反应支持
最后修改时间:2023 年 9 月 27 日React是一个 JavaScript 库,用于从封装的组件构建复杂的交互式用户界面。从React 官方网站了解有关该库的更多信息。
PyCharm 与 React 集成,为配置、编辑、linting、运行、调试和维护应用程序提供帮助。
在你开始之前
创建一个新的 React 应用程序
开始构建新的 React 单页应用程序的推荐方法是create-react-app包,PyCharm 使用npx下载并运行该包。因此,您的开发环境已预先配置为使用 webpack、Babel、ESLint 和其他工具。
当然,您仍然可以自己下载 Create React App 或创建一个空的 PyCharm 项目并在其中安装 React。
提示
从React 官方网站了解有关安装 React 和创建 React 应用程序的更多信息。
使用 create-react-app 生成 React 应用程序
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择React。
在右侧窗格中:
指定将存储项目相关文件的文件夹的路径。
在“节点解释器”字段中,指定要使用的 Node.js 解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
从create-react-app列表中,选择npx create-react-app。
或者,对于 npm 版本 5.1 及更早版本,您可以
create-react-app通过npm install --g create-react-app在Terminal 中运行来自行安装软件包。创建应用程序时,选择存储包的文件夹。AltF12create-react-app可选:
要使用 TSX 而不是 JSX,请选中“创建 TypeScript 项目”复选框。PyCharm 将为您的应用程序生成.tsx文件和tsconfig.json 配置文件。
当您单击Create时,PyCharm 会生成一个特定于React 的项目,其中包含所有必需的配置文件并下载所需的依赖项。PyCharm 还使用默认设置创建npm start和JavaScript 调试配置,用于运行或调试应用程序。
提示
或者,打开内置终端并输入:
npx create-react-app <application-name>创建一个应用程序。
cd <application-name>切换到应用程序文件夹。
npm start启动 Node.js 服务器。
在空的 PyCharm 项目中安装 React
在这种情况下,您必须自行配置构建管道,如下面构建 React 应用程序中所述。从React 官方网站了解有关将 React 添加到项目的更多信息。
创建一个空的 PyCharm 项目
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择“空项目”。在右侧窗格中,指定应用程序文件夹并单击“创建”。
在空项目中安装 React
打开您将在其中使用React 的空项目。
在嵌入式终端( ) 中,键入:AltF12
npm install --save react react-dom
从现有的 React 应用程序开始
要继续开发现有的 React 应用程序,请在 PyCharm 中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“ 从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
下载依赖项
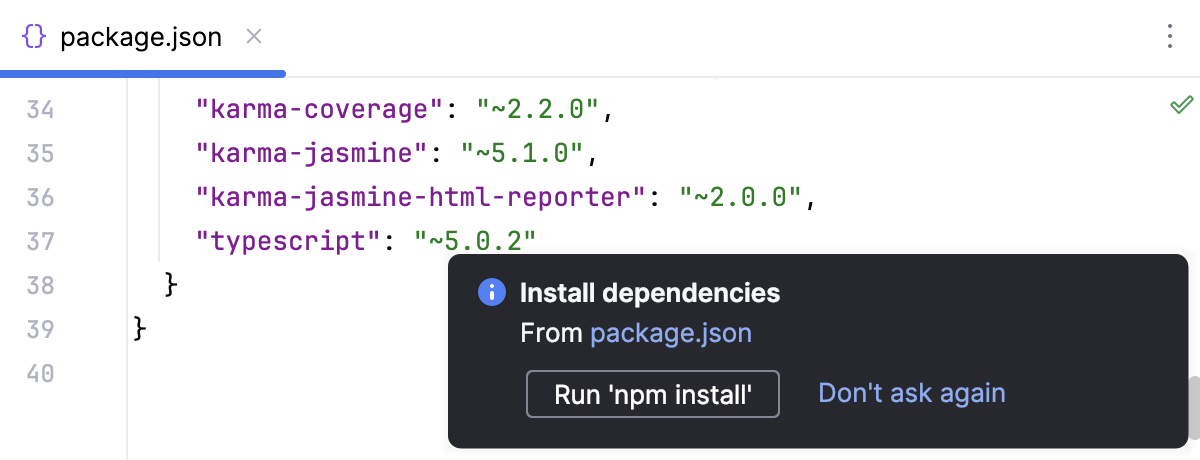
在弹出窗口中单击运行“npm install”或运行“yarn install” :

您可以使用npm、Yarn 1或Yarn 2 ,详细信息请参阅npm 和 Yarn 。
或者,从编辑器或项目工具窗口中package.json的上下文菜单中选择运行“npm install”或运行“yarn install”。
项目安全
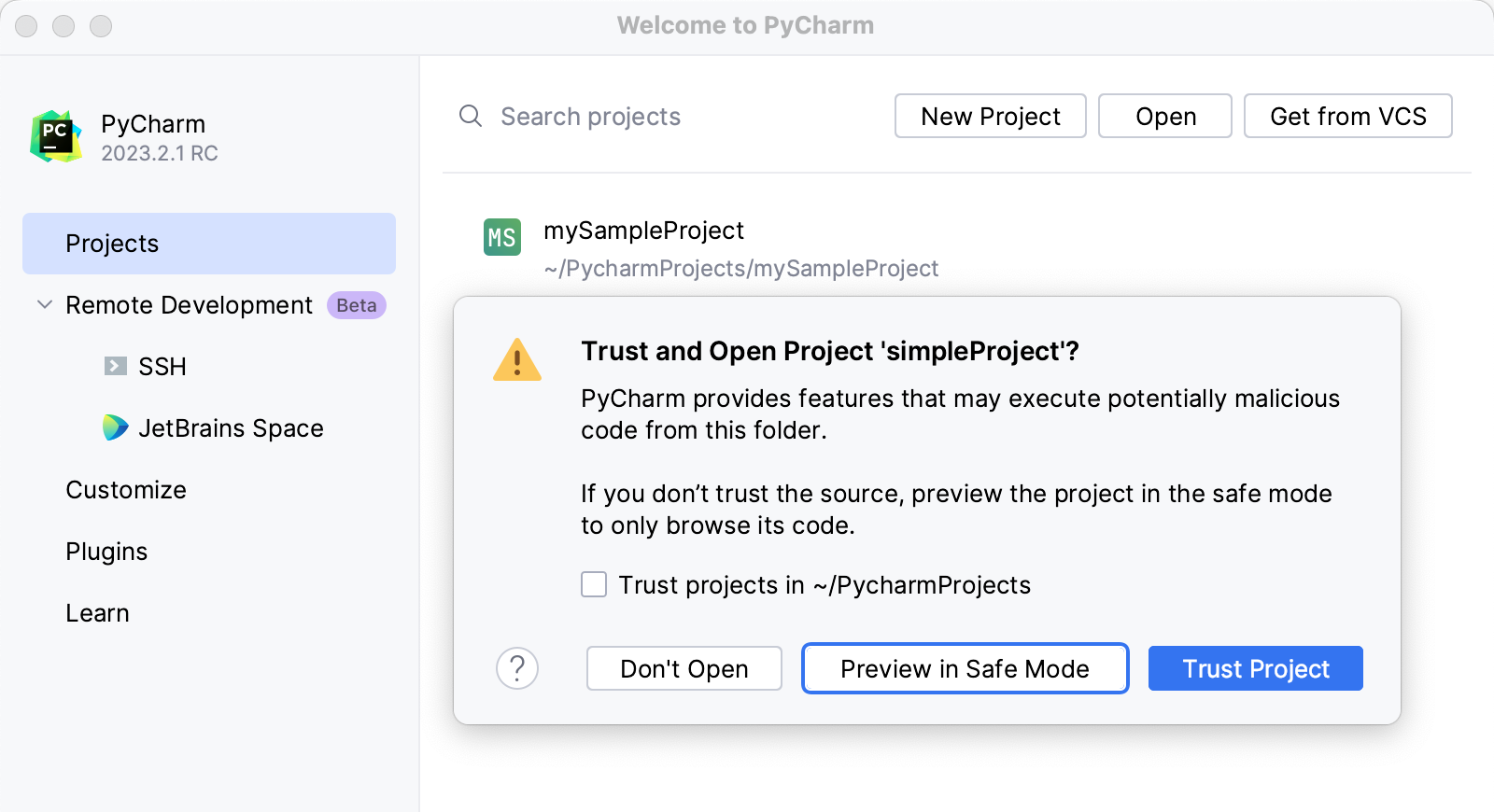
当您打开在 PyCharm 外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
代码完成
PyCharm 为 JavaScript 代码中的 React API 和JSX提供代码补全。代码完成适用于 React 方法、React 特定属性、HTML 标签和组件名称、React 事件、组件属性等。从React 官网了解更多信息。
要获得 React 方法和 React 特定属性的代码补全,您需要在项目中的某个位置放置 React.js 库文件。通常该库已经位于您的node_modules文件夹中。
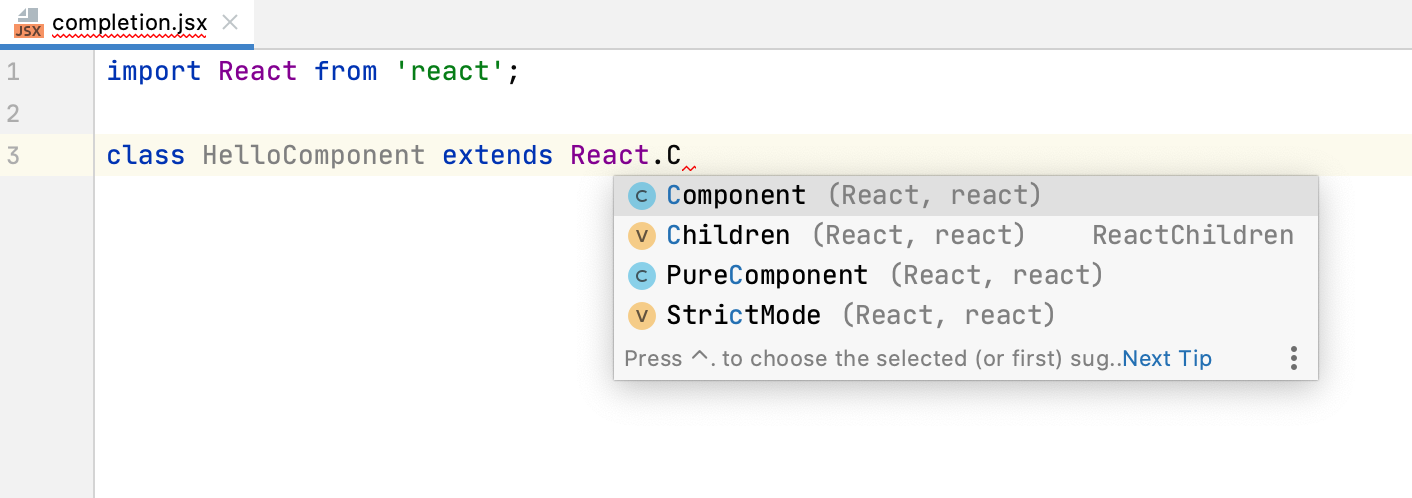
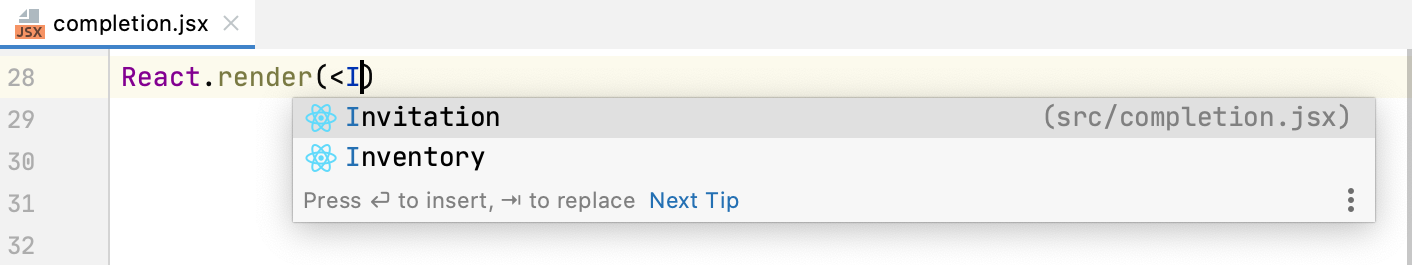
完整的 React 方法、属性和事件
默认情况下,代码完成弹出窗口会在您键入时自动显示。例如:

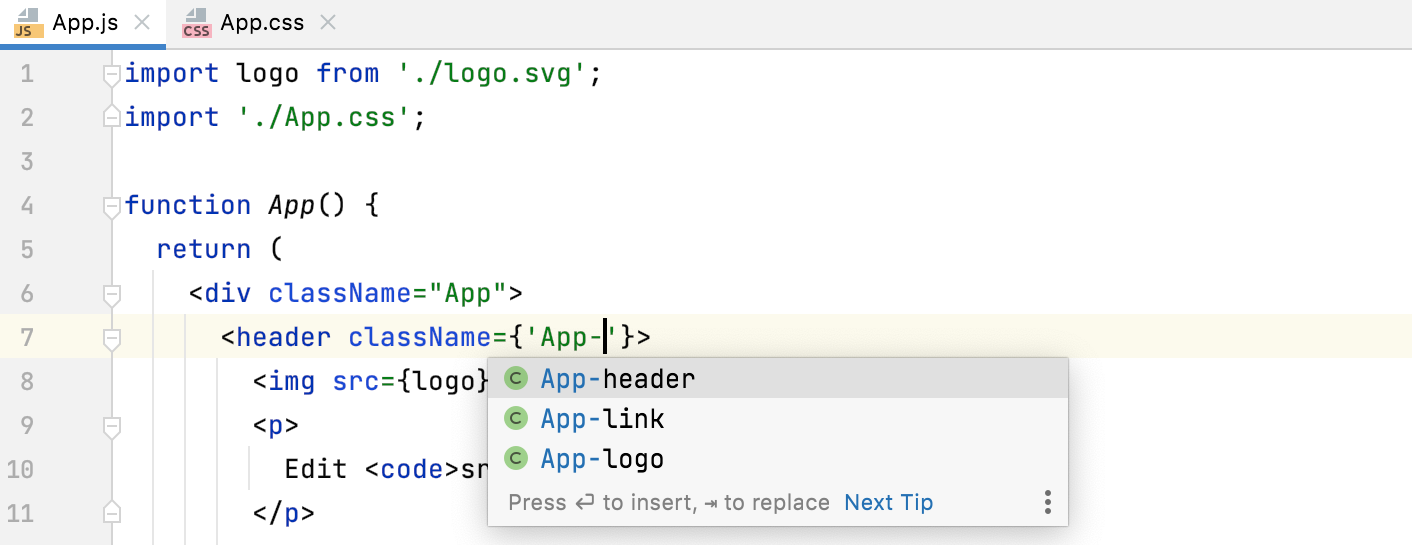
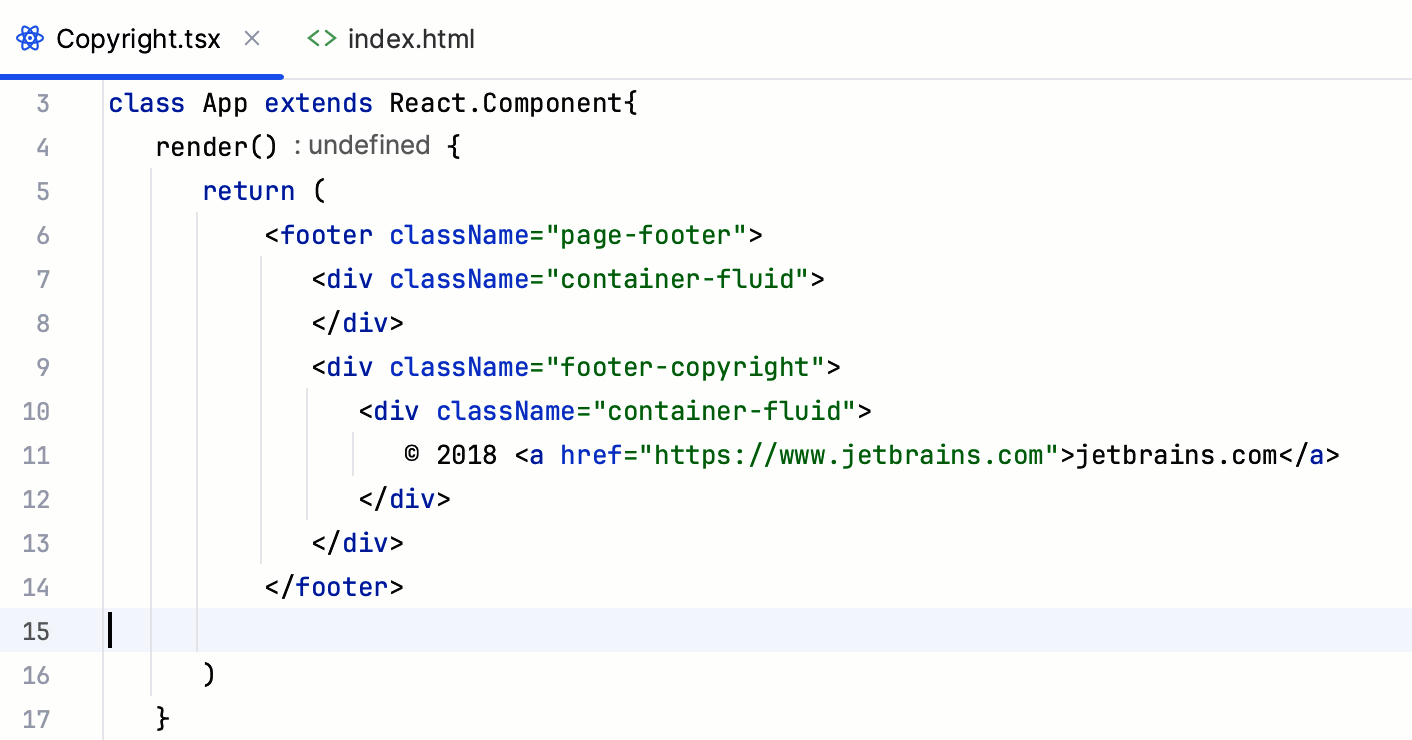
在 JSX 标签中,PyCharm 为React 特定属性(例如className或classID)和非 DOM 属性(例如key或 )提供编码帮助ref。此外,自动完成还适用于项目 CSS 文件中定义的类名称:

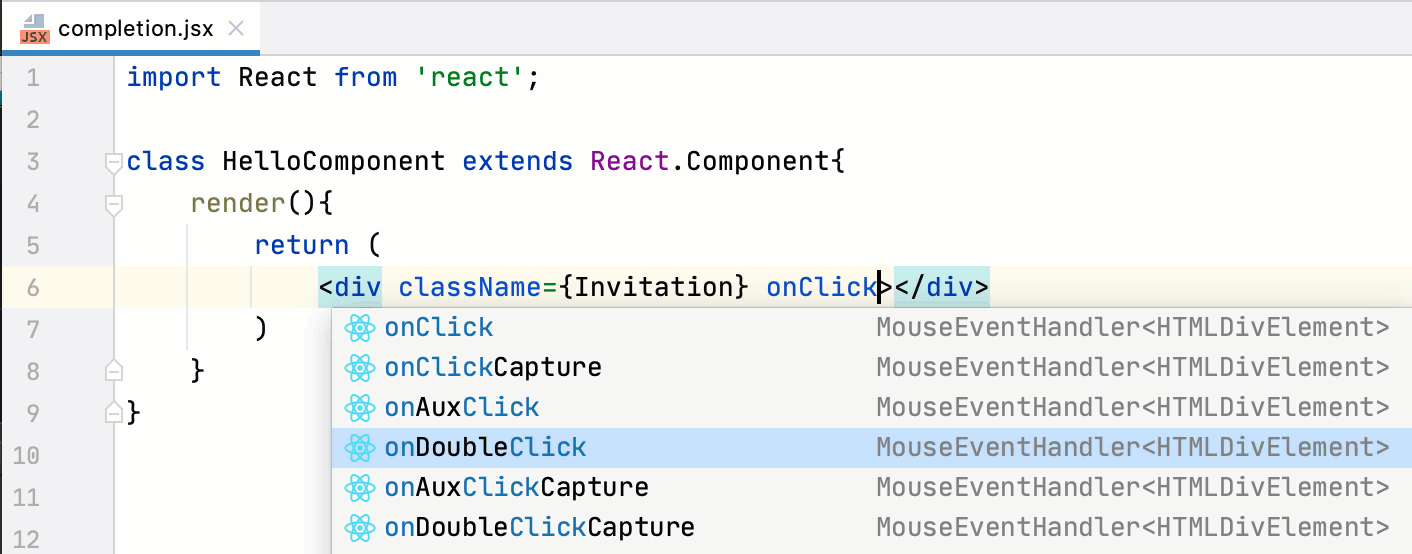
所有React 事件,例如onClick或,也可以与大括号或引号onChange一起自动完成 。={}""

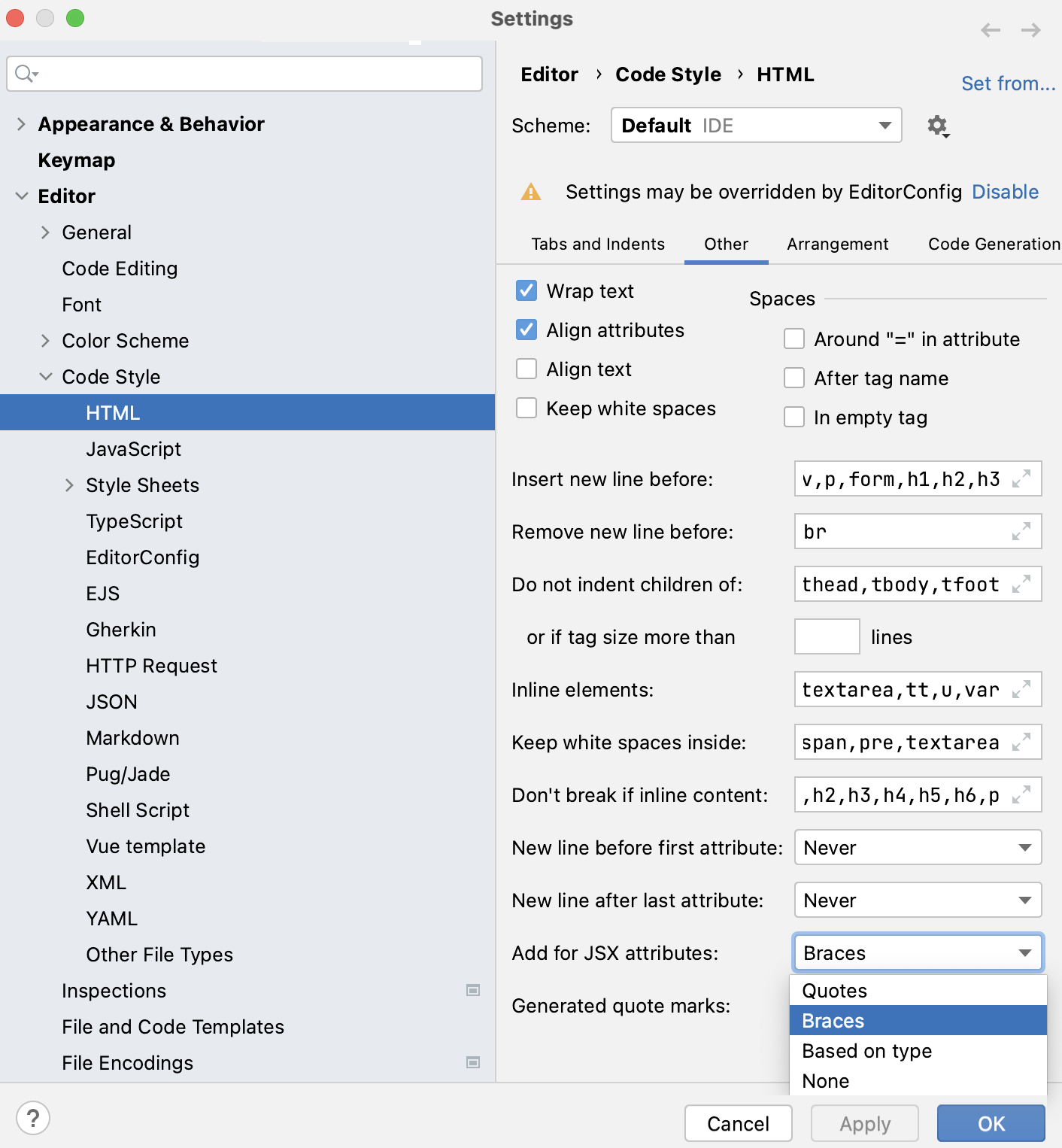
默认情况下,插入花括号。您可以让 PyCharm 始终添加引号,或者根据TypeScript 定义文件 (d.ts)中的类型在引号或大括号之间进行选择。要更改默认设置,请打开“设置”对话框 ( ),转至编辑器 | 代码风格| HTML并从“添加 JSX 属性”列表中选择适用的选项。CtrlAlt0S

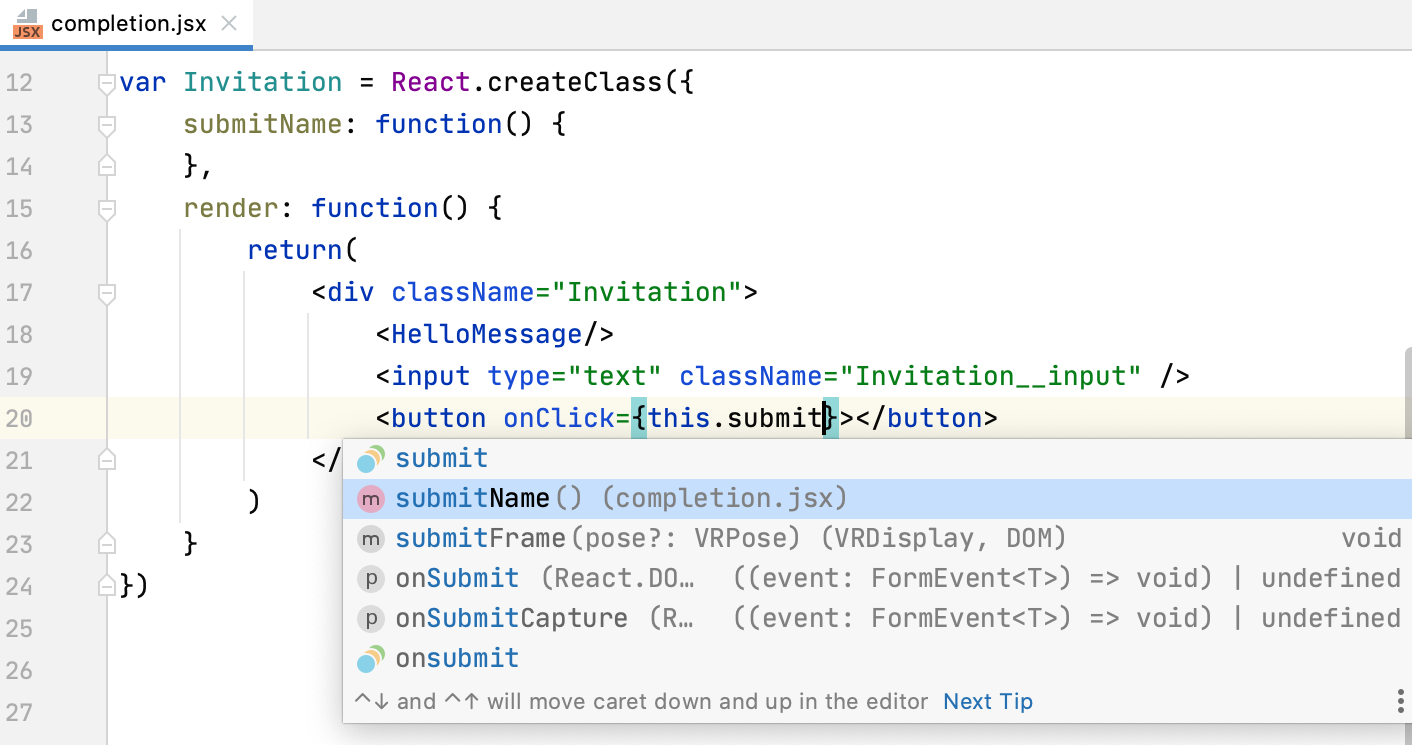
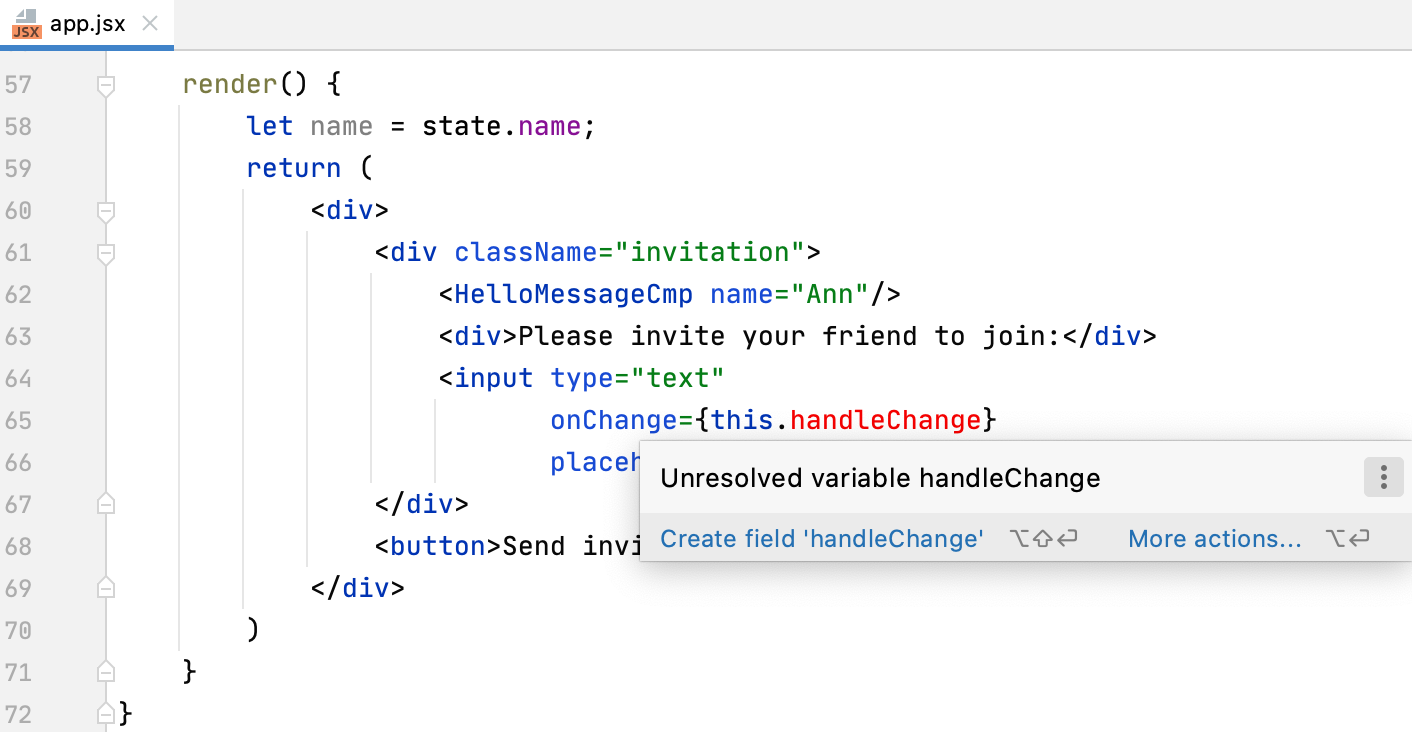
补全也适用于大括号内的 JavaScript 表达式。这适用于您定义的所有方法和函数:

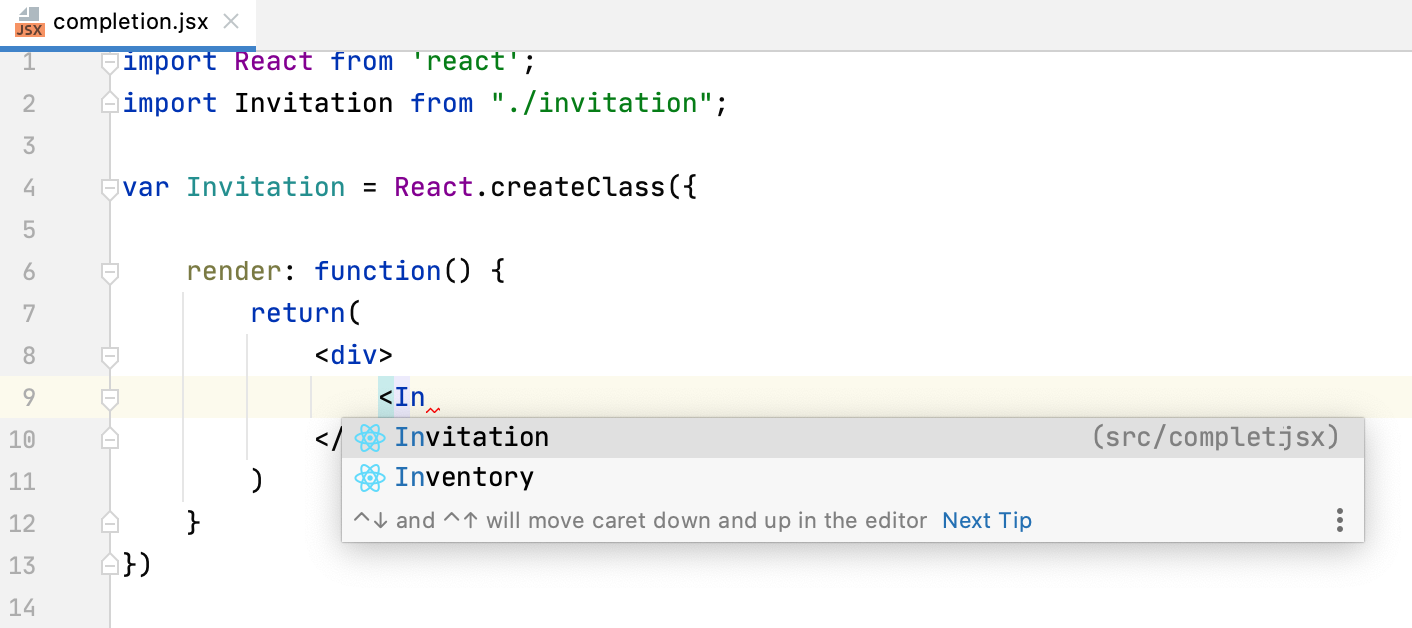
完整的 HTML 标签和组件名称
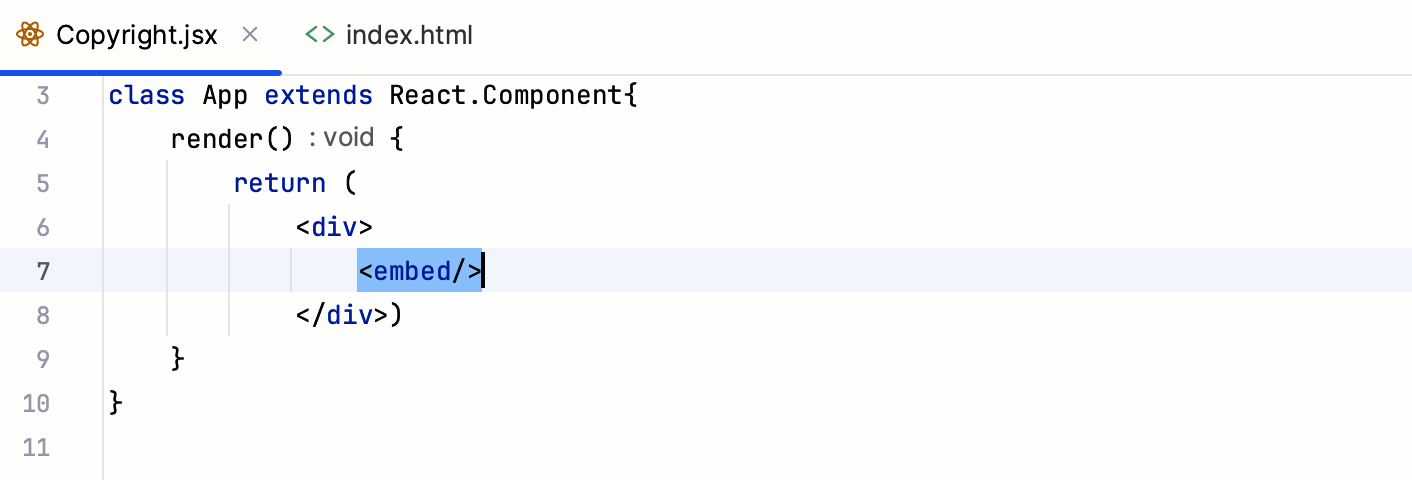
PyCharm 为您在 JavaScript 方法或其他组件内定义的 HTML 标签和组件名称提供代码补全:

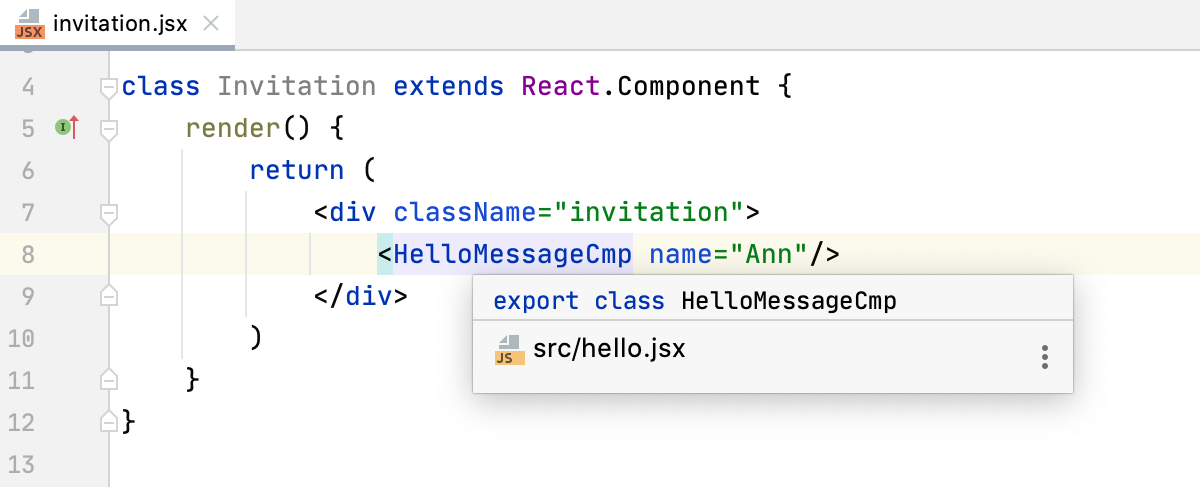
补全也适用于具有 ES6 样式语法的导入组件:

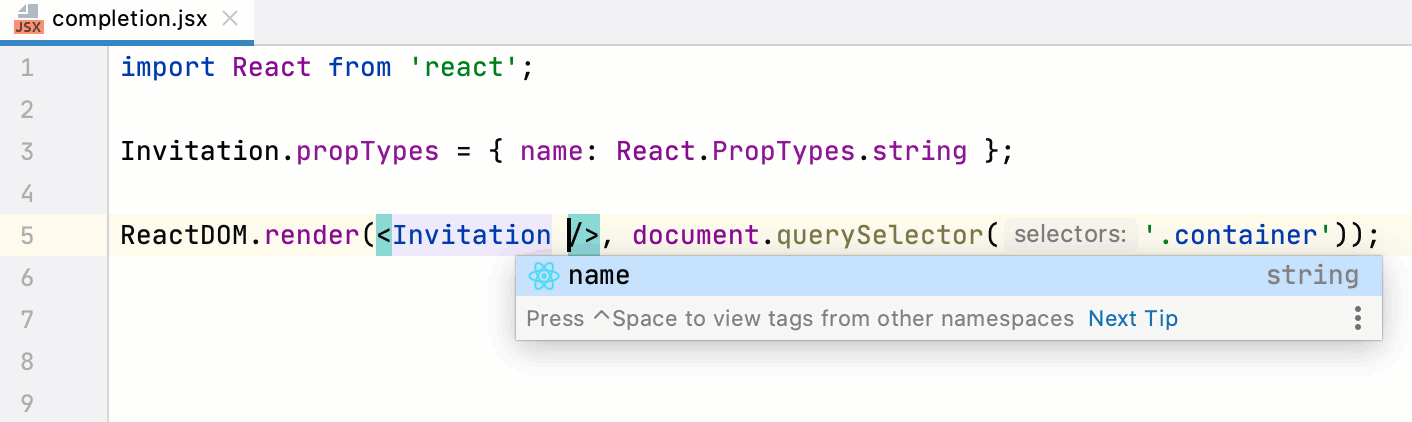
完整的组件属性
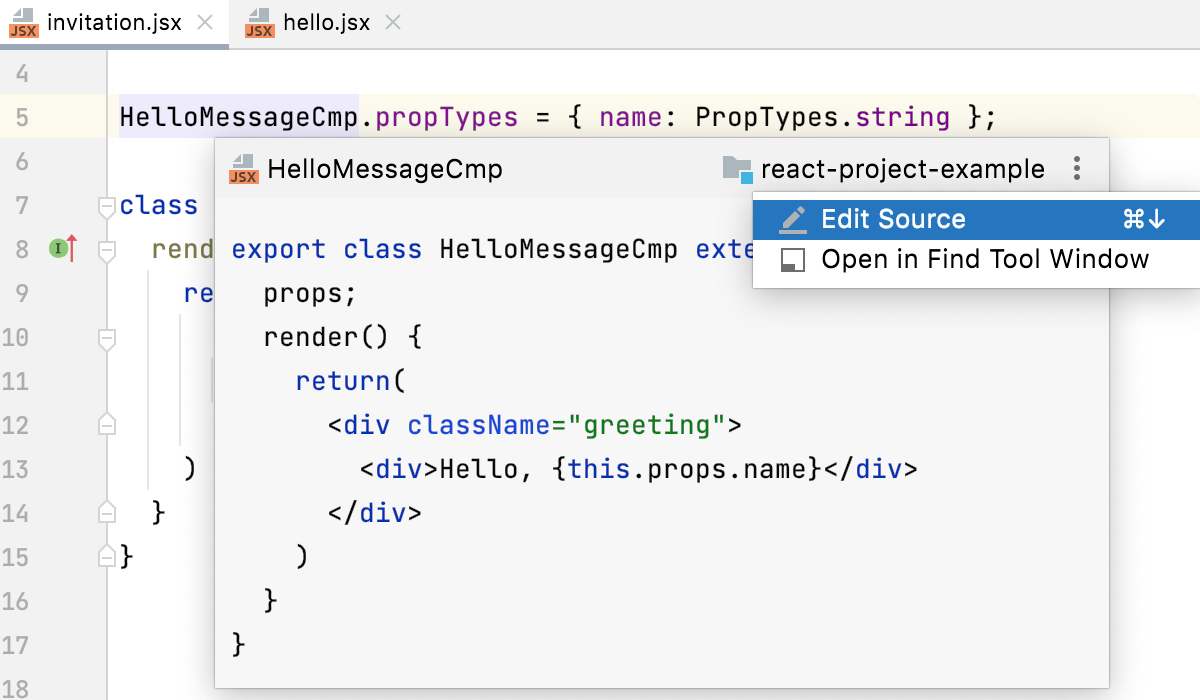
PyCharm 为使用propTypes并解析它们定义的组件属性提供代码完成,以便您可以快速跳转或预览它们的定义:

当您自动完成组件的名称时,PyCharm 会自动添加其所有必需的属性。如果在使用组件时缺少某些必需的属性,PyCharm 会向您发出警告。
将 HTML 属性传输到 JSX
当您复制一段带有类属性或事件处理程序的 HTML 代码并将其粘贴到 JSX 中时,PyCharm 会自动将这些属性替换为 React 特定的属性(className、onClick、onChange等)。

这也适用于多伦多证券交易所:

/如果您粘贴的代码片段包含单个标签,PyCharm 会自动在其末尾添加斜杠。

要将 HTML 代码按原样复制到 JSX 或 TSX,请使用“粘贴简单” 或打开“设置”对话框 ( ),转至编辑器 | 一般| 智能钥匙| JavaScript,并清除粘贴到 JSX 文件时转换 HTML(转换属性、关闭单个标签)复选框。CtrlAltShift0VCtrlAlt0S
反应代码片段
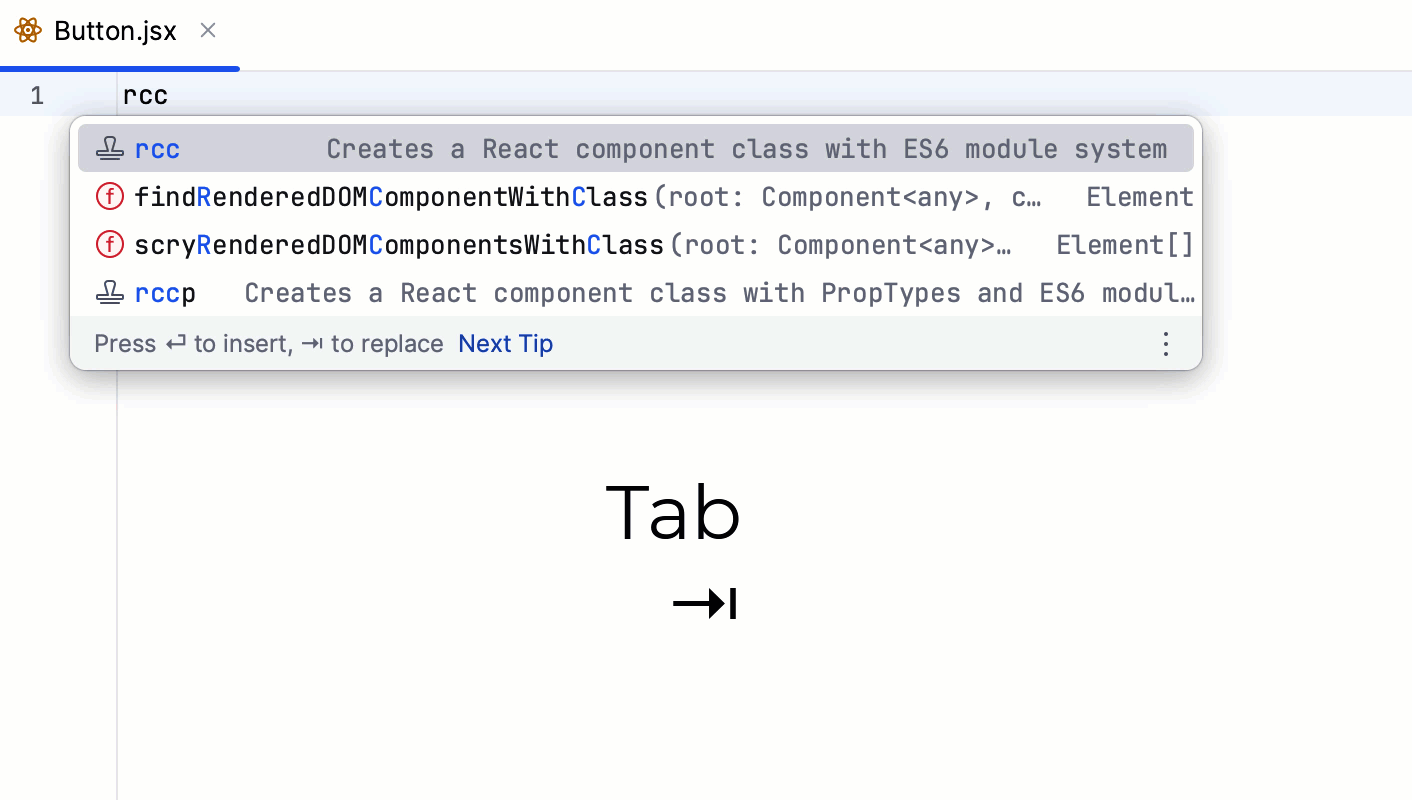
PyCharm 附带了 50 多个代码片段的集合,这些代码片段可扩展为 React 应用程序(包括React Hooks)中常用的不同语句和代码块。下面的示例展示了如何使用rcjc缩写来创建一个定义新 React 组件的类:

从片段创建 React 代码构造
在编辑器中输入所需的缩写并按。Tab
按并选择相关片段。要缩小搜索范围,请开始输入缩写,然后从完成列表中选择它。Ctrl0J
有关更多信息,请参阅实时模板。
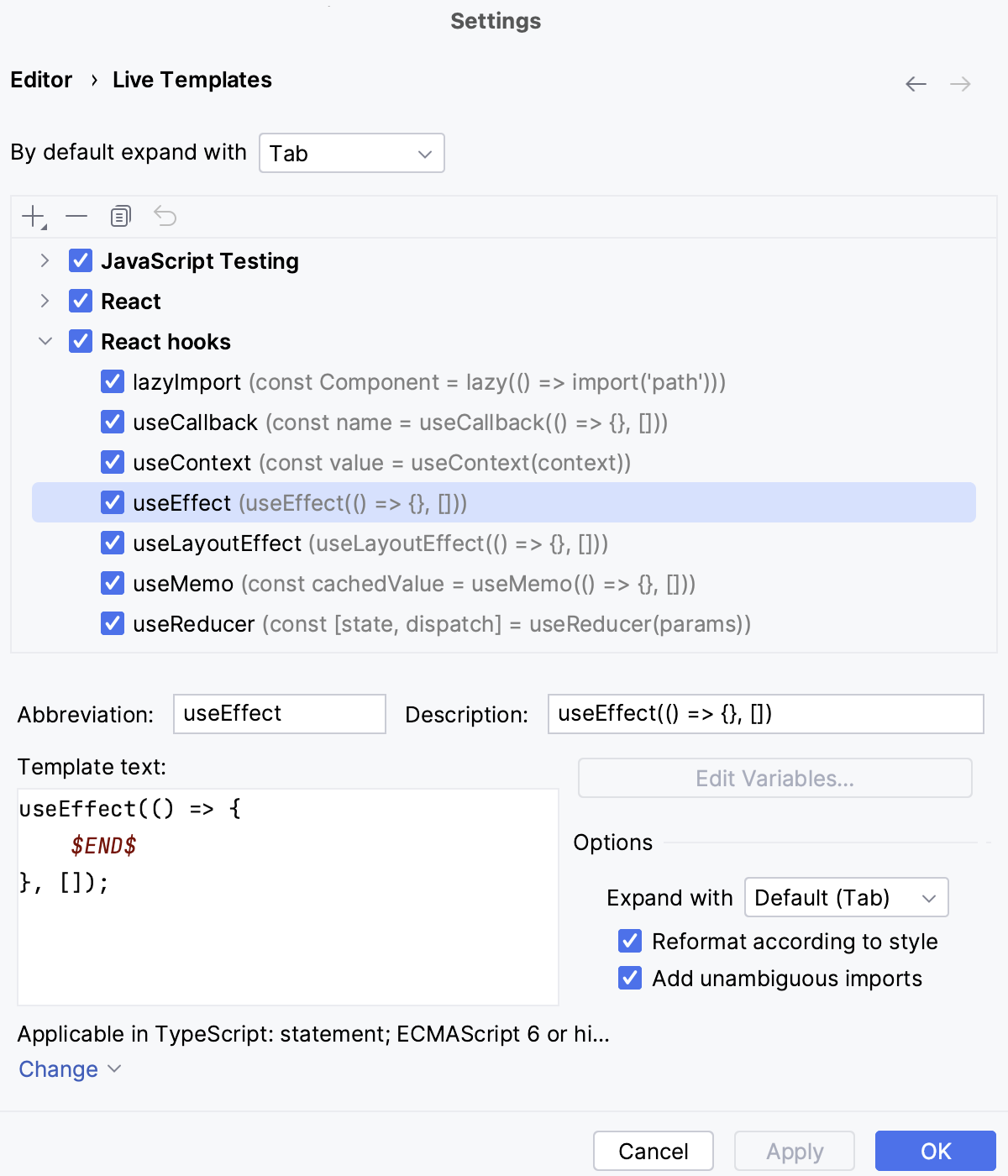
查看所有可用 React 片段的列表
在“设置”对话框 ( ) 中,单击“编辑器”下的“实时模板”,然后展开“React”或“React hooks”节点。CtrlAlt0S

JSX 中的埃米特
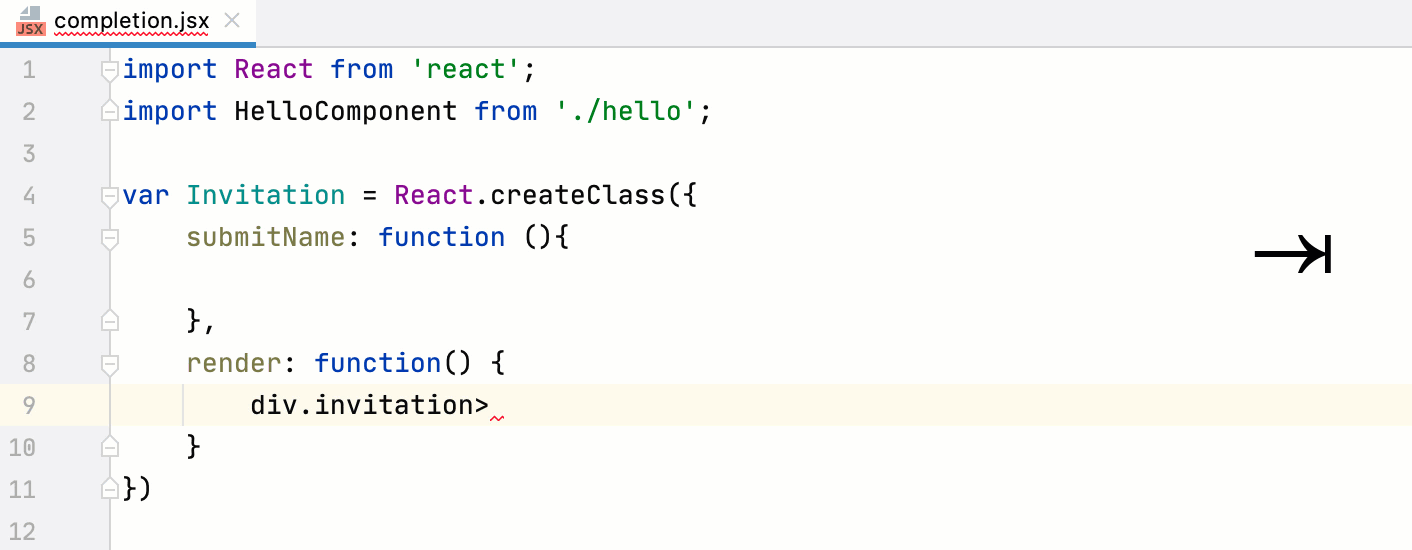
借助 PyCharm,您不仅可以在 HTML 中使用Emmet,还可以利用一些特殊的 React 技术在 JSX 代码中使用 Emmet。例如,缩写div.my-class在 JSX 中扩展为<div className=”my-class"></div>,但不像<div class=”my-class"></div>在 HTML 中那样扩展为:

浏览 React 应用程序
除了基本导航之外,PyCharm 还可以帮助您在特定于 React 的代码元素之间跳转。
要跳转到大括号内的方法或 JavaScript 表达式的声明
{},请选择方法或表达式并按。Ctrl0B要跳转到组件的声明,请选择组件名称并按。Ctrl0B
提示
或者,使用:按住,将鼠标悬停在符号上。当符号变成超链接时,其声明将显示在工具提示中。单击超链接而不释放按键即可在编辑器中打开声明。从转到声明及其类型了解更多信息。CtrlClickCtrl
要查看组件定义,请按。CtrlShift0I

要查看组件的快速文档,请按。通过JavaScript 文档查找了解更多信息。Ctrl0Q

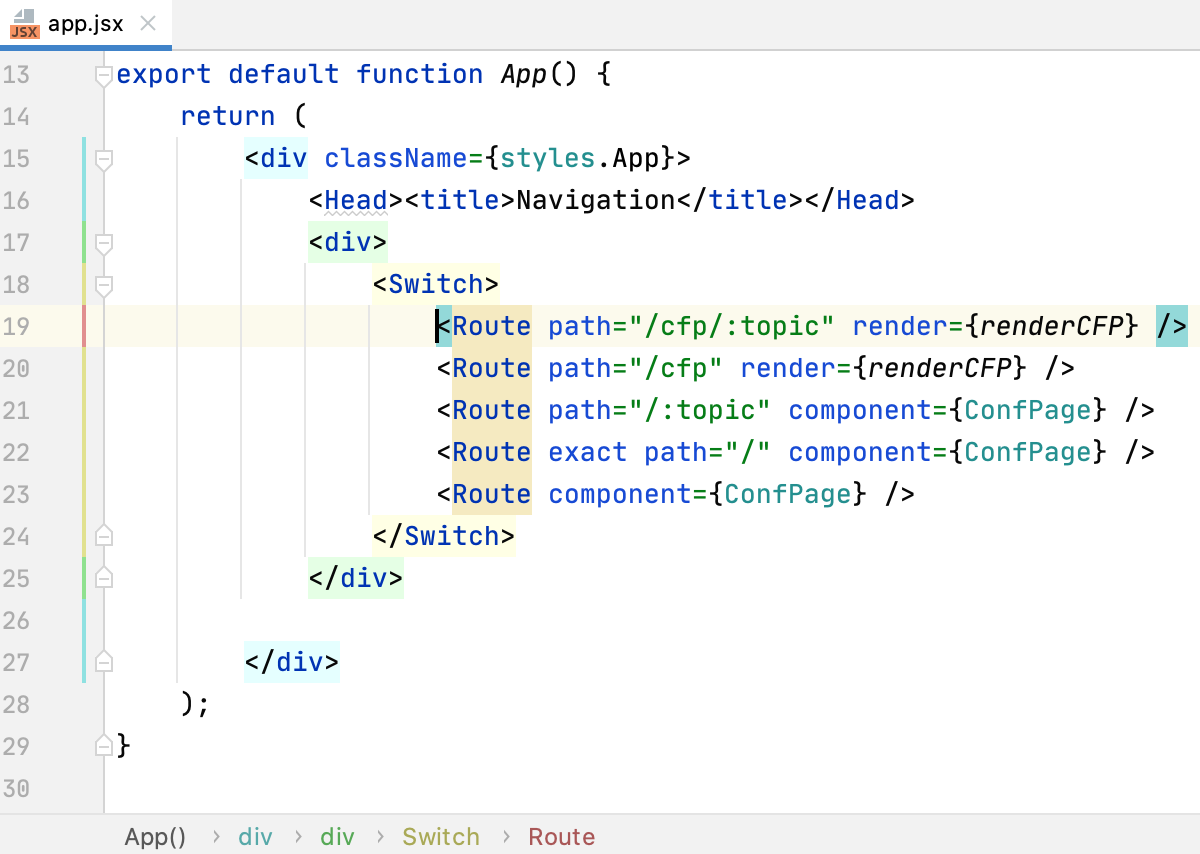
PyCharm 允许您使用面包屑和编辑器装订线中标签树的彩色突出显示轻松浏览 JSX 标签。

检查 React 应用程序
针对 JavaScript 和 HTML的所有 PyCharm 内置代码检查也适用于 JSX 代码。PyCharm 会在出现未使用的变量和函数、缺少结束标记、缺少语句等情况时向您发出警报。

对于某些检查,PyCharm 提供了快速修复,例如,建议添加缺失的方法。要查看快速修复弹出窗口,请按。AltEnter
要自定义检查列表,请打开“设置”对话框 ( ),转至编辑器 | 检查,并禁用您不想看到的检查或更改其严重性级别。从禁用和启用检查和更改检查严重性了解更多信息。CtrlAlt0S
ESLint
除了提供内置代码检查之外,PyCharm 还集成了针对 JSX 代码的 linter,例如ESLint。ESLint 带来了广泛的 linting 规则,也可以通过插件进行扩展。当您键入时,PyCharm 会在编辑器中显示 ESLint 报告的警告和错误。通过 ESLint,您还可以使用JavaScript 标准样式以及检查 TypeScript 代码。
有关更多信息,请参阅ESLint。
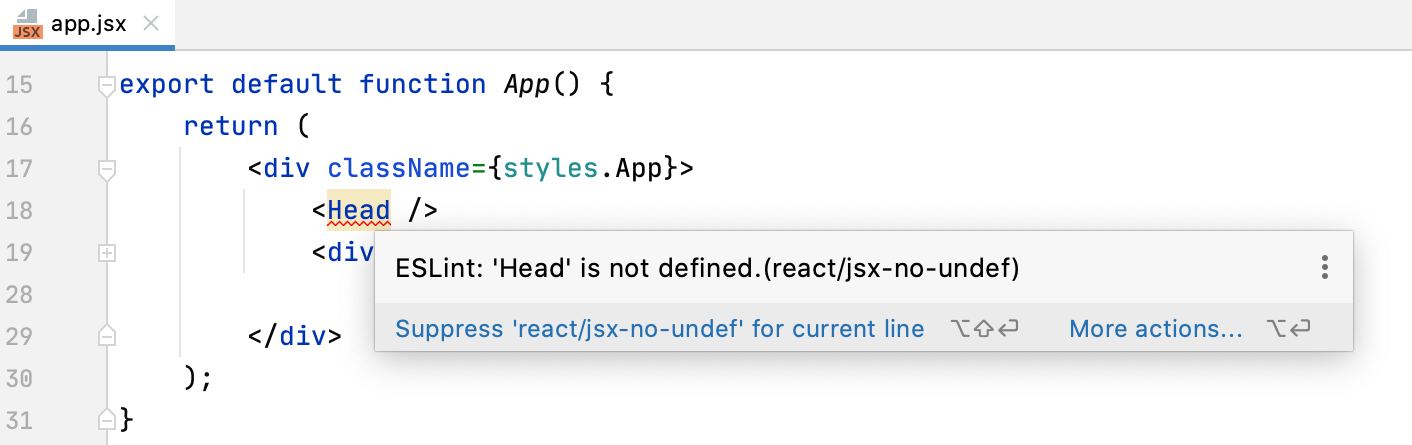
为了让 ESLint 正确理解 React JSX 语法,您需要eslint-plugin-react。使用此插件,例如,当未为 React 组件设置显示名称或使用某些危险的 JSX 属性时,您会收到警告:

提示
如果您使用 create-react-app 创建应用程序,则您的开发环境已预先配置为使用 ESLint。
在 React 项目中安装和配置 ESLint
在内置终端(视图 | 工具窗口 | 终端)中,键入:
npm install --save-dev eslint npm install --save-dev eslint-plugin-react将 ESLint 配置文件.eslintrc.*添加到您的项目中。这可以是.eslintrc、.eslintrc.json或.eslintrc.yaml文件,也可以是其他受支持格式的文件。更多信息请参考ESLint 官网。
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript | 代码质量工具| ESLint,然后选择自动 ESLint 配置。PyCharm 将自动在项目的node_modules文件夹中找到 ESLint,然后使用.eslintrc.*文件或package.json中的属性中的默认配置。CtrlAlt0S
eslintConfig或者,选择手动 ESLint 配置以使用自定义 ESLint 包和配置。
有关详细信息,请参阅在 PyCharm 中激活和配置 ESLint。
.eslintrc 结构示例(带有 React 插件的 ESLint 1.x)
在
ecmaFeatures对象中,添加"jsx" = true. 您还可以在此处指定要使用的其他语言功能,例如 ES6 类、模块等。在
plugins对象中,添加react.在该
rules对象中,您可以列出要启用的ESLint 内置规则,以及通过 React 插件可用的规则。{ "parser": "babel-eslint", "env": { "browser": true, "es6": true, "jest": true }, "rules": { "arrow-parens": ["error", "as-needed", { "requireForBlockBody": true }], "react/jsx-props-no-spreading": "off", "react/jsx-sort-props": ["error", { "reservedFirst": ["key"] }], "react/require-default-props": "off", "react/sort-prop-types": "error", "react/state-in-constructor": ["error", "never"], "semi-spacing": "warn" }, "overrides": [ { "files": [ "sample/**", "test/**" ], "rules": { "import/no-unresolved": "off" } } ] }
react从ESLint 官方网站了解有关 ESLint 和插件配置的更多信息。
React 应用程序中的代码重构
除了常见的 PyCharm 重构之外,在 React 应用程序中,您还可以对 React 组件运行Rename并使用Extract Component创建新组件。
重命名组件
下面是重命名仅在一个文件中定义和使用的组件的示例:

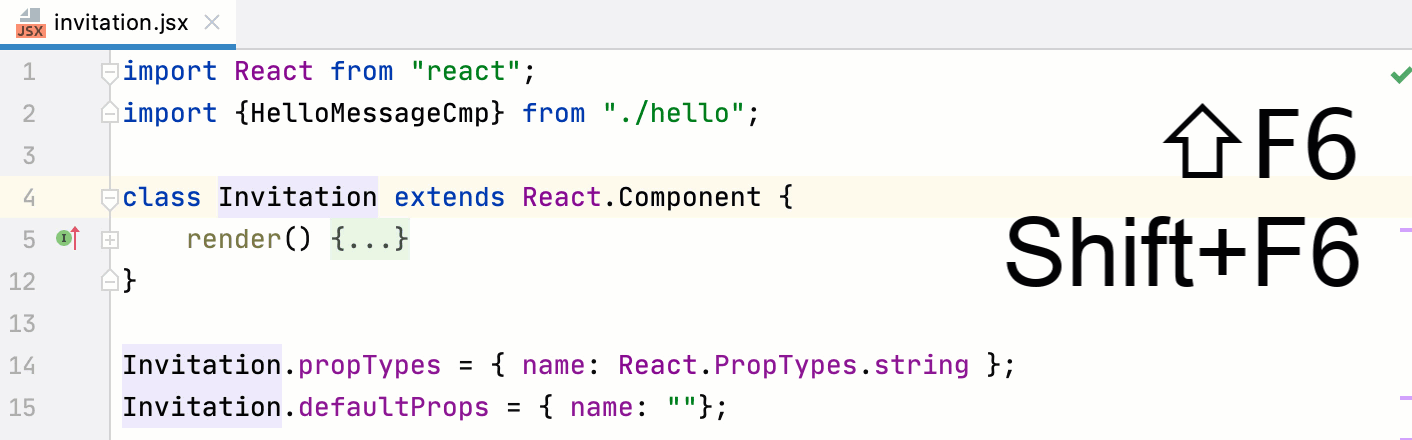
以同样的方式,您可以重命名一个文件中定义的组件,然后使用命名导出导入到另一个文件:

将插入符号放在组件名称中,然后按或选择Refactor | 从主菜单或上下文菜单重命名。ShiftF6
按照React 命名约定指定新组件名称。
重命名状态值
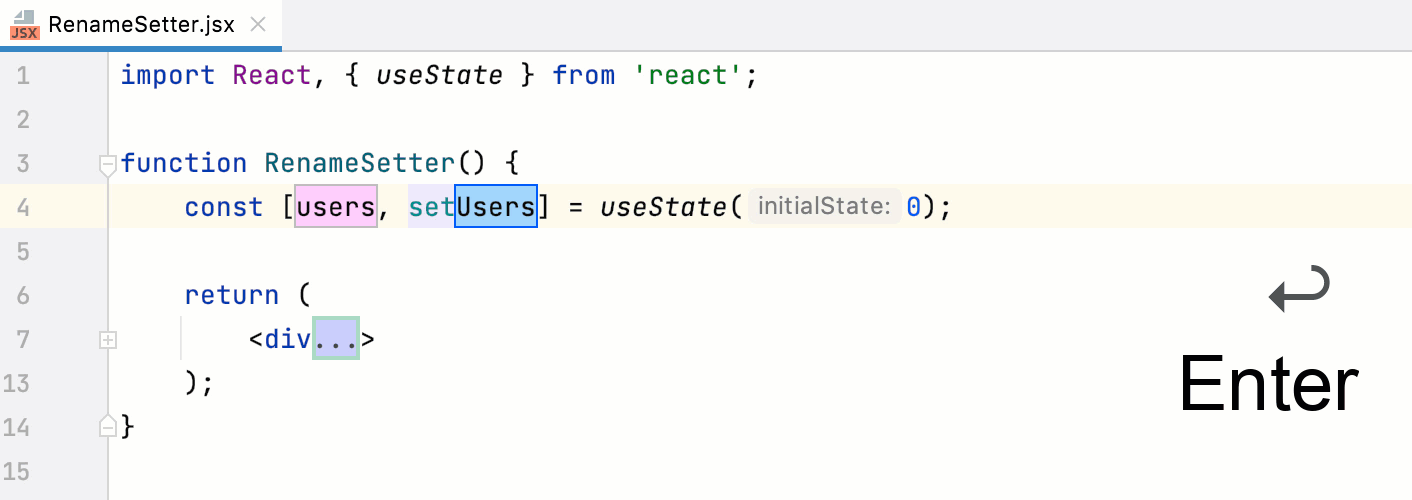
当您重命名状态值时,PyCharm 建议重命名相应的 setter(在React useState hook中更新此状态值的函数)。

将插入符号放在状态值的名称内,然后按或选择Refactor | 从主菜单或上下文菜单重命名。ShiftF6
指定新值名称并按。焦点移动到建议值的新名称的设置器。按接受建议。EnterEnter
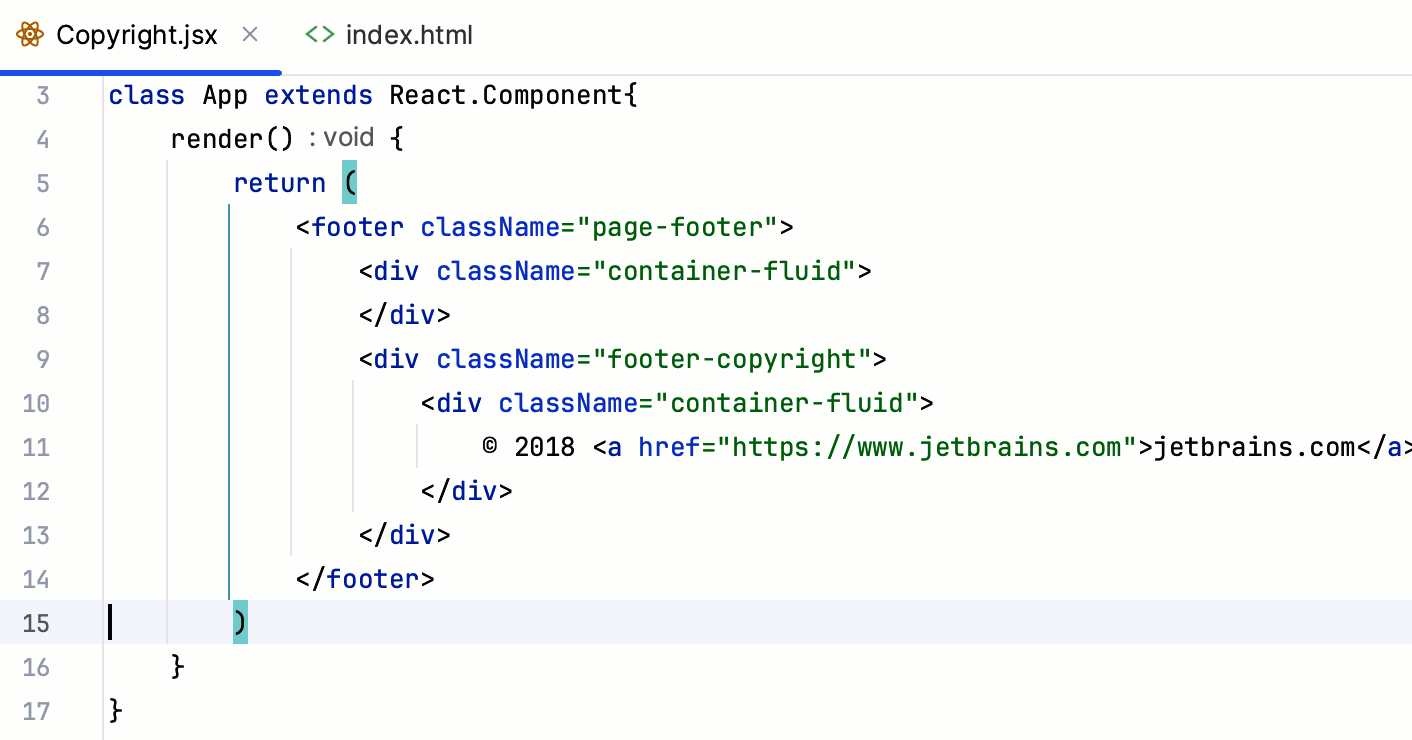
提取一个组件
您可以通过从现有组件的 render 方法中提取 JSX 代码来创建新的 React 组件。新组件可以定义为函数或类,参考React官网的Function and Class Components 。

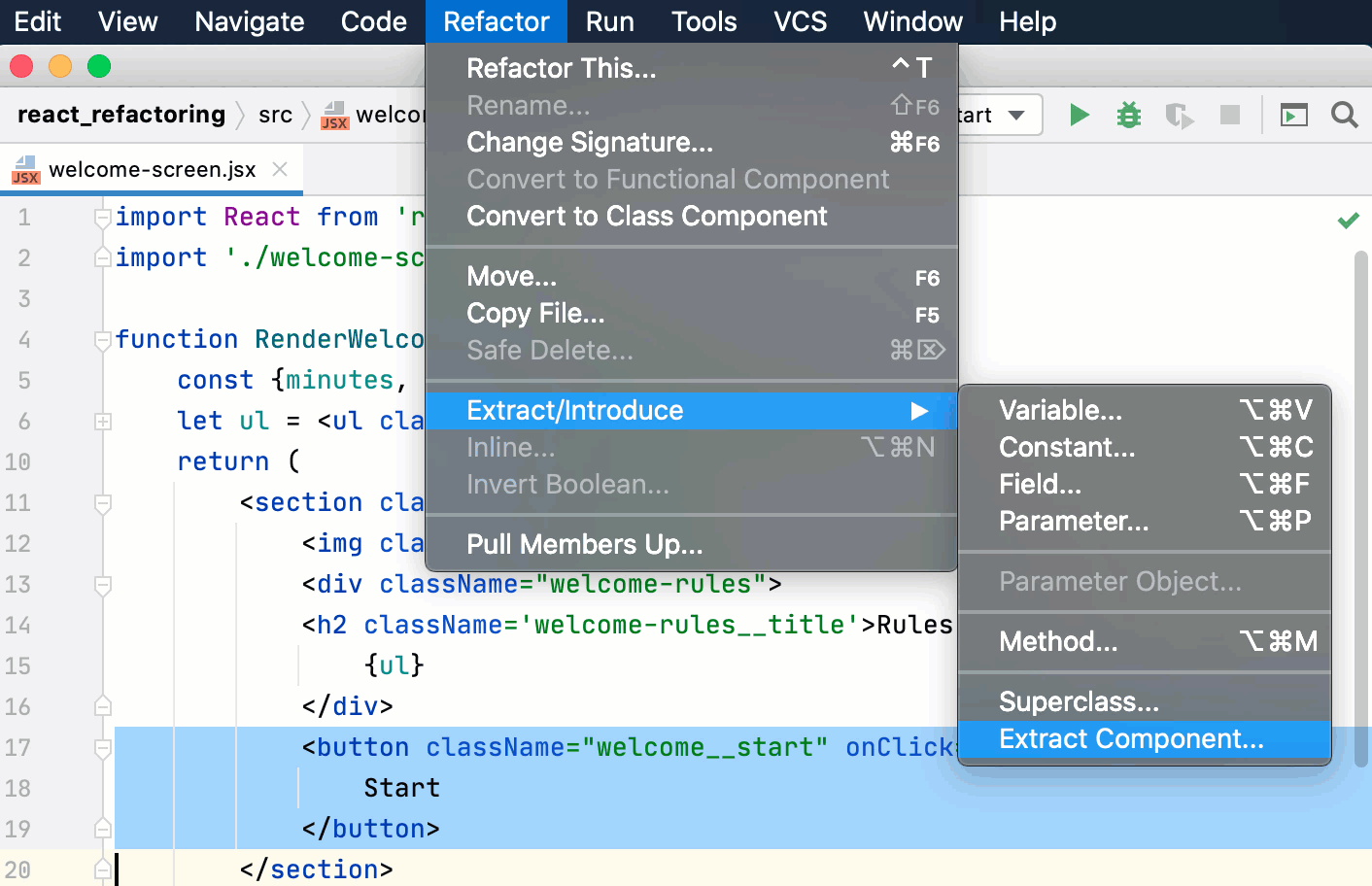
选择要提取的代码并选择Refactor | 从上下文菜单中提取组件。
或者,转到重构 | 摘录/介绍 | 主菜单上的“提取组件”或按 并从弹出窗口中选择“提取组件” 。CtrlAltShift0T
在打开的对话框中,指定新组件的名称及其类型。默认情况下,会创建一个功能组件。如果要将新组件定义为类,请选择Class。
单击“确定”。新组件将在现有组件旁边定义并在其中使用。
可选:使用移动符号重构将新组件和所有必需的导入移动到单独的文件中。
可选:修改 PyCharm 用于新组件的代码模板。在“设置”对话框 ( ) 中,转到编辑器 | 文件和代码模板,打开代码选项卡,并根据需要使用Apache Velocity 模板语言更新模板。CtrlAlt0S
将函数转换为类组件
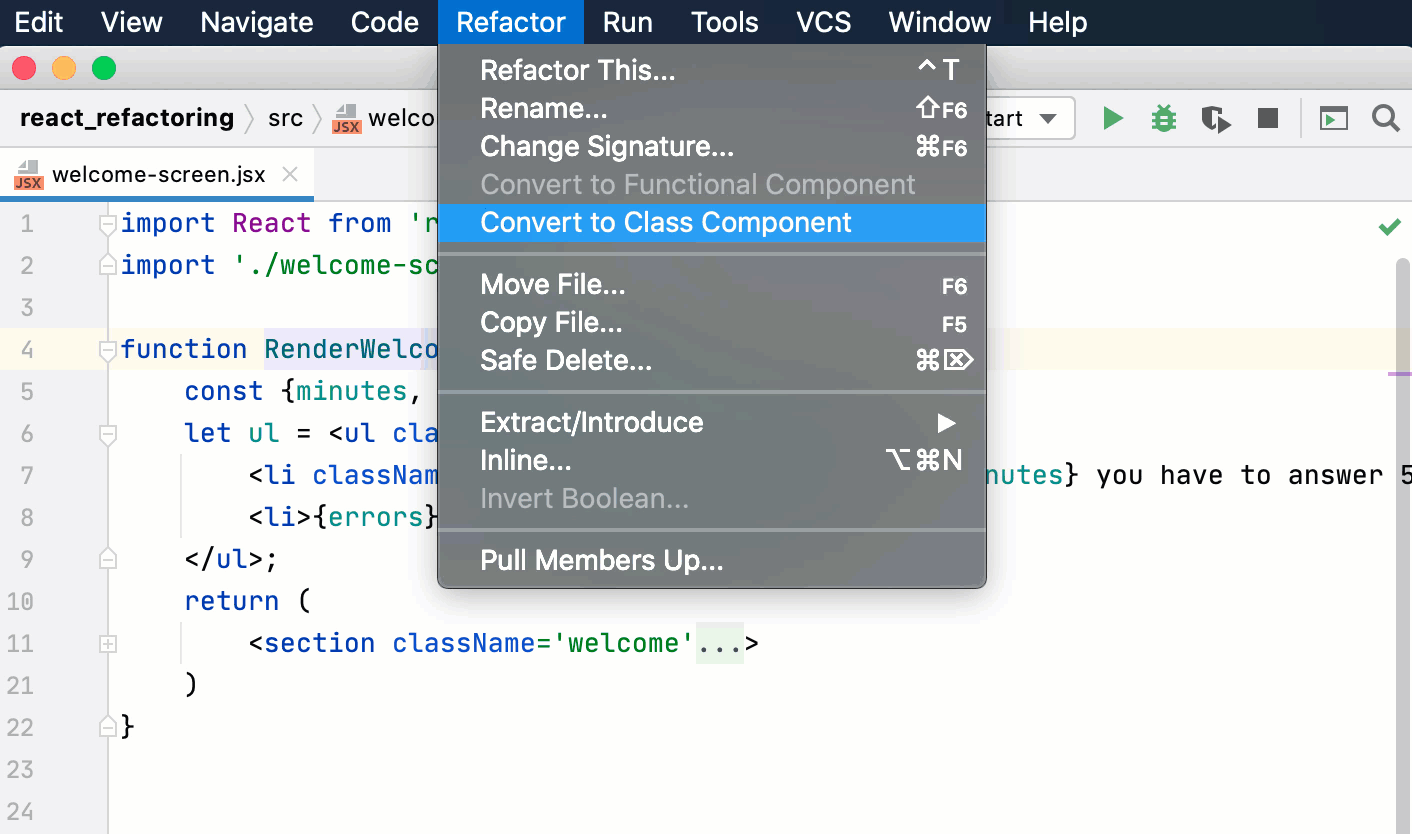
通过转换为类组件重构,PyCharm 会生成一个 ES6 类,其中包含要转换的函数的名称。此类扩展React .Component并包含render()移动函数体的方法。从React 官网了解更多信息。

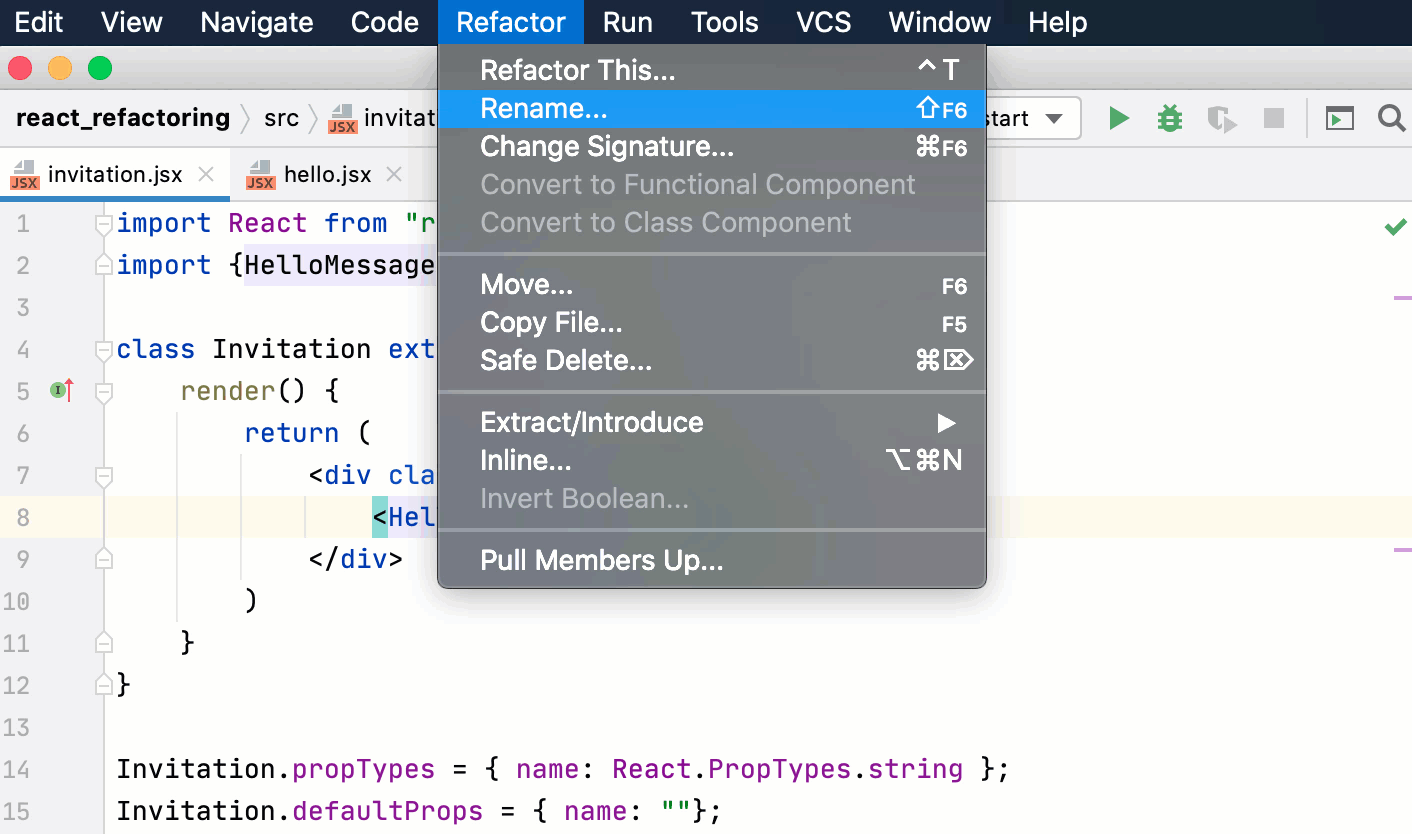
将插入符号放在要转换的函数内的任意位置,然后选择Refactor | 从主菜单或上下文菜单转换为类组件。
或者,按并从弹出窗口中选择转换为类组件。CtrlAltShift0T
将类转换为功能组件
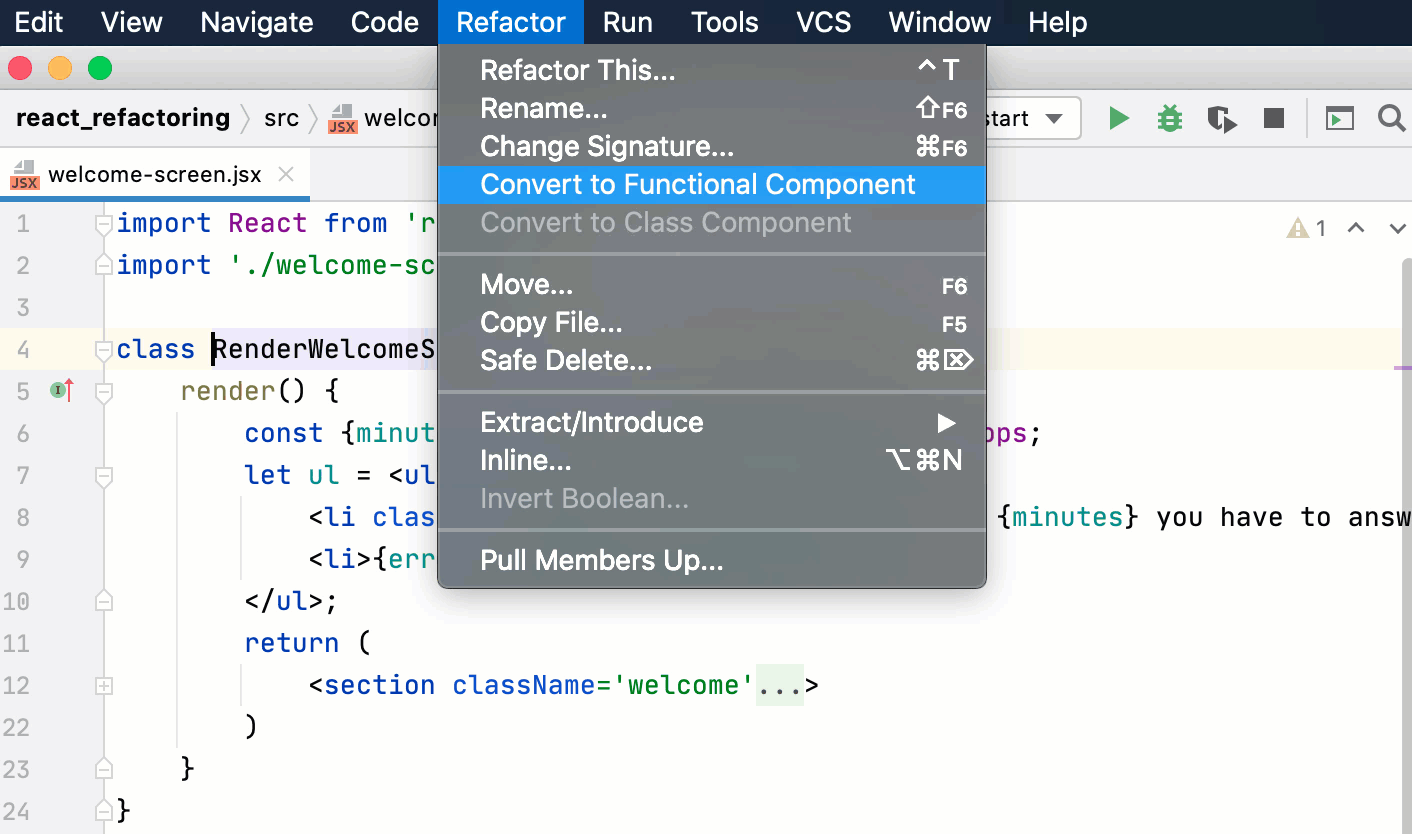
通过转换为功能组件重构,PyCharm 会生成一个具有要转换的类名称的函数,并将该render()方法的内容移动到函数体。

将插入符号放置在要转换的类中的任意位置,然后选择“Refactor |” 从主菜单或上下文菜单转换为功能组件。
或者,按并从弹出窗口中选择转换为功能组件。CtrlAltShift0T
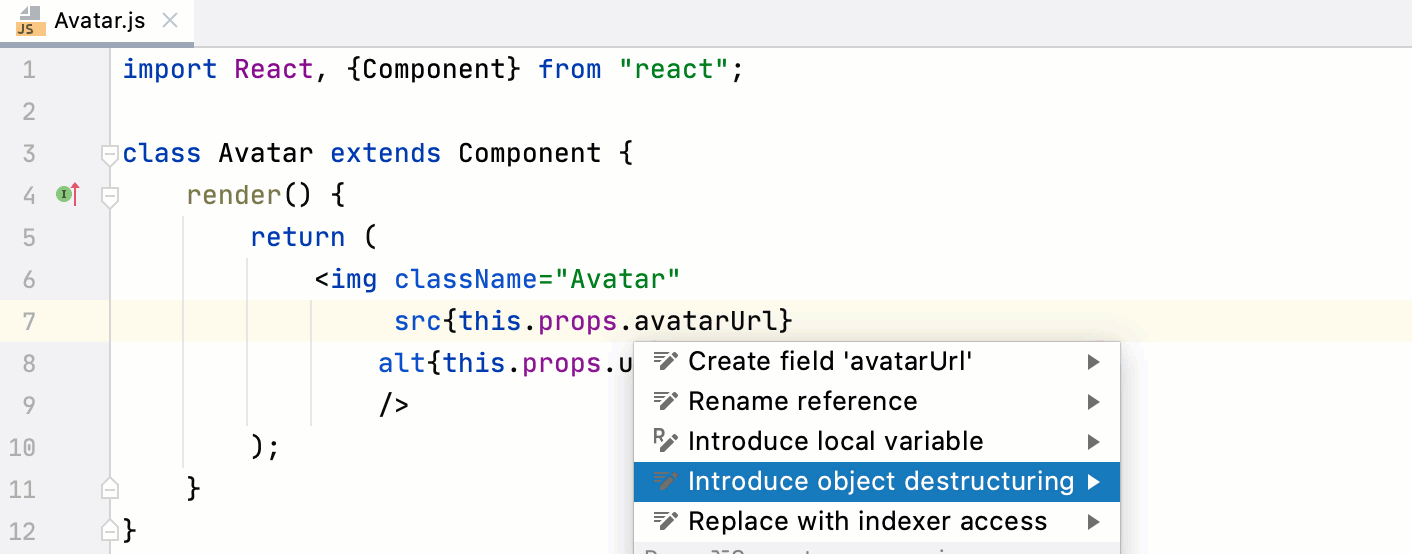
React 应用程序中的解构
解构使您可以轻松地将数组和对象中的值解压到变量中。此功能具有非常简洁的语法,当您需要在应用程序中传递数据时经常使用该功能。
使用 React 类组件时,请考虑使用引入对象/数组解构意图操作。从JavaScript 解构中了解更多信息。

运行和调试 React 应用程序
开始构建新的 React 单页面应用程序的推荐方法是Create React App。仅在这种情况下,您的开发环境才预先配置为使用 webpack 和 Babel。否则,您需要先配置构建管道。
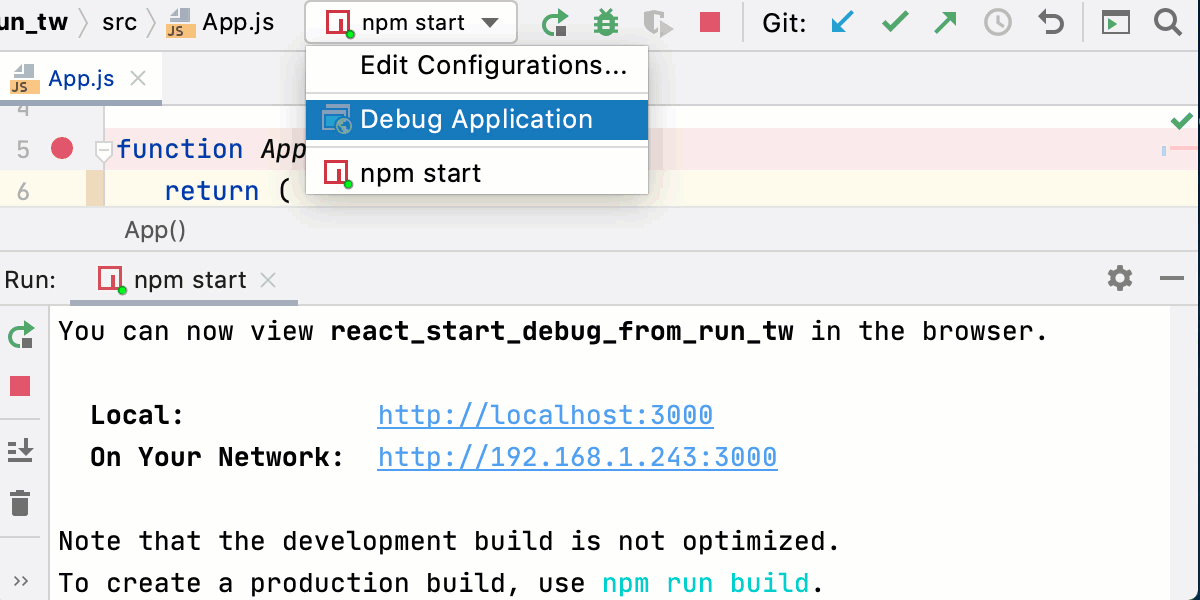
对于如上所述在 PyCharm新建项目向导中使用 Create React App 创建的应用程序,PyCharm 会生成两个具有默认设置的运行/调试配置:
默认名称为npm start 的npm配置。此配置运行启动开发服务器的命令并在开发模式下启动应用程序。
npm start默认名称为Debug Application 的JavaScript 调试配置。此配置启动调试会话。
如果您的应用程序是在没有使用 Create React App 的情况下创建的,则需要使用实际设置(例如主机、端口等)手动创建npm和JavaScript 调试运行/调试配置。
运行一个 React 应用程序
笔记
仅适用于使用
create-react-app.
从工具栏上的列表中选择npm start
运行配置,然后单击列表旁边的 。
或者,
npm start在终端 中运行或双击npm 工具窗口( View | Tool Windows | npm )中的任务。AltF12start等待应用程序编译完成并且 Webpack 开发服务器准备就绪。
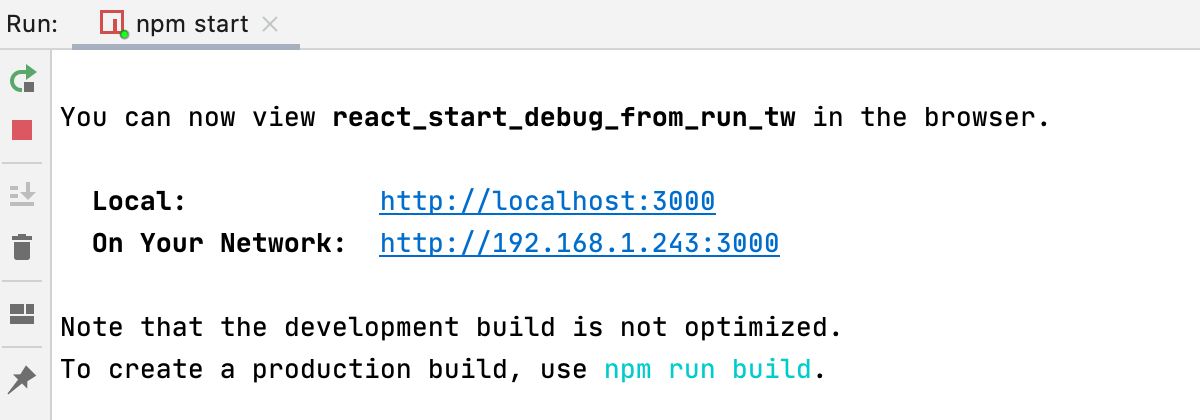
运行工具窗口或终端显示应用程序运行的 URL,默认情况下为http ://localhost:3000 /。单击此链接可查看该应用程序。

提示
得益于Webpack 热模块替换,当开发服务器运行时,只要您更改任何源文件并保存更新,您的应用程序就会自动重新加载。
调试 React 应用程序
笔记
仅适用于使用
create-react-app.仅Google Chrome和其他基于 Chromium 的浏览器支持 JavaScript 代码的调试。
您可以根据应用程序的运行位置以不同的方式启动调试会话。
如果您的应用程序正在运行
localhost,您还可以从内置终端或运行工具窗口启动调试器。请参阅下面的调试在本地主机上运行的应用程序。要调试在自定义 URL 上运行的应用程序,请创建JavaScript 调试类型的配置并指定应用程序实际运行的 URL 地址。请参阅下面的调试在自定义 URL 上运行的应用程序。
此一般工作流程也适用于在
localhostcreate-react-app 上运行的应用程序以及使用 create-react-app 创建的应用程序。
调试在本地主机上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完毕且 Webpack 开发服务器准备就绪。
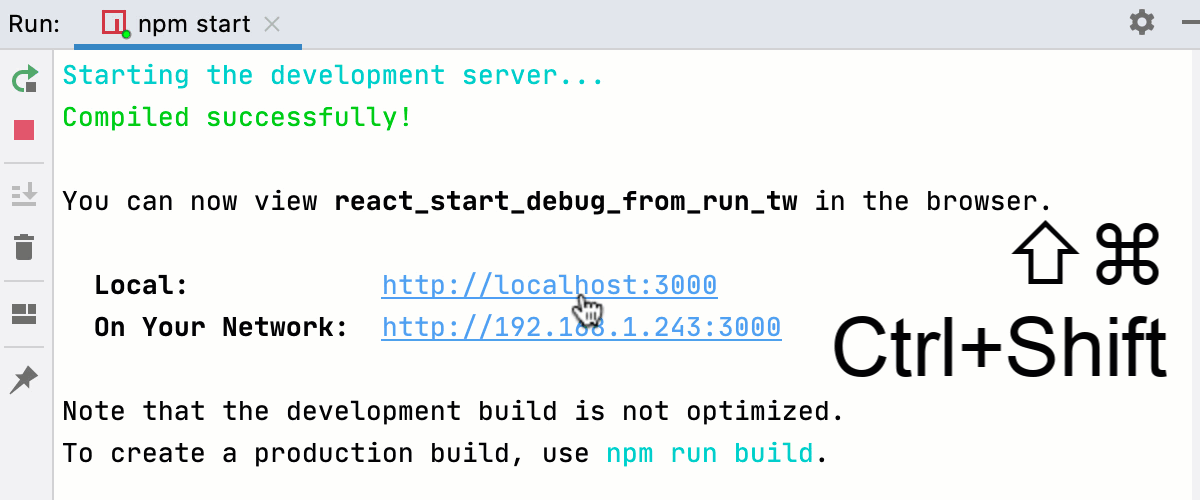
运行工具窗口或终端显示应用程序运行的 URL,默认情况下为http ://localhost:3000 /。按住并单击此 URL 链接。PyCharm 使用自动生成的JavaScript 调试类型的调试应用程序配置启动调试会话。CtrlShift
 动图
动图
调试在自定义 URL 上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完毕且 Webpack 开发服务器准备就绪。
运行工具窗口或终端显示应用程序正在运行的URL。复制此 URL 地址,稍后您将在调试配置中指定它。要查看您的申请,只需单击链接即可。
创建JavaScript 调试配置。为此,请转到“运行”|“ 在主菜单上的“编辑配置”
,单击,然后从列表中选择“JavaScript 调试” 。在“运行/调试配置:JavaScript 调试”对话框中,将保存的 URL 粘贴到URL字段中并保存配置。
要启动新创建的配置,请从配置列表中选择它,然后单击
列表旁边的 。
当第一个断点被击中时,切换到调试工具窗口并照常进行:单步执行程序、停止和恢复程序执行、挂起时检查它、探索调用堆栈和变量、设置监视、评估变量、查看实际 HTML DOM等等。
构建一个 React 应用程序
如果您在现有 PyCharm 项目中安装了 React,则需要设置构建过程。从React 官方网站了解为 React 应用程序配置构建管道的各种方法。
提示
如果您使用 create-react-app 创建应用程序,您的开发环境已经预配置为使用 Webpack 和 Babel。
测试 React 应用程序
您可以在使用 create-react-app 创建的React 应用程序中运行和调试Jest 测试。在开始之前,请确保将react-scripts包添加到package.json的dependency对象中。
您可以直接从编辑器、项目工具窗口或通过运行/调试配置运行和调试 Jest 测试。有关更多信息,请参阅Jest。
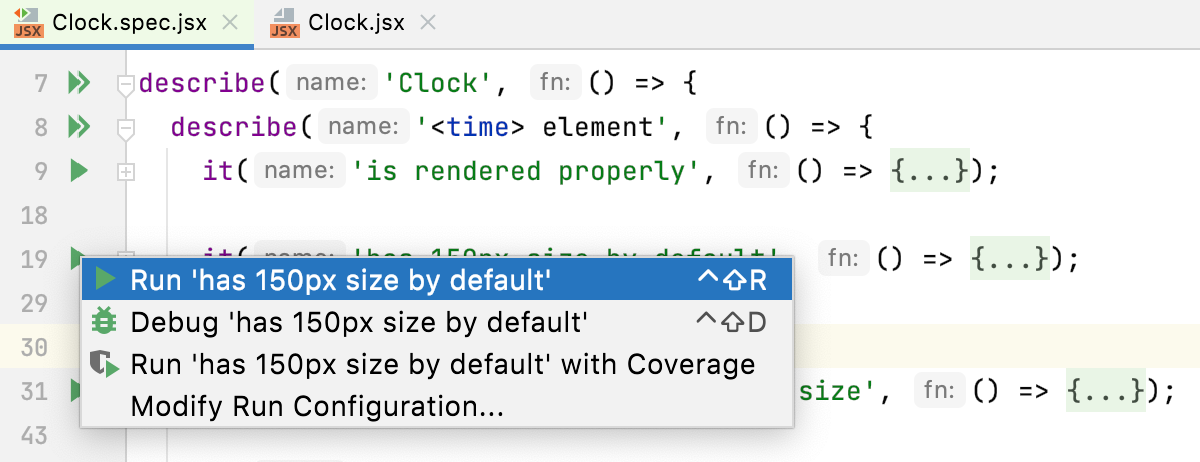
从编辑器运行测试
单击装订线中的
或,然后从列表中选择运行 <test_name> 。

通过测试状态图标
和
装订线,您还可以直接在编辑器中查看测试是通过还是失败。
提示
创建 Jest 运行/调试配置
警告
不要为模板节点下列出的默认运行/调试配置设置工作目录。这可能会导致新创建的运行/调试配置中出现无法解析的目标。
打开“运行/调试配置”对话框(主菜单上的“运行”|“编辑配置”
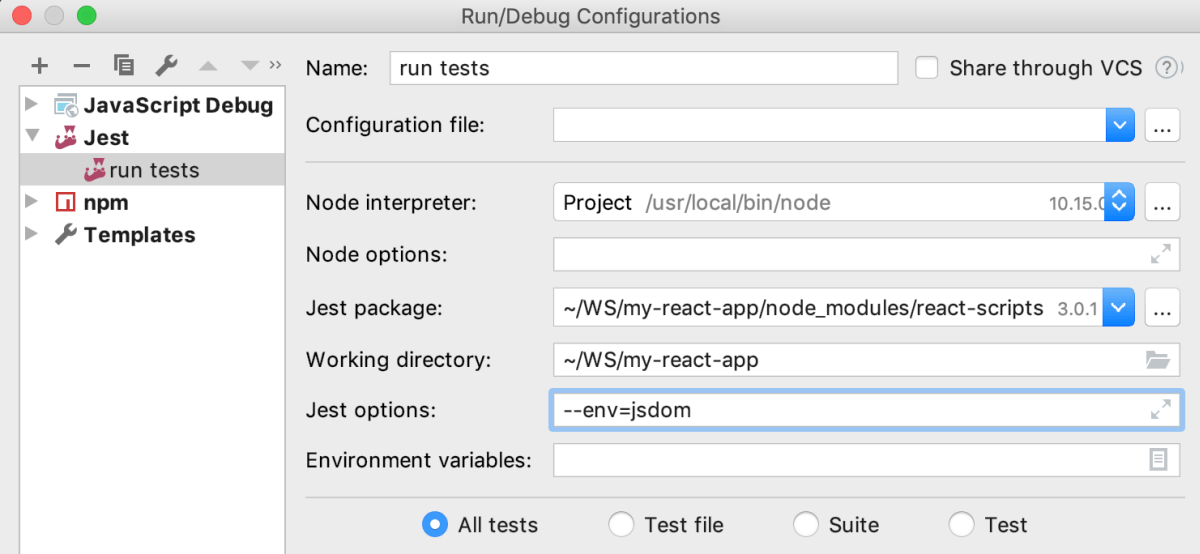
),单击左侧窗格,然后从列表中选择Jest 。“运行/调试配置:Jest ”对话框打开。
提示
或者,在“项目”工具窗口中选择一个测试文件,然后从上下文菜单中选择“创建 <文件名>” 。
指定要使用的节点解释器和应用程序的工作目录。默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径。
在Jest package字段中,指定react-scripts包的路径。
在Jest 选项字段中,输入
--env=jsdom。
运行测试
从配置列表中选择 Jest 运行/调试配置,然后单击
列表或工具栏上的 。
在“运行”工具窗口的“测试运行器”选项卡中监视测试执行并分析测试结果。有关更多信息,请参阅探索测试结果。
调试测试
从主工具栏上的列表中选择 Jest 运行/调试配置,然后单击
右侧的 。
在打开的“调试”工具窗口中,照常进行:单步执行测试、停止和恢复测试执行、在挂起时检查测试、在控制台中运行 JavaScript 代码片段,等等。
已知的限制
当您在调试会话期间首次打开应用程序时,可能会出现页面加载时执行的代码中的某些断点未命中的情况。原因是要在原始源代码中的断点处停止,PyCharm 需要从浏览器获取源映射。但是,浏览器只有在页面至少完全加载一次后才能传递这些源映射。作为解决方法,请自行在浏览器中重新加载页面。
感谢您的反馈意见!