Vue.js
最后修改时间:2023年11月30日Vue.js是一个用于开发用户界面和高级单页应用程序的框架。PyCharm 为 HTML、CSS 和 JavaScript 的 Vue.js 构建块提供支持,并为组件提供 Vue.js 接入代码完成,包括在单独的文件中、属性、特性、方法、槽名称等中定义的组件。
使用内置调试器,您可以直接在 PyCharm 中调试 Vue.js 代码,它可以自动生成您所需的必要运行/调试配置:启动开发服务器并在开发模式下启动应用程序的npm 配置和启动调试会话JavaScript调试配置。
在你开始之前
确保您的计算机上有Node.js。
确保在您的项目中配置了本地 Node.js 解释器:打开“设置”对话框 ( ) 并转到“语言和框架”|节点.js。Node解释器字段显示默认项目 Node.js 解释器。CtrlAlt0S
从配置本地 Node.js 解释器了解更多信息。
确保JavaScript 和 TypeScript、JavaScript 调试器和Vue.js所需的插件已在“设置” | 上启用。插件页面,选项卡安装已。有关更多信息,请参阅管理插件。
创建一个新的 Vue.js 应用程序
创建新的Vue.js应用程序的推荐方法是create-vue官方Vue项目脚手架工具,PyCharm使用npx下载并运行该工具。
您仍然可以使用Vue CLI,如果您选择此选项,PyCharm 也可以下载并运行它npx。
当然,您可以自己下载这些工具,或者创建一个空的 PyCharm 项目并使用 Vue.js 和其他工具(例如Vite、babel、webpack、ESLint等)引导它。
单击欢迎屏幕上的创建新项目或选择 文件|新建|从主菜单进行项目。 “新建项目”对话框打开。
在左边中,选择Vue.js。
在右边:
指定将存储项目相关文件的文件夹的路径。
在“节点解释器”字段中,指定要使用的 Node.js 解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
从Vue CLI列表中,选择npx create-vue(推荐)或npx --package @vue/cli vue。
npm install --g create-vue或者,对于 npm 版本 5.1 及更早版本,您可以通过npm install --g @vue/cli在命令行 shell 或终端中运行 来自行安装的软件包。创建应用程序时,选择存储包的文件夹。AltF12
当您单击创建时,PyCharm 会生成一个特定于 Vue.js 的项目,其中包含所有必需的配置文件并下载必要的依赖项。您可以在“运行”工具窗口中查看详细信息。
创建一个空的 PyCharm 项目
单击欢迎屏幕上的创建新项目或选择 文件|新建|从主菜单进行项目。 “新建项目”对话框打开。
在左边一个中,选择“空项目”。
指定将存储项目相关文件的文件夹的路径。
当您单击“创建”时,PyCharm 将创建并打开一个空项目。
在空项目中安装Vue.js
打开将在其中使用Vue.js 的空项目。
在嵌入式终端( ) 中,键入:AltF12
npm install vue
提示
或者,按照Vue.js安装说明进行操作。
从现有的 Vue.js 应用程序开始
要继续开发现有的 Vue.js 应用程序,请在 PyCharm 中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
点击欢迎屏幕上的从VCS获取。
或者,选择文件 |新 |来自版本控制或 Git 的项目|从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
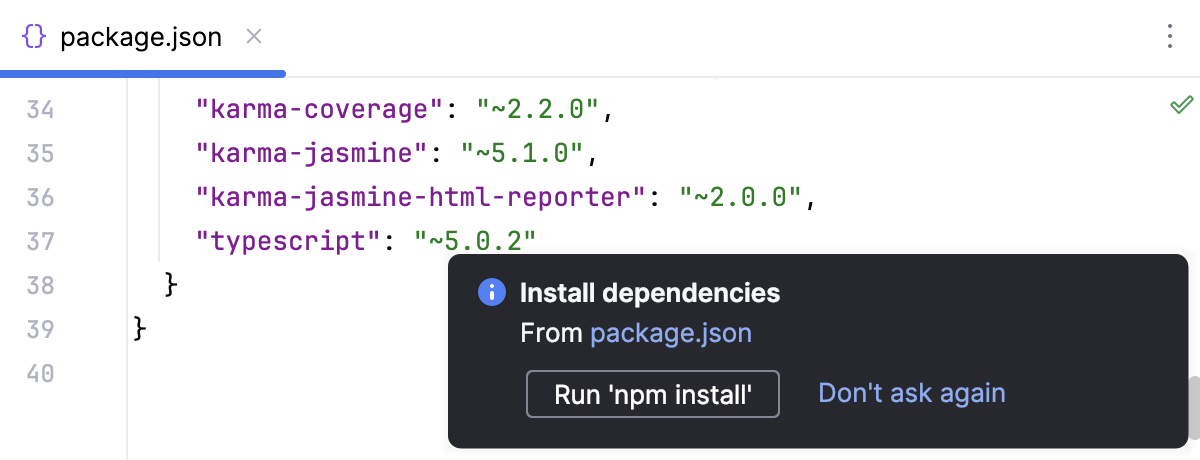
下载依赖项
在弹出窗口中单击运行“npm install”或运行“yarn install”:

您可以使用npm、Yarn 1或Yarn 2,详细信息请参阅npm 和 Yarn 。
或者,从编辑器或项目工具窗口中package.json的上下文菜单中选择运行“npm install”或运行“yarn install”。
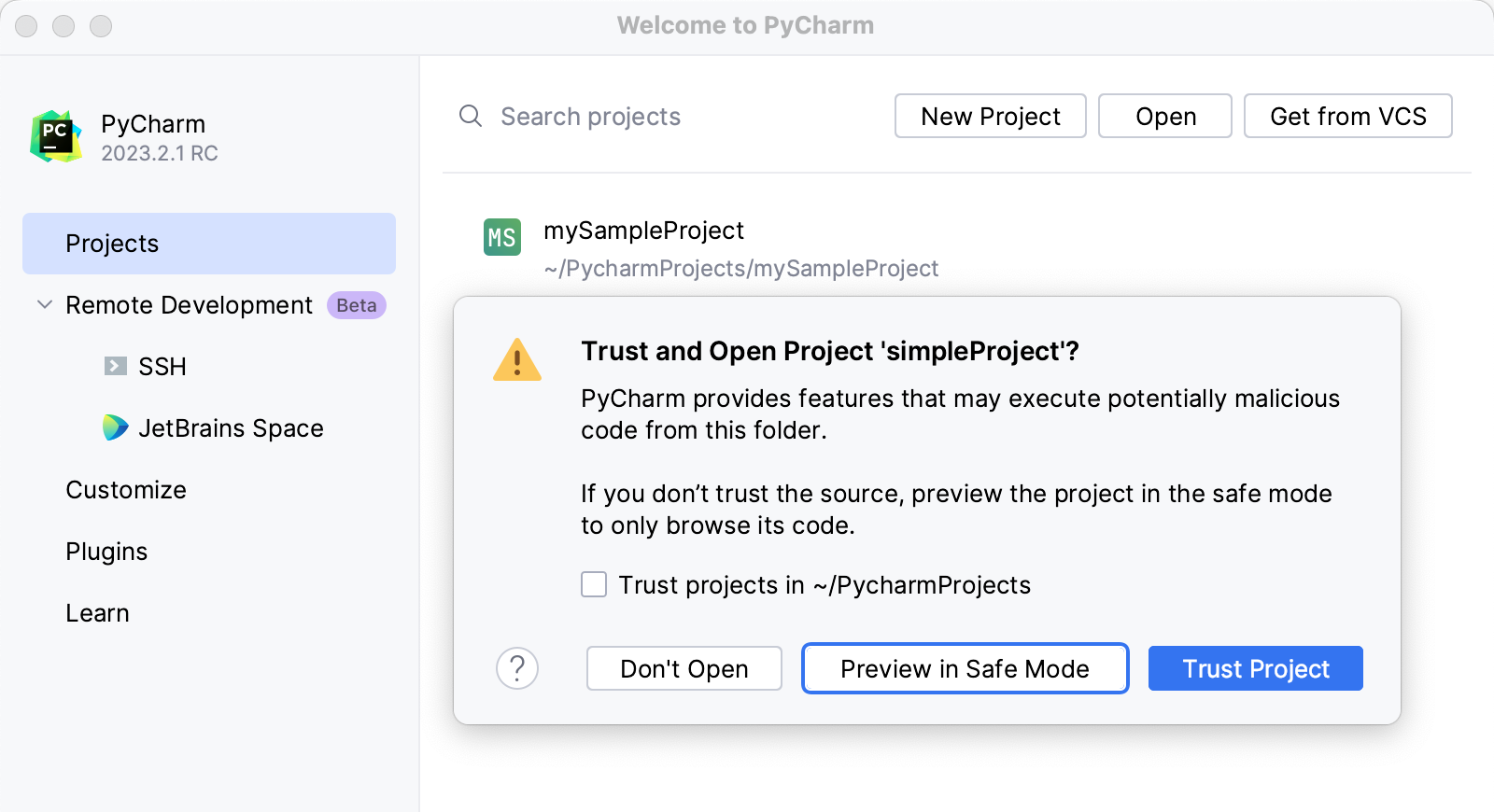
项目安全
当您在 PyCharm 中打开外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件|创建新项目|中描述的项目将自动被视为可信。
编写和编辑您的代码
在.vue文件中,PyCharm识别script、style和template块。您可以在标签内使用JavaScript和TypeScript script、在标签内使用样式表语言style以及在template标签内使用HTML和Pug。
当您在标签内使用 TypeScript 时script,PyCharm 会调用TypeScript 语言服务进行类型检查,并在TypeScript 工具窗口的错误和编译错误选项卡中显示检测到的错误。或者,您可以使用 TsLint,例如在 Vue 中使用 TSLint .js 组件中检查 TypeScript 中所述
Vue.js 组件
PyCharm可以识别.vue文件类型,并为Vue.js组件提供专用的.vue文件模板。
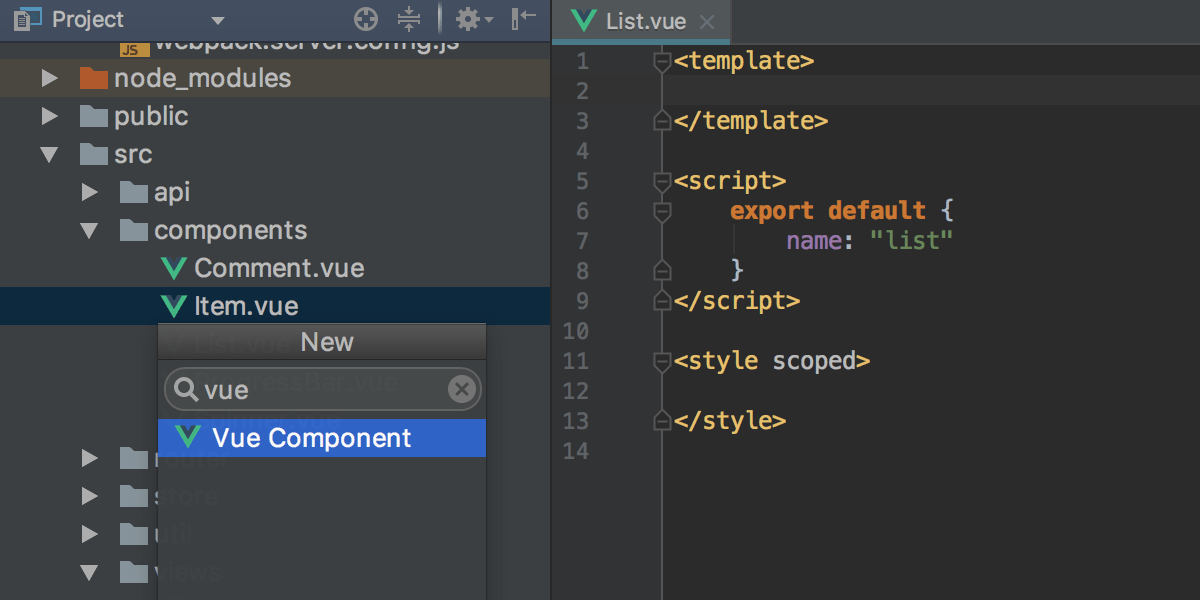
创建 Vue.js 组件
在 “项目”工具窗口中,选择新组件的父文件夹,然后从列表中选择“Vue 组件” 。

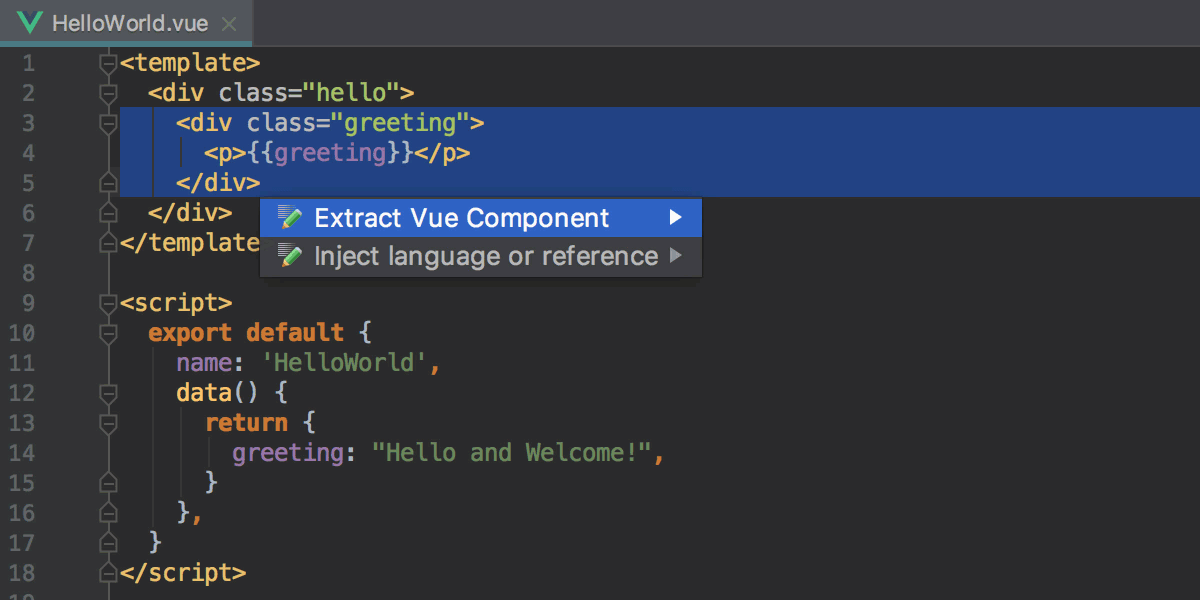
您还可以从现有组件中提取新的 Vue.js 组件,无需任何复制和粘贴,而是使用专用的意图操作或重构。新提取的模板中使用的所有数据和方法都保留在父组件中。PyCharm 将它们传递给具有属性的新组件并复制相关样式。
提取成分
选择要提取的模板片段并调用组件提取:
要使用意图操作,请按,然后从列表中选择“提取 Vue 组件” 。AltEnter
要使用重构,请选择Refactor | 摘录| 从主菜单或所选内容的上下文菜单中提取 Vue 组件。
输入新组件的名称。如果该名称已被使用或无效,PyCharm 会显示警告。否则,将创建一个新的单文件组件并将其导入到父组件中。
 动图
动图
笔记
Extract Vue 组件重构只能就地进行,因此请确保在编辑器|编辑器中选择了在编辑器中重构选项。IDE 设置的 代码编辑页面。CtrlAlt0S
代码完成
脚本、样式和模板块内的完整代码
script默认情况下,PyCharm 为 ECMAScript 6 内部块和 CSS 内部块提供代码完成style。
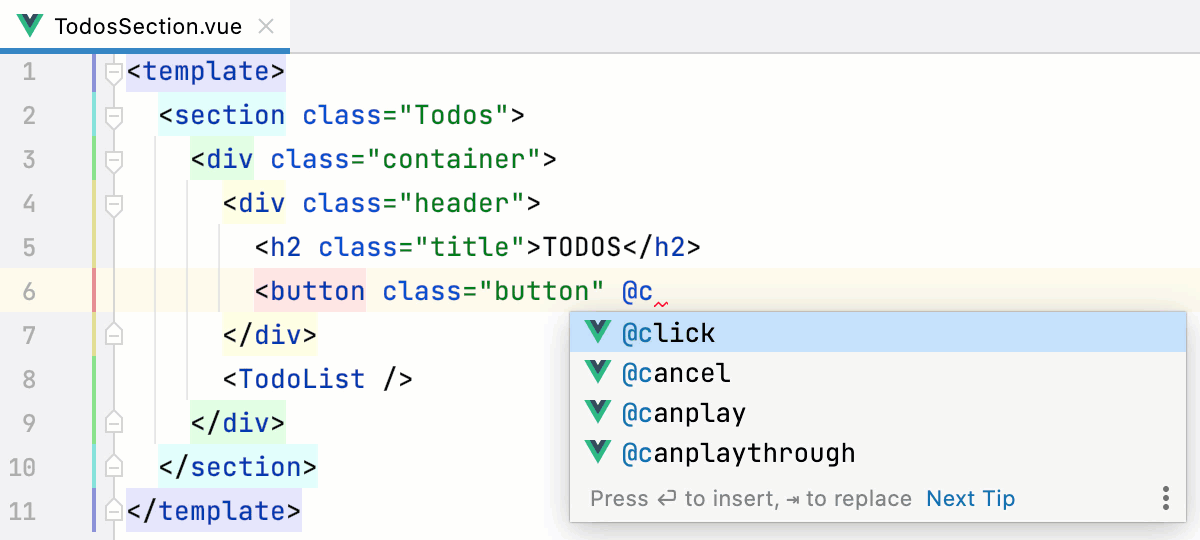
在标签内,可以使用
template代码补全以及导航至 Vue.js 组件和属性的定义。CtrlSpaceCtrl0B 动图
动图
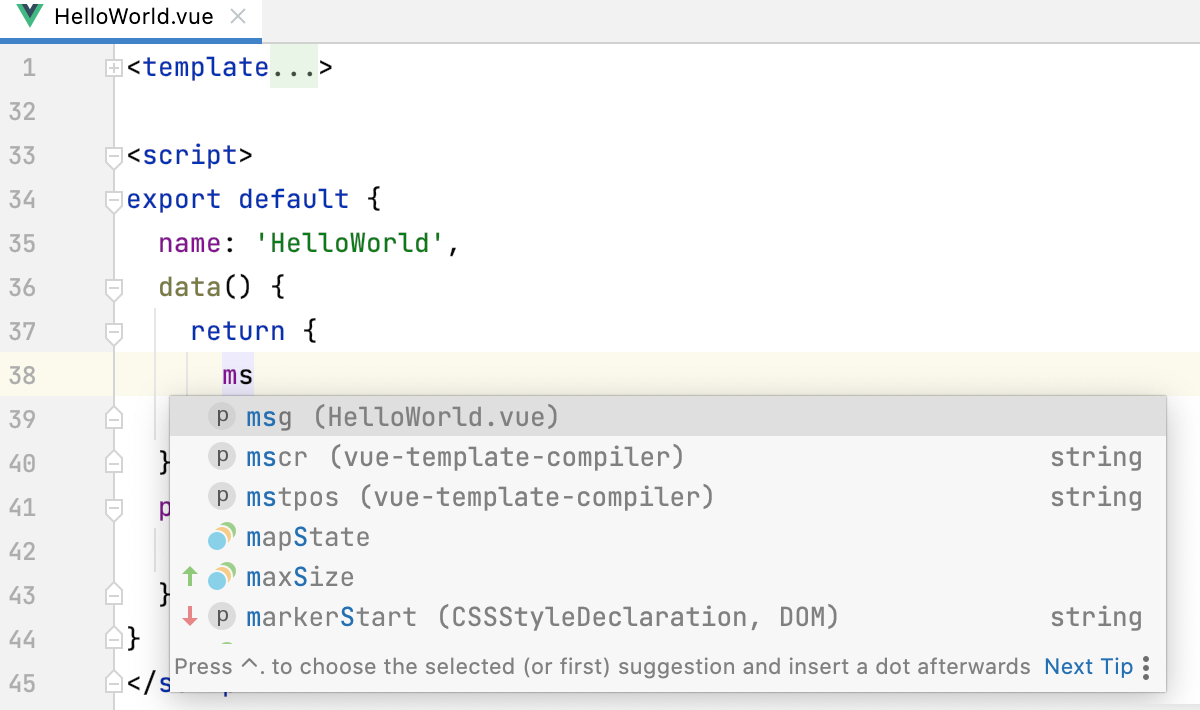
完整的 Vue.js 属性和方法
PyCharm 还建议完成 Vue.js 属性、
data对象中的属性、计算属性和方法。 动图
动图
完整插槽名称
PyCharm 提供了库组件和项目中定义的组件的插槽名称的补全功能。
如果您的项目包含带有命名槽的组件,PyCharm 会在标签
v-slot指令中显示这些名称的建议template。如果您使用Vuetify、Quasar或BootstrapVue,还可以使用插槽名称的代码完成功能。
在单独的文件中定义的完整组件
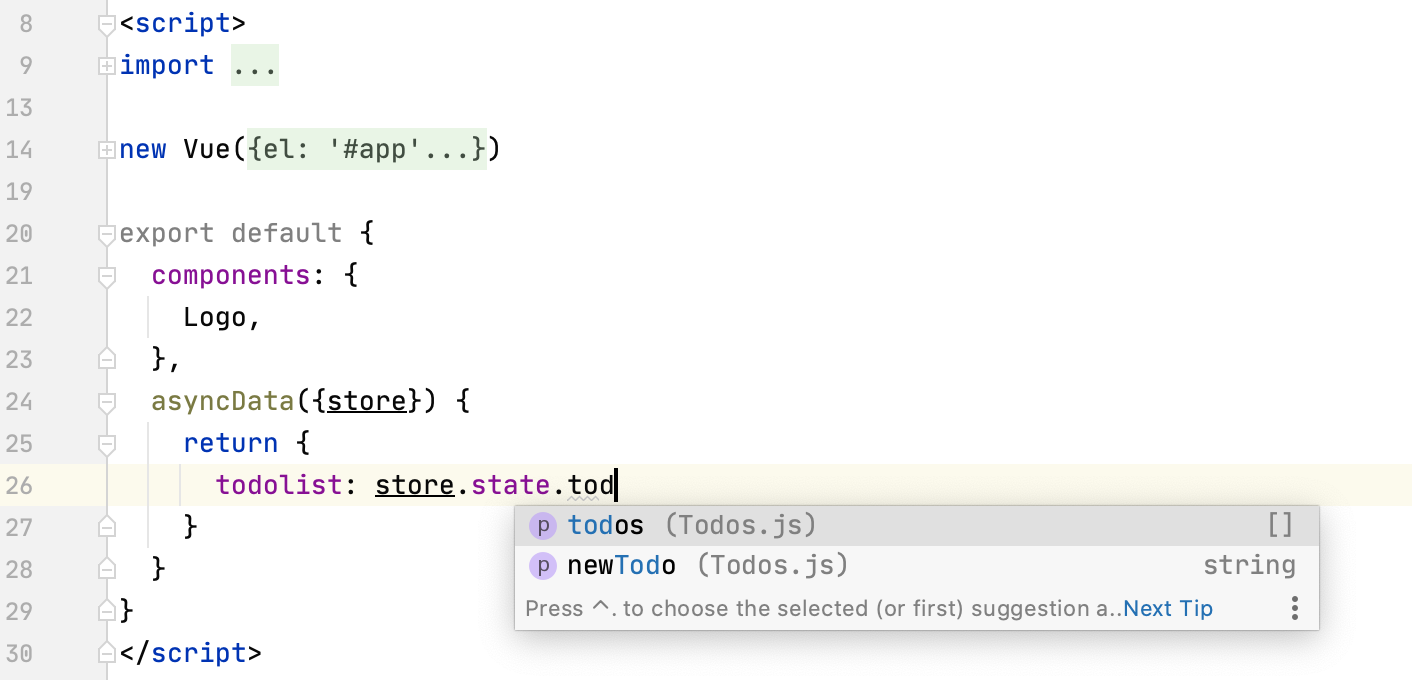
如果一个组件在多个文件中定义,PyCharm 会识别组件各部分之间的链接,并为属性、数据和方法提供正确的代码完成。
例如,如果组件的各个部分在单独的 JavaScript 和样式表文件中定义,这些文件通过属性在vue
src文件中链接,则 JavaScript 中定义的属性将像方法一样在模板中正确完成。组件属性中的模板文字内的模板
template会完成,就像此代码位于标签内一样template。如果在单独的 HTML 文件中定义模板然后链接到属性,则也可以完成
template。
Vue.js 注入中的完整代码
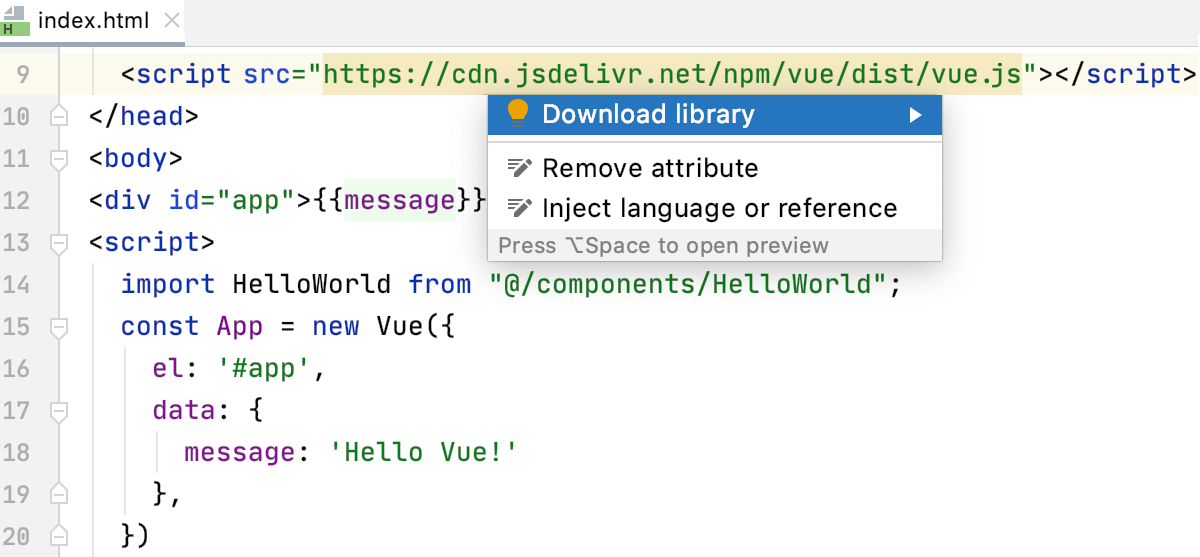
在 HTML 文件内的 Vue.js 注入中,PyCharm 可以识别 Vue.js 语法并相应地突出显示您的代码。您还可以从 HTML 文件中的 CDN 链接的 Vue.js 库中获取符号的补全,而无需将这些库添加到项目依赖项中。

打开带有指向外部 Vue.js 库的 CDN 链接的 HTML 文件。PyCharm 突出显示该链接。
要启用库的完成功能,请按链接并从列表中选择下载库。或者,将鼠标悬停在链接上并单击“下载库”。AltEnter
该库已添加到“设置”| “JavaScript 库”列表中。语言和框架 | JavaScript | 图书馆页面。有关更多信息,请参阅配置通过 CDN 链接添加的库。
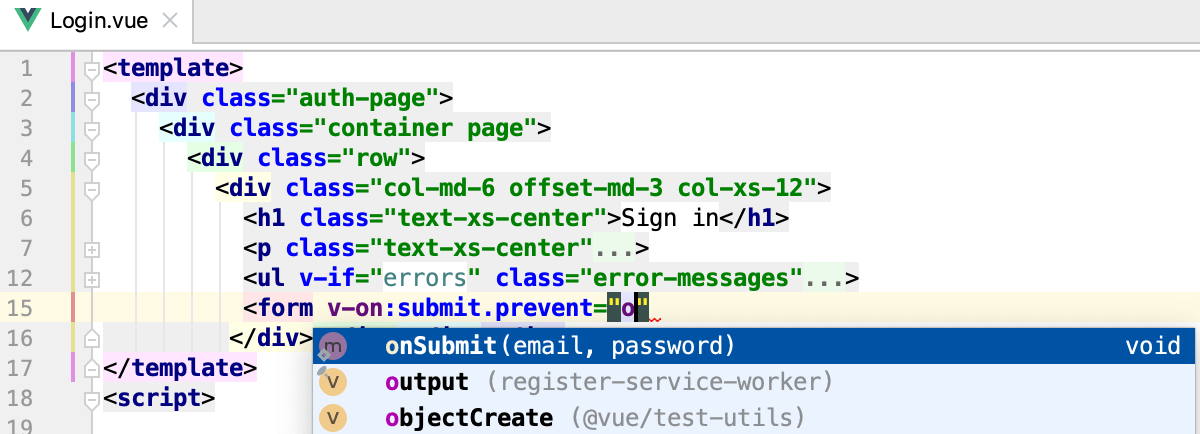
参数提示
参数提示显示方法和函数中的参数名称,使代码更易于阅读。默认情况下,仅对文字或函数表达式的值显示参数提示,但对命名对象不显示参数提示。
配置参数提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
展开参数名称下的Vue。
通过选择相应的复选框来指定要显示参数提示的上下文。
预览显示您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,PyCharm 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
要隐藏任何上下文中任何值类型的参数提示,请清除参数名称下的Vue 模板复选框。
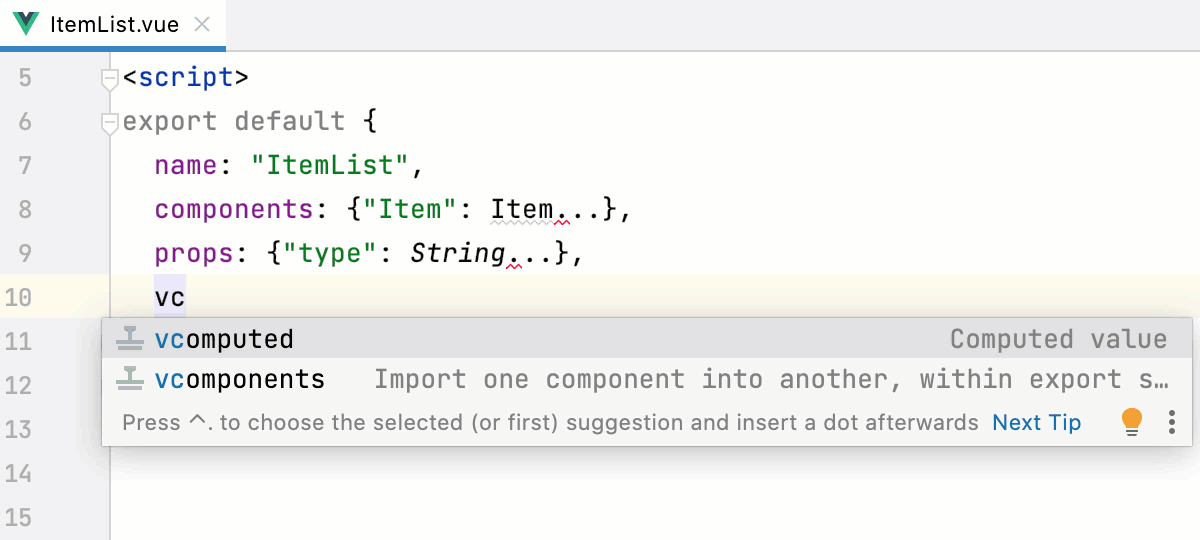
Vue.js 实时模板
借助 PyCharm,您可以使用改编自Sarah Drasner 创建的集合的 Vue.js 实时模板集合。
键入要使用的模板的缩写,或按并从可用模板列表中选择它。Ctrl0J
要展开模板,请按。Tab
要在模板内从一个变量移至另一个变量,请再按一次。Tab
 动图
动图
Vue.js 应用程序中的 Nuxt.js
借助 PyCharm,您可以在 Vue.js 应用程序中使用Nuxt.js框架。在 PyCharm 中设置Nuxt.js应用程序的推荐方法是使用 create-nuxt-app 命令。或者,您可以在现有项目中安装 Nuxt.js。
使用 create-nuxt-app 创建项目
创建一个空的 PyCharm 项目。
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择“空项目”。在右侧窗格中,指定应用程序文件夹并单击“创建”。
打开嵌入式终端( ) 并输入:AltF12
npx create-nuxt-app <project name>或者
yarn create nuxt-app <project name>向导会问您一些问题。回答完后,Nuxt 项目将在当前文件夹中初始化,并可以在 PyCharm 中使用。
从Nuxt.js 官方网站了解更多信息。
在现有项目中安装 Nuxt.js
打开嵌入式终端( ) 并输入:AltF12
npm install --save nuxt
安装@nuxt/types包
使用该@nuxt/types包,您可以获得更好的代码完成效果。
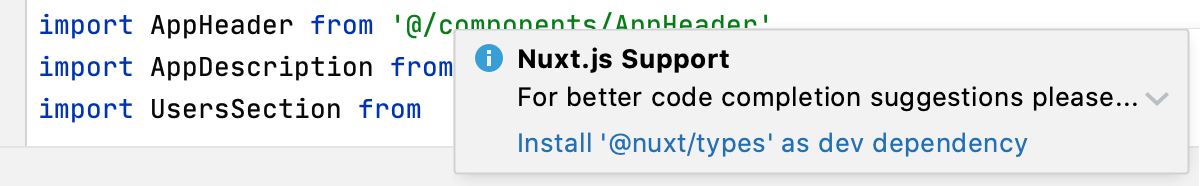
如果您使用的是 2.9.0 及以上的 Nuxt.js 版本并且未
@nuxt/types安装该软件包,PyCharm 会通知您并建议将其安装为开发依赖项。单击通知弹出窗口中的Install @nuxt/types as dev dependency链接。
如果关闭弹出窗口,您仍然可以
@nuxt/types通过单击事件日志工具窗口(视图 | 工具窗口 | 事件日志)中的Install @nuxt/types as dev dependency链接进行安装。或者,打开嵌入式终端( ) 并输入:AltF12
npm install --save-dev @nuxt/types
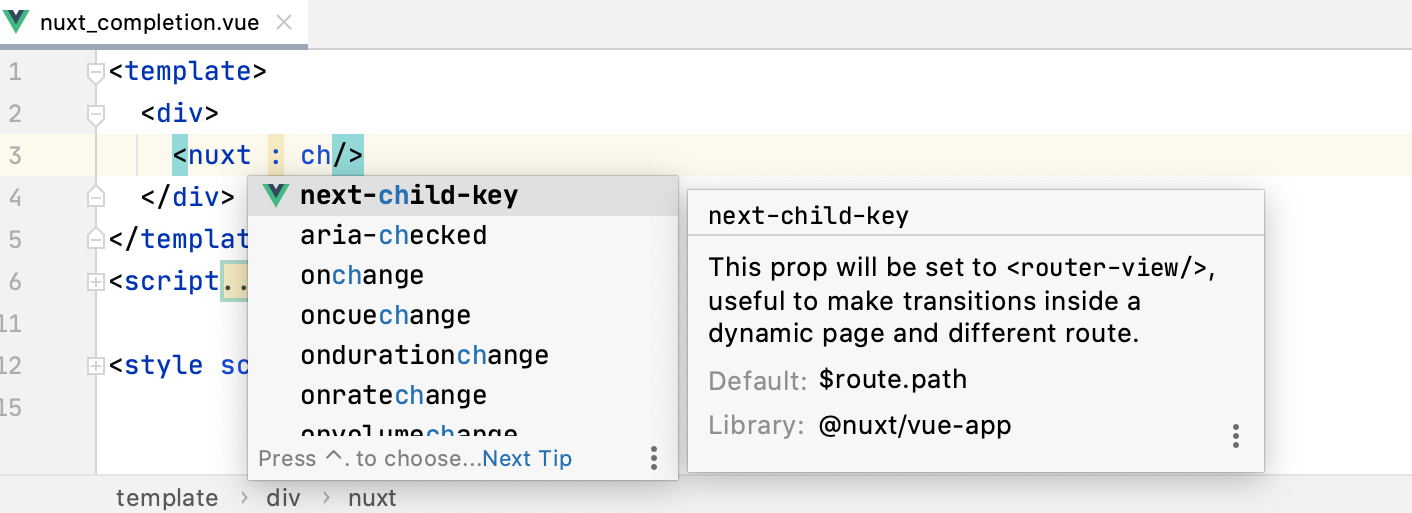
Nuxt.js 感知编码帮助
PyCharm 建议完成代码并显示所有核心 Nuxt.js 组件的快速文档。

PyCharm 解析对Vuex 存储的引用并为它们提供突出显示和补全。

PyCharm 解析对格式中存储在静态文件夹中的资源的所有引用。<img src='/logo.png/>
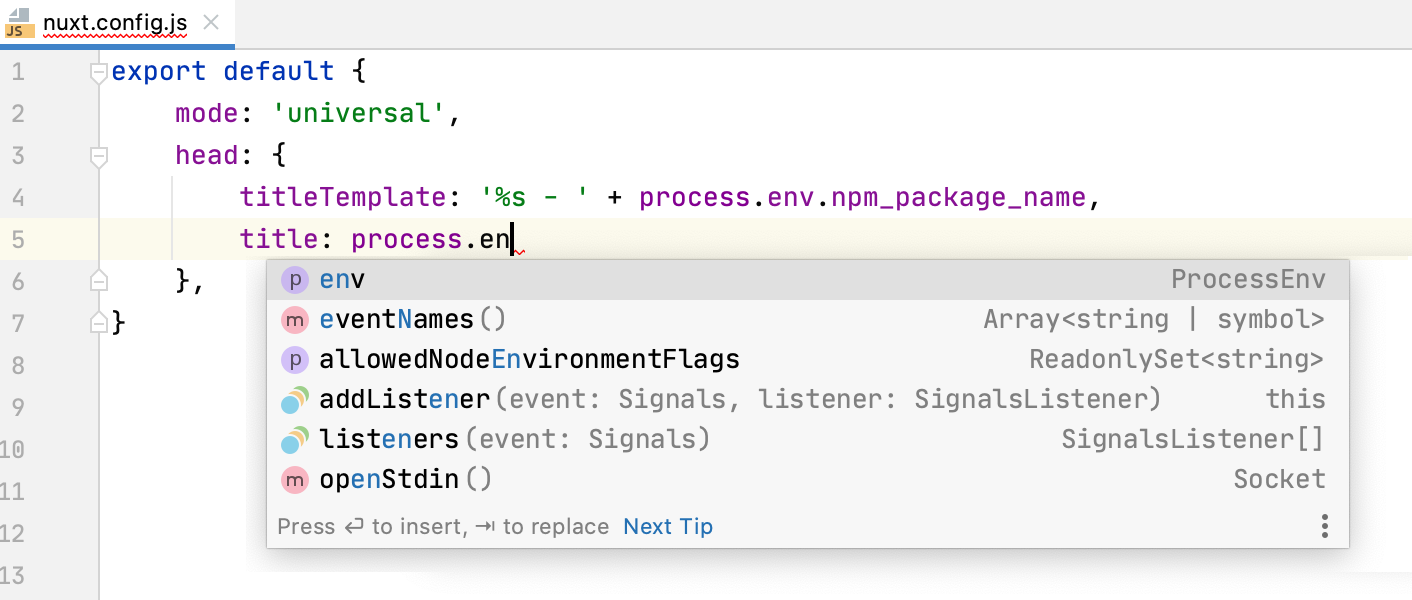
编辑 nuxt.config.js
PyCharm 为nuxt.config.js配置文件提供正确的完成建议。

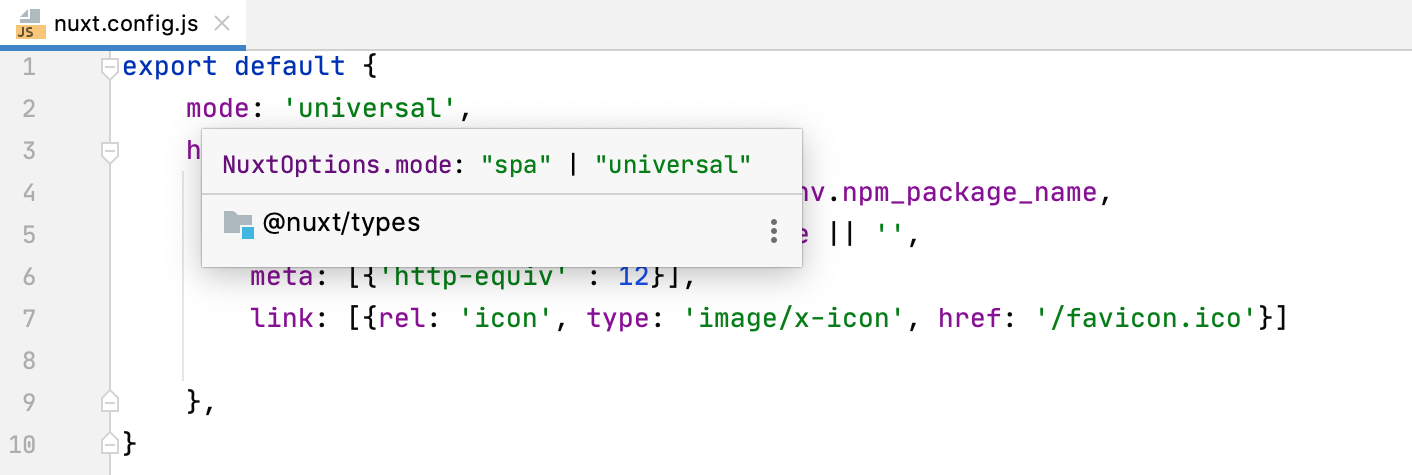
将鼠标悬停时,您还会看到文档弹出窗口,其中显示文件中使用的 Nuxt 选项的类型信息。

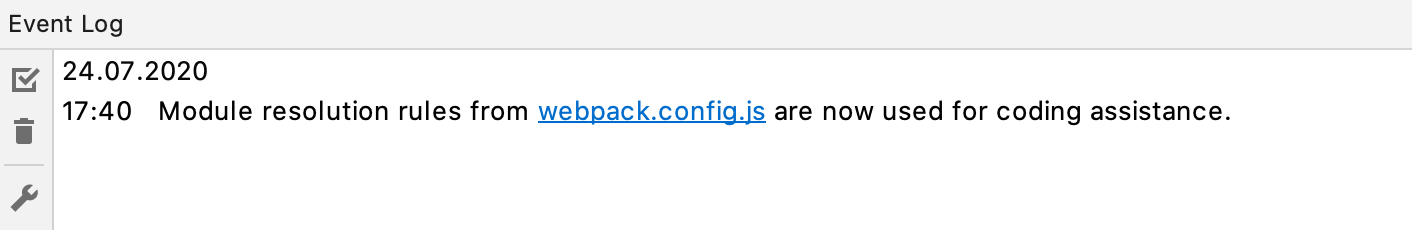
模块分辨率
PyCharm 支持 Nuxt.js 特定的 Webpack 设置。从 Nuxt.js 2.12.0 开始,PyCharm 自动查找webpack.config.js配置文件,并使用其中的模块解析规则来提供编码帮助。

Vue.js 应用程序中的 TypeScript
如果您的 Vue.js 项目是用 TypeScript 编写的,您需要选择服务来获取.ts和.vue文件的编码帮助。这可以是 PyCharm 与TypeScript 语言服务的集成,也可以是Vue 语言服务器 (Volar),也可以是内部 PyCharm 解析器和代码检查。
对于 TypeScript 5.0.0 及更高版本,默认使用 Vue 语言服务器 (Volar),因为这些版本不支持 TypeScript 语言服务。
对于早期版本,默认解决方案是与 TypeScript 语言服务集成,但您也可以使用与 Vue 语言服务器 (Volar) 集成。
笔记
Vue 语言服务器 (Volar) 集成仅用于错误突出显示。代码完成和导航由 PyCharm 内部支持提供。
在“设置”对话框 ( ) 中,转至语言和框架 | TypeScript | 维埃。CtrlAlt0S
指定要使用的服务。
默认情况下,选择自动选项。在此模式下,PyCharm 会检测项目中使用的 TypeScript 版本并启用与适当服务的集成。
对于 TypeScript 5.0.0 及更高版本,PyCharm 下载
@vue/language-server包并使用 Vue 语言服务器 (Volar)。对于早期版本的 TypeScript,使用 TypeScript 语言服务。了解更多信息 配置与 TypeScript 语言服务的集成。
如果您选择Vue Language Server (Volar) ,PyCharm 将始终通过与 Vue Language Server 集成在.ts和.vue文件中提供编码帮助,无论您使用哪个版本的 TypeScript。
请注意,Vue 语言服务器编码帮助将仅限于错误突出显示。代码完成和导航将由 PyCharm 内部支持提供。
选择TypeScript以始终在.ts和.vue文件中使用 TypeScript 语言服务。
请注意,TypeScript 语言服务不适用于 TypeScript 5.0.0 及更高版本。因此,如果您的项目使用这些版本之一,将通过 PyCharm 内部代码检查提供错误突出显示。
选择“禁用”可关闭 TypeScript 语言服务和 Vue 语言服务器,并从 PyCharm 内部支持获得编码帮助。
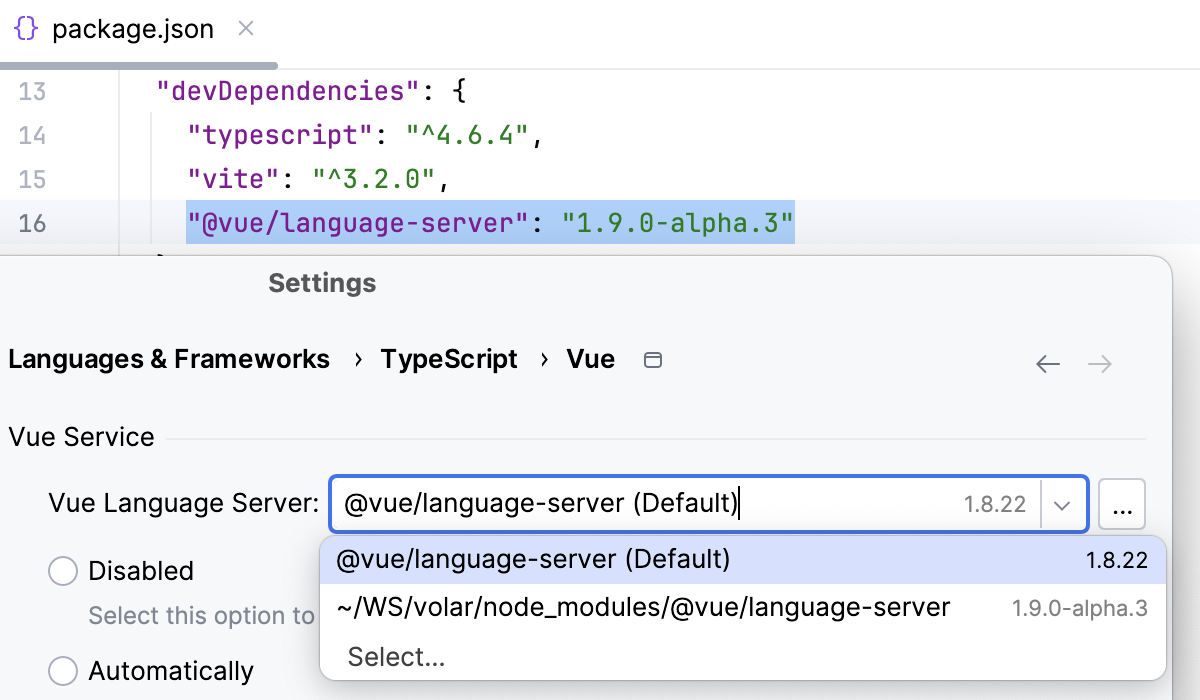
在“Vue 语言服务器”字段中,指定要使用的 Vue 语言服务器版本。
接受建议的默认版本。
如果您安装了另一个版本的
@vue/language-server软件包,则该版本会出现在列表中。您可以选择它或接受默认版本。
或者,单击选择或
并指定自定义包的路径
@vue/language-server。
Vue.js 应用程序中的格式化
配置缩进
默认情况下,顶级标签内的代码按照 Vue.js 特定的样式统一缩进。您可以根据所使用的语言配置此缩进,例如 HTML 或 Pug 特定的缩进。
在“设置”对话框 ( ) 中,转到编辑器 | 代码风格| Vue Template,然后打开制表符和缩进选项卡。CtrlAlt0S
默认情况下,所有顶级标签的内容都按照 Vue.js 特定的样式统一缩进。接受默认缩进设置或使用页面上的控件自定义它们。当您更改设置时,右侧窗格中的预览会显示更改如何影响代码格式。
要使顶级标签内的代码根据其语言缩进,请选择“特定于块中的语言”。
在“顶级标记的缩进子级”字段中,指定代码应具有初始缩进的顶级标记。
默认情况下,只有标签内的代码
template具有初始缩进。如有必要,请使用逗号作为分隔符添加其他标签。例如,如果您script在字段中指定,则所有script标记内的代码都会获得初始缩进,如预览窗格中所示。
配置空间
默认情况下,PyCharm 在使用 Mustache 语法的 Vue.js 文本插值
{中自动在左大括号 ( ) 后面和右大括号 (})之前插入空格。要禁止自动插入空格,请打开“设置”对话框 ( ),转至编辑器 | 代码风格| Vue Template,然后打开Spaces选项卡并清除Interpolations复选框。CtrlAlt0S
默认情况下,当您将代码片段括在块注释中时,文本将在起始
/*字符之后立即开始,不带任何空格。在结束*/字符之前也不插入空格。此默认代码样式可能与某些 linter 规则冲突,例如 ESLint。要改进代码风格,请在前导空格和尾随空格中配置封闭的块注释。
在“设置”对话框 ( ) 中,转到编辑器 | 代码风格| JavaScript或编辑器 | 代码风格| TypeScript,打开代码生成选项卡,并在注释区域中配置空格和格式。CtrlAlt0S
配置包装和大括号
在“设置”对话框 ( ) 中,转到编辑器 | 代码风格| Vue Template,然后打开“包裹和大括号”选项卡。CtrlAlt0S
如果Vue.js 插值内的 JavaScript 表达式有换行符,PyCharm 会自动从新行开始此 JavaScript 表达式,并在其后添加新行。
清除“{{”之后的新行和“}}”之前的新行复选框以更改此默认行为。
提示
这些复选框不会影响内部没有换行符的 JavaScript 表达式。例如,
{{ foo }}无论如何都不会自动分割。配置多个右边距,如Vue.js 代码风格:视觉指南中所述。
配置插值中的环绕,如环绕选项中所述。
使用 Prettier 重新格式化 Vue.js 代码
您可以配置 Prettier 在每次更改特定文件时重新格式化特定文件,并自动或手动保存更改,请参阅保存时自动运行 Prettier。
此外,Prettier 可以设置为特定文件的默认格式化程序。每次您使用 .reformat 重新格式化代码时,它都会针对此类文件运行。CtrlAlt0L
有关更多信息,请参阅使用 Prettier 重新格式化代码。
使用 Prettier 重新格式化代码
在编辑器中,选择要重新格式化的代码片段。要重新格式化文件或文件夹,请在 项目工具窗口中选择它。然后从上下文菜单中选择使用 Prettier 重新格式化。
要针对特定文件自动运行 Prettier,请打开“设置”对话框 ( ),转至语言和框架 | JavaScript | Prettier,并使用代码重新格式化时和保存时复选框指定将触发 Prettier 的操作。CtrlAlt0S
有关更多信息,请参阅保存时自动运行 Prettier和将 Prettier 设置为默认格式化程序。
PyCharm 可以将 Prettier 配置中的关键代码样式规则应用到 PyCharm 代码样式设置,以便生成的代码(例如,重构或快速修复后)和已使用 Prettier 处理的代码的格式保持一致。
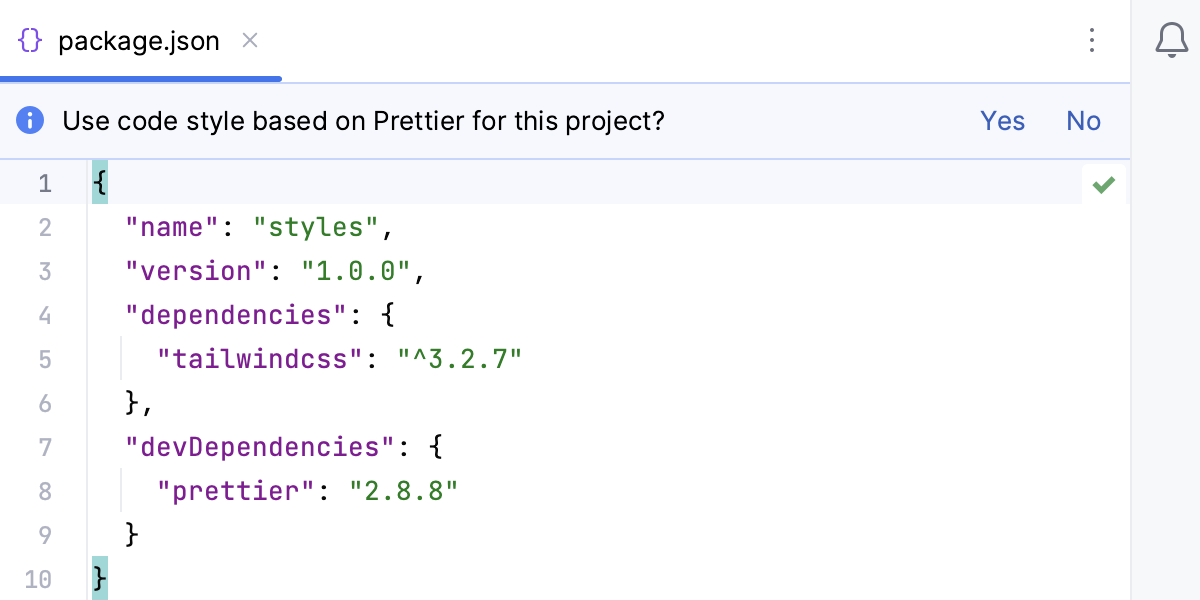
应用 Prettier 代码风格规则
在启用 Prettier 的项目中,打开package.json并在选项卡顶部的窗格中单击“是” 。

要重新应用 Prettier 代码样式(在窗格中单击“否”或修改代码样式后),请按 并从“查找操作”列表中选择应用 Prettier 代码样式规则。CtrlShift0A
使用 TSLint 对 Vue.js 组件中的 TypeScript 进行 Linting
您可以使用typescript-tslint-plugin在 Vue.js 单文件组件中检查 TypeScript 代码。
由于typescript-tslint-plugin仅适用于当前项目中安装的 TypeScript,因此请确保在“设置”对话框 ( ) 的TypeScript页面上的TypeScript字段中选择typescript项目node_modules文件夹中的包。CtrlAlt0S
提示
从配置与 TypeScript 语言服务的集成了解有关 TypeScript 版本的更多信息。
安装和配置 typescript-tslint-plugin
在嵌入式终端( ) 中,键入:AltF12
npm install --save-dev typescript-tslint-plugin在tsconfig.json
plugins文件的属性中,输入:{ "compilerOptions": { "plugins": [{"name": "typescript-tslint-plugin"}] } }当您使用 时,TSLint 通过TypeScript 语言服务
typescript-tslint-plugin运行,因此您可以禁用 TSLint 与 PyCharm 的集成以避免重复的错误报告。为此,请打开“设置”对话框 ( ),转至语言和框架 | TypeScript | TSLint,然后选择禁用 TSLint。CtrlAlt0S
运行和调试 Vue.js 应用程序
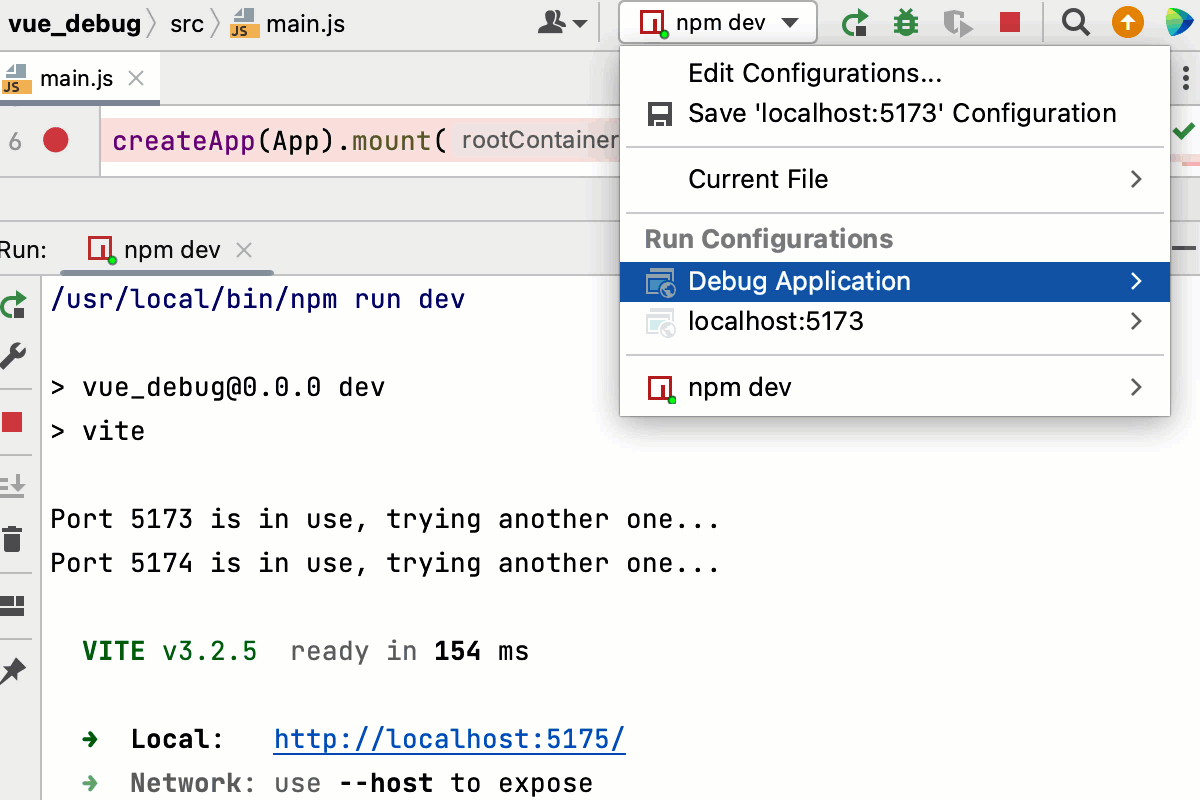
对于如上所述在 PyCharm新建项目向导中使用 create-vue 创建的应用程序,PyCharm 会使用默认设置生成两个运行/调试配置:
默认名称为npm dev 的npm配置。此配置运行启动开发服务器的命令并在开发模式下启动应用程序。
npm dev默认名称为Debug Application 的JavaScript 调试配置。此配置启动调试会话。
如果您的应用程序是在没有使用 create-vue 的情况下创建的,则需要使用实际设置(例如主机、端口等)手动创建npm和JavaScript 调试运行/调试配置。
运行 Vue.js 应用程序
从工具栏上的列表中选择npm dev
运行配置,然后单击列表旁边的 。
或者,
npm run dev在终端 中运行或双击npm 工具窗口( View | Tool Windows | npm )中的任务。AltF12dev等待应用程序编译完毕并且开发服务器准备就绪。
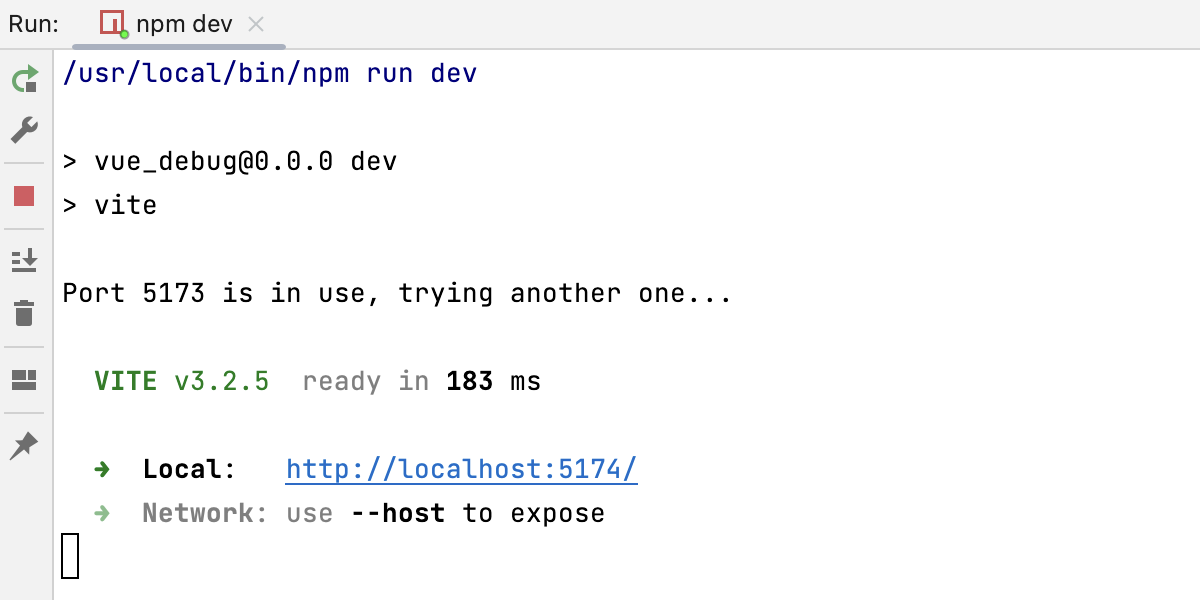
运行工具窗口或终端显示应用程序运行的 URL,默认情况下为http ://localhost:8080 /。单击此链接可查看该应用程序。

当开发服务器运行时,只要您更改任何源文件并保存更新,您的应用程序就会自动重新加载。
调试 Vue.js 应用程序
笔记
仅Google Chrome和其他基于 Chromium 的浏览器支持调试 Vue.js 应用程序。
您可以通过不同的方式启动调试会话,具体取决于应用程序的创建方式及其运行位置。
如果您的应用程序是使用 create-vue 创建的,请通过自动生成的调试应用程序配置启动调试会话。请参阅下面的调试使用 create-vue 创建的应用程序。
如果您的应用程序正在运行
localhost,您还可以从内置终端或运行工具窗口启动调试器。请参阅下面的调试在本地主机上运行的应用程序。要调试在自定义 URL 上运行的应用程序,请创建JavaScript 调试类型的配置并指定应用程序实际运行的 URL 地址。请参阅下面的调试在自定义 URL 上运行的应用程序。
此一般工作流程也适用于
localhost在 create-vue 上运行的应用程序以及使用 create-vue 创建的应用程序。
调试使用 create-vue 创建的应用程序
调试在本地主机上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,或者通过运行
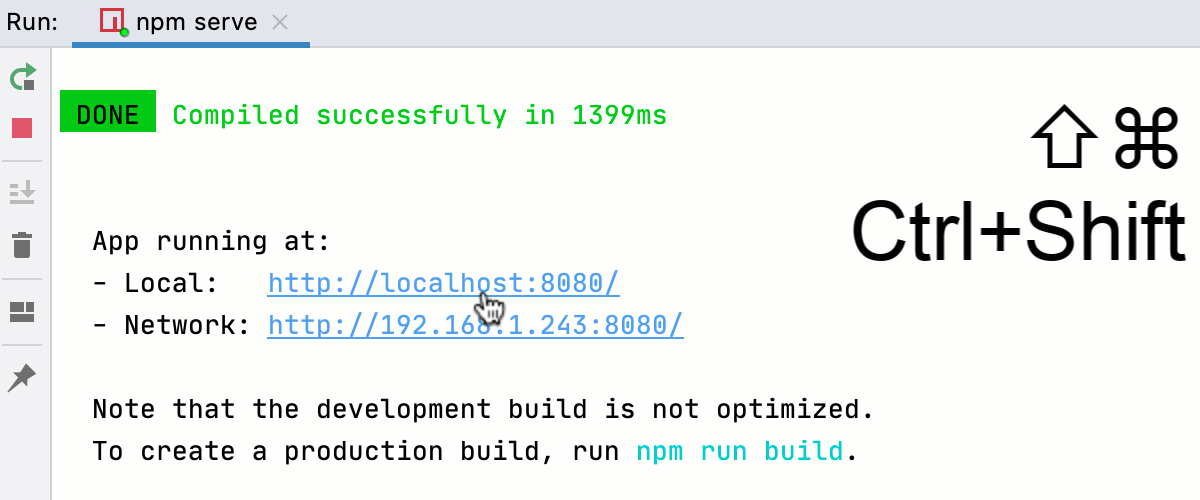
并等待应用程序编译完毕并且开发服务器准备就绪。运行工具窗口或终端显示应用程序运行的 URL,默认情况下为http ://localhost:8080 /。按住并单击此 URL 链接。PyCharm 使用自动生成的JavaScript 调试类型的调试应用程序配置启动调试会话。CtrlShift
 动图
动图
调试在自定义 URL 上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完毕且开发服务器准备就绪。
运行工具窗口或终端显示应用程序正在运行的URL。复制此URL地址,稍后您将在调试配置中指定它。要查看您的申请,只需单击链接即可。
创建JavaScript调试配置。然后,请转到“运行”|“主菜单上的“编辑配置”
,单击,然后从列表中选择“JavaScript调试”。在“运行/调试配置:JavaScript调试”对话框箱子,将保存的URL粘贴到URL字段中并保存配置。
要启动新创建的配置,请从配置列表中选择它,然后单击
 列表旁边的。
列表旁边的。
当第一个断点被击中时,切换到调试工具窗口并照常进行:单步执行程序、停止和恢复程序执行、挂起时检查它、探索调用堆栈和变量、设置监视、评估变量、查看实际HTML DOM等等。
感谢您的反馈意见!