更漂亮
最后修改时间:2023 年 9 月 26 日Prettier是一个用于格式化各种语言(例如 TypeScript、JavaScript、CSS、HTML、JSON 等)文件的工具。借助 PyCharm,您可以使用Reformat with Prettier操作来格式化选定的代码片段以及整个文件或目录。一旦您将 Prettier 作为依赖项安装到项目中或在计算机上进行全局安装,PyCharm 就会添加此操作。
您可以配置 Prettier 在每次更改特定文件时重新格式化特定文件,并自动或手动保存更改,请参阅保存时自动运行 Prettier。
此外,Prettier 可以设置为特定文件的默认格式化程序。每次您使用 .reformat 重新格式化代码时,它都会针对此类文件运行。CtrlAlt0L
有关更多信息,请参阅使用 Prettier 重新格式化代码。
在你开始之前
确保您的计算机上有Node.js。
确保在您的项目中配置了本地 Node.js 解释器:打开“设置”对话框 ( ) 并转到“语言和框架”| 节点.js。Node解释器字段显示默认项目 Node.js 解释器。CtrlAlt0S
从配置本地 Node.js 解释器了解更多信息。
确保在“设置”|“启用JavaScript”、“TypeScript ”和“Prettier”所需的插件已启用。插件页面,选项卡已安装。有关更多信息,请参阅管理插件。
安装更漂亮
打开嵌入式终端( )。AltF12
键入以下命令之一:
npm install --save-dev --save-exact prettiernpm install --global prettier
从Prettier 官方网站了解更多有关安装模式的信息。
在 PyCharm 中配置 Prettier
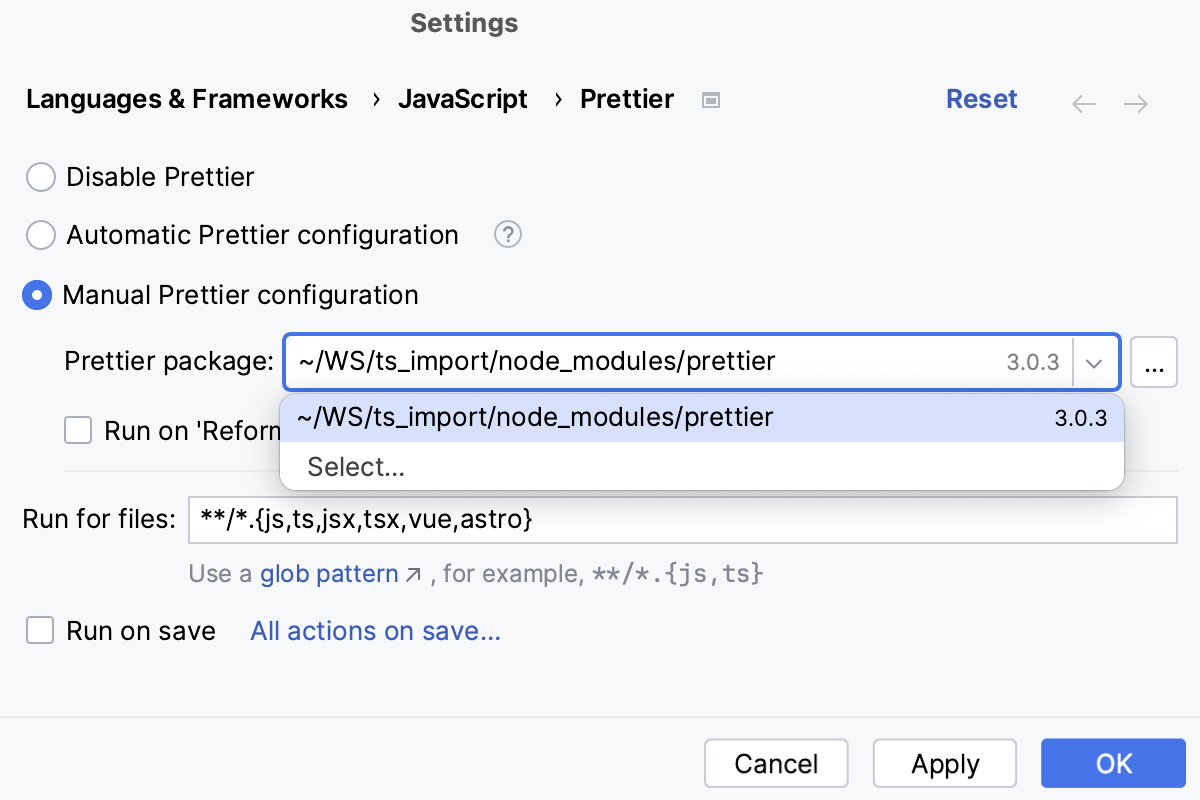
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript | 更漂亮了。CtrlAlt0S
PyCharm 启用 Prettier,并在安装后立即添加Reformat with Prettier操作,如上所述。要关闭 Prettier,请选择“禁用 Prettier”。
选择如何检测 Prettier 包和配置文件:
自动 Prettier 配置:在此模式下,PyCharm 使用最近的node_modules(位于与要重新格式化的文件相同的文件夹中或其父文件夹中)中的 Prettier 包,并查找最近的.prettierrc.*配置文件。
因此,如果您的项目由具有不同 Prettier 配置的多个模块组成,每个模块将使用其自己的 Prettier 配置文件中的规则(如果找到此类配置)。
手动 Prettier 配置:在此模式下,Prettier 包和指定配置文件中的规则将应用于项目中的所有模块。
从Prettier 软件包列表中,选择
prettier要使用的安装。如果您遵循标准安装过程,PyCharm 会找到prettier包本身并自动填写该字段。
要将 Prettier 设置为默认格式化工具,请选中“重新格式化代码”操作时运行复选框。
要自动对保存的文件应用 Prettier,请选中“保存时”复选框。
在“针对文件运行”字段中,指定保存此类文件或调用“重新格式化代码”操作时自动应用 Prettier 的文件模式。
有关更多信息,请参阅保存时自动运行 Prettier和将 Prettier 设置为默认格式化程序。
使用 Prettier 重新格式化代码
在编辑器中,选择要重新格式化的代码片段。要重新格式化文件或文件夹,请在 项目工具窗口中选择它。
然后从上下文菜单中选择使用 Prettier 重新格式化。
您可以配置 Prettier 在每次更改特定文件时重新格式化特定文件,并自动或手动保存更改,请参阅保存时自动运行 Prettier。
此外,Prettier 可以设置为特定文件的默认格式化程序。每次您使用 .reformat 重新格式化代码时,它都会针对此类文件运行。CtrlAlt0L
保存时自动运行 Prettier
打开“设置”对话框 ( ),转到“语言和框架”| JavaScript | Prettier,然后选中“保存时运行”复选框。CtrlAlt0S
在“针对文件运行”字段中,指定定义每次保存此类文件时要重新格式化的文件集的模式。您可以接受默认模式或键入自定义模式。
使用默认模式 ,
**/*.{js,ts,jsx,tsx,vue,astro}Prettier 将唤醒并处理任何更新和保存的 JavaScript、TypeScript、JSX 或 TSX 文件。要重新格式化其他类型的文件或存储在特定文件夹中的文件,请使用glob 模式更新默认模式。例如,要自动重新格式化样式表文件,请添加
css,sass,scss到默认模式,如下所示:**/*.{js,ts,jsx,tsx,vue,astro,css,scss,sass}要重新格式化特定文件夹(包括子文件夹)中的文件,请替换
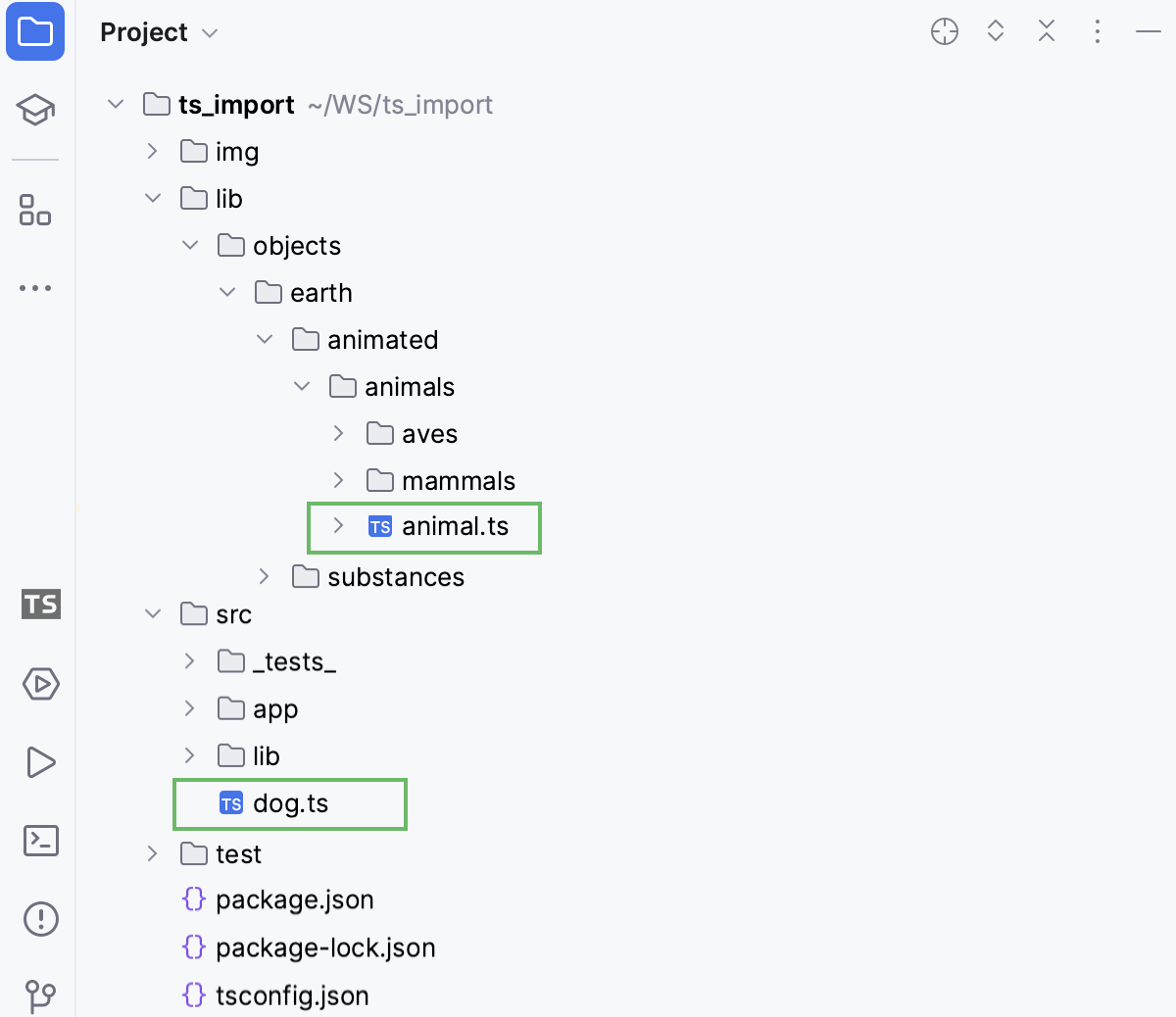
**/*为<path to the folder>/**/*.假设您有一个具有以下结构的项目:

要仅将 Prettier 自动应用于src文件夹中的文件,请按如下方式更新模式:
src/*.{js,ts,jsx,tsx,vue,astro}因此,文件dog.ts将在保存时重新格式化,而animal.ts将保持不变。
将 Prettier 设置为默认格式化程序
打开“设置”对话框 ( ),转到“语言和框架”| JavaScript | 更漂亮了。CtrlAlt0S
选择手动 Prettier 配置,然后选中“重新格式化代码”操作时运行复选框。从选择如何检测 Prettier 包和配置文件了解有关 Prettier 配置的更多信息。
在“针对文件运行”字段中,指定定义始终使用 Prettier 重新格式化的文件集的模式。接受默认模式或自定义它,如保存时自动运行 Prettier中所述。
配置 Prettier 在新项目中保存或重新格式化时运行
转到文件 | 新项目设置 | 新项目的设置。在打开的对话框中,转到语言和框架| JavaScript | 更漂亮了。
使用“重新格式化代码”操作和
On save复选框来指定将触发 Prettier 的操作。如有必要,请更新“为文件运行”字段中的默认模式,如保存时自动运行 Prettier中所述。
应用 Prettier 代码风格规则
PyCharm 可以将 Prettier 配置中的关键代码样式规则应用到 PyCharm 代码样式设置,以便生成的代码(例如,重构或快速修复后)和已使用 Prettier 处理的代码的格式保持一致。
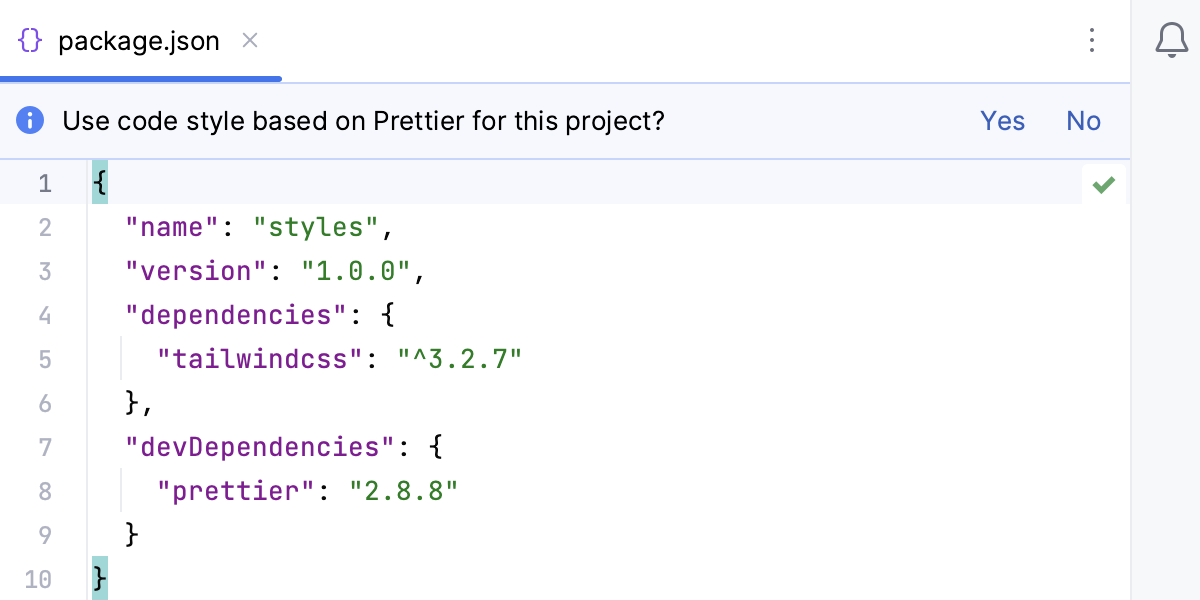
在启用 Prettier 的项目中,打开package.json并在选项卡顶部的窗格中单击“是” 。

要重新应用 Prettier 代码样式(在窗格中单击“否”或修改代码样式后),请按 并从“查找操作”列表中选择应用 Prettier 代码样式规则。CtrlShift0A
从Prettier 官方网站了解有关配置 Prettier 代码样式规则的更多信息。
感谢您的反馈意见!