通过覆盖查找未使用的代码
最后修改时间:2023 年 8 月 23 日PyCharm 可让您在客户端应用程序中找到未使用的 JavaScript、TypeScript 和 CSS 代码。当您在特殊的代码覆盖模式下运行应用程序时,PyCharm 会创建一个报告,显示每个文件和文件夹中使用了多少代码。感谢源映射,此报告显示了源文件的覆盖范围,但不显示浏览器中实际运行的已编译代码的覆盖范围。
在代码覆盖率模式下运行应用程序
创建JavaScript Debug类型的运行/调试配置:
选择运行 | 从主菜单编辑配置,在打开的编辑配置对话框中,单击工具栏上的添加按钮 ( ),然后从列表中选择JavaScript 调试。在打开的“运行/调试配置:JavaScript 调试”对话框中,指定运行应用程序的 URL 地址。可以从浏览器的地址栏中复制该 URL。
提示
由于 JavaScript 调试配置仅适用于 Chrome,因此代码覆盖模式也仅在此浏览器中可用。
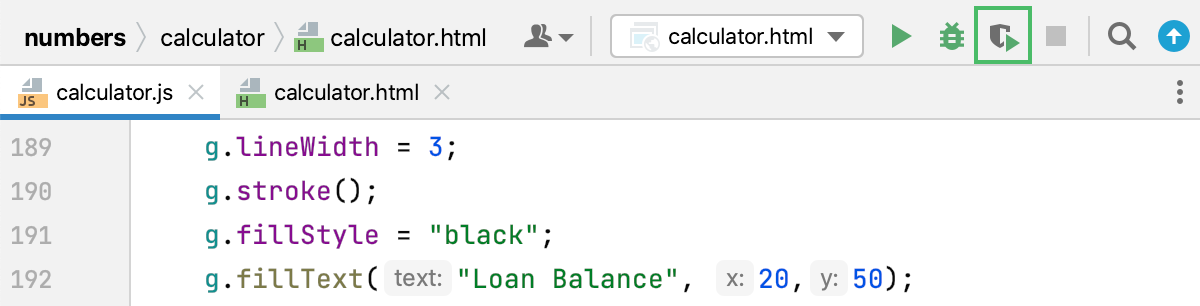
在工具栏上的选择运行/调试配置列表中选择新创建的配置,然后单击列表旁边的运行“覆盖范围”按钮 ( )。

运行配置中指定的 URL 地址将在浏览器中打开。
要了解页面加载期间执行了哪些代码,只需加载应用程序,然后通过单击工具栏上“带覆盖运行”按钮 ( ) 旁边的“停止”按钮( ) 或在“运行”工具窗口中停止它。如果您需要应用程序某些特定功能的覆盖率报告,请在浏览器中触发这些功能,然后单击“停止”按钮 ( ) 来停止应用程序。
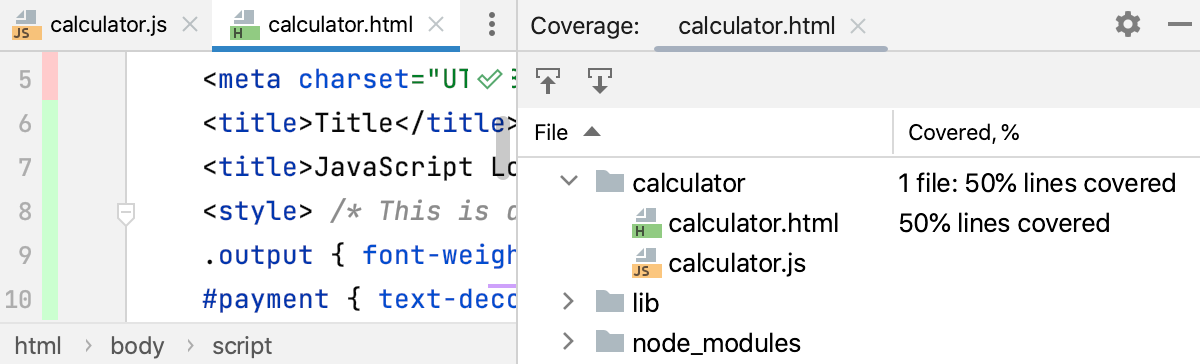
在覆盖率工具窗口中查看报告。项目工具窗口显示有关文件和文件夹覆盖范围的信息。在编辑器中,装订线在已执行的行旁边显示绿色标记,在未执行的行旁边显示红色标记。您还可以将鼠标悬停在行标记上,查看每行代码被点击的次数。

感谢您的反馈意见!
此页面是否有帮助?