文件观察者
最后修改时间:2023 年 11 月 20 日File Watcher是一个 PyCharm 工具,当您在 IDE 中更改或保存文件时,它允许您自动运行编译器、格式化程序或 linter 等命令行工具。
文件观察器有两个专用的代码检查:
文件观察器可用检查在预定义文件观察器适用的每个文件中运行。如果项目没有配置相关的文件观察器,PyCharm 建议添加一个。
文件观察器问题检查由正在运行的文件观察器调用,并突出显示特定于它的错误。
您可以使用可用模板之一或从头开始配置文件观察器。配置好的文件观察器可以保存在您的项目设置或 IDE 设置中,并在不同的项目中使用。
当您打开适用预定义文件观察器的文件时,PyCharm 会显示一个窗格,建议激活它。

单击“是”以使用默认配置激活文件观察器。
如果您单击“否”,PyCharm 会认为建议的文件观察器已被抑制。您仍然可以手动创建并启用它,如下面创建文件观察器中所述。
有关特定工具的文件观察器的更多信息,请参阅相应页面:
请注意,在 PyCharm 中使用其中一些工具需要您在“设置”|“设置”中安装插件。插件页面,如从 JetBrains Marketplace 安装插件中所述。
在你开始之前
确保在设置中启用文件观察器插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入File Watchers。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
创建文件观察器
配置输入文件的预期类型和位置
使用要监视的文件区域中的控件来定义要应用文件监视程序的文件范围。
从文件类型列表中,选择所需的输入文件类型。文件观察器将仅考虑这种类型的文件作为分析和处理的主题。文件类型是根据文件类型和文件扩展名之间的关联来识别的。
默认情况下,该字段根据所选的预定义模板显示文件类型。
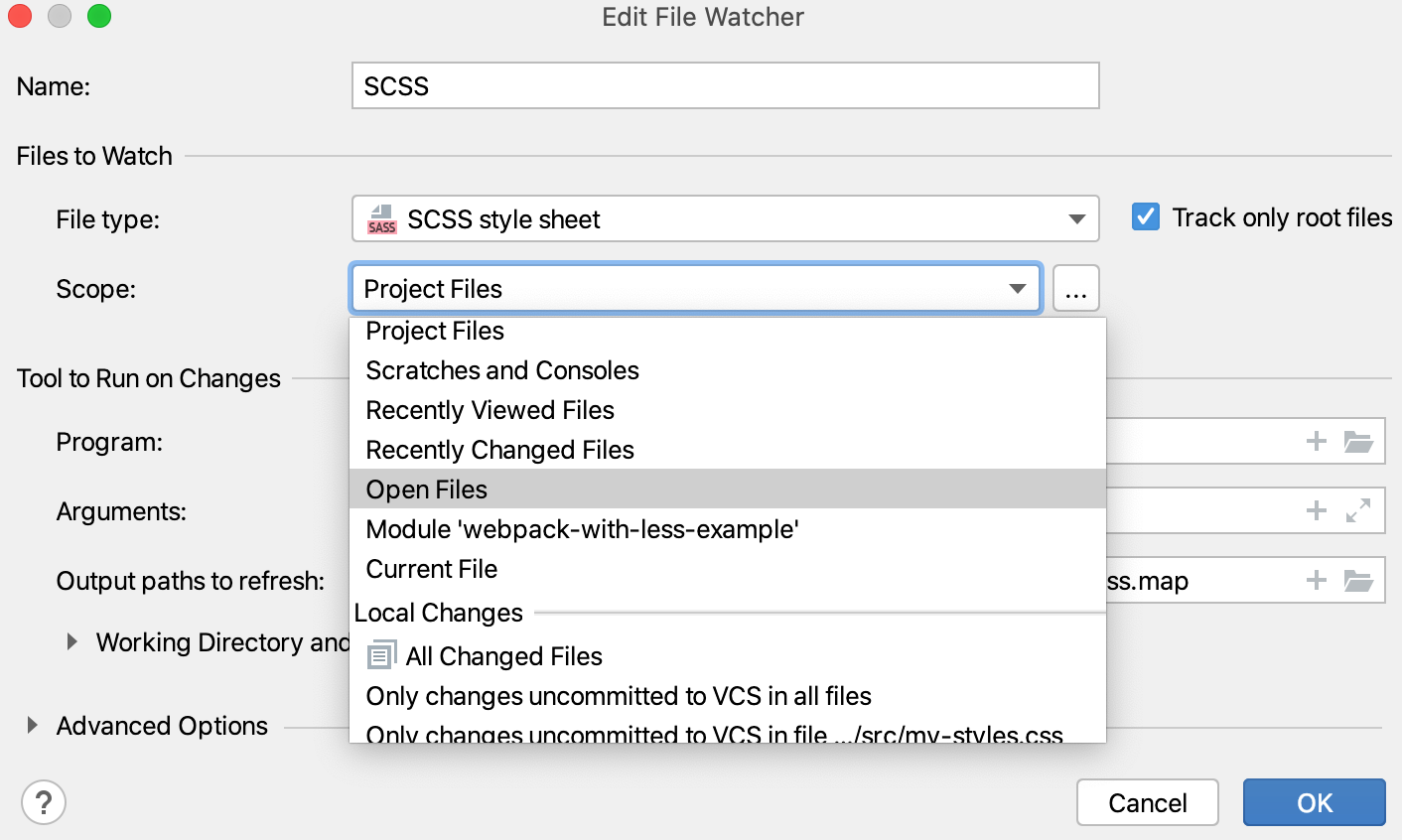
选择文件观察器适用的范围。
这些文件中的更改将立即调用文件观察器,或者在保存或框架停用时调用文件观察器,具体取决于自动保存编辑的文件以触发观察器复选框的状态。
从列表中选择预定义范围之一。对于项目级文件观察器,您还可以在打开的“范围”
对话框中单击以配置自定义范围。
所有地点:下面列出的所有范围。
项目文件:项目内容根内的所有文件(请参阅 配置项目结构)。
项目生产文件:项目内容根中的所有文件(不包括测试源)。
项目测试文件:项目测试源根目录内的所有文件。
Scratches and Consoles:项目工具窗口中Scratches and Consoles目录中的所有文件。
打开文件:当前在编辑器中打开的所有文件。
当前文件:在活动编辑器选项卡中打开的文件。
VCS 范围:仅当您的项目处于版本控制之下时,这些范围才可用。
所有更改的文件:所有更改的文件,即与所有现有更改列表关联的所有文件。
默认更改列表:与更改列表关联的所有文件
Default。
或者,单击并在打开的“范围”
对话框中配置自定义范围。
可选:指定您希望文件观察器如何处理依赖项。根文件是指未包含(例如通过)指定范围内
import任何其他文件的文件。要仅针对根文件运行文件观察器,请选中“仅跟踪根文件”复选框。
清除该复选框可针对调用文件观察器的文件以及在指定范围内递归包含此文件的所有文件运行文件观察器。
请注意,“范围”设置会覆盖“仅跟踪根文件”复选框设置:如果依赖项超出指定范围,则不会对其应用文件观察器。
笔记
此选项仅适用于Babel、Closure Compiler、Jade、Less、Sass / SCSS、Stylus和UglifyJS。
配置与外部工具的交互
在“更改时运行的工具”区域中,指定要使用的工具、要传递给它的参数、预期的输出文件类型等。
在“程序”字段中,指定该工具的可执行文件的路径(.exe、.cmd、.bat或其他文件,具体取决于特定工具)。
提示
要使用程序文件名而不是其完整路径,请将其文件夹的路径添加到
PATH环境变量中。在 Windows 上,您可以跳过.com、.exe、.cmd或.bat扩展名。
要使用jar存档,请指定它的绝对路径。或者,要使用相对路径,请将其父文件夹添加到外观和行为 |上的PyCharm 路径变量中。IDE 设置的 Path Variables页面。CtrlAlt0S
在参数字段中,定义要传递给工具的参数。
参数通常使用宏指定,例如
$FileName$或$FileNameWithoutExtension$,将替换为实际文件名。手动键入宏或单击并从打开的“宏”
对话框的列表中选择相关模式。
提示
指定参数时,请遵循以下规则:
使用空格作为分隔符。
如果参数包含空格,请将它们或整个参数括在双引号中:
some" "arg或"some arg"。如果参数包含双引号,请使用反斜杠对其进行转义:
-Dmy.prop=\"quoted_value"\。
在刷新的输出路径字段中,指定工具存储其输出的文件:生成的源代码、源映射和依赖项。基于这些设置,PyCharm 识别通过编译生成的文件。
笔记
更改刷新输出路径字段中的值不会使该工具将其输出存储在其他位置。如果您仍然需要这样做,请在“参数”字段中指定所需的自定义输出位置:输入以冒号作为分隔符的输出路径并使用宏。
输出路径通常使用宏来指定。手动输入路径或单击
并从列表中选择相关模式。
展开 工作目录和环境变量隐藏区域。
定义环境变量。例如,
PATH为启动正在配置的工具所需的工具指定变量,但该工具的路径中未引用该变量。在大多数情况下,它是Node.js或ruby.exe。这种情况可能是由于自定义手动安装而不是通过 Node Package Manager (npm) 或gem manager安装造成的。在工作目录字段中,指定将应用该工具的目录。
由于该工具始终在文件上下文中调用,因此默认工作目录是当前文件的目录。默认工作目录是在所有预定义模板中使用
$FileDir$宏指定的。要指定自定义工作目录,请在字段中键入其路径,或者单击并在“选择路径”对话框中选择目录,或者单击并从“宏”对话框的列表中选择所需的宏。
提示
如果将工作目录字段留空,PyCharm 将使用调用文件观察器的文件目录。
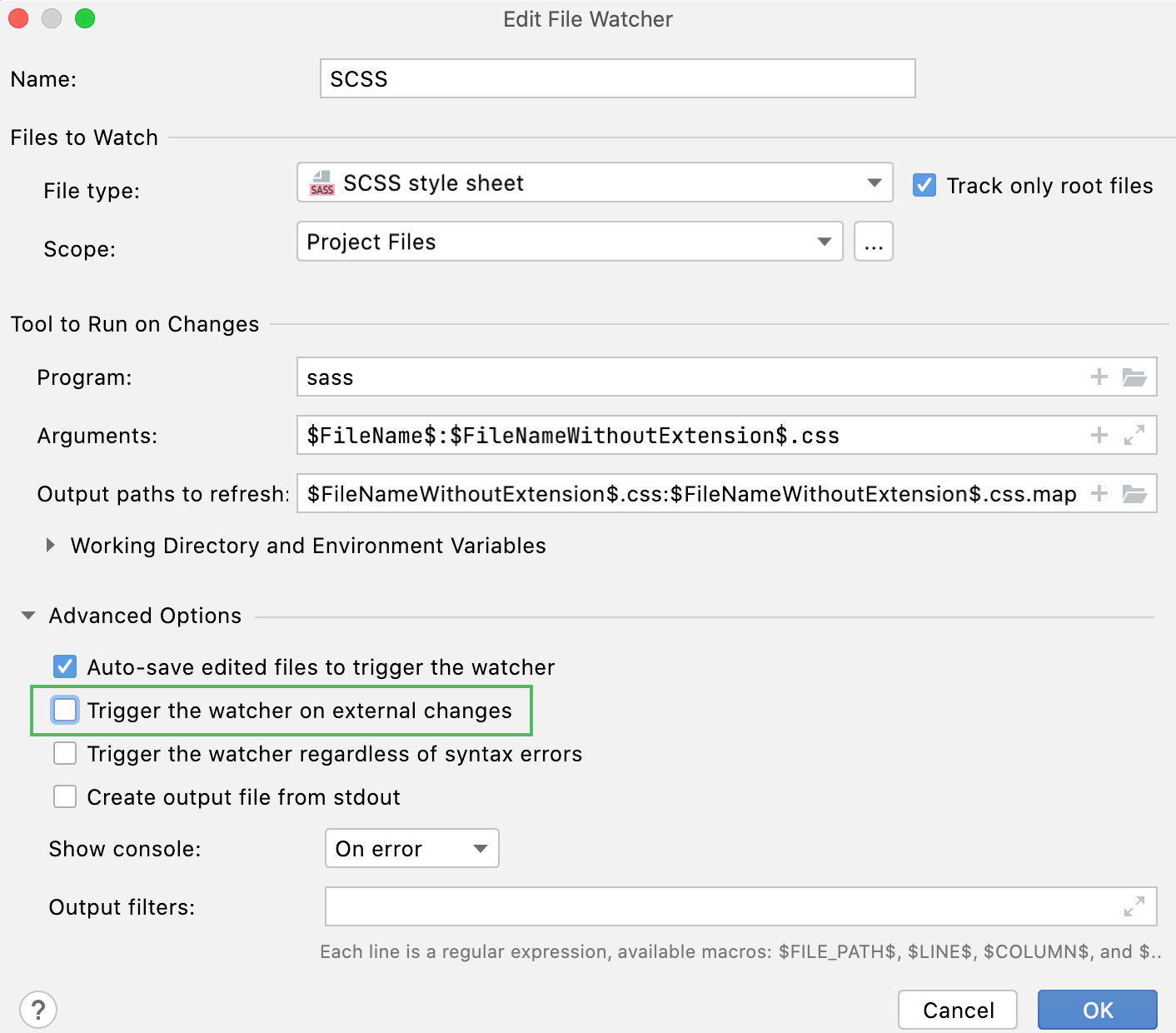
配置高级选项
在“高级选项”区域中,自定义文件观察器的默认行为。
指定将调用文件观察器的事件:
要在对源代码进行任何更改后立即调用文件观察器,请选中自动保存编辑的文件以触发观察器复选框。
清除该复选框后,文件观察器会在保存(文件 | 全部保存)时或当您将焦点从 PyCharm 移开时启动(在帧停用时)。
默认情况下,文件观察器会在任何保存的更改时唤醒,包括当您签出分支时从版本控制系统收到的更新。要忽略此类更改并仅在更新 PyCharm 中的代码时调用文件观察器,请清除“外部更改触发观察器”复选框。
指定是否希望文件观察器与 PyCharm 语法解析器交互:
当选中无论语法错误都触发观察器复选框时,无论文件的语法正确性如何,文件观察器都会启动。文件观察器将在更新、保存或框架停用时启动,具体取决于自动保存编辑的文件以触发观察器复选框的状态。
当清除“无论语法错误如何触发观察器”复选框时,文件观察器将忽略语法无效的文件中的所有触发器,并且仅在无错误的文件中启动。
使用“从标准输出创建输出文件”复选框指定生成输出文件的方式。
选中该复选框后,PyCharm 会读取本机工具的输出
standard output stream (stdout)并从中生成结果文件。清除该复选框后,该工具会将其输出直接写入“要刷新的输出路径”字段中指定的文件。
在“显示控制台”列表中,选择您希望文件观察器打开控制台的时间。
始终:使用此选项,控制台始终在工具执行完成后打开。
出错时:
Exit code使用此选项,仅当与 不同时,控制台才会在工具执行后打开0。从不:选择此选项可完全禁止打开控制台。
在编辑器中显示文件观察器报告的信息
如果文件观察器中配置的工具通过文件和特定行的链接报告有关代码的错误或警告,您可以直接在编辑器中看到此信息:
在设置| 编辑| 检查时,启用File Watcher检查问题。
在“编辑观察器”对话框的“输出过滤器”字段中,描述要匹配的输出格式。为此,请使用宏、、 和。您需要避免使用特殊符号,例如大括号和点。与宏匹配的文本将显示在编辑器中。
$FILE_PATH$$LINE$$MESSAGE$\$MESSAGE$
例子
该工具按以下格式报告错误:
ERROR: /Users/Alice/WebstormProjects/angular-app/src/main.ts[6, 27]: " should be 'ERROR: $FILE_PATH$\[$LINE$, $COLUMN$\]: $MESSAGE$提示
您还可以使用输出过滤器使观察器输出中的路径可单击。
保存、启用和禁用文件观察器
警告
当您在安全模式下打开项目时,文件观察程序不会启动。有关更多信息,请参阅项目安全。
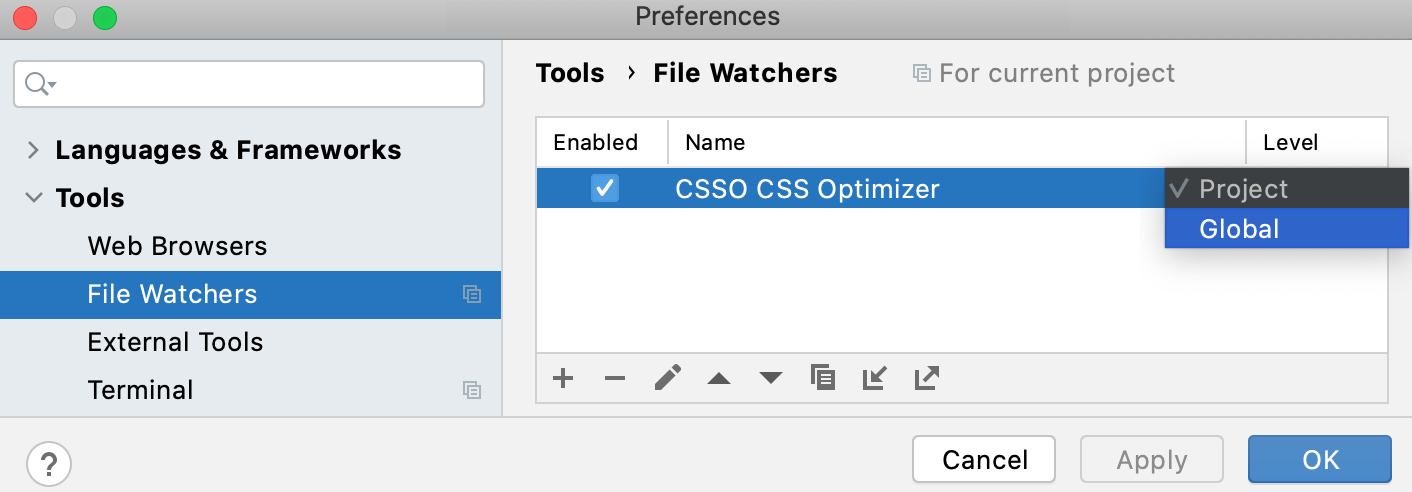
保存新的文件观察器后,您可以决定它是仅在当前项目中可用(从“级别”列表中选择“项目”)还是对所有项目可用(选择“全局”)。

要启用或禁用文件观察器,请打开“设置”对话框 ( ),然后转至“工具”|“文件观察器”。文件观察者,然后选择或清除它旁边的复选框。CtrlAlt0S
启用文件观察器后,一旦更改或保存选定类型和选定范围内的文件,它就会自动启动,请参阅配置高级选项。
如果文件观察程序运行时发生错误,文件观察程序将自动禁用。要恢复状态,请手动启用文件观察器。
保存时自动运行文件观察程序
您可以将 IDE 配置为在保存更改时自动运行修改文件中的文件观察程序。
按打开 IDE 设置,然后选择“工具”|“IDE”。保存操作。CtrlAlt0S
启用文件观察器选项并应用更改。
为新项目启用全局文件观察器
全局文件观察器可以在您将来创建的所有新项目中自动启用。
打开“新项目设置”对话框(“文件”|“新项目设置”),转到“工具”|“新项目设置”。文件观察器,然后选择所需文件观察器旁边的复选框。
或者,在欢迎屏幕上,从配置列表中选择设置。在打开的对话框中,选中相关文件观察器旁边的复选框。
在文件观察器中自定义外部工具的行为的示例
影响第三方工具的唯一方法是将参数传递给它,就像在命令行模式下工作一样。这些参数特定于每个工具。下面是自定义SCSS 编译器默认输出位置的两个示例。
自定义SCSS编译器
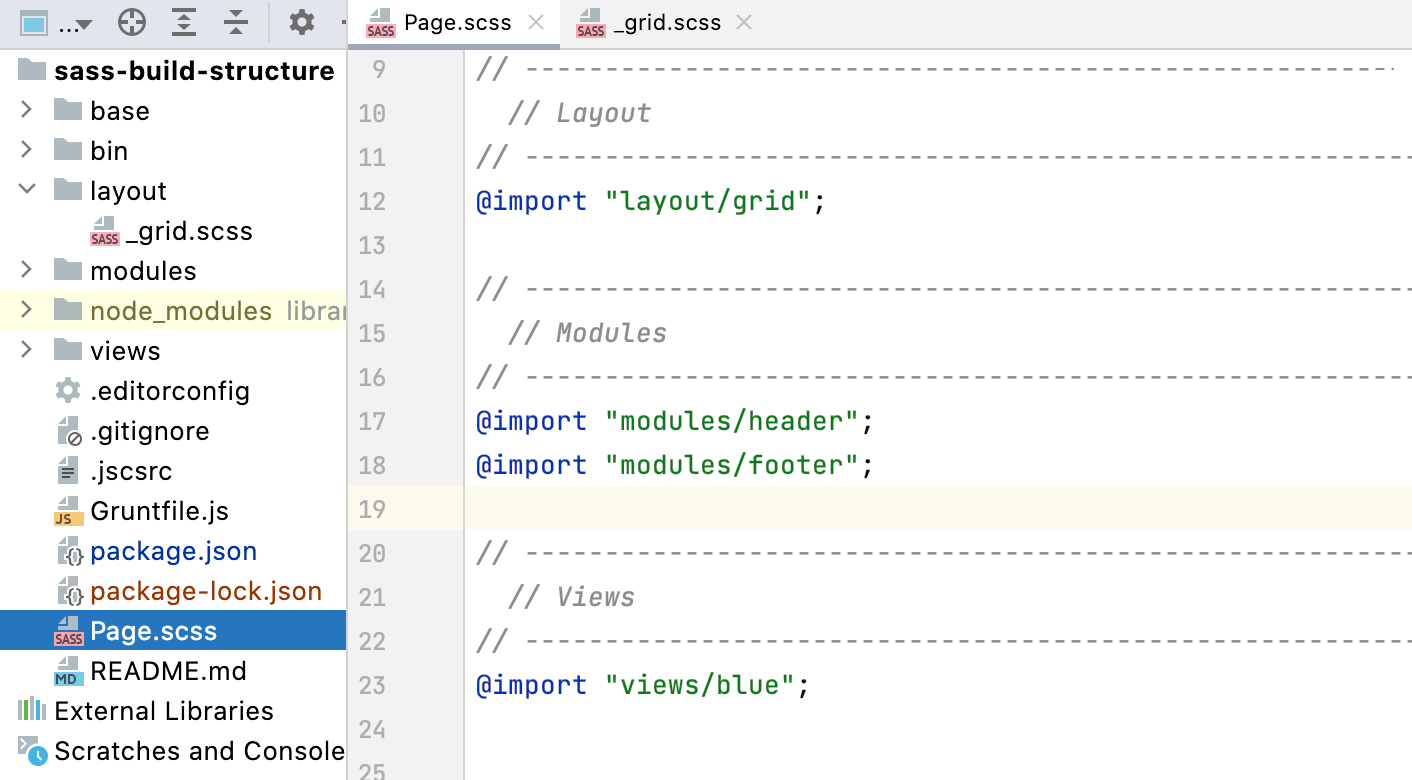
假设您的项目结构如下:

如您所见,_grid.scss被导入到Page.scss中。下面的示例显示了当您手动或自动保存项目时Page.scss如何编译为 CSS,以及对_grid.scss的更改如何反映在生成的 CSS 文件中。
创建SCSS类型的文件观察器:打开“设置”对话框 ( ),转到“工具”|“文件观察器”。文件观察者,单击工具栏上的 ,然后从列表中选择SCSS 。CtrlAlt0S

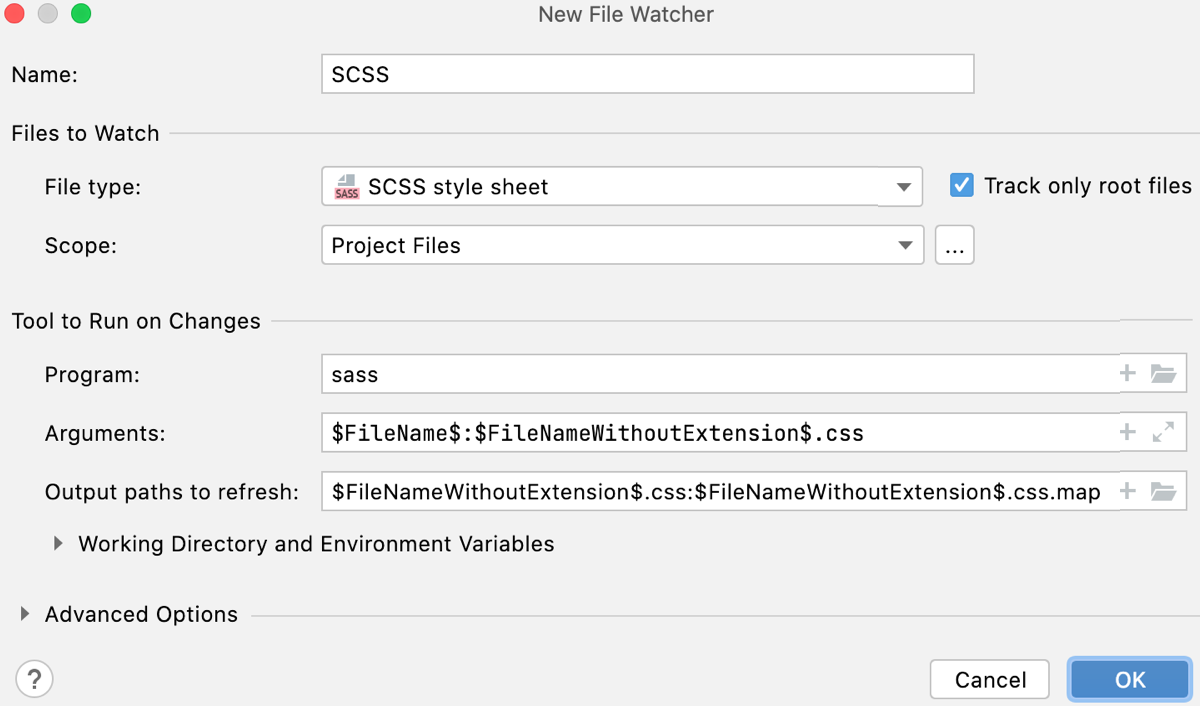
在打开的“新建文件观察器”对话框中,所有必填字段均已填写。

实际上,这些设置足以成功运行编译器。
让我们更改grid.scss,例如,将
margin-left: 0;第 31 行替换为margin-left: 12px;. 这会触发我们的文件观察器和编译器处理Page.scss。结果,生成了两个文件并显示为嵌套在Page.scss下:带有已编译 CSS 代码的Page.css
Page.css.map包含源映射,可让您在调试会话期间单步执行应用程序。

尽管默认设置足以成功运行编译器,但我们仍然仔细研究一下它们,看看如何自定义文件观察器的行为。
更改触发文件观察器的操作
一旦您的项目被手动(文件 | 全部保存或)或自动保存,文件观察器就会唤醒并启动转译器。Ctrl0S
一般来说,当您将焦点从 PyCharm 移开时(在框架停用时),您的代码会自动保存。使用文件观察器,当您在文件观察器的范围内编辑文件时,也会执行自动保存。因此,转译器可能会在您键入时一直运行,这可能会导致性能问题。要解决此问题,请禁止自动保存已编辑的文件。
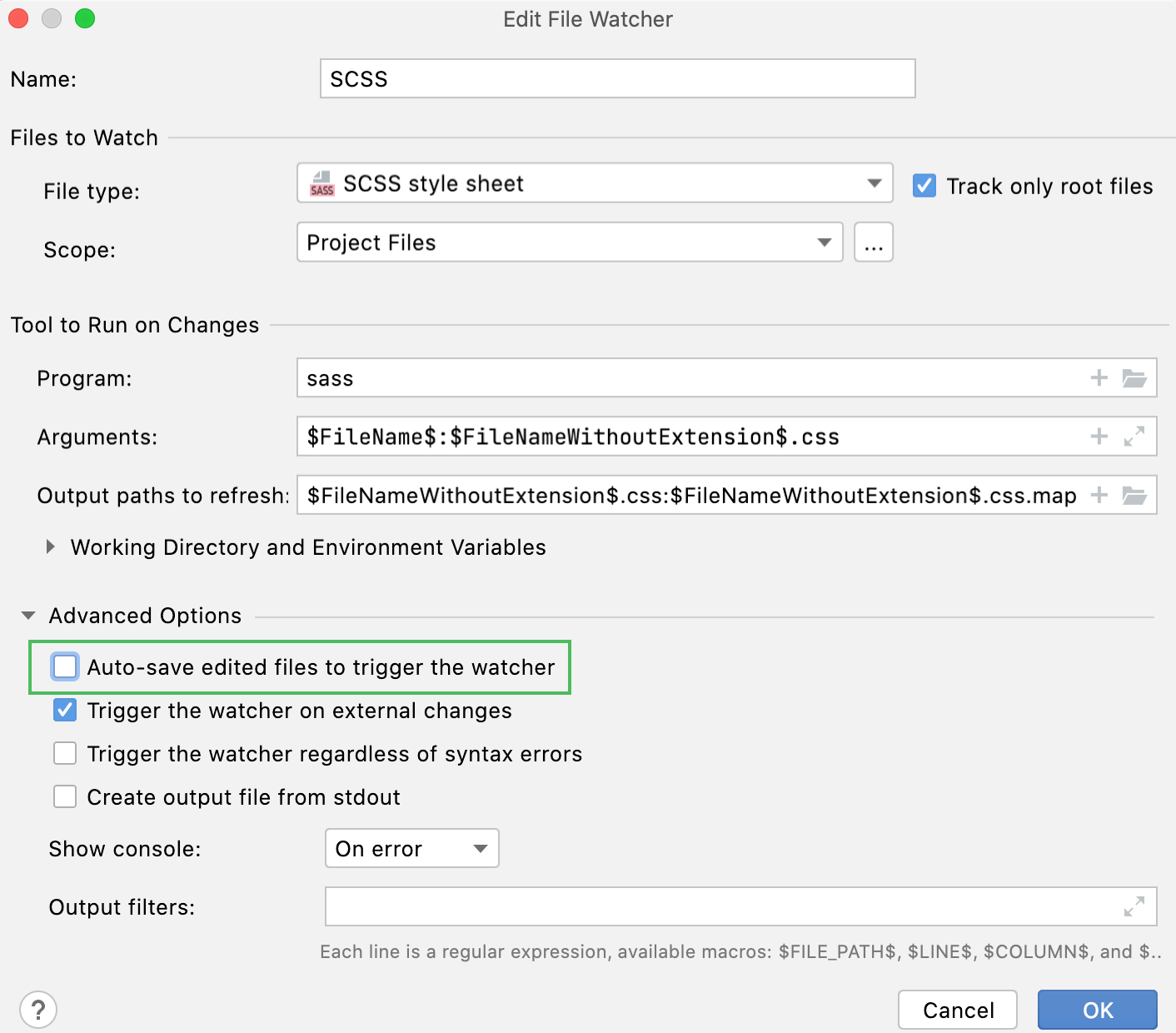
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。。选择所需的文件观察器(在我们的示例中为SCSS)并单击工具栏上的 。在“编辑文件观察器”对话框中,展开“高级选项”区域并清除“自动保存编辑的文件以触发观察器”复选框。CtrlAlt0S

默认情况下,即使从 PyCharm 外部编辑其范围内的文件,文件观察器也会被唤醒。要覆盖此行为并仅在内部编辑时转译文件,请清除“外部更改触发观察器”复选框。

更改范围
默认情况下,PyCharm 会监视整个项目中所有扩展名为.scss 的文件的更改。这适用于我们的示例。但是,您可以更改处理范围,例如仅处理未提交的更改。在大型项目中,这将节省时间。
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,选择所需的文件观察器(在我们的示例中为SCSS)并单击工具栏上的 。在“编辑文件观察器”对话框中,从列表中选择适用的范围。从范围和文件颜色中了解更多信息。CtrlAlt0S

自定义输出位置
默认情况下,生成的.css和.css.map文件存储在原始文件所在的文件夹中,并在项目工具窗口中显示为其子文件。您可以更改此默认行为,将所有生成的.css和.css.map文件存储在单独的文件夹中。
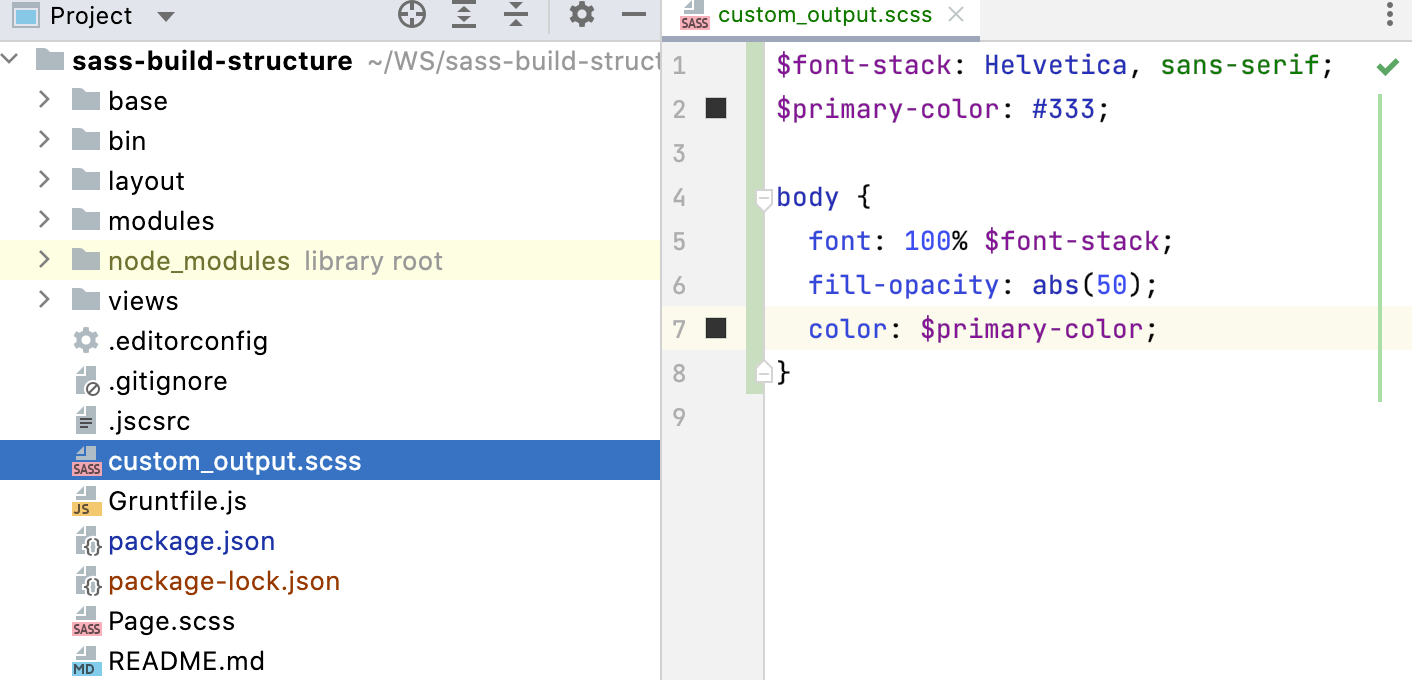
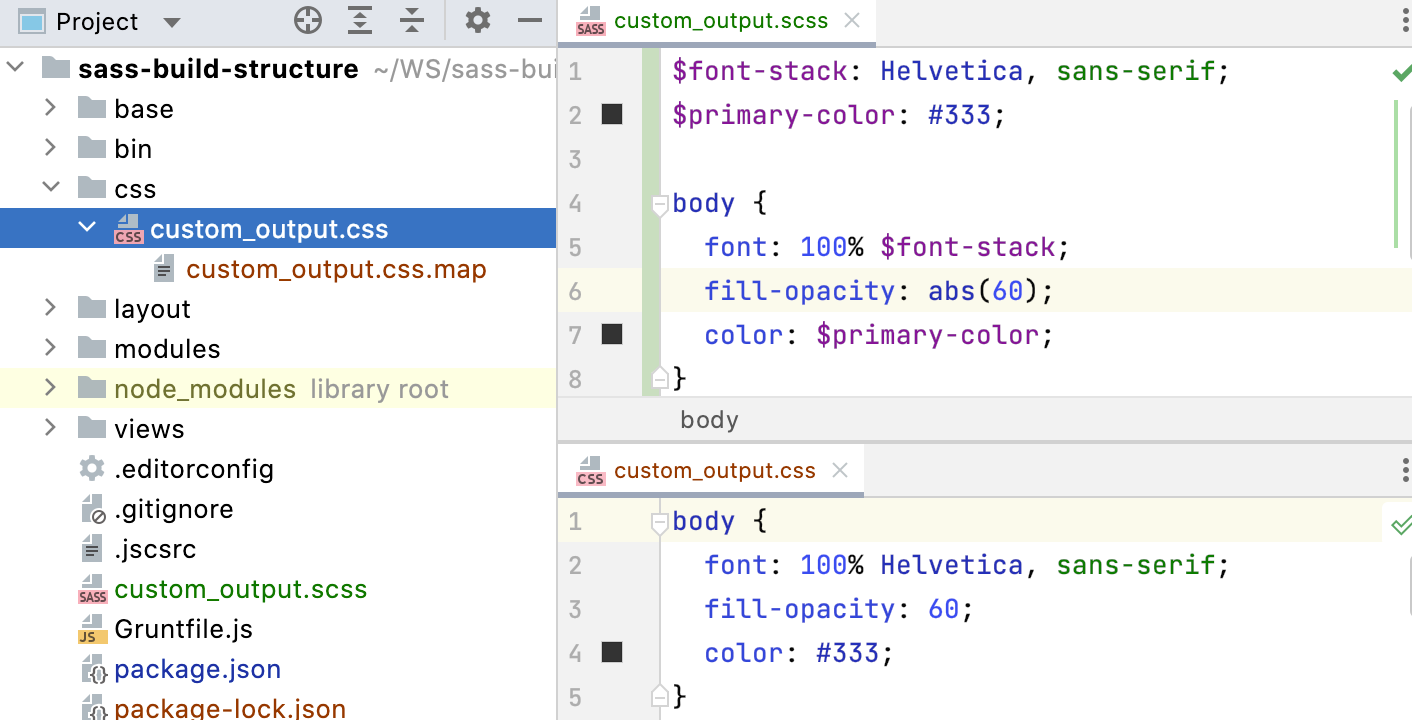
让我们从一个简单的案例开始。假设项目根目录中有一个custom_output.scss文件。

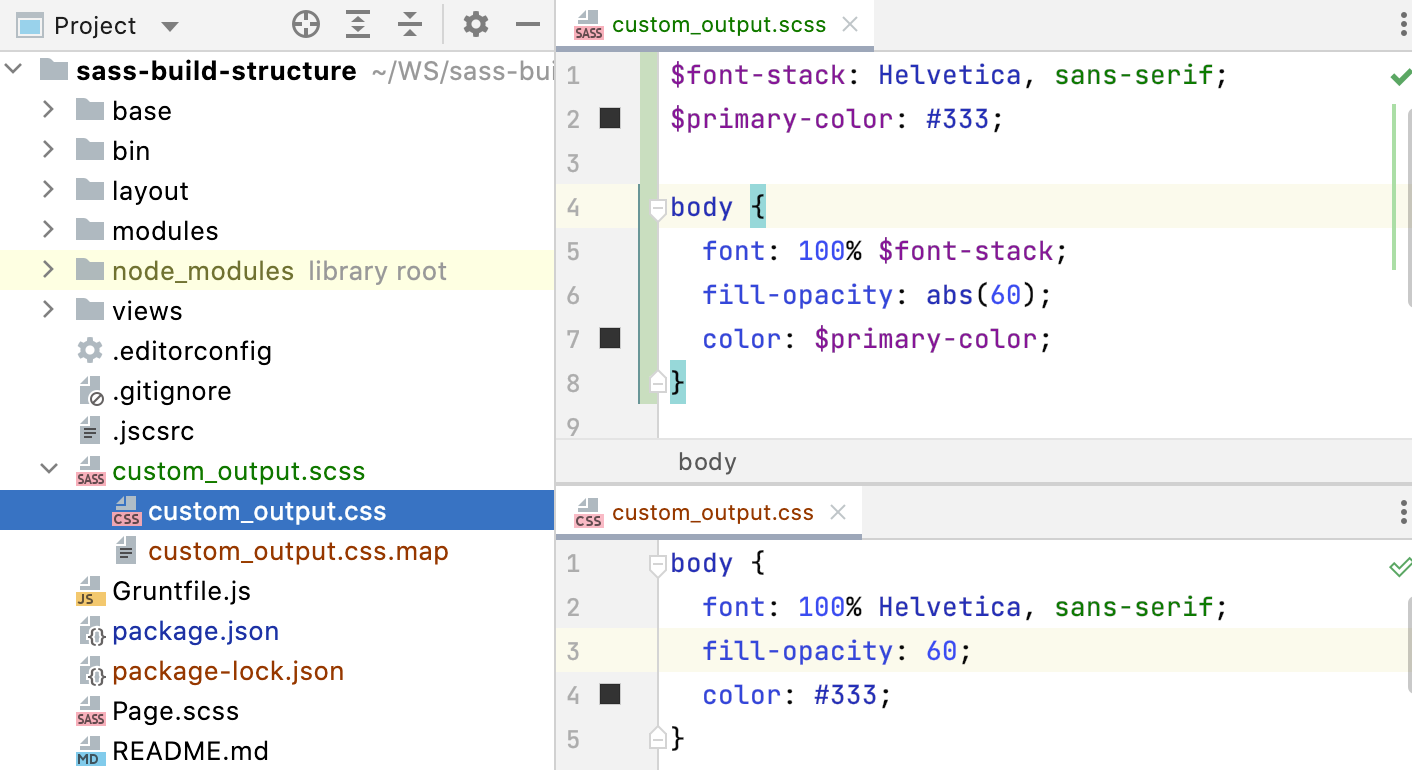
让我们编辑custom_output.scss,例如,将fill-opacity: abs(50);第 6 行替换为fill-opacity: abs(60);. 使用默认的文件观察器配置,生成的文件custom_output.css和custom_output.css.map将存储在项目根目录中并显示为custom_output.scss的子级。

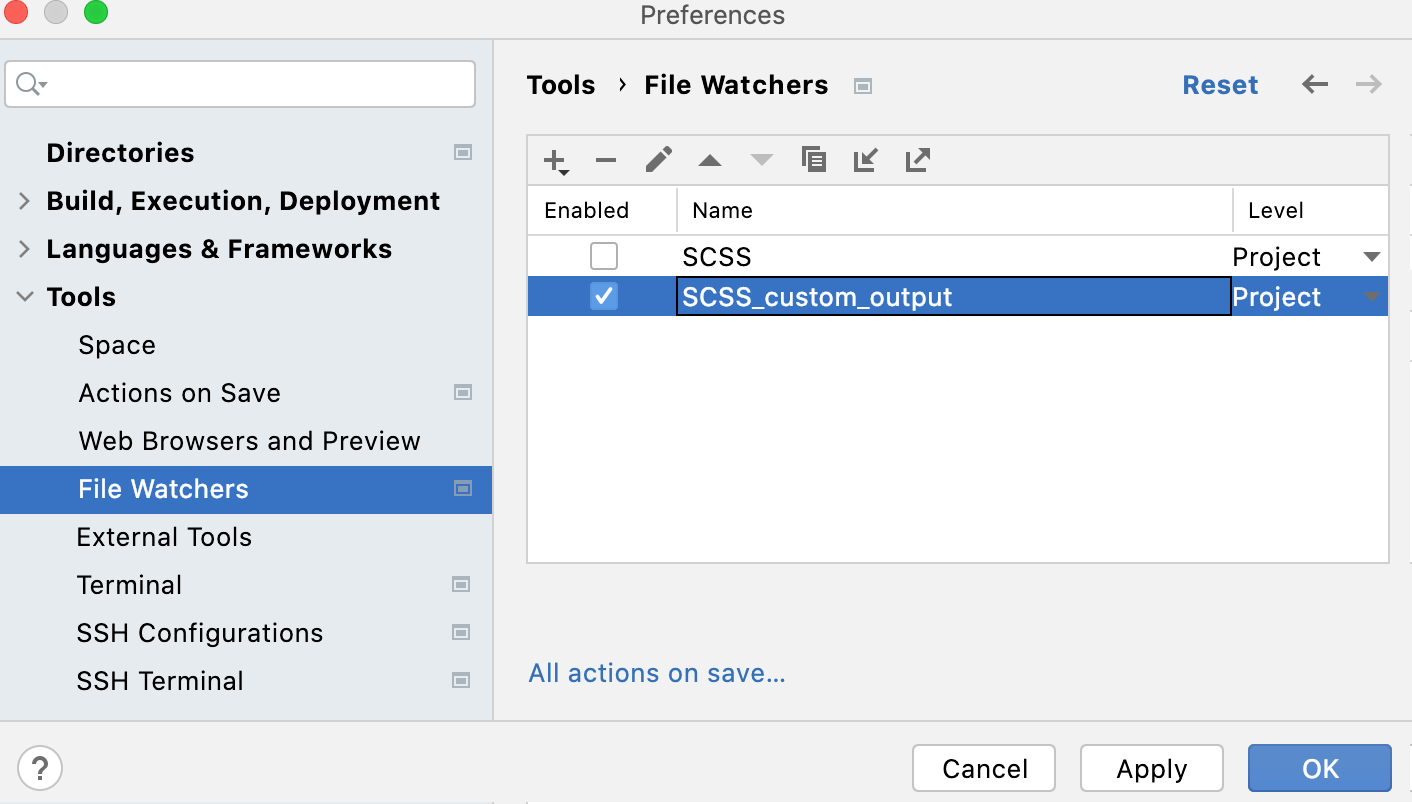
将所有输出存储在单独的文件夹中会很方便,例如css。让我们创建一个自定义SCSS_custom_output文件观察器,并将css文件夹作为输出位置。
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,然后按照上面的描述创建一个 SCSS 文件观察器。CtrlAlt0S
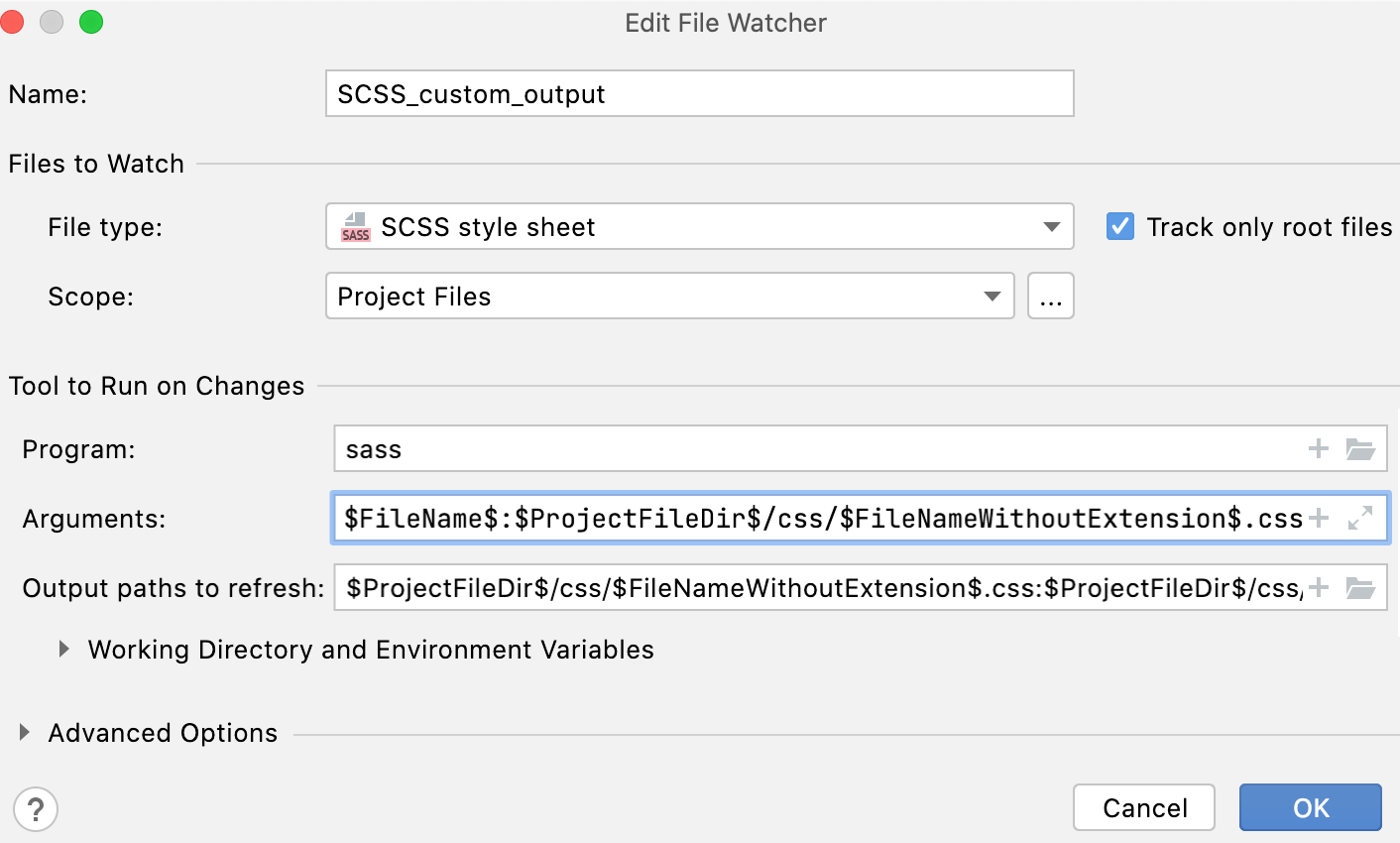
更新默认设置如下:
在参数字段中,输入:
$FileName$:$ProjectFileDir$/css/$FileNameWithoutExtension$.css在刷新的输出路径字段中,键入:
$ProjectFileDir$/css/$FileNameWithoutExtension$.css:$ProjectFileDir$/css/$FileNameWithoutExtension$.css.map

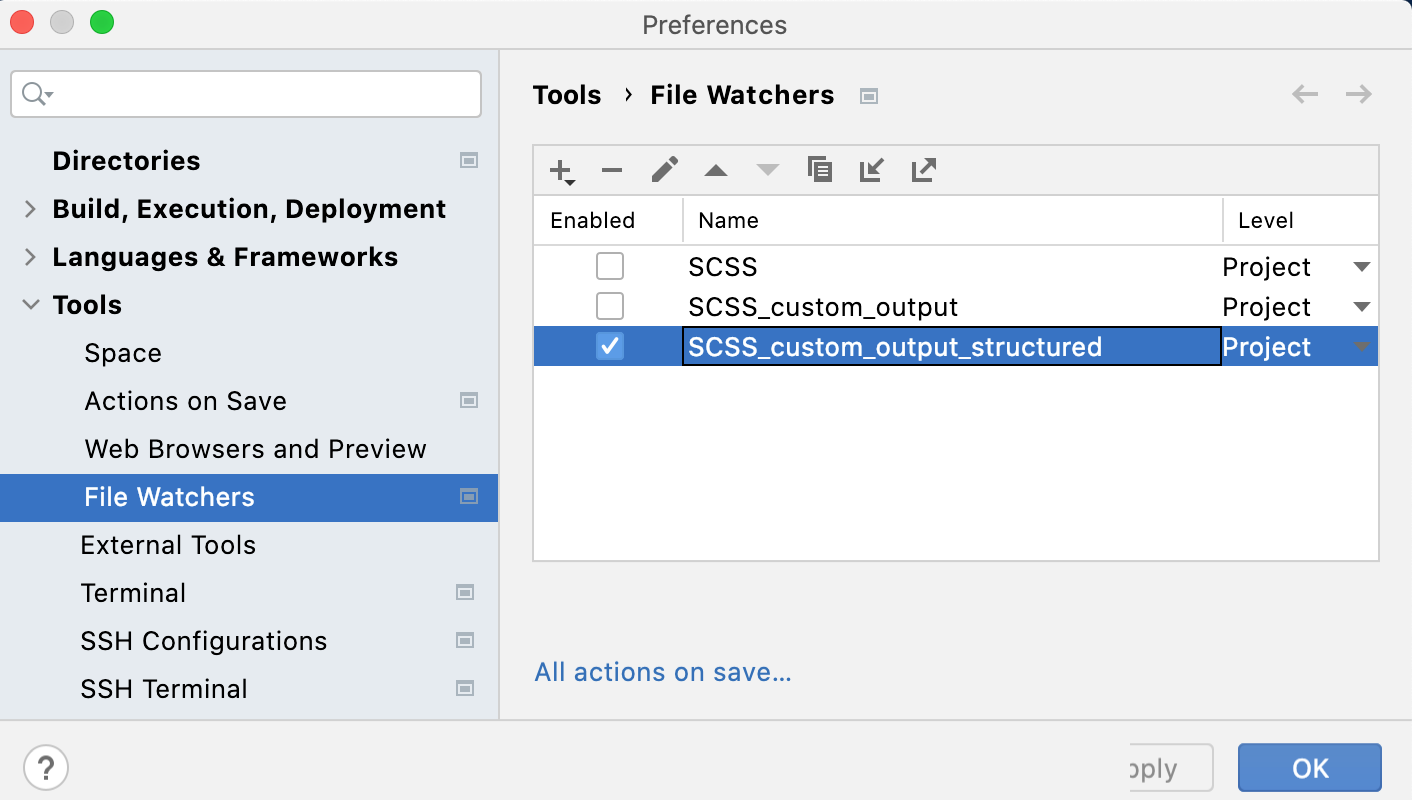
保存新的文件观察器并确保其已启用。

现在,如果您编辑custom_output.scss,例如,将fill-opacity: abs(50);第 6 行替换为fill-opacity: abs(60);,PyCharm 将创建一个css文件夹并将生成的custom_output.css和custom_output.css.map文件存储在其中。

自定义输出位置:保留原始文件夹结构
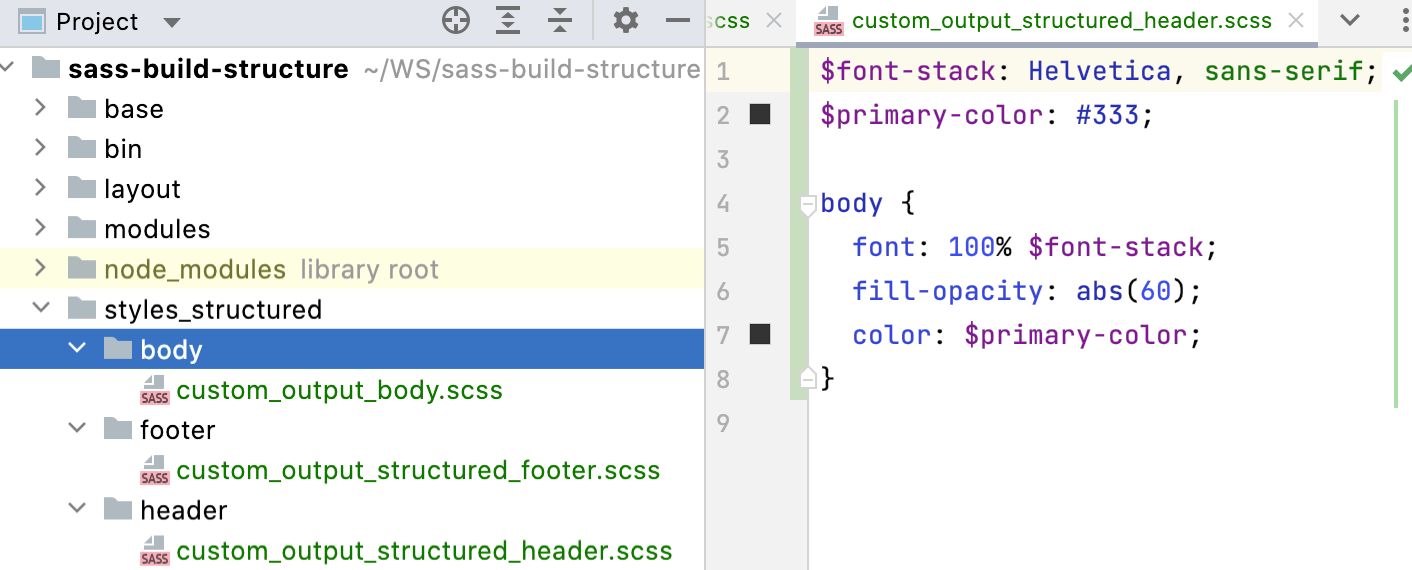
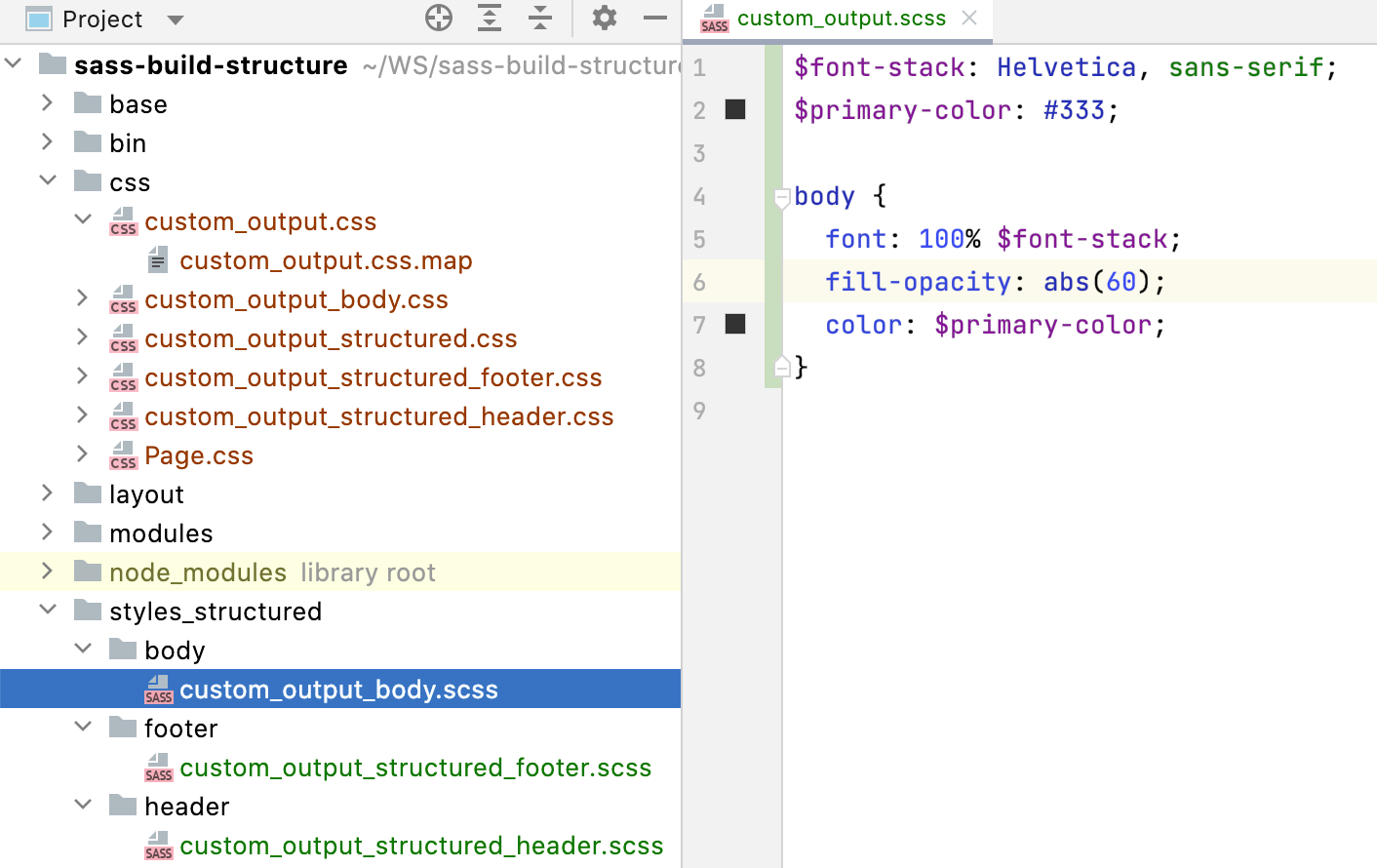
现在让我们考虑一个示例,其中.scss文件存储在文件夹结构中,例如:

使用默认的文件观察器,生成的文件将存储在原始.scss 文件旁边。如果我们如上所述使用自定义文件观察器,则所有生成的文件将存储在同一个css文件夹中:

为了让 PyCharm 保留文件夹结构,让我们创建另一个自定义文件观察器。
按打开 IDE 设置,然后选择“工具”|“IDE”。文件观察者。,然后按照上面的描述创建一个 SCSS 文件观察器。CtrlAlt0S
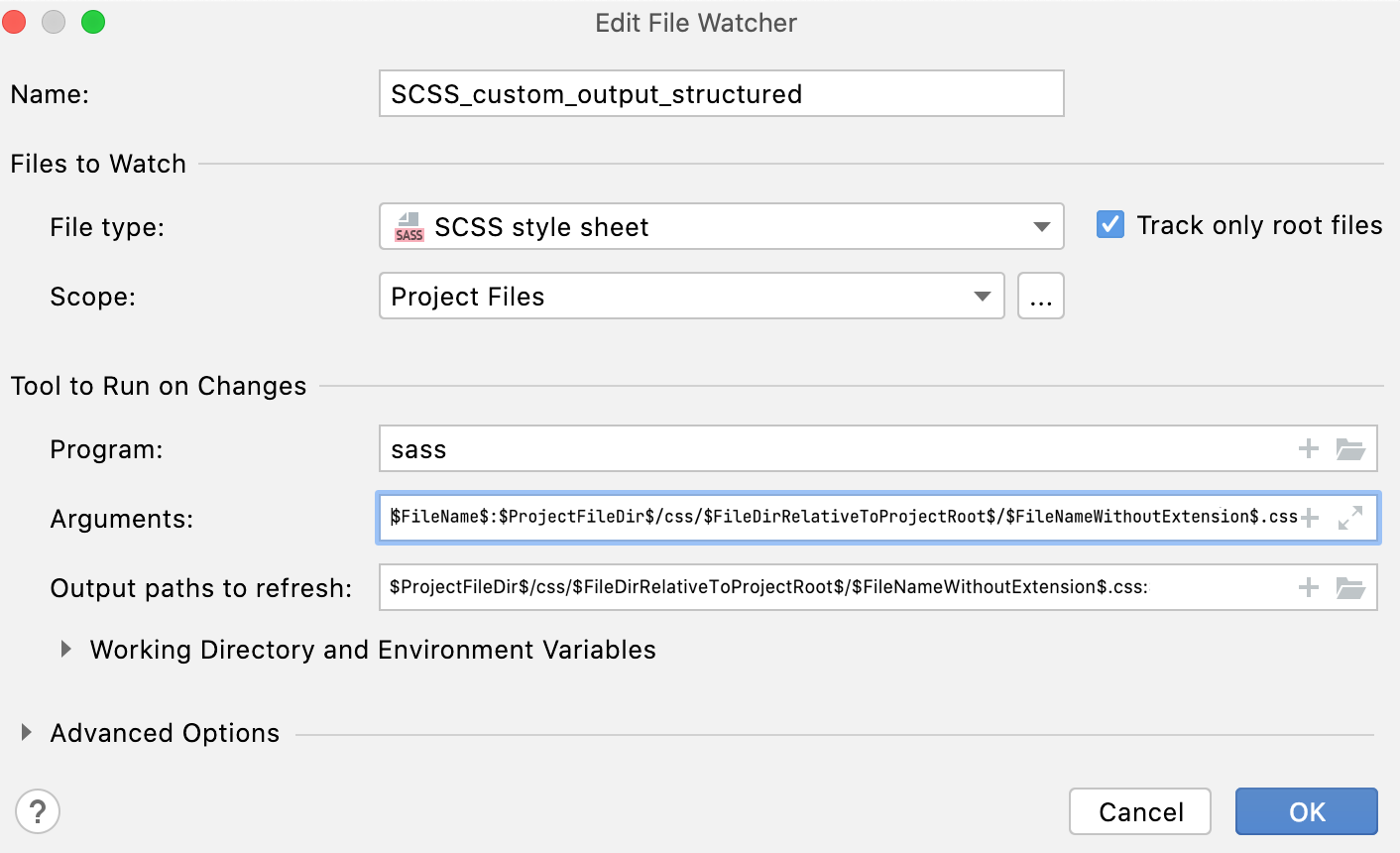
更新默认设置如下:
在参数字段中,输入:
$FileName$:$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css在刷新的输出路径字段中,键入:
$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css:$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css.map

保存新的文件观察器并确保其已启用。

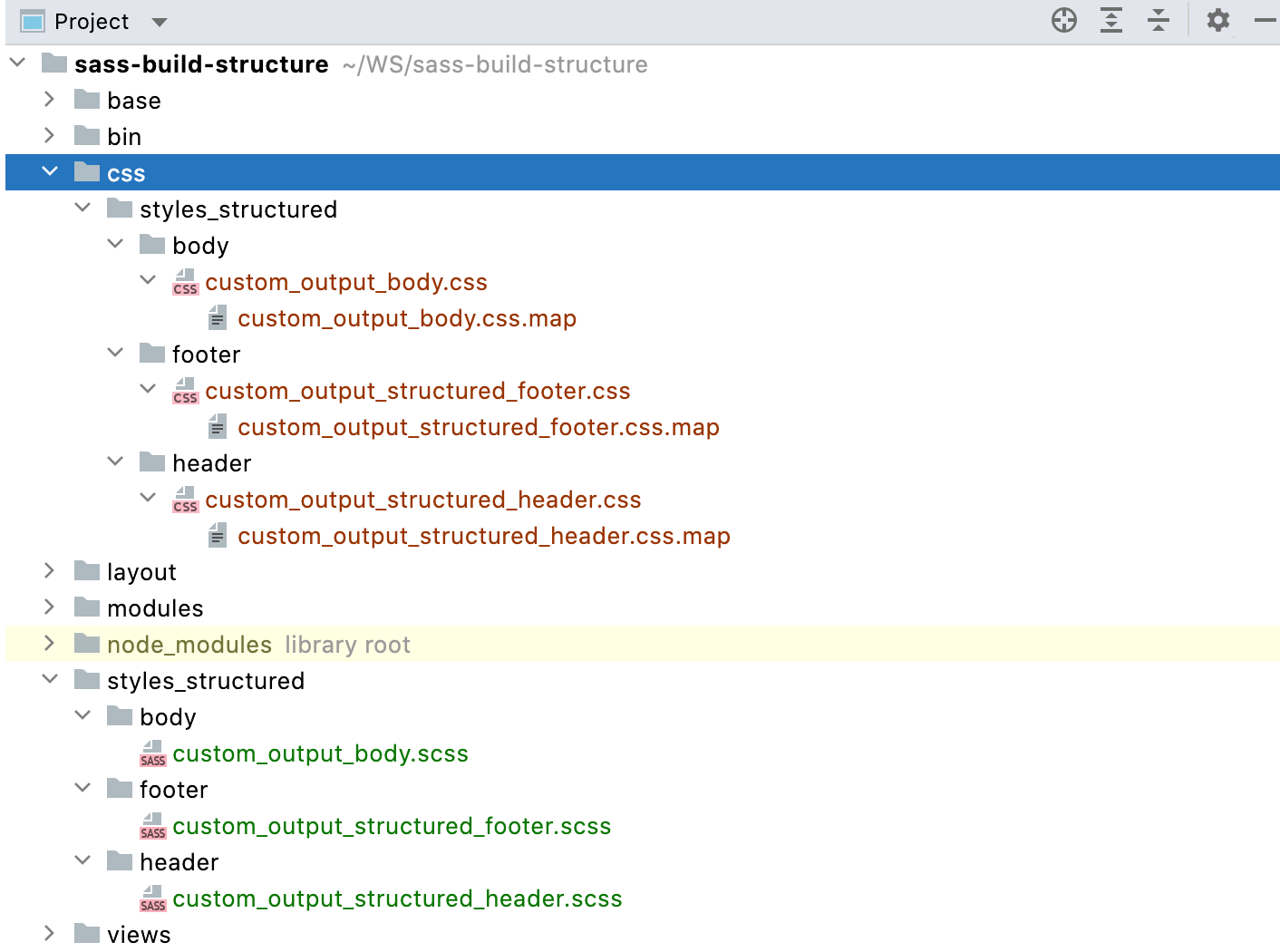
现在,如果您编辑custom_output_body.scss、custom_output_header.scss或custom_output_footer.scss,PyCharm 会创建一个css文件夹,其中子文件夹的结构保留styles_structed的结构。

自定义 CoffeeScript 编译器
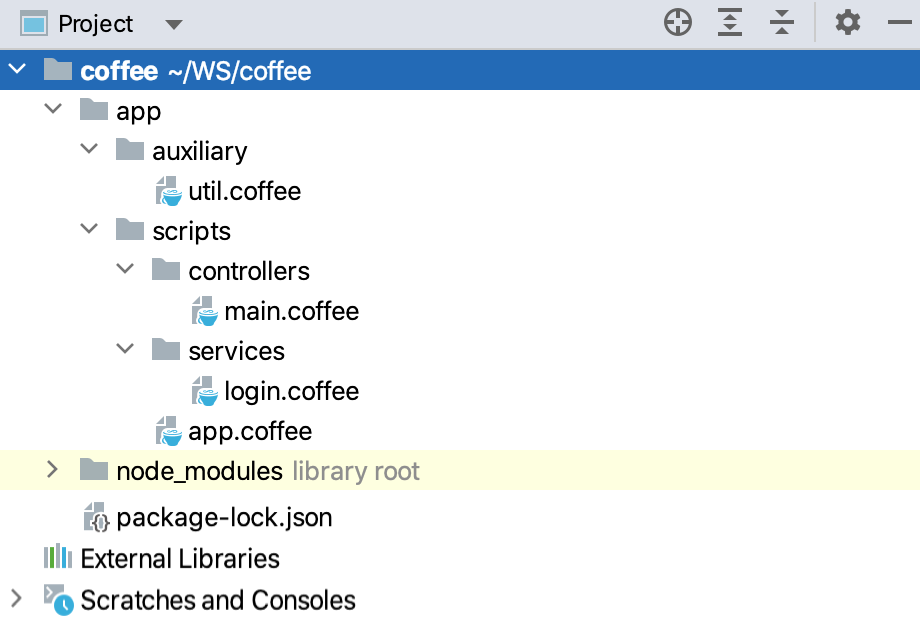
假设您有一个具有以下文件夹结构的项目:

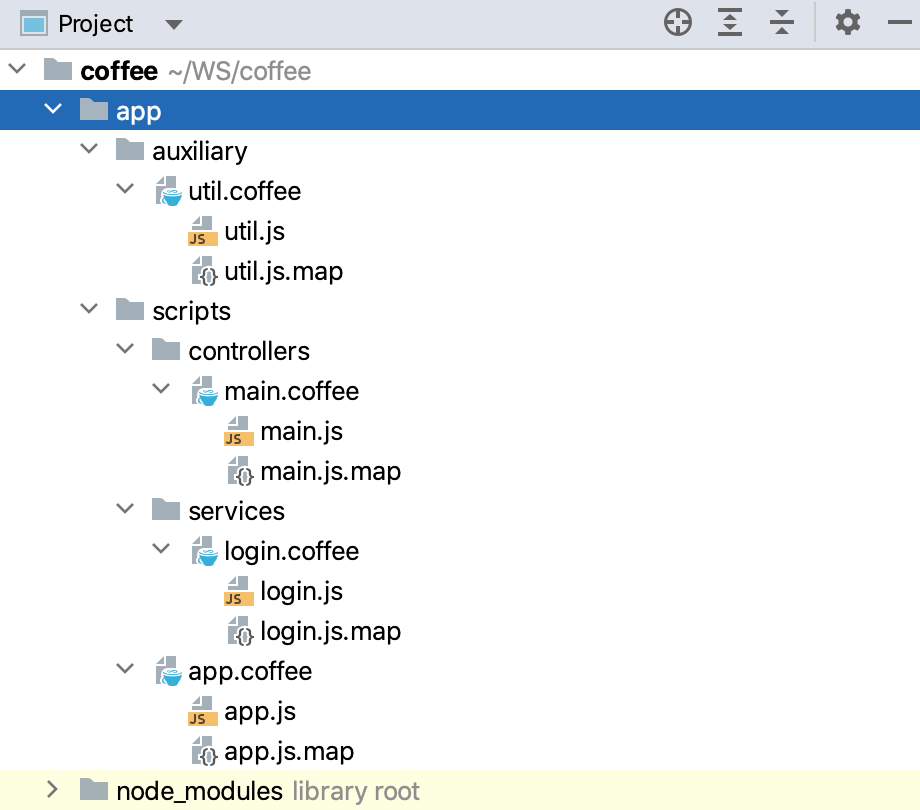
使用默认的文件观察器,生成的文件将显示为其原始文件的子文件。

您可以更改此默认位置并将生成的文件存储在单独的JavaScript 文件夹中。
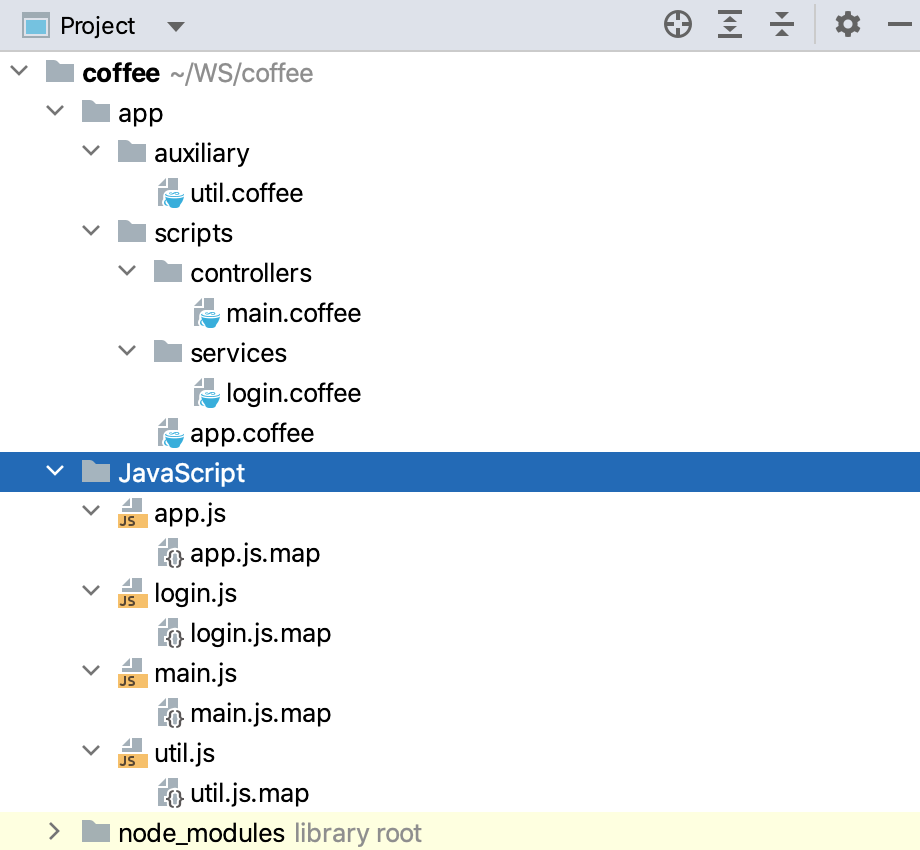
将所有生成的文件存储在输出 JavaScript 文件夹中
创建一个 CoffeeScript 文件观察器。
在参数字段中,输入:
--map --compile -o $ProjectFileDir$/JavaScript $FileName$在刷新的输出路径字段中,键入:
$ProjectFileDir$/JavaScript/$FileNameWithoutExtension$.js:$ProjectFileDir$/JavaScript/$FileNameWithoutExtension$.map:$FileNameWithoutExtension$.js.map
结果,项目树如下所示:

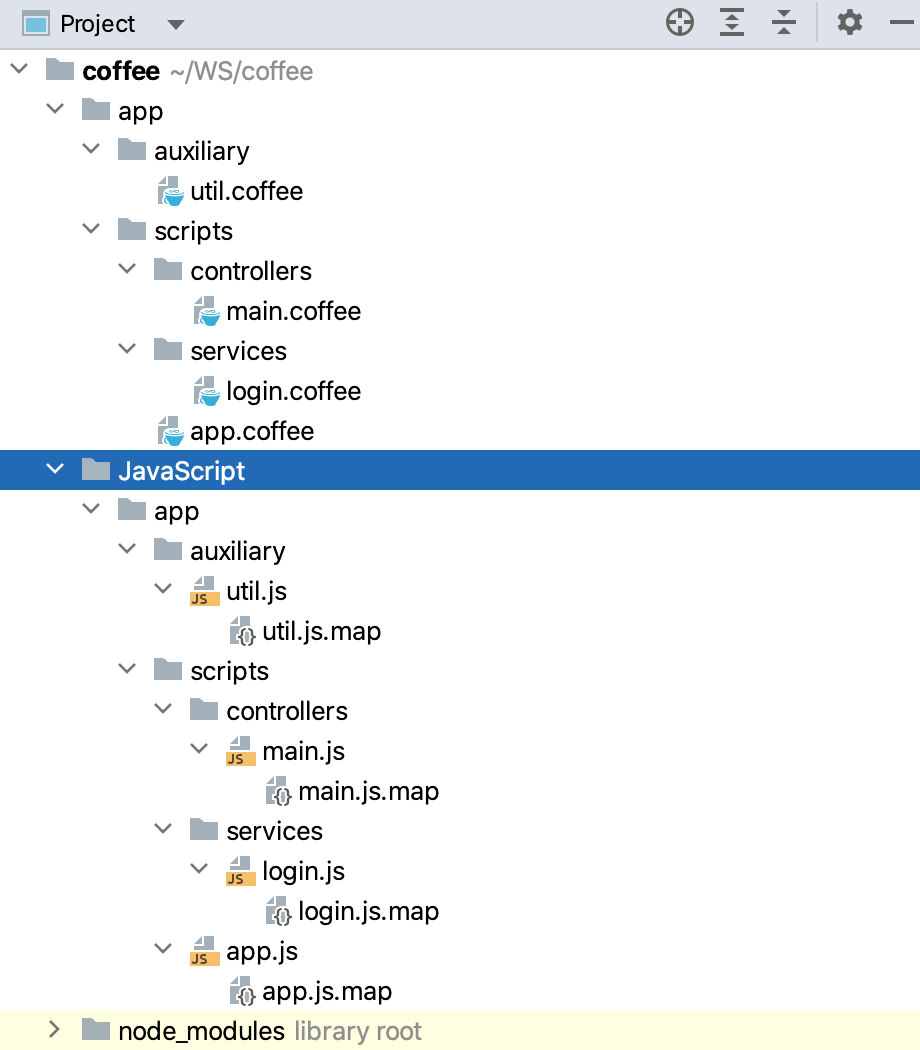
您还可以将生成的文件存储在与节点下重复原始结构的文件夹结构中app。
保留输出文件夹中的原始文件夹结构
创建一个 CoffeeScript 文件观察器。
在参数字段中,输入:
--map --compile -o $ProjectFileDir$/JavaScript/$FileDirRelativeToProjectRoot$ $FileName$在刷新的输出路径字段中,键入:
$ProjectFileDir$/JavaScript/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.js:$ProjectFileDir$/JavaScript/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.map:$FileNameWithoutExtension$.js.map
结果,项目树如下所示:

文件观察器故障排除
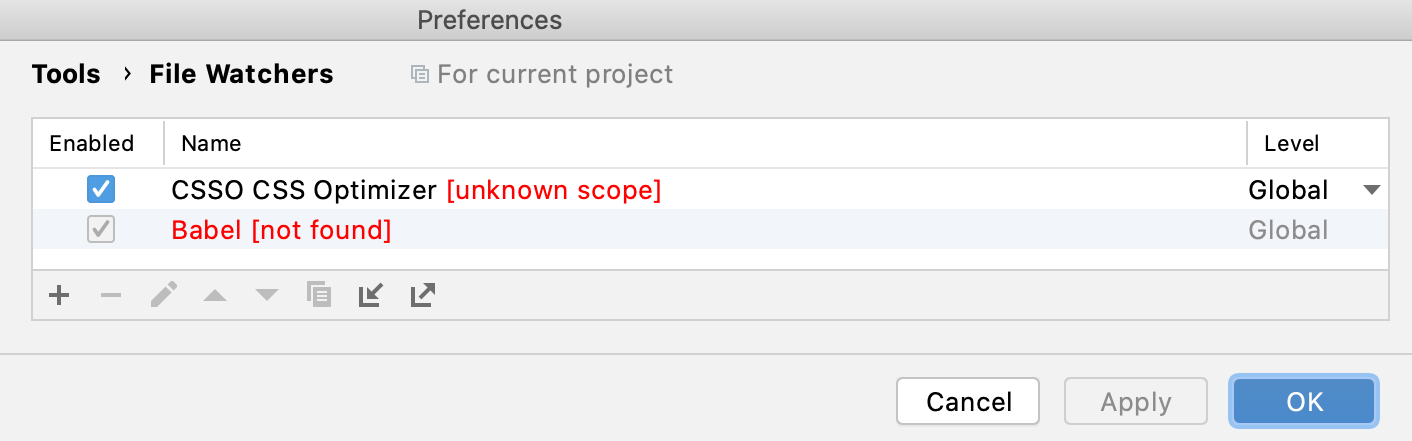
“设置”| “文件观察器”列表中的“文件观察器”旁边可能会出现红色错误消息。工具| 文件观察者。

以下是可能的错误列表:
报告的问题 | 问题描述 | 解决方法 |
|---|---|---|
| 文件观察器使用此项目中未定义的范围。 | 双击观察器并选择一个可用范围或创建一个新范围。 |
| 该项目使用已删除的全局文件观察器。 | 使用“删除”按钮从列表中删除观察器 |
PyCharm 运行许多相同的文件观察器任务 | 例如,从 VCS 进行批量更新后,PyCharm 会为每个保存的文件运行单独的文件观察器任务。 | 在参数字段中添加文件特定的宏(如 |
感谢您的反馈意见!