维泰斯特
最后修改时间:2023 年 12 月 4 日PyCharm 与Vitest集成,这是一个Vite原生单元测试框架。您可以通过编辑器和运行/调试配置来运行、调试、执行快照测试以及测量测试覆盖率。
您可以重新运行失败的测试或打开监视模式。当您在此模式下启动测试会话时,PyCharm 会监视项目源代码中的更改。一旦对测试或其主题进行任何更改,PyCharm 就会重新运行受影响的测试,您甚至不必重新启动运行/调试配置。
在你开始之前
安装Vitest
在嵌入式终端( ) 中,键入:AltF12
npm install --save-dev vitest
运行和调试测试
使用 PyCharm,您可以直接从编辑器快速运行或调试单个 Vitest 测试,或者创建运行/调试配置来运行或调试部分或全部测试。
有关为 JavaScript 和 TypeScript 代码创建 Vitest 测试的更多信息,请参阅Vitest 官网的Vitest 功能。
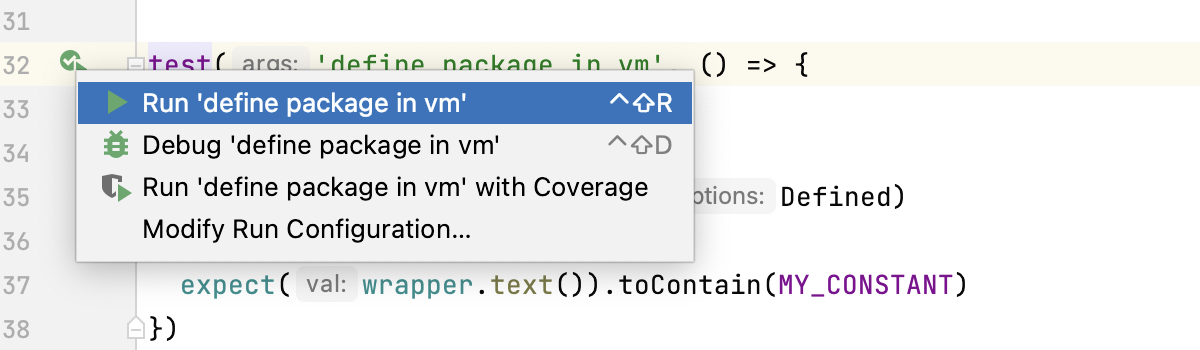
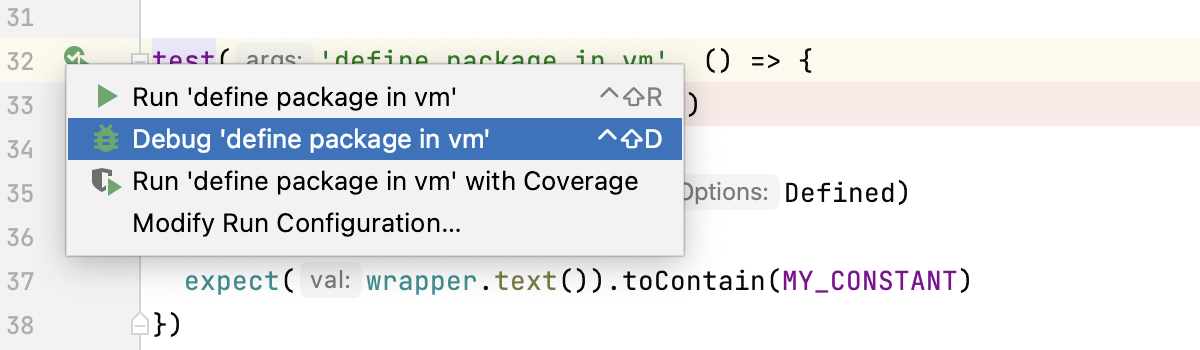
从编辑器运行或调试单个测试
创建 Vitest 运行配置
打开“运行/调试配置”对话框(主菜单上的“运行”|“编辑配置”
),单击左侧窗格,然后从列表中选择Vitest 。运行/调试配置:Vitest对话框打开。
提示
或者,在“项目”工具窗口中选择一个测试文件,然后从上下文菜单中选择“创建 <文件名>” 。
指定要使用的 Node.js 解释器。
如果您选择项目别名,PyCharm 将自动使用Node.js页面上的节点解释器字段中的项目默认解释器。在大多数情况下,PyCharm 会检测项目默认解释器并填写字段本身。
您还可以选择另一个已配置的本地或远程解释器,或者单击
并配置一个新解释器。
(可选)指定Node.js 特定的选项参数和要传递给 Node.js 的环境变量。
指定包的位置
vitest。指定应用程序的工作目录。默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径。
指定要运行的测试。这可以是特定的测试或套件、整个测试文件或包含测试文件的文件夹。
默认使用vite.config.ts 。如果vite.config.ts丢失,或者您想使用自定义配置,请指定要使用的vitest.config.ts。了解更多请访问Vitest官网。
可选:
配置根据测试或相关源文件中的更改自动重新运行测试。为此,请
--watch在Vitest 选项字段中添加标志。您还可以添加其他 Vitest 选项。更多信息请参考Vitest官网。
可选:
在“节点选项”字段中,键入要传递到 Node.js 可执行文件的 Node.js 特定命令行选项。可接受的选项是:
用于在运行期间
--require coffeescript/register将CoffeeScript文件即时编译为 JavaScript。此模式要求register.js文件(包的一部分)
coffeescript位于您的项目内。因此,请确保您已按照安装 CoffeeScript 编译器coffeescript中所述在本地安装了该软件包。当您使用 Node.js v7 来支持Chrome 调试协议时,请使用
--inspect或参数。否则,默认情况下调试过程将使用V8 调试协议。--inspect-brk
通过运行配置运行测试
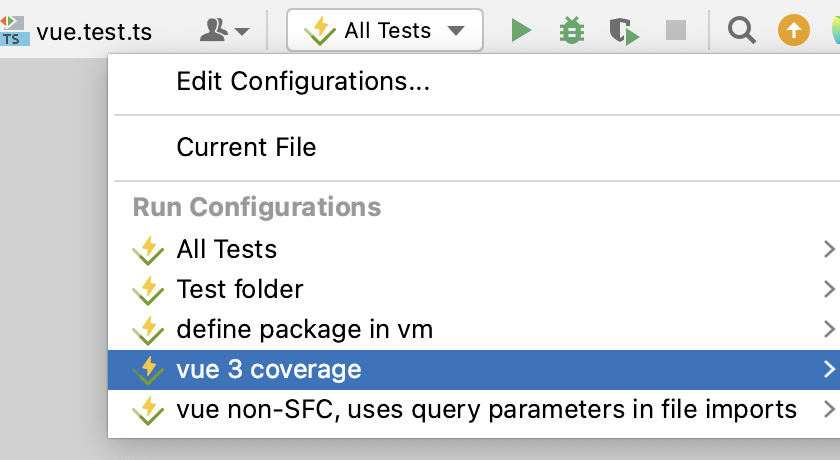
从配置列表中选择 Vitest 运行/调试配置,然后单击
列表或工具栏上的 。

在“运行”工具窗口的“测试运行器”选项卡中监视测试执行并分析测试结果。有关更多信息,请参阅探索测试结果。

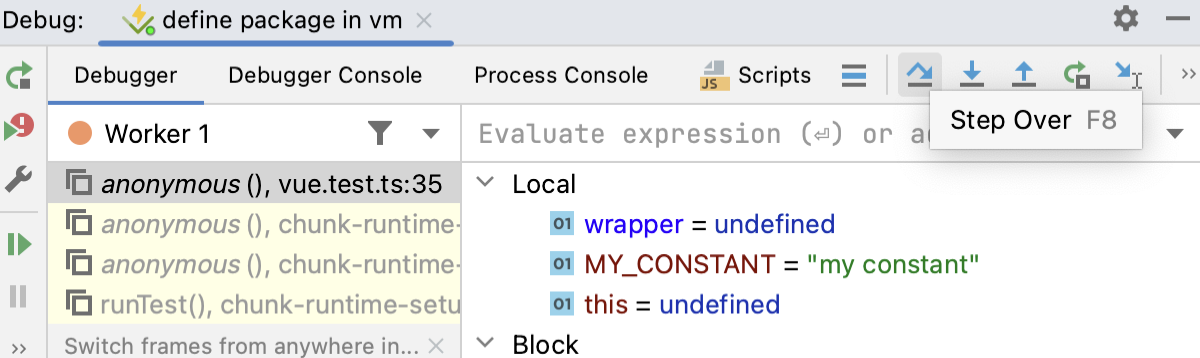
要调试测试,请在必要时设置断点,选择运行/调试配置,然后单击。
重新运行测试
您可以重新运行指定范围内的所有测试,也可以仅重新运行失败的测试。AltShift0R
您还可以在--watch 模式下启动测试。在此模式下,PyCharm 监视已保存的测试和相关测试主题的更改。一旦检测到更改,PyCharm 就会重新运行受影响的测试,而不停止当前的测试会话。
笔记
PyCharm 仅检测手动、使用 或自动保存的更新,例如在更改焦点时。从配置自动保存行为了解更多信息。Ctrl0S
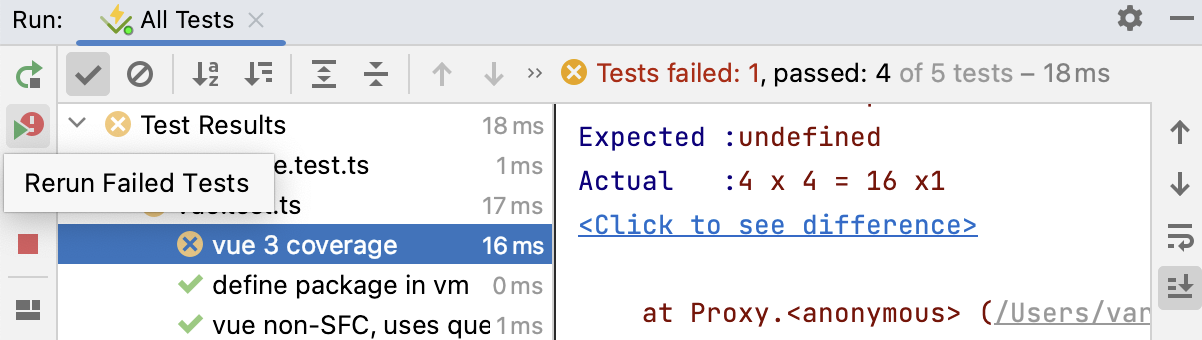
重新运行失败的测试
在“测试运行程序”选项卡中,单击
工具栏上的 。PyCharm 将执行上一个会话期间失败的所有测试。

要重新运行特定的失败测试,请在其上下文菜单上选择“运行 <测试名称>”。
有关更多信息,请参阅重新运行测试。
自动重新运行更新的测试(--watch 模式)
打开Vitest运行/调试配置或创建一个新配置,如上所述。
在Vitest 选项字段中,输入
--watch。在自动生成的所有测试配置中,--watch已指定该选项。启动运行/调试配置。如果某些测试失败,您可以更新它们或相关测试主题,而无需停止测试会话。一旦保存更改,PyCharm 就会检测到它们并重新运行受影响的测试。
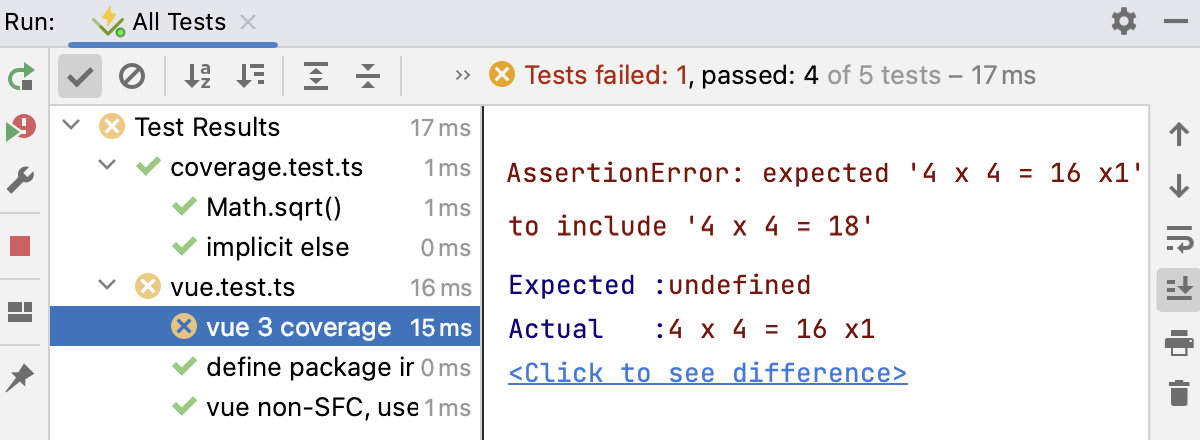
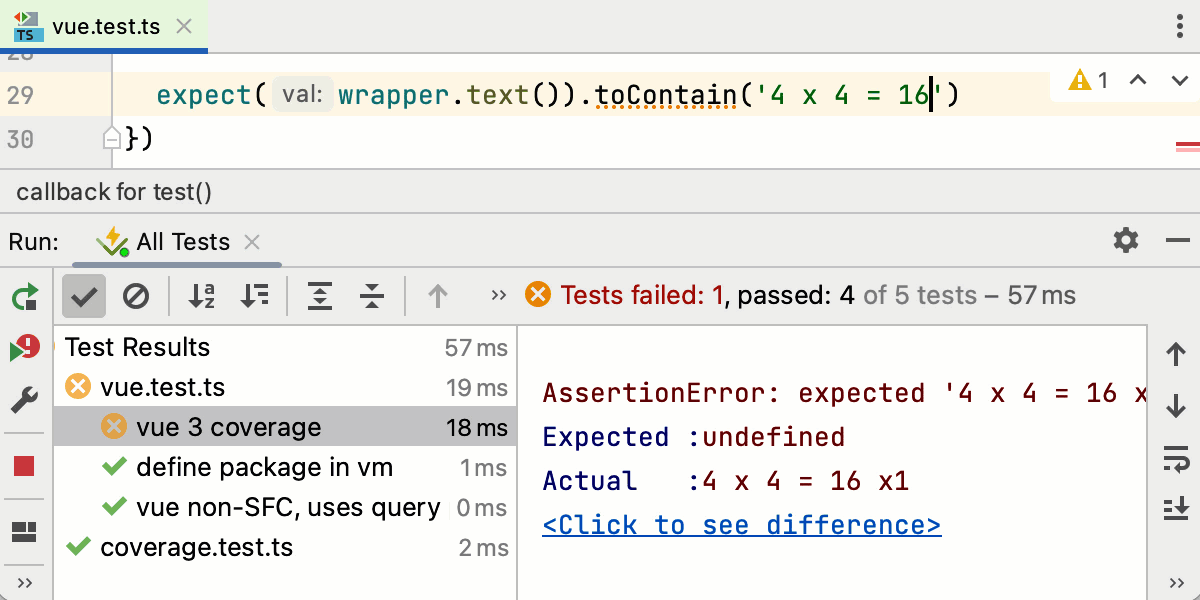
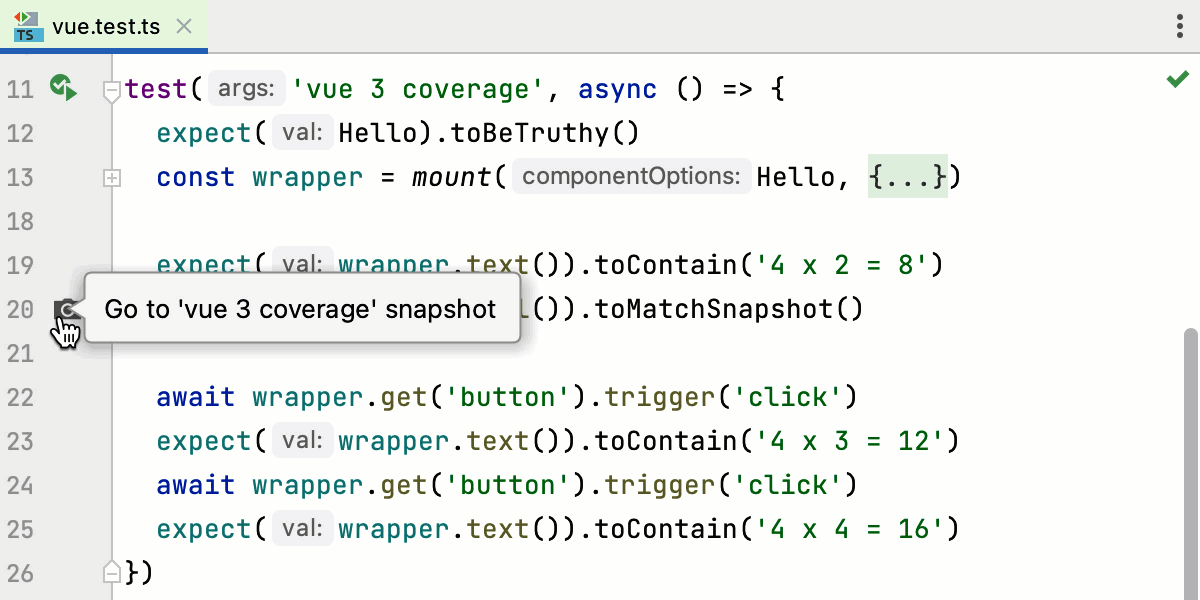
在下面的示例中, vue.test.ts
29行的测试失败。使用该选项,在vue.test.ts中替换为并保存更改或将焦点从 PyCharm 移开后,测试将重新运行。--watch'4 x 4 = 18''4 x 4 = 16'Ctrl0S 动图
动图
快照测试
PyCharm还支持Vitest快照测试。toMatchSnapshot()当 PyCharm第一次使用该方法运行测试时,会创建一个快照文件,并在 旁边的装订线中出现一个图标
toMatchSnapshot ()。单击以打开生成的快照。

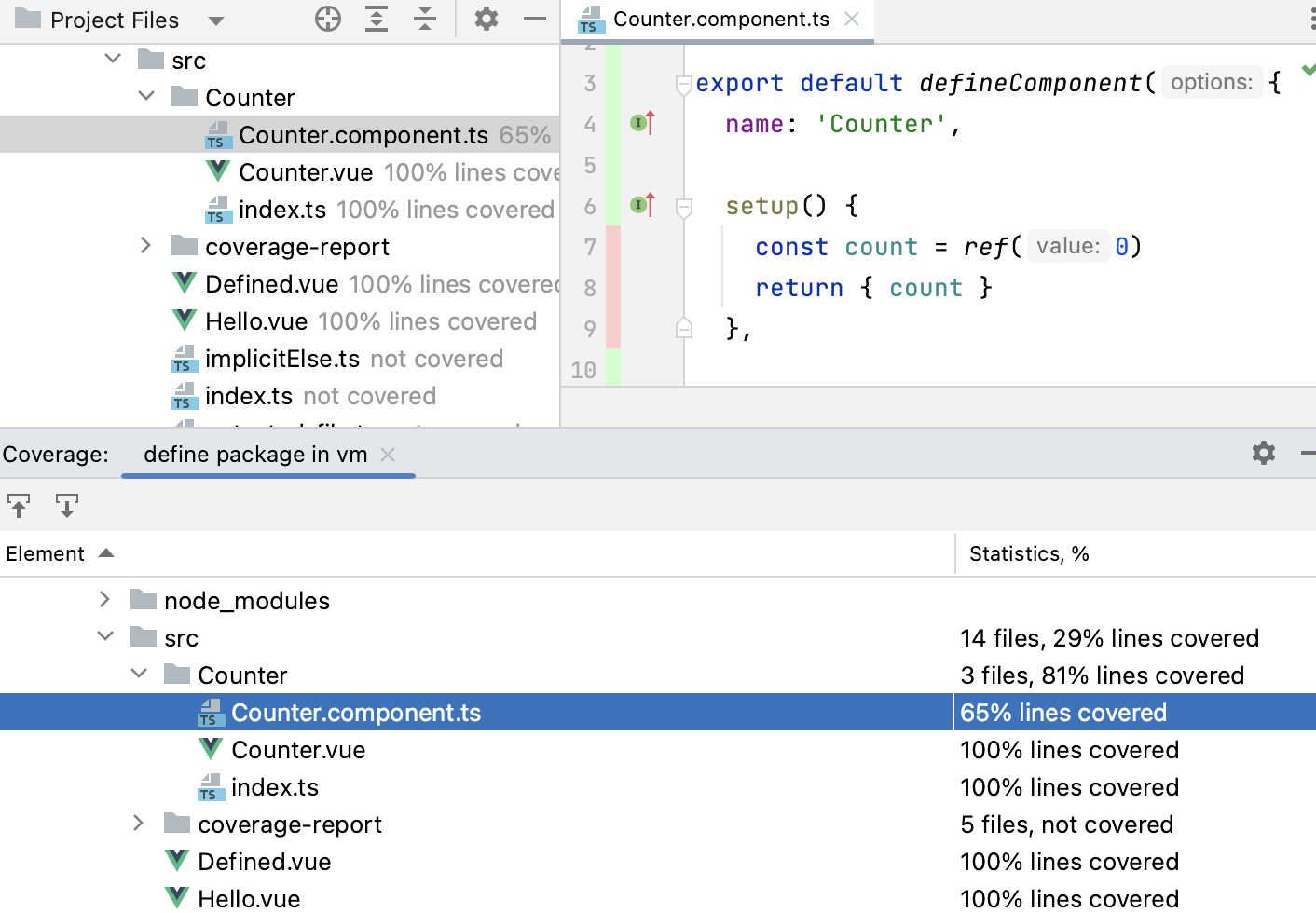
监控代码覆盖率
使用 PyCharm,您还可以监控Vitest 测试覆盖了多少代码。PyCharm 在专用的覆盖工具窗口中显示此统计信息,并在编辑器和项目工具窗口中直观地标记覆盖和未覆盖的行。

为 Vitest 启用代码覆盖率
安装c8或istanbul。为此,请打开内置终端 并键入以下命令之一:AltF12
npm install --save-dev @vitest/coverage-c8npm install --save-dev @vitest/coverage-istanbul。
通过 Vitest 官网的Coverage了解更多信息。
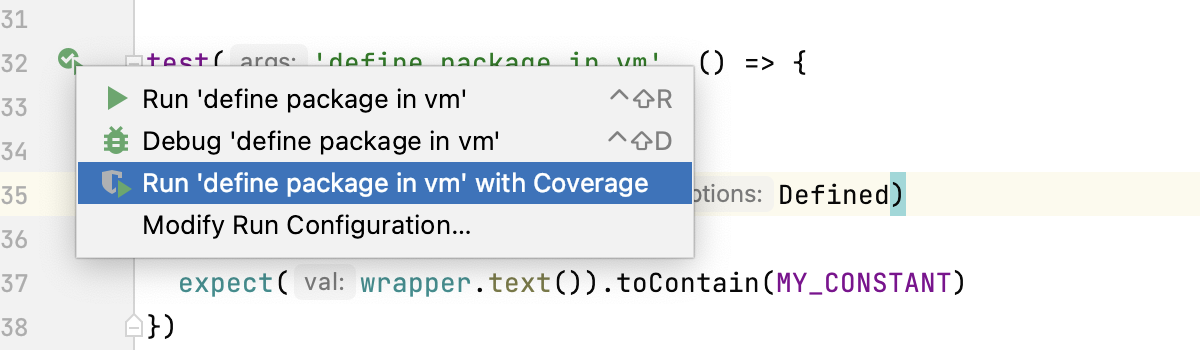
运行覆盖率测试
感谢您的反馈意见!