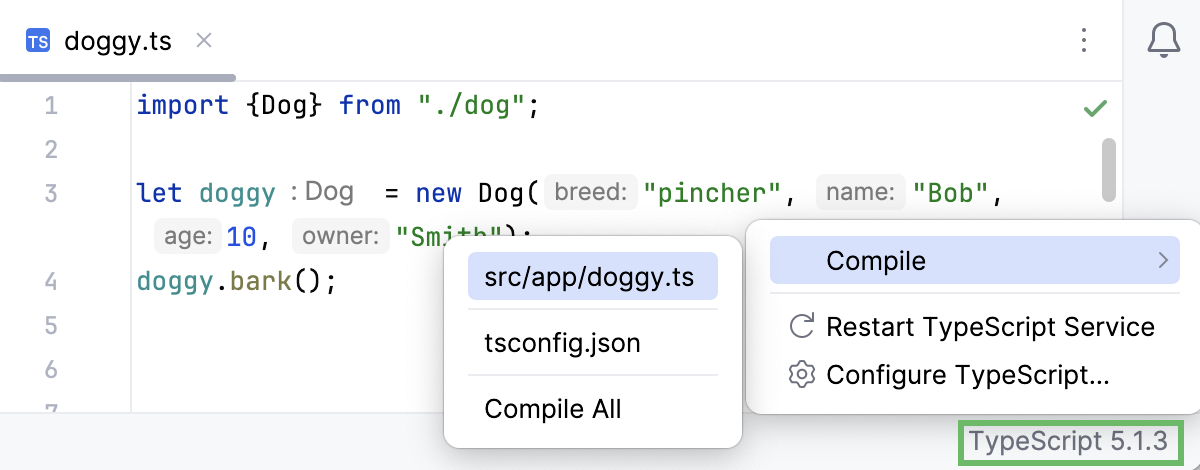
选择“编译”,然后选择以下选项之一:
要编译整个应用程序的 TypeScript 代码,请选择Compile All。

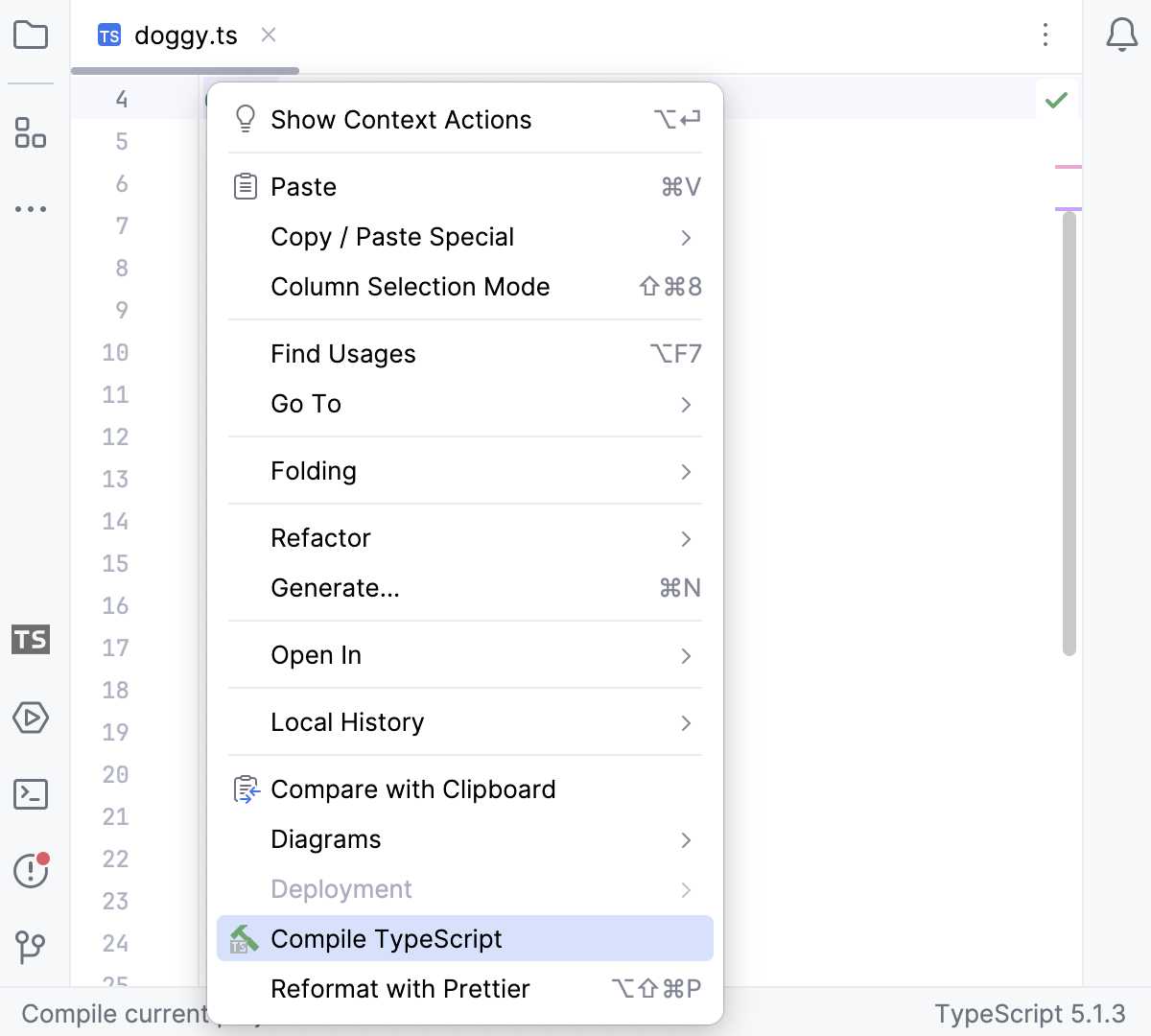
或者,从任何打开的 TypeScript 文件的上下文菜单中选择“编译 TypeScript” 。

提示
您还可以按并从列表中选择编译 TypeScript 。CtrlShift0A
要编译一个文件,请在编辑器中打开它,然后从TypeScript小部件的列表中选择文件的路径。

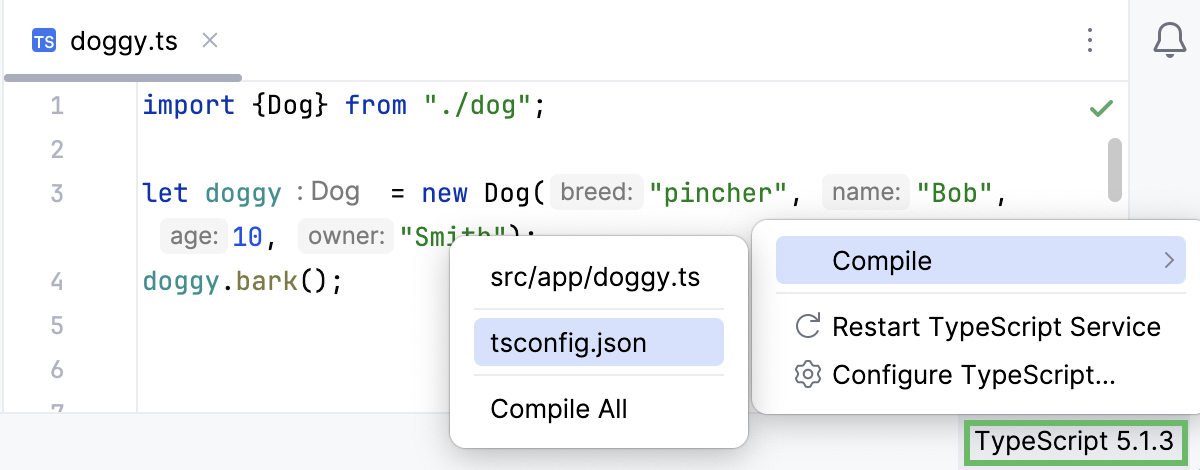
要从自定义范围编译文件,请确保它们列在tsconfig.json
files的属性中,如上所述。单击状态栏上的TypeScript小部件,选择Compile ,然后选择tsconfig.json的路径。
自动编译更改
打开语言和框架 | IDE 设置的 TypeScript页面,然后选中“更改时重新编译”复选框。CtrlAlt0S
感谢您的反馈意见!