Node.js 与 Docker
最后修改时间:2023 年 9 月 6 日借助 Docker,您可以快速引导 Node.js 应用程序,以便从 PyCharm 运行、调试和分析它。IDE 将通过自动创建新的Dockerfile、构建和运行映像、同步源代码以及在容器中安装npm依赖项来处理初始配置。
您可以在WebStorm 和 Docker 快速浏览中找到一些示例。
在你开始之前
确保JavaScript 和 TypeScript、JavaScript Debugger、Node.js、Node.js Remote Interpreter和Docker所需的插件已在“设置”|“启用”中启用。插件页面,选项卡已安装。有关更多信息,请参阅管理插件。
在设置 |安装Node.js和Node.js 远程解释器插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
按照Docker中的说明下载、安装和配置Docker
在 Docker 中配置 Node.js 解释器
Docker 中的 Node.js 解释器是在“配置 Node.js 远程解释器”对话框中配置的。当您创建或编辑 Node.js 运行/调试配置以在 Docker 中运行或调试应用程序时,您可以从“设置”对话框的Node.js页面或更高版本打开此对话框。
推荐的方法是在“设置”对话框中配置远程 Node.js 解释器。在这种情况下,您可以将解释器和关联的包管理器设置为项目的默认值。因此,您不仅可以使用 Docker 中配置的 Node.js 解释器运行和调试应用程序,还可以管理项目依赖项、运行测试和检查代码。请参阅下面的 npm、pnpm 和使用 Docker 的纱线、测试您的应用程序以及使用 Docker 的 ESLint。
您在 Node.js 运行/调试配置中正确配置的远程 Node.js 解释器只能与此运行/调试配置一起使用。
创建远程 Node.js 解释器
打开“设置”对话框 ( ) 并转到“语言和框架”| 节点.js。CtrlAlt0S
单击节点解释器
字段旁边的。
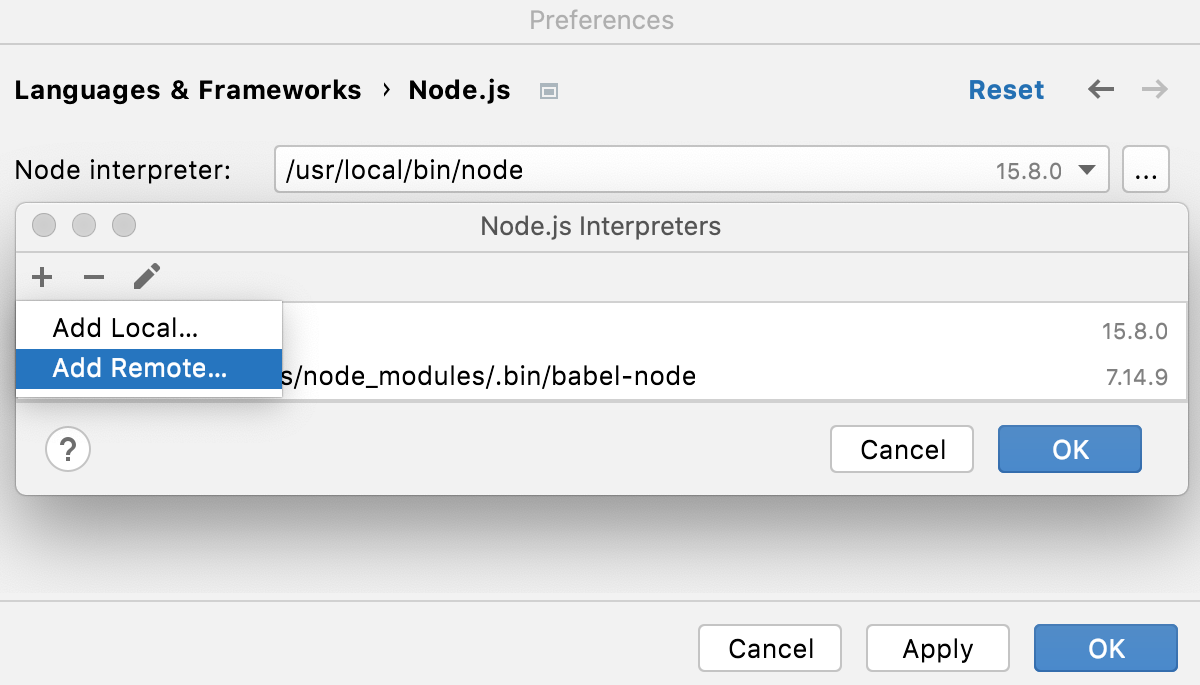
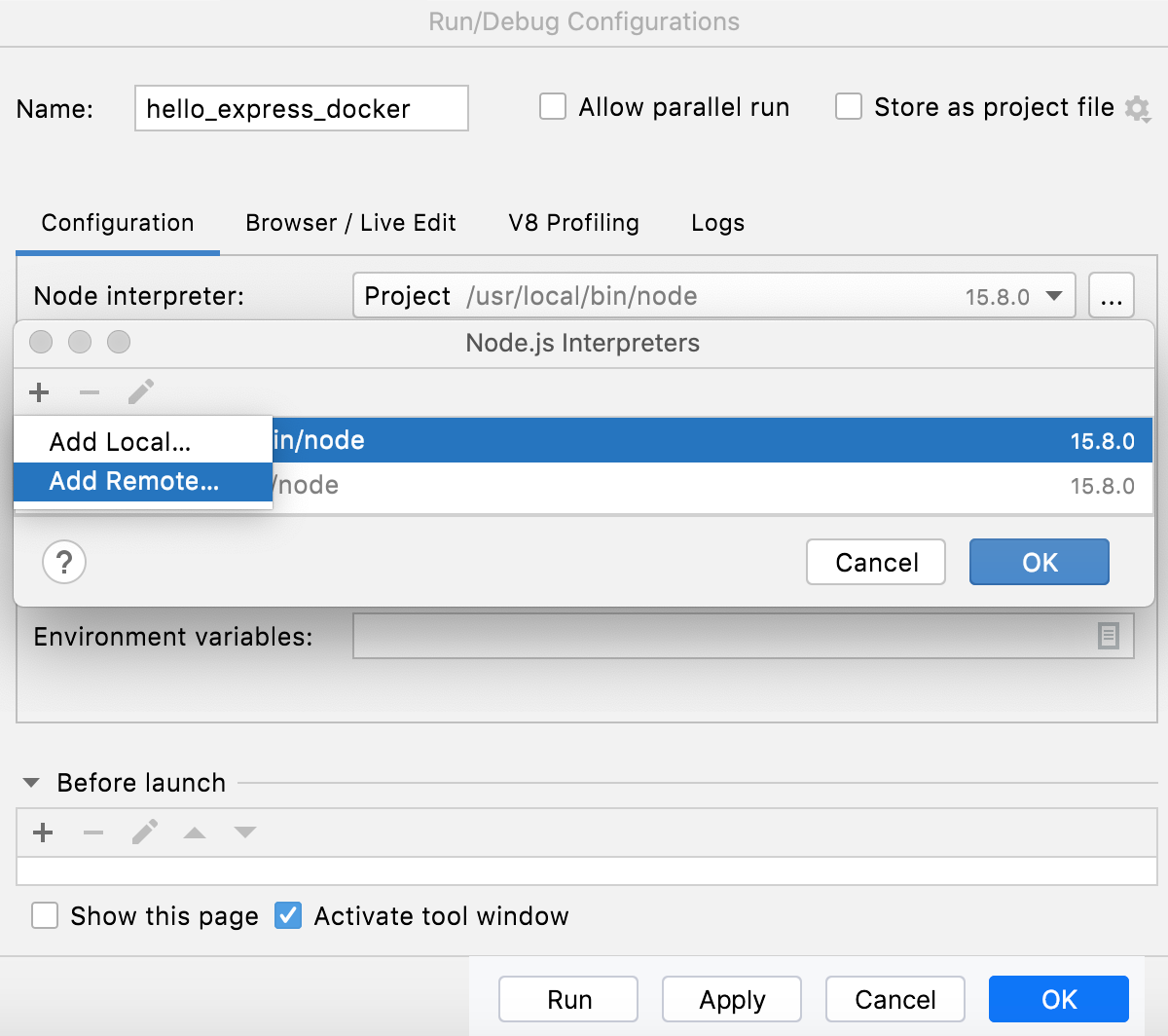
在包含当前配置的所有解释器列表的Node.js 解释器
对话框中,单击工具栏上的 ,然后从上下文菜单中选择“添加远程” 。

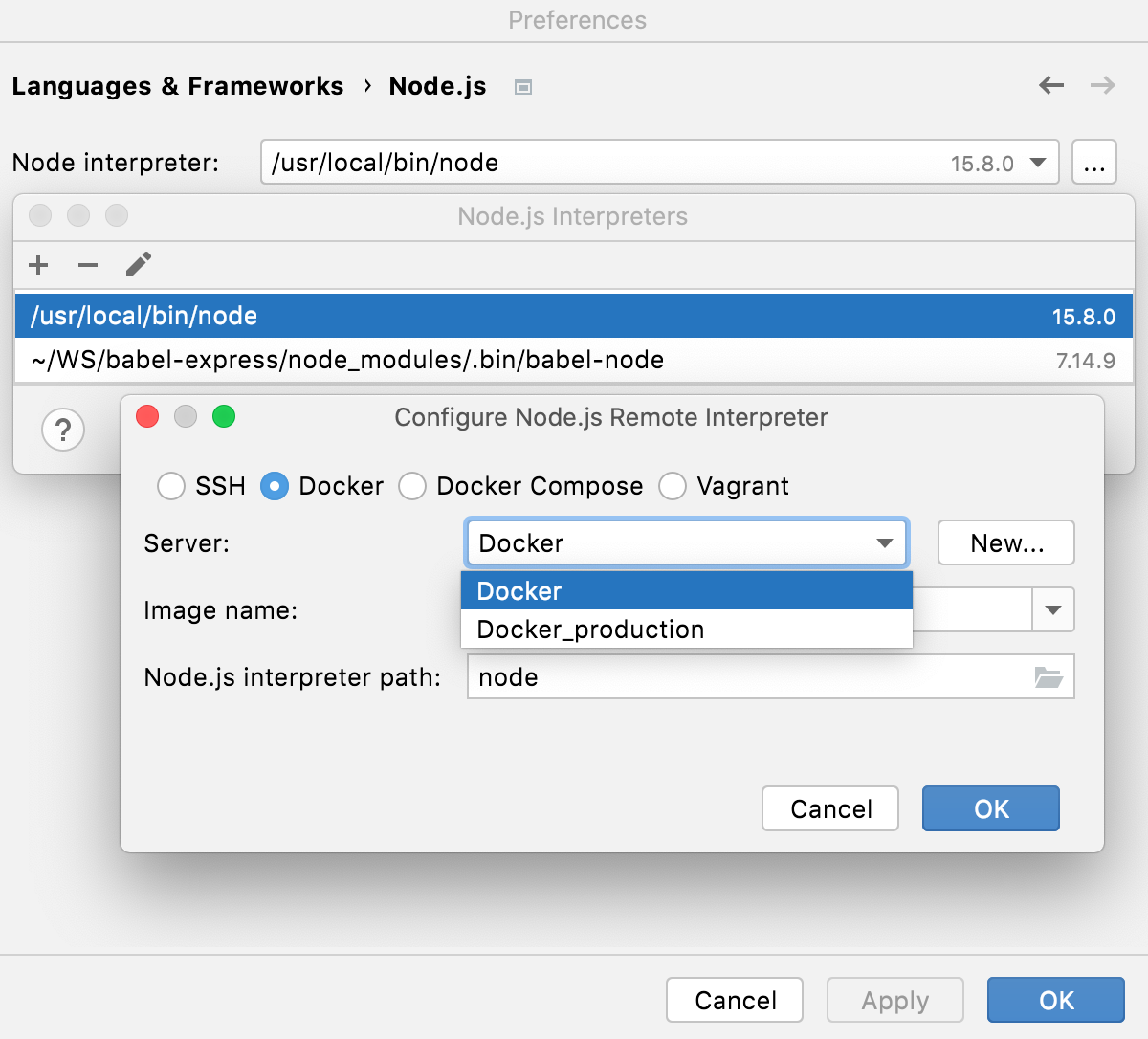
在打开的“配置 Node.js 远程解释器”对话框中,选择Docker。
从服务器列表中,选择要使用的 Docker 配置。

或者,单击该字段旁边的新建并按照启用 Docker 支持中所述配置 Docker 服务器。
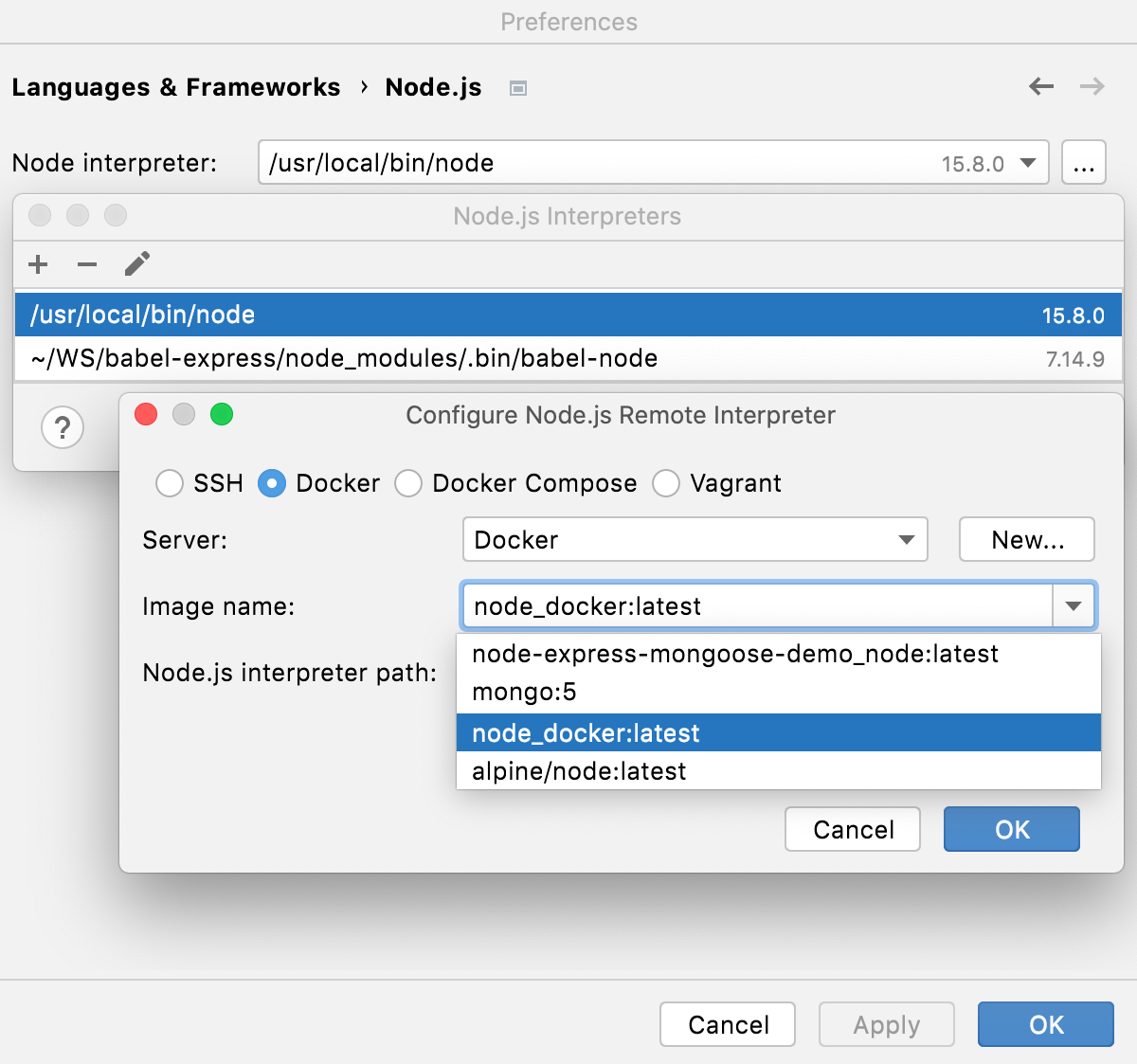
从图像名称列表中,选择要使用的图像。

Node.js 可执行文件会自动检测并显示在Node.js 解释器路径字段中。
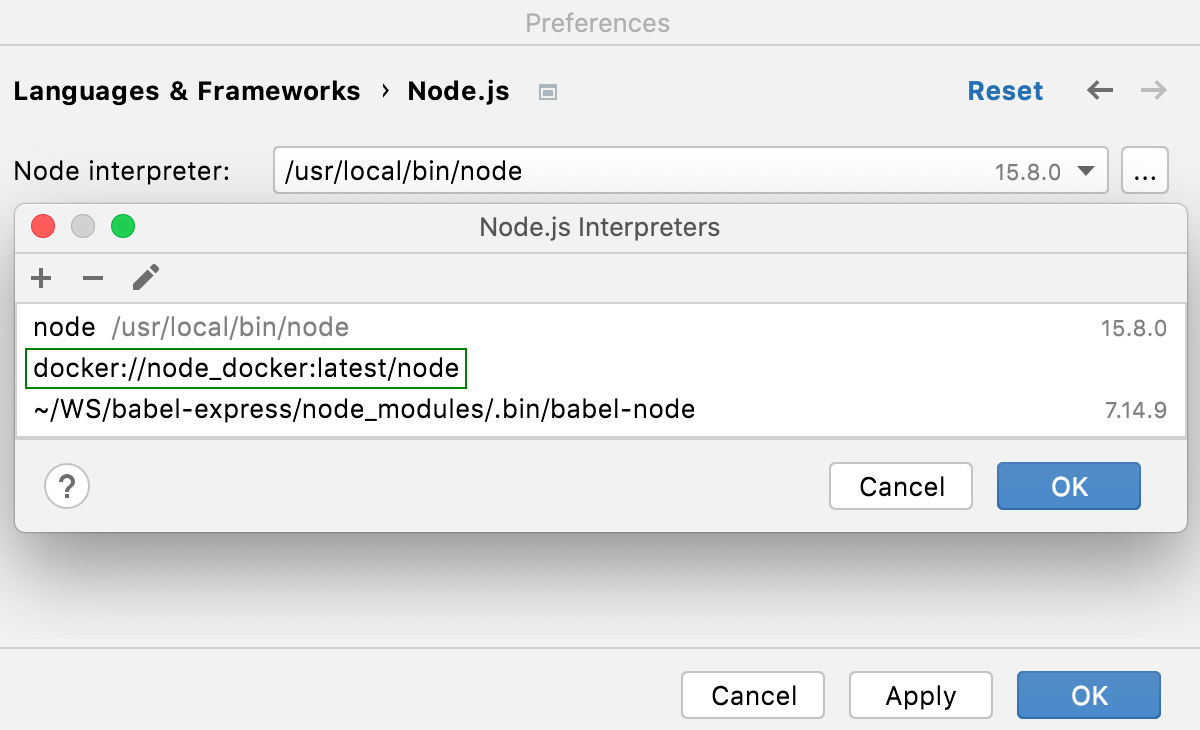
单击“确定”返回到“Node.js 解释器”对话框,其中新解释器已添加到列表中。

要将新配置的解释器设置为项目默认值,请在列表中选择它,然后单击“确定”返回Node.js对话框。

每次您
Project从节点解释器列表中选择别名时,PyCharm 都会自动使用此解释器,例如,在创建运行/调试配置时。要使用与新解释器关联的包管理器来管理项目依赖项,请将此包管理器设置为项目中的默认值。为此,请在“包管理器”字段中指定包管理器的位置。从指定默认项目 Node.js 解释器和包管理器了解更多信息。
指定默认项目 Node.js 解释器和包管理器
每次您Project从节点解释器列表中选择别名时,PyCharm 都会自动使用默认项目解释器,例如,在创建运行/调试配置时。
默认的项目包管理器会自动用于管理依赖项,例如,当您<package manager> install从package.json文件运行或安装第三方工具(例如 ESLint、Prettier 等)时。
打开“设置”对话框 ( ) 并转到“语言和框架”| 节点.js。CtrlAlt0S
从节点解释器列表中,选择当前项目中默认使用的配置。
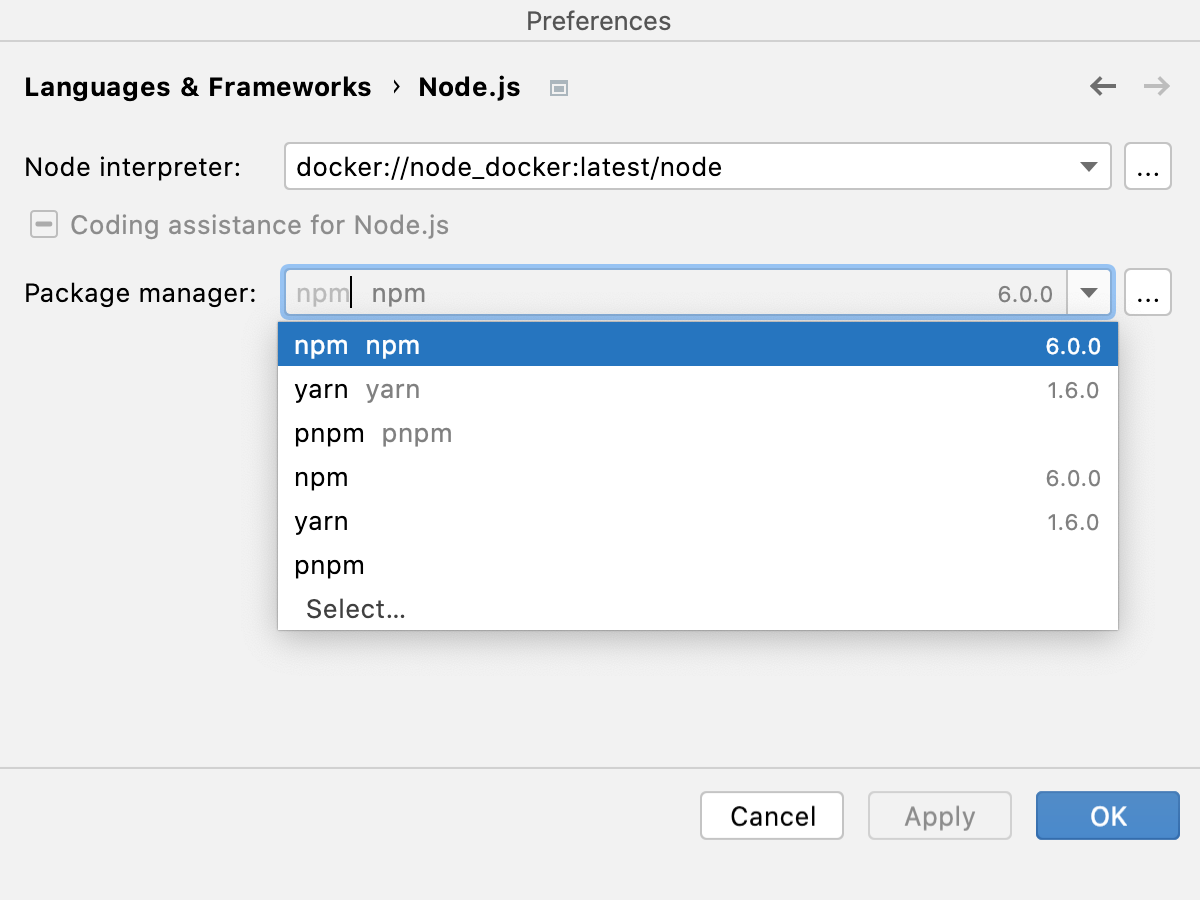
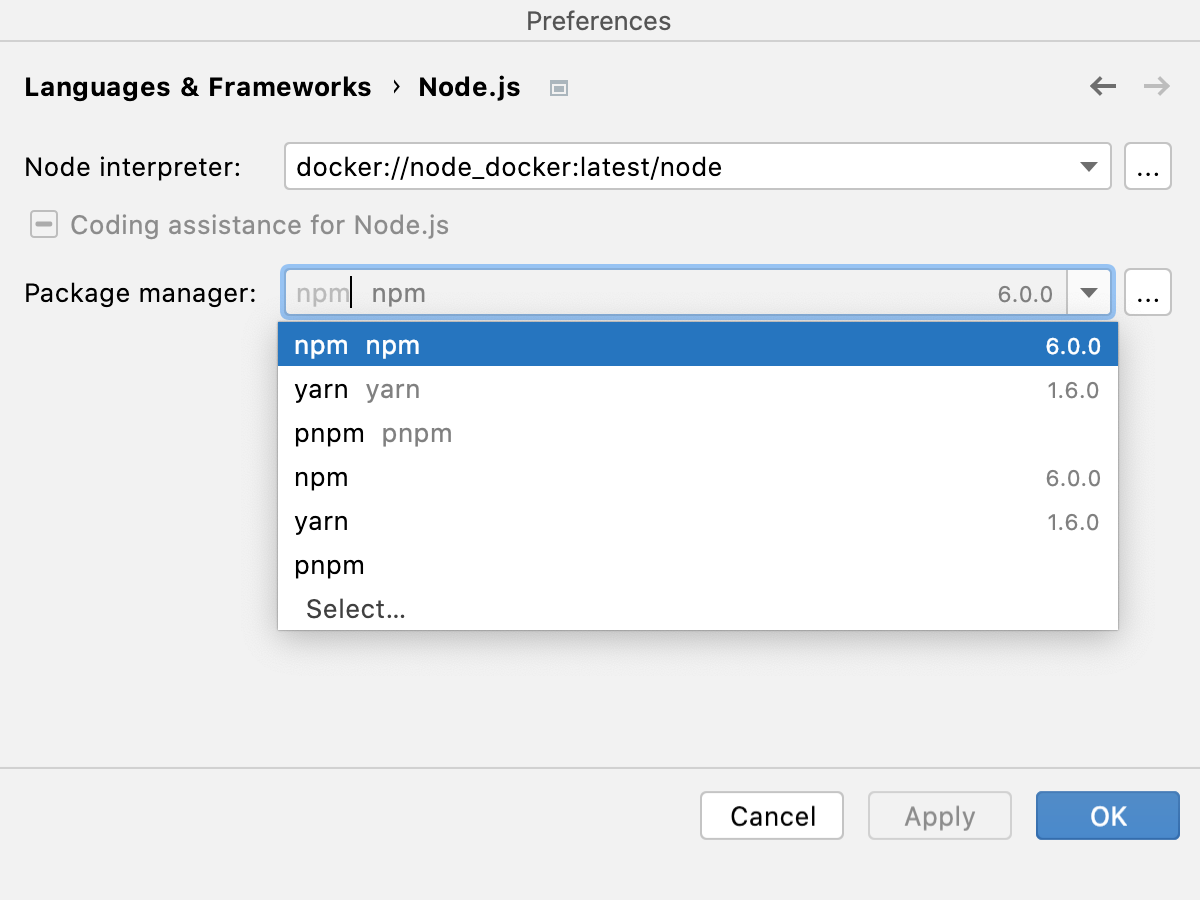
从包管理器列表中,选择与要使用的包管理器关联的别名。PyCharm 会自动检测其位置。

或者,手动指定所需包管理器的位置。
npm 可执行文件的默认位置是
/usr/local/lib/node_modules/npm.pnpm 的默认位置取决于安装方法:
/usr 通过 npm 安装。/local /lib /node_modules /pnpm /usr 用于通过curl (/local /pnpm-global /<version> /node_modules /pnpm curl -f https://get.pnpm.io/<version>.js | node - add --global pnpm) 安装。
请访问pnpm 官方网站了解更多信息。
纱线的默认位置是/opt /yarn-<version>5,例如/opt /yarn-v1.22.5。

npm、pnpm 和yarn 与 Docker
使用 PyCharm,您可以管理项目依赖项并在 Docker 容器中运行脚本,就像处理本地项目一样。
管理您的项目依赖项。
打开package.json文件并继续进行本地开发,例如,从上下文菜单中选择运行“<package manager> install” 。依赖项是使用 Docker 容器内的默认包管理器安装的,并且node_modules文件夹出现在您的项目中。
或者,打开嵌入式终端( ) 并手动安装所需的软件包,例如运行。AltF12
npm install --save-dev eslint
从安装和更新包和编辑 package.json了解更多信息。
创建 Node.js 运行配置
转到“运行”| 编辑配置。在打开的“编辑配置”
对话框中,单击工具栏上的 并从上下文菜单中选择Node.js。将打开“运行/调试配置:Node.js”对话框。
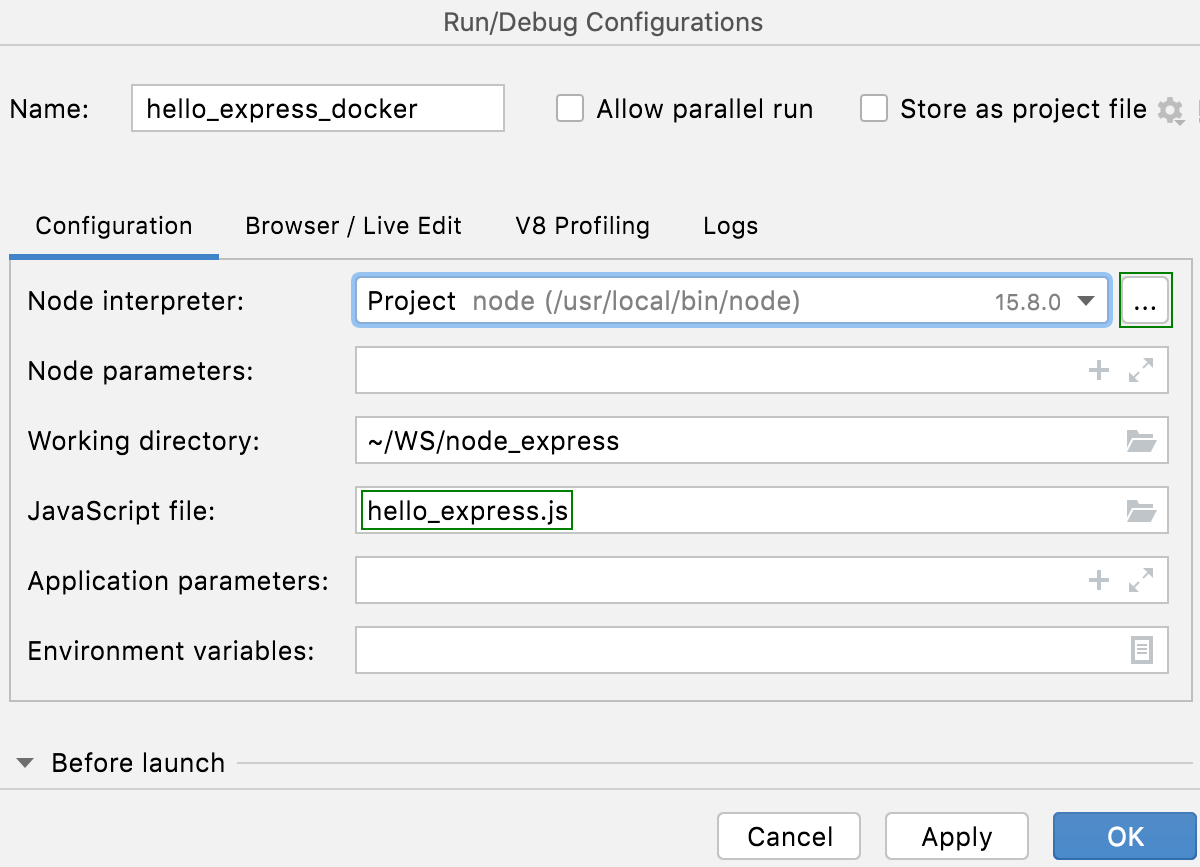
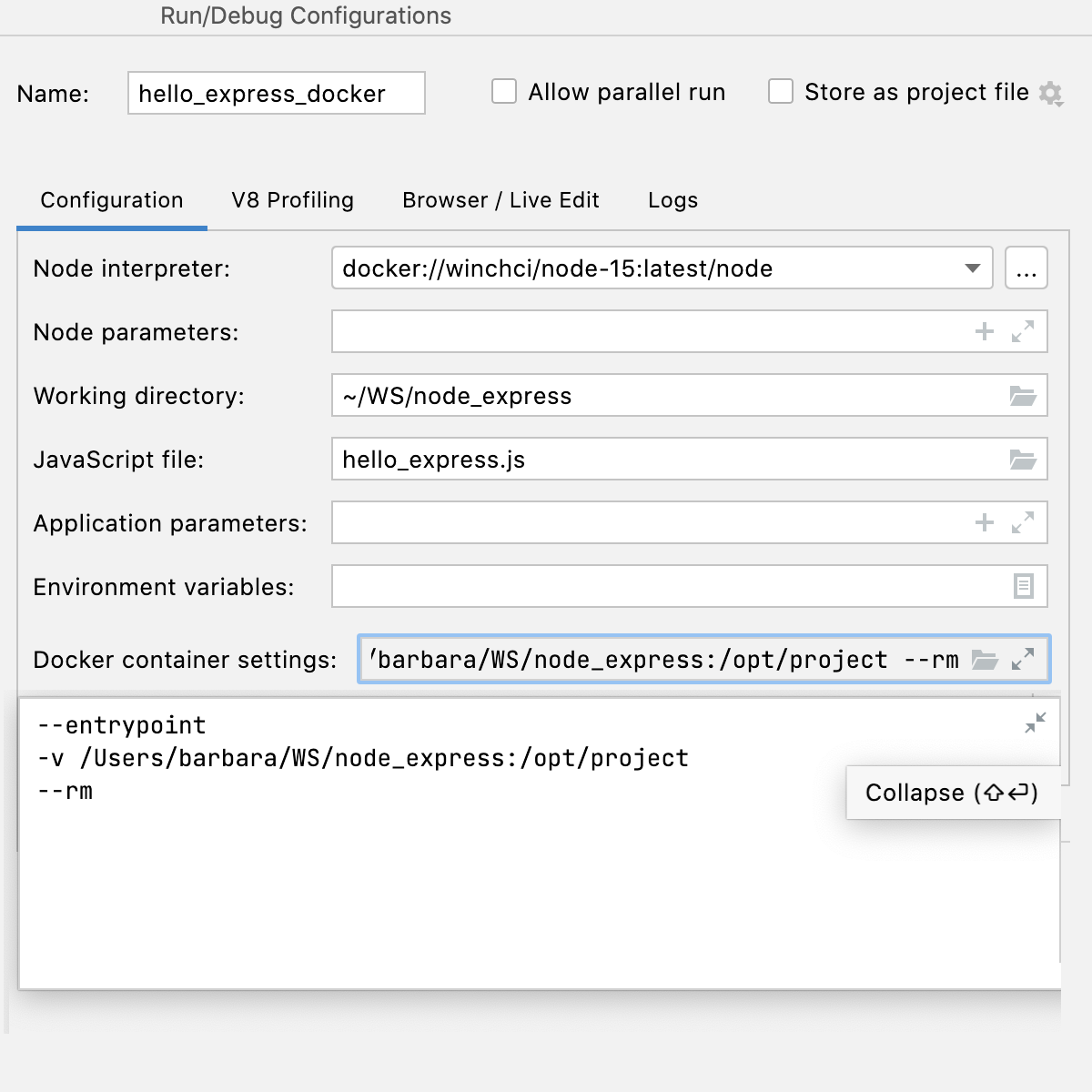
在“JavaScript 文件”字段中,指定启动它的应用程序的主文件的路径(例如,对于Express应用程序,为bin/www)。

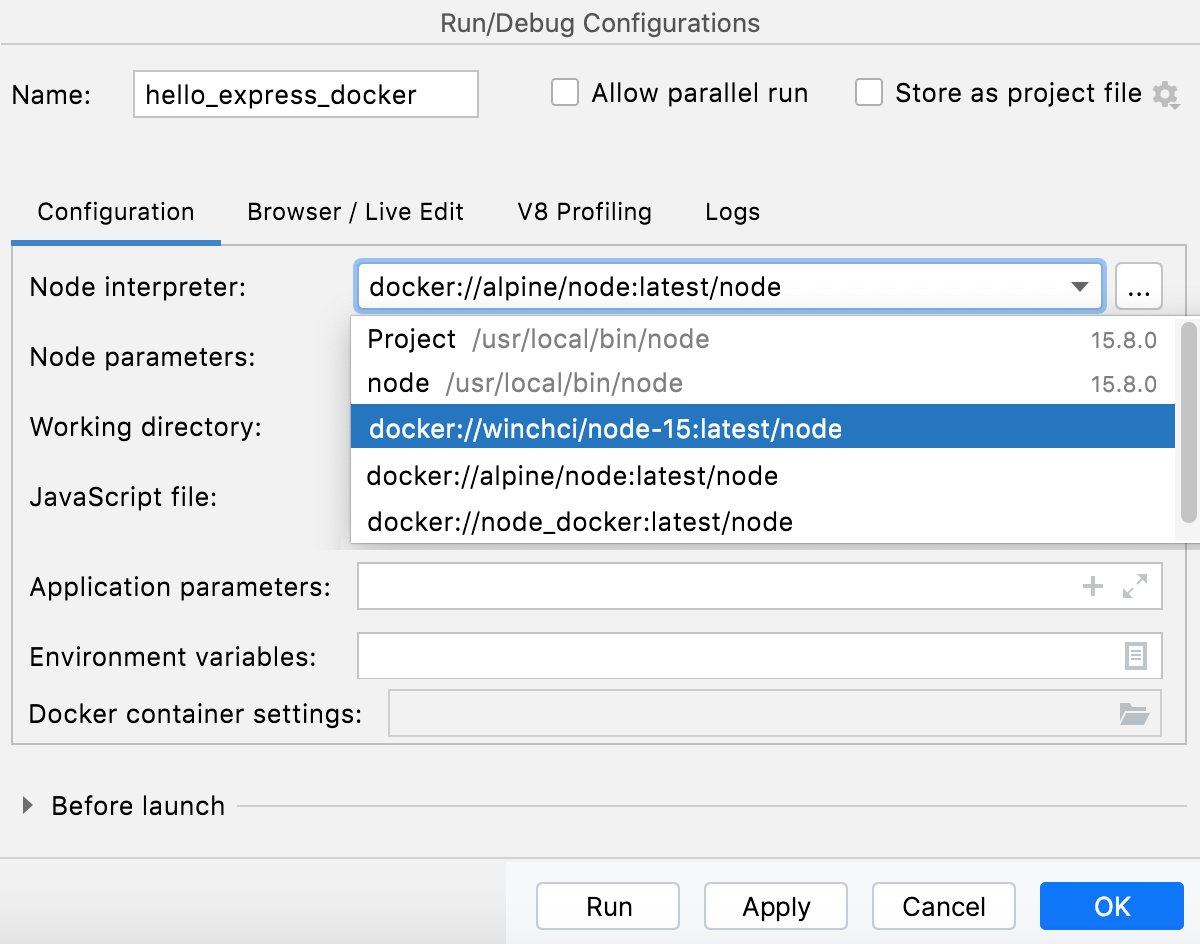
从Node 解释器列表中,选择 Docker 环境中相关的远程 Node.js 解释器。

或者,单击“节点解释器”
字段旁边的并按上述方式配置远程 Node.js 解释器。

检查Docker 容器设置字段中的端口和卷绑定值。

运行您的应用程序

如上所述创建Node.js运行/调试配置。
从工具栏上的选择运行/调试配置列表中,选择新创建的 Node.js 配置。
单击
选择运行/调试配置列表。
检查应用程序输出
为了确保应用程序按预期工作,您可以从 PyCharm内置 HTTP 客户端运行 HTTP 请求。

创建 HTTP 请求文件。
写下以下请求:
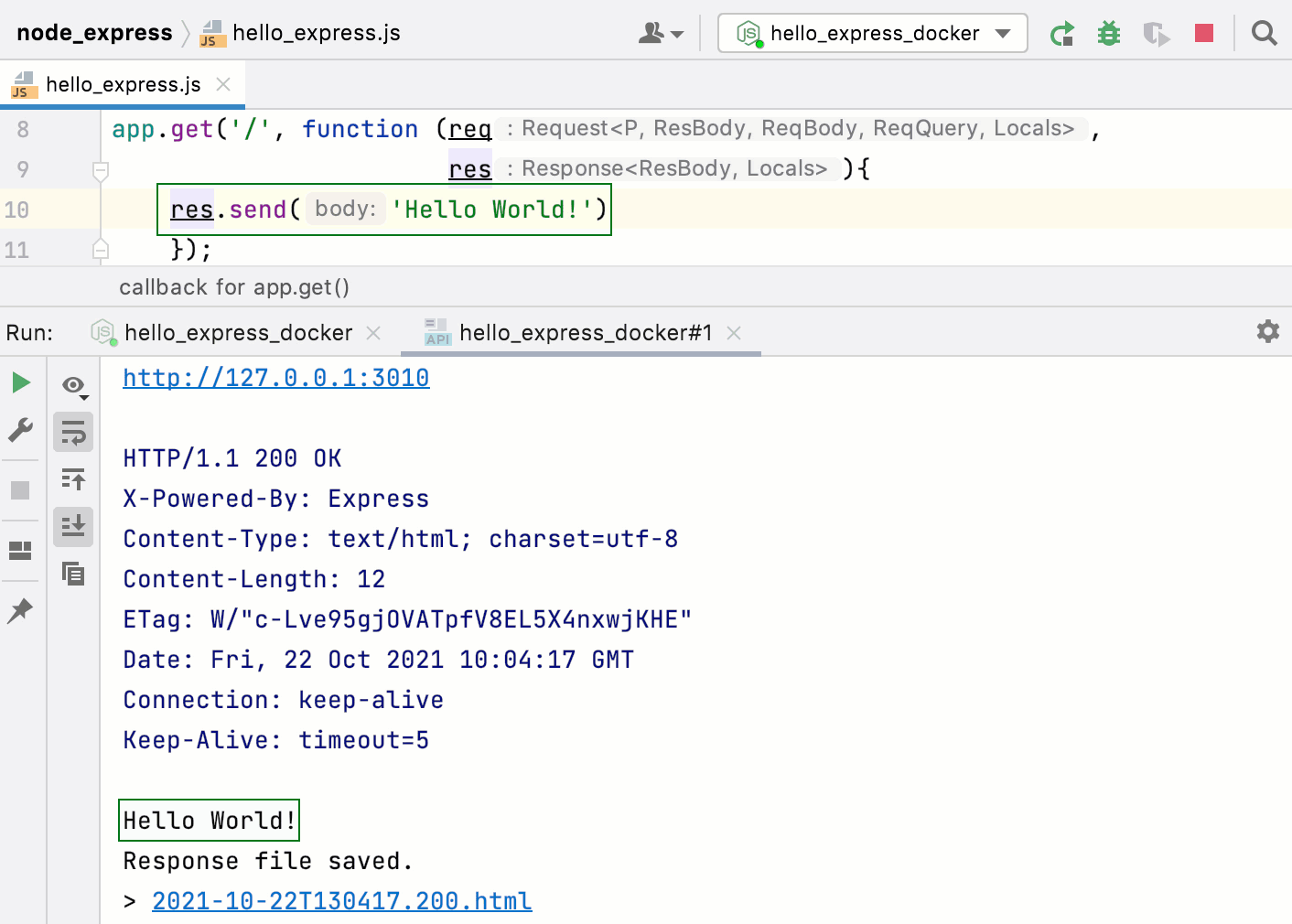
GET http://<host IP>:<container port>/例如:
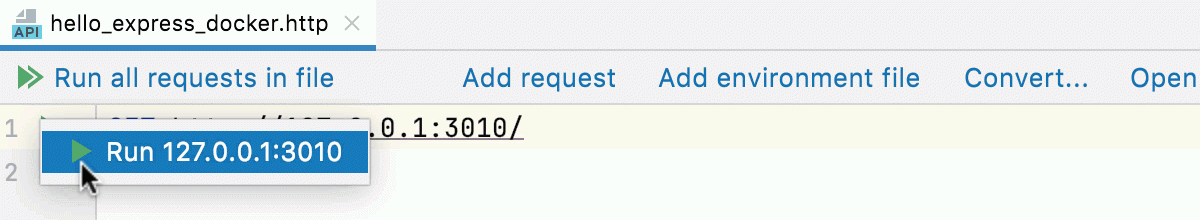
GET http://127.0.0.1:3010/单击
装订线,然后单击Run http://<host IP>:<container port>/
旁边的。

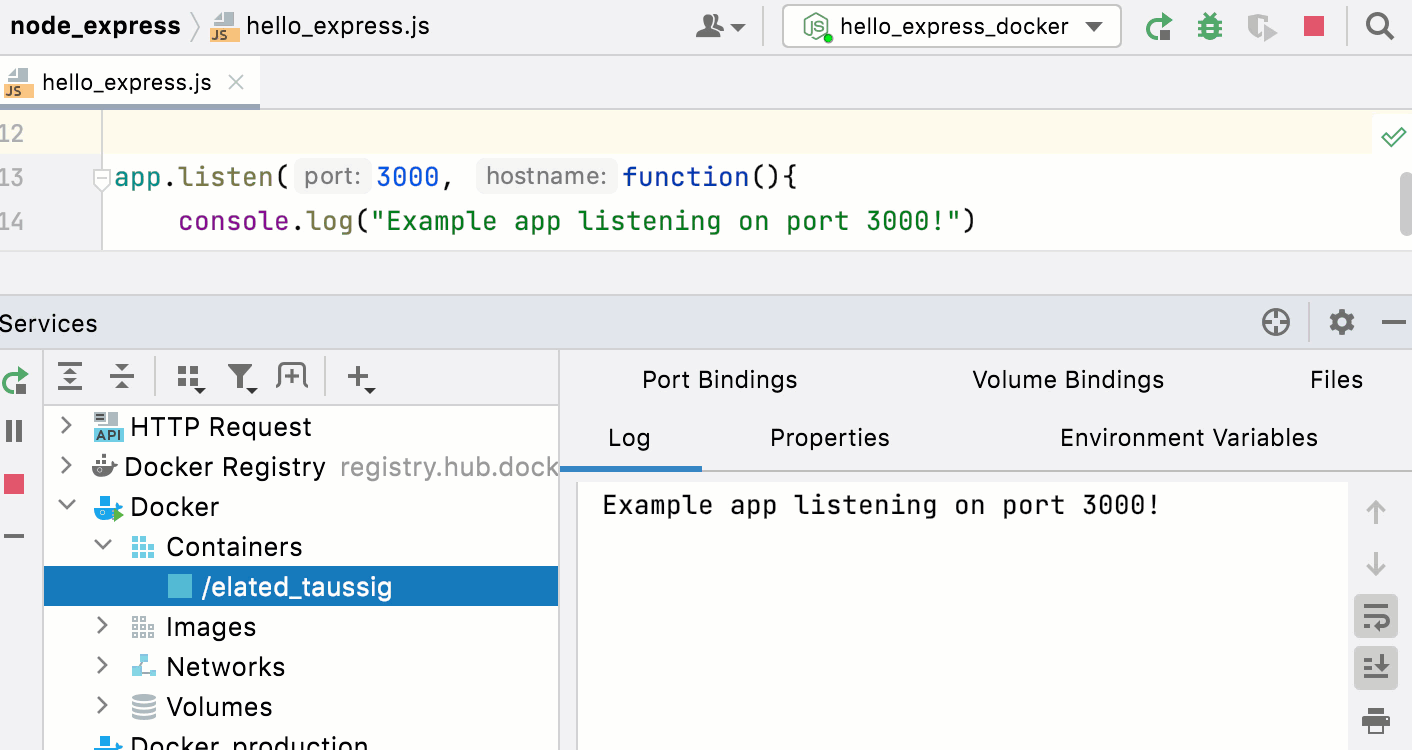
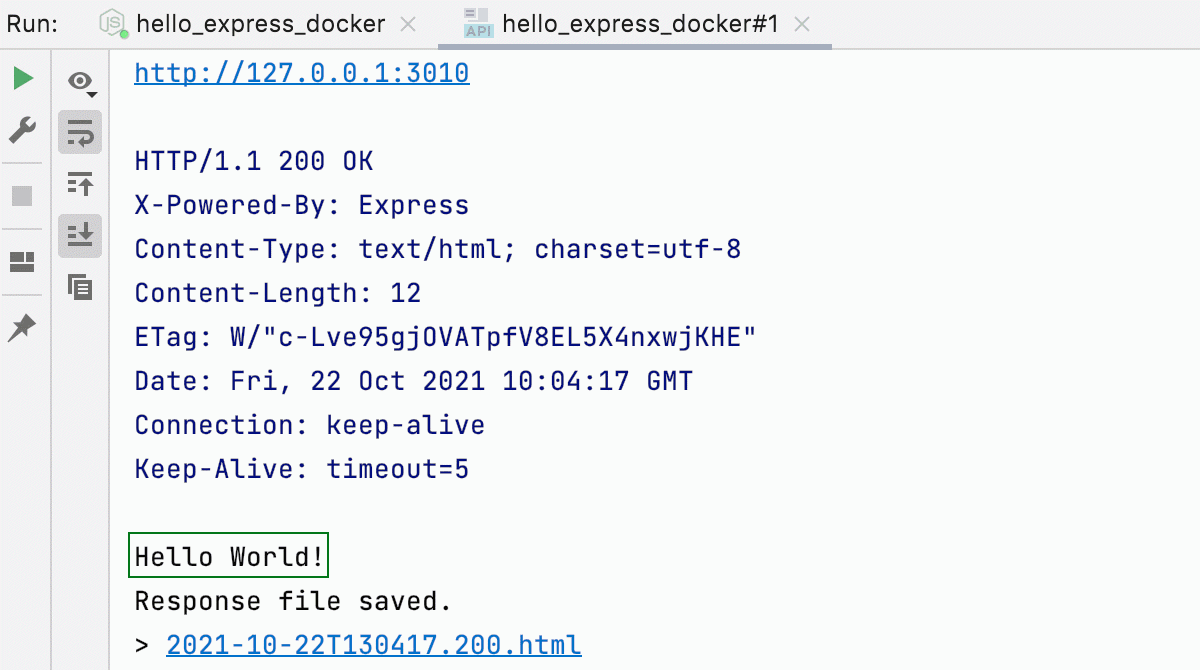
应用程序输出显示在“运行”工具窗口的单独选项卡中。

调试您的应用程序

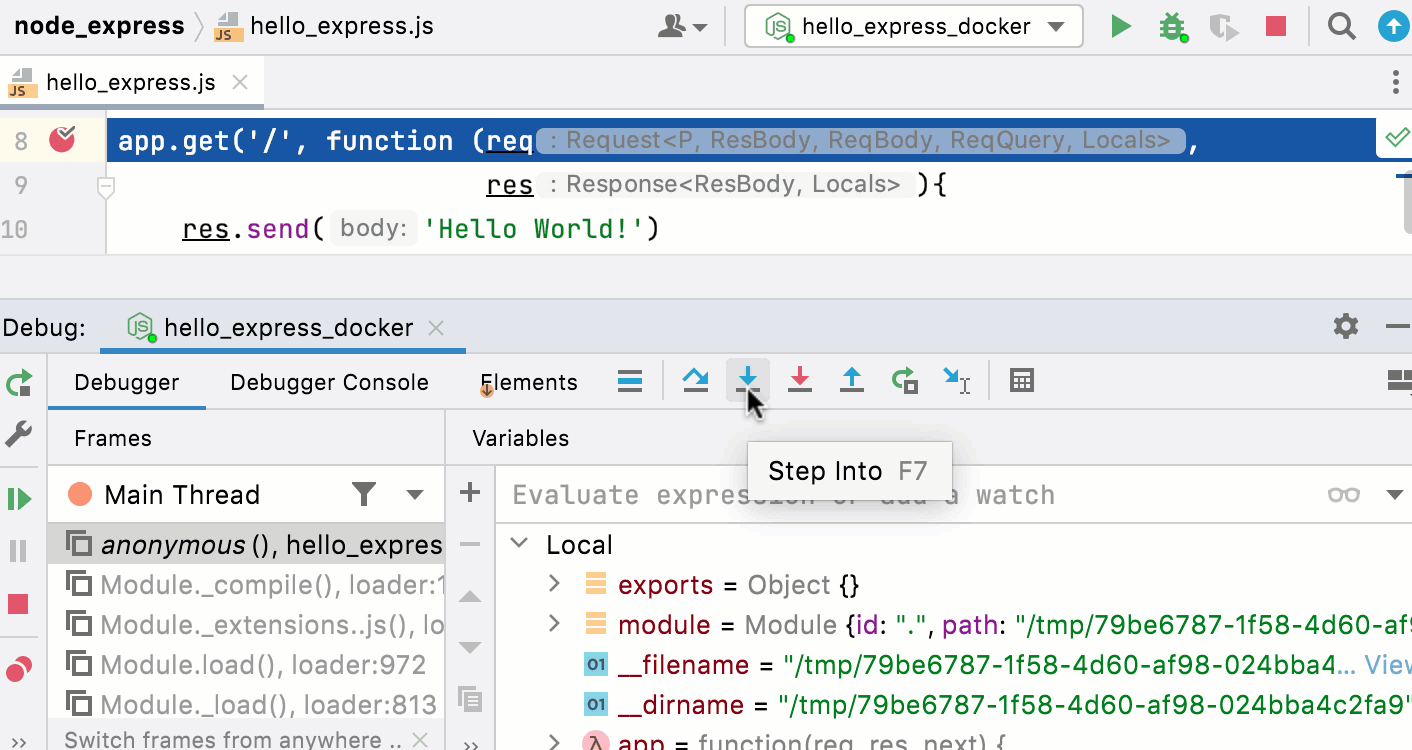
根据需要在 Node.js 代码中设置断点。
如上所述创建Node.js配置,从工具栏上的“选择运行/调试配置”列表中选择它,然后单击列表旁边的 。
按照与本地 Node.js 应用程序一起启动调试器时的方式进行。
测试您的应用程序
借助 PyCharm,您可以在 Docker 容器内运行Mocha和Jest测试,就像在本地进行测试一样。有关更多信息,请参阅Mocha和Jest。
确保 Docker 中相关的远程 Node.js 解释器已配置并选择为项目的默认解释器。还要确保与此远程解释器关联的包管理器设置为项目默认值。有关更多信息,请参阅在 Docker 中配置 Node.js 解释器以及使用 Docker 配置 npm、pnpm 和 YARN。
打开package.json并确保所需的测试框架在以下
devDependencies部分中列出:{ "name": "node-express", "version": "0.0.0", "private": true, "dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2" }, "devDependencies": { "chai": "^4.3.4", "concurrently": "^6.3.0", "eslint": "^8.1.0", "http-server": "^14.0.0", "jest": "^27.3.1", "mocha": "^9.1.3", "nyc": "^15.1.0" } }右键单击编辑器中的任意位置,然后从上下文菜单中选择运行“<package manager> install” 。
直接从编辑器运行和调试单个测试,或者创建运行/调试配置来启动部分或全部测试,如运行 Mocha 测试、调试 Mocha 测试、运行 Jest 测试和调试 Jest 测试中所述。
ESLint 与 Docker
借助 PyCharm,您可以在 Docker 容器内对代码运行ESLint,就像在本地运行 ESLint 一样。有关更多信息,请参阅JavaScript linter和ESLint。
确保 Docker 中相关的远程 Node.js 解释器已配置并选择为项目的默认解释器。还要确保与此远程解释器关联的包管理器设置为项目默认值。有关更多信息,请参阅在 Docker 中配置 Node.js 解释器以及使用 Docker 配置 npm、pnpm 和 YARN。
打开package.json并确保 ESLint 在以下
devDependencies部分中列出:{ "name": "node-express", "version": "0.0.0", "private": true, "dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2" }, "devDependencies": { "eslint": "^8.1.0" } }右键单击编辑器中的任意位置,然后从上下文菜单中选择运行“<package manager> install” 。
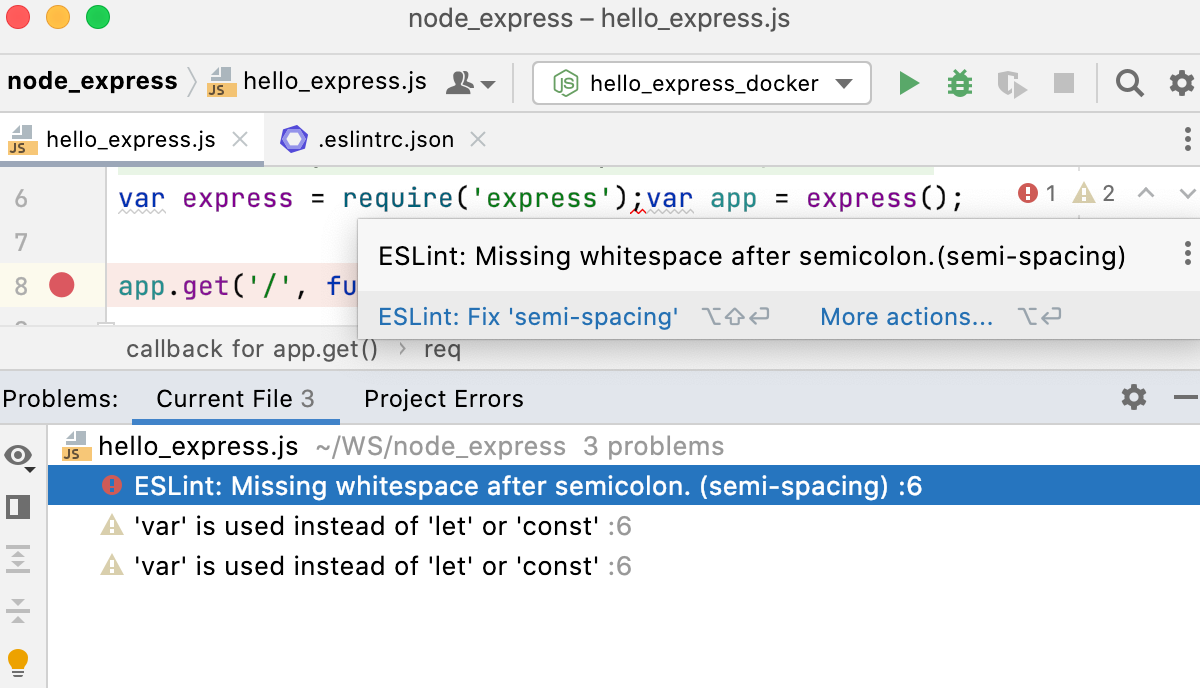
之后,ESLint 的工作方式与您在本地使用代码时相同。直接在编辑器或问题工具窗口中查看检测到的差异的描述,并应用建议的快速修复。有关更多信息,请参阅JavaScript linter和ESLint。

感谢您的反馈意见!