PhoneGap 和 Cordova
最后修改时间:2023 年 11 月 6 日所需插件:
Javascript and TypeScript - 该插件仅在 PyCharm Professional 中可用,默认情况下启用。
Cordova- 在设置 | 安装插件 插件页面,选项卡Marketplace。
PhoneGap和Apache Cordova是用于使用单一 HTML、CSS 和 JavaScript/TypeScript 代码库开发移动应用程序并针对各种移动平台(包括Android)的框架。
在你开始之前
确保您的计算机上有Node.js。
在设置 |安装并启用Cordova插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
根据您使用的目标平台和操作系统下载并安装模拟器工具。从Cordova官方网站了解更多信息。
要模拟iOS平台,请全局安装ios-sim和ios-deploy命令行工具。
打开嵌入式终端( ) 并输入:AltF12
npm install -g ios-simnpm install -g ios-deploy
安装 PhoneGap 和 Cordova
在嵌入式终端( ) 中,键入以下命令之一:AltF12
npm install -g phonegap@latest从PhoneGap 官方网站了解更多信息。
npm install -g cordova从Cordova 官方网站了解更多信息。
创建新的 PhoneGap 或 Cordova 应用程序
如果您还没有应用程序,您可以从样板模板生成具有 PhoneGap 或 Cordova 特定结构的 PyCharm 项目。或者,创建一个空的 PyCharm 项目并在其中配置 PhoneGap 或 Cordova 支持。
从模板创建应用程序
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择Cordova。
笔记
即使您要开发 PhoneGap 或 iOS 应用程序,也请选择Cordova ,因为这些框架使用非常相似的应用程序生成器。
在右侧窗格中,指定将存储项目相关文件的文件夹的路径。指定可执行文件的位置。根据您的操作系统和目标平台,这可以是phonegap、phonegap.cmd、cordova或cordova.cmd。
当您单击Create时,PyCharm 会生成具有特定于框架的结构的应用程序骨架。
从现有的 PhoneGap 或 Cordova 应用程序开始
要继续开发现有应用程序,请在 PyCharm 中打开它,下载所需的依赖项,并在项目中配置 PhoneGap 或 Cordova 支持。
在您的项目中配置 PhoneGap 或 Cordova
打开“设置”对话框 ( ) 并转到“语言和框架”| JavaScript | 科尔多瓦。CtrlAlt0S
检查可执行文件的位置,如果 PyCharm 未自动检测到可执行文件,请指定可执行文件的路径。这可以是phonegap、phonegap.cmd、cordova 或cordova.cmd,具体取决于您的操作系统和所选框架。
PyCharm 检测已安装的版本并将其显示在Cordova 版本只读字段中。
在Cordova 工作目录字段中,指定存储要运行的应用程序文件的文件夹。
默认情况下,PyCharm 自动将平台或www目录视为排除对象,并在索引、解析和代码完成过程中忽略它,请参阅在内容根目录中配置文件夹。
要保留此默认行为,请确保选中自动排除工作目录(“平台”、“www”对于 ionic)复选框。
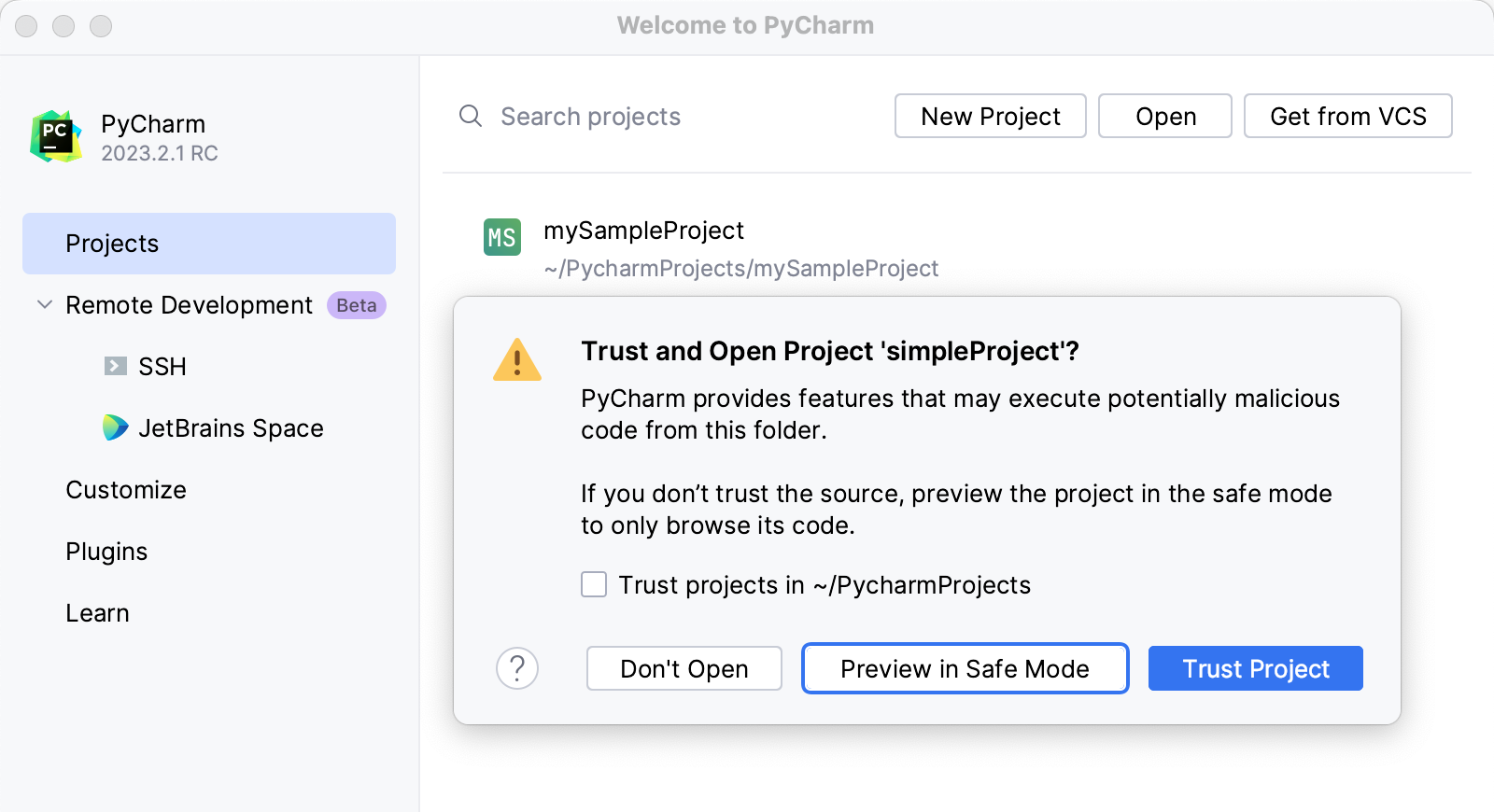
项目安全
当您打开在 PyCharm 外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
运行 PhoneGap 和 Cordova 应用程序
PhoneGap 和 Cordova 应用程序根据专用的运行/调试配置执行。
创建运行配置
转到“运行”| 编辑配置。在打开的“编辑配置”
对话框中,单击工具栏上的 并从上下文菜单中选择Cordova 。
在打开的“运行/调试配置:Cordova”对话框中,指定以下内容:
配置的名称。
在Cordova 可执行文件字段中,根据您的操作系统和所选框架,指定可执行文件phonegap、phonegap.cmd、cordova 或cordova.cmd的位置。
在Cordova 工作目录字段中,指定存储要运行的应用程序文件的文件夹。
从命令列表中,选择要运行的命令。列表的内容取决于实际使用的框架,即Cordova 可执行字段中指定的可执行文件。可用的选项有:
对于PhoneGap:
仿真
跑步
准备
服务
远程构建
远程运行
有关PhoneGap特定命令及其说明的列表,请参阅PhoneGap CLI。
对于科尔多瓦:
仿真
跑步
准备
服务
有关Cordova特定命令及其说明的列表,请参阅Cordova CLI。
从平台列表中,选择应用程序所针对的平台。
可用的选项有:
安卓
iOS要模拟此平台,请全局安装ios-sim和ios-deploy命令行工具。
打开嵌入式终端( ) 并输入:AltF12
npm install -g ios-simnpm install -g ios-deploy浏览器
亚马逊 Fireos
火狐浏览器
黑莓10
乌班图
WP8
视窗
视窗8
从平台指南了解有关目标平台的更多信息。
对于Cordova,指定要运行应用程序的目标虚拟或物理 Android 设备:选择“指定目标”复选框,然后从列表中选择所需的设备。
该列表显示了计算机上当前配置的所有虚拟和物理设备。从Cordova 官方网站了解有关设置模拟器的更多信息。
如果 PyCharm 显示以下错误消息:Cannot detector ios-sim in path,请确保您已经安装了
ios-sim,请参阅开始之前。
运行应用程序
从主工具栏上的列表中选择新创建的运行配置,然后单击
。
感谢您的反馈意见!