npm、pnpm 和 Yarn
最后修改时间:2023 年 11 月 1 日PyCharm 与npm、pnpm、Yarn、Yarn 2和 Yarn 3 集成,因此您可以在内置Terminal中从 IDE 内部安装、定位、更新和删除可重用代码包。
PyCharm 还允许您运行和调试 npm、Yarn 和 pnpm 脚本。PyCharm 解析package.json文件,识别脚本的定义,在树视图中显示脚本,并允许您在树中的脚本及其在package.json文件中的定义之间导航。有关更多信息,请参阅npm、Yarn和pnpm官方网站。
PyCharm 检测具有Yarn 工作区的项目,并对工作区的package.json文件中列出但位于根node_modules文件夹中的所有依赖项建立索引。
在你开始之前
下载并安装Node.js。请注意,npm 也已安装,因此如果您要使用它,则已完成初步步骤。
要使用 Yarn,请按照Yarn 官方网站上的说明进行安装。
要使用 pnpm,请打开嵌入式终端( ) 并键入:AltF12
npm install --g pnpm请访问pnpm 官方网站了解更多信息。
选择项目包管理器
使用 PyCharm,您可以选择在项目中使用 npm、Yarn、Yarn 2 还是 pnpm。
默认情况下,PyCharm 建议使用 npm。但是,如果您打开一个带有yarn.lock文件的项目并且您的计算机上安装了Yarn,PyCharm 会自动将该项目的包管理器更改为Yarn。
因此,如果您打开带有pnpm-lock文件的项目并且您的计算机上安装了 pnpm,PyCharm 会自动将该项目的包管理器更改为 pnpm。
您还可以将 Yarn 1 或 pnpm 设置为默认 PyCharm 包管理器。
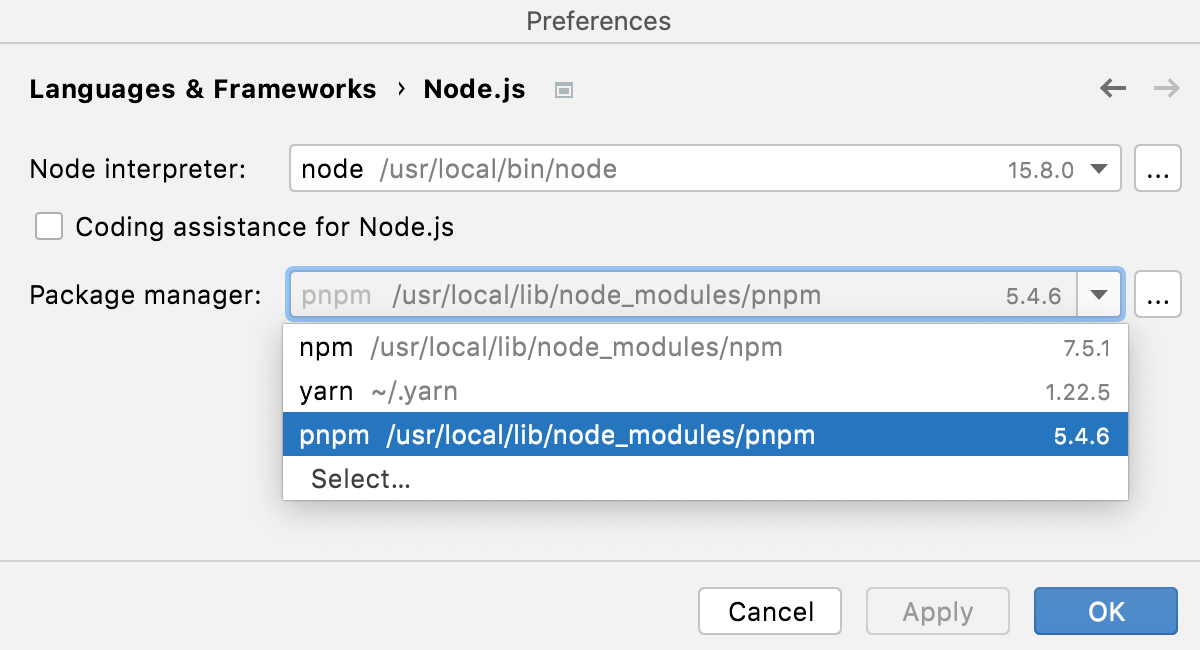
在“设置”对话框 ( ) 中,转至语言和框架 | 节点.js。Node.js页面打开。CtrlAlt0S
在包管理器字段中,指定项目的包管理器。

选择npm、yarn或pnpm以使用系统默认安装。
提示
PyCharm 使用
npm、yarn和pnpm别名作为这些管理器的当前系统路径。如果您选择其他 Node.js 版本,PyCharm 还会更改npm别名路径以指向与所选 Node.js 版本捆绑的 npm 版本。要使用包管理器的自定义安装,请单击“选择”,然后选择相关包管理器的安装文件夹。

Project当您从“运行/调试配置:NPM”对话框中的包管理器列表中选择别名时,PyCharm 会自动使用所选的包管理器。每次调用Run 'npm install' / Run 'yarn install' / Run 'pnpm install'命令或运行 npm/Yarn/pnpm 脚本时,PyCharm 还会使用所选包管理器的路径。有关更多信息,请参阅运行和调试脚本。
在您的项目中设置 Yarn 2
确保您已全局安装 Yarn 1,并按照Yarn 官方网站上的说明在您的项目中启用 Yarn 2 。使用嵌入式终端 键入命令。AltF12
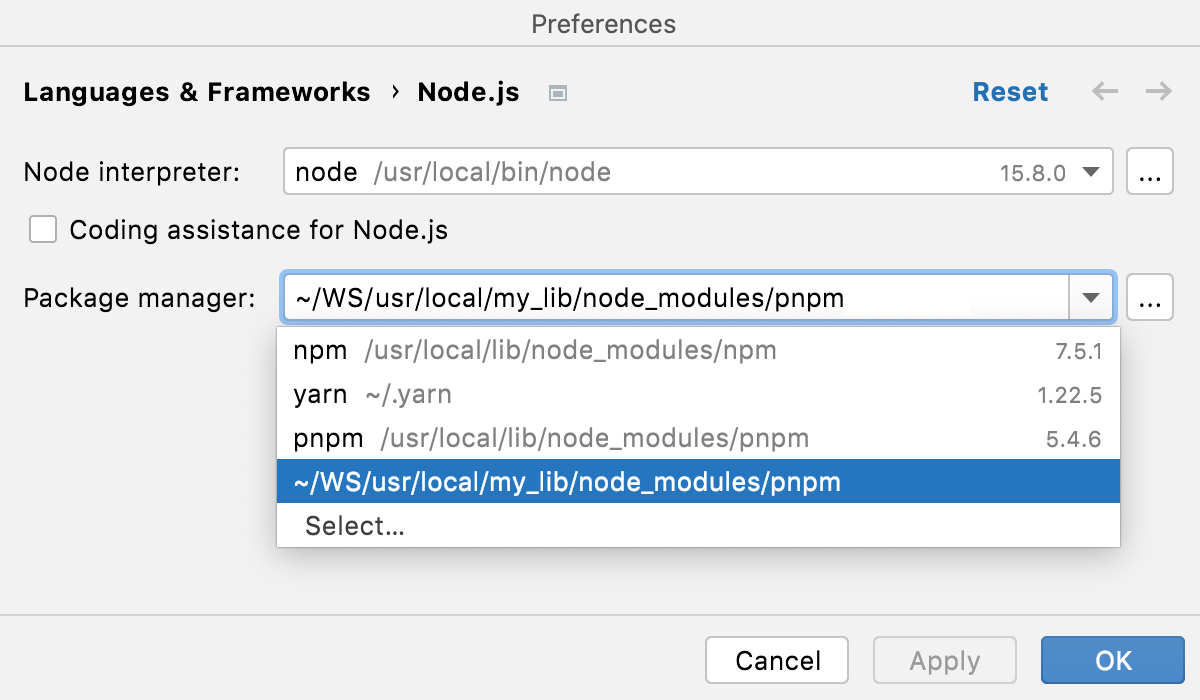
在“设置”对话框 ( ) 中,转至语言和框架 | Node.js并从包管理器列表中选择项目中 Yarn 2 包的路径。CtrlAlt0S
将 Yarn 1 或 pnpm 设置为默认的 PyCharm 包管理器
打开“新项目设置”对话框(“文件”|“新项目设置”),然后转到“语言和框架”|“新项目设置”。节点.js。
在打开的Node.js 和 NPM页面上,从包管理器
yarn列表中选择或。pnpm
之后,每次创建新项目时,PyCharm 都会建议默认选择的包管理器(Yarn 或 pnpm)。
编辑package.json
PyCharm 帮助您处理package.json文件中的项目依赖项,提供广泛的编码帮助。
包名称的代码完成。

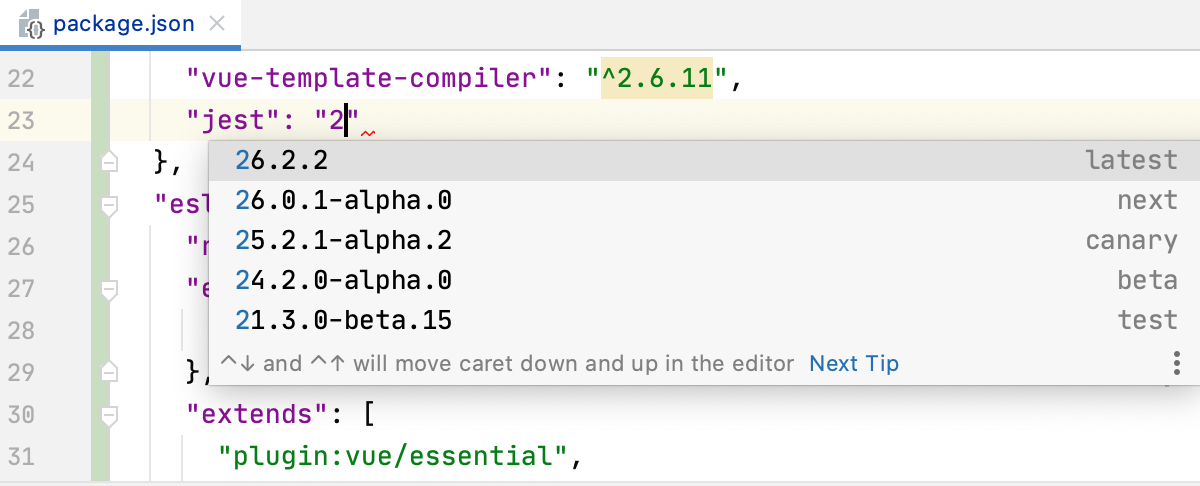
有关最新可用软件包版本的信息。

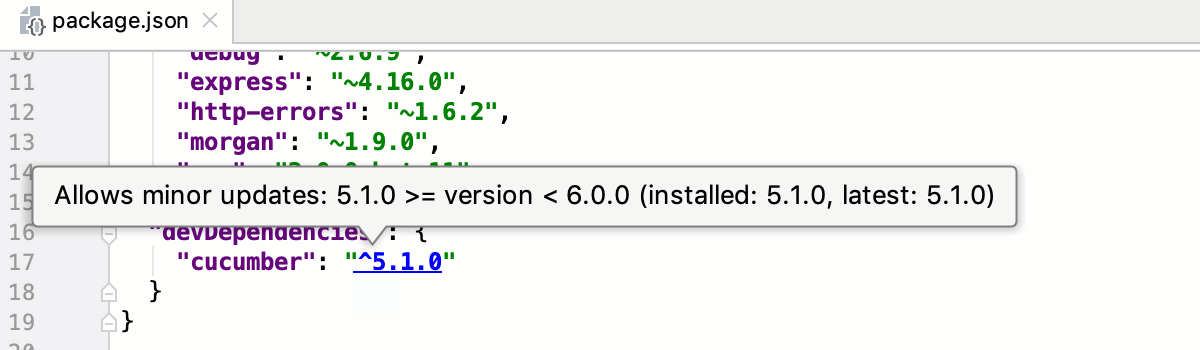
npm install <package>@<version>有关可通过或安装的版本范围的信息yarn add <package>@<version>。`请注意,运行npm install或yarn install将安装此范围内的最新可用版本。按下并将鼠标悬停在版本上即可查看工具提示中的信息。有关语义版本控制的详细信息,请参阅npm 官方文档。Ctrl

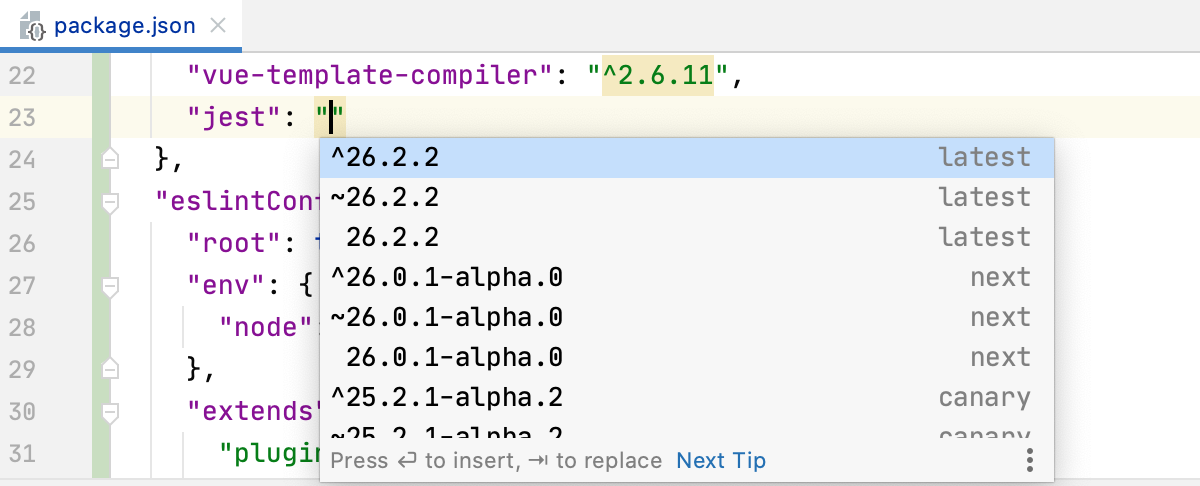
以前的包版本的代码完成。当您按下或开始输入与最新版本不同的版本时,PyCharm 会显示一个建议列表,其中包含该包的所有先前版本。CtrlSpace

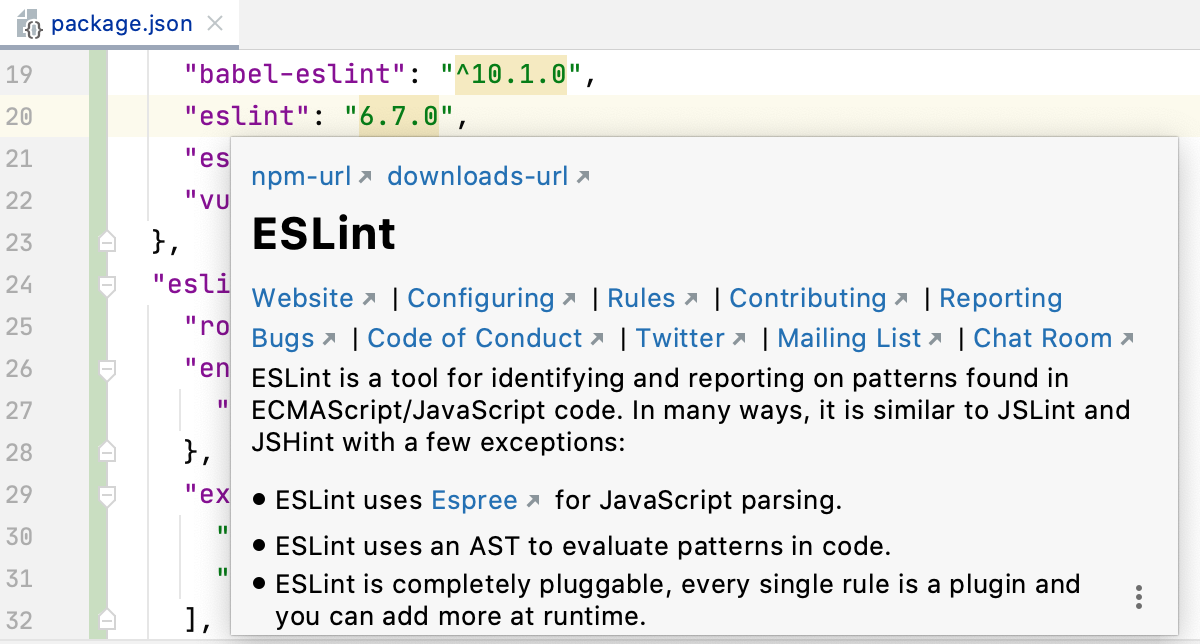
快速查找包的文档。

提示
当您从or语句调用文档查找时,PyCharm 还会显示npm 包的自述文件。
requireimport
安装和更新包
您可能知道,npm 既可以全局安装包,也可以作为项目依赖项或开发依赖项安装包,请从npm 官方网站了解更多信息。
pnpm 还全局安装软件包或作为项目依赖项或开发依赖项,从pnpm 官方网站了解更多信息。
使用 Yarn,您可以全局安装包或作为项目依赖项安装。更多信息请参考Yarn官网。
在 PyCharm 中,可以从package.json文件、内置终端 或Node.js 页面将包安装在编辑器中。AltF12
来自 package.json
安装项目依赖项
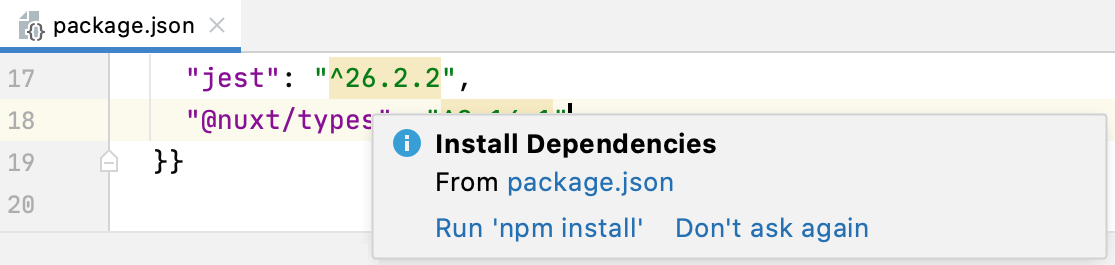
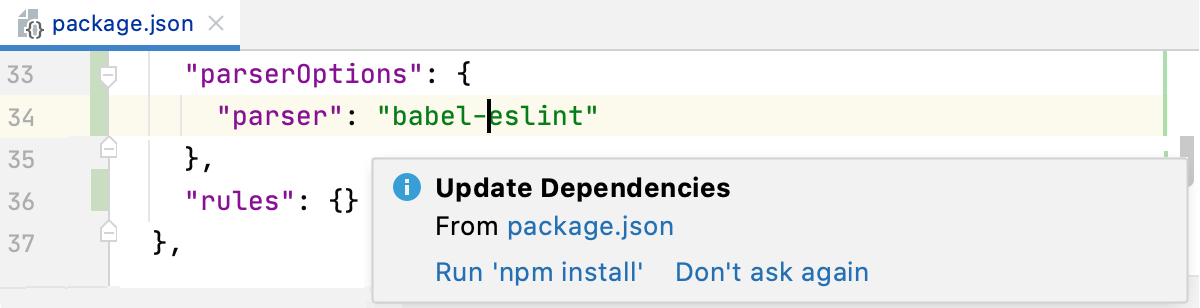
单击弹出窗口中的Run 'npm install'、Run 'yarn install'或Run 'pnpm install'链接:

当依赖项尚未安装或依赖项已更改时,PyCharm 会显示此弹出窗口。如果您关闭弹出窗口或通过选择不再询问将其关闭,您仍然可以使用运行“<package_manager> install”操作或在内置终端中安装依赖项。
如果您不小心忽略了此通知,现在想要将其恢复,请按,开始输入,然后从列表中选择启用有关从 package.json 安装依赖项的通知。CtrlShift0A
Enable notifications或者,在编辑器中打开相关的package.json文件,或在项目工具窗口中选择它,然后从上下文菜单中选择运行“npm install” 。
更新您的项目依赖项
在弹出窗口中单击运行“<package manager> install” 。

每次打开项目、从版本控制更新项目或编辑package.json时,PyCharm 都会显示此弹出窗口。
PyCharm 还会运行检查,检查来自
dependencies或devDependencies已安装的软件包及其版本是否与指定范围匹配。如果检查发现任何不匹配,则建议快速修复。要应用它,请单击运行“<package manager> install”链接。
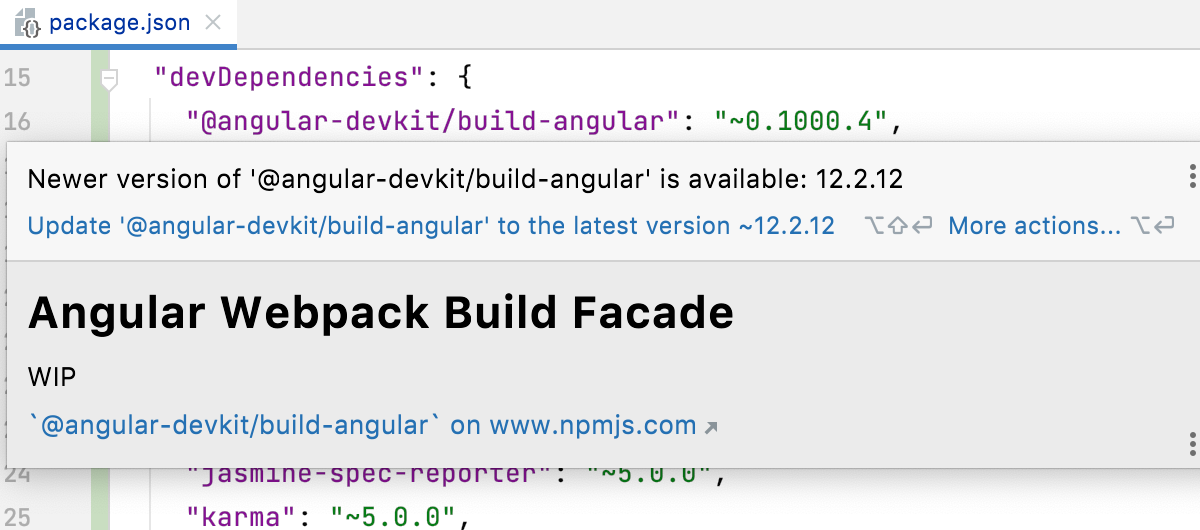
PyCharm 还可以检测可用的更高版本的包,并在将鼠标悬停在包版本上时提供快速修复。

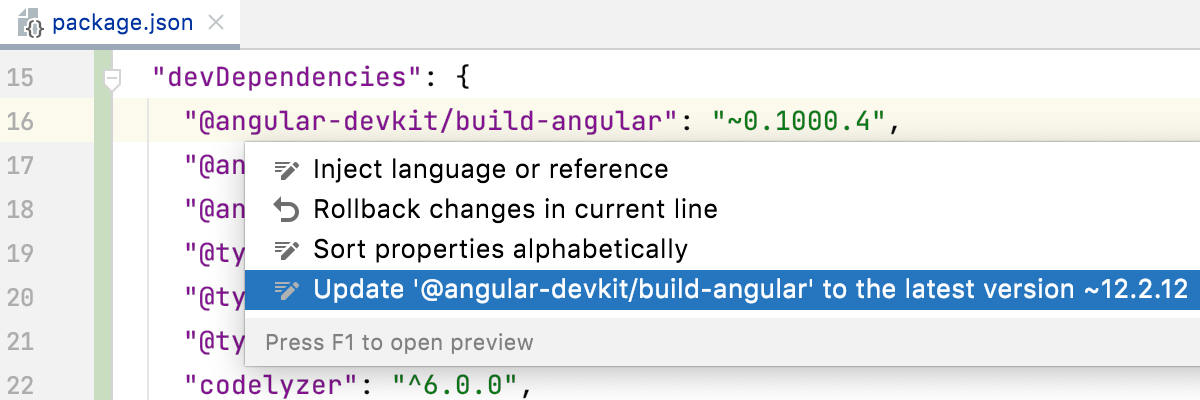
或者,按并从列表中选择将<package> 更新为最新版本:AltEnter

在内置终端中
在嵌入式终端( ) 中,键入以下命令之一:AltF12
对于全局安装:
npm install --global <package_name>yarn global add <package_name>pnpm --global add <package_name>
要将包安装为项目依赖项或开发依赖项:
npm install --save <package_name>或者npm install --save-dev <package_name>yarn add <package_name> --devpnpm add --save-dev <package_name>
安装 package.json 文件中列出的所有依赖项
在嵌入式终端( ) 中,键入以下命令之一:AltF12
npm installyarn installpnpm install
因此,您可以从当前文件夹中获取package.json中列出的所有依赖项。从编辑 package.json了解更多信息。
笔记
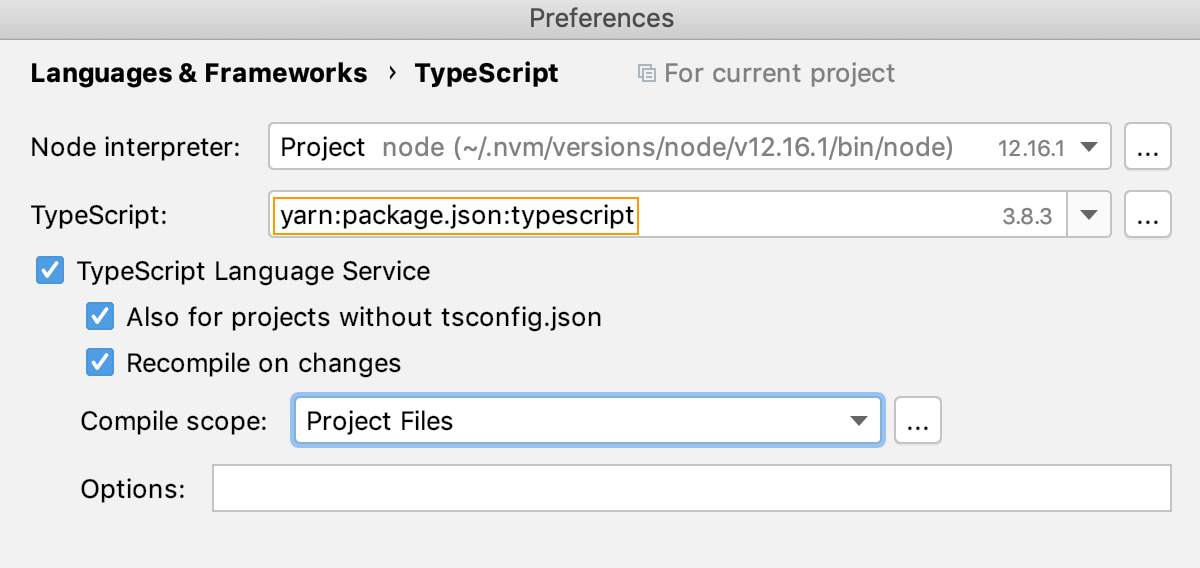
对于通过 Yarn 2 安装的包,PyCharm 显示
yarn:package.json:< package name>而不是包的实际路径。请注意,此格式仅用于在“设置”对话框中显示包,而不用于指定其在代码或其他地方的位置。
检测有漏洞的包
PyCharm 通过检查Checkmarx SCA 数据库和国家漏洞数据库来检测项目中使用的软件包中的漏洞。漏洞检查是通过安全 代码检查来处理的。
当您编写代码时,IDE 会突出显示被认为易受攻击的包,提供它们的描述,并建议可用的修复程序。

在“问题”工具窗口中,您可以查看检测到的易受攻击的软件包的列表。
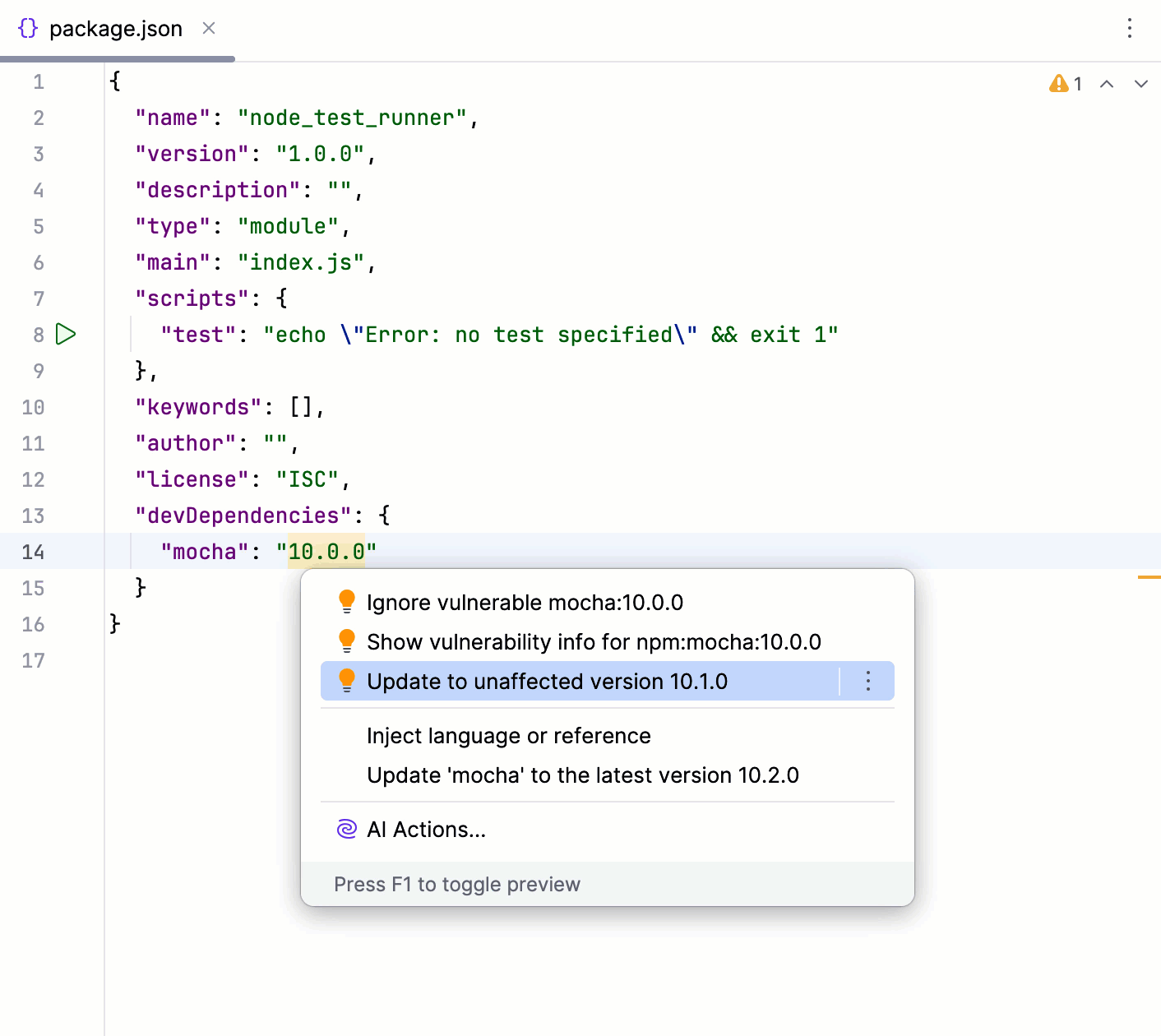
要解决编辑器中的包漏洞问题,请将鼠标悬停在package.json文件中突出显示的包上。弹出工具窗口显示检测到的漏洞的描述。
要应用快速修复,请单击更多操作 并选择相关建议。AltEnter
要在问题工具窗口中查看易受攻击的包,请单击
检查小部件。
“问题”工具窗口的“文件”选项卡列出了在活动编辑器选项卡中打开的package.json中的所有易受攻击的包。每个项目都附有说明。
要解决问题,请在列表中选择存在漏洞的软件包,单击
工具栏上的 或按,然后选择相关建议。AltEnter
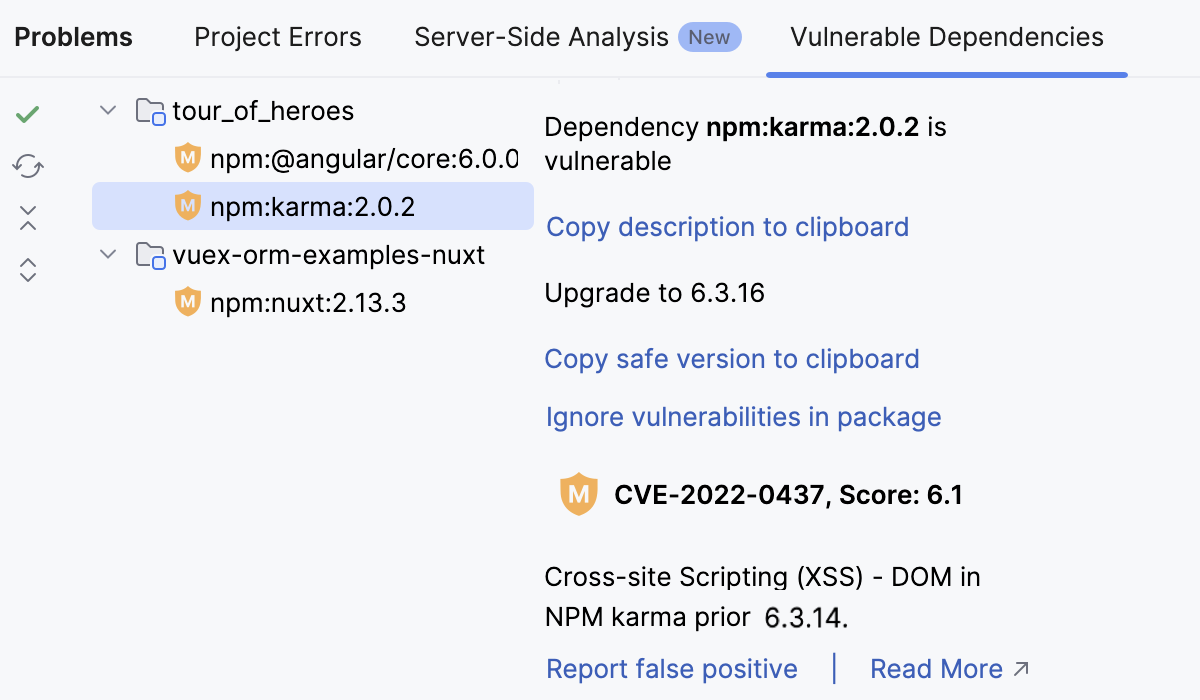
“易受攻击的依赖项”选项卡列出了项目中检测到的所有易受攻击的包。

要修复问题,请在列表中选择易受攻击的包,单击右侧窗格中的将安全版本复制到剪贴板链接,然后将复制的版本粘贴到package.json。
从获取结果并解决问题中了解更多信息。
默认情况下,启用包漏洞检查。要关闭它,请打开“设置”对话框 ( ),转至编辑器 | 检查,并清除安全节点下相关检查旁边的复选框。CtrlAlt0S
运行和调试脚本
您可以根据专用运行配置,从编辑器中的package.json文件、从专用npm工具窗口中的脚本树启动 npm、Yarn 或 pnpm 脚本,或者自动启动或启动前启动 npm、Yarn 或 pnpm 脚本。 -启动任务。
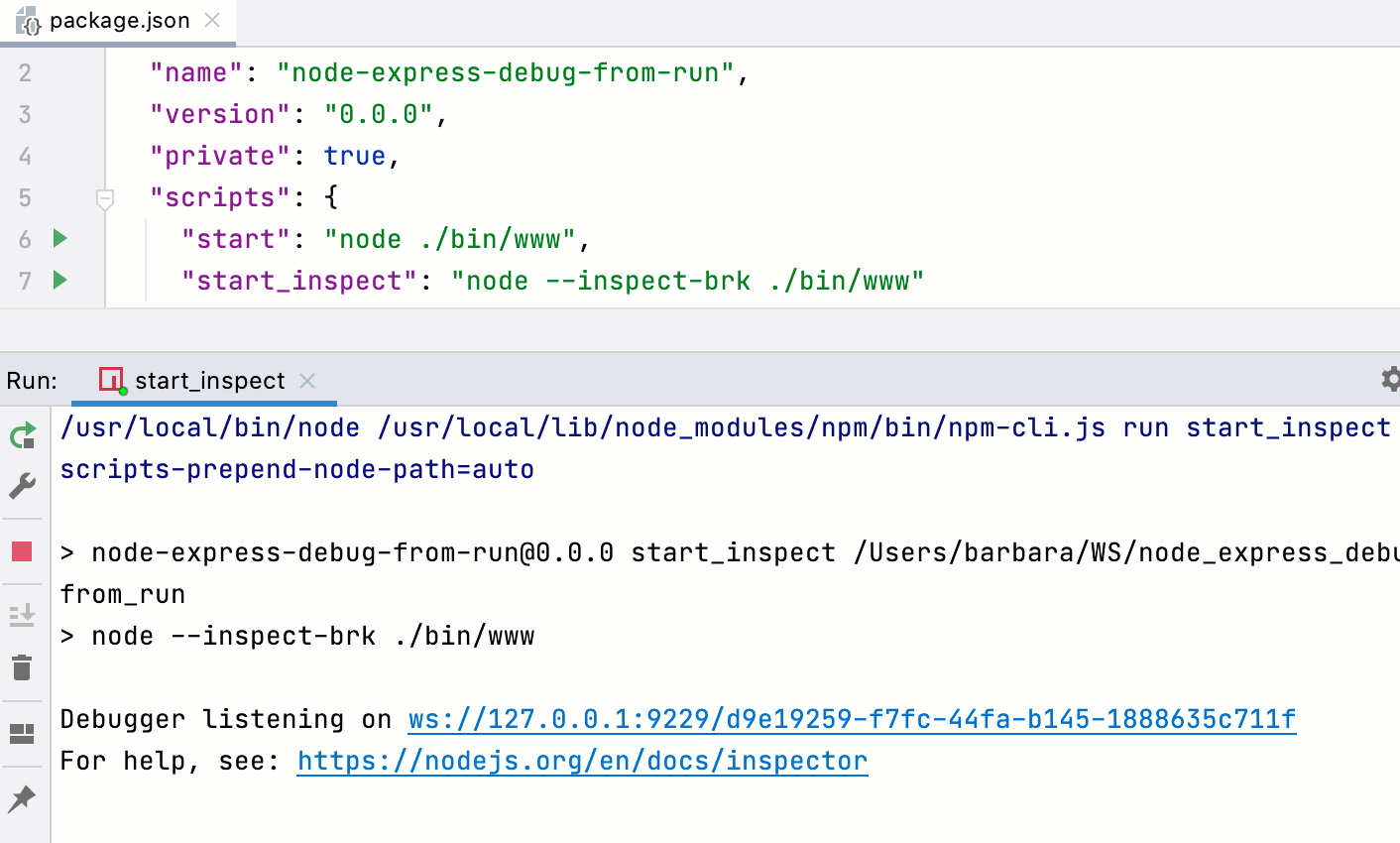
脚本执行的结果显示在“运行”工具窗口中。工具窗口显示npm或Yarn脚本输出,报告发生的错误,列出尚未找到的包或插件等。最后执行的脚本的名称显示在工具窗口的标题栏上。

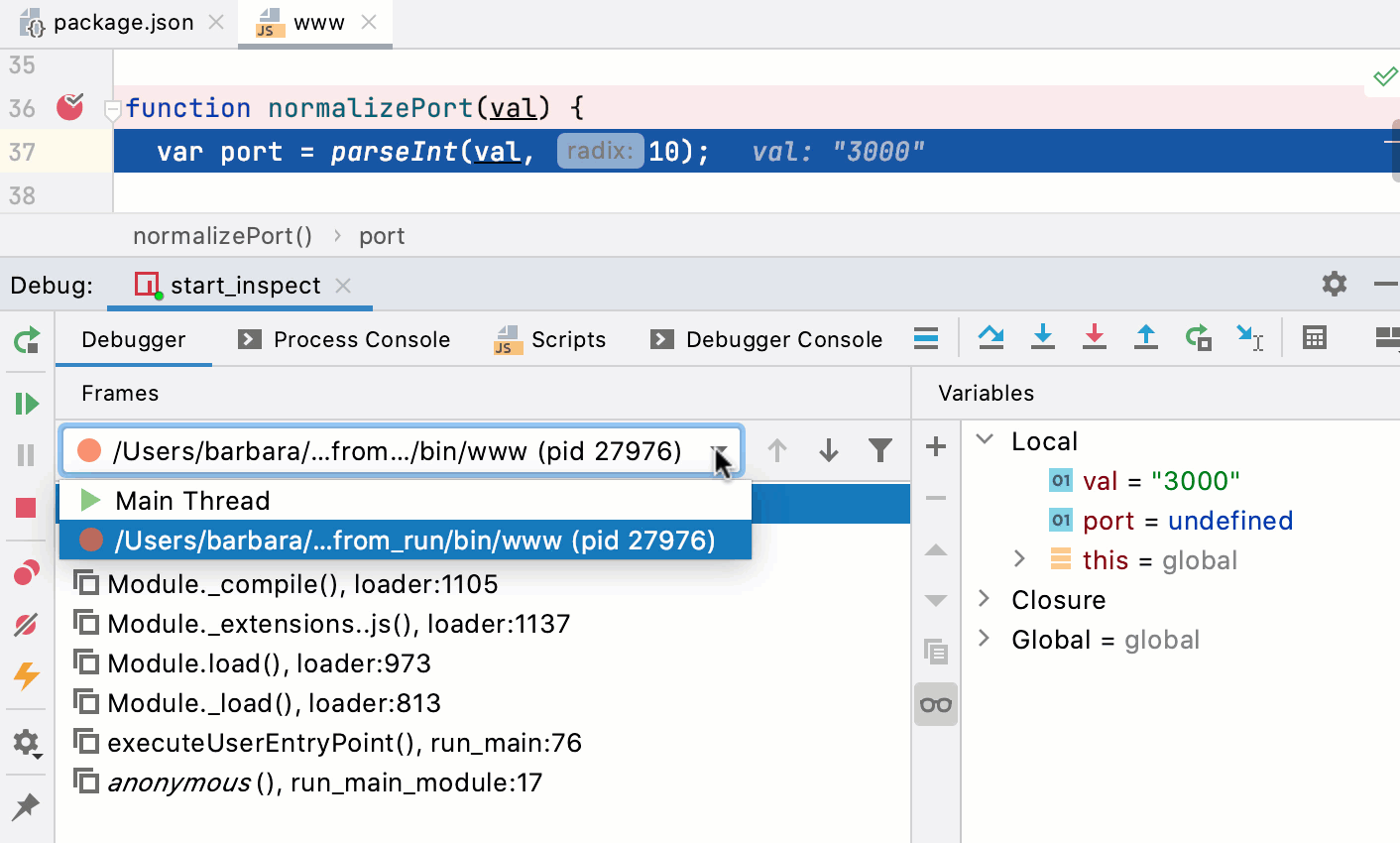
如果启动脚本调试会话,PyCharm 将打开“调试”工具窗口。

在脚本调试会话期间,您可以 单步调试脚本、停止和恢复脚本执行、在暂停时检查脚本、在调试器控制台中运行 JavaScript 代码片段等。
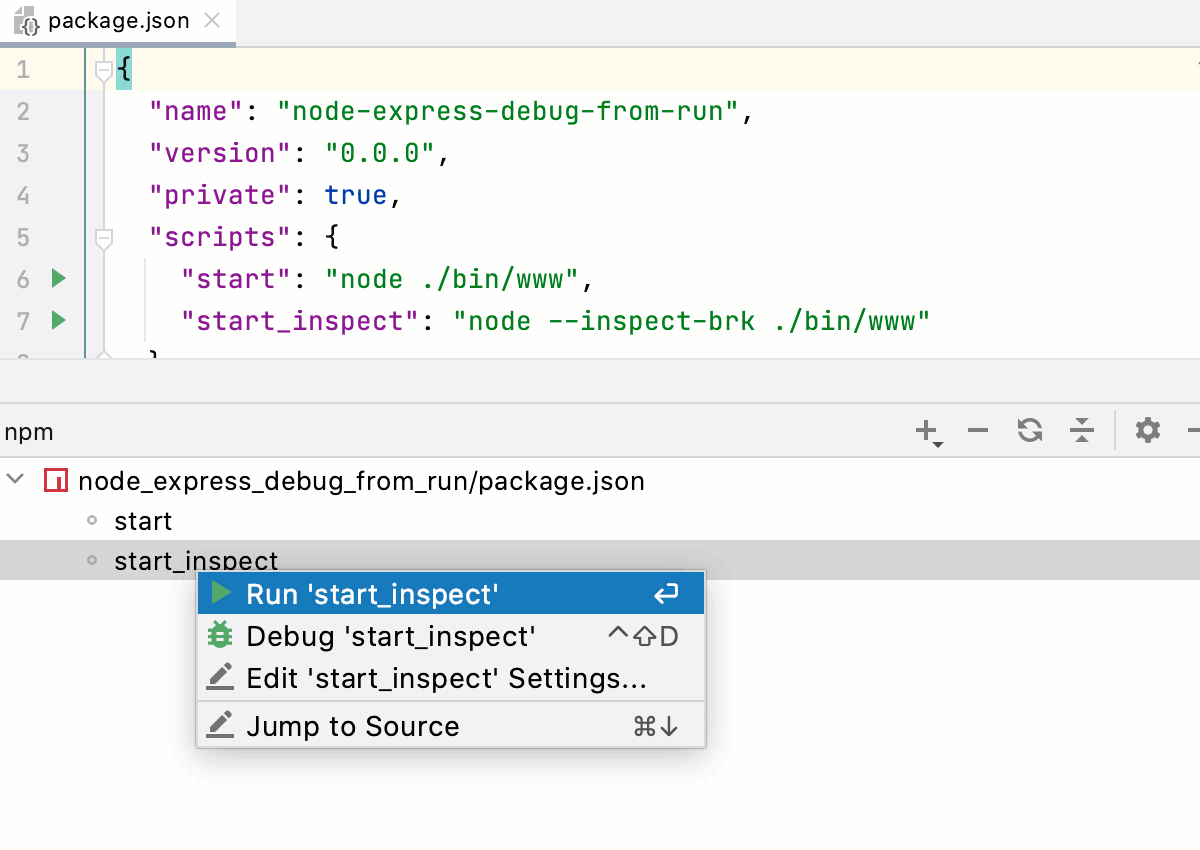
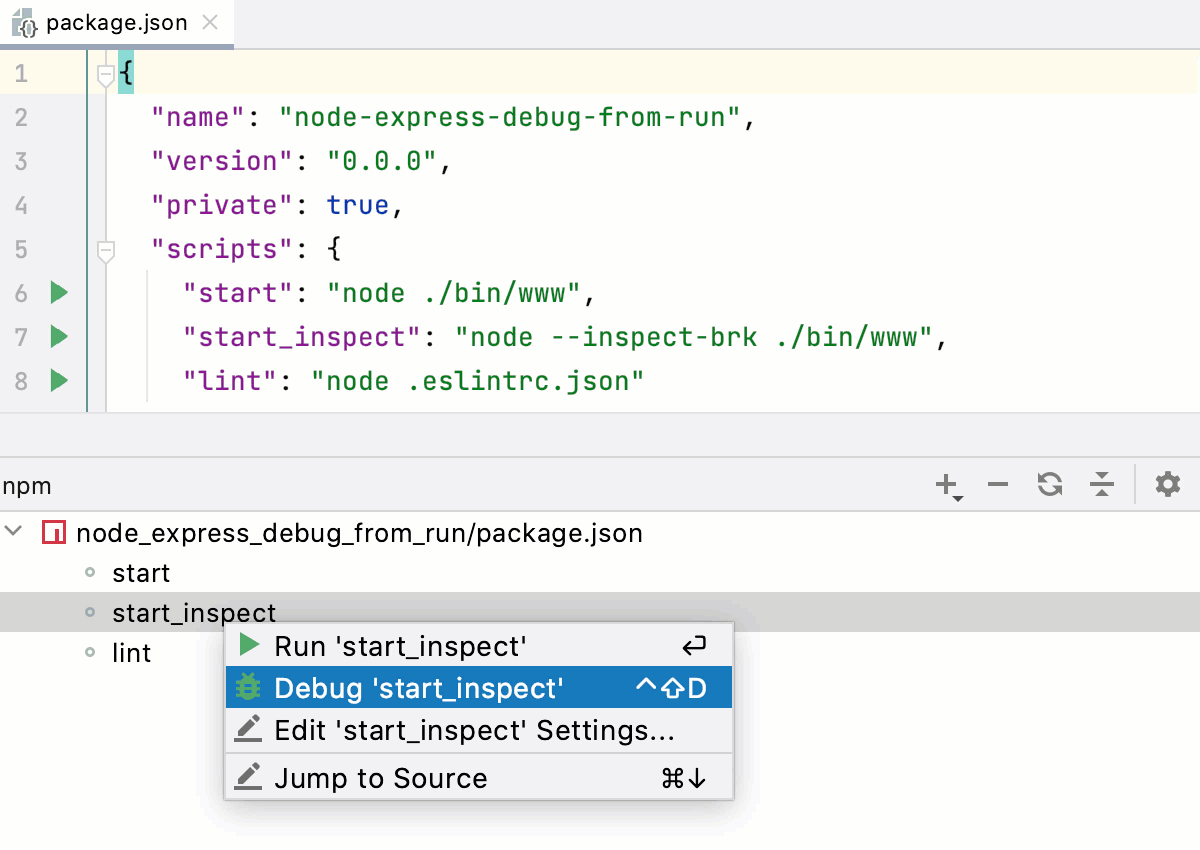
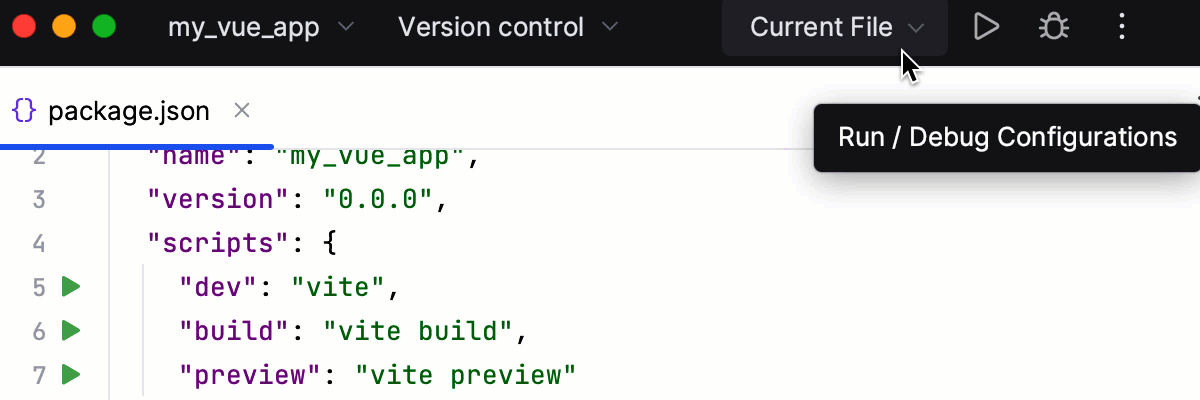
从 package.json 运行和调试脚本
PyCharm 允许您从package.json文件快速启动单个脚本。要运行或调试多个脚本,请使用运行配置或npm工具窗口。
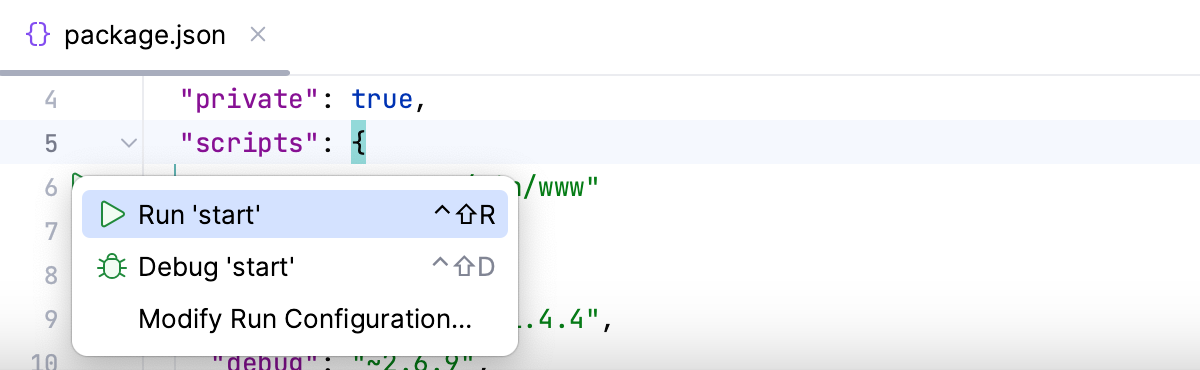
在编辑器中打开package.json
文件,单击脚本旁边的装订线,然后从上下文菜单中选择“运行 <script_name>”或“调试 <script_name>” 。

您还可以通过按 来运行脚本。CtrlShiftF10
脚本输出显示在“运行”工具窗口中。
如果您在调试模式下启动脚本,PyCharm 会打开“调试”工具窗口,您可以在其中 单步调试脚本、停止和恢复脚本执行、在暂停时检查脚本、在调试器控制台中运行 JavaScript 代码片段等。
从 npm 工具窗口运行和调试脚本
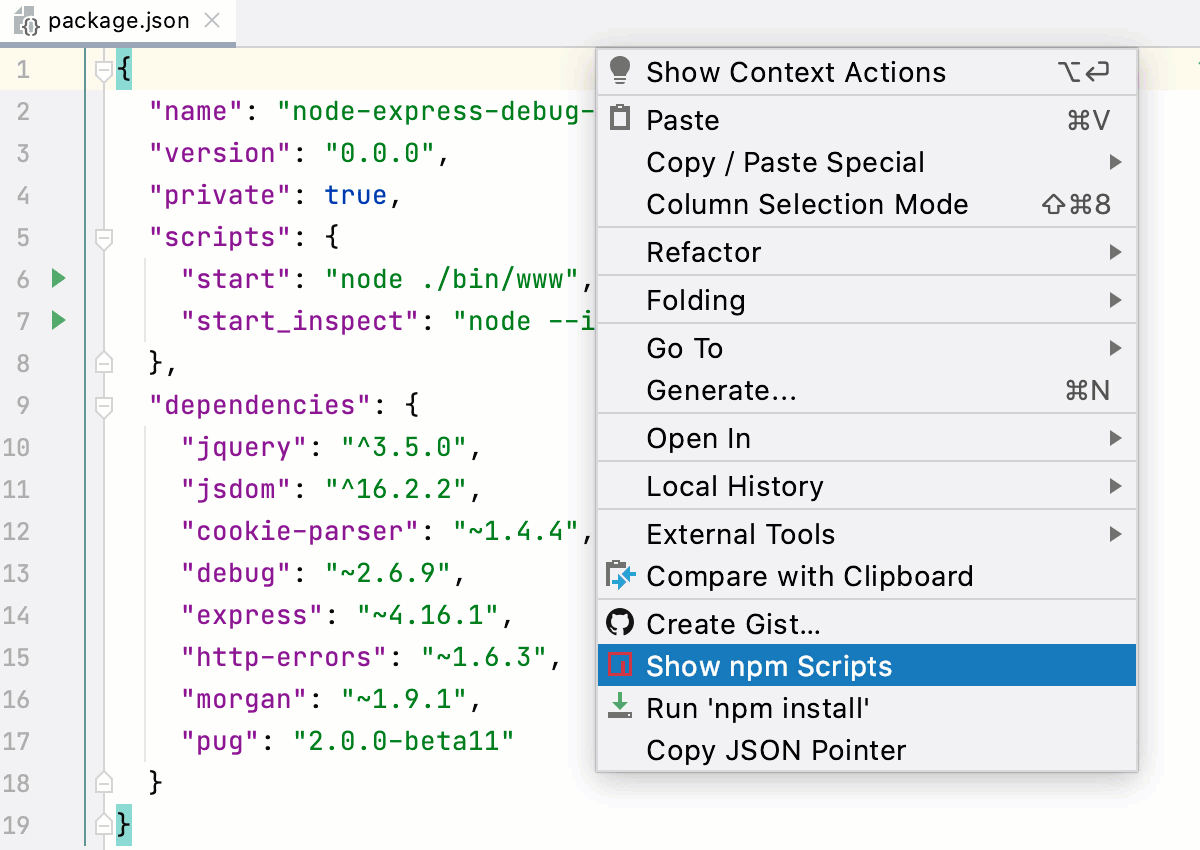
当您在项目工具窗口中选择 package.json 文件或在编辑器中打开它并从上下文菜单中选择显示 npm 脚本时,npm工具窗口将打开。
一旦您调用 npm、pnpm 或 Yarn,该工具就会开始构建在调用它的package.jsonscripts文件的属性中定义的脚本树。
如果项目中有多个package.json文件,您可以为每个文件构建一个单独的脚本树并运行脚本,而无需删除先前构建的树。每棵树都显示在单独的节点下。
如果npm工具窗口还没有打开,请打开它
选择需要的在项目工具窗口中打开文件,或在编辑器中打开它,然后从上下文菜单中选择“显示 npm 脚本” 。

npm工具窗口打开,显示根据所选或打开的package.json文件构建的脚本树。
在已打开的 npm 工具窗口中构建脚本树
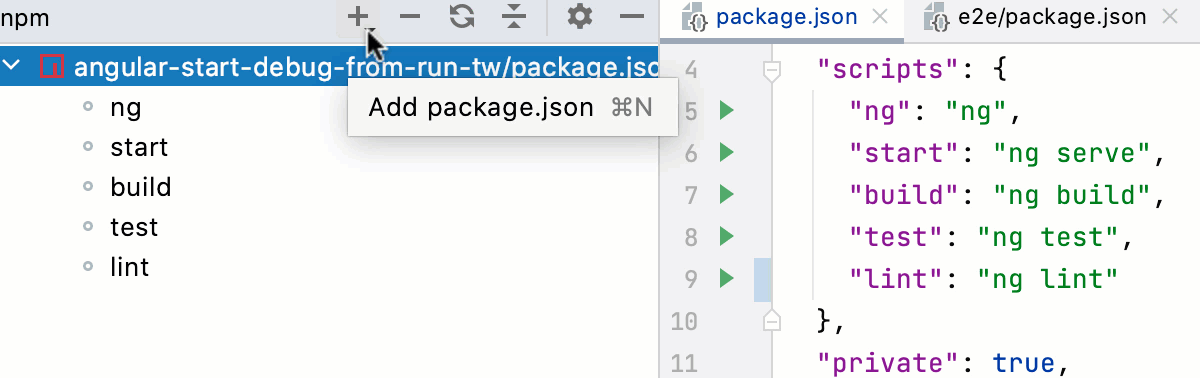
在npm工具窗口中,单击
工具栏上的 ,然后从列表中选择所需的package.json文件。默认情况下,PyCharm在项目根目录中显示package.json文件。
如果您有其他package.json文件,请单击“选择 package.json” ,然后在打开的对话框中选择所需的package.json文件。PyCharm 添加一个新节点,其标题上包含所选package.json文件的路径,并在新节点下构建脚本树。

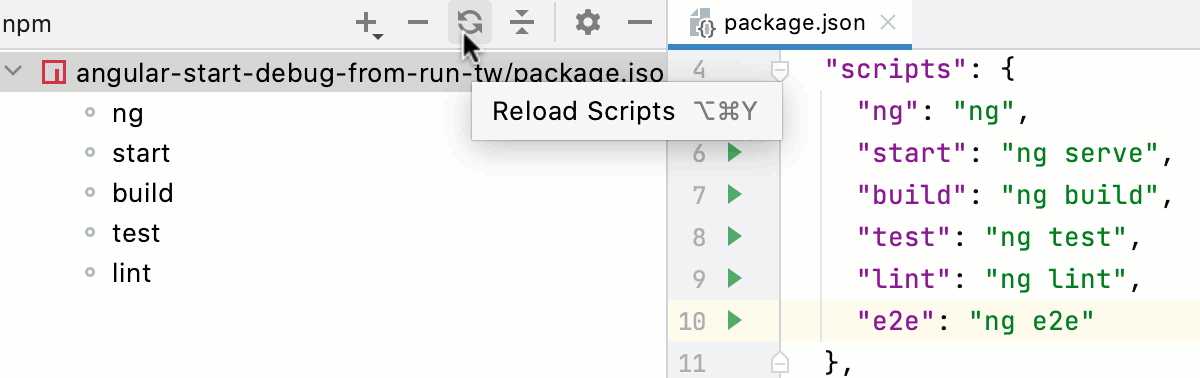
重新构建一棵树
切换到需要的节点,点击
工具栏上的 。
 动图
动图
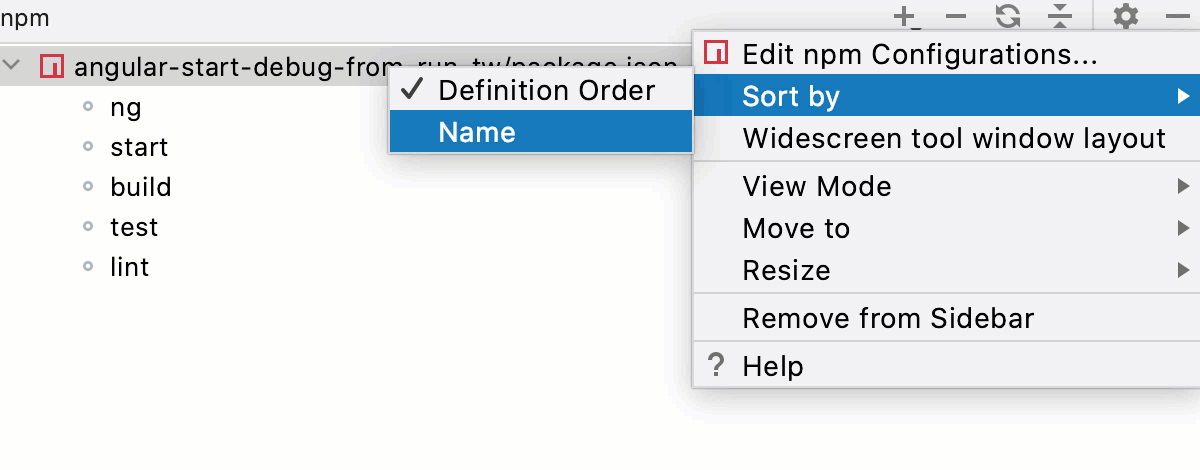
按名称对树中的脚本进行排序
单击
工具栏上的 ,从菜单中选择“排序依据”,然后选择“名称”。
默认情况下,树按照package.json中定义的顺序显示脚本(选项定义顺序)。
 动图
动图
运行一个脚本
双击该脚本。
在树中选择脚本,然后按或从上下文菜单中选择“运行 <脚本名称>” 。Enter

调试一个脚本
在树中选择脚本,然后从上下文菜单中选择“调试 <script_name>” 。
PyCharm 打开“调试”工具窗口,您可以在其中 单步执行脚本、停止和恢复脚本执行、在暂停时检查脚本、在调试器控制台中运行 JavaScript 代码片段等。

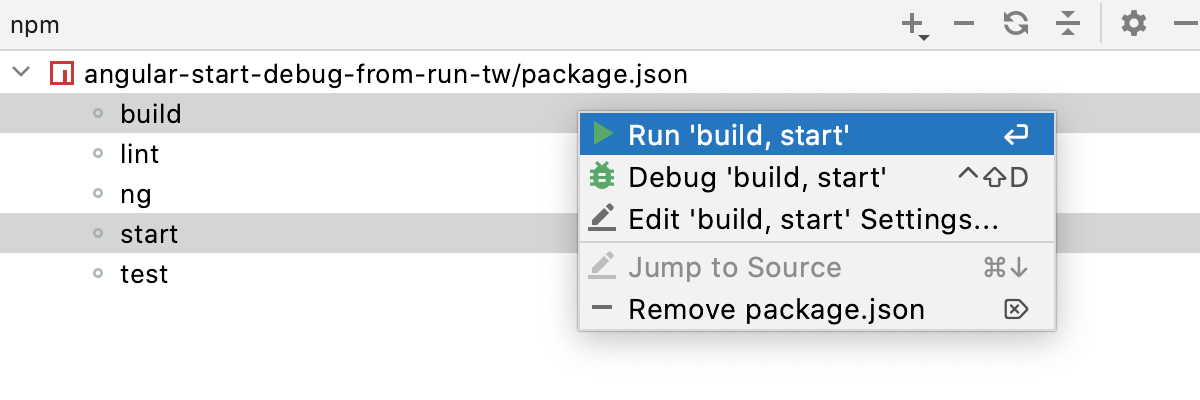
运行或调试多个脚本
使用多选模式:按住(对于相邻项目)或(对于非相邻项目)键并选择所需的脚本,然后从所选内容的上下文菜单中选择“运行”或“调试” 。ShiftCtrl

通过运行配置运行和调试脚本
当您从编辑器或npm工具窗口运行或调试脚本时,PyCharm 会自动创建临时运行配置。除了使用它们之外,您还可以创建并启动自己的 npm 运行配置。
创建 NPM 运行/调试配置
转到“运行”| 编辑配置。或者,从工具栏的列表中选择编辑配置。

在打开的“编辑配置”对话框中,单击工具栏上的“添加”按钮 ( ),然后从列表中选择npm 。运行/调试配置:npm 对话框打开。
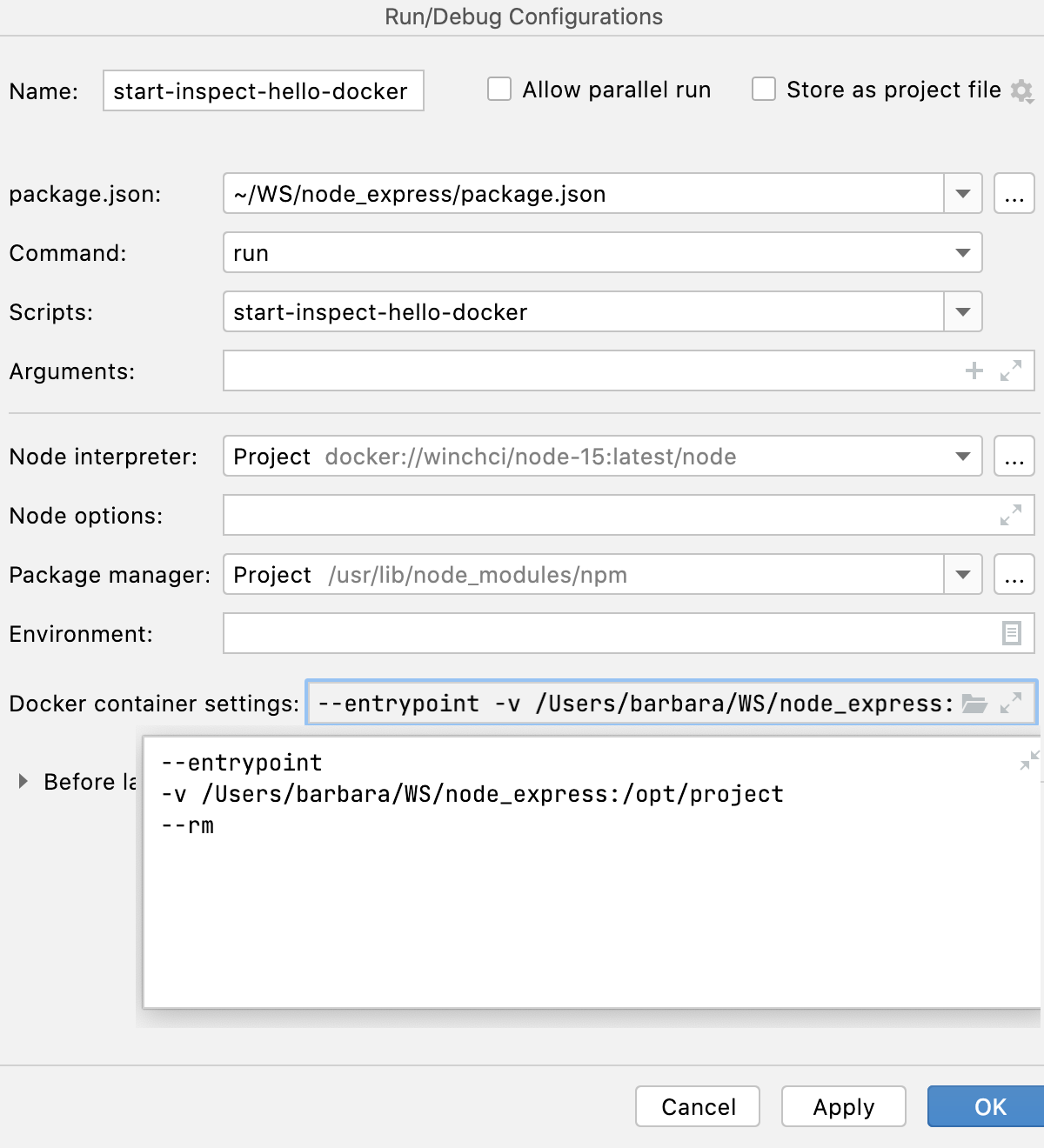
指定要执行的 CLI 命令、要运行的脚本(使用空格作为分隔符)以及定义这些脚本的package.json文件的位置。(可选)键入用于执行脚本的命令行参数。
指定要使用的 Node.js 解释器。
如果您选择项目别名,PyCharm 将自动使用Node.js页面上的节点解释器字段中的项目默认解释器。在大多数情况下,PyCharm 会检测项目默认解释器并填写字段本身。
您还可以选择另一个已配置的本地或远程解释器,或者单击
并配置一个新解释器。
(可选)指定Node.js 特定的选项参数和要传递给 Node.js 的环境变量。
指定要使用的包管理器。如果您选择别名,PyCharm 将使用Node.js
Project页面中的默认项目包管理器。您还可以选择相关的包别名(npm或yarn)或指定包管理器的自定义安装的显式路径。如果您在 Docker 容器中使用远程 Node.js 解释器,请检查Docker 容器设置字段中的端口和卷绑定值。

通过 Docker和配置远程 Node.js 解释器了解更多关于npm、pnpm 和 YARN 的信息。
运行并调试您的脚本
从工具栏上的列表中选择新创建的运行配置,然后单击列表旁边的
或。
脚本执行的结果显示在“运行”工具窗口中。
如果单击
,PyCharm 将打开“调试”工具窗口,您可以在其中 单步执行脚本、停止和恢复脚本执行、在暂停时检查脚本、在调试器控制台中运行 JavaScript 代码片段等。
使用 Run Anything 运行脚本
Run Anything是启动脚本的快速方法。
按两次或单击导航栏。将打开“运行任何内容”弹出窗口。Ctrl
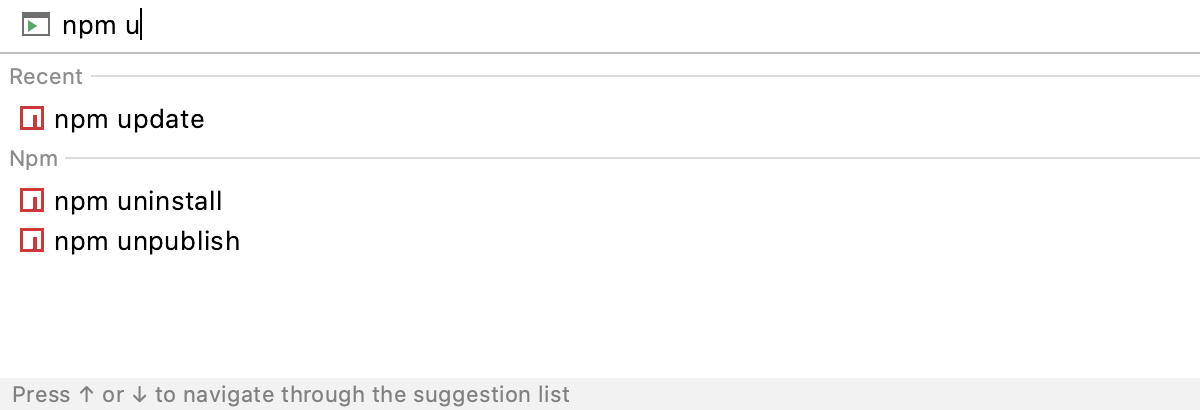
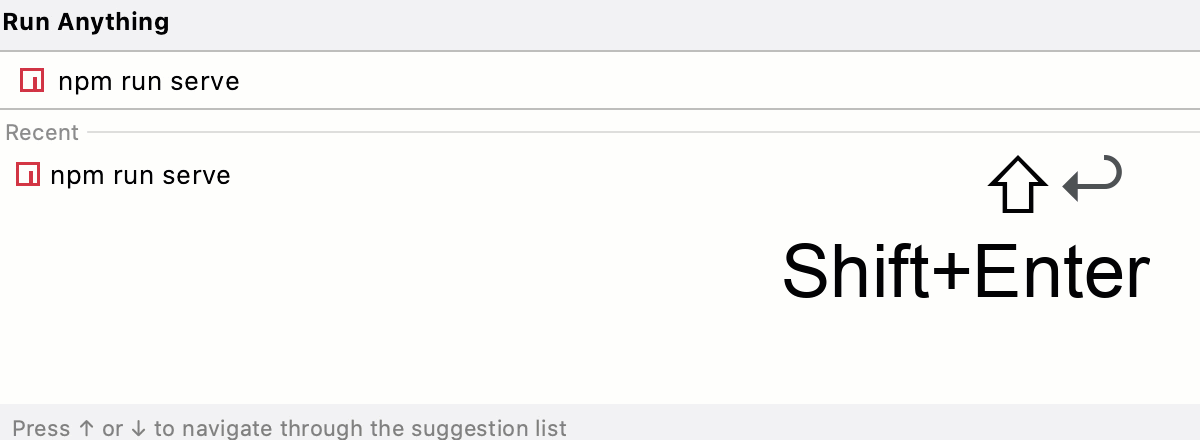
在搜索字段中输入
npm run或。yarn run当您键入时,PyCharm 会显示匹配的脚本。从列表中选择所需的一项,然后按。Enter
要在运行工具窗口中查看命令输出,请按,要在调试工具窗口中显示输出,请按。CtrlEnterShiftEnter
 动图
动图
启动时自动运行脚本
如果您有一些定期运行的脚本,您可以将相应的运行配置添加到启动任务列表中。这些任务将在项目启动时自动执行。
作为启动前任务运行脚本
通过选择“运行”| “打开” “运行/调试配置”对话框 从主菜单中编辑配置,然后从列表中选择所需的配置,或者通过单击
并选择相关的运行配置类型来重新创建配置。
在打开的对话框中,单击“启动前”
区域,然后从列表中选择“运行 npm 脚本” 。
在打开的NPM 脚本对话框中,指定npm run/debug 配置设置。
Docker 中的 npm、pnpm 和 YARN
使用 PyCharm,您可以编辑package.json,安装、更新和删除 Docker 容器中项目的依赖项,就像在本地执行操作一样。
在设置 |安装Node.js和Node.js 远程解释器插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
确保在设置中启用了Docker插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入Docker。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
按照Docker中的说明下载、安装和配置Docker
在 Docker 中或通过Docker Compose配置 Node.js 远程解释器,并将其设置为项目中的默认解释器。还要确保与此远程解释器关联的包管理器设置为项目默认值。
与本地开发一样继续:编辑 package.json、管理项目依赖项以及运行或调试脚本。
感谢您的反馈意见!