使用 Spy-js 分析 JavaScript
最后修改时间:2023 年 9 月 8 日Spy-js 是一个用于调试、跟踪和分析在不同平台/浏览器/设备以及服务器端 Node.js 应用程序上运行的 JavaScript 的工具。Spy-js 可以识别源映射,因此您可以使用 CoffeeScript 和 TypeScript 代码跟踪应用程序。有关更多信息,请参阅调试 CoffeeScript和文件观察器。
借助 PyCharm,您可以在 SpyJS 特定的调试会话期间跟踪您的应用程序,并在专用 UI 中探索结果。
为了跟踪脚本,Spy-js 通过插入检测指令来动态修改脚本,这些指令向 Spy-js UI 报告脚本执行时调用了哪些函数。
Spy-js 使用不同的机制来跟踪 Web 应用程序和 Node.js 应用程序。
要修改网站脚本,Spy-js 必须充当代理服务器,“位于”您的浏览器和您正在跟踪的网站之间。当您在浏览器中打开被跟踪的网站时,Spy-js 会接收脚本请求,从您的网站请求脚本,接收脚本,进行所需的修改,然后将其发送回脚本执行的浏览器,并发送运行时信息发送到 Spy-js UI。
对于 Node.js 应用程序,如果应用程序已在运行,则 Spy-js 无法在 Node.js 服务器和脚本之间进行访问。因此,为了跟踪 Node.js 应用程序,spy-js 会启动 Node.js 服务器和应用程序本身。这使得 Spy-js 能够拦截和修改脚本请求和脚本,从而跟踪过程就像跟踪网站脚本一样运行。
在你开始之前
确保您的计算机上有Node.js。
在设置 |安装并启用Spy-js插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
Spy-js 用户界面
所有与跟踪相关的活动,例如查看捕获的事件、检查其调用堆栈、导航到源代码等,都在专用的Spy-js Tool Window中执行,特别是在其Trace Run Tab中。该选项卡由一个工具栏和三个窗格组成:
事件窗格
该窗格显示捕获事件的树。顶级节点表示文档,这些文档是涉及跟踪的网页。当您将鼠标悬停在文档上时,PyCharm 会显示一个工具提示,其中包含文档的 URL 地址、打开该文档的浏览器以及运行该浏览器的操作系统。文档节点还提供一个图标,指示打开它的浏览器。
在每个文档节点下,列出了在页面上检测到的事件以及从该页面启动的脚本。相同类型的事件被分组到视觉容器中。容器的标题显示其中分组的事件的名称、容器内所有事件的平均执行时间以及容器内的事件数。您可以展开每个节点并检查其中的各个事件。
脚本文件名具有不同的颜色指示符,有助于在使用“事件堆栈”窗格时区分它们。将鼠标悬停在脚本文件名上,您可以看到完整的脚本 URL。
单击事件后,其调用堆栈将显示在“事件堆栈”窗格中。堆栈由函数调用树表示。
事件堆栈窗格
单击“事件”窗格中的事件后,其调用堆栈将显示在“事件堆栈”窗格中。堆栈由函数调用树表示。每个树节点代表调用的函数。节点文本包含总执行时间、脚本文件名和函数名称。当您单击某个节点时,“快速评估”窗格会显示其他函数调用详细信息、参数值和返回值以及函数执行期间发生的异常详细信息(如果有)。
该窗格与编辑器同步,因此您可以从堆栈树中的项目导航到相应的跟踪文件或源文件。
跟踪文件是脚本的写保护美化版本,名为<script name>.js.trace。当您双击堆栈树中的某个项目或选择它并从所选内容的上下文菜单中选择“跳转到跟踪”时,相应的跟踪文件将在编辑器中打开,并将插入符号放置在单击的函数处。另一种方法是按“自动滚动到跟踪”切换按钮并选择各种堆栈节点。在这种情况下,当您单击“事件”窗格中的事件或脚本时,跟踪文件将打开。
您不仅可以跳转到函数,还可以跳转到代码中调用该函数的位置。为此,请选择所需的项目,然后从上下文菜单中选择“跳转到呼叫者” 。
文件的内容突出显示以显示所选堆栈节点的代码执行路径。
当您使用ECMASript6、CoffeeScript和TypeScript代码跟踪应用程序时, Spy-js还会生成映射的跟踪文件。这些是EcmaScript 6、TypeScript或CoffeeScript跟踪文件,扩展名为.ts.trace、.coffee.trace或.js.trace。这些文件中的代码片段会突出显示,就像它们确实被执行一样。
您还可以导航到按原样显示的源文件,无需美化,方法是在“事件堆栈”窗格中选择一个项目,然后从所选内容的上下文菜单中选择“跳转到源” 。如果跟踪的站点与 PyCharm 项目进行了映射,PyCharm 会根据映射检测相应的本地文件,并在编辑器中打开该文件。如果您正在跟踪未映射到 PyCharm 项目的站点,PyCharm 将打开只读页面源,就像您在浏览器中选择“查看页面源”一样。
当跟踪站点与 PyCharm 项目映射时,PyCharm在任何尝试编辑打开的跟踪文件时都会打开源文件。
快速评估面板
当您单击“事件堆栈”窗格中的某个节点时,“快速评估”窗格会显示其他函数调用详细信息、参数值和返回值以及发生的异常详细信息(如果在函数执行过程中出现异常)。
启动 Spy-js 跟踪会话
从 PyCharm 中,Spy-js 使用Spy-js类型的运行/调试配置启动,用于跟踪 Web 应用程序,或者使用Spy-js for Node.js类型的运行/调试配置来跟踪 Node.js 应用程序。
创建 Spy-js 调试配置
转到“运行”| 编辑配置。或者,从工具栏的列表中选择编辑配置。

在打开的“编辑配置”对话框中,单击工具栏上的“添加”按钮 ( ),然后从列表中选择Spy-js 。
将打开“运行/调试配置:Spy-js”对话框。
指定要使用的 Node.js 解释器。
跟踪服务器端口会自动填充。为了避免端口冲突,建议您接受建议的值并保持自动配置系统代理复选框处于选中状态。结果,系统代理服务器自动设置指定的端口号。
或者,手动配置系统代理端口。
从“使用”列表中,选择指定配置跟踪会话的方式的方式。
要让Spy-js应用其内部预定义配置,请选择默认配置。
要应用自定义手动创建的配置,请选择“配置文件”选项,然后在下面的“配置”字段中指定自定义配置文件的位置。
配置文件是扩展名为.js或.conf.js的 JavaScript 文件,其中包含满足Spy-js 配置要求的有效 JavaScript 代码。如果 PyCharm在项目中检测到扩展名为.conf.js的文件,这些文件将显示在列表中。
手动键入配置文件的路径或单击“浏览”
并在打开的对话框中选择位置。指定后,配置文件将添加到列表中,以便您下次可以从列表中获取而不是指定路径。
开始跟踪 Web 应用程序
为 Node.js 调试配置创建 Spy-js
转到“运行”| 编辑配置。或者,从工具栏的列表中选择编辑配置。

在打开的“编辑配置”对话框中,单击工具栏上的“添加”按钮 ( ),然后从列表中选择“Spy-js for Node.js” 。
将打开“运行/调试配置:Node.js 的 Spy-js”对话框。
指定要使用的 Node.js 解释器。
如果您选择项目别名,PyCharm 将自动使用Node.js页面上的节点解释器字段中的项目默认解释器。在大多数情况下,PyCharm 会检测项目默认解释器并填写字段本身。
您还可以选择另一个已配置的本地或远程解释器,或者单击
并配置一个新解释器。
指定用于启动应用程序的 JavaScript 文件。
如果要跟踪 CoffeeScript,请指定生成的 JavaScript 文件的路径。该文件可以在外部生成,也可以通过使用文件观察器进行编译来生成。有关更多信息,请参阅调试 CoffeeScript。
跟踪服务器端口会自动填充。为了避免端口冲突,建议您接受建议的值并保持自动配置系统代理复选框处于选中状态。结果,系统代理服务器自动设置指定的端口号。
或者,手动配置系统代理端口。
指定配置文件以及要应用于跟踪会话的配置设置。
配置文件是扩展名为.js或.conf.js的 JavaScript 文件,其中包含满足Spy-js 配置要求的有效 JavaScript 代码。如果 PyCharm在项目中检测到扩展名为.conf.js的文件,这些文件将显示在列表中。
手动键入配置文件的路径或单击“浏览”
并在打开的对话框中选择位置。指定后,配置文件将添加到列表中,以便您下次可以从列表中获取而不是指定路径。
可选:
输入自定义 Node.js 启动的节点参数。
例如,要启用跟踪ECMAScript 6脚本,请指定
--harmony为 Node 参数。请注意,Node.js 版本必须为 0.11.13 或更高版本。选择应用程序的工作目录。
默认情况下,该字段显示项目根文件夹。
指定要在启动时通过process.argv数组传递给应用程序的 Node.js 特定参数。
指定Node.js 可执行文件的环境变量(如果适用)。有关更多信息,请参阅运行/调试配置:Node.js 的 Spy-js。
开始跟踪 Node.js 应用程序
在工具栏的“选择运行/调试配置”列表中选择新创建的配置,然后单击。Spy -js 工具窗口打开,在“跟踪运行”选项卡中显示捕获的事件。
保存和加载跟踪会话
Spy-js 将跟踪会话的调用和属性存储在可压缩为zip存档的.json文件中。您可以稍后随时提取它们以将跟踪会话图像加载到 Spy-js 中。请注意,加载的图像不会恢复会话,因为实际上没有执行任何脚本。您所能做的就是分析先前执行的代码的流程和属性。
保存跟踪会话的图像
单击事件
工具栏上的,然后从列表中选择保存跟踪。PyCharm 将所有受影响的.json文件压缩为zip存档,并打开保存存档的文件夹。
加载先前跟踪会话的图像
要激活 Spy-js,请分别启动与镜像中保存的会话相同类型的跟踪会话、Spy-js 或 Node.js 的 Spy-js,请参阅上面的启动 Spy-js 跟踪会话。
提示
如果您在实际跟踪应用程序时加载图像,则当前正在运行的会话将丢失。
单击“事件”
工具栏上的按钮,然后从列表中选择“加载跟踪” 。
在打开的对话框中,选择包含所需会话图像的zip存档的位置。Spy-js 停止运行并在名为Loaded <loaded session>的新选项卡中显示加载的跟踪。
配置事件捕获策略
默认情况下,Spy-js 捕获所有打开的网页上的所有事件,不包括https 安全网站,除非您在运行配置中明确指定其 URL 地址。所有捕获的事件都显示在Spy-js工具窗口的事件窗格中。您可以通过应用用户定义的事件过滤器来禁止捕获某些类型的事件。
您可以定义新的自定义过滤器或动态地将事件模式添加到现有过滤器。
查看可用的配置过滤器
单击
工具栏上的 。当前应用的过滤器带有勾号。默认情况下,应用捕获全部预定义过滤器。
在不停止应用程序的情况下停止捕获事件
单击工具栏上的“捕获事件”按钮,然后从上下文菜单中选择“全部静音” 。应用程序仍在运行,但“事件”窗格显示最后捕获的事件。如果您想要分析脚本并因此需要将其显示在“事件”窗格中,但在捕获新事件时不将其删除,这会很有帮助。
定义新的事件过滤器
单击工具栏上的“捕获事件”按钮
,然后从列表中选择“编辑捕获排除” 。
在打开的Spy-js 捕获排除对话框中,单击左侧窗格中的添加。
在右侧窗格中,在排除名称字段中指定过滤器名称并配置排除规则列表。
要添加规则,请单击
,将打开“添加排除条件”对话框。在值/模式字段中输入模式,在条件类型列表中指定该模式是否应应用于事件类型或脚本名称。请注意,使用了全局模式匹配。单击“确定”后,PyCharm 会将您带到“Spy-js 捕获排除”对话框。
要编辑规则,请在列表中选择它,单击
,然后在打开的对话框中更新规则。要删除规则,请在列表中选择它并单击
。
选择要应用的过滤器
单击
并选中列表中所需过滤器旁边的复选框。如果未配置过滤器或没有可用的过滤器适合该任务,请如上所述创建一个新过滤器。
在“事件”窗格中浏览已捕获事件的树时,您可能会遇到一些您绝对不想跟踪的事件或脚本。您可以如上所述创建过滤器,但在这种情况下您将必须离开该窗格。使用 PyCharm,一旦检测到任何事件或脚本,您就可以直接从“事件”窗格创建基于此类事件或脚本的排除规则。
动态创建排除规则
选择要排除的事件,然后选择“静音 <事件名称> 事件”或“静音 <脚本名称> 文件”。如果当前应用了用户定义的过滤器,新规则将自动添加到其中。如果“捕获全部”当前处于活动状态,则会打开“Spy-js 捕获排除”对话框,您可以在其中根据所选事件或脚本创建新过滤器,或者选择现有过滤器并向其添加新规则。
时间戳标签可帮助您分析特定时间段内的代码执行情况。例如,您可以设置两个时间戳标签并查看它们之间捕获了哪些事件。或者相反,您可以找到在特定时间段内虽然您期望捕获但未捕获的事件,从而检测性能问题。
设置时间戳标签
从“事件”窗格的上下文菜单中选择“添加标签”。在文档节点下添加一个 Labeled at <timestamp> 标签。
在窗格和编辑器之间导航
事件堆栈窗格与事件窗格和编辑器同步。
查看脚本或事件的调用堆栈
单击“事件”窗格中的事件或脚本。其调用堆栈显示在“事件堆栈”窗格中。
或者:要在编辑器中自动打开相应的跟踪文件,请按工具栏上的“自动滚动到跟踪”切换按钮。
在编辑器中打开事件或脚本的跟踪文件
跟踪文件是脚本的写保护美化版本,名为<script name>.js.trace。
在“事件堆栈”窗格中,单击脚本或事件两次,或在其上下文菜单上选择“跳转到跟踪” 。
激活自动导航(单击“自动滚动到跟踪”),然后在“事件”窗格中单击所需的事件或脚本。
直接将事件窗格与编辑器同步
按工具栏上的“自动滚动到跟踪”切换按钮。
之后,单击“事件”窗格中的节点时,PyCharm 在“事件堆栈”窗格中显示其调用堆栈,并在编辑器中打开相应的跟踪文件。此外,当您滚动事件堆栈时,PyCharm 会自动在编辑器中打开相应的文件并突出显示所调用的函数。
从函数导航到其调用
在“事件堆栈”窗格中,选择调用堆栈中所需的项目,然后从所选内容的上下文菜单中选择“跳转到调用者” 。
浏览 ECMAScript 6、TypeScript 或 CoffeeScript
Spy-js支持源映射,这意味着您现在可以从事件堆栈窗格直接跳转到ECMAScript 6、TypeScript或CoffeeScript中的原始源代码,并观察执行了哪些代码片段。
Spy-js还生成映射跟踪文件。这些是EcmaScript 6、TypeScript或CoffeeScript跟踪文件,扩展名为.ts.trace、.coffee.trace或.js.trace。这些文件中的代码片段会突出显示,就像它们确实被执行一样。
或者,您可以通过选择Jump to Trace导航至已执行的 JavaScript 代码。
配置源映射的处理
通过单击事件
堆栈的工具栏并从上下文菜单中选择以下选项来配置源映射的处理方式:
选择启用源映射查找以使用编译期间生成的源映射导航至ECMAScript 6、TypeScript或CoffeeScript源代码。
选择启用源映射生成,为所有内容生成源映射以映射检测的代码。如果您要在Chrome 开发工具或FireFox FireBug开发工具中调试原始代码,请选择此选项。
选择“始终打开源映射跟踪(如果可用)”,让Spy-js在您调用从事件到其调用方的导航时尝试打开映射跟踪文件。
从函数调用导航到其源代码
在“事件堆栈”窗格中,选择该函数,然后从所选内容的上下文菜单中选择以下选项之一:
要导航到 ECMAScript 6、TypeScript 或 CoffeeScript 源代码,请从所选内容的上下文菜单中选择“跳转到源代码” 。
要导航到 JavaScript 跟踪文件,请选择Jump to Trace。
要导航到映射的跟踪文件(ECMAScript 6、TypeScript 或 CoffeeScript),请选择Jump to Mapped Trace。
从函数导航到其调用
选择事件堆栈中的函数并选择Jump to Caller。
如果选择“如果可用则始终打开源映射跟踪”选项,则会打开相应的映射跟踪文件。
如果未选择“如果可用则始终打开源映射跟踪”选项,则会打开 JavaScript 跟踪文件。
高级轨迹导航
通过高级跟踪导航,您可以根据调用遍历整个堆栈并定位未调用的函数,即定位未执行的代码片段并分析其被跳过的原因。
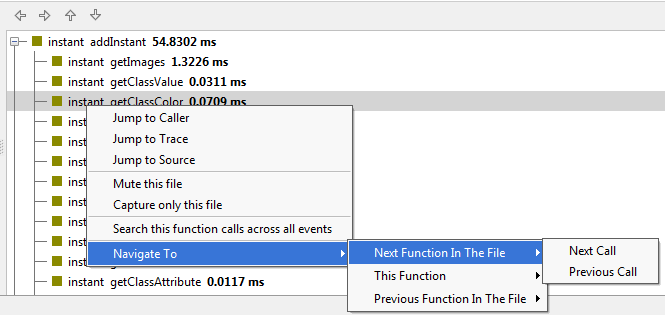
可以执行以下六个操作: 移至跟踪文件中下一个/当前/上一个函数的下一个/上一个调用。事件堆栈窗格中的上下文菜单提供了完整的操作列表。还可以从“事件堆栈”窗格的导航工具栏移动到所选函数的下一个和上一个调用、上一个函数的上一个调用以及下一个函数的下一个调用。

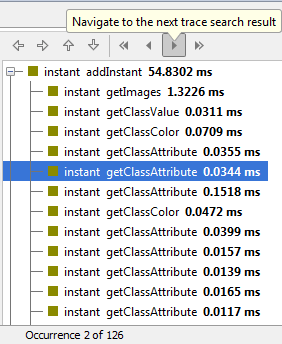
高级跟踪搜索
高级跟踪搜索允许您在整个跟踪(跨所有跟踪事件)内的函数调用之间导航。这意味着,如果您在浏览器中跟踪 5 个页面,并且“事件”窗格相应地显示 5 个文档节点,PyCharm 将在所有这些节点下搜索所选函数的调用,并在“状态”中显示找到的函数调用的数量。酒吧。
当您调用另一个高级搜索或导航时,搜索结果将被重置,搜索工具栏将被隐藏。
另请记住,当您选择“在所有事件中搜索此函数调用”选项时,将计算调用发生次数。当您分析检测到的调用时,随着时间的推移,新事件被捕获,并且第一个检测到的调用可能已经从堆栈中删除,这意味着它不再可用于导航。
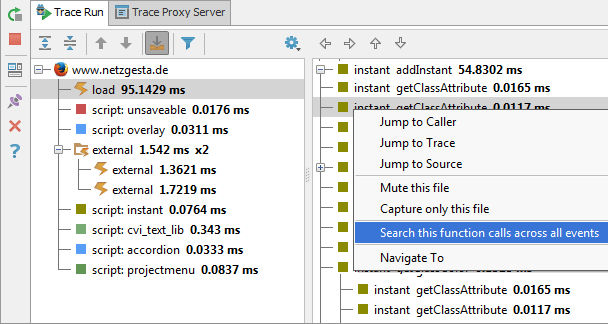
在所有文档节点中搜索函数的调用
在“事件堆栈”窗格中选择该函数,然后从所选内容的上下文菜单中选择“在所有事件中搜索此函数调用” 。
找到的呼叫数量显示在状态栏中,工具栏显示四个先前隐藏的导航 V 形按钮。

在找到的呼叫中导航
使用 V 形按钮:
要跳转到第一个检测到的呼叫,请单击
 。
。要跳转到最后检测到的呼叫,请单击

要跳转到下一个检测到的呼叫,请单击
 状态栏显示一条消息:发生 <number> 次,共 <检测到的呼叫总数>
状态栏显示一条消息:发生 <number> 次,共 <检测到的呼叫总数>
要跳转到上一个检测到的呼叫,请单击
 。
。
使用运行时数据扩展基本完成列表(Spy-js 自动完成)
术语Spy-js 自动完成表示使用从运行时数据检索的建议来扩展基本完成列表。Spy -js 自动完成功能可从已执行代码的源文件中获得(在相应跟踪文件中以绿色突出显示)。
当您将插入符号放在源文件中的符号处并按 时,Spy-js将从浏览器或正在运行的 Node.js 应用程序检索数据,并根据以下规则将其与基本完成列表合并:CtrlSpace
如果一个对象既存在于基本完成列表中又从运行时检索,则提供有关参数、属性、其类型等的更多信息的变体仍保留在列表中。
激活 Spy-js 自动完成
单击事件
工具栏上的 按钮,然后从列表中选择启用 Spy-js 自动完成和放大镜。
在不运行调试会话的情况下评估表达式(Spy-js 放大)
术语Spy-js 放大表示在不实际运行调试会话的情况下计算表达式。当您单击表达式或将插入符号放在其上并按 时,表达式下方会显示一个工具提示,显示表达式值。如果Spy-js检索多个值,请单击工具提示中的 图标以展开值列表。CtrlAltF8
对于已执行和尚未执行的代码,源文件中都可以使用放大功能。
默认情况下,该功能处于关闭状态。
激活 Spy-js 放大功能
单击事件
工具栏上的 按钮,然后从列表中选择启用 Spy-js 自动完成和放大镜。
查看依赖关系图
使用 Spy-js,您可以构建和检查客户端和 Node.js 应用程序的运行时应用程序/事件图。
生成图表:
要构建具有整个应用程序内的依赖关系的图表,请选择文档节点,然后从所选内容的上下文菜单中选择“显示应用程序依赖关系图” 。
要构建具有单个事件依赖关系的图表,请在“事件”窗格中选择所需的事件,然后选择“显示事件依赖关系图”。
分析图:
该图在单独的编辑器选项卡中打开。图中的节点代表您的项目文件,而边代表源文件中的一个或多个函数调用目标文件中的函数这一事实。
要检查节点或边的详细信息,请选择该节点或边,然后在编辑器右上角的专用窗格中查看其详细信息树。该窗格显示连接功能组合,以及所进行的呼叫的事件以及所进行的呼叫的数量。
感谢您的反馈意见!