Meteor
最后修改时间:2023 年 11 月 21 日所需插件:
JavaScript and TypeScript - 该插件与 PyCharm 捆绑在一起并默认启用。
Meteor, - 在设置 |Handlebars/Mustache安装插件 插件页面,选项卡Marketplace。
这些插件仅在 PyCharm Professional 中可用。
Meteor是一个全栈框架,可让您在客户端和服务器端使用 JavaScript。PyCharm 与 Meteor 集成,因此您可以从 IDE 内部使用它。PyCharm 中的 Meteor 支持包括:
通过检测.meteor文件夹并从项目中排除.meteor/local文件夹来自动识别 Meteor 项目。有关详细信息,请参阅隐藏排除的文件。
自动将预定义的 Meteor 库附加到项目中。这可以实现语法突出显示、解析引用和代码完成。
通过 Handlebars 支持空格键,并完成if和each指令。PyCharm 可以识别空格键模板,但副作用是将 Meteor 项目中的 HTML 文件标记为
 . PyCharm 通过go toDeclaration 提供 JavaScript 源代码和模板之间的导航 。Ctrl0B
. PyCharm 通过go toDeclaration 提供 JavaScript 源代码和模板之间的导航 。Ctrl0B一种专用的复杂 Meteor 运行/调试配置,用于在一个调试会话中调试客户端和服务器端代码,请参阅调试 Meteor 应用程序。
在你开始之前
确保您的计算机上有Node.js。
确保在设置中启用JavaScript 和 TypeScript插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入JavaScript 和 TypeScript。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
在设置 |安装Meteor和Handlebars/Mustache插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
安装Meteor
安装过程取决于您使用的操作系统。访问Meteor官方网站了解更多信息。
到Meteor官网下载LaunchMeteor.exe安装程序。
笔记
确保您使用的是 macOS 10.6 或更高版本。
在嵌入式终端( ) 中,键入:AltF12
$ curl https://install.meteor.com | /bin/sh
在嵌入式终端( ) 中,键入:AltF12
$ curl https://install.meteor.com | /bin/sh
创建一个新的 Meteor 应用程序
如果您还没有应用程序,您可以从 Meteor 样板模板生成具有 Meteor 特定结构的 PyCharm 项目。或者,创建一个空的 PyCharm 项目并在其中配置 Meteor 支持,如下面从现有 Meteor 应用程序启动中所述。
从样板模板创建 Meteor 项目
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择Meteor。
在右侧窗格中:
指定将存储项目相关文件的文件夹的路径。
指定Meteor可执行文件的位置(请参阅安装 Meteor)。
从模板列表中,选择要生成的示例。要生成基本项目结构,请选择“默认”选项。
在文件名字段中,输入将生成的相互关联的.js、.html和.css文件的名称。仅当从模板下拉列表中选择默认样本类型时,该字段才可用。
创建一个空的 PyCharm 项目
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择“空项目”。在右侧窗格中,指定应用程序文件夹并单击“创建”。
从现有的 Meteor 应用程序开始
如果您要继续开发现有的 Meteor 应用程序,请在 PyCharm 中打开它,在其中配置 Meteor,然后按照下面的下载 Meteor 依赖项中所述下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“ 从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
在现有项目中配置 Meteor 支持
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript | Meteor。Meteor页面打开。CtrlAlt0S
指定 Meteor 可执行文件的路径。如果您遵循标准安装过程,PyCharm 会自动检测该文件。
要将.meteor/local文件夹及其内容纳入索引,请清除打开项目时自动排除“.meteor/local”目录复选框。有关详细信息,请参阅下面的隐藏排除的文件。
确保选中自动导入 Meteor 包作为外部库复选框。
选中该复选框后,PyCharm 会自动从meteor/packages文件导入外部包。因此,PyCharm 提供全方位的编码帮助:解析对Meteor内置函数(例如 )的引用
check(true),以及对第三方包中的函数的引用,提供正确的语法和错误突出显示,支持使用源映射进行调试,等等。清除此复选框后,PyCharm 不会自动从meteor/packages文件导入外部包。因此,不提供编码帮助。要改善这种情况,请在编辑器中打开meteor/packages文件,然后单击“将包导入为库”链接或运行
meteor --update命令。
确保 PyCharm 已将 Meteor 库附加到项目中。
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript | 图书馆。CtrlAlt0S
在打开的“设置:JavaScript 库”页面上,确保选中“库”列表中 Meteor 项目库旁边的复选框。
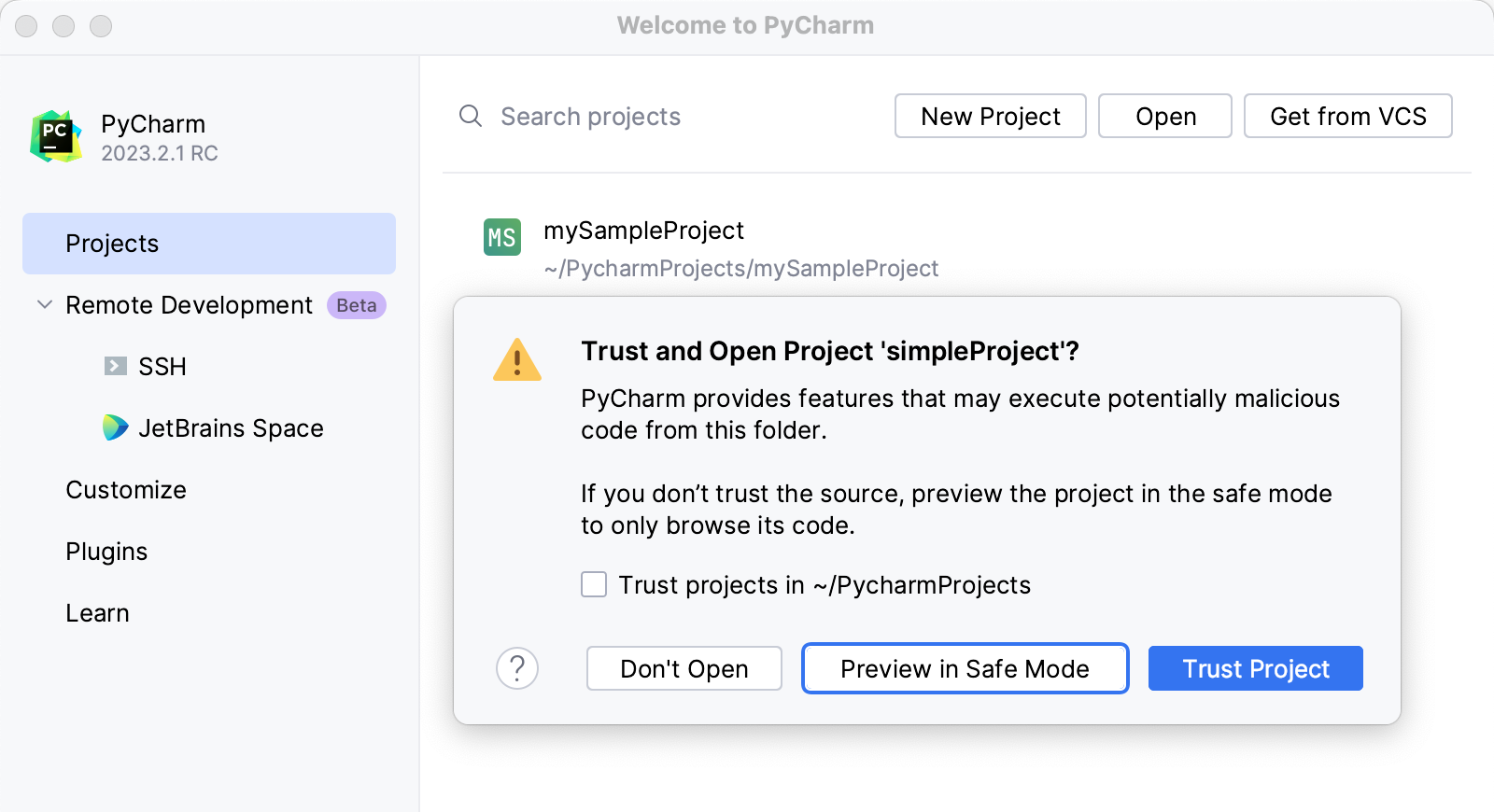
项目安全
当您打开在 PyCharm 外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
导入 Meteor 包
除了确保基本的 Meteor 特定编码帮助的预定义 Meteor 库之外,您还可以下载.meteor /local /packages文件中定义的其他包。
下载额外的 Meteor 包
在编辑器中打开.meteor
/local /packages文件。 单击屏幕右上角的导入 Meteor 包链接。
在打开的对话框中,根据您要在项目中开发的应用程序的类型指定要下载的包。
客户
服务器
Cordova:选择此选项可导入支持 iOS 和 Android Meteor 应用程序开发的包。有关更多信息,请参阅Meteor Cordova Phonegap 集成。
PyCharm 自动将.meteor/local文件夹(用于存储构建的应用程序)标记为已排除,但仍显示在项目树中。
提示
标记为排除的文件夹和文件不会在代码完成中使用。
隐藏 .meteor/local 文件夹
单击“项目”
 工具窗口工具栏上的按钮,然后删除“显示排除的文件”选项旁边的勾。
工具窗口工具栏上的按钮,然后删除“显示排除的文件”选项旁边的勾。
运行 Meteor 应用程序
PyCharm 根据Meteor类型的运行配置运行 Meteor 应用程序。如果您从样板模板创建应用程序,PyCharm 会为您生成此运行配置。
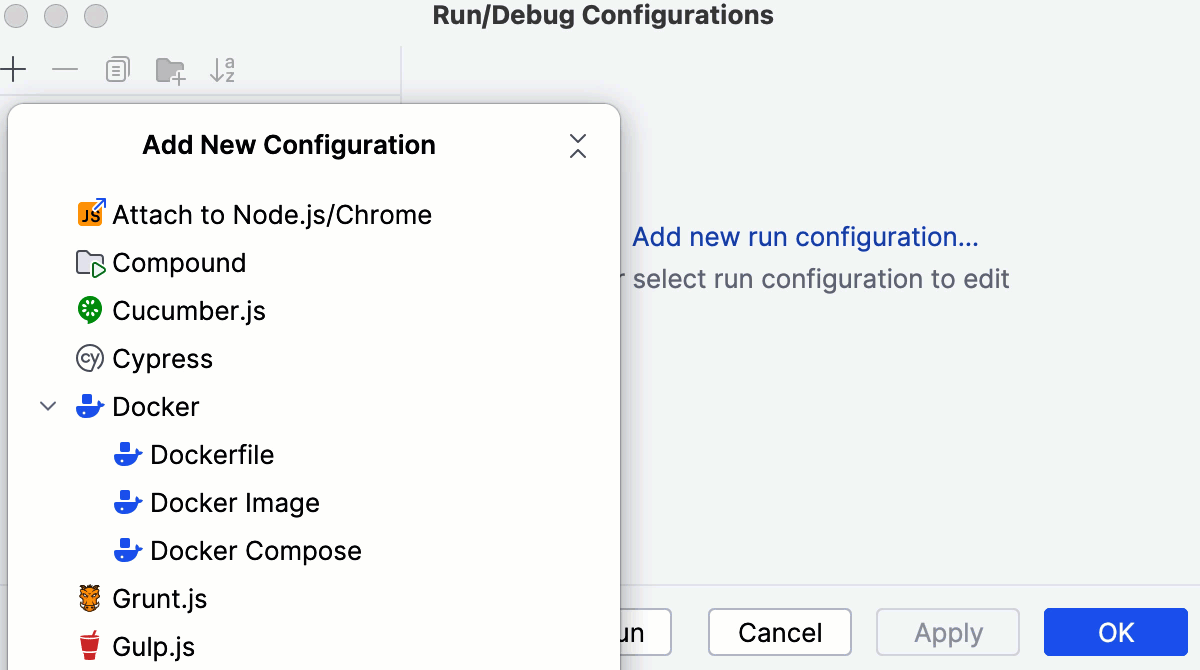
创建 Meteor 运行配置
从工具栏上的“运行/调试配置”小部件中选择“编辑配置”,单击“添加新配置”按钮 ( ) 并从列表中选择Meteor以打开配置设置。
 动图
动图在“配置”选项卡中,根据安装指定 Meteor 可执行文件的路径(请参阅安装 Meteor)。
指定存储要运行的应用程序文件的文件夹。该文件夹的根目录中必须有一个.meteor 子文件夹,以便 PyCharm 将您的应用程序识别为Meteor 项目。
默认情况下,工作目录是项目根文件夹。
提示
从技术上讲,PyCharm 为服务器端和客户端代码创建单独的运行配置,但您可以在一个专用Meteor运行配置中指定所有设置。
可选
在“程序参数”字段中,指定启动时要传递到可执行文件的命令行附加参数(如果适用)。例如,这些可以是 、
--dev、--test或--prod来指示应用程序运行的环境(开发、测试或生产环境),以便在启动时加载不同的资源。默认情况下,PyCharm 在“运行”工具窗口中显示应用程序输出。要查看客户端代码执行的结果,请在“浏览器/实时编辑”选项卡中选择“启动后”复选框,然后从列表中选择要打开的浏览器。在下面的字段中,指定用于打开应用程序的 URL 地址。默认值为http://localhost:3000。
运行 Meteor 应用程序
如上所述创建运行/调试配置或修改现有配置,然后单击对话框中的“运行” 。
或者,从主工具栏上的列表中选择新创建的运行配置,然后单击
。
如果您如上所述将浏览器配置为在应用程序启动时打开,请在“运行”工具窗口或浏览器中查看应用程序输出。
调试 Meteor 应用程序
使用 PyCharm,您可以在一个调试会话中调试Meteor JavaScript 代码的客户端和服务器端。调试会话只能通过专用的 Meteor 运行配置启动。
从技术上讲,可以将实现不同应用程序的多个 Meteor 项目组合到一个 PyCharm 项目中。要独立运行和调试这些应用程序,请使用相关工作目录为每个应用程序创建单独的运行配置。为了避免端口冲突,这些运行配置应使用不同的端口。在“程序参数”字段中,以 格式为每个运行配置指定单独的端口--port=<port_number>。
笔记
仅Google Chrome和其他基于 Chromium 的浏览器支持调试 JavaScript 客户端代码。
在浏览器中预览更改
在调试会话期间,您可以即时预览对 HTML、CSS 或 JavaScript 代码的更改。您编辑的页面的实时内容显示在调试工具窗口Elements的选项卡中。更新策略取决于您正在编辑应用程序的哪一部分。
预览客户端代码的更改
切换到<配置名称> JavaScript 选项
 卡并单击
卡并单击 工具栏上的 。
工具栏上的 。通过选中Meteor页面上的启用 Meteor 热代码推送复选框来配置更新的自动上传。访问Meteor官方网站了解更多信息。
预览服务器端代码的更改
切换到<配置名称>
 选项卡并单击
选项卡并单击 工具栏上的 。
工具栏上的 。使用实时编辑功能配置自动上传,如HTML、CSS 和 JavaScript 中的实时编辑中所述。建议您选中页面上的“如果热插拔失败则重新启动”复选框,然后,如果无法应用更改,则 PyCharm 将尝试重新加载页面。
提示
如果自动上传仍然失败,请通过单击工具栏上的重新启动应用程序。
感谢您的反馈意见!