HTTP客户端
最后修改时间:2023 年 11 月 9 日使用HTTP 客户端插件,您可以直接在 PyCharm代码编辑器中创建、编辑和执行 HTTP 请求 。

当您需要编写和运行 HTTP 请求时,有两个主要用例:
当您正在开发 RESTful Web 服务并希望确保其按预期工作、可按照规范进行访问并正确响应时。
当您正在开发解决 RESTful Web 服务的应用程序时。在这种情况下,在开始开发之前调查对服务的访问和所需的输入数据会很有帮助。在开发过程中,您还可以从应用程序外部调用此 Web 服务。当您的应用程序导致意外输出,而代码中未检测到逻辑错误,并且您怀疑瓶颈是与 Web 服务的交互时,这可能有助于定位错误。
HTTP 请求存储在.http和.rest文件中,并用图标进行标记。
对 HTTP 文件的支持包括以下功能:
通过OpenAPI定义的主机、方法类型、标头字段和端点的代码完成
请求、其部分和响应处理程序脚本的代码折叠
根据您的HTTP 请求代码样式重新格式化请求。
请求标头字段和文档标签的内联文档
查看HTTP 请求的结构
请求消息正文中Web 语言的语言注入
如有必要,在开始之前,请在“设置”对话框 ( ) 的HTTP 代理页面上配置代理设置。CtrlAlt0S
创建HTTP请求文件
您可以从草稿文件或 HTTP 请求类型的物理文件处理HTTP 请求。每个文件可以包含多个请求,您可以根据需要创建任意多个文件。
临时文件可用于在开发过程中测试 HTTP 请求。临时文件不存储在项目内,因此 PyCharm 可以修改它们并添加有关请求的其他信息。当从临时文件执行 HTTP 请求时,响应输出文件的链接将添加到请求下方和请求历史文件的顶部。
创建 HTTP 请求临时文件
按并选择HTTP 请求。CtrlAltShiftInsert
物理文件可用于记录、测试和验证 HTTP 请求。物理文件存储在您的项目内部,PyCharm 不会修改它们。当从物理文件执行 HTTP 请求时,该文件不会被修改。有关已执行请求的信息以及指向响应输出文件的链接将添加到请求历史记录文件的顶部。
创建物理HTTP请求文件
在“文件”菜单中,指向“新建”,然后单击“HTTP 请求”。
移动 HTTP 请求
您可以使用Move重构将 HTTP 请求从头开始移动到物理文件,以及在物理文件之间移动。F6
在编辑器中,将插入符号放在要移动的请求处,然后执行以下操作之一:
从主菜单或上下文菜单中,选择“重构”|“重构”。移动。
按并选择“移动 HTTP 请求”意图操作。AltEnter
按。F6
在打开的“移动 HTTP 请求”对话框中,执行以下操作:
在“路径”字段中,从列表中选择现有.http文件之一,或单击
以找到该文件。
您还可以手动键入文件的完整路径。如果指定不存在的文件的名称,将自动创建具有所提供名称的新文件。
在请求列表中,选中要移动的请求旁边的复选框。
编写 HTTP 请求
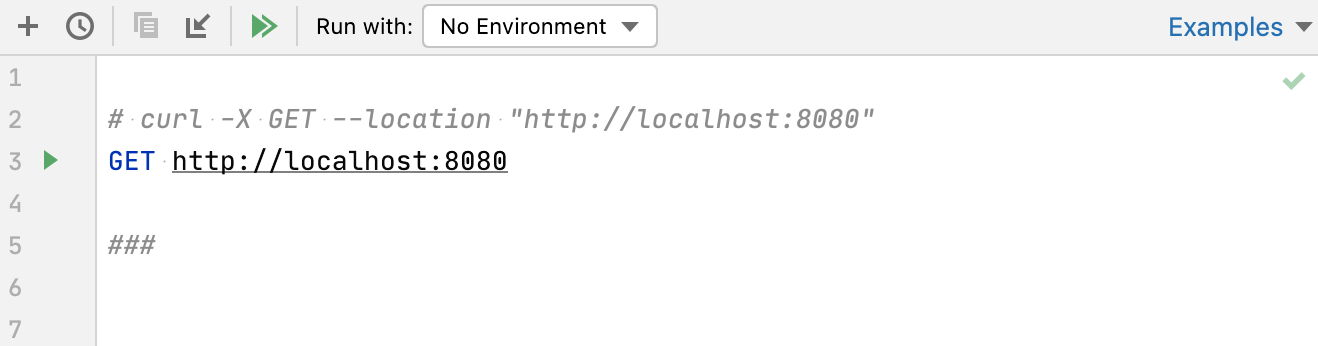
PyCharm 使用编辑器格式的 HTTP 请求,它提供了一种简单的方法来创建、执行和存储有关 HTTP 请求的信息。您可以使用以下通用语法直接在创建的 HTTP 请求文件中键入它们:
###
Method Request-URI HTTP-Version
Header-field: Header-value
Request-Body在###分隔符之后,您可以输入前面带有#或 的任何注释//。
提示
要在运行/调试配置、 Search Everywhere和Run Anything中快速找到您的请求,您可以为其指定名称。
笔记
您可以使用编辑器 | 配色方案| HTTP 请求设置可自定义颜色和样式以突出显示请求语法(名称、注释、参数、标头等)。
要加快撰写 HTTP 请求的速度,您可以:
单击工具 | HTTP 客户端 | 在 HTTP 客户端中创建请求。如果在编辑器中打开请求文件,则会将请求模板添加到打开的文件中。否则,这将创建一个新的.http临时文件。
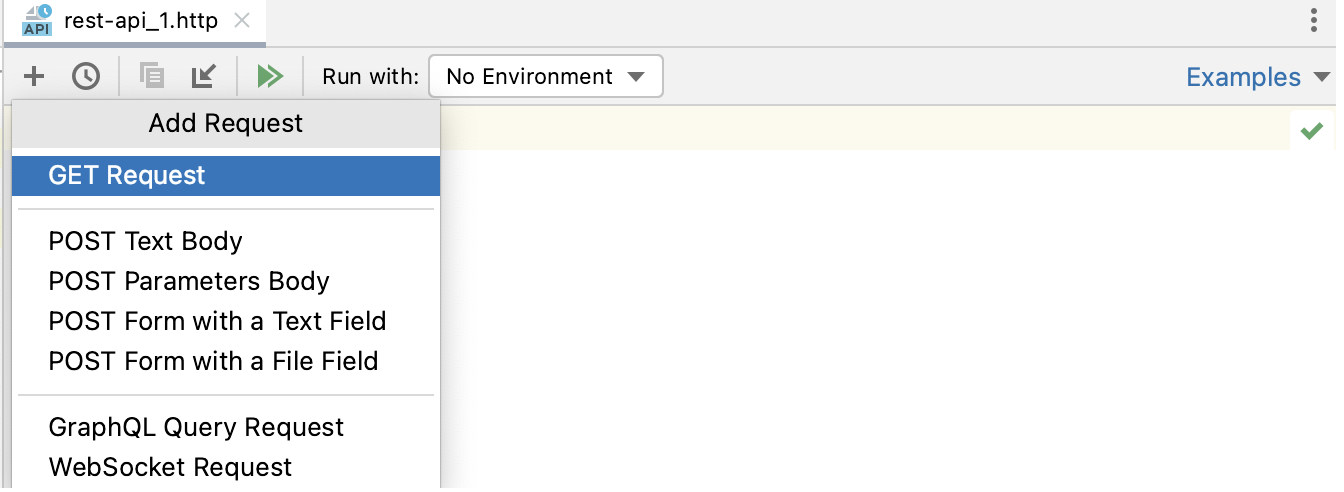
单击
请求编辑器面板顶部的 。在弹出菜单中,选择要添加的请求类型。

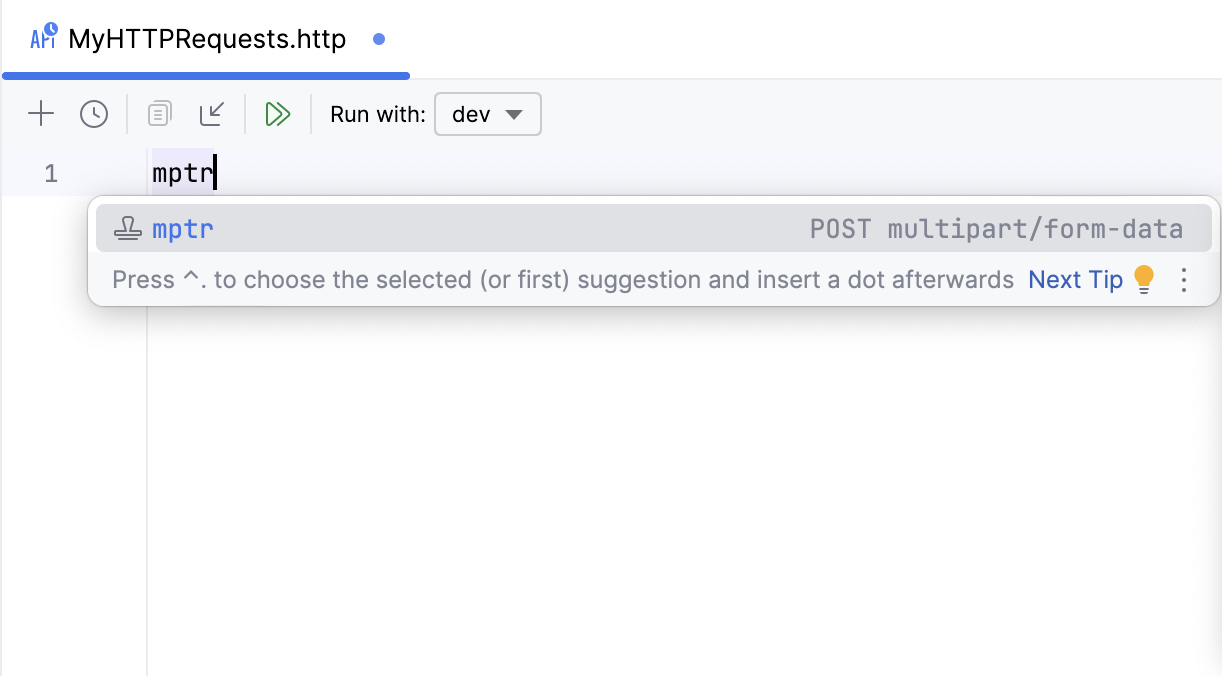
或者,使用实时模板。在编辑器中,您可以按 查看可用模板的列表。例如,gtr扩展为简单的 GET 请求;mptr扩展为POST 请求。Ctrl0Jmultipart/form-data

要概述 HTTP 客户端的可能性,您可以浏览HTTP 请求集合,它是一些组合请求的选择。
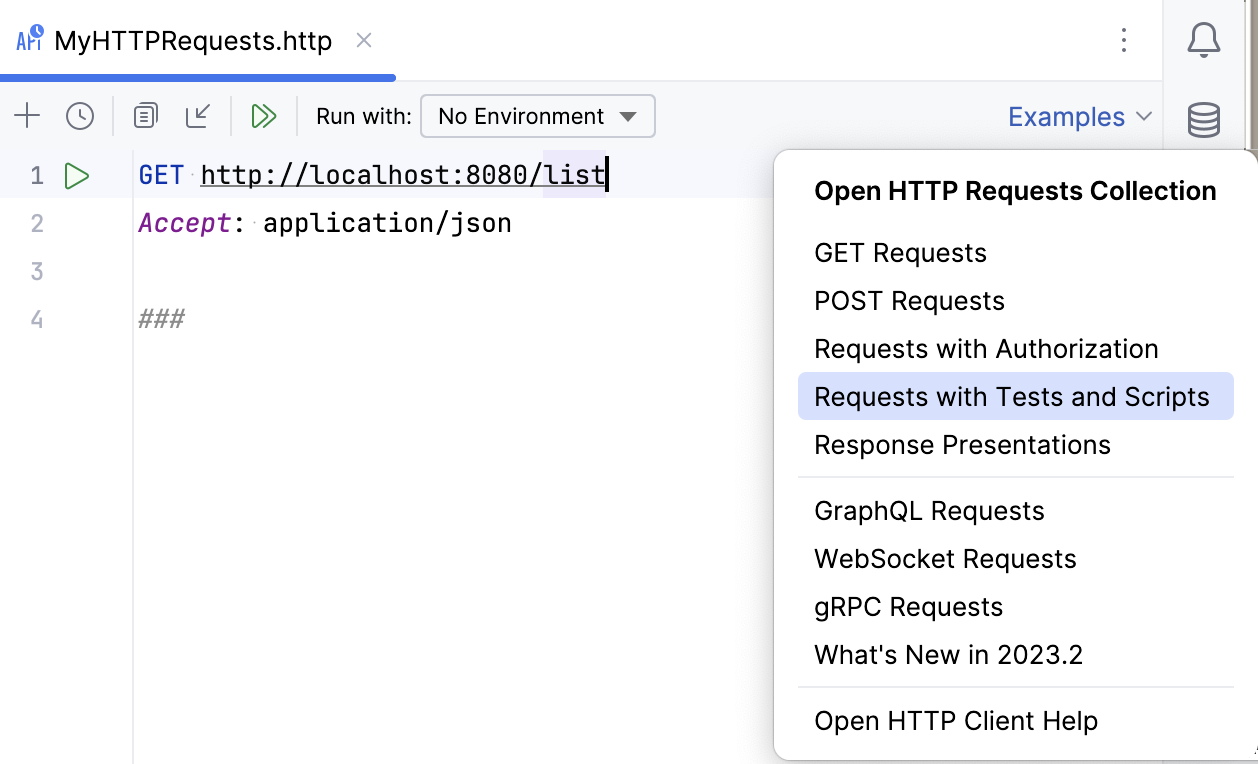
从 HTTP 请求集合中打开请求
单击请求编辑器面板顶部的示例快捷方式链接。
在弹出菜单中,选择您要打开的 HTTP 请求集合:

笔记
请参阅探索 HTTP 请求语法以获取语法和功能概述,并参阅编辑器规范中的 HTTP 请求以获取完整的格式描述。
转换 cURL 请求
如果您正在使用cURL请求,则可以在 cURL 请求和编辑器格式的 HTTP 请求之间进行转换。
将 cURL 转换为 HTTP 请求
将 cURL 请求粘贴到 HTTP 请求文件中。PyCharm 会将其转换为 HTTP 请求格式,并将原始 cURL 请求注释掉以供以后参考。

或者,单击
HTTP 请求编辑器面板顶部的 并选择Convert cURL to HTTP Request。
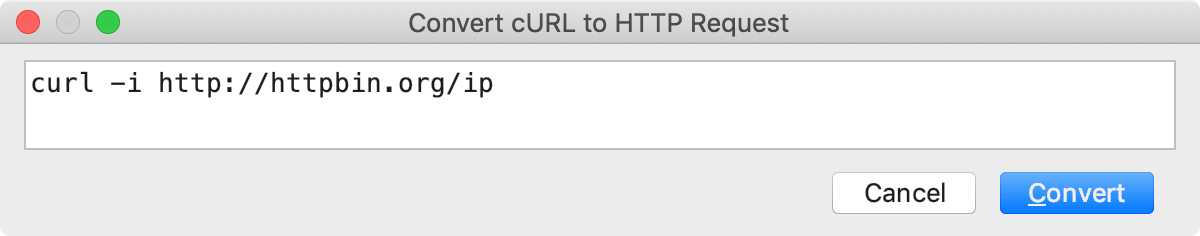
在“将 cURL 转换为 HTTP 请求”对话框中,键入或粘贴要转换的 cURL 请求。

考虑以下示例 cURL 请求:
curl 'http://httpbin.org/' -H 'Connection: keep-alive' -H 'Accept: text/html' -H 'Accept-Encoding: gzip, deflate' -H 'Accept-Language: en-US,en;q=0.9,es;q=0.8'PyCharm 会将其转换为以下内容:
# curl 'http://httpbin.org/' -H 'Connection: keep-alive' -H 'Accept: text/html' -H 'Accept-Encoding: gzip, deflate' -H 'Accept-Language: en-US,en;q=0.9,es;q=0.8'
GET http://httpbin.org/
Connection: keep-alive
Accept: text/html
Accept-Encoding: gzip, deflate
Accept-Language: en-US,en;q=0.9,es;q=0.8
###该转换器支持以下 cURL 选项:
将 HTTP 请求转换为 cURL
将插入符号放在要转换为 cURL 格式的 HTTP 请求处。
按并选择转换为 cURL 并复制到剪贴板。AltEnter
或者,您可以单击HTTP 请求编辑器面板顶部的“转换”快捷方式链接,然后选择“将插入符下的 HTTP 请求转换为 cURL 并复制”。
这将根据 HTTP 请求生成 cURL 请求并将其复制到剪贴板。
导入 Postman 集合和环境
Postman 集合是一种将相关 HTTP 请求分组在一起的方法。在 Postman 中,您可以导出 JSON 格式的集合和变量。使用 HTTP 客户端,您可以将此类文件导入 PyCharm,以将它们转换为相应的.http和环境文件。
将 Postman 集合导入到 HTTP 客户端
从 Postman 导出集合。如果您想在 PyCharm 中使用环境文件,也可以导出它们。
通过以下方式之一将文件导入到 PyCharm:
如果导出的文件位于您的项目中,请右键单击它并选择“将集合转换为 .http 文件”。
打开任意.http文件,单击
工具栏中的 ,然后选择Postman Collection。
按,开始输入,然后选择相应的操作。CtrlShift0A
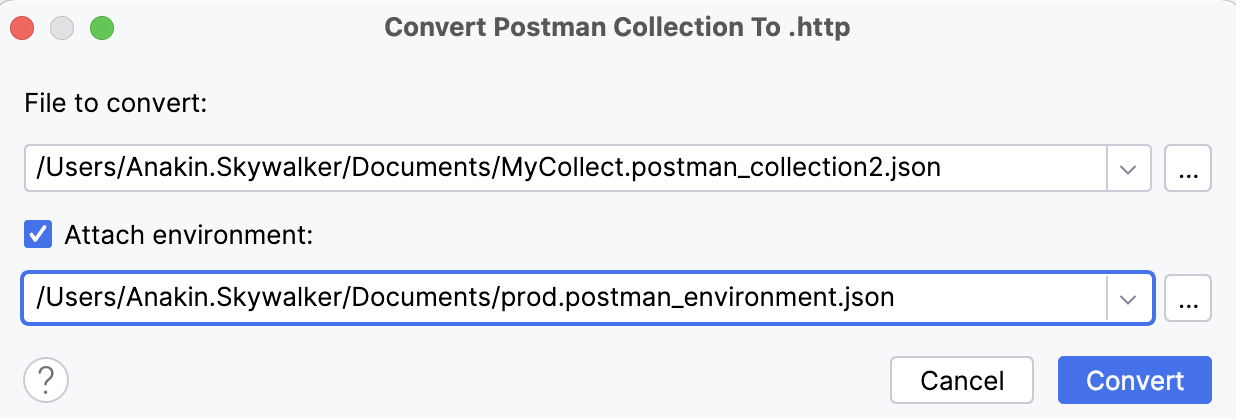
Import from Postman Collection File
如果您还想导入环境文件,请选择附加环境并指定文件。它将转换为 HTTP 客户端环境格式,并且将为指定的.http文件选择该环境。
在出现的窗口中,单击“转换”。

使用上下文操作生成请求
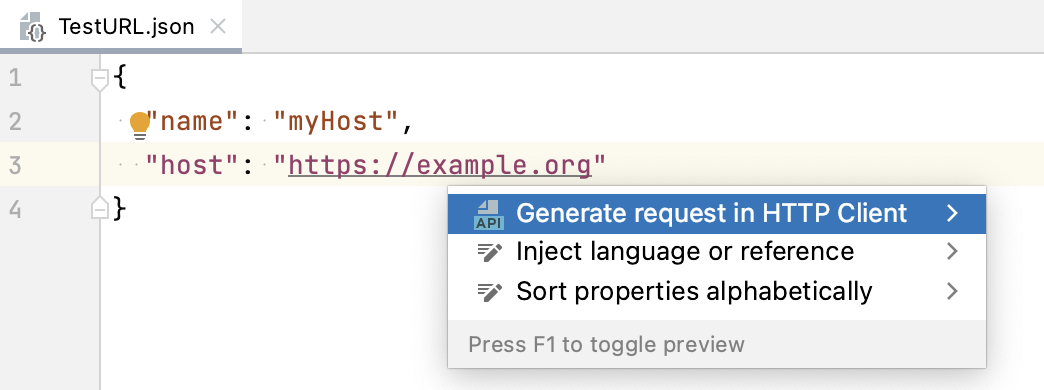
如果您的 URL 以代码字符串文字或在 JSON、YAML、TOML 和 Properties 文件中开头,则可以快速生成 HTTPhttp请求https。
单击 URL 并按。AltEnter
在打开的上下文菜单中,单击“在 HTTP 客户端中生成请求”。
这将创建一个新的 GET HTTP 请求,指向generated-requests.http 临时文件中的指定 URL 。

使用响应处理程序和预请求脚本
使用响应处理程序脚本,您可以以编程方式对收到的 HTTP 响应做出反应。通过使用这些脚本,您可以自动处理接收到的数据并根据您指定的条件对其进行验证。响应处理程序脚本作为 HTTP 请求文件中请求的一部分提供,并在收到响应后立即执行。要查看响应处理示例,请打开带有授权的请求或带有测试和脚本的 请求请求集合。
通过预请求脚本,您可以设置HTTP 请求中使用的变量。
插入响应处理程序脚本
您可以就地或通过引用外部文件将响应处理程序脚本插入到您的请求中。
要就地插入脚本,请在其前面添加
>并将其括在 中{% %}:GET host/api/test > {% // Response Handler Script ... %}要从外部文件插入脚本,请在其前面添加
>:GET host/api/test > scripts/my-script.js
如果响应处理程序脚本有任何输出(错误或client.log的输出),则当您运行请求时,它会显示在“服务”工具窗口的“响应处理程序”选项卡中。
插入预请求脚本
您可以就地或通过引用外部文件将预请求脚本插入到您的请求中。
要就地插入脚本,请在其前面添加
<并将其括在 中{% %}:< {% request.variables.set("petName", "Bella") %} POST https://example.org/pets/{{petName}}要从外部文件插入脚本,请在其前面添加
<:< scripts/my-script.js POST https://example.org/pets/{{petName}}
如果预请求脚本有任何输出(错误或client.log的输出),则当您运行请求时,它会显示在“服务”工具窗口的“预请求处理程序”选项卡中。
导入 JavaScript 代码
有时,您可能需要使用外部文件中的特定功能,例如变量或函数。为此,在预请求和响应处理程序脚本中,您可以使用常规 ES6 导入功能来访问本地 JavaScript 文件中定义的变量和函数。
从 JavaScript 文件导出所需的值。HTTP Client 支持
export以下格式的语句:export let name1, name2/*, … */; // also var export const name1 = 1, name2 = 2/*, … */; // also var, let export function functionName() { /* … */ } export { name1, /* …, */ nameN }; export { variable1 as name1, variable2 as name2, /* …, */ nameN }; export default expression; export default function functionName() { /* … */ } export default function () { /* … */ }将所需的值导入到响应处理程序或预请求脚本中。HTTP Client 支持
import以下格式的语句:import defaultExport from "module-name"; import * as name from "module-name"; import { export1 } from "module-name"; import { export1 as alias1 } from "module-name"; import { export1, export2 } from "module-name"; import { export1, export2 as alias2, /* … */ } from "module-name"; import defaultExport, { export1, /* … */ } from "module-name"; import defaultExport, * as name from "module-name"; import "module-name"; // side effect import笔记
如果您想从外部文件运行一些测试并且不需要从中导入任何内容,则可以在响应处理程序脚本中使用副作用导入,例如
import 'test-scripts/mytests'. 如果您有通用测试并希望在多个请求中重用它们,同时又保留为某些请求编写(或导入)单独测试的能力,这可能会很有用。
响应处理程序脚本和预请求脚本是用 JavaScript ECMAScript 6 编写的,并提供由捆绑HTTP Pre-Request and Response Handler库处理的编码帮助和文档。对于就地脚本,此功能会自动启用。对于外部脚本,您需要手动启用它。
为响应处理程序和预请求脚本启用 JavaScript 编码帮助
按(查找操作)。CtrlShift0A
键入Use JavaScript Library,单击相应的操作,然后在打开的上下文菜单中选择HTTP Pre-Request and Response Handler。
该HTTP Response Handler库公开了两个用于编写响应处理程序脚本的对象:
该
client对象存储会话元数据,可以在脚本内修改该元数据。该client状态将保留,直到您关闭 PyCharm。保存在client.globalas中的每个变量都variable_name可以被后续的 HTTP 请求访问为{{variable_name}}。response保存有关收到的响应的信息:其内容类型、状态、响应正文等。
要在编辑器中打开HTTP 响应处理程序库,请将脱字符号放在库对象上,然后按。Ctrl0B
响应处理程序脚本可以包含测试,它允许您使用 HTTP 客户端作为测试框架。要创建测试,请调用该client.test(testName, function)方法。在测试中,您可以通过调用client.assert(condition, message)方法来断言条件,例如:
GET https://httpbin.org/status/200
> {%
client.test("Request executed successfully", function() {
client.assert(response.status === 200, "Response status is not 200");
});
%}执行HTTP请求
如果您要测试自己的 Web 服务,请确保它已部署并正在运行。
如果您定义了环境,请在请求编辑器面板顶部的运行方式列表中选择一个环境。
在装订线中,单击
请求旁边的 。
如果您在.http文件中定义了多个 HTTP 请求,则可以按顺序运行所有请求。为此,请单击请求编辑器面板顶部的 。
执行请求时,PyCharm 会自动为其创建专用的临时HTTP 请求运行/调试配置。如有必要,您可以将其保存为永久运行/调试配置。
在浏览器中打开请求
您可以在“设置”对话框 ( ) 的Web 浏览器和预览页面上指定的浏览器中打开 HTTP 请求。CtrlAlt0S
按并选择“在网络浏览器中打开”意图操作。AltEnter
使用 HTTP 请求运行/调试配置
当您从编辑器执行 HTTP 请求时,PyCharm 会自动使用请求参数创建临时运行/调试配置。临时运行/调试配置的工作方式与永久运行/调试配置相同。您可以使用“运行/调试配置”对话框更改其设置,并可选择将其保存为永久设置。
修改 HTTP 请求运行/调试配置
保存临时 HTTP 请求运行/调试配置
在“运行/调试配置”选择器中,选择“保存 <配置名称>”。
在“运行/调试配置”对话框中,选择配置并单击
。
使用运行/调试配置执行请求
在运行/调试配置选择器中,选择所需的运行配置。然后单击
主工具栏上的 或按。ShiftF10
按,从列表中选择所需的运行配置,然后按。AltShiftF10Enter
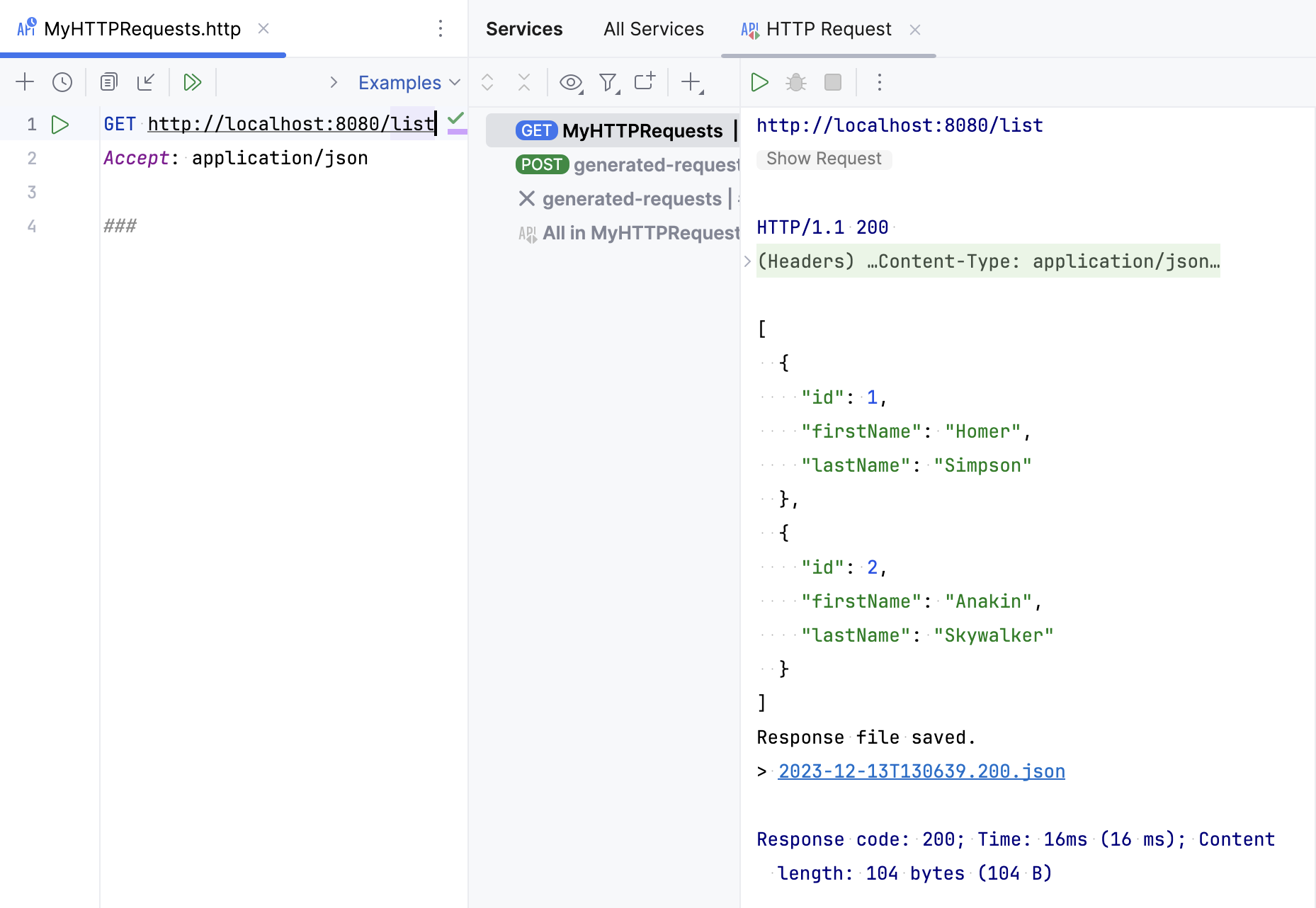
查看来自 Web 服务的响应
当您执行 HTTP 请求时,PyCharm 会自动将响应保存到.idea

查看收到的回复
切换到“服务”工具窗口,该窗口在收到响应后会自动打开。
默认情况下,服务器响应以请求标头中通过内容类型字段指定的格式显示。要将响应转换为其他格式,请单击
并选择Text、JSON、XML或HTML。

如果响应包含二进制文件,则该文件也会保存在.idea
在服务工具窗口中预览图像:

Preview the PDF file the Services tool window. To disable showing PDF preview in the Services tool window, click and clear the Enable PDF preview inline option.

If the response is an HTML file, you can click Show Preview to preview it in the editor tab using the JCEF-based browser.

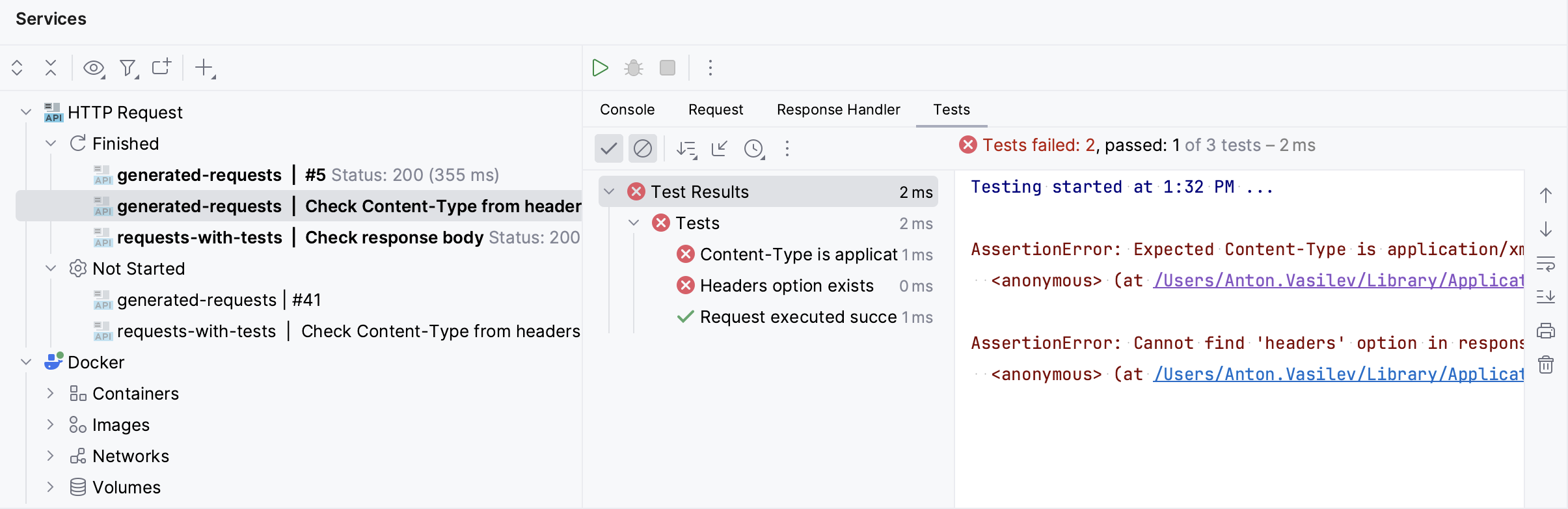
如果您有响应处理程序脚本,则作为该脚本的一部分执行的测试结果将显示在“服务”工具窗口的“测试”选项卡上。您可以单击每个测试以快速导航到相应响应处理程序脚本中的测试源代码。

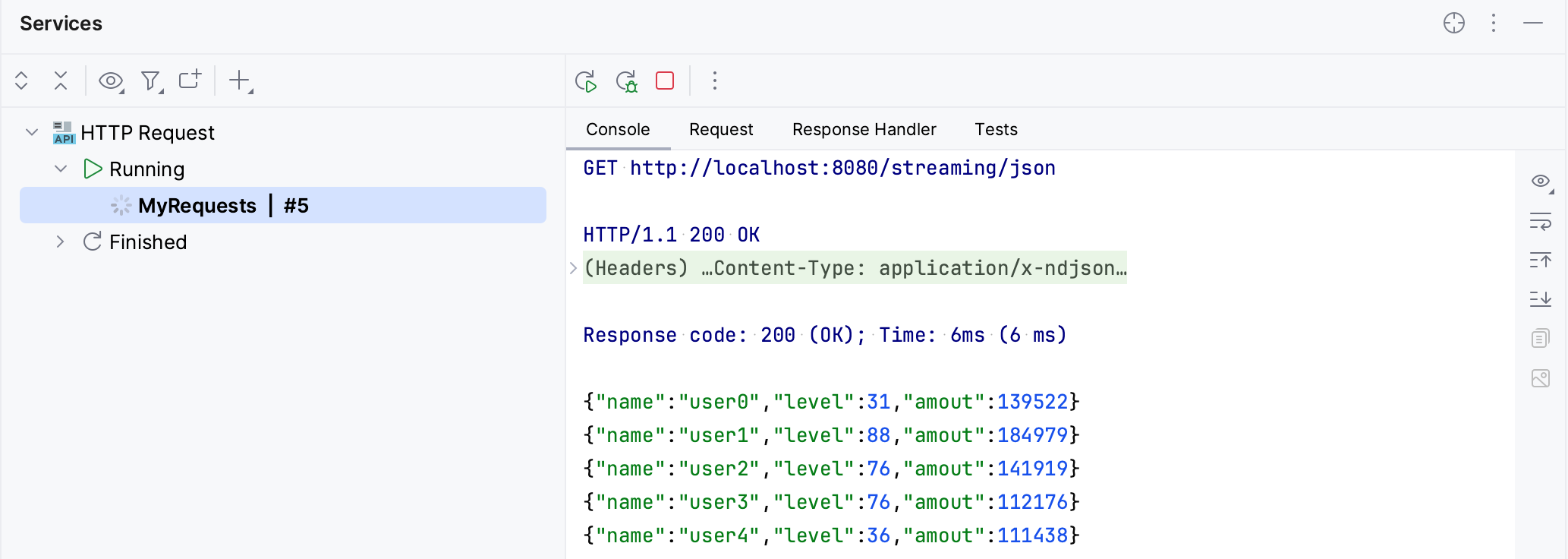
如果您订阅事件流,PyCharm 会在“服务”工具窗口中显示事件。在这里,您还可以查看客户端与服务器连接的状态,并通过单击 终止连接。根据内容类型( 或
text/event-stream)application/x-ndjson,响应将被格式化为纯文本或换行符分隔的 JSON。您可以编写响应处理程序脚本来处理事件流的每一行。

当前不支持将流事件重定向到文件。
在编辑器中打开响应文件
将插入符号放在您要打开的响应的链接处。
选择查看 | 从主菜单跳转到源,或按或Ctrl0BF4
或者,您可以使用响应行。CtrlClick
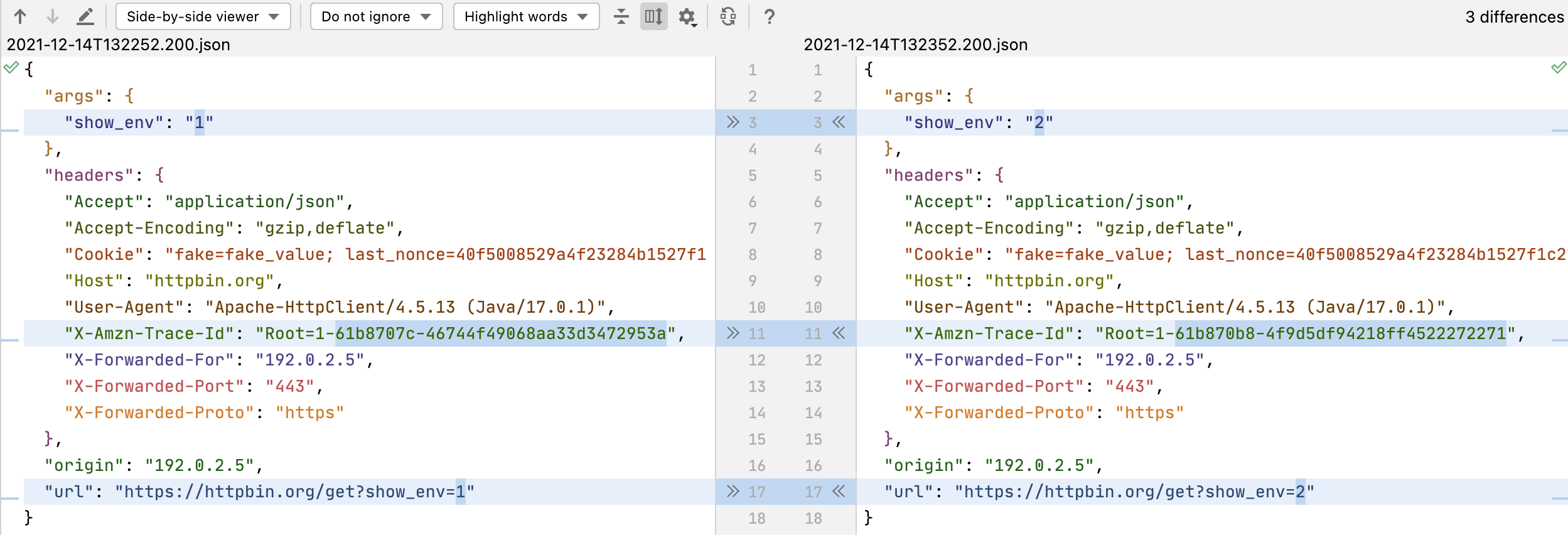
比较临时文件中的响应
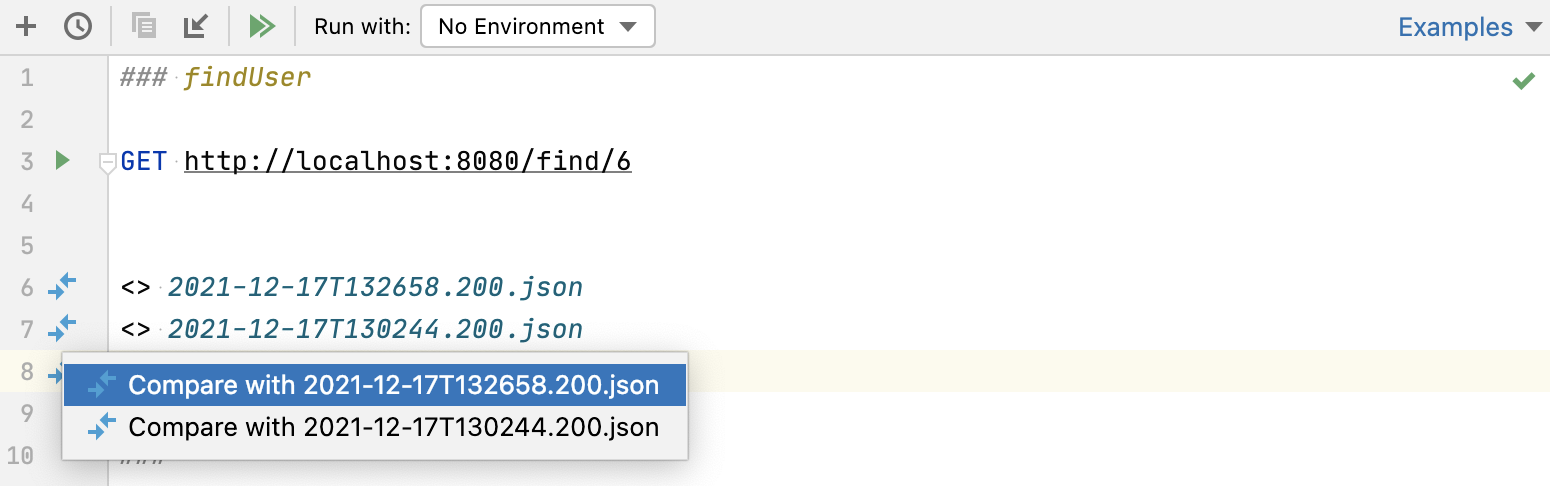
从临时文件执行请求时,响应输出文件的链接将添加到原始请求下方。
执行以下任一操作:
将插入符号放在响应文件的链接处。按并选择与 <响应名称> 比较意图操作。AltEnter
单击
装订线并从列表中选择与 <响应名称> 比较:

比较请求历史记录中的响应
当从物理文件执行请求时,响应输出的链接将添加到请求历史记录中。
将插入符号放在响应文件的链接处。选择查看 | 从主菜单跳转到源,或按或在新的编辑器选项卡中打开该文件。Ctrl0BF4
选择查看 | 从主菜单比较,或按。PyCharm 将提示您从httpRequests文件夹中打开响应文件。Ctrl0D
选择您想要与当前文件进行比较的响应文件,然后单击“打开”。
这两个响应文件将在差异查看器中打开,允许您比较它们的内容:

查看请求历史记录
PyCharm 自动将最近执行的 50 个请求保存到http-requests-log.http文件中,该文件存储在项目级别的.idea
笔记
为了防止将请求保存到请求历史记录中,请在请求前添加带有@no-log标记的注释行。如果请求包含一些敏感数据并且您不想记录它,这会很有帮助。
打开请求历史记录
单击
请求编辑器面板顶部的 。
选择工具 | HTTP 客户端 | 从主菜单显示 HTTP 请求历史记录。
将输出重定向到自定义文件或目录
HTTP 客户端可以将输出重定向到自定义文件或目录。它支持两个用于强制和软重定向的运算符:
操作
>>员总是创建一个新文件,-n如果请求的文件名已存在,则向文件名添加后缀。>>!如果文件已存在,操作员将重写该文件。
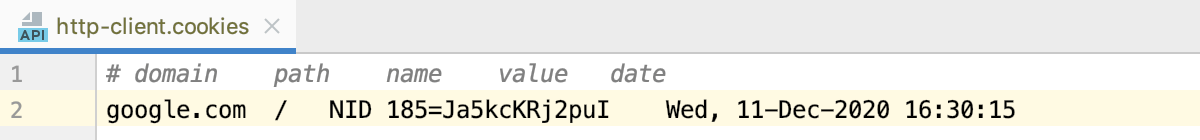
管理cookies
通过响应接收到的 cookie 会自动保存到.idea /httpRequests/目录下的专用http-client.cookies文件中。可以保存的 cookie 数量限制为300 个。Cookie的名称和值会自动包含在对与为 Cookie 指定的域和路径匹配的 URL 进行的每个后续请求中,前提是尚未达到到期日期。

笔记
您可以通过在请求前添加带有@no-cookie-jar标记的注释行来防止将收到的 cookie 保存到 cookie jar 。
如果要在 HTTP 请求中设置自定义 cookie,可以使用Cookie标头。以分号分隔的成对列表形式输入您的 Cookie name=value,例如:
GET http://localhost:80/api
Cookie: theme=dark; country=FranceWebSocket 请求
HTTP 客户端支持 WebSocket 请求。为了使 HTTP 客户端将您的请求视为 WebSocket 请求,请以WEBSOCKET关键字开头,后跟服务器地址。该请求具有以下结构:
WEBSOCKET ws://localhost:8080/websocket
Content-Type: application-json // Used for content highlighting only
// Request body, for example:
{
"message": "First message sent on connection"
}
=== // message separator
{
"message": "Second message" // will be sent right after the previous one
}
=== wait-for-server // keyword used to wait for the server response
{
"message": "Send this after the server response"
}笔记
虽然
Content-TypeWebSocket 连接中未使用标头,但您可以使用 PyCharm WebSocket 请求来突出显示传输数据的语法。
要加快编写 WebSocket 请求的速度,您可以:
单击.http
文件编辑器面板顶部的并选择WebSocket Request。
在.http文件中,键入
wsr并按以应用 WebSocket 实时模板。Enter
发送多条消息
使用
===分隔符发送多条消息:{ "message": "First message sent on connection" } === // message separator { "message": "Second message" } === { "message": "Third message" }
服务器响应后发送消息
在消息之前,输入
=== wait-for-server。这将使 HTTP 客户端在发送消息之前等待服务器响应。您可以通过重复该行来等待多个响应
=== wait-for-server。例如,服务器响应 3 次后将发送以下消息:=== wait-for-server === wait-for-server === wait-for-server { "message": "This messages is sent after 3 server responses" }
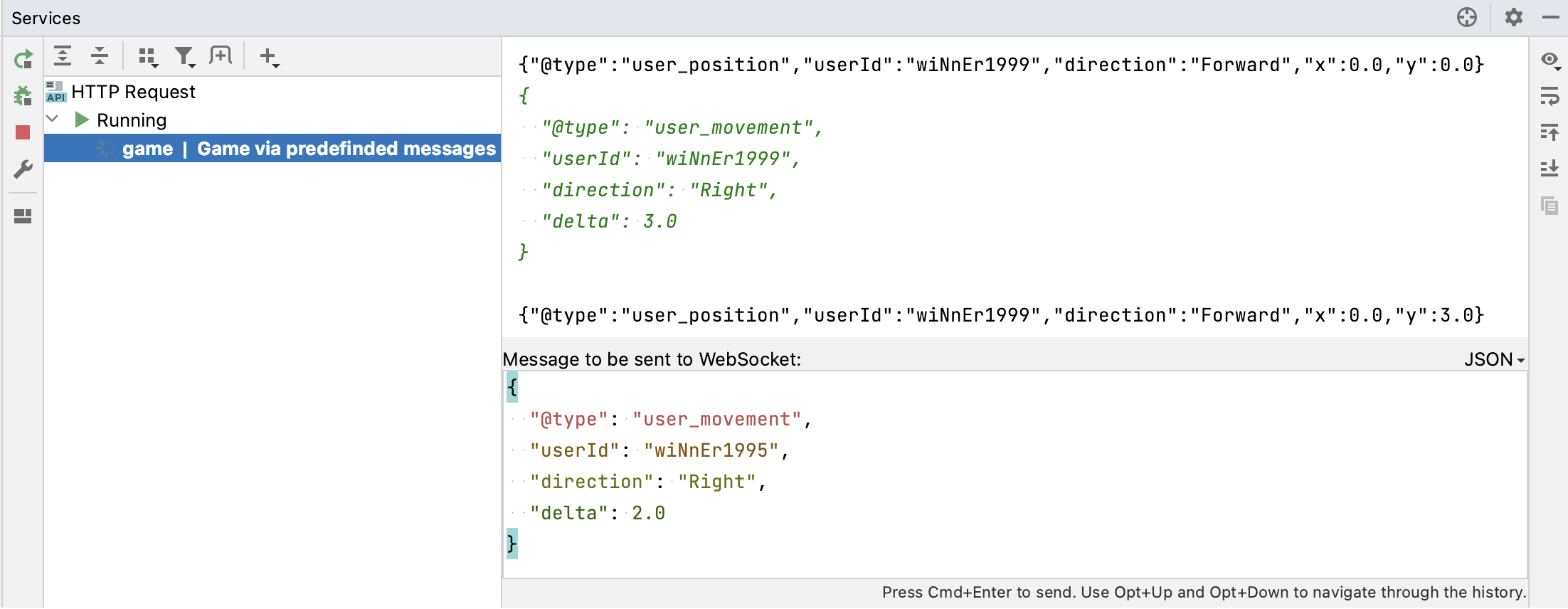
交互发送消息
启动连接后,您可以直接从“服务”工具窗口与服务器交互。您可以发送消息并查看服务器对每条新消息的响应。
在“服务”工具窗口中,选择一个打开的连接。
在窗口下部的“要发送到 WebSocket 的消息”下,输入消息内容。
在其右侧,选择消息格式:纯文本、JSON、XML 或 HTML。
按发送请求。CtrlEnter
在窗口的上部,您将看到服务器响应。

GraphQL
PyCharm 支持在 HTTP 请求正文中发送 GraphQL 操作。您可以通过 HTTP 或WebSocket发送它们。
提示
对于请求正文中的 GraphQL 语言支持(语法突出显示、快速导航到架构等),您可以安装并启用GraphQL插件。
使用 GraphQL 查询编写 HTTP 请求
在.http文件中,输入
GRAPHQL关键字,后跟服务器地址。在请求正文中,编写您的 GraphQL 操作(查询、变更或订阅),例如:
### HTTP request with GraphQL query GRAPHQL http://localhost:8080/graphql query { toDos { title, completed, author { username } } }
要加快使用 GraphQL 查询编写 HTTP 请求的速度,您可以:
单击.http
文件编辑器面板顶部的并选择GraphQL 查询请求。
在.http文件中,键入
gqlr并按以应用 GraphQL 实时模板。Enter
使用 GraphQL 变量
在 HTTP 请求正文中,如果您想与查询字符串分开传递一些动态数据,可以使用 GraphQL 变量。
在查询部分之后,输入 JSON 变量字典:
query ($name: String!, $capital: String!) { country(name: $name, capital: $capital) { name capital } } { "name": "France", "capital": "Paris" }您还可以使用HTTP 客户端环境变量作为 GraphQL 变量值。例如,在此 JSON 中,
"{{Author}}"是一个环境变量;它在运行时的值取决于您在发送请求时选择的环境:{ "author": "{{Author}}" }
笔记
您可以通过按请求正文中的(显示上下文操作)并选择添加 GraphQL JSON 变量块,快速将变量块添加到 GraphQL 查询。AltEnter
配置代理设置
在“设置”对话框 ( ) 中,选择“外观和行为”下的“系统设置”,然后选择“HTTP 代理”。CtrlAlt0S
在打开的HTTP 代理对话框中,选择手动代理配置并指定以下内容:
在主机名和端口号字段中输入代理主机名和端口号。
要启用授权,请选中代理身份验证复选框并在相应字段中输入用户名和密码。
设置客户端 SSL/TLS 证书
如果 HTTP 服务器需要 SSL/TLS 身份验证来进行安全通信,您可能需要在发送 HTTPS 请求之前指定客户端证书。在 HTTP 客户端中,您可以使用私有环境文件设置客户端证书。
指定证书路径
在.http文件的“运行方式”列表中,选择“将环境添加到专用文件...”。
在打开的http-client.private.env.json
SSLConfiguration文件中,将对象添加到所需的环境中。在 中clientCertificate,输入客户端证书的路径。如果证书密钥存储在单独的文件中,请在 中输入其路径clientCertificateKey。例如:{ "dev": { "MyVar": "SomeValue", "SSLConfiguration": { "clientCertificate": "cert.pem", "clientCertificateKey": "MyFolder/key.pem" } } }提示
您可以指定绝对路径或相对于http-client.private.env.json文件的路径。如果环境文件存储在scratch中,您还可以指定相对于项目根目录的路径。开始输入路径以获取代码完成弹出窗口。
或者,您可以将
clientCertificate和描述clientCertificateKey为对象,这样您就可以指定除路径之外的证书格式。例如:{ "dev": { "SSLConfiguration": { "clientCertificate": { "path": "file.crt", "format": "PEM" }, "clientCertificateKey": { "path": "file.key", "format": "DER" } } } }
设置证书密码
如果您在生成客户端证书时使用了密码,则应将其提供给 HTTP 客户端。
在http-client.private.env.json文件中,添加
"hasCertificatePassphrase": true到SSLConfiguration对象,例如:{ "dev": { "SSLConfiguration": { "clientCertificate": "file.crt", "hasCertificatePassphrase": true } } }单击
装订线,或者将插入符号置于 处
hasCertificatePassphrase,然后按并选择“设置‘证书密码’的值”。AltEnter在打开的窗口中,输入您的证书密码。

如果您现在不想输入密码,可以省略第二步。在这种情况下,当您执行 HTTPS 请求时,PyCharm 将提示您输入密码。
禁用证书验证
出于开发目的,您可能拥有带有自签名或过期证书的主机。如果您信任该主机,则可以禁用其证书验证。
在http-client.private.env.json文件中,添加
verifyHostCertificate": false到该SSLConfiguration对象。例如:{ "sslTest": { "SSLConfiguration": { "verifyHostCertificate": false } } }
如果您在此环境中运行请求,PyCharm 将不会验证主机证书。
感谢您的反馈意见!