Dart
最后修改时间:2023 年 11 月 22 日使用 PyCharm,您可以开发、运行和调试Dart Web 和命令行应用程序。PyCharm 可帮助您提供代码补全、错误和语法突出显示、代码检查和快速修复、搜索和导航、重构等等。PyCharm 还与pub 工具和Dart Analysis Server集成。
安装 Dart 插件
此功能依赖于Dart插件,您需要安装并启用该插件。
按打开 IDE 设置,然后选择插件。CtrlAlt0S
打开Marketplace选项卡,找到Dart插件,然后单击Install(如果出现提示,请重新启动 IDE)。
下载 Dart 工具
下载并安装Dart SDK。
Dart SDK 包含用于开发命令行和 Web Dart 应用程序的所有工具。它包含了Dart 虚拟机、Dart 核心库以及所有命令行工具,包括编译器(dart2js和dartdevc)、dartfmt代码格式化程序和pub工具。
从Dart 官方网站了解有关 Dart 开发工具的更多信息。
创建新的 Dart 应用程序
如果您还没有应用程序,可以通过运行dart create 命令生成具有 Dart 特定结构的PyCharm 项目。
或者,创建一个空的 PyCharm 项目并在其中配置 Dart 支持,如下面从现有 Dart 应用程序启动中所述。
创建一个新的 Dart 项目
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择Dart。
在右侧窗格中,指定将存储项目相关文件的文件夹的路径。
指定下载的 Dart SDK 的位置。
如果您遵循Dart 官方网站上所述的标准安装过程,PyCharm 会自动检测 Dart SDK 的路径。
或者,手动键入路径或单击
并在打开的对话框中选择路径。
如果 PyCharm 正确识别 Dart SDK,其修订号将显示在Version只读字段中。
提示
Dart SDK 是为每个项目单独配置的。这意味着您可以在 PyCharm 中拥有多个 Dart SDK,并在它们之间从一个项目切换到另一个项目。
要在项目中创建示例应用程序,请选中“生成示例内容”复选框,然后从下面的列表中选择相关模板。如果清除该复选框,PyCharm 将创建一个空项目。
单击创建。PyCharm 设置项目结构并根据所选模板生成一些源。
创建一个空的 PyCharm 项目
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择“空项目”。在右侧窗格中,指定应用程序文件夹并单击“创建”。
从现有的 Dart 应用程序开始
如果您要继续开发现有的 Dart 应用程序,请在 PyCharm 中打开它,在其中配置 Dart,然后下载所需的依赖项,如下面管理 Dart 依赖项中所述。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“ 从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
在现有项目中配置 Dart 支持
在“设置”对话框中,在“语言和框架”下选择“Dart”。Dart 页面打开。CtrlAlt0S
选中为项目 <项目名称> 启用 Dart 支持复选框。
在Dart SDK Path字段中,指定下载的 Dart SDK 的位置。
如果您遵循Dart 官方网站上所述的标准安装过程,PyCharm 会自动检测 Dart SDK 的路径。
或者,手动键入路径或单击
并在打开的对话框中选择路径。
如果 PyCharm 正确识别 Dart SDK,其修订号将显示在Version只读字段中。
在一个 PyCharm 项目中使用多个 Dart 项目(包)
要将 Dart 项目(包)附加到现有 PyCharm 项目,您需要将其根文件夹添加为内容根。
将 Dart 项目(包)添加到现有 PyCharm 项目
在“设置”对话框 ( ) 中,转到“项目结构”。“ 项目结构”页面打开。CtrlAlt0S
在包含现有内容根列表的右侧窗格中,单击添加内容根。然后在打开的对话框中,选择要附加的 Dart 项目(包)的根文件夹。
管理 Dart 依赖项
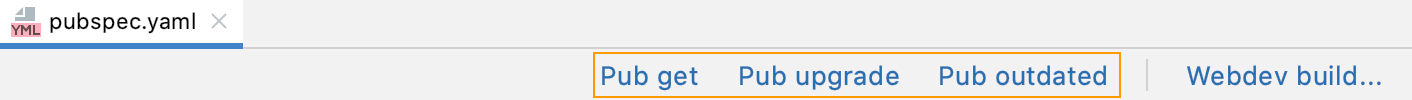
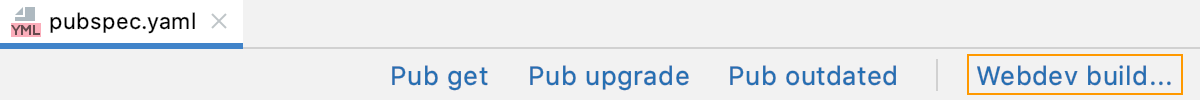
PyCharm 与pub 工具集成,让您可以直接从编辑器运行其操作。一旦您打开pubspec.yaml文件,PyCharm 就会在其编辑器选项卡顶部显示一个窗格。使用此窗格上的链接来调用pub get、pub Upgrade和pub outdated操作。

或者在编辑器中打开pubspec.yaml或在项目工具窗口中选择它,然后从选择的上下文菜单中调用pub操作。
您还可以在终端模拟器的命令行模式下使用该工具。
pub工具将下载的包保存在缓存中,并在pubspec.yaml文件旁边创建一个.packages文件和一个pubspec.lock文件。
PyCharm 在消息工具窗口中记录 pub 命令的执行,您还可以通过单击工具栏上的 来重新运行上次执行的命令。
构建 Dart 应用程序
在编辑器中打开pubspec.yaml文件或切换到打开该文件的选项卡。
在选项卡顶部的窗格中,单击Webdev build ...。这会调用webdev 构建操作。

在打开的对话框中,指定从中获取源代码的输入文件夹以及要存储已编译应用程序的输出文件夹。
提示
或者从pubspec.yaml的上下文菜单中选择webdev build。
对于 Dart SDK 2 之前的版本,将调用pub build操作。
运行和调试 Dart 命令行应用程序
使用 PyCharm,您可以运行和调试 Dart 命令行应用程序。PyCharm 支持两种调试模式:
本地调试:在此模式下,您的应用程序从 PyCharm 启动并在您的计算机上本地运行。要运行或调试它,请使用Dart 命令行应用程序配置。
调试远程应用程序:在此模式下,您的应用程序在远程环境中运行,例如在 Docker 容器中。要调试它,请使用Dart 远程调试配置。
运行 Dart 命令行应用程序
打开 Dart 文件以启动应用程序,或在“项目”工具窗口中选择它。该文件必须包含一个
main()方法。从所选内容的上下文菜单中,选择Run '<dart_file_name>'。PyCharm 生成Dart 命令行应用程序类型的运行/调试配置,并用它启动您的应用程序。
在本地调试 Dart 命令行应用程序
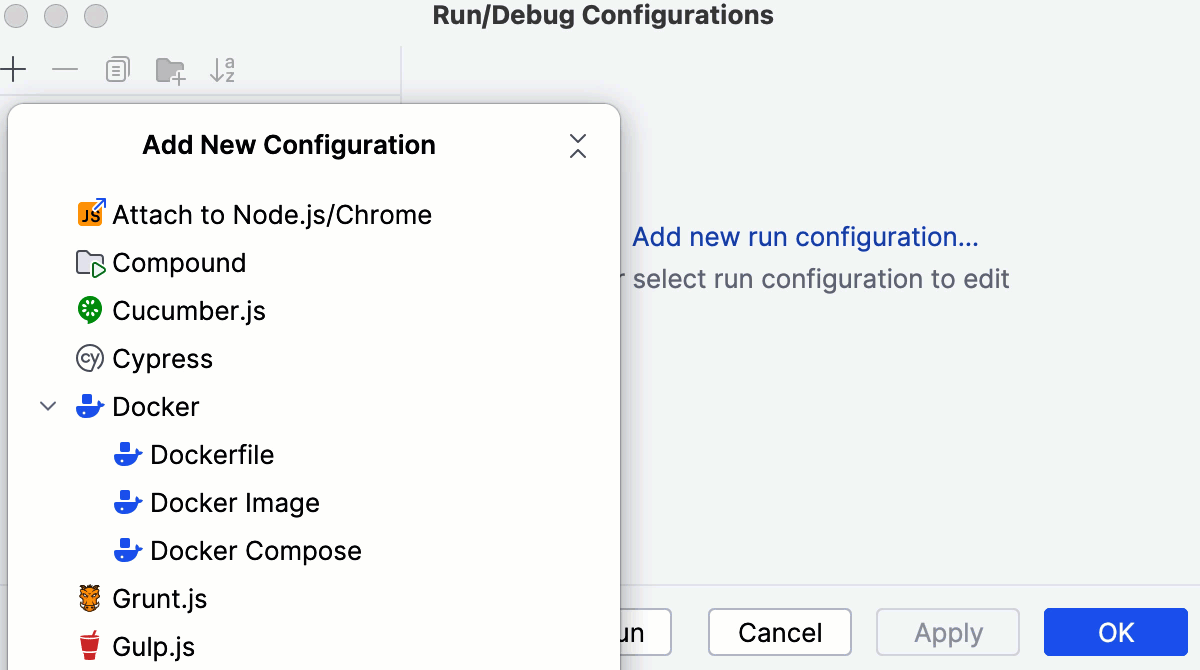
创建 Dart 远程调试运行/调试配置
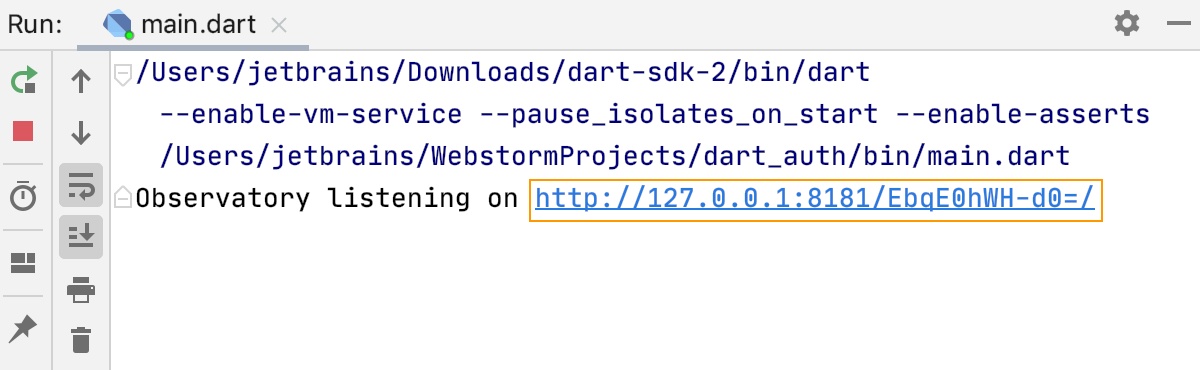
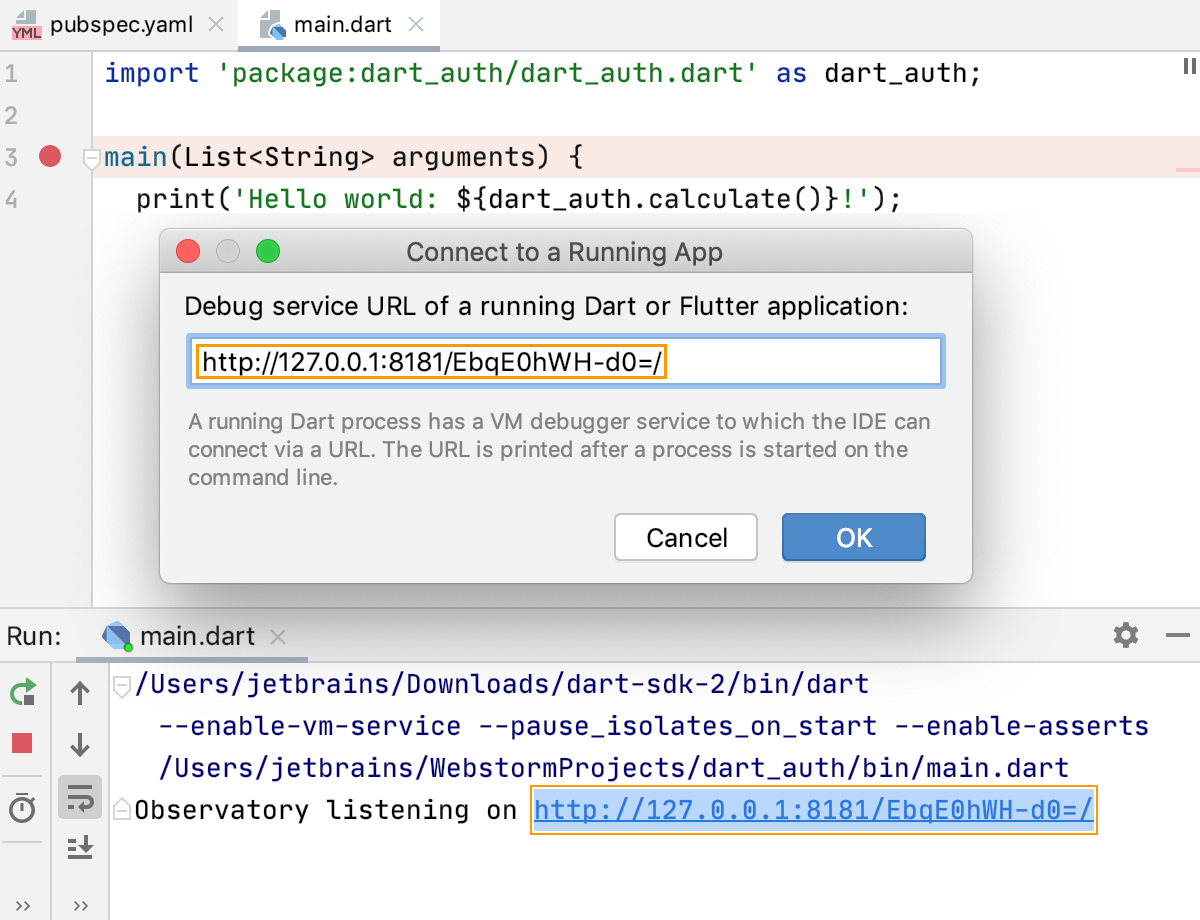
启动远程调试会话
运行和调试 Dart Web 应用程序
您可以在任何浏览器中运行 Dart Web 应用程序,但仅在 Chrome 中支持调试。要运行 Dart Web 应用程序,请在浏览器中打开应用程序的主 HTML 文件。调试 Dart Web 应用程序是通过Dart Web类型的运行配置启动的。
如果需要,PyCharm 与webdev 服务器工具集成,将 Dart 代码编译为 JavaScript。对于 Dart SDK 2 之前的版本,使用 pubserve工具。
当您在浏览器中打开 Dart Web 应用程序时,它通常以内置服务器 URL 开头,例如http://localhost:63342 /project-name /web /index.html
提示
默认的 webdev 服务器端口是53322。如果此端口已经繁忙,PyCharm 将使用最近的空闲端口。
webdev 服务器的工作记录在专用的Dart Webdev工具窗口中。当您在当前 PyCharm 会话期间首次开始运行或调试 Dart Web 应用程序时,工具窗口将打开。您可以通过单击工具栏上的 来停止该工具。当您再次开始运行或调试时,webdev 服务器会自动重新启动。
调试 Dart Web 应用程序的推荐方法是使用Dart Web配置。在此模式下,webdev 服务器在启用Dart DevTools 的情况下启动。
但是,您仍然可以使用JavaScript 调试配置。有关更多信息,请参阅运行和调试 Dart Web 应用程序的替代方法。
创建运行/调试配置
创建 Dart Web 运行/调试配置:
转到“运行”| 编辑配置,在打开的编辑配置对话框中,单击工具栏上的添加按钮 ( ),然后从列表中选择Dart Web 。
在打开的“运行/调试配置:Dart Web”对话框中,指定引用要运行或调试的 Dart 代码的 HTML 文件的路径以及webdev 服务器将启动 Dart Web 应用程序的端口。
运行您的应用程序
从工具栏上的运行/调试配置列表中,选择新创建的Dart Web配置并单击
其旁边的 。
浏览器打开于
127.0.0.1:<webdev_port>/<specified_HTML_file>。
调试您的应用程序
根据需要在 Dart 代码中设置断点。
从工具栏上的选择运行/调试配置列表中,选择新创建的Dart Web配置并单击
其旁边的 。
运行和调试 Dart Web 应用程序的替代方法
除了使用Dart Web运行/调试配置(这是推荐的工作流程)之外,使用 PyCharm,您仍然可以使用JavaScript 调试配置来运行和调试 Dart Web 应用程序。
运行 Dart Web 应用程序
打开带有 Dart 引用的 HTML 文件或在项目工具窗口中选择它。
从编辑器或选择的上下文菜单中,选择在浏览器中打开,然后在列表中选择所需的浏览器。
提示
或者,在编辑器中打开 HTML 文件,按,然后从列表中选择浏览器。AltF2
创建 JavaScript 调试运行/调试配置
打开引用 Dart 的 HTML 文件或在“项目”工具窗口中选择该文件。
从上下文菜单中,选择创建 '<HTML_file_name>'。将打开“运行/调试配置:JavaScript 调试”对话框。
指定用于调试应用程序的 Chrome 系列浏览器。
该
URL字段已显示应用程序的 URL 地址,格式为http://localhost:<built-in server port>/<project-name> 。在调试会话期间,浏览器将从该 URL 重定向到 webdev 服务器 URL。/<relative path to the HTML file> 笔记
确保此 URL 地址中的端口与调试器页面上的内置服务器端口相同。
开始调试
测试 Dart 应用程序
PyCharm 支持运行和调试使用dart 测试包编写的 Dart 测试。您可以在任何目标平台上运行测试,仅支持 VM 测试的调试。
您可以运行和调试单个测试、测试组以及整个文件和文件夹中的测试。PyCharm 使用默认设置创建运行/调试配置并启动测试。您可以稍后保存此配置以供进一步重用。
运行或调试单个测试
在编辑器中打开测试文件,右键单击test() 方法的调用,然后从上下文菜单中选择Run '<test_name>'或Debug '<test_name>' 。
运行或调试组
在编辑器中打开测试文件,右键单击group() 方法的调用,然后从上下文菜单中选择Run '<group_name>'或Debug '<group_name>' 。
从文件运行或调试 Dart 测试
在“项目”工具窗口中,选择要运行测试的文件,然后从上下文菜单中选择“运行'<文件名>”或“调试'<文件名>” 。
从文件夹运行或调试 Dart 测试
在“项目”工具窗口中,选择要运行的测试所在的文件夹,然后从上下文菜单中选择“运行'<folder_name>”或“调试'<folder_name>” 。
提示
如果选择文件夹,测试运行程序仅在名称格式为*_test.dart的文件中查找测试。
保存自动生成的默认配置
测试会话结束后,从测试、测试组、测试文件或文件夹的上下文菜单中选择“保存 <default_test_configuration_name>” 。
使用先前保存的运行/调试配置运行或调试测试
从工具栏上的列表中选择所需的Dart Test
配置,然后单击或
。
配置语法高亮
您可以根据您的喜好和习惯配置 Dart 感知语法突出显示。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| Dart。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
感谢您的反馈意见!