检查 TypeScript
最后修改时间:2023 年 10 月 11 日TypeScript 代码推荐的 linter 是ESLint,它带来了广泛的 linting 规则,也可以通过插件进行扩展。当您键入时,PyCharm 会在编辑器中显示 ESLint 报告的警告和错误。从ESLint了解更多信息。
笔记
您还可以按如下所述使用 TSLint 。请注意,TSLint 自 2019 年起已被弃用。有关更多信息,请参阅TSLint 官方网站。
当在项目 ESLint 配置中设置为解析器时,PyCharm 会突出显示.ts和.tsx文件中 ESLint 报告的错误。@typescript-eslint/parser从typescript-eslint repo 中的自述文件了解更多信息。
安装和配置 ESLint
在嵌入式终端( ) 中,键入以下命令之一:AltF12
npm install --g eslint用于全局安装。npm install --save-dev eslint安装 ESLint 作为开发依赖项。
默认情况下,ESLint 处于禁用状态。在设置 |中启用它 语言和框架 | JavaScript | 代码质量工具| ESLint如在 PyCharm 中激活和配置 ESLint中所述。
在新项目中使用 ESLint for TypeScript
在嵌入式终端( ) 中,键入:AltF12
npm install @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev笔记
如果您全局安装了 ESLint,
@typescript-eslint/eslint-plugin也请全局安装。从@typescript-eslint/eslint-plugin官方文档了解有关安装和版本兼容性的更多信息。在.eslintrc配置文件或 package.json 下
eslintConfig, 添加:{ "parser": "@typescript-eslint/parser", "plugins": [ "@typescript-eslint" ], "extends": [ "plugin:@typescript-eslint/recommended" ] }
使用 ESLint 抑制 TypeScript 代码的 linting
如果您已经在使用
@typescript-eslint/parser但不想使用 ESLint 检查 TypeScript 代码,请将.ts或.tsx添加到.eslintignore文件中。
ESLint 4.0
如果您使用的是 ESLint 的早期版本,则必须安装babel-eslint、typescript-eslint-parser、 或eslint-plugin-typescript因为 ESLint 4.0 及更早版本不支持作用域包。
使用 babel-eslint
在嵌入式终端( ) 中,键入:AltF12
npm install eslint babel-eslint --save-dev从babel-eslint官方文档了解有关安装和版本兼容性的更多信息。
在.eslintrc配置文件或 package.json 下
eslintConfig, 添加:{ "parser": "babel-eslint" }
使用 typescript-eslint-parser
在嵌入式终端( ) 中,键入:AltF12
npm install typescript-eslint-parser --save-dev从typescript-eslint-parser官方文档了解更多信息。
在.eslintrc配置文件或 package.json 下
eslintConfig, 添加:{ "parser": "typescript-eslint-parser" }
使用 eslint-plugin-typescript
在嵌入式终端( ) 中,键入:AltF12
npm install typescript-eslint-parser eslint-plugin-typescript --save-dev笔记
如果您全局安装了 ESLint,请同时全局安装 eslint-plugin-typescript。从eslint-plugin-typescript官方文档了解更多信息。
在.eslintrc配置文件或 package.json 下
eslintConfig, 添加:{ "parser": "typescript-eslint-parser", "plugins": [ "eslint-plugin-typescript" ] }
TSLint
您还可以使用PyCharm 内部的TSLint代码验证工具,在不运行应用程序的情况下检查 TypeScript 代码中最常见的错误。当该工具激活时,它会检查所有打开的 TypeScript 文件并标记检测到的问题。
警告
TSLint 自 2019 年起已被弃用。有关更多信息,请参阅TSLint 官方网站。
建议您如上所述使用 ESLint 检查 TypeScript 代码。
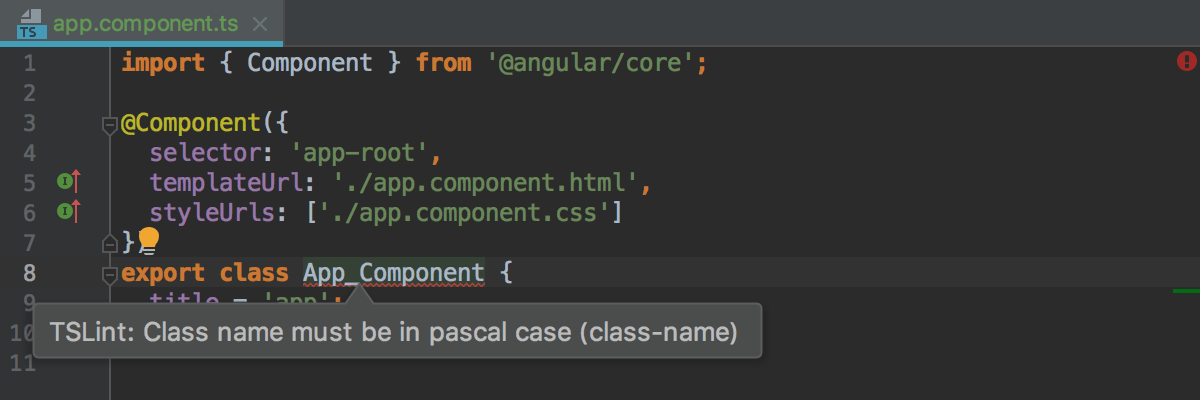
要查看问题的描述,请将鼠标悬停在突出显示的代码上。默认情况下,PyCharm 根据 TSLint 配置文件中的严重性级别标记检测到的问题。请参阅配置 TSLint 突出显示以了解如何覆盖这些设置。

在你开始之前
确保您的计算机上有Node.js。
确保在您的项目中配置了本地 Node.js 解释器:打开“设置”对话框 ( ) 并转到“语言和框架”| 节点.js。Node解释器字段显示默认项目 Node.js 解释器。CtrlAlt0S
从配置本地 Node.js 解释器了解更多信息。
确保在“设置”|“启用JavaScript”、“TypeScript ”和“TSLint”所需的插件已启用。插件页面,选项卡已安装。有关更多信息,请参阅管理插件。
安装 TSLint
在嵌入式终端( ) 中,键入:AltF12
npm install tslint typescript --save-dev从TSLint 官方网站了解更多信息。
在 PyCharm 中激活和配置 TSLint
默认情况下,PyCharm 使用项目node_modules文件夹中的 TSLint 包以及存储当前文件的文件夹中的tslint.json配置文件。如果在当前文件夹中未找到tslint.json,PyCharm 将在其父文件夹中查找,直到项目根目录。
如果您有多个package.json文件,其中 TSLint 被列为依赖项,PyCharm 会为每个package.json启动一个单独的进程,并处理其下面的所有内容。这使您可以将特定的 TSLint 版本或一组特定的插件应用到 monorepo 或具有多个 TSLint 配置的项目中的每个路径。
此行为在所有新 PyCharm 项目中都是默认行为。要在以前创建的项目中启用它,请转到语言和框架| TypeScript | “设置”对话框 ( )中的TSLint并选择“自动 TSLint”配置选项。CtrlAlt0S
您还可以手动配置 TSLint 以使用自定义 TSLint 包和tslint.json并指定一些附加规则。
在“设置”对话框 ( ) 中,转至语言和框架 | TypeScript | TSLint。CtrlAlt0S
选择手动配置选项。
指定 TSLint 包的路径。
在“配置文件”区域中,指定要使用的配置。
默认情况下,PyCharm 首先查找tslint.json、tslint.yaml或tslint.yml配置文件。PyCharm 从要检查的文件所在的文件夹开始搜索,然后在父文件夹中搜索,依此类推,直到到达项目根目录。如果未找到tslint.json、tslint.yaml或tslint.yml配置文件,TSLint 将使用其默认的嵌入配置文件。因此,您必须定义要在tslint.json、tslint.yaml或tslint.yml配置文件中应用的配置,或者在自定义配置文件中应用的配置,或者依赖于默认的嵌入配置。
要让 PyCharm 查找tslint.json、tslint.yaml或tslint.yml文件,请选择自动搜索选项。
要使用自定义文件,请选择“配置文件”选项并在“路径”字段中指定文件的位置。从列表中选择路径,或手动键入路径,或单击
并从打开的对话框中选择相关文件。
从TSLint 官方网站了解有关配置 TSLint 的更多信息。
如有必要,在“附加规则目录”字段中,指定包含附加代码验证规则的文件的位置。这些规则将在tslint.json、tslint.yaml、tslint.yml或上面指定的自定义配置文件中的规则之后应用,并相应地覆盖它们。
为 TSLint 配置突出显示
默认情况下,PyCharm 根据 TSLint 配置文件中的严重性级别标记检测到的错误和警告。例如,错误用红色波浪线突出显示,而警告则用黄色背景标记。有关更多信息,请参阅代码检查和更改检查严重性。
更改 TSLint 配置中规则的严重性级别
在 TSLint 配置文件中,找到要编辑的规则并将其 ID 设置为
warning或error。从TSLint 官方网站了解更多信息。
您可以覆盖 TSLint 配置文件中的严重性,以便 PyCharm 忽略它们并将 linter 报告的所有内容显示为错误、警告或以自定义颜色。
忽略配置中的严重性级别
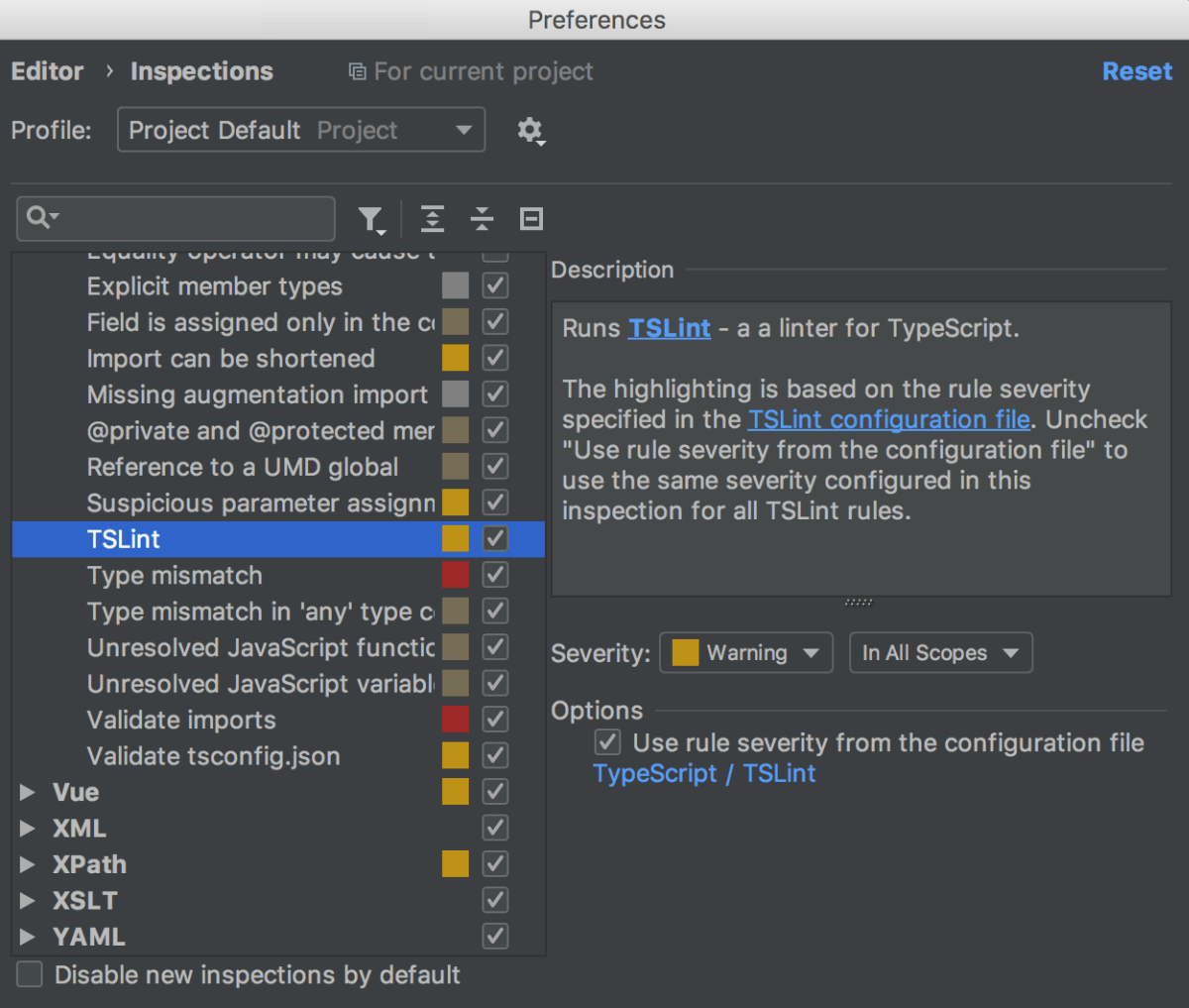
在“设置”对话框 ( ) 中,转到编辑器 | 检查。检查页面打开。CtrlAlt0S
在中央窗格中,转到TypeScript | TSLint。
在右窗格中,清除“使用配置文件中的规则严重性”复选框,然后选择要使用的严重性级别而不是默认级别。

从 TSLint 配置文件导入代码样式
PyCharm 了解tslint.json、tslint .yaml或tslint.yml配置文件中描述的一些 TSLint 规则,并允许您将它们应用到项目中的TypeScript 代码样式配置。
当您第一次打开项目时,PyCharm 会自动从项目tslint.json、tslint.yaml或tslint.yml导入代码样式。
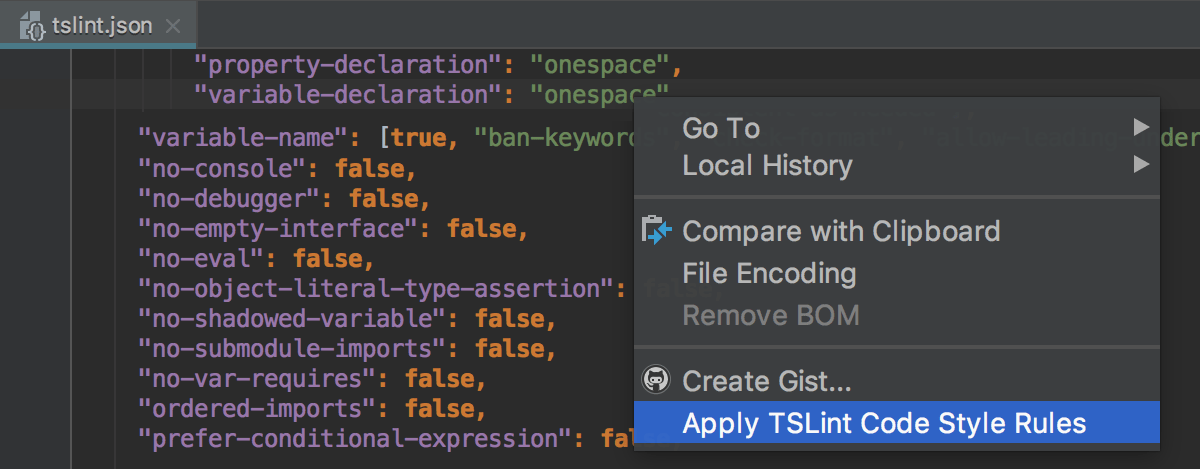
如果tslint.json、tslint.yaml或tslint.yml已更新(手动或通过版本控制),请在编辑器中将其打开,然后从上下文菜单中选择“应用 TSLint 代码样式规则” 。

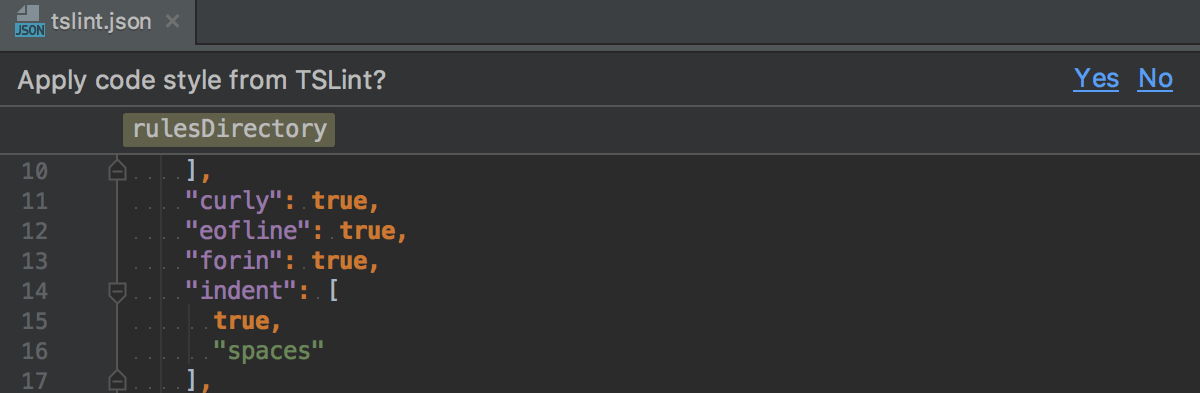
或者,只需对“应用 TSLint 的代码样式?”回答“是”即可。问题位于文件顶部。

TSLint 快速修复
PyCharm 允许您自动修复 TSLint 报告的一些问题。
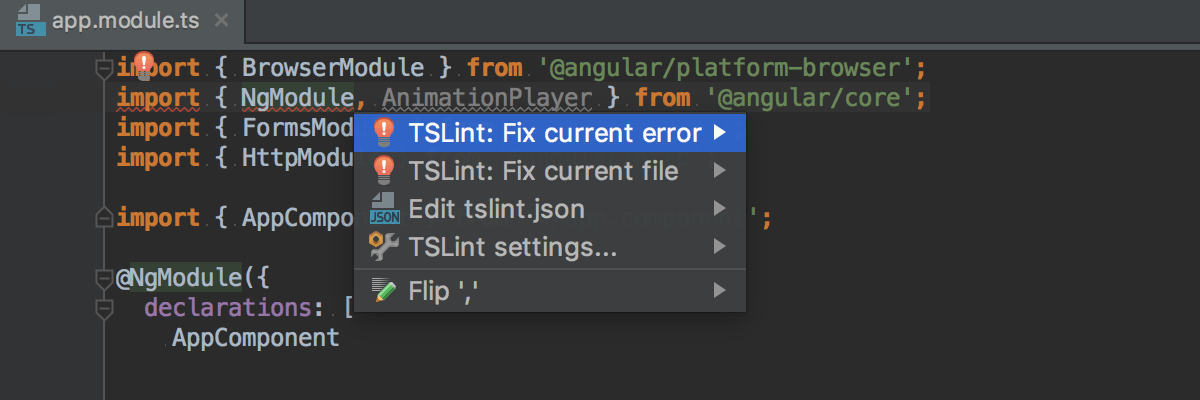
要修复特定错误,请将脱字符号放在突出显示的代码处,按,然后从列表中选择TSLint:修复当前错误。AltEnter
要修复文件中检测到的所有问题,请选择TSLint:修复当前文件。

您可以抑制当前文件甚至当前行的 TSLint 规则。PyCharm 自动生成格式为/* tslint:disable:<rule name>或 的禁用注释// tslint:disable-next-line:<rule name>,并将它们分别放置在文件顶部或当前行上方。
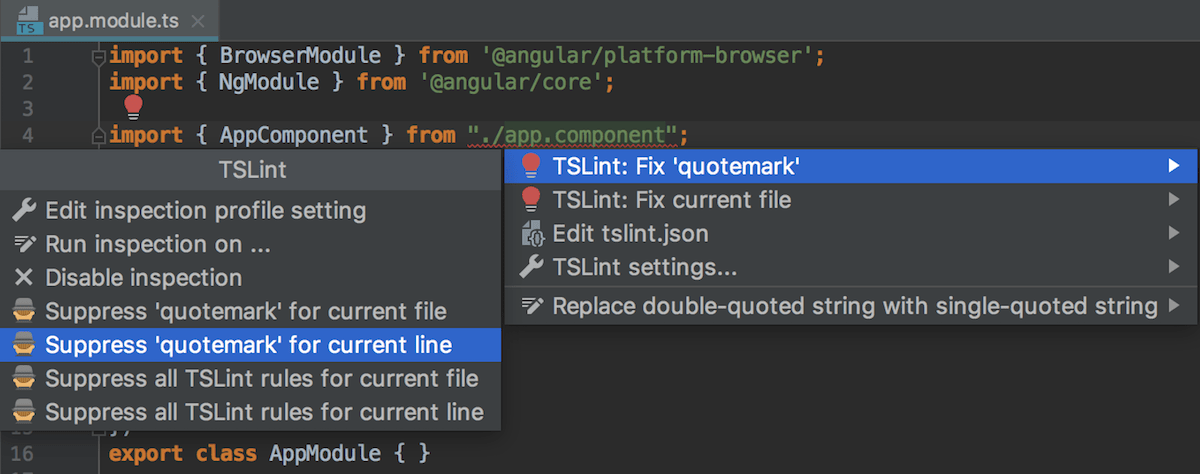
动态抑制 TSLint 规则
将插入符号放在 TSLint 报告的错误或警告处,然后按。AltEnter
选择您要禁用的规则的快速修复,然后按。0→
从列表中,选择抑制当前文件的 <规则名称>或抑制当前行的 <规则名称>。

感谢您的反馈意见!