测试 JavaScript
最后修改时间:2023 年 10 月 11 日借助 PyCharm,您可以使用Mocha、Karma、Jest、Protractor和Cucumber.js运行和调试 JavaScript 单元测试。
您可以在树视图中查看测试结果,并从那里轻松导航到测试源。测试状态显示在编辑器中的测试旁边,并提供快速运行或调试它的选项:

对于 Jest、Karma 和 Mocha,您还可以直接在 PyCharm 中查看代码覆盖率报告。
导航
PyCharm 允许您使用“转到测试”操作(或“导航 | 测试”)快速从源代码跳转到相关测试文件。例如,从auth.js您可以跳转到auth.test.js。CtrlShift0T
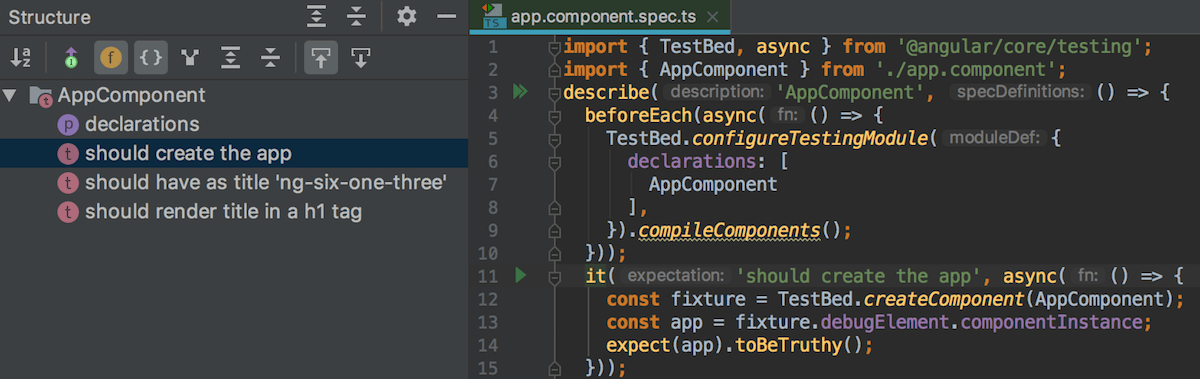
您还可以使用“结构”视图快速浏览测试文件,该视图显示测试和套件的名称以及该文件中定义的其他符号。

要跳转到“结构”工具窗口,请按。或者,按在编辑器中以弹出窗口形式打开“结构”视图。Alt07CtrlF12
运行和调试测试
在开始测试 JavaScript 之前,请确保已按照相应页面中的说明在项目中安装并设置了所选的测试运行程序。
在测试调试会话期间,您可以单步执行测试、停止和恢复测试执行、在挂起时检查测试、在控制台中运行 JavaScript 代码片段等。
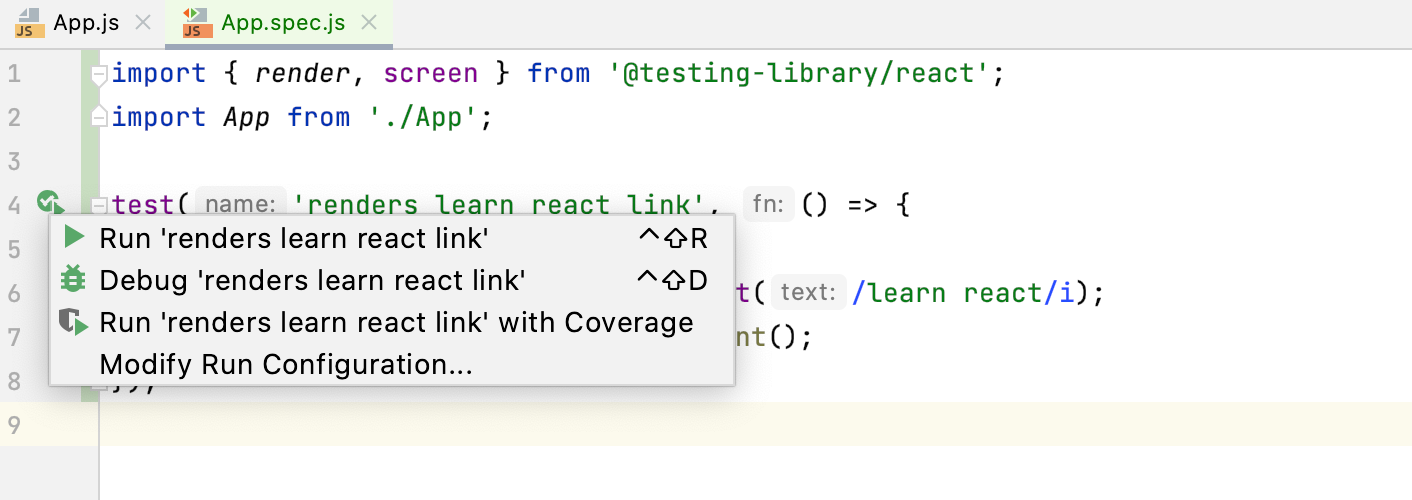
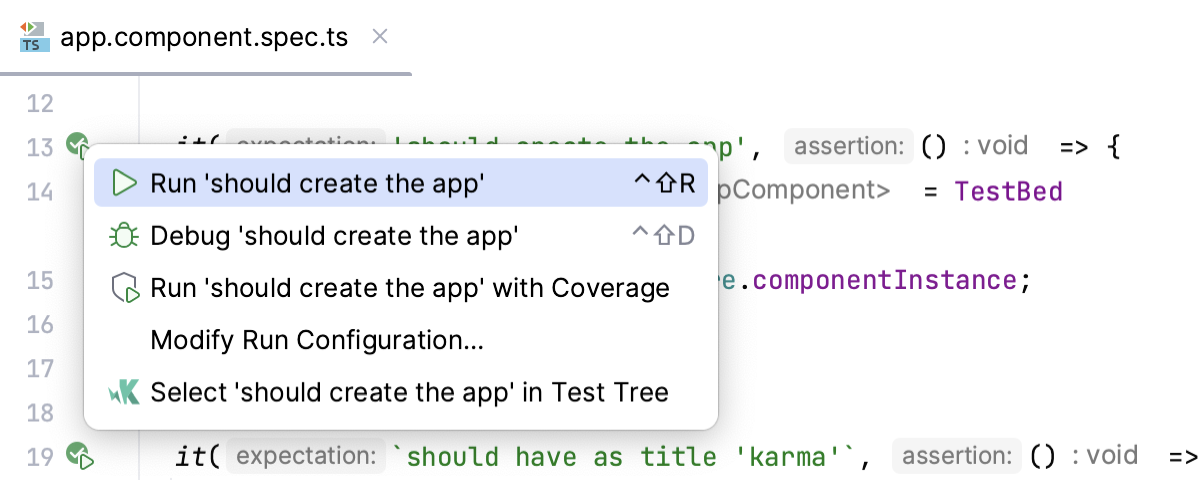
使用 Mocha、Karma、Jest 或 Vitest 快速运行或调试单个测试
要运行测试,请单击旁边的装订线中的
或,然后从列表中选择运行 <test_name> 。
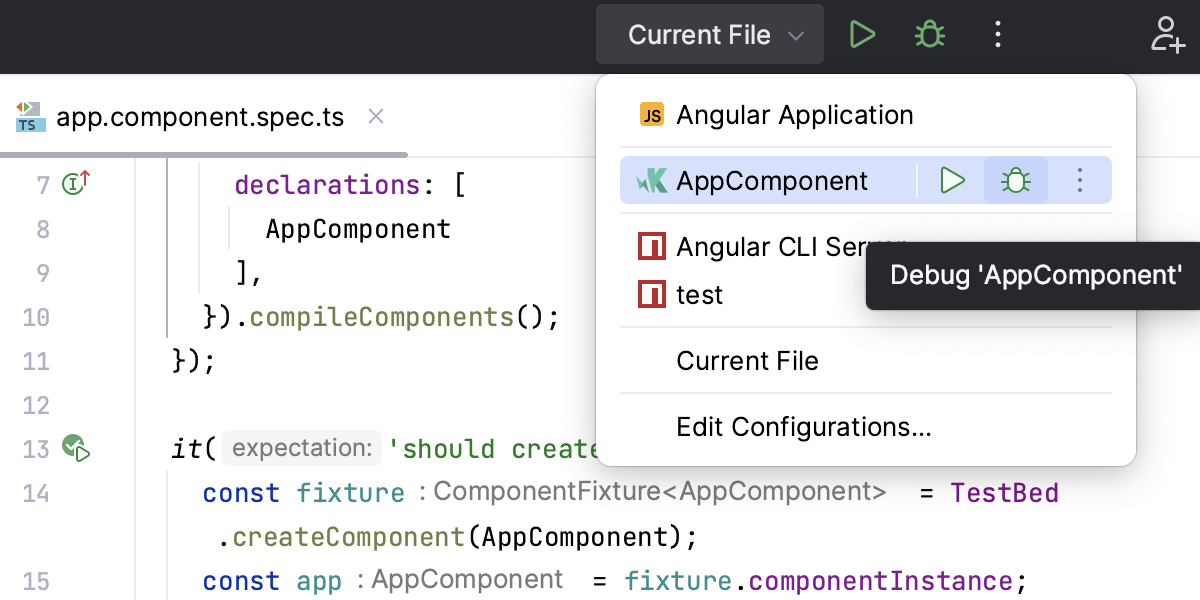
要调试测试,请在必要时设置断点,单击测试旁边的装订线中的
或,然后从列表中选择“调试 <test_name>” 。

创建运行/调试配置
在“运行/调试配置”对话框(“运行”|“编辑配置”)中,单击
,然后选择适当的配置类型。
接受默认设置或使用自定义值填写必填字段,请参阅特定测试框架的帮助。
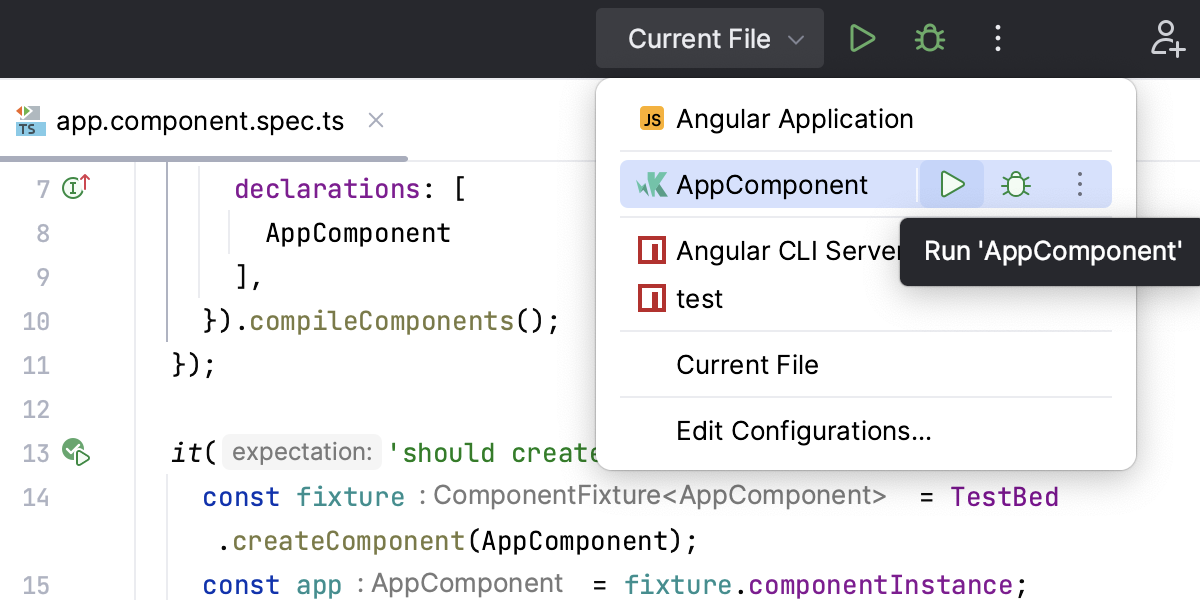
使用运行/调试配置运行或调试测试
要运行测试,请选择所需的配置,然后单击配置列表中或工具栏上的
或。

要调试测试,请在必要时设置断点,选择所需的配置,然后单击
配置列表或工具栏上的 。

感谢您的反馈意见!