处理 HTML 文件
最后修改时间:2023 年 12 月 1 日PyCharm 为 HTML 提供了强大的支持,包括语法和错误突出显示、根据代码样式进行格式化、结构验证、代码完成、调试会话期间(实时编辑)或代码编辑器的专用预览选项卡中的动态预览, 以及更多。
启用 HTML 工具插件
此功能依赖于HTML Tools插件,该插件默认在 PyCharm 中捆绑并启用。如果相关功能不可用,请确保您没有禁用该插件。
笔记
HTML 工具插件仅在 PyCharm Professional 中可用。
按打开 IDE 设置,然后选择插件。CtrlAlt0S
打开“已安装”选项卡,找到HTML Tools插件,然后选中插件名称旁边的复选框。
HTML 规范可通过语言和框架 |上的默认 HTML 语言级别首选项进行配置。IDE 设置的 架构和 DTD页面。默认情况下,假定使用 W3C 的 HTML 5.0 规范。CtrlAlt0S
创建 HTML 文件
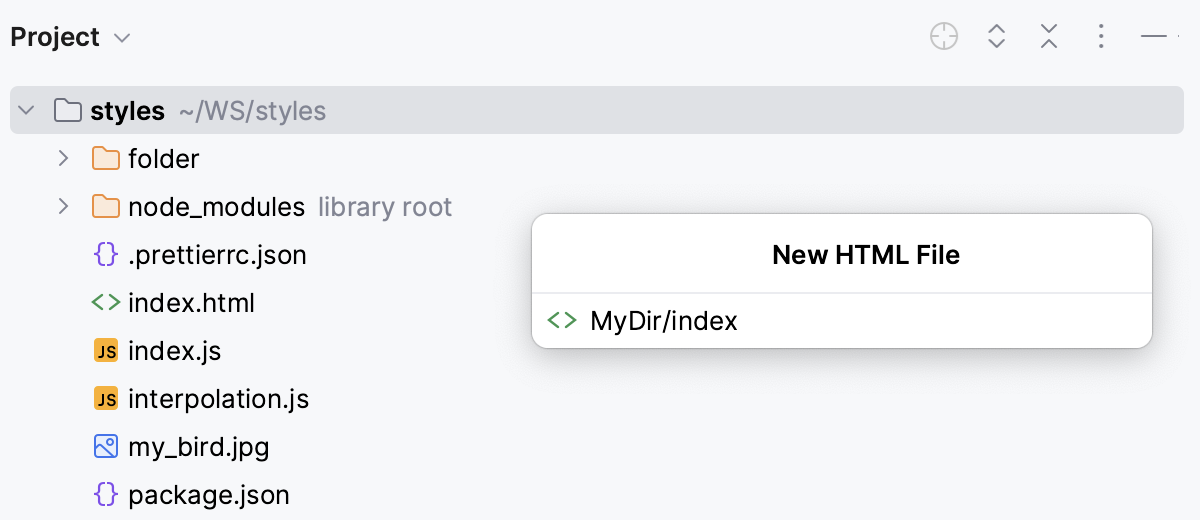
转到文件 | 新建,然后从列表中选择HTML 文件。
在打开的对话框中,键入新文件的名称(不带任何扩展名)。您可以在新文件名之前键入整个目录结构。如果嵌套目录尚不存在,则会创建它们:

PyCharm 基于HTML 文件模板创建一个存根文件并在编辑器中打开它。
在 HTML 文件中创建引用
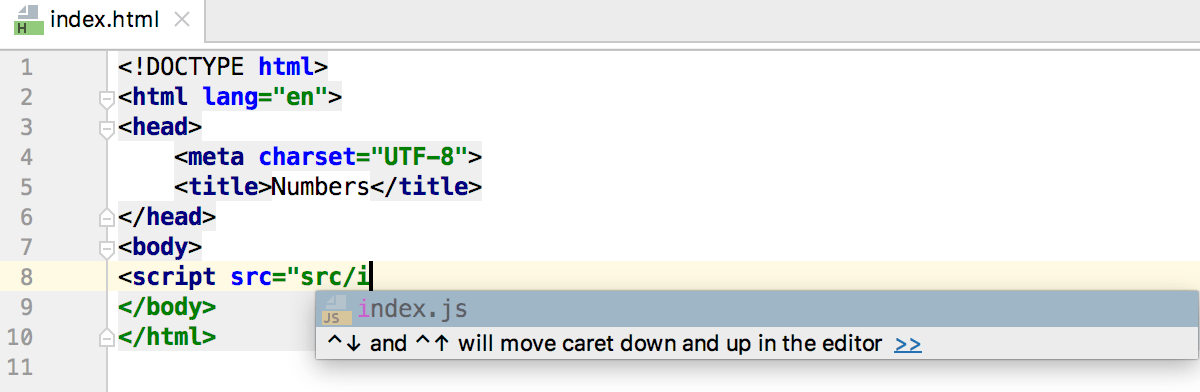
在<script>、<link>或<img>标签内,PyCharm 建议补全您所引用的文件的路径。

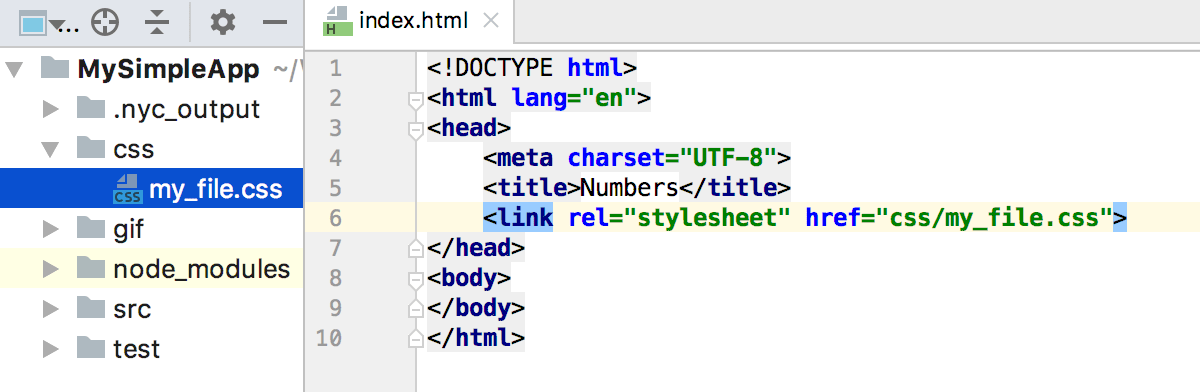
或者,在“项目”工具窗口中,选择要引用的 JavaScript、CSS 或图像文件,并将其拖到 HTML 文件中。PyCharm 在 内生成<script>、<link>或<img>标签<head>。对于<img>标签,PyCharm 还生成width和height属性。

将代码片段包裹在标签中
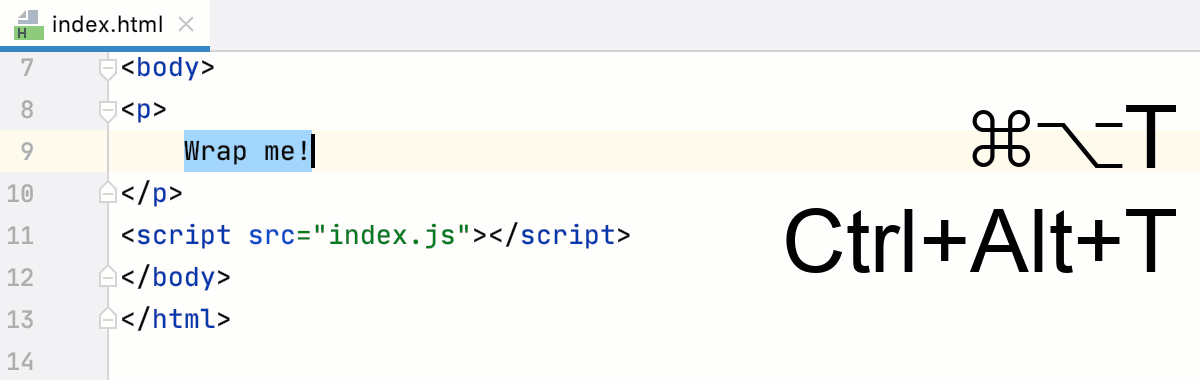
选择要换行的代码片段,然后按或选择代码 | 主菜单中的环绕声。CtrlAlt0T
从列表中选择“用标签包裹”。PyCharm 将选择内容括在一对括号 (
<>和</>) 中。在左括号内键入标签
<>。PyCharm 自动填充右括号中的标签</>。 动图
动图
从生成代码了解更多信息。
文档查找
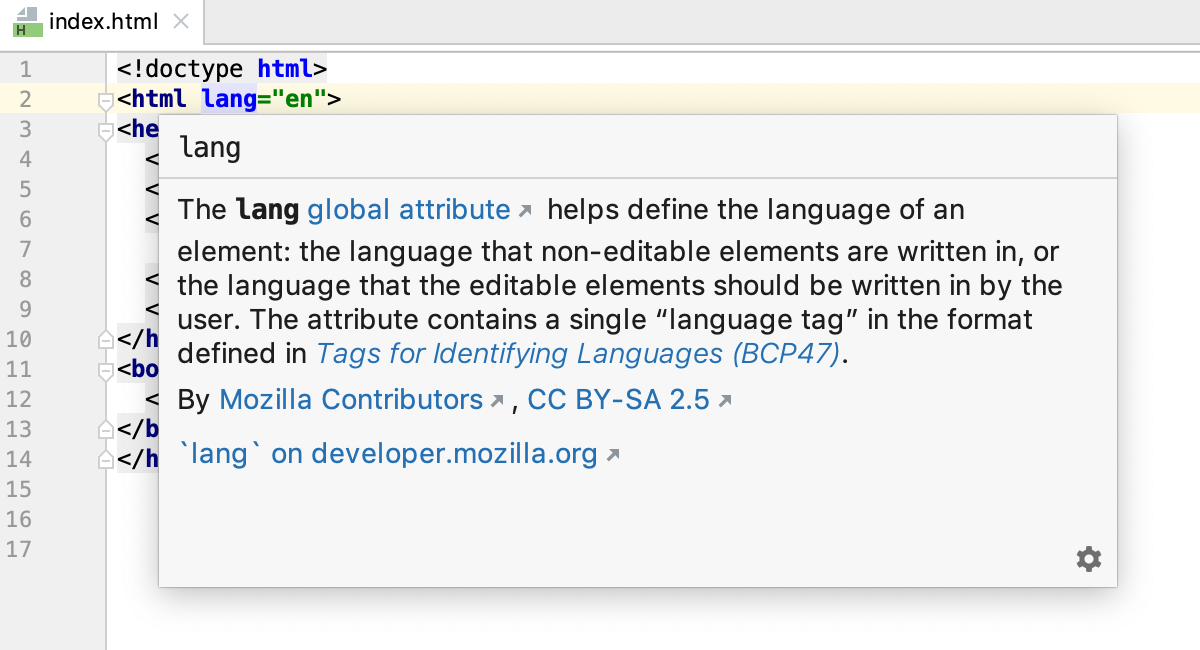
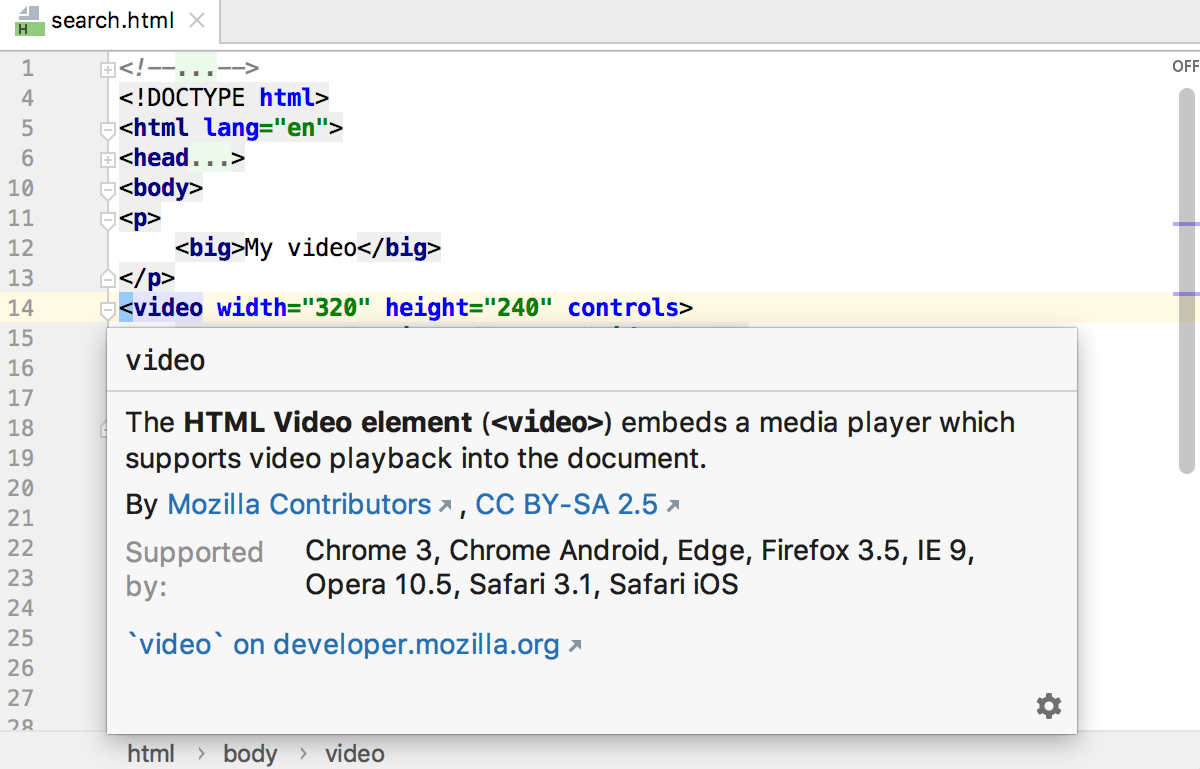
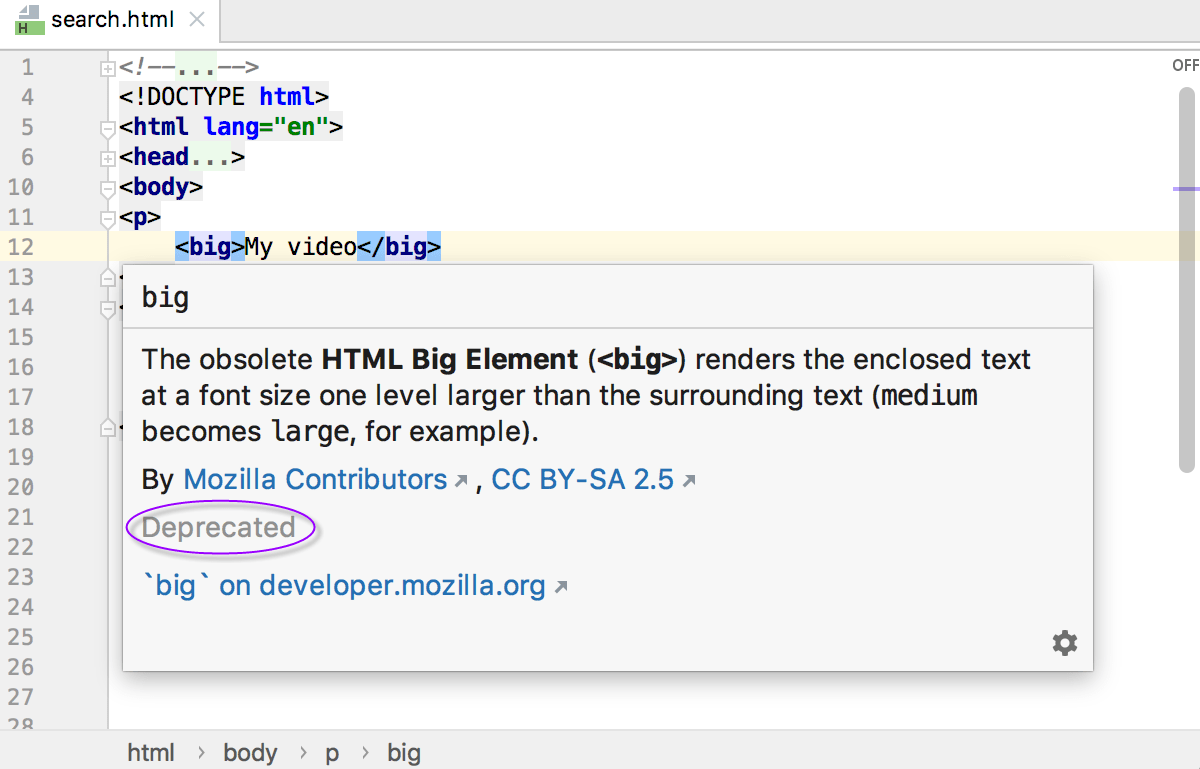
对于大多数 HTML 标签和属性,PyCharm 可以向您显示相应MDN 文章的摘要。此摘要显示在文档弹出窗口中,该弹出窗口还显示标签或属性的弃用状态以及有关其与各种浏览器的兼容性的信息。
如果标签或属性在所有版本的浏览器中都可用,PyCharm 不会显示有关其兼容性的任何信息。

否则,文档弹出窗口还会列出支持该标签或属性的浏览器及其版本。

笔记
仅检查 Chrome、Chrome Android、Safari、Safari iOS、Firefox、Internet Explorer 和 Edge 的兼容性。
如果标签或属性已弃用,弹出窗口还会通知您此状态。

查看标签或属性的文档
将插入符号放置在标签或属性上,然后按或选择查看 | 从主菜单快速查找文档。Ctrl0Q
当您将鼠标悬停在标签或属性上时,PyCharm 会立即在文档弹出窗口中显示其参考。
您可以关闭此行为或将弹出窗口配置为更快或更慢显示,请参阅下面的配置文档弹出窗口的行为。
配置文档弹出窗口的行为
要关闭当您将鼠标悬停在代码符号上时自动显示文档,请单击
弹出窗口并禁用“鼠标移动时显示”选项。
要使文档弹出窗口显示得更快或更慢,请打开“设置”对话框 ( ),然后转到编辑器 | 一般| 代码完成,然后选中显示文档弹出窗口复选框并指定延迟时间。CtrlAlt0S
在浏览器中打开标签和属性的 MDN 文档
在文档弹出窗口中,单击底部的链接。Ctrl0Q
按或选择查看 | 主菜单中的外部文档。ShiftF1
预览 HTML 文件的输出
您可以在内置 PyCharm 预览中或在外部您选择的浏览器中打开 HTML 代码的输出。
笔记
预览功能依赖于 PyCharm 内置 Web 服务器。该服务器始终运行,不需要任何手动配置。
默认情况下,内置服务器端口设置为默认 PyCharm 端口63342,PyCharm 通过该端口接受来自服务的连接。要更改此默认值,请打开“设置”对话框 ( ),转至“构建、执行、部署”| 调试器,并在内置服务器中指定从 1024 开始的任何其他值。CtrlAlt0S
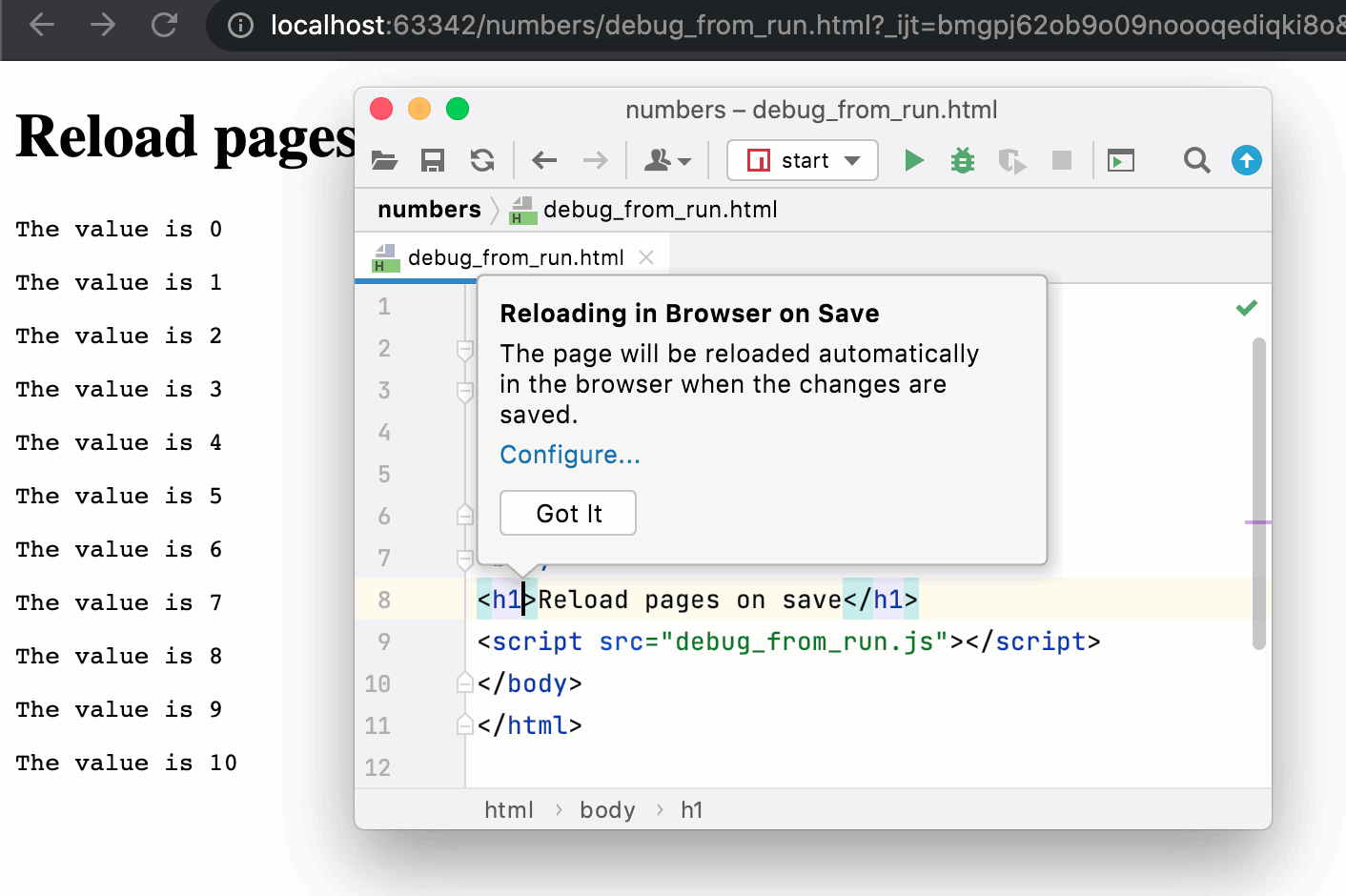
默认情况下,在浏览器或内置预览中打开 HTML 文件后,每次手动或自动保存此 HTML 文件(或任何链接的 JavaScript 或样式表文件)时,PyCharm 都会自动重新加载页面,请参阅保存并恢复更改。
您可以更改默认行为以在键入时重新加载页面,以便对 HTML 或相关文件的更改立即显示在浏览器或内置预览中。请参阅下面的配置自动重新加载。
PyCharm 内置预览
PyCharm 内置预览使您的工作速度更快,因为您不再需要切换到浏览器并刷新页面。预览在单独的编辑器选项卡中打开,并在您键入或保存更改时自动重新加载,具体取决于重新加载行为。

打开 PyCharm 内置预览
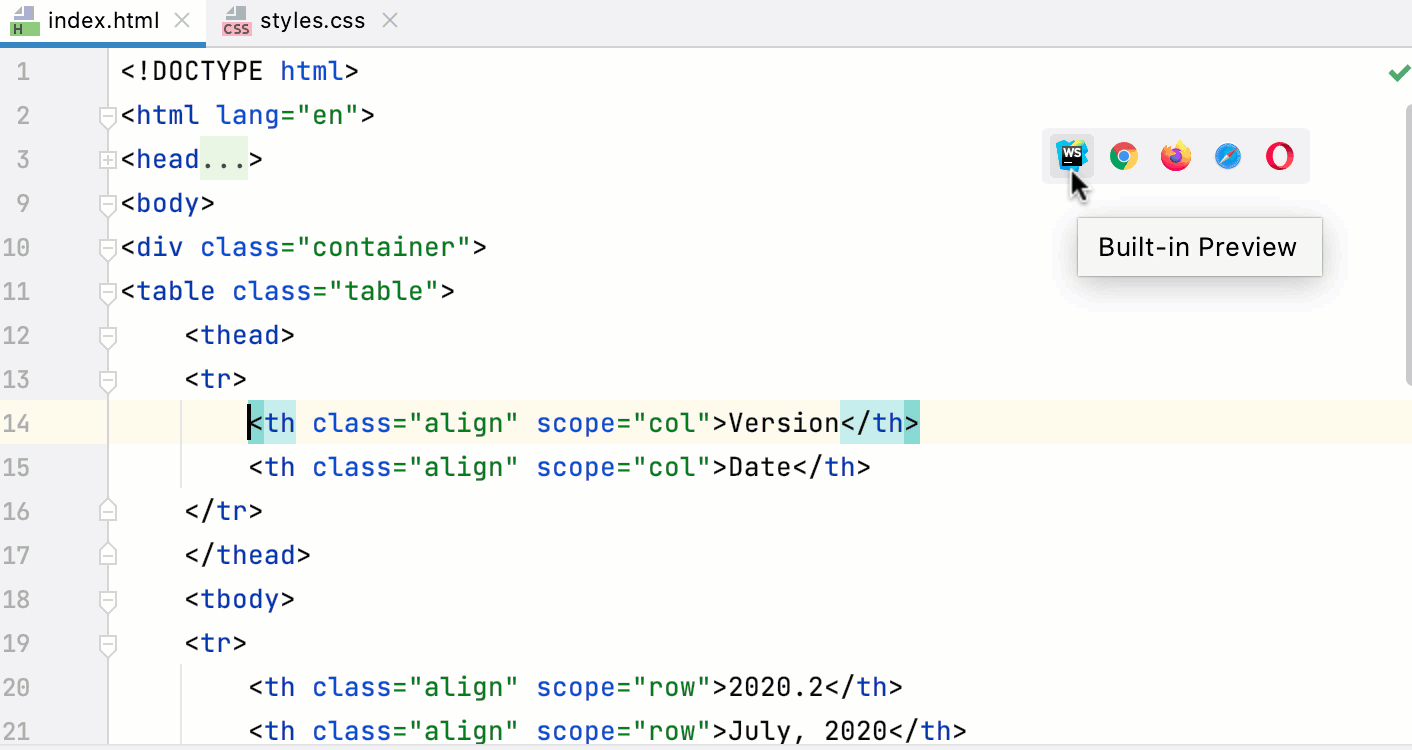
前往查看| 在浏览器中打开,然后 从列表中选择
内置预览。
或者,将鼠标悬停在代码上以显示弹出的浏览器图标,然后单击
。
在浏览器中预览 HTML 文件
为了确保您的 HTML 代码在生产环境中正确呈现,请在特定浏览器中预览 HTML 文件。
如果您使用内置的 PyCharm Web 服务器,则当您保存更改或键入时,页面会自动重新加载,具体取决于重新加载行为。
警告
当页面上传到手动配置的默认Web 服务器时,自动重新加载不起作用。有关管理插件的更多信息,请参阅配置与 Web 服务器的同步和默认服务器配置。
前往查看| 在浏览器中打开,然后从列表中选择所需的浏览器。
要打开默认的 PyCharm 浏览器,请选择默认。
或者,将鼠标悬停在代码上以显示浏览器图标弹出窗口,然后单击指示所需浏览器的图标:
如果您只配置了一种浏览器,只需按。AltF2
在弹出窗口中配置浏览器图标
打开“设置”对话框 ( ) 并转到“工具”|“ Web 浏览器和预览。CtrlAlt0S
要隐藏某些图标,请清除不需要的浏览器的活动复选框。
要隐藏整个弹出窗口,请清除“对于 HTML 文件”复选框。
配置自动重新加载
默认情况下,在浏览器或内置预览中打开 HTML 文件后,每次手动或自动保存此 HTML 文件(或任何链接的 JavaScript 或样式表文件)时,PyCharm 都会自动重新加载页面,请参阅保存并恢复更改。

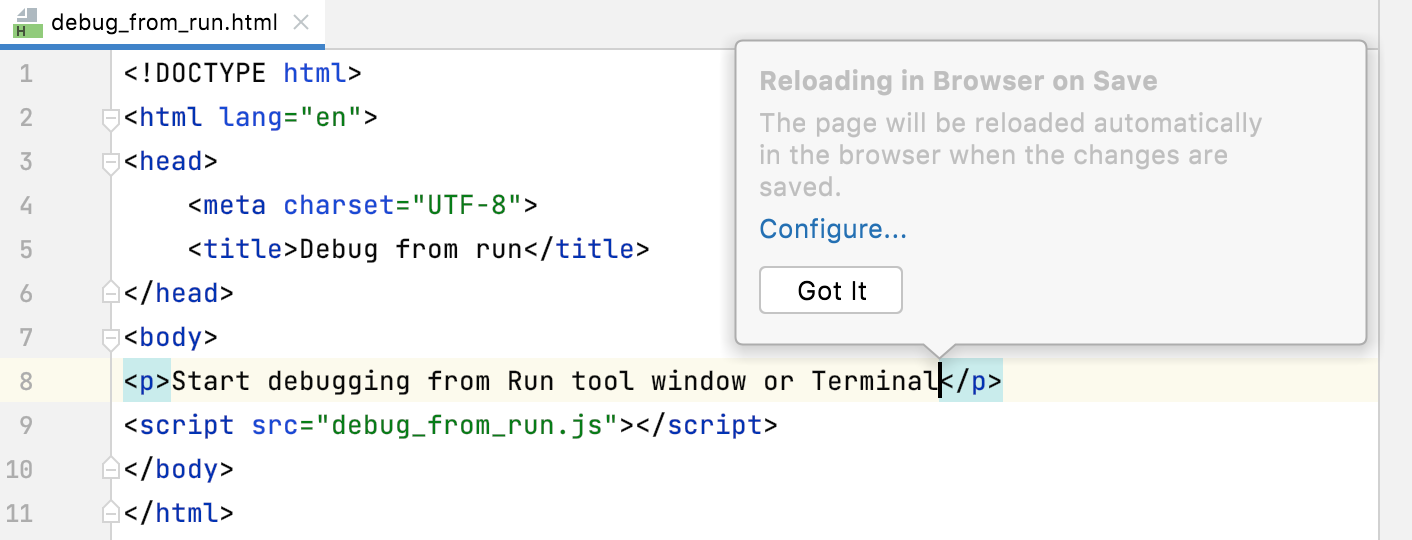
当您保存触发页面重新加载的文件时,PyCharm 会显示“知道了”工具提示。

您可以更改默认行为以在键入时重新加载页面,以便对 HTML 或相关文件的更改立即显示在浏览器或内置预览中。
转到工具| Web 浏览器和IDE 预览页面设置 。或者,单击“知道了”工具提示中的“配置”。CtrlAlt0S
在“重新加载行为”区域中,从“浏览器中的重新加载页面”和“内置预览中的重新加载页面”列表中,选择将触发 Web 浏览器和内置预览中的页面自动重新加载的操作。默认情况下,选择“保存时” 。
选择“更改时”可在更新相应的 HTML 文件或链接文件时重新加载页面。
选择禁用以禁止自动上传。
笔记
仅在关闭当前打开的内置预览或浏览器预览后,对重新加载行为的更改才会生效。
在编辑器中查看网页的 HTML 源代码
按并从列表中选择从 URL 打开源代码...。CtrlShift0A
在打开的“打开 URL”对话框中,键入网页的 URL 地址或从列表中选择以前打开的 URL。
查看嵌入图像
PyCharm 提供了多种查看 HTML 文件中嵌入图像的方法。您可以使用导航来获取源、在外部图形编辑器中打开图像或即时预览图像。
在 PyCharm 中查看图像
在 “项目”工具窗口(“视图”|“工具窗口”| “项目”)中,查找并选择图像文件。
或者,将插入符号放在编辑器中对图像的引用处,然后按。Ctrl0B
要在弹出窗口而不是在单独的选项卡中预览图像,请选择对其的引用并按。CtrlShift0I
在外部编辑器中查看图像
在 “项目”工具窗口(“视图”|“工具窗口”| “项目”)中,右键单击图像文件并选择“跳转到外部编辑器”。
或者,按。CtrlAltF4
PyCharm 在默认情况下在操作系统中使用的编辑器中打开图像。您可以配置另一个图像编辑器,IDE 将在其中打开文件。
更改默认外部编辑器
右键单击编辑器中的图像,然后从上下文菜单中选择“编辑外部编辑器的路径” 。
您也可以按并键入。CtrlShift0A
Edit Path to External Editor在“外部编辑器路径”对话框中,指定要在其中打开图像的应用程序的路径,然后单击“保存”。

提取包含文件
您可以将 HTML 代码片段提取到单独的包含文件中。标签内的整个 JavaScript 代码块<script>也可以被提取。PyCharm 还建议添加引用而不是所选片段的重复项。
在编辑器中,选择要提取的代码块,然后选择“ Refactor”|“Refactor” 摘录| 从主菜单或选择的上下文菜单中提取包含文件。
在打开的“提取包含文件”对话框中,指定不带扩展名的包含文件的名称以及存储该文件的目录。您可以接受预定义的目录,也可以选择另一个目录。
准备好后单击“确定”。PyCharm 将选定的源代码提取到目标目录中的指定文件中,并在源文件中生成相应的引用。
配置语法高亮
您可以根据您的喜好和习惯配置 HTML 感知语法突出显示。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| HTML。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
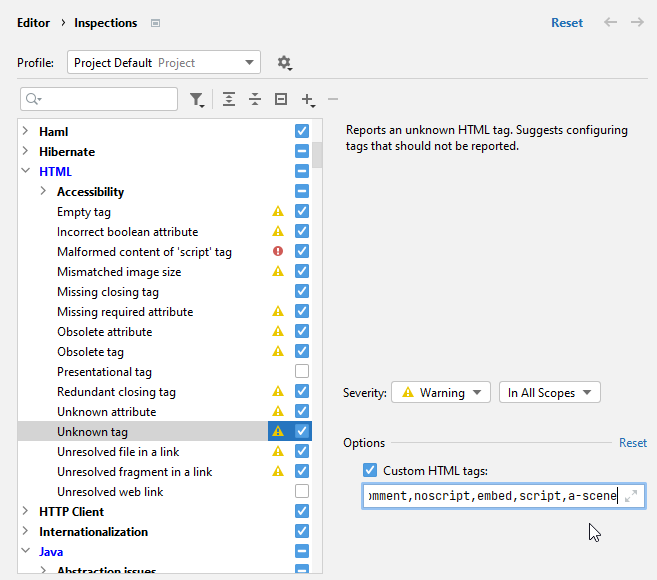
配置自定义 HTML 标签
PyCharm 可以识别所有标准 HTML 标签,并报告标记中的所有未知标签。如果您使用依赖于自定义 HTML 标签的框架,此类标签也将被报告为未知,在这种情况下这将是误报。
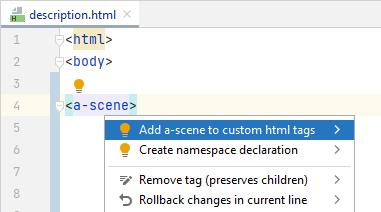
要将单个 HTML 标签添加到已知自定义标签列表中,请将脱字符号放在突出显示的标签上,按并选择将 [标签] 添加到自定义 HTML 标签。AltEnter

要配置多个自定义 HTML 标签,请转到编辑器 | 设置对话框 ( ) 的检查页面,找到HTML | 未知标签检查,并在右侧的检查选项中配置自定义 HTML 标签列表。CtrlAlt0S

感谢您的反馈意见!