ESLint
最后修改时间:2023 年 10 月 11 日PyCharm 与ESLint集成,后者带来了广泛的 linting 规则,这些规则也可以通过插件进行扩展。当您键入时,PyCharm 会在编辑器中显示 ESLint 报告的警告和错误。通过 ESLint,您还可以使用JavaScript 标准样式以及检查 TypeScript 代码。
除了 JavaScript 和 TypeScript 之外,ESLint 还可以应用于整个项目或其特定部分中的其他类型的文件,请参阅配置 linting 范围。
在你开始之前
确保您的计算机上有Node.js。
在项目中配置 Node.js 解释器,如配置本地 Node.js 解释器、在适用于 Linux 的 Windows 子系统上使用 Node.js或配置远程 Node.js 解释器中所述。
安装 ESLint
在嵌入式终端( ) 中,键入以下命令之一:AltF12
npm install --g eslint用于全局安装。npm install --save-dev eslint安装 ESLint 作为开发依赖项。
(可选)安装其他插件,例如eslint-plugin-react到 lint React 应用程序。
在 PyCharm 中激活并配置 ESLint
默认情况下,ESLint 处于禁用状态。您可以选择自动配置或手动指定所有配置设置。
自动配置 ESLint
通过自动配置,PyCharm 使用项目node_modules文件夹中的 ESLint 包以及存储当前文件的文件夹中的.eslintrc.*配置文件。如果在当前文件夹中未找到.eslintrc.*,PyCharm 将在其父文件夹中查找,直至项目根目录。
如果您有多个将 ESLint 列为依赖项的package.json文件,PyCharm 会为每个package.json启动一个单独的进程并处理其下面的所有内容。这使您可以将特定的 ESLint 版本或一组特定的插件应用到 monorepo 或具有多个 ESLint 配置的项目中的每个路径。
要在当前项目中自动配置 ESLint,请打开设置对话框 ( ),转至语言和框架 | JavaScript | 代码质量工具| ESLint,然后选择自动 ESLint 配置选项。CtrlAlt0S
要在所有新项目中自动配置 ESLint,请打开“新项目设置”对话框(“文件”|“新项目设置”),转到“语言和框架”|“新项目设置”。JavaScript | 代码质量工具| ESLint,然后选择自动 ESLint 配置选项。
手动配置 ESLint
通过手动配置,您可以使用自定义 ESLint 包、配置文件和工作目录,以及应用各种附加规则和选项。
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript | 代码质量工具| ESLint,然后选择手动 ESLint 配置。CtrlAlt0S
在ESLint 包字段中,指定eslint或标准包的位置。
在工作目录字段中,指定 ESLint 进程的工作目录。
默认情况下,该字段为空,PyCharm 会自动检测工作目录。首先,它查找最接近 linted 文件的目录,其中包含.eslintignore或.eslintrc.*文件,或者带有 a或 a属性的package.json文件。
eslintIgnoreeslintConfig如果自动检测到的工作目录与您的项目配置不匹配,您需要手动指定工作目录。使用分号作为分隔符。可接受的值为:
绝对路径。
相对于项目基目录的路径(存储 PyCharm 特定项目元数据的.idea文件夹的父文件夹)。例如:
./:使用项目基目录作为ESLint进程工作目录。client;server:使用<project_base_dir>/client和<project_base_dir>/server作为工作目录。对于既不在客户端也不在服务器文件夹下的文件,将按照上述自动检测工作目录。packages/*:<project_base_dir>/packages目录的每个子文件夹将用作相应 linted 文件的工作目录。
如果某些 linted 文件不在文件夹层次结构中的项目基目录下,则可以使用相对于内容根的路径。
定义工作目录的相对路径的全局模式。例如,
**/foo -*名称以 开头的每个目录foo-将用作相应 linted 文件的工作目录。
选择要使用的配置。
自动搜索:如果在package.json或.eslintrc.*文件中配置 ESLint 规则,请选择此选项。这可以是.eslintrc、.eslintrc.json或.eslintrc.yaml文件,也可以是其他受支持格式的文件。更多信息请参考ESLint 官网。
PyCharm 查找.eslintrc.*文件或package.json
eslintConfig中的属性。PyCharm 从要检查的文件所在的文件夹开始搜索,然后在其父文件夹中搜索,依此类推,直到到达项目根目录。配置文件- 选择此选项可使用自定义文件并在路径字段中指定文件位置。
从ESLint 官方网站了解有关配置 ESLint 的更多信息。
可选:
在Extra eslint options字段中,指定运行 ESLint 时使用的附加命令行选项,使用空格作为分隔符。
从ESLint 官方网站了解有关 ESLint CLI 选项的更多信息。
在附加规则目录字段中,指定包含附加代码验证规则的文件的位置。这些规则将在package.json、.eslintrc.*或自定义配置文件中的规则之后应用,并相应地覆盖它们。
有关ESLint 配置文件和添加规则的更多信息,请参阅 ESLint 官方网站。
配置 linting 范围
打开“设置”对话框 ( ),转到“语言和框架”| JavaScript | 代码质量工具| ESLint,然后选择自动ESLint 配置或手动ESLint 配置。CtrlAlt0S
在“针对文件运行”字段中,指定定义要检查的文件集的模式。您可以接受默认模式或键入自定义模式。
使用默认模式 ,
**/*.{js,ts,jsx,tsx,html,vue}ESLint 将唤醒并处理任何更新的 JavaScript、TypeScript、JSX、TSX、HTML 或 Vue 文件。要对其他类型的文件或存储在特定文件夹中的文件进行 lint 检查,请使用glob 模式来更新默认模式。例如,要自动重新格式化 CoffeeScript 文件,请添加
coffee到默认模式,如下所示:**/*.{js,ts,jsx,tsx,html,vue,coffee}要检查特定文件夹(包括子文件夹)中的文件,请替换
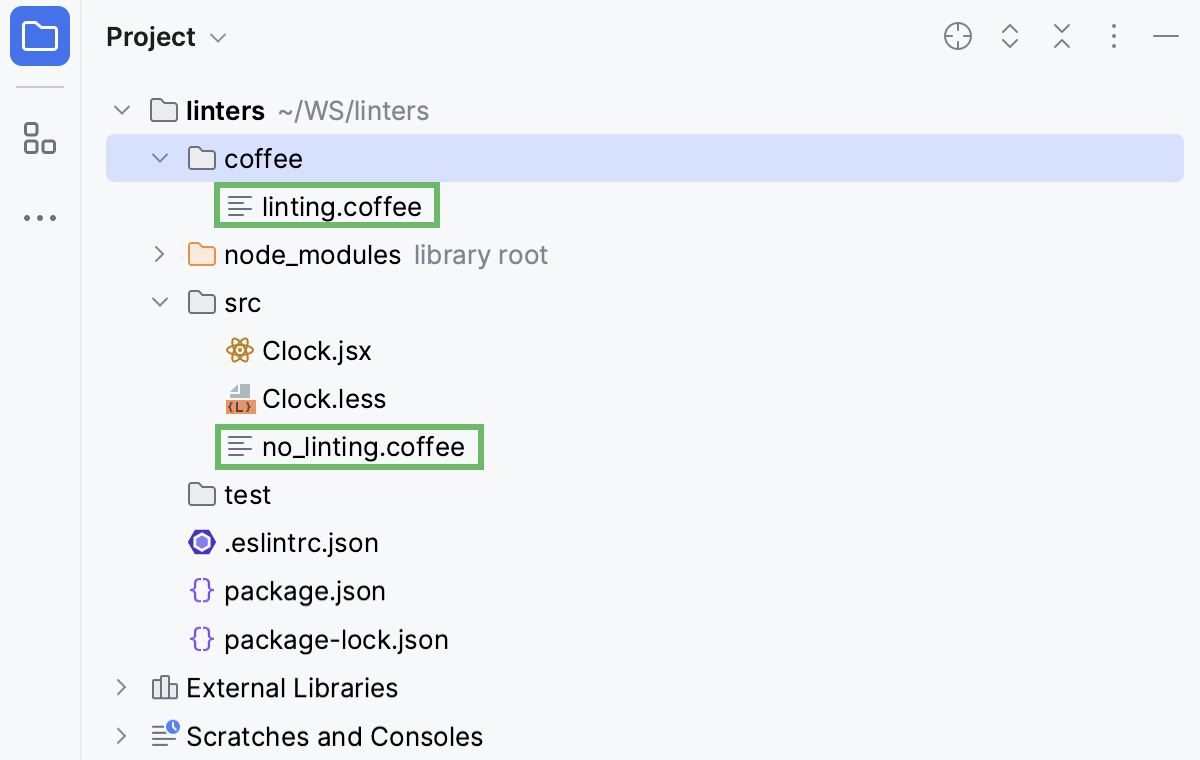
**/*为<path to the folder>/**/*.假设您有一个具有以下结构的项目:

要仅检查Coffee文件夹中的文件,请按如下方式更新模式:
coffee/*.{js,ts,jsx,tsx,html,vue,coffee}因此,文件linting.coffee已被检查,而no_linting .coffee则未检查。
保存时自动修复问题
每次手动保存更改时,ESLint 都可以修复检测到的问题,或者在启动运行/调试配置、关闭 PyCharm 或执行版本控制操作时自动保存更改。有关更多信息,请参阅自动保存。Ctrl0S
打开“设置”对话框 ( ),转到“语言和框架”| JavaScript | 代码质量工具| ESLint,然后选择Run eslint --fix on save复选框。CtrlAlt0S
提示
启用此选项还会启用“设置”中的“运行 eslint --fix” | 工具| 保存操作。
检查你的代码
安装并启用后,每次打开 JavaScript 文件时,ESLint 都会自动激活。
默认情况下,PyCharm 根据 ESLint 配置中的严重性级别标记检测到的问题。请参阅配置 ESLint 突出显示以了解如何覆盖这些设置。
在当前文件中检测到的错误的描述以及这些错误的快速修复可从编辑器和“问题”工具窗口的“文件”选项卡中获得。
所有先前打开的文件中的错误及其快速修复都显示在“问题”工具窗口的“项目错误”选项卡中。要打开工具窗口,请单击编辑器右上角的检查小部件:
![]()
有关更多信息,请参阅在编辑器和问题工具窗口中查看问题并应用快速修复。
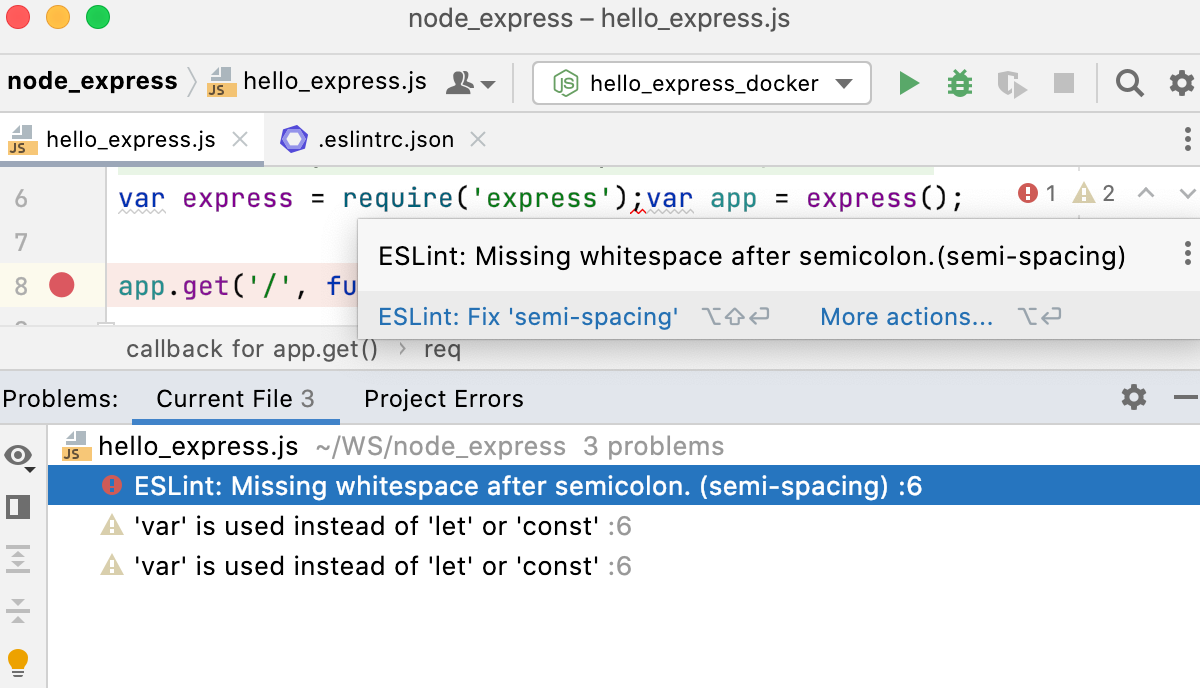
在编辑器中查看问题并应用快速修复
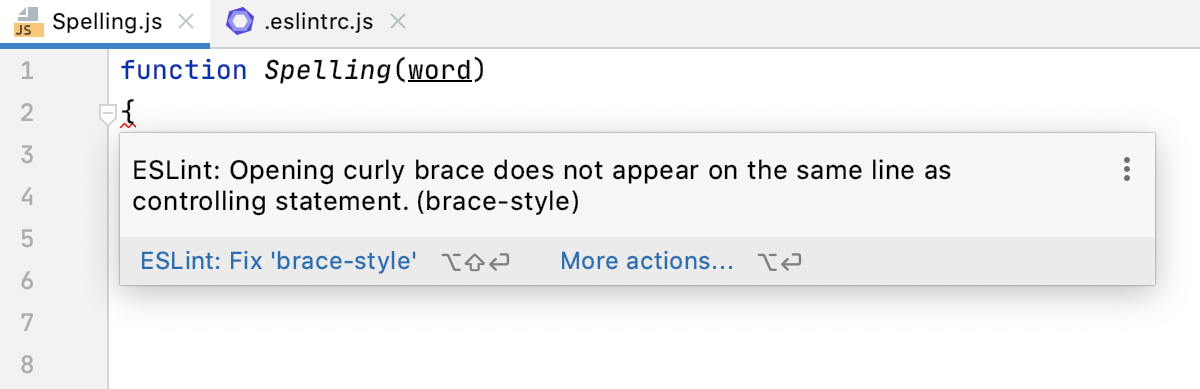
要查看问题的描述,请将鼠标悬停在突出显示的代码上。

要解决检测到的问题,请单击ESLint: Fix '<rule name>'或按。AltShiftEnter
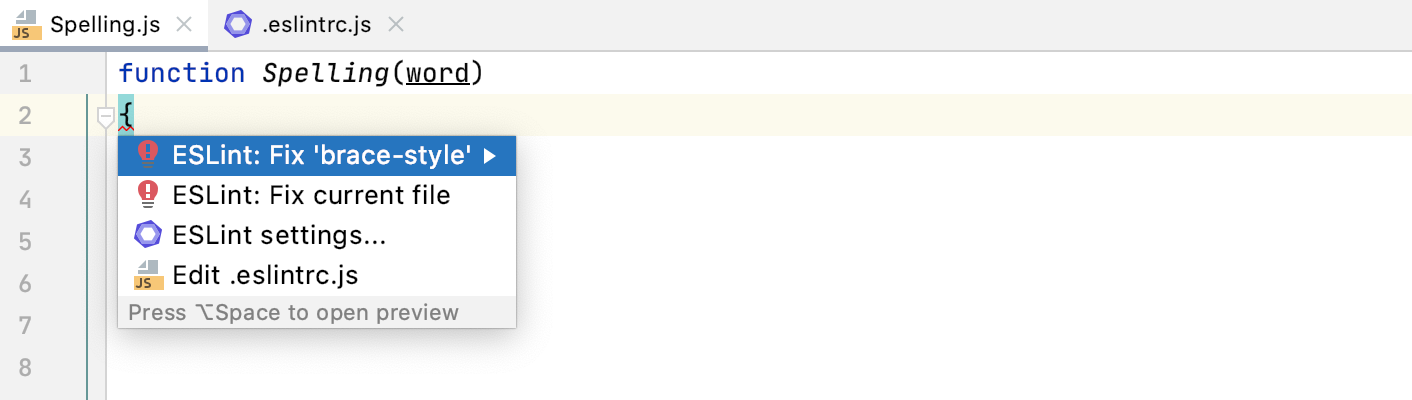
要解决当前文件中检测到的所有问题,请单击更多操作( ),然后从列表中选择ESLint:修复当前文件。AltEnter

有关更多信息,请参阅在编辑器中查看问题并应用快速修复。
或者打开“问题”工具窗口的“文件”选项卡,您可以在其中查看问题描述、应用快速修复、导航到源代码中发生错误的片段,以及在编辑器预览窗格中修复它们,而无需离开工具窗口。从问题工具窗口了解更多信息。Alt06
您还可以配置 ESLint 以在保存文件时修复该文件中的所有问题。要配置此类行为,请选中“设置”对话框的ESLint页面上的“保存时运行 eslint --fix”复选框,如在 PyCharm 中激活和配置 ESLint 中所述。
在问题工具窗口中检查代码
要打开“问题”工具窗口,请单击编辑器右上角的“检查”小部件。
![]()
或者选择查看 | 工具窗口 | 出现问题请从主菜单或按。Alt06
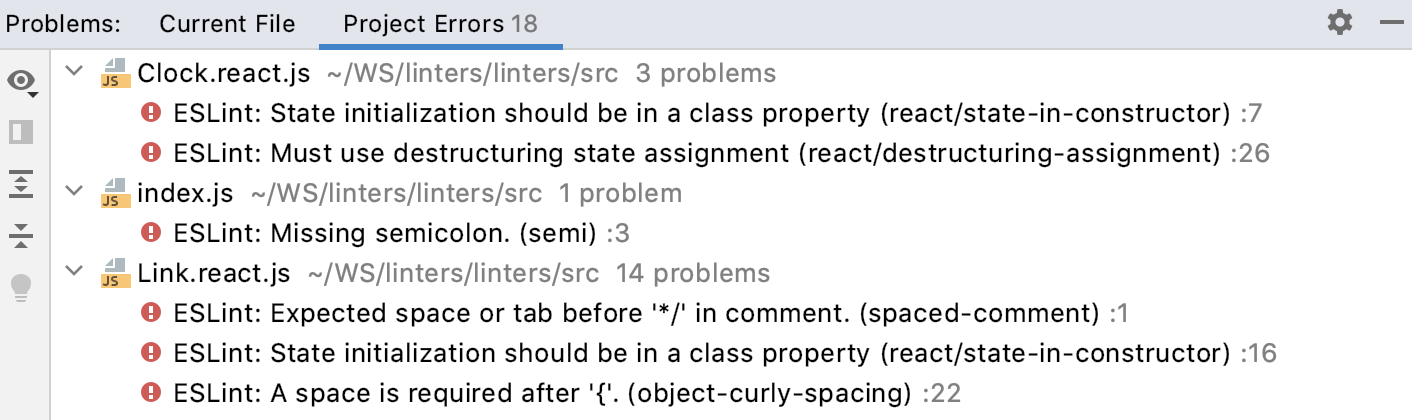
“项目错误”选项卡显示当前会话期间打开的所有文件中的错误,并按检测到错误的文件对错误消息进行分组。

在这里,您可以查看问题描述、应用快速修复、导航到源代码中发生错误的片段,以及在编辑器预览窗格中修复它们,而无需离开工具窗口。从问题工具窗口了解更多信息。
为 ESLint 配置突出显示
默认情况下,PyCharm 根据 ESLint 配置中的严重性级别标记检测到的错误和警告。例如,错误用红色波浪线突出显示,而警告则用黄色背景标记。有关更多信息,请参阅代码检查和更改检查严重性。
更改 ESLint 配置中规则的严重性级别
在.eslintrc或package.json
eslintConfig下,找到要编辑的规则并将其 ID 设置为或。1warn2error从ESLint 官方网站了解更多信息。
您可以覆盖 ESLint 配置中的严重性,以便 PyCharm 忽略它们并将 linter 报告的所有内容显示为错误、警告或以自定义颜色。
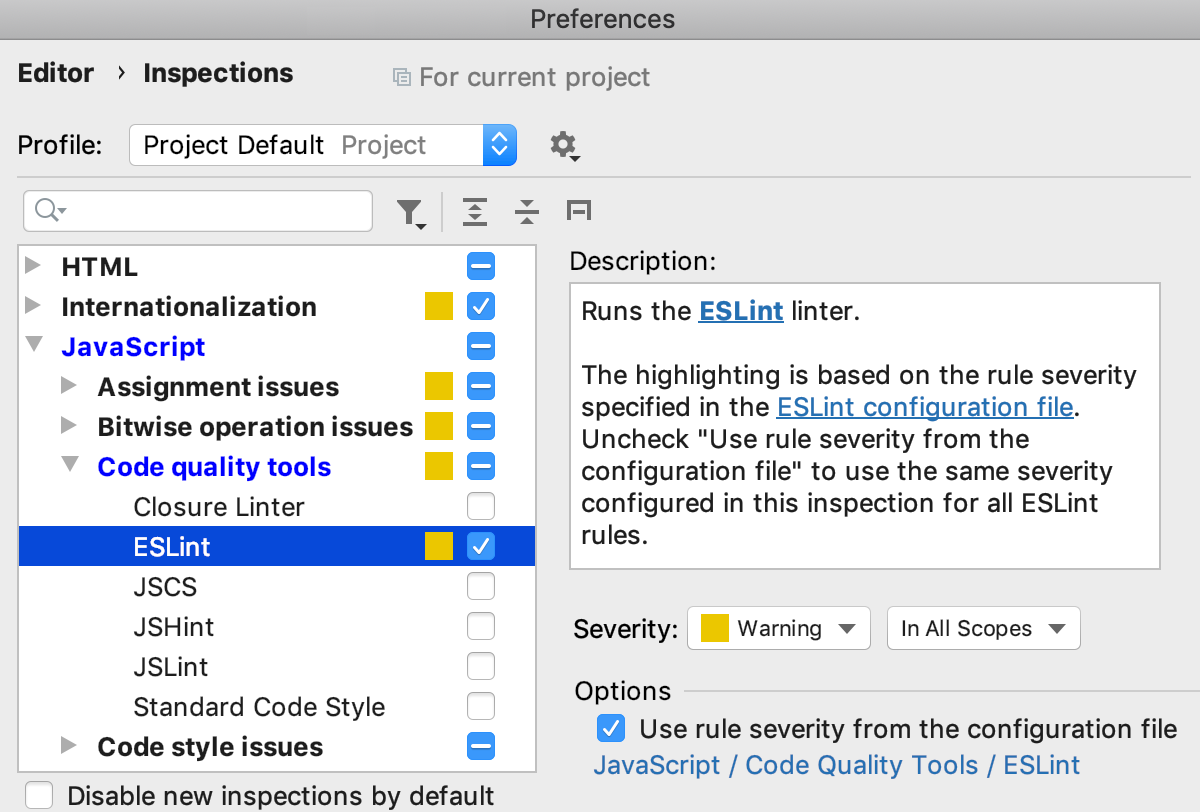
忽略配置中的严重性级别
在“设置”对话框 ( ) 中,选择编辑器 | 检查。检查页面打开。CtrlAlt0S
在中央窗格中,转到JavaScript | 代码质量工具 | ESLint。
在右侧窗格中,清除“使用配置文件中的规则严重性”复选框,然后选择要使用的严重性级别而不是默认级别。

从 ESLint 导入代码样式
您可以将一些ESLint 代码样式规则导入到 PyCharm JavaScript 代码样式设置中。这使得 PyCharm 在自动完成、生成或重构代码或添加导入语句时能够为您的项目使用更准确的代码样式选项。当您使用“重新格式化”操作时,PyCharm 将不再从 ESLint 角度破坏格式正确的代码。
PyCharm 理解所有官方格式的 ESLint 配置:.eslintrc JSON 文件、带有字段的package.json文件eslintConfig,以及 JavaScript 和 YAML 配置文件。
当您第一次打开项目时,PyCharm 会自动从项目 ESLint 配置中导入代码样式。
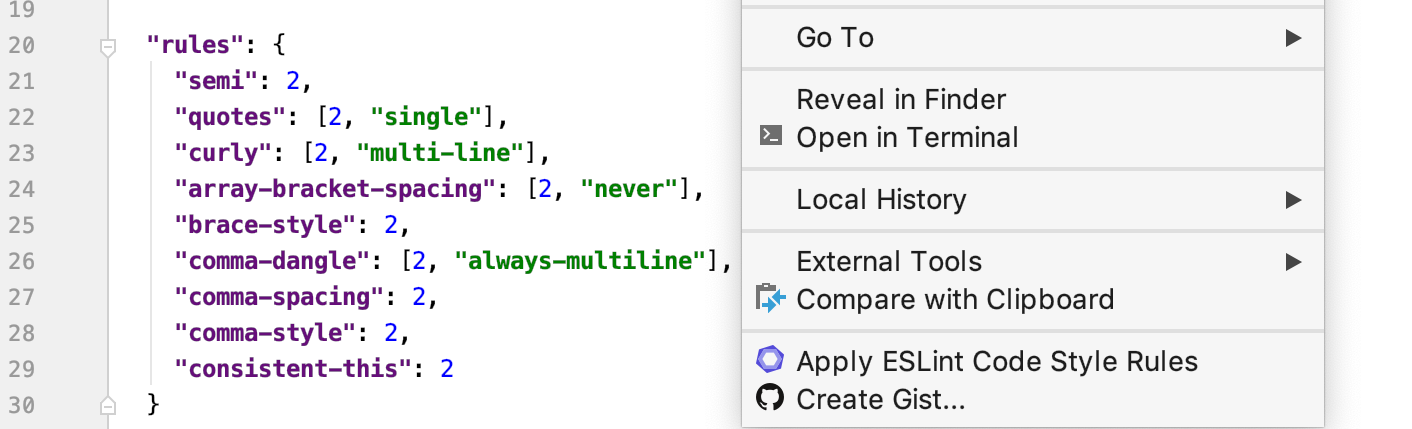
如果您的 ESLint 配置已更新(手动或通过版本控制),请在编辑器中将其打开,然后从上下文菜单中选择“应用 ESLint 代码样式规则” 。

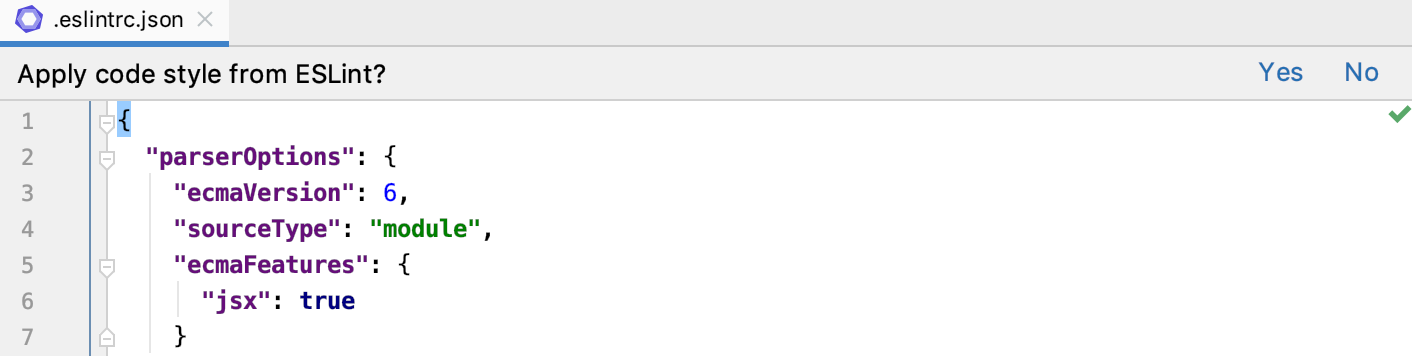
或者,只需对“应用 ESLint 的代码样式?”回答“是”即可。问题位于文件顶部。

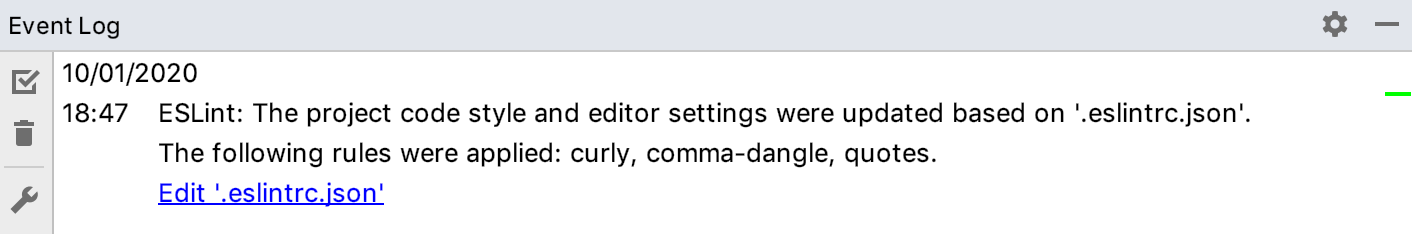
应用的规则列表显示在事件日志工具窗口中:

使用 JavaScript 标准样式
您可以将JavaScript 标准样式设置为应用程序的默认 JavaScript 代码样式,以便在您键入代码或重新格式化代码时应用其主要规则。由于 Standard 基于 ESLint,因此您还可以通过 PyCharm ESLint 集成使用 Standard。
安装 JavaScript 标准
在嵌入式终端( ) 中,键入:AltF12
npm install standard --save-dev从JavaScript 标准样式官方网站了解更多信息。
通过 ESLint 使用标准启用 linting
standard如果您打开项目的package.json文件中列出的项目,PyCharm 会自动启用 Standard 的 linting。
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript | 代码质量工具| ESLint。CtrlAlt0S
在打开的ESLint页面上,选择手动 ESLint 配置
standard并在ESLint Package字段中指定包的位置。
将 JavaScript 标准样式设置为默认
在“设置”对话框 ( ) 中,转到编辑器 | 代码风格| JavaScript .CtrlAlt0S
在JavaScript页面上,单击“设置自”,然后选择“JavaScript 标准样式”。该样式将取代您当前的方案。
ESLint 与 Docker
借助 PyCharm,您可以在 Docker 容器内对代码运行 ESLint,就像在本地运行 ESLint 一样。
通过 Docker了解 Node.js 的更多信息。
在设置 |安装Node.js和Node.js 远程解释器插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
确保在设置中启用了Docker插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入Docker。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
按照Docker主题中的说明下载、安装和配置Docker。
在 Docker 中或通过Docker Compose配置 Node.js 远程解释器,并将其设置为项目中的默认解释器。还要确保与此远程解释器关联的包管理器设置为项目默认值。
打开package.json并确保 ESLint 在以下
devDependencies部分中列出:{ "name": "node-express", "version": "0.0.0", "private": true, "dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2" }, "devDependencies": { "eslint": "^8.1.0" } }右键单击编辑器中的任意位置,然后从上下文菜单中选择运行“<package manager> install” 。
之后,ESLint 的工作方式与您在本地使用代码时相同。直接在编辑器或问题工具窗口中查看检测到的差异的描述,并应用建议的快速修复。

感谢您的反馈意见!