镶嵌提示
最后修改时间:2023 年 9 月 6 日嵌入提示出现在编辑器中,为您提供有关代码的附加信息,使其更易于阅读和导航。

启用或禁用嵌入提示
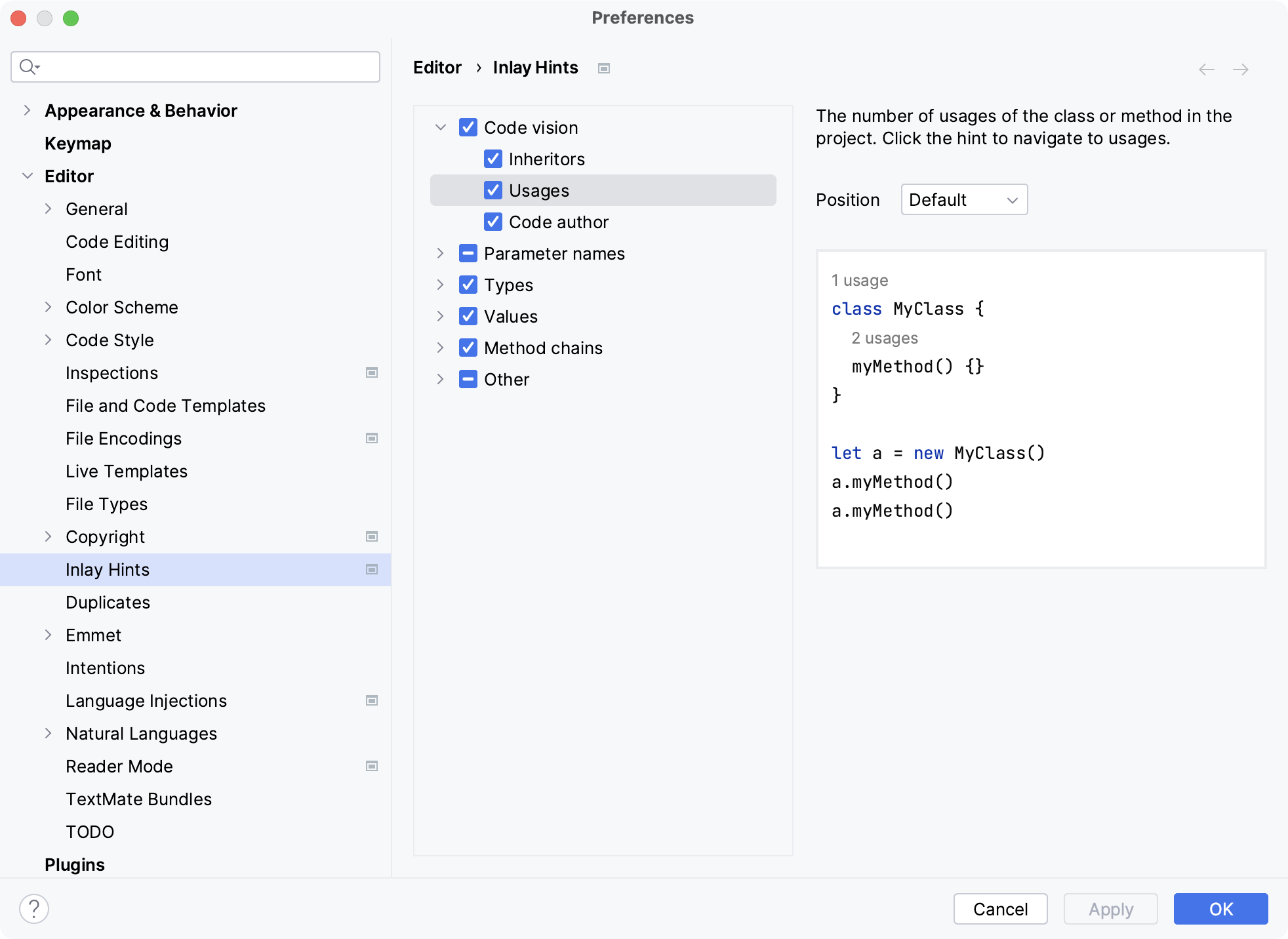
打开“设置”对话框 ( ),转至编辑器 | 镶嵌提示,展开镶嵌提示组,然后清除要隐藏或显示的提示旁边的复选框。CtrlAlt0S

在编辑器中,右键单击提示并选择是否要禁用特定类型的提示或此类别中的所有提示。
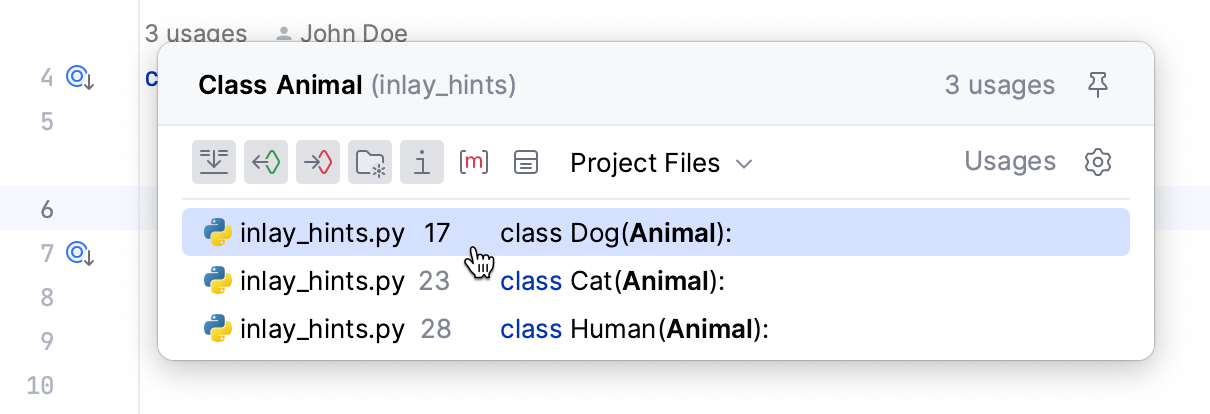
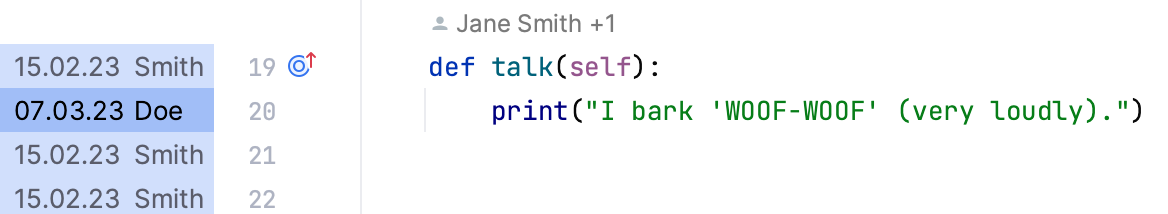
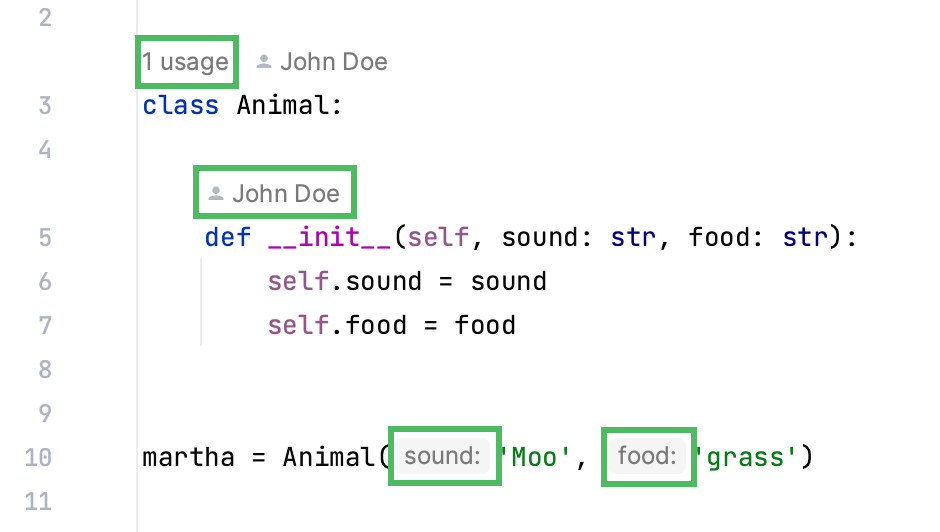
代码愿景 | 代码视觉提示在编辑器中显示符号的使用次数,显示该符号的创作者,并标记新符号或包含未提交更改的符号。 当您将鼠标悬停在提示上时,它会变成链接。通过单击链接,您可以导航到该类的用法或实现以及打开版本控制注释。
|
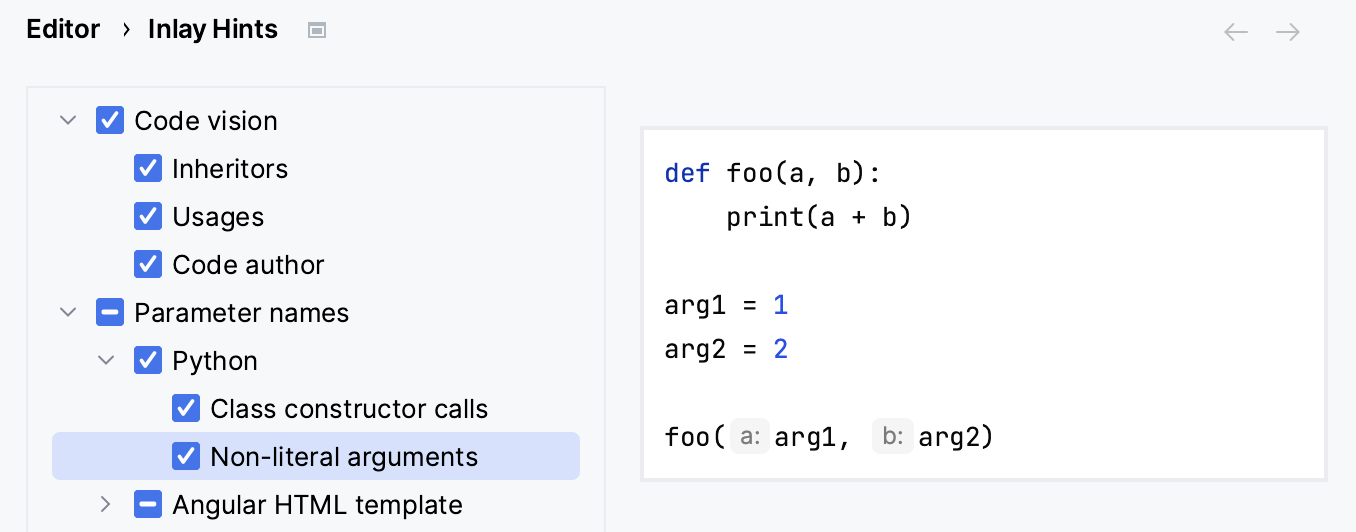
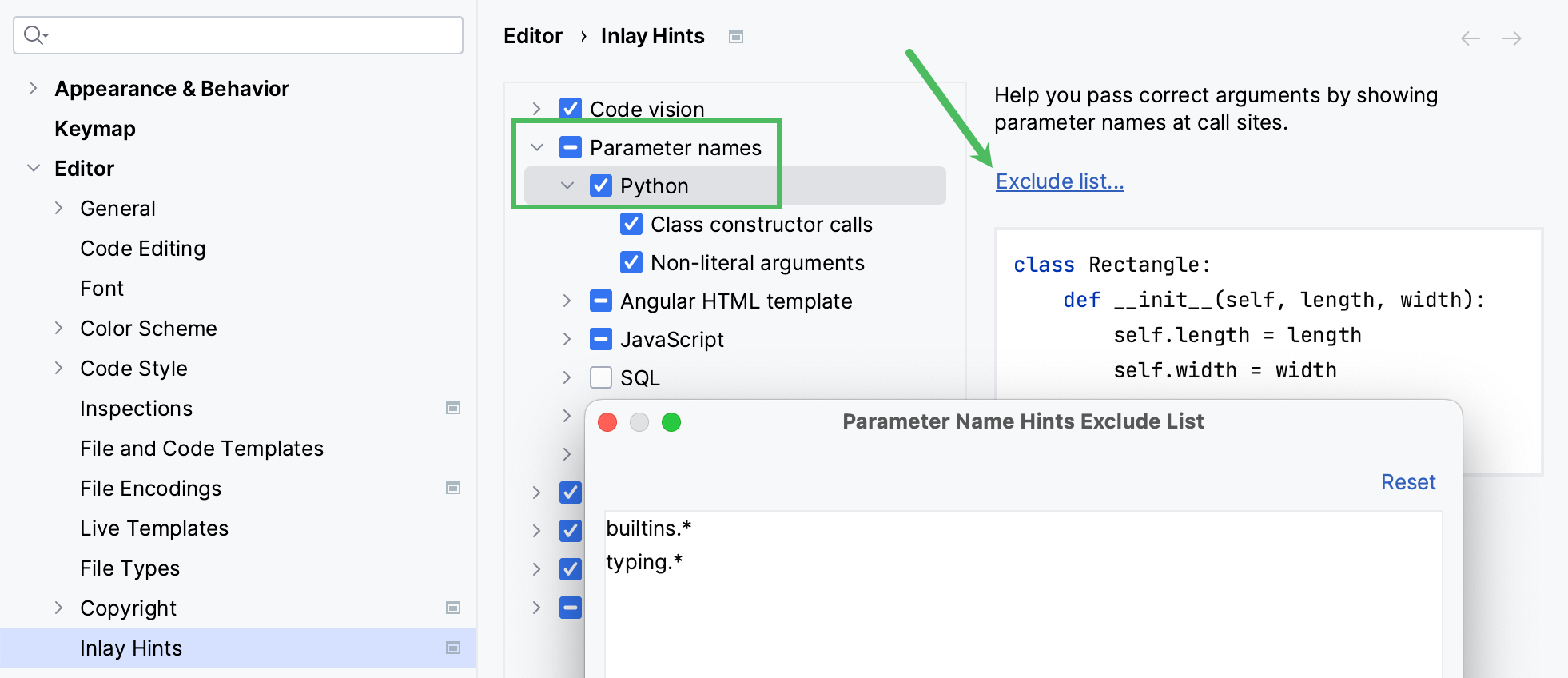
参数名称 | 显示函数和方法调用中的参数名称。这些提示有助于将正确的参数传递给函数和方法。
选中或清除复选框以启用或禁用特定语言和语法上下文中的嵌入提示。使用右侧的交互式预览来检查结果是否符合您的期望。  对于许多方法和函数,默认情况下不显示参数名称:此类方法和函数位于默认的排除列表中。要重新启用排除的参数名称提示,或添加更多排除的方法或函数,请单击排除列表并编辑列表。  要禁用方法或函数的参数名称提示,请使用以下模式之一:
必须为所有参数提供占位符名称,包括可选参数。合格的方法名称必须包含类名称或它们的占位符。使用“不显示当前方法提示”意图操作从编辑器添加模式。AltEnter 从JavaScript 中的参数提示和TypeScript 中的参数提示了解更多信息。 |
在嵌入提示设置中,您可以配置要在提示中获取哪些类型的信息。
笔记
可用语言、上下文和提示类型的列表取决于已安装/启用的插件。
更改镶嵌提示外观
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| 语言默认值,然后选择内联提示。CtrlAlt0S
选择镶嵌提示类型和状态,并根据需要配置字体颜色和效果。
感谢您的反馈意见!