CoffeeScript
最后修改时间:2023年11月20日使用借助 PyCharm,您可以使用编译为 JavaScript 的CoffeeScript 。 PyCharm 识别*.coffee文件并用 .coffee 标记它们。您可以直接在 CoffeeScript 代码中设置断点,PyCharm 编译期间生成的源映射来识别它们。
PyCharm 通过建议关键字、标签、变量、参数和函数的补充来帮助您编写 CoffeeScript 代码。您可以从符号跳转到其声明或实现,也可以通过其名称查找任何符号。Ctrl0BCtrlAlt0BCtrlAltShift0N
PyCharm 与CoffeeScript编译器集成,将 CoffeeScript 代码转换为 JavaScript。该工具还创建源映射,设置 CoffeeScript 代码中的行与生成的 JavaScript 代码中的行之间的对应关系,以便 PyCharm 调试器识别 CoffeeScript 代码中的断点并正确处理它们。
在你开始之前
确保您的计算机上有Node.js。
在设置 |安装并启用CoffeeScript插件插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
在设置中启用文件观察器插件。按打开IDE 设置,然后选择插件。确保单击“已安装”选项卡。在搜索字段中,输入File Watchers。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
将 CoffeeScript 编译为 JavaScript
要自动编译代码,您需要配置一个CoffeeScript文件观察器,它将跟踪文件的更改并运行编译器。
当您打开文件时,PyCharm 会检查当前项目中是否有适用的文件观察器。如果此类文件观察器配置但被禁用,PyCharm 会显示一个弹出窗口,通知您已配置的文件观察器并建议启用它。
如果在当前项目中配置并启用了适用的文件观察器,PyCharm 会根据“新建观察器”对话框中指定的事件自动启动编译器。
如果选中“自动保存已编辑的文件以触发观察器”,则只需对源代码进行任何更改,即可调用文件观察器。
如果清除自动保存编辑的文件以触发观察器组成,则文件观察器将在保存时启动(文件 | 保存)全部保存,)或者当您从 PyCharm 移动焦点时(在框架失效时)。Ctrl0S
观察者从文件中了解更多信息。
编译器将生成的输出存储在单独的文件中。该文件具有来源CoffeeScript文件的名称和扩展名.js或.js.map,具体取决于编译器类型。生成文件的位置在“新建观察程序”对话框中框的“刷新输出路径”字段中定义。基于此设置,PyCharm 检测编译器输出。但是,在“项目”工具窗口中,它们显示在源咖啡文件下,该文件现在显示为节点。
安装 CoffeeScript 编译器
在嵌入式终端( ) 中,键入以下命令:AltF12
npm install --global coffeescript用于全局安装。npm install --save-dev coffeescript安装 CoffeeScript 作为开发依赖项。从CoffeeScript官方网站了解更多信息。
创建CoffeeScript文件观察器
点击打开IDE设置,然后选择“工具”|“IDE”。文件观察者。CtrlAlt0S
单击
或单击并从列表中选择CoffeeScript预定义模板。您的代码将被转换为JavaScript并提供生成的源映射。AltInsert
提示
您还可以从命令行使用编译器或将其配置为第三方配置工具,详细信息请参阅第三方工具。
自定义编译器的行为
使用 PyCharm,您可以通过向编译器传递参数来调整编译器,就像在命令行模式下工作一样。下面是自定义CoffeeScript编译器默认输出位置的示例。
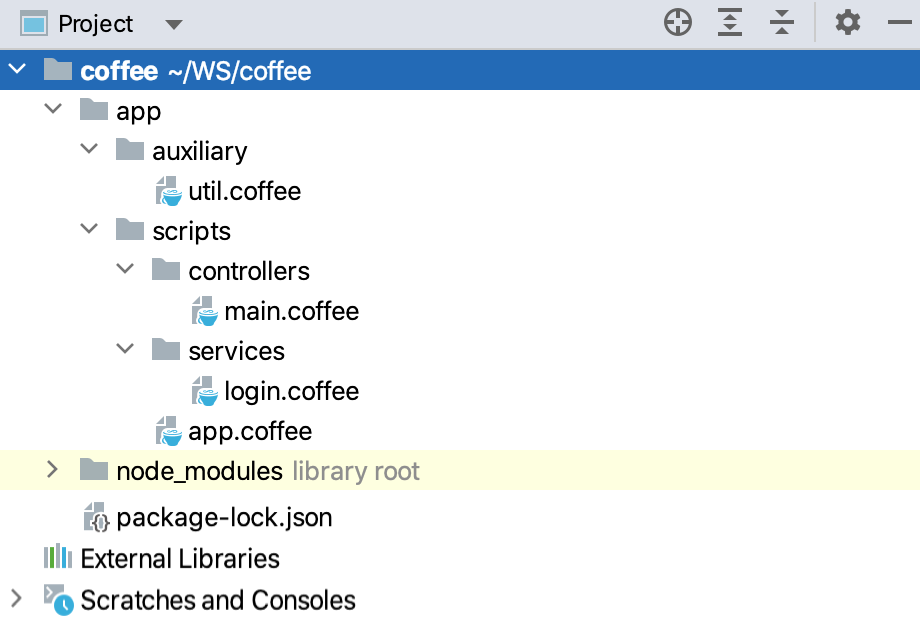
假设您有一个具有以下文件夹结构的项目:

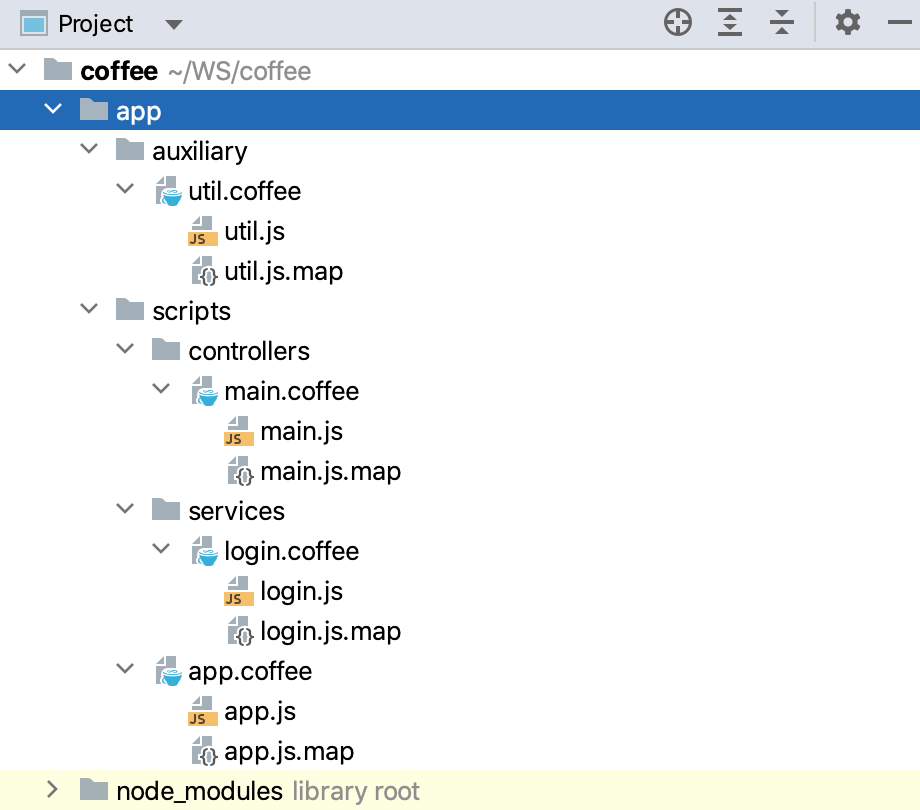
使用默认的文件观察器,生成的文件将显示原始文件的子文件。

您可以更改此默认位置并将生成的文件存储放在单独的JavaScript 文件夹中。
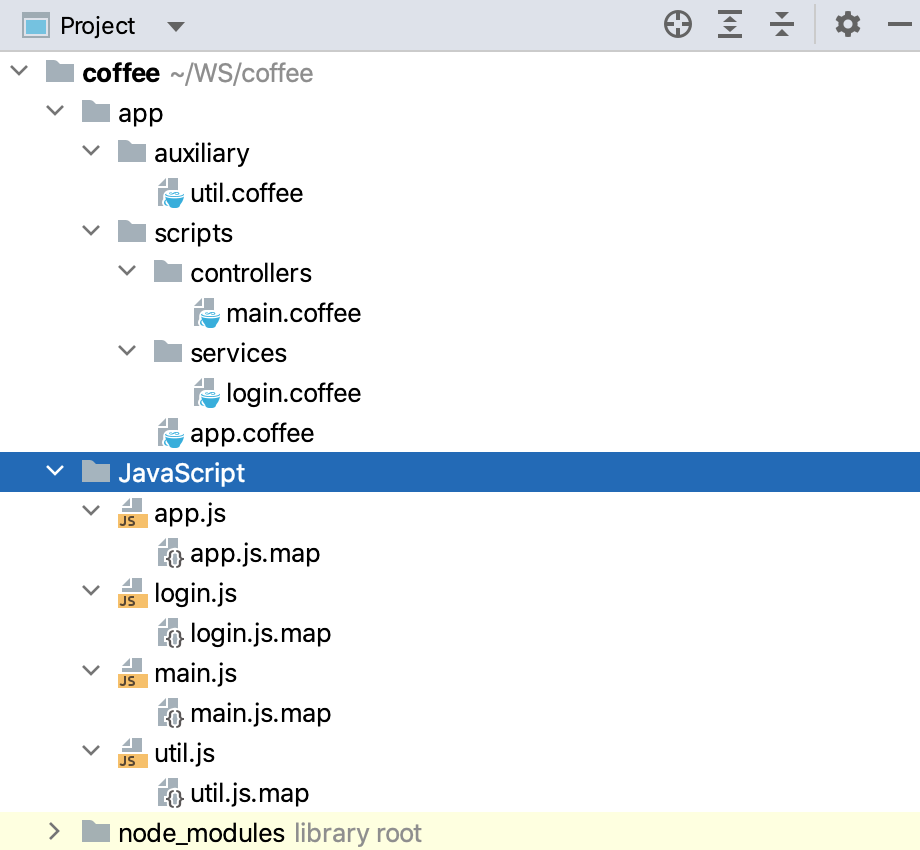
将所有生成的文件存储在输出 JavaScript 文件夹中
创建一个CoffeeScript文件观察器。
在参数字段中,输入:
--map --compile -o $ProjectFileDir$/JavaScript $FileName$
在刷新的输出路径字段中,键入:
$ProjectFileDir$/JavaScript/$FileNameWithoutExtension$.js:$ProjectFileDir$/JavaScript/$FileNameWithoutExtension$.map:$FileNameWithoutExtension$.js.map
结果,项目树如下所示:

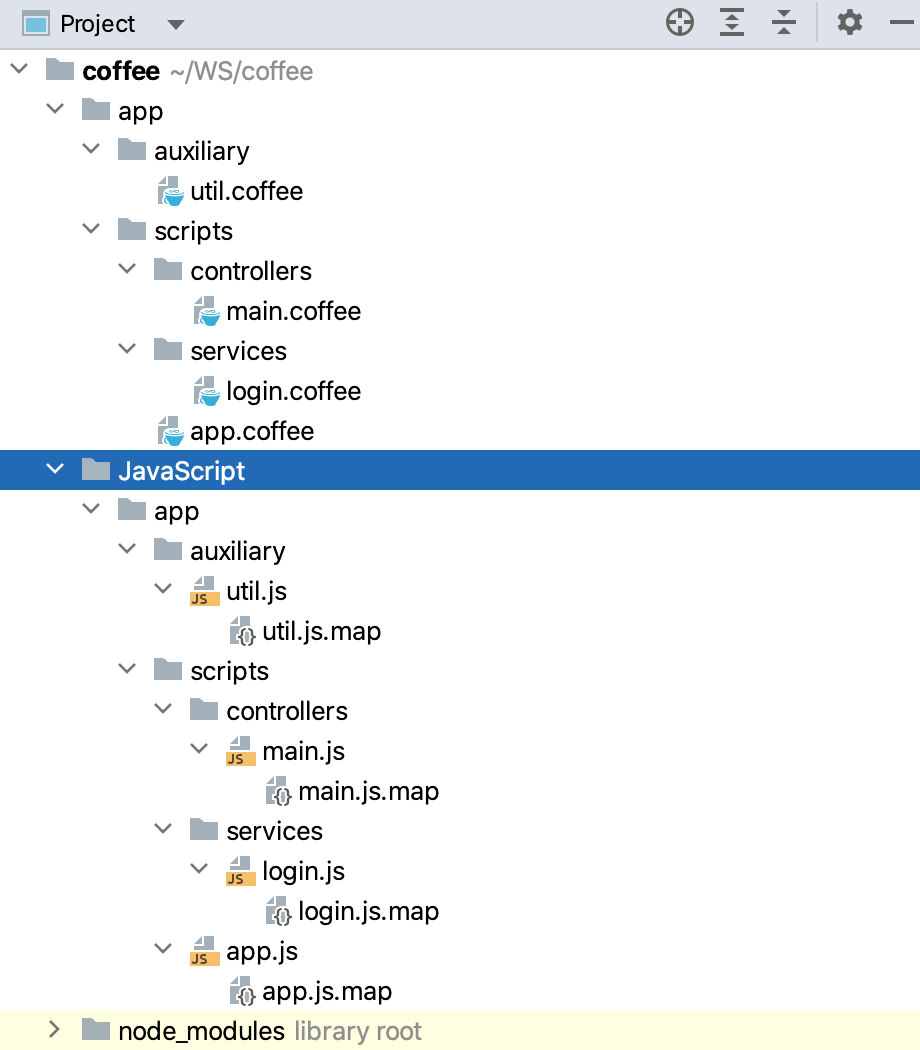
您还可以将生成的文件存储在与节点下重复原始结构的文件夹结构中app。
保留输出文件夹中的原始文件夹结构
创建一个 CoffeeScript 文件观察器。
在参数字段中,输入:
--map --compile -o $ProjectFileDir$/JavaScript/$FileDirRelativeToProjectRoot$ $FileName$在刷新的输出路径字段中,键入:
$ProjectFileDir$/JavaScript/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.js:$ProjectFileDir$/JavaScript/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.map:$FileNameWithoutExtension$.js.map
结果,项目树如下所示:

无需运行编译器即可预览编译结果
PyCharm 可以对 CoffeeScript 代码执行静态分析,而无需实际运行编译器,并在专用的只读查看器中显示预测的编译输出。
在编辑器中打开所需的 CoffeeScript 文件,然后右键单击编辑器背景。
从上下文菜单中,选择“预览编译的 CoffeeScript 文件”。预览在专用的只读查看器中打开:左窗格显示原始 CoffeeScript 源代码,右窗格显示编译器运行时将生成的 JavaScript 代码。
运行 CoffeeScript
在 PyCharm 中运行 CoffeeScript 有两种方法:
手动编译 CoffeeScript 代码,然后运行输出的 JavaScript 代码,就好像它是 Node.js 应用程序一样。
通过 Node.js 运行配置运行原始 CoffeeScript 代码,并让 PyCharm 即时编译它。
手动编译 CoffeeScript 并运行生成的 JavaScript 代码
开始使用以下强制设置创建 Node.js 运行配置:
要使用的 Node.js 引擎。默认情况下,该字段显示 Node.js 配置期间在Node.js页面上指定的解释器的路径。
在“工作目录”字段中,指定要运行的起始 CoffeeScript 文件引用的文件的位置,例如,includes。如果该文件没有引用任何其他文件,则将该字段留空。场地
在“Node App JS 文件路径”字段中,指定编译期间从原始 CoffeeScript 文件生成的 JavaScript 文件的完整路径。
保存配置并单击对话框中的“运行” 。
或者,从主工具栏上的列表中选择新创建的运行配置,然后单击
。
在运行期间动态编译 CoffeeScript
此模式要求register.js文件(包的一部分)
coffeescript位于您的项目内。因此,请确保您已按照安装 CoffeeScript 编译器coffeescript中所述在本地安装了该软件包。在编辑器中打开起始 CoffeeScript 文件,或在“项目”工具窗口中进行选择,然后从上下文菜单中选择“运行 <CoffeeScript_file_name>” 。PyCharm 使用自动生成的运行/调试配置运行该文件。
或者,从上下文菜单中选择“创建 <CoffeeScript_file_name>” ,然后在打开的“运行/调试配置:Node.js”对话框中检查以下强制设置:
要使用的 Node 解释器。选择相关的解释器配置或创建一个新的配置。默认情况下,该字段显示 Node.js 配置期间在Node.js页面上指定的解释器的路径。
对于 Linux 和 macOS,此设置被 Node.js 从 CoffeeScript 编译器可执行文件的路径覆盖。
在节点参数字段中,输入
--require coffeescript/register。在工作目录字段中,指定应用程序的工作目录。默认情况下,该字段显示项目根文件夹。
在JavaScript 文件字段中,指定要运行的 CoffeeScript 文件的完整路径。
保存配置并单击
工具栏上的 。
或者,从主工具栏上的列表中选择新创建的运行配置,然后单击
。
调试 CoffeeScript
要在 PyCharm 中调试 CoffeeScript,除了 JavaScript 代码之外,您还需要生成源映射。源映射设置 CoffeeScript 代码和生成的 JavaScript 代码中的行之间的对应关系,否则您的断点将无法被正确识别和处理。JavaScript 和源映射是通过使用CoffeeScript类型的文件观察器手动编译 CoffeeScript 代码来生成的。之后,您可以调试输出 JavaScript 代码,就像它是 Node.js 应用程序一样。
笔记
仅Google Chrome和其他基于 Chromium 的浏览器支持 JavaScript 代码的调试。
仅在本地模式下支持调试 CoffeeScript 。这意味着 PyCharm 本身根据运行配置启动 Node.js 引擎和目标应用程序,并完全控制会话。
有关调试 Node.js 应用程序的更多信息,请参阅运行和调试 Node.js。
调试 CoffeeScript 代码
必要时在CoffeeScript代码中设置断点。
使用CoffeeScript类型的文件观察器将CoffeeScript代码编译为Javascript。
开始使用以下强制设置创建Node.js运行配置:
要使用的 Node.js 引擎。默认配置情况下,该字段显示 Node.js 期间在 Node.js页面上指定的解释器的路径。
在“工作目录”字段中,指定要运行的初始 CoffeeScript 文件引用的文件的位置,例如,包含。如果该文件没有引用任何其他文件,则填写字段留空。
在“Node App JS 文件路径”字段中,指定编译期间从原始 CoffeeScript 文件生成的 JavaScript 文件的完整路径。
保存配置并单击
工具栏上的。
通过与本地Node.js应用程序一起启动调试器时的方式进行。
配置语法高亮
您可以根据您的喜好和习惯配置CoffeeScript 语法突出显示。
在“设置”对话框 ( ) 中,转到编辑器 |选项 |CoffeeScript。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的自定义规定它们。
感谢您的反馈意见!