交互式调试器控制台
最后修改时间:2023 年 7 月 6 日笔记
仅Google Chrome和其他基于 Chromium 的浏览器支持 JavaScript 代码的调试。
交互式控制台窗格向您显示堆栈跟踪以及代码中记录的所有内容(例如,使用console.*)。
控制台窗格也是一个读取-评估-打印循环( REPL ),因此您可以在其中运行 JavaScript 代码片段并与当前正在调试的页面进行交互。

动图
在控制台中运行 JavaScript
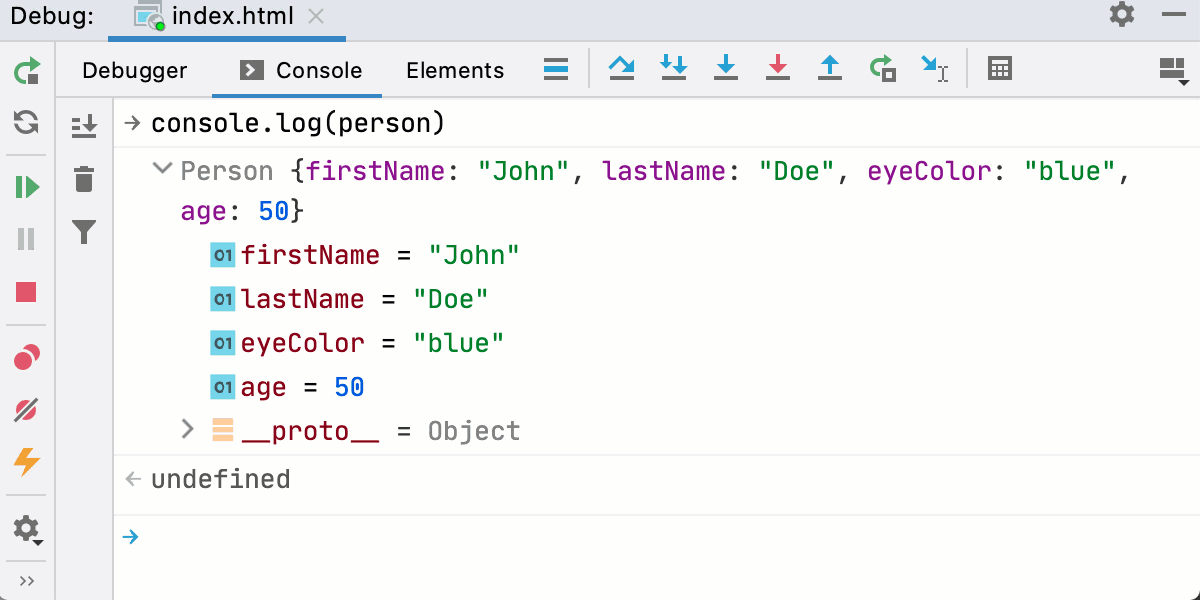
>开始在输入字段中输入语句。当您键入时,PyCharm 会建议不同的补全方式。选择相关语句并按。PyCharm 在控制台中显示其值。Enter
PyCharm 显示对象的预览,因此您无需展开它们。如果您仍然展开对象,您将仅获得其自身属性的概述,
__proto__默认情况下内容是隐藏的。
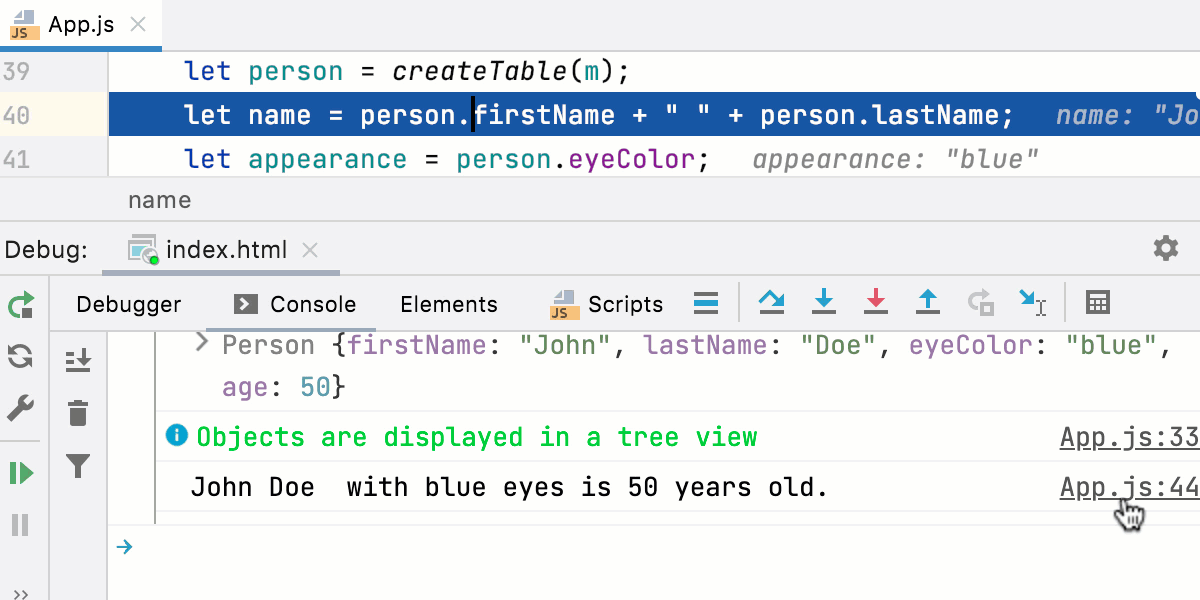
导航至源代码
在输出为 的每一行
console.*,PyCharm 显示文件的名称以及调用该文件的行。点击该链接可以跳转到源码中的调用。 动图
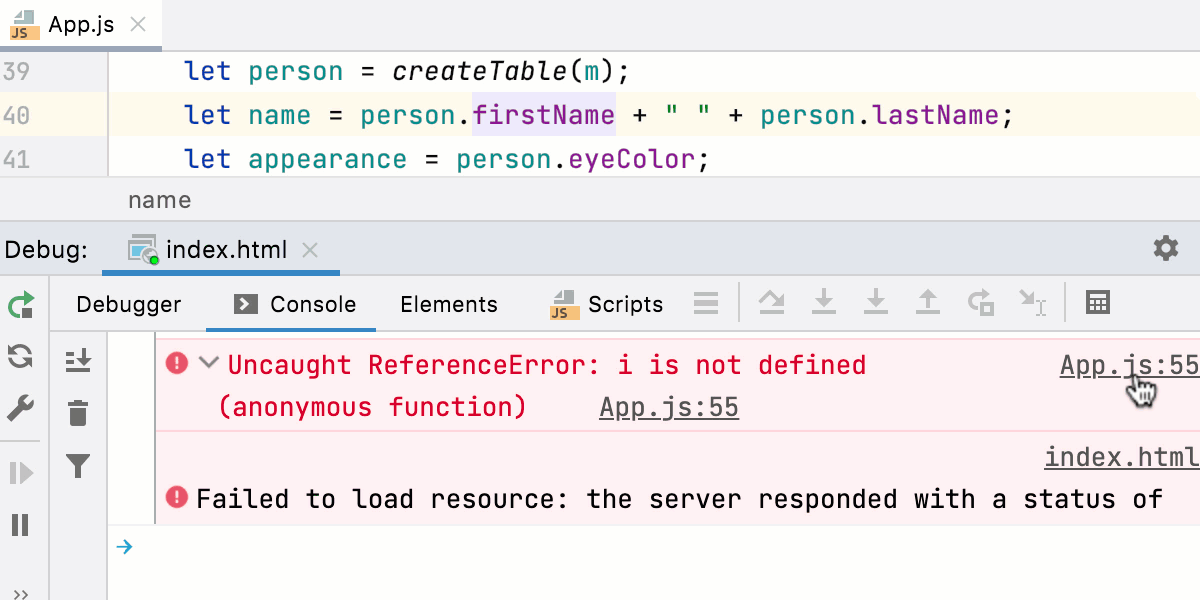
动图控制台还显示堆栈跟踪。单击报告的问题旁边的链接可跳转到发生此问题的代码行。
 动图
动图
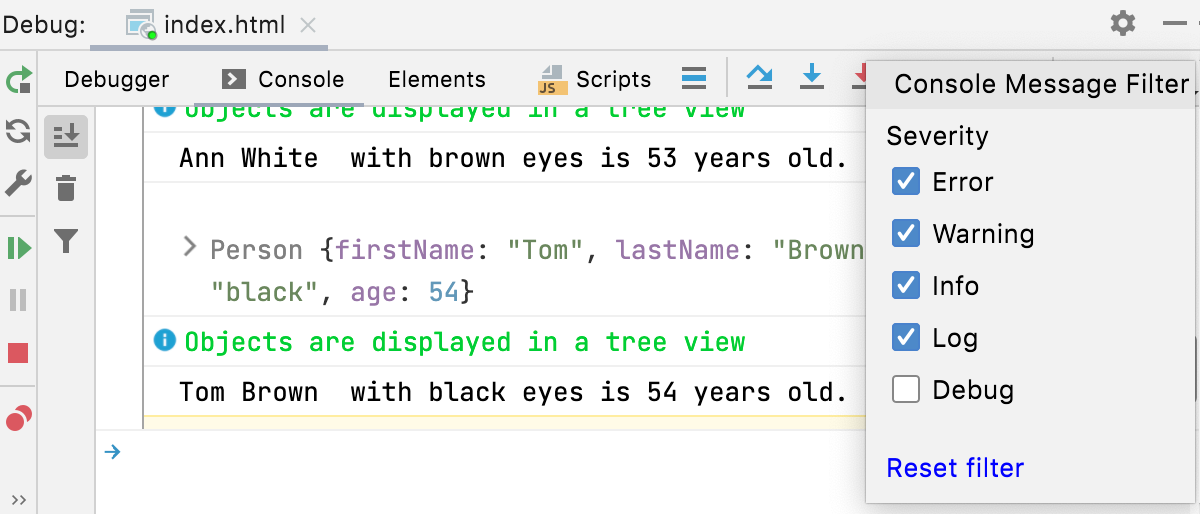
过滤掉消息
“控制台”选项卡以树视图显示对象,默认情况下堆栈跟踪是折叠的。警告console.warn()、错误console.error()和信息console.info()消息具有不同的图标和背景颜色,以便更容易注意到。
要隐藏特定类型的日志消息,请单击
并选择要过滤掉的严重性。

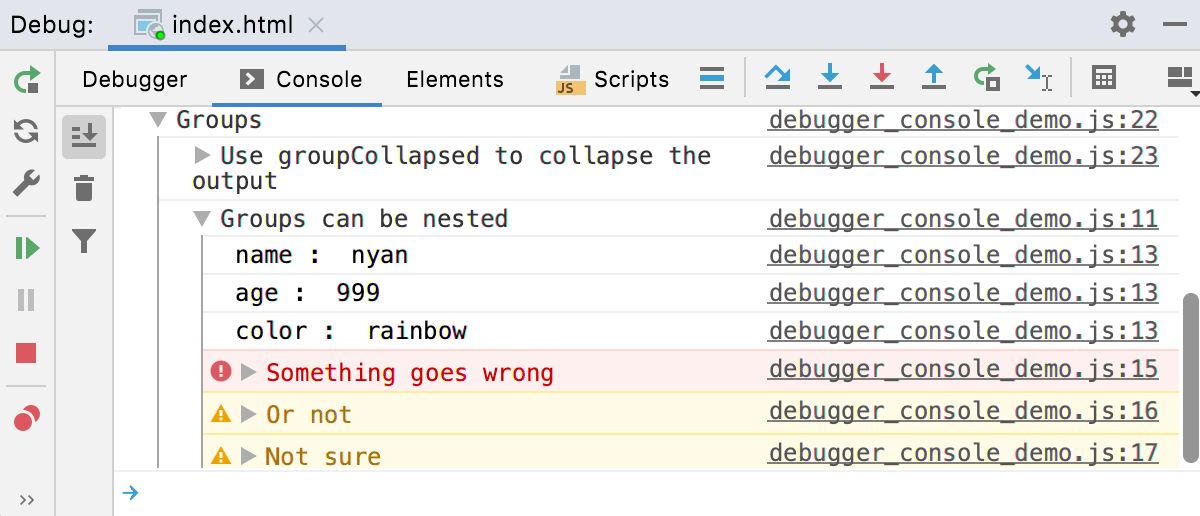
群组消息
console.group()使用和分组的日志消息console.groupEnd()显示为树形结构。要显示默认折叠的输出,请使用console.groupCollapsed().
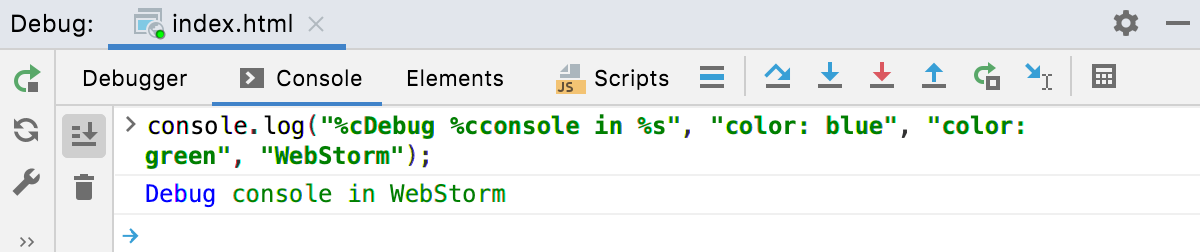
应用 CSS 样式
使用 CSS 和
%c标记将样式应用于日志消息。
有关更多信息,请参阅使用 CSS 设置控制台输出样式。
感谢您的反馈意见!
此页面是否有帮助?