角
最后修改时间:2023 年 11 月 30 日Angular是用于构建跨平台应用程序的流行框架。PyCharm 提供对 Angular 的支持,并帮助您完成开发过程的每一步 - 从创建新的 Angular 应用程序和处理组件到调试和测试它。
在你开始之前
创建一个新的 Angular 应用程序
开始构建新 Angular 应用程序的推荐方法是Angular CLI,PyCharm 使用npx下载并运行它。因此,您的应用程序将使用即用型 TypeScript 和 Webpack 配置进行引导。
当然,您可以自己下载 Angular CLI 或创建一个空的 PyCharm 项目并在其中安装 Angular。

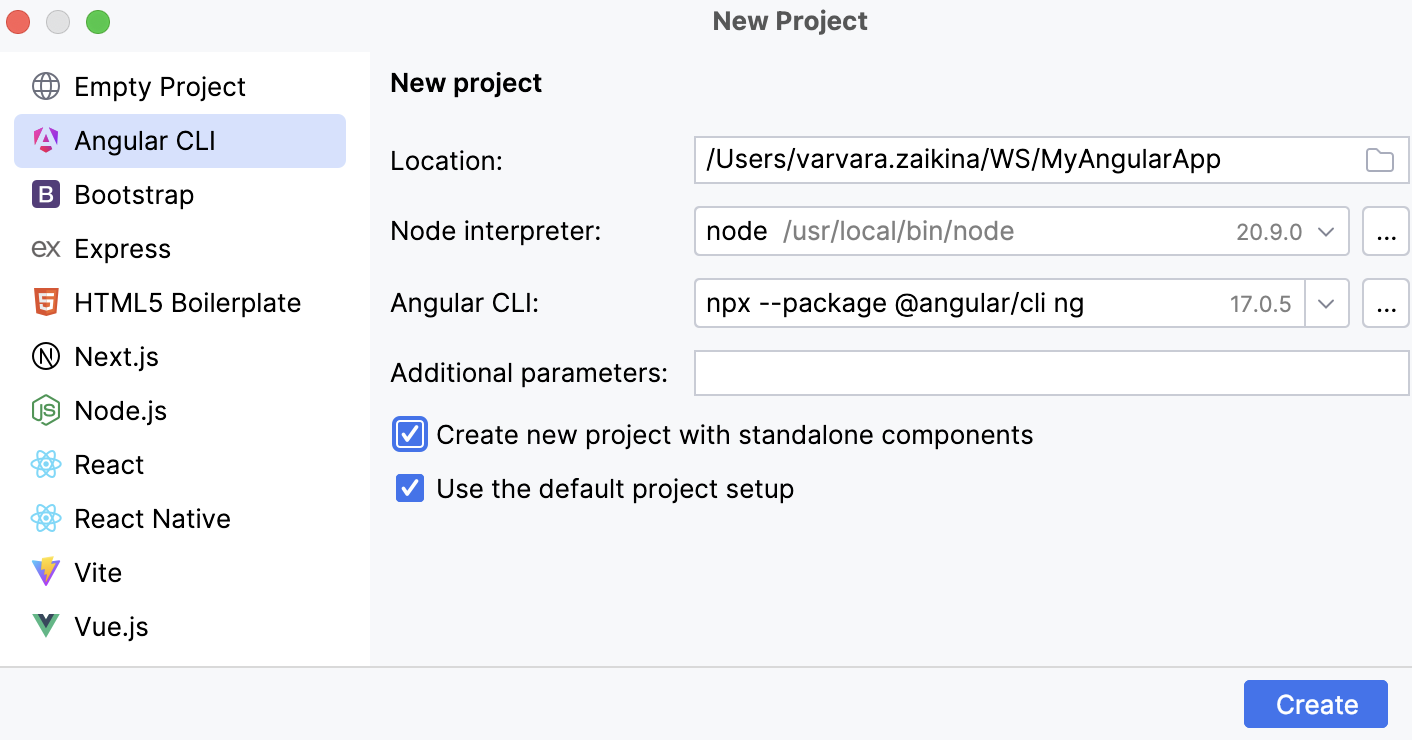
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择Angular CLI。
指定将存储项目相关文件的文件夹的路径。
在“节点解释器”字段中,指定要使用的 Node.js 解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
从Angular CLI列表中,选择npx --package @angular/cli ng。
或者,对于 npm 版本 5.1 及更早版本,您可以
@angular/cli通过npm install -g @angular/cli在Terminal 中运行来自行安装软件包。创建应用程序时,选择存储包的文件夹。AltF12@angular/cli可选:
在“附加参数”字段中,指定要传递给 Angular CLI 的额外新选项。此字段中提供代码补全:当您开始输入选项名称或按 时,PyCharm 会向您显示可用选项及其描述。CtrlSpace
如果您使用的是Angular 16或更高版本,您还可以选中“使用独立组件创建新项目”复选框。从Angular 官方网站了解更多信息。
当您单击Create时,PyCharm 会生成一个特定于 Angular 的项目,其中包含所有必需的配置文件,并下载所有必需的依赖项。
创建一个空的 PyCharm 项目
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择“空项目”。
指定将存储项目相关文件的文件夹的路径。
当您单击“创建”时,PyCharm 将创建并打开一个空项目。
在空项目中安装 Angular
打开您将在其中使用Angular 的空项目。
在嵌入式终端( ) 中,键入:AltF12
npm install @angular/core这将安装核心Angular包以及框架的关键运行时部分。
您可能还需要安装属于Angular一部分的其他软件包,请参阅软件包列表。
从现有的 Angular 应用程序开始
笔记
启动新 Angular 应用程序的推荐方法是Angular CLI。仅在这种情况下,您的应用程序才会使用即用型 TypeScript 和 Webpack 配置进行引导。
要继续开发现有的 Angular 应用程序,请在 PyCharm 中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“ 从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
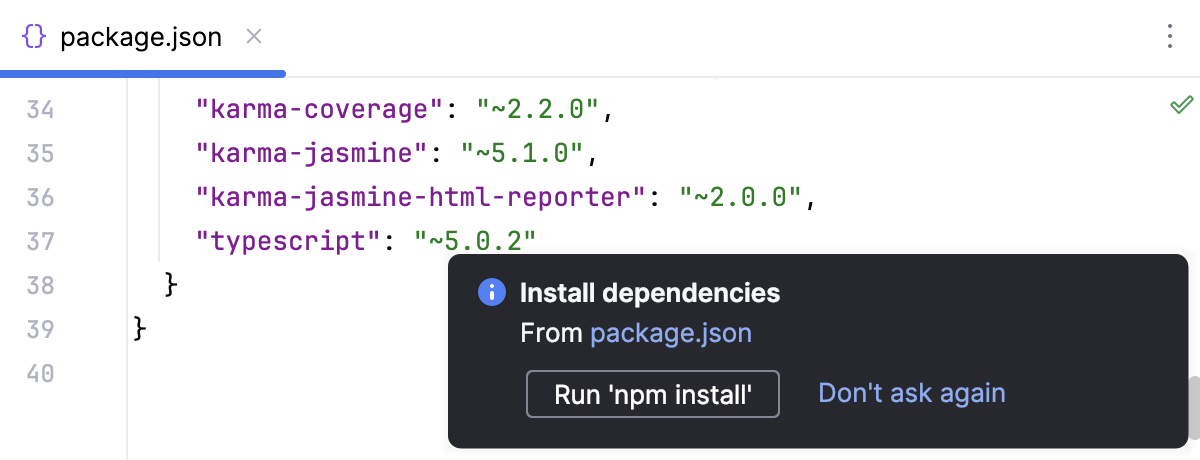
下载依赖项
在弹出窗口中单击运行“npm install”或运行“yarn install” :

您可以使用npm、Yarn 1或Yarn 2 ,详细信息请参阅npm 和 Yarn 。
或者,从编辑器或项目工具窗口中package.json的上下文菜单中选择运行“npm install”或运行“yarn install”。
项目安全
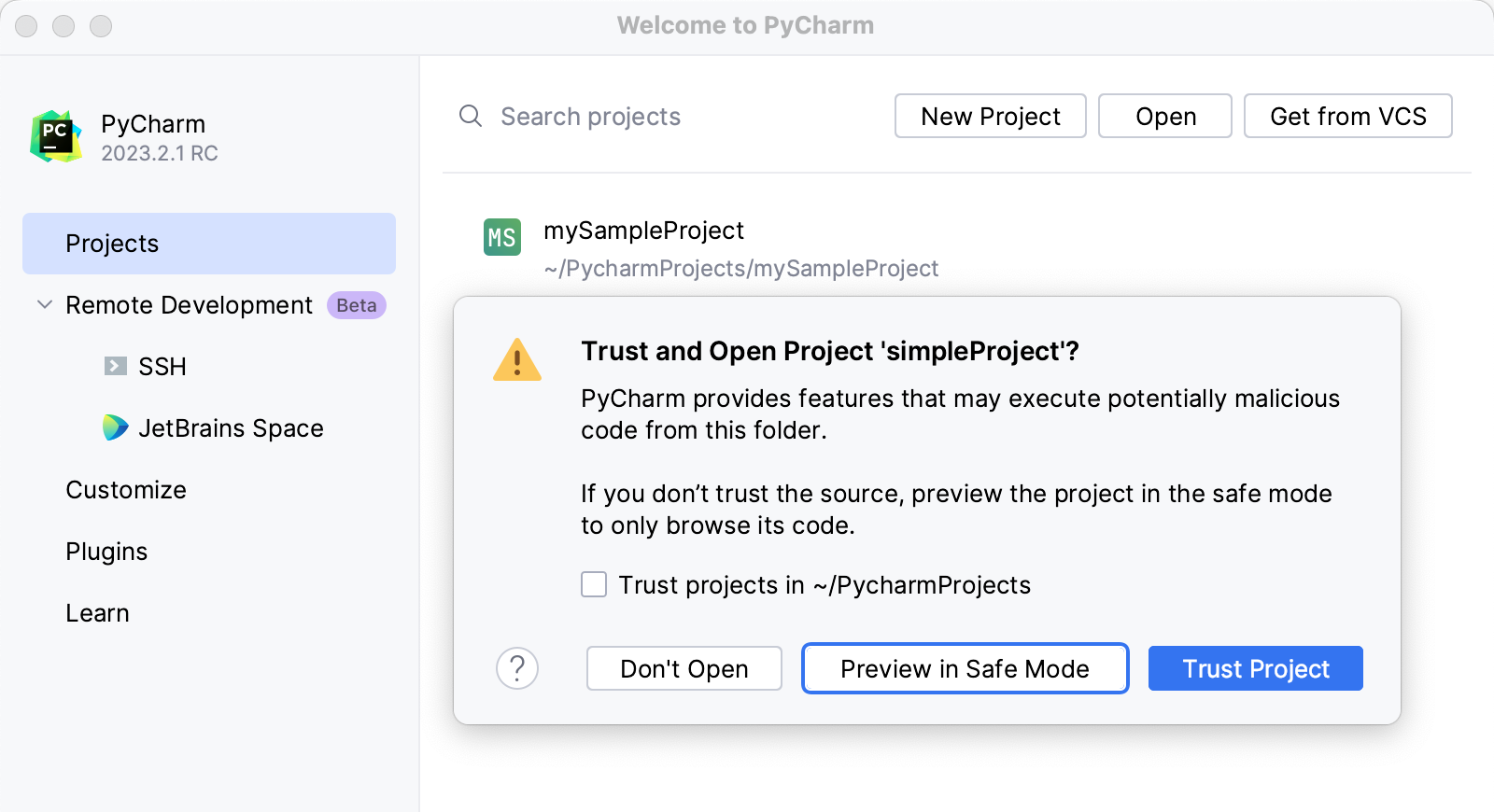
当您打开在 PyCharm 外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
编写和编辑您的代码
本章提供了 Angular 特定的提示。有关一般准则,请参阅使用源代码和TypeScript。
创建 Angular 组件
使用 PyCharm,您可以通过多种方式创建 Angular 组件:
使用预定义模板创建组件
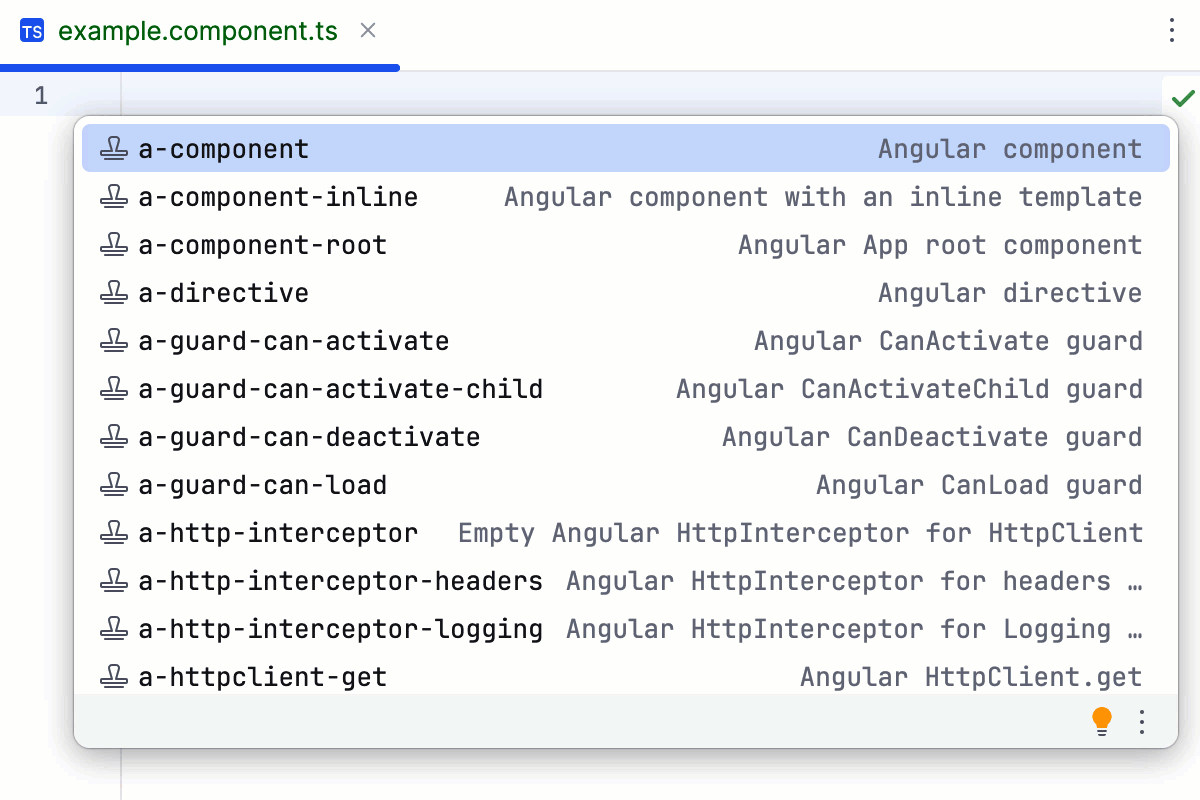
PyCharm 提供了用于创建 Angular 组件的预定义实时模板,例如a-component、a-component-inline和a-component-root。

有关实时模板的更多信息,请参阅实时模板。
要查看预定义模板的完整列表,请打开“设置”对话框 ( ),然后转至编辑器 | 实时模板,然后展开Angular节点。CtrlAlt0S
在编辑器中,按,从列表中选择适当的模板(例如),然后按。Ctrl0J
a-componentEnterPyCharm 生成一个组件存根,将插入符号放在画布的字段中,然后等待您在那里指定组件名称。当您键入组件名称时,选择器的名称和模板 URL 会根据Angular 样式指南自动填充。
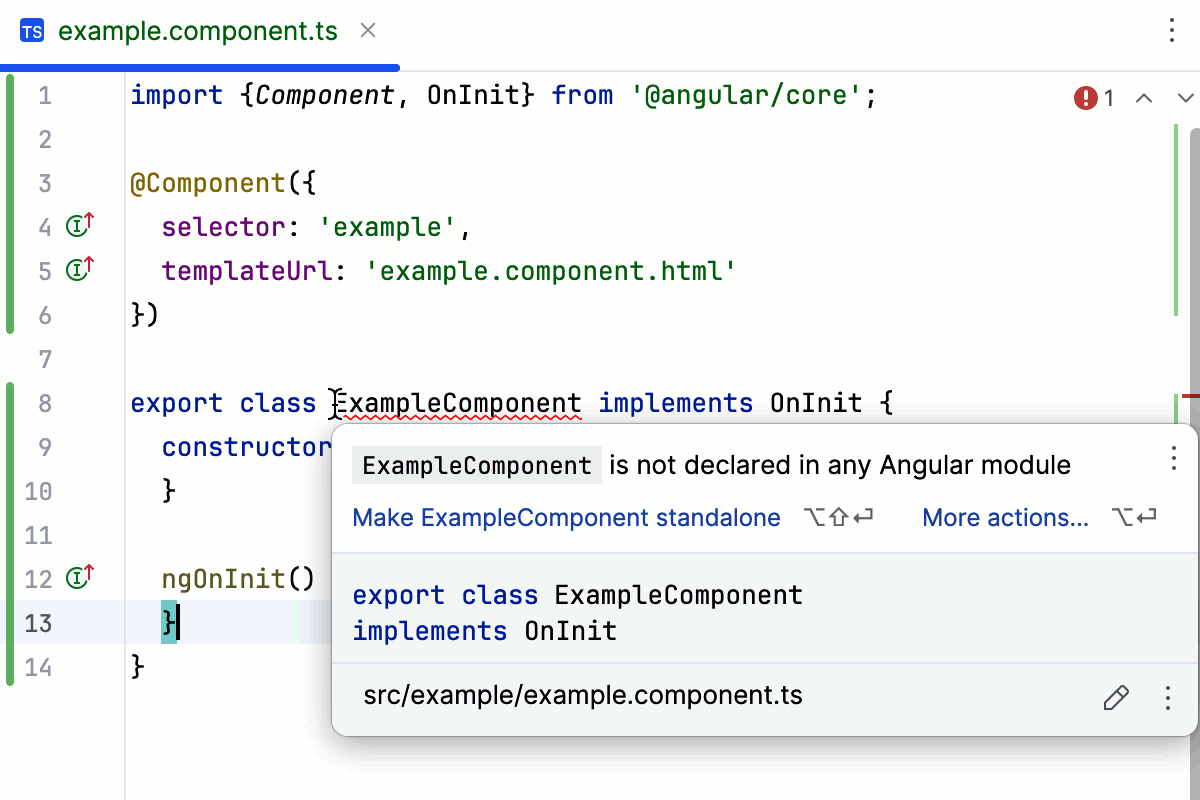
如有必要,使用检查弹出窗口使新组件独立。

通过在 WebStorm 博客中使用和创建代码片段了解如何使用变量自定义模板。
创建组件文件夹
在 PyCharm 中,您可以通过一个操作为 Angular 组件创建一堆文件,甚至可以将它们全部放在一个单独的文件夹中。为此,您需要使用带有多个子模板的文件模板。当您从父模板创建文件时,子模板中的相关文件会自动生成。有关更多信息,请参阅具有多个文件的模板。
假设您要创建一个包含一堆组件文件的示例文件夹,例如用于逻辑的example.component.ts 、用于模板的example.component.html以及用于样式的example.component.css。您可以创建一个包含两个父模板的文件模板,以便同时生成所有三个文件并将其放置在单独的文件夹中。
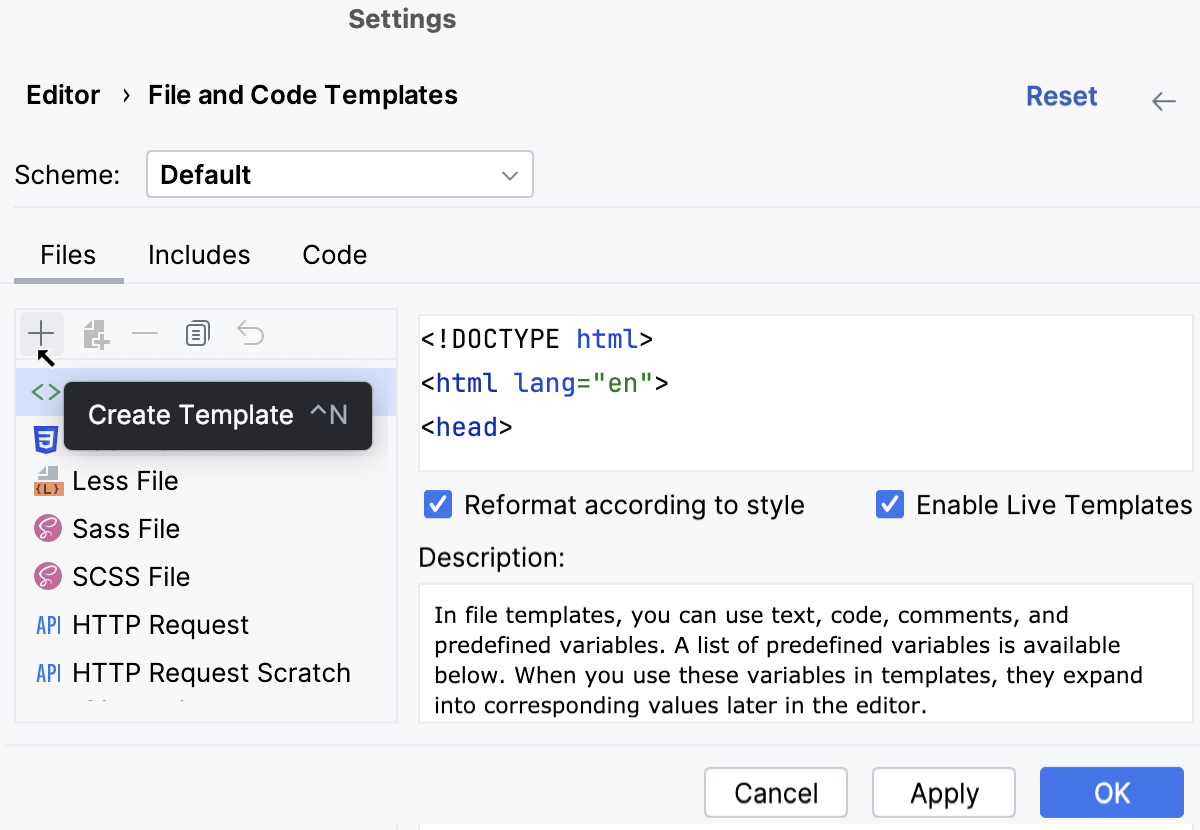
在“设置”对话框 ( ) 中,选择编辑器 | 文件和代码模板。CtrlAlt0S
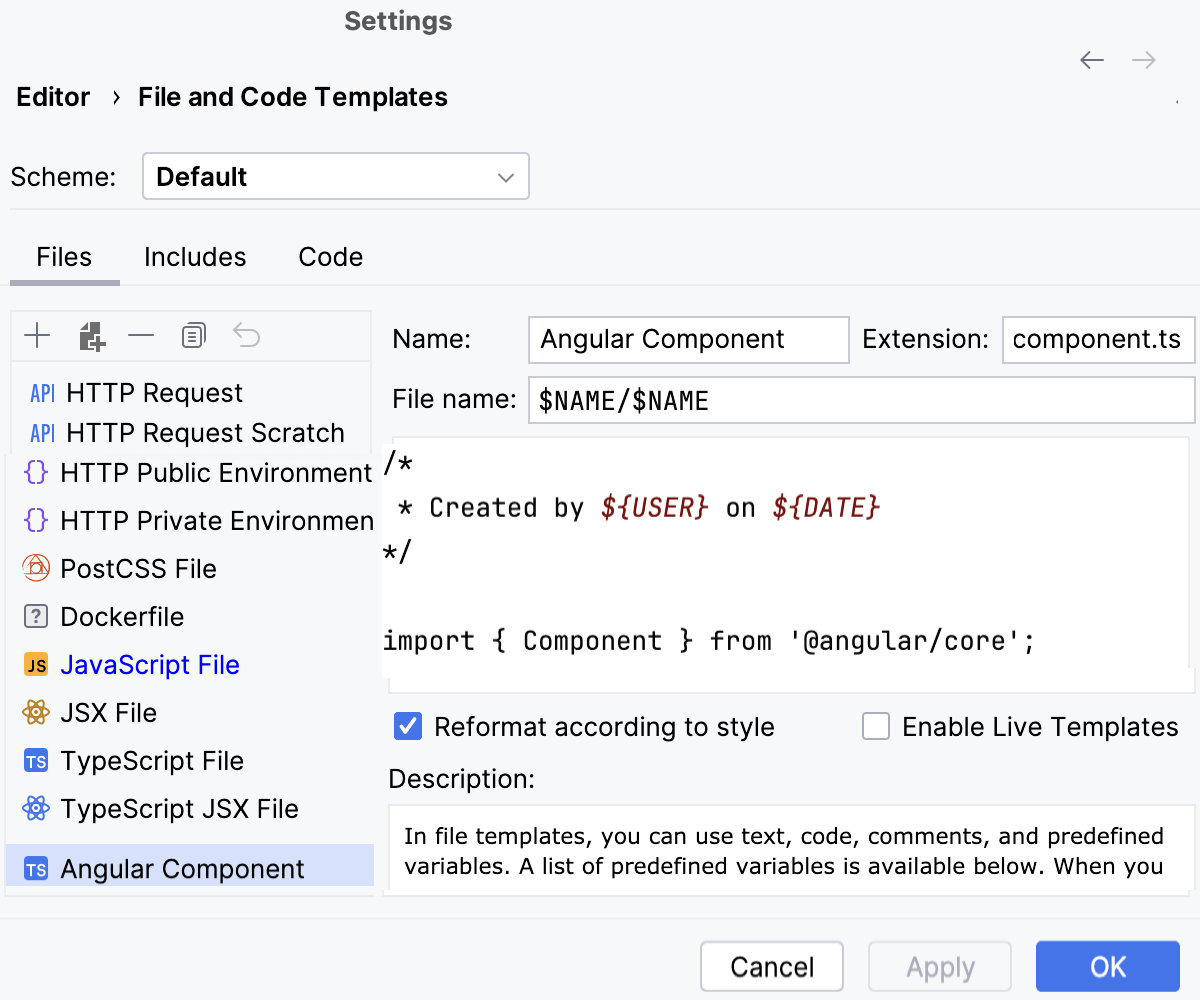
首先为 TypeScript 组件文件创建一个模板:
在“文件”选项卡中,单击工具栏上的“添加”按钮 ( )。

新的Unnamed模板将添加到列表中。
在右侧窗格中,指定模板名称,将其设为Angular Component,并将其
component.ts作为文件扩展名。在文件名字段中,输入
$NAME/$NAME。(可选)添加代码模板,例如:
/* * Created by ${USER} on ${DATE} */ import { Component } from '@angular/core';

单击“应用”。
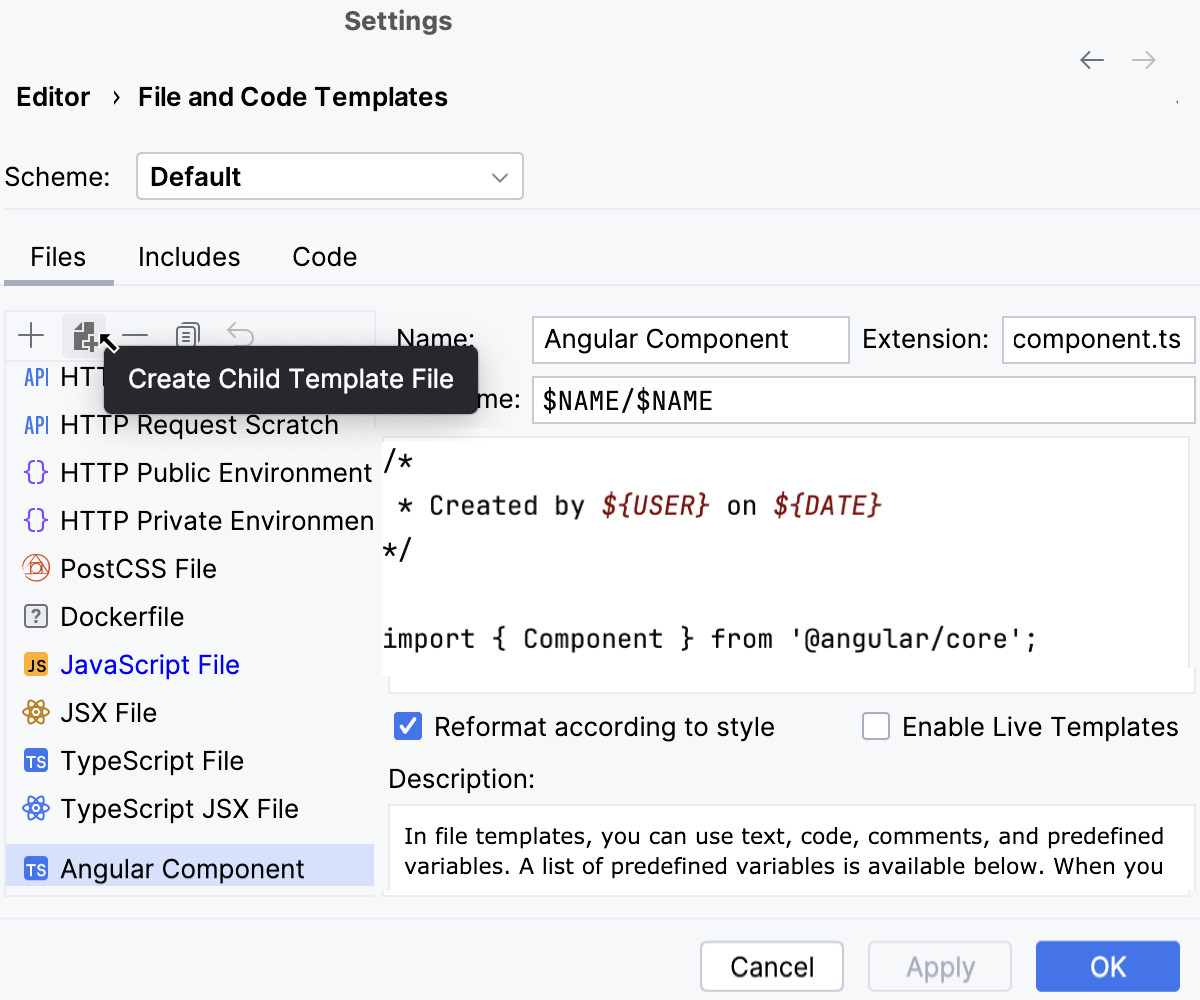
为相关 HTML 文件创建子模板:
选择父模板Angular Component,然后单击工具栏上的“创建子模板文件”按钮。

在Angular Component模板下方添加了一个子模板。
在右侧窗格中,输入
$NAME/$NAME文件名字段并指定component.html扩展名。

单击“应用”。
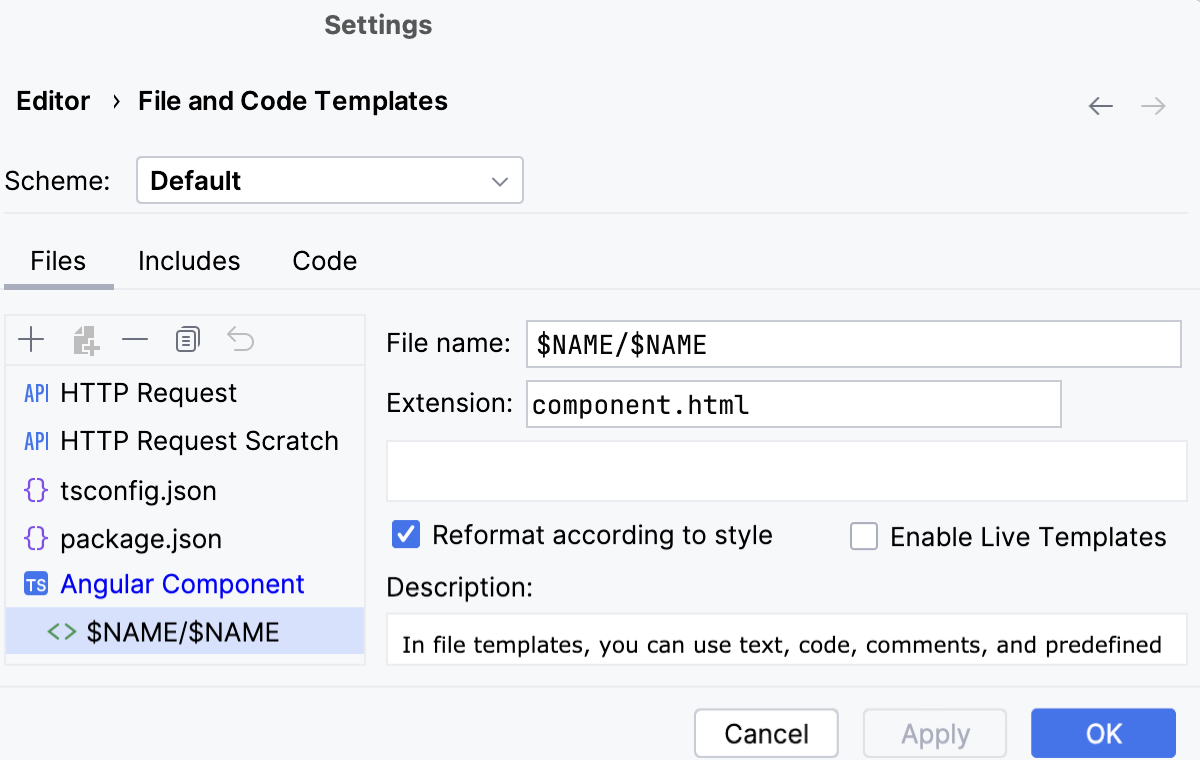
为相关样式表创建子模板。
选择父模板Angular Component,然后单击
工具栏上的 。在Angular Component模板下方添加了一个子模板。
在右侧窗格中,输入
$NAME/$NAME文件名字段并指定component.css扩展名。
单击“确定”保存模板。
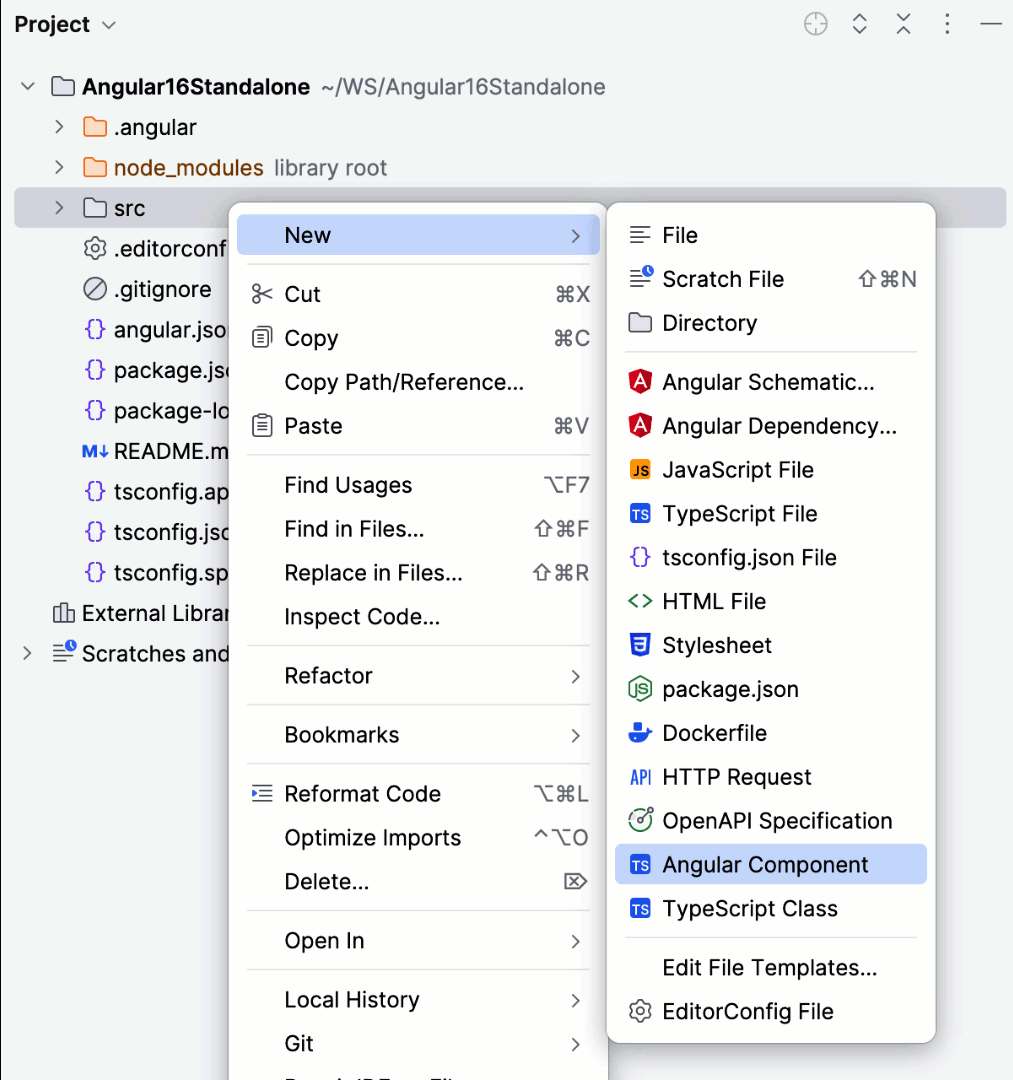
创建组件文件。
从要存储组件文件的文件夹的上下文菜单中,选择新建| 角度分量。在打开的对话框中,指定将用于文件夹及其中的组件文件的名称(本例中的示例)。
 动图
动图
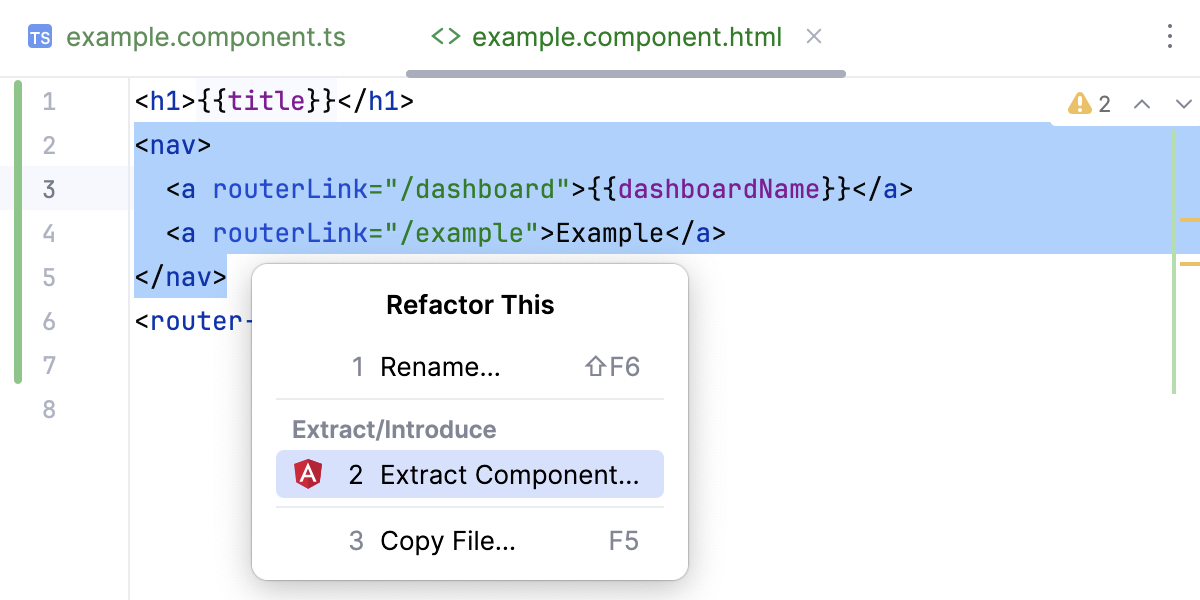
从模板中提取组件
Extract Angular 组件重构通过运行 来进行ng generate component,并考虑angular.json文件中的原理图首选项。
在 HTML 模板文件中,选择要提取到 Angular 组件中的代码片段。
从选择的上下文菜单中,选择“重构”|“重构”。提取组件。
或者,按并从“重构此”弹出窗口中选择“提取组件”。CtrlAltShift0T

在打开的对话框中,指定新组件的名称。
角度信号
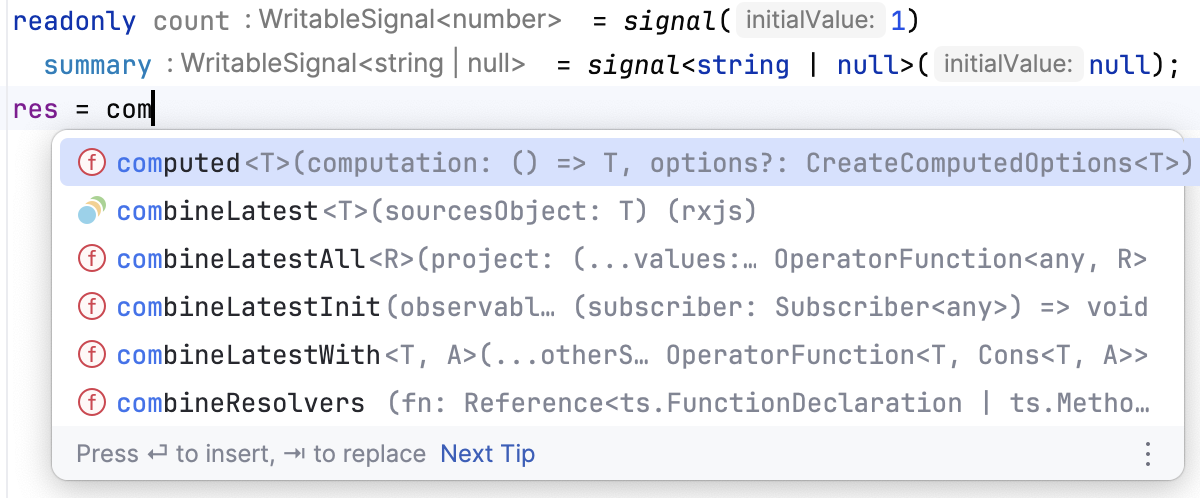
使用 PyCharm,您可以直接从信号、计算和效果模板轻松创建Angular 信号。

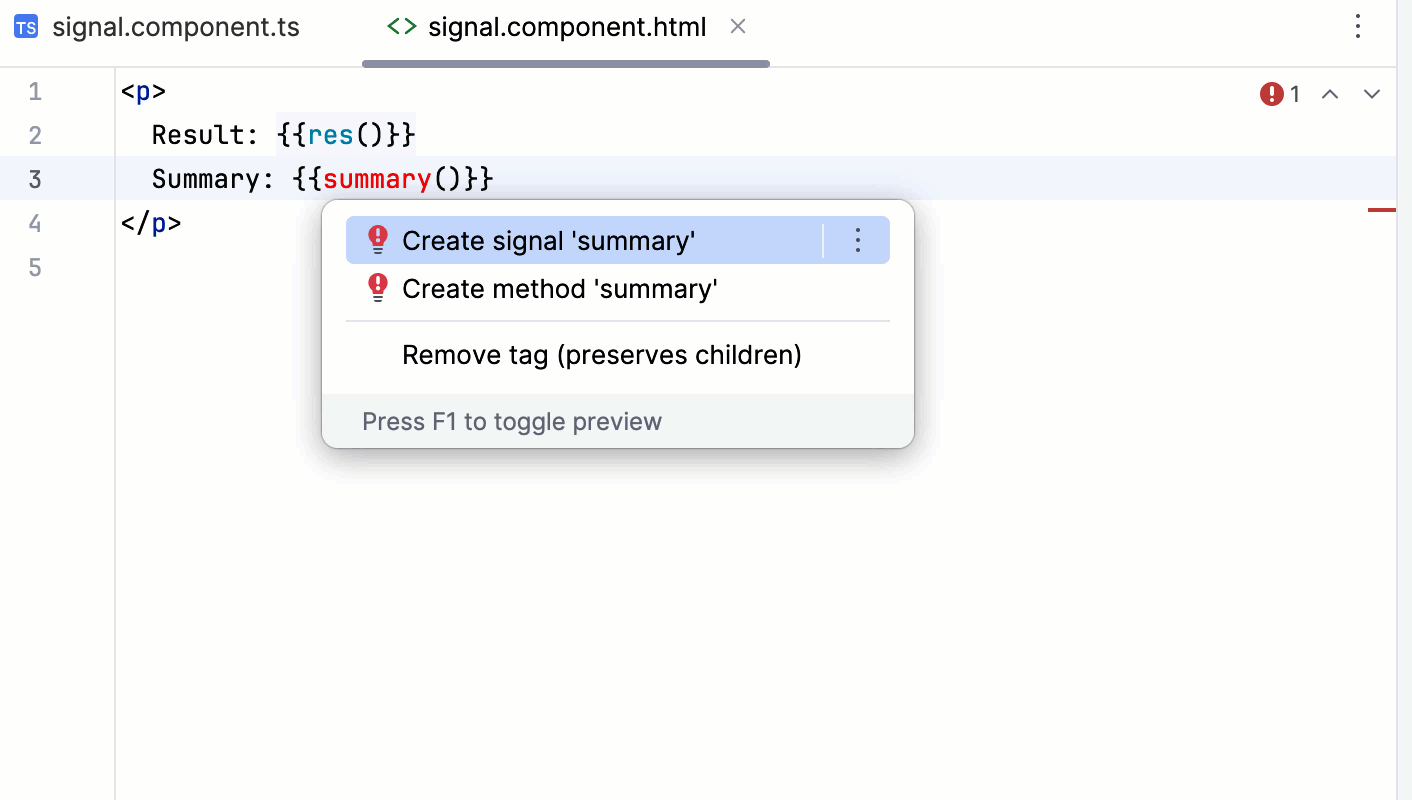
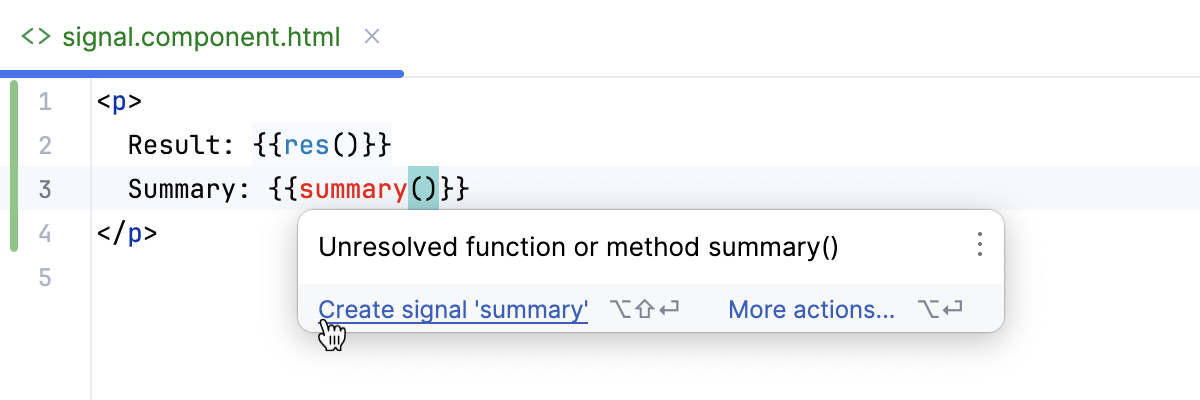
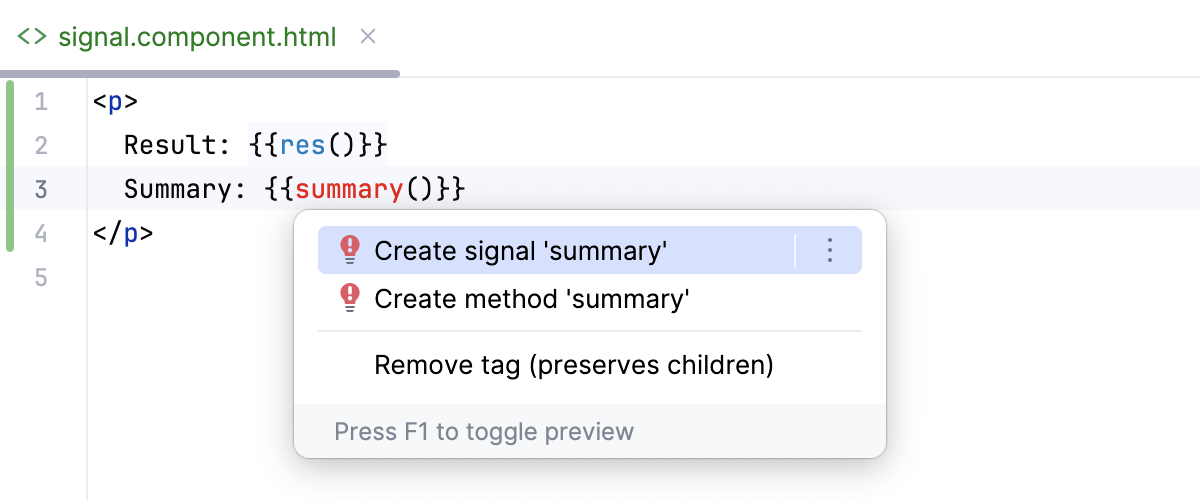
创建信号
写出你需要的函数。PyCharm 运行检查并将新函数突出显示为未解决。
将鼠标悬停在突出显示的函数上,然后单击弹出窗口中的创建信号“<函数名称>”链接。

或者,将光标放在突出显示的函数上,按,然后选择创建信号“<函数名称>”。AltEnter

PyCharm 将您带到组件 TypeScript 文件,其中生成新信号的存根。根据需要填写占位符。
笔记
当您手动创建信号时,PyCharm 会在您键入时建议完成变体。
配置 Angular 信号的突出显示
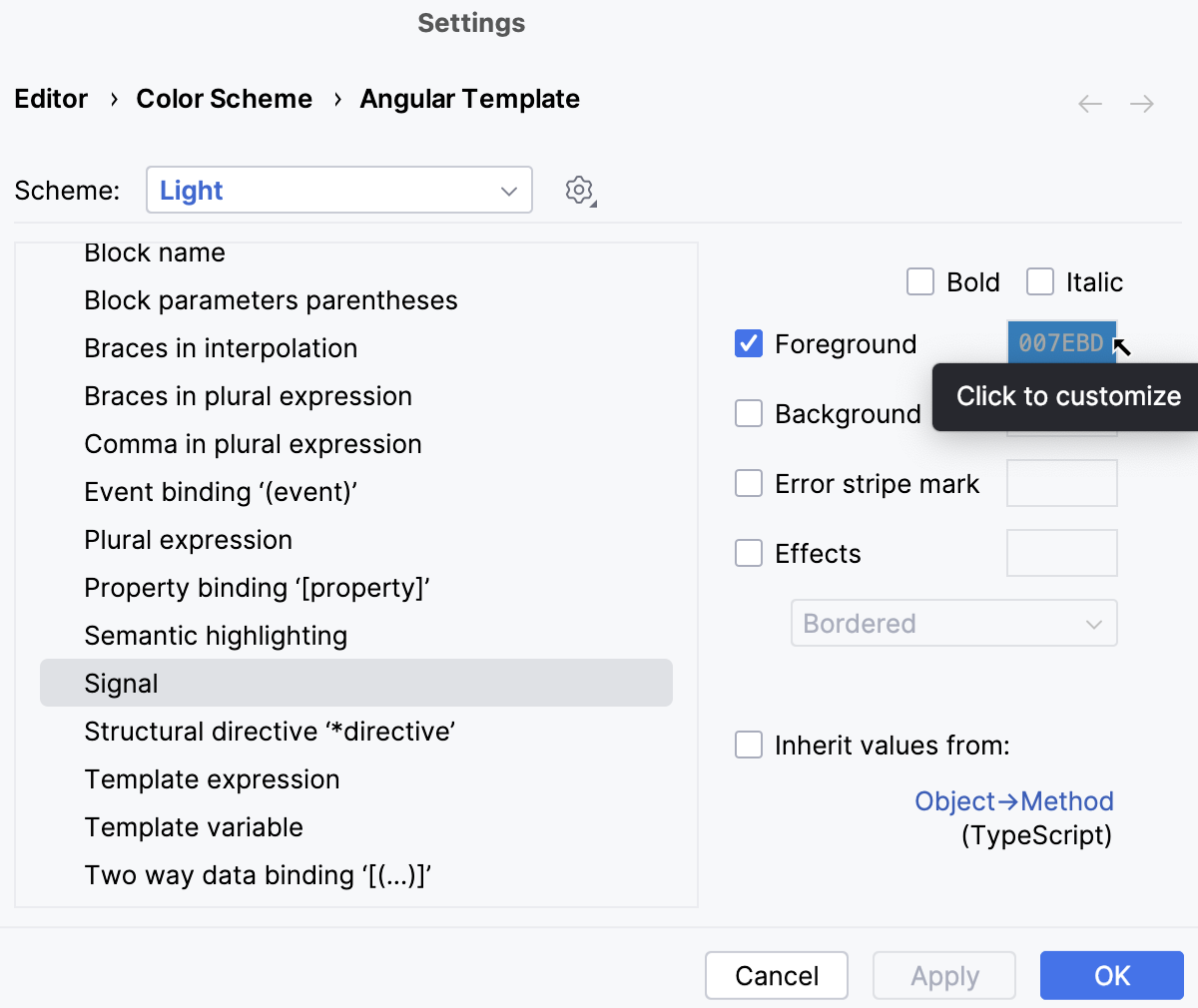
按打开 IDE 设置并选择编辑器 | 配色方案| 角度模板。CtrlAlt0S
在列表中选择Signal ,然后单击Foreground旁边的颜色指示。

选择您喜欢的颜色并单击“应用”。
浏览 Angular 应用程序
在处理 Angular 项目时,您必须在不同的组件文件之间跳转,例如 TypeScript、模板和样式文件。要浏览代码,您可以使用以下选项:
另外,您可以下载Angular CLI QuickSwitch 插件并将其安装在您的计算机上。
要使用相关文件列表调用“相关符号”弹出窗口,请执行以下操作之一:
按。CtrlAltHome
选择导航 | 主菜单中的相关符号。
右键单击编辑器中的任意区域,然后选择转到 | 相关符号。
在 TypeScript 组件文件中,弹出窗口还列出了导入到该文件中的所有符号。

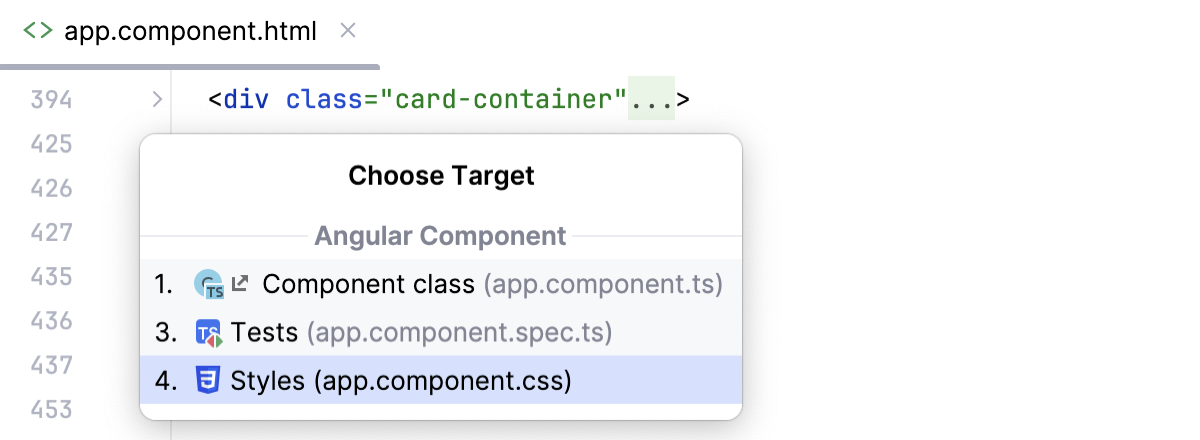
要打开文件,请选择该文件并按。或者,使用与每种文件类型关联的编号:Enter
带有组件类的 TypeScript 文件
模板
测试
风格
使用 ng add 添加新功能
在使用Angular CLI 6或更高版本的项目中,您可以使用Angular 依赖项操作来添加新库。此操作运行ng add安装依赖项的命令并使用特殊的安装脚本更新应用程序。请注意,并非所有库都支持使用ng add.
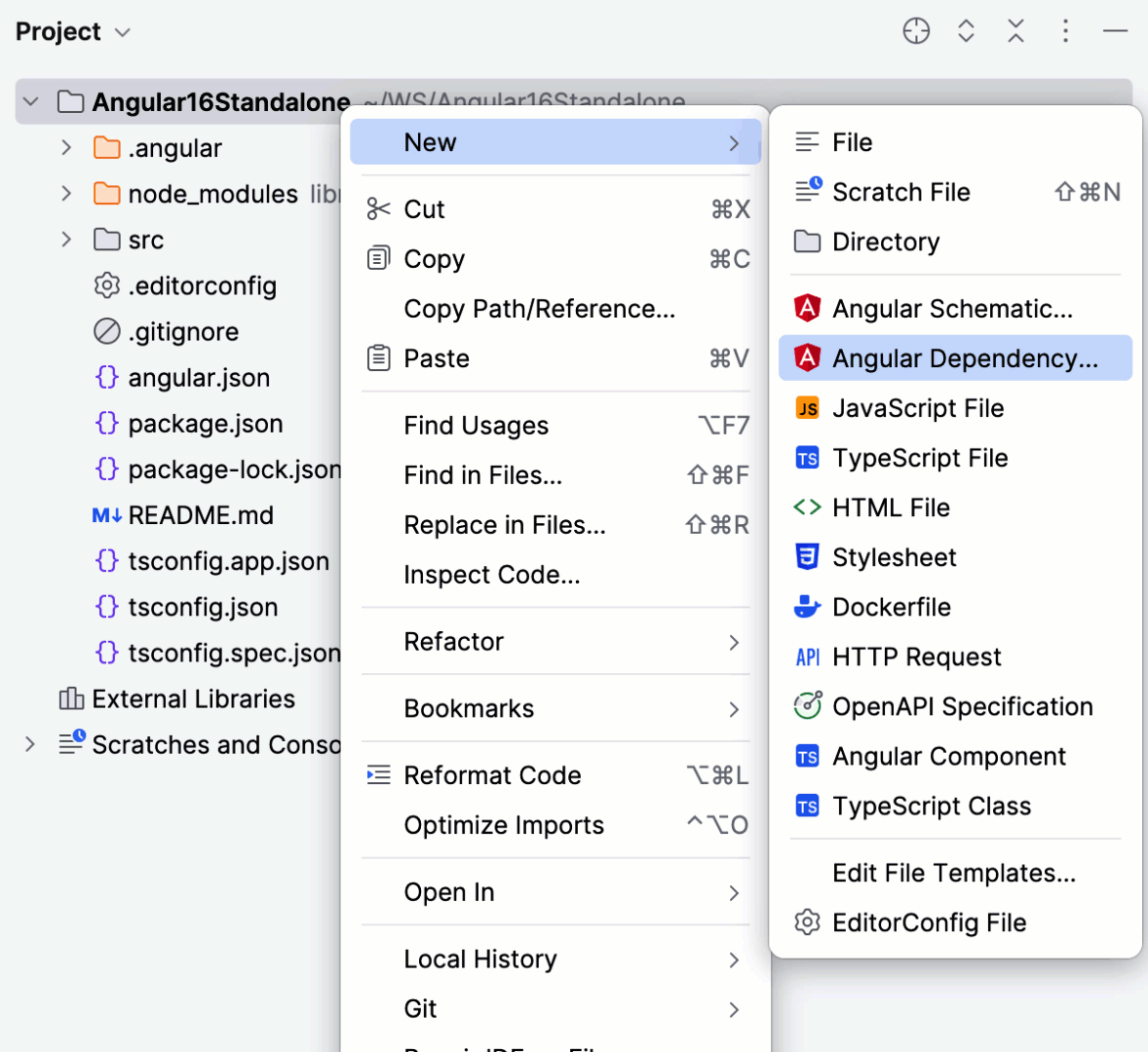
选择文件 | 从主菜单中新建或按Project工具窗口中的,然后选择Angular Dependency。AltInsert
从列表中选择要添加的库。该列表显示了可以肯定安装的库
ng add。要安装不在列表中的软件包,请滚动到其末尾并双击“安装上面未列出的软件包”链接,然后在打开的对话框中指定软件包名称。提示
ng add可以在GitHub上找到可以安装的软件包列表。按照向导的步骤操作。
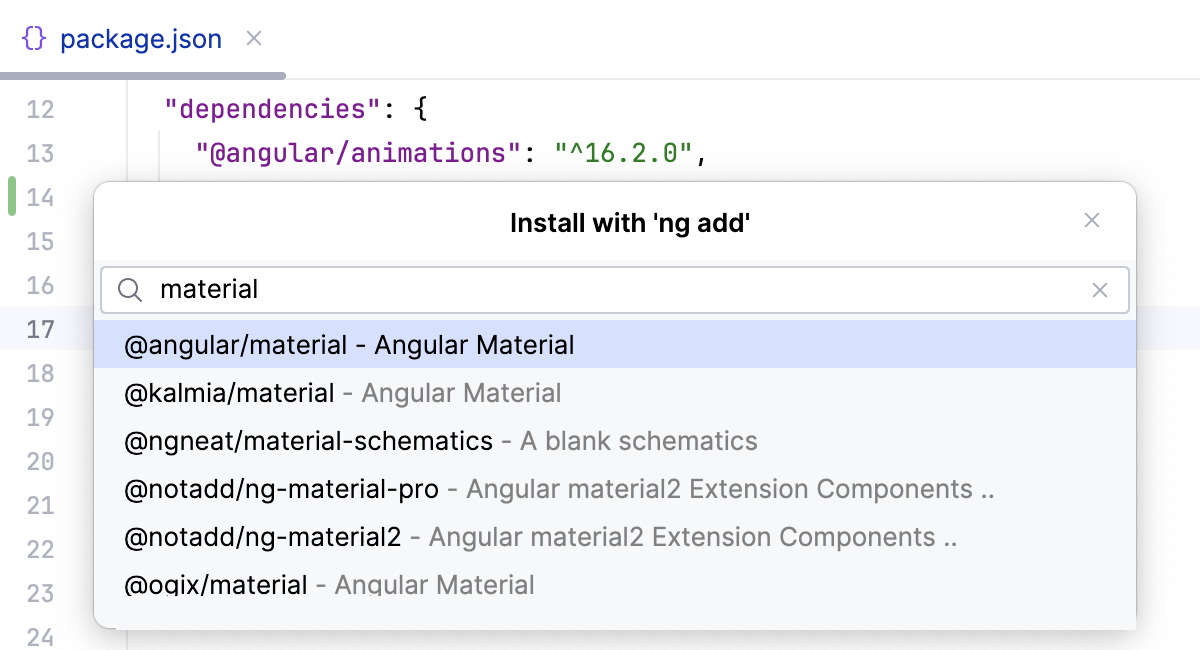
下面的示例说明了如何将 Angular Material 添加到项目中。
 动图
动图
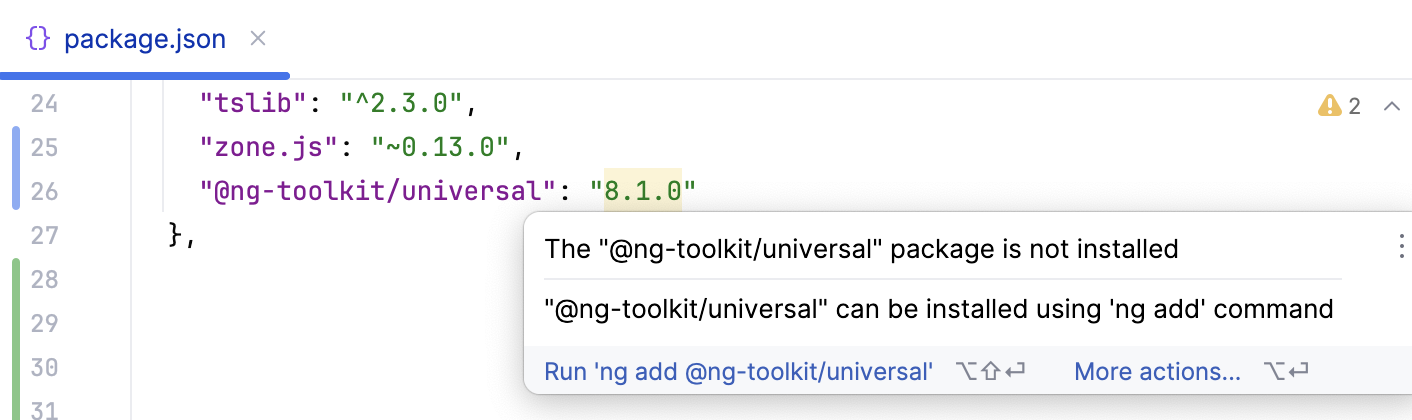
如果您通过package.json手动管理依赖项,PyCharm 仍然可以识别支持的包ng add。当您将此类包添加到package.json时,PyCharm 建议使用 来安装它ng add。

使用 Angular Schematics 生成代码
PyCharm 可以使用库中定义的原理图@angular/material和 Angular CLI 本身定义的原理图生成代码。
选择文件 | 从主菜单中新建或按Project工具窗口中的,然后选择Angular Schematic。AltInsert
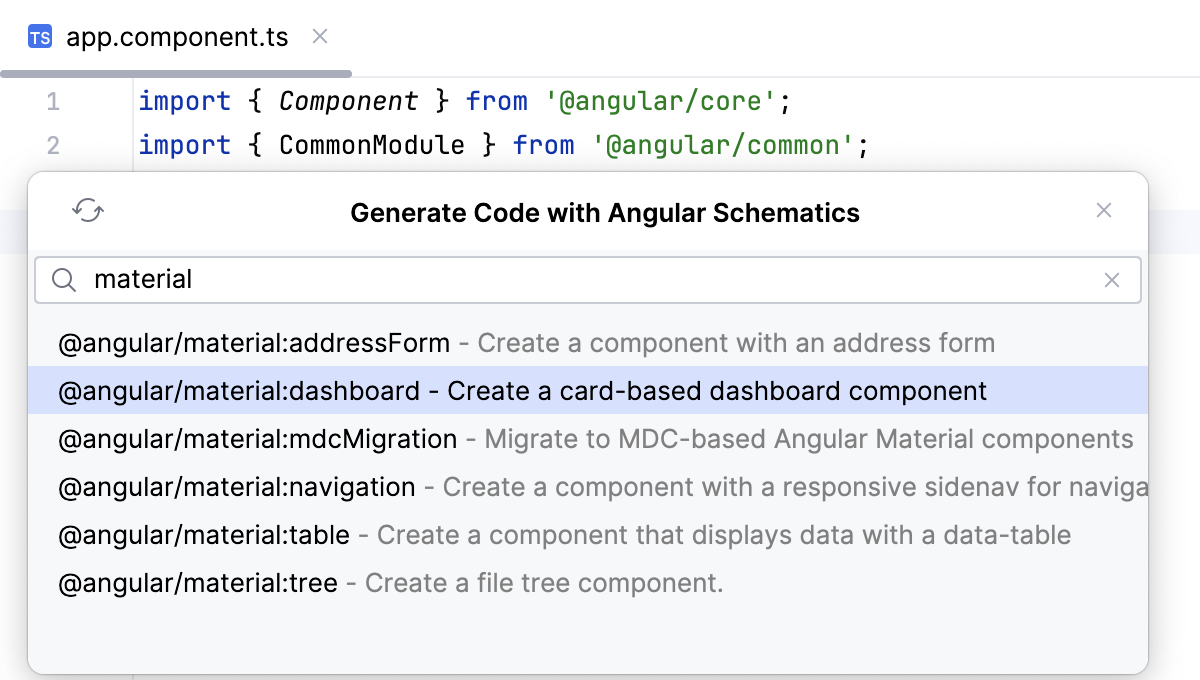
从列表中选择相关原理图。开始输入原理图的名称,列表会随着您的输入而缩小。

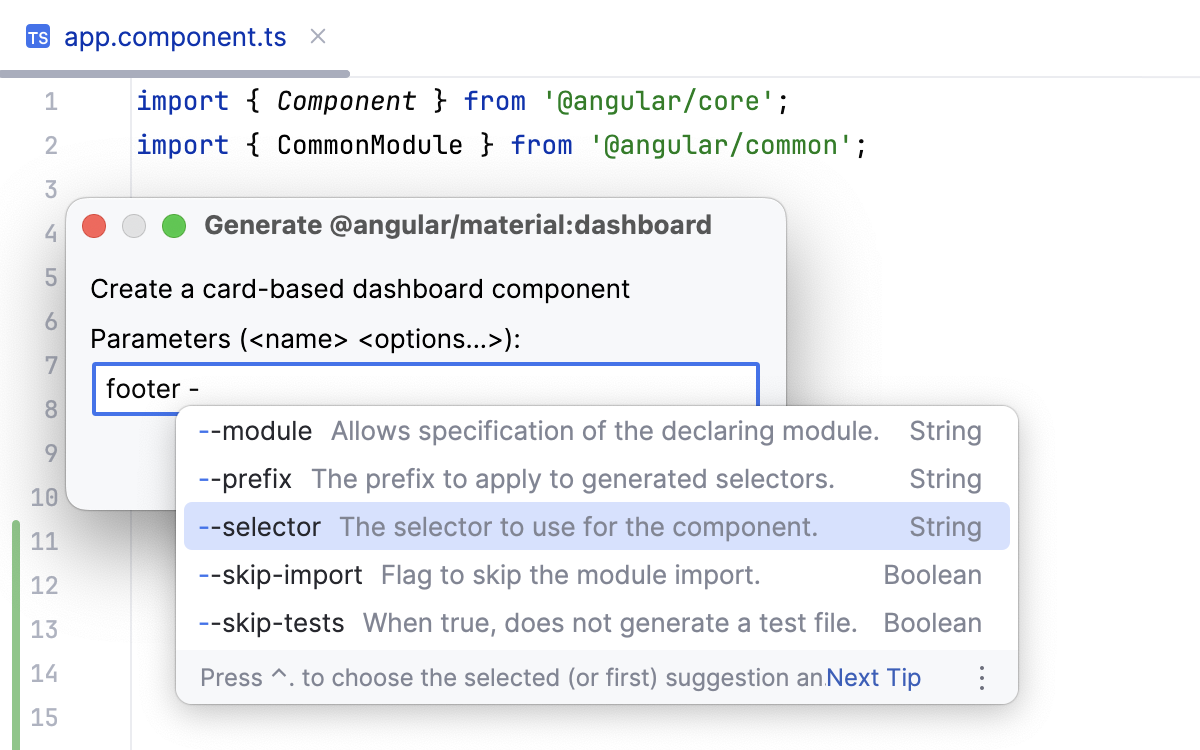
在打开的对话框中,指定要生成的原理图的名称以及其他选项(如有必要)。PyCharm 显示原理图的描述,并提供代码完成和可用选项的描述。

查看参数提示
在 Angular HTML 模板中, 参数提示显示方法和函数中的参数名称,以使代码更易于阅读。默认情况下,仅对文字或函数表达式的值显示参数提示,但对命名对象不显示参数提示。
配置参数提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
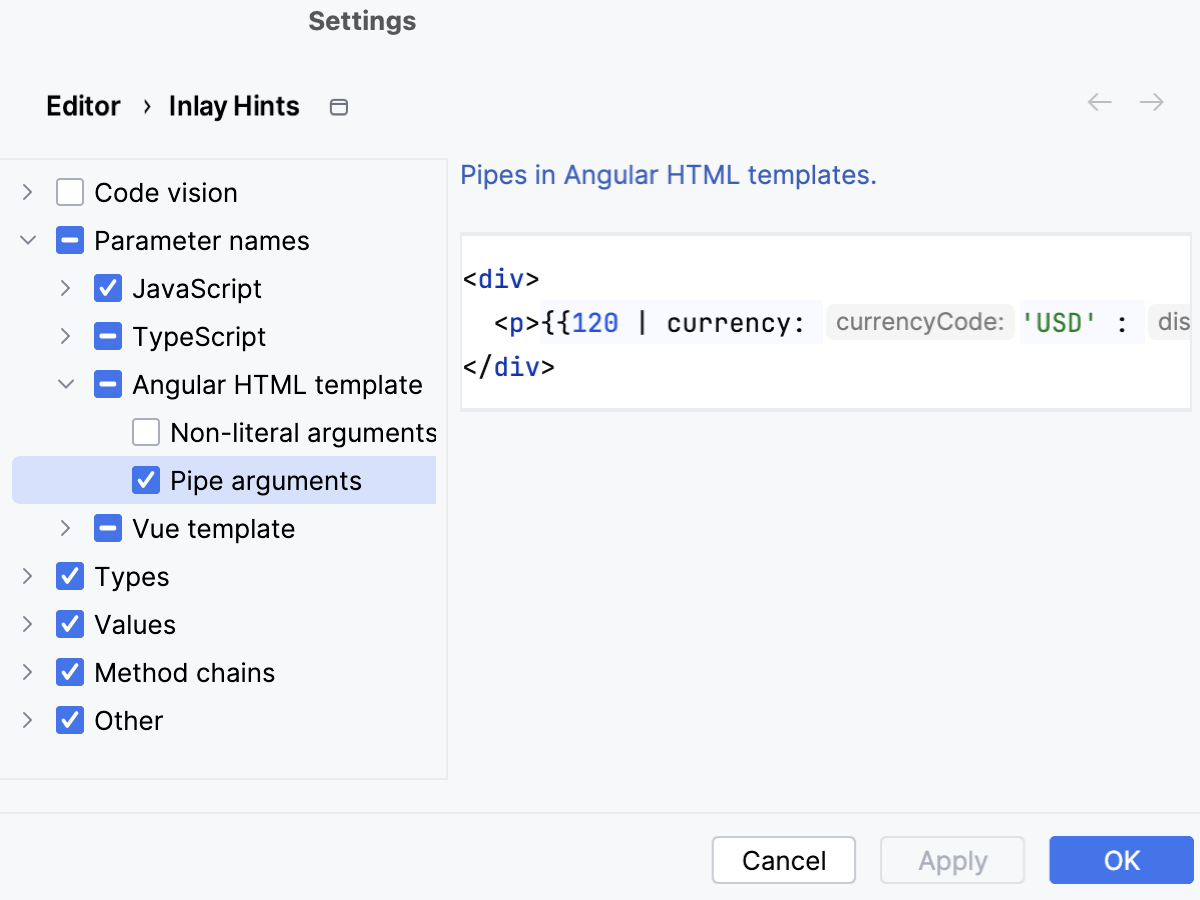
展开参数名称下的Angular HTML 模板。
通过选择相应的复选框来指定要显示参数提示的上下文。
预览显示您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,PyCharm 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
要隐藏任何上下文中任何值类型的参数提示,请清除参数名称下的Angular HTML 模板复选框。

检查你的代码
PyCharm 带来了许多特定于 Angular 的检查,可帮助您在编辑代码时发现错误并提出快速修复建议。
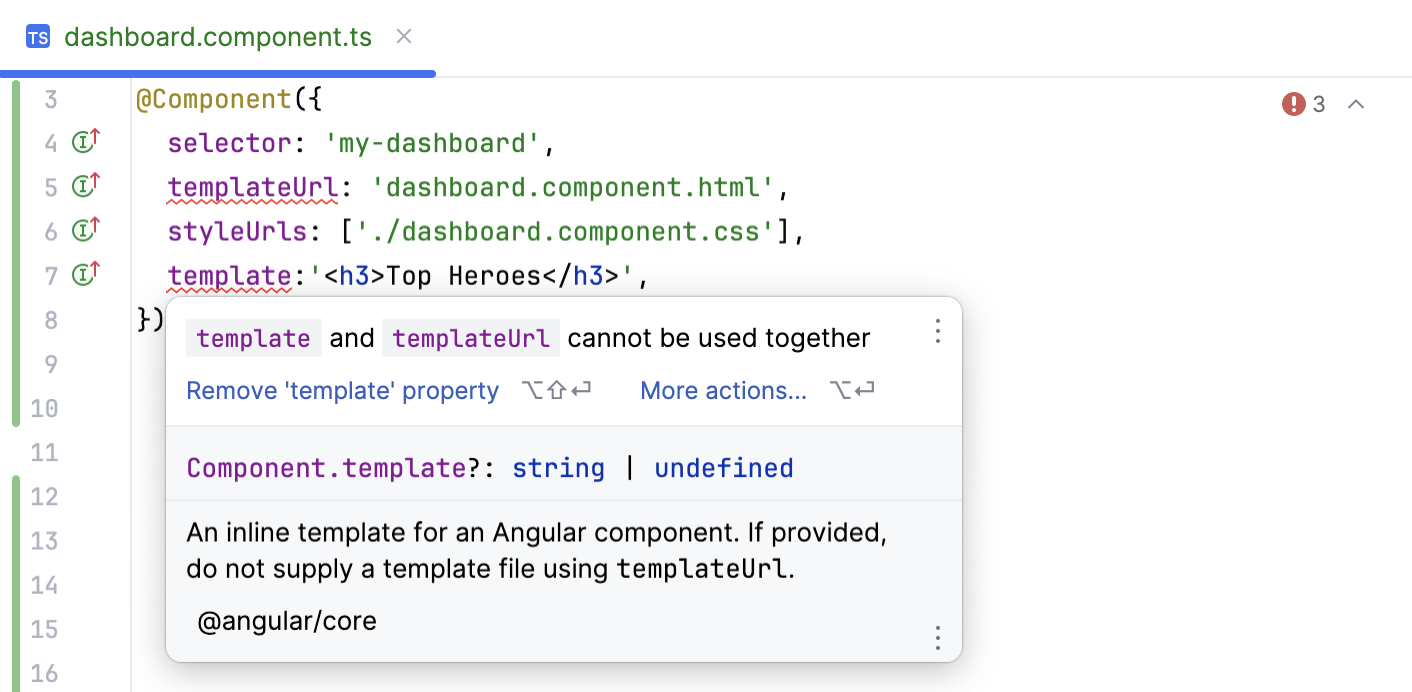
在下面的示例中,同时使用了atemplate和 a属性。templateUrlPyCharm 会检测到错误,向您发出警告,并建议快速修复。

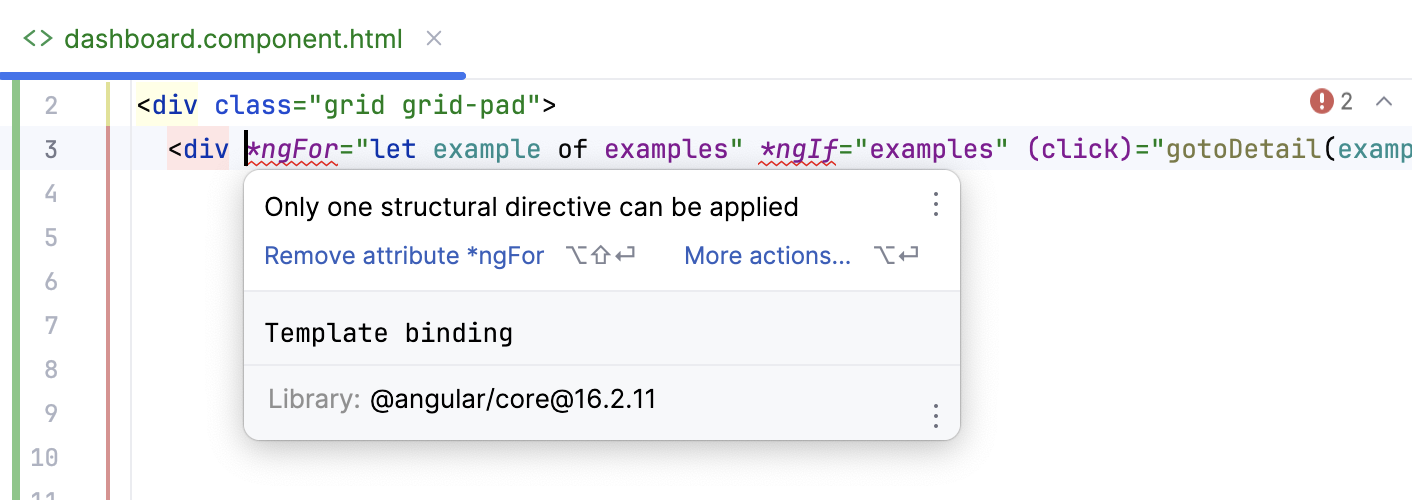
另一个示例显示 PyCharm 如何警告您错误使用*ngIf和*ngFor结构指令。

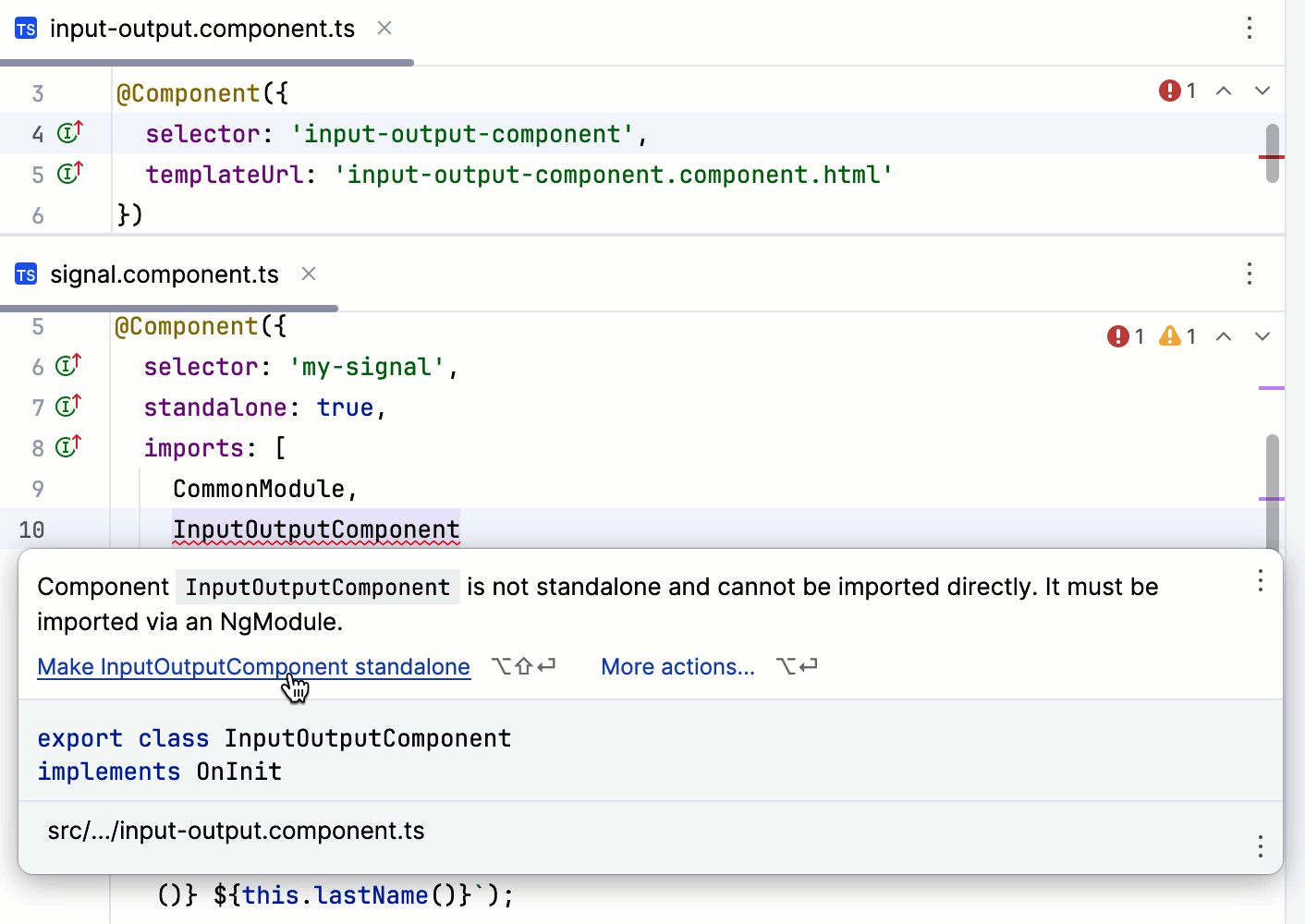
特定于 Angular 的检查可帮助您识别独立组件的不当使用。在下面的示例中,PyCharm 检测到非独立组件的导入语句,并建议针对该问题进行 wiock 修复。

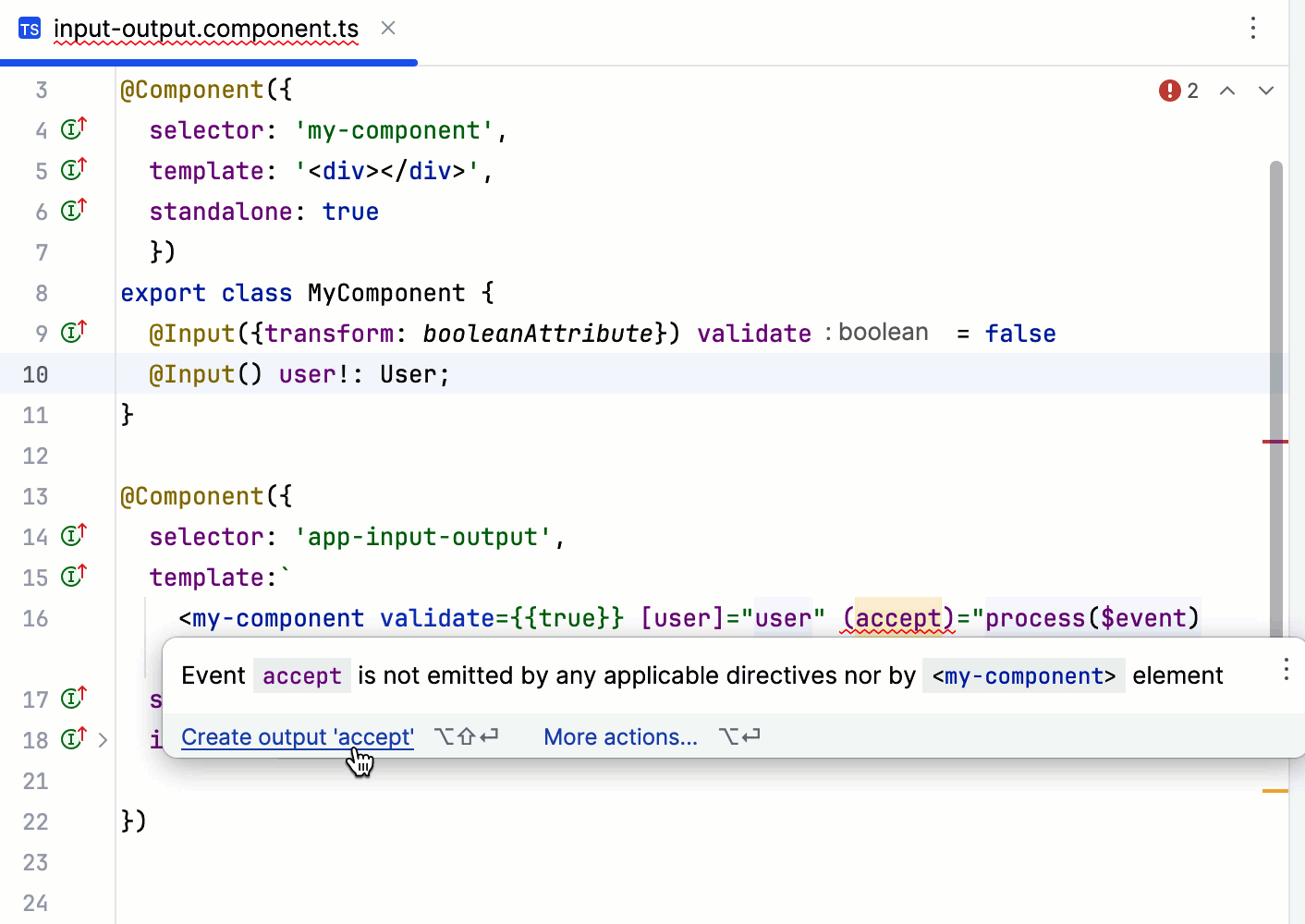
您可能会发现使用快速修复来从 Angular 组件模板创建属性@Input和@Output属性(无论有或没有transform属性)都很方便。请注意,所需的导入语句也会自动生成。

PyCharm 还提供上下文感知的“创建字段”和“创建方法”意图操作,帮助您生成正确声明的字段。
查看 Angular 特定检查的列表并配置它们
在“设置”对话框 ( ) 中,转到编辑器 | 检查。CtrlAlt0S
展开角度节点。
配置检查配置文件和严重性、禁用和抑制预定义检查,以及创建自定义检查,如代码检查中所述。
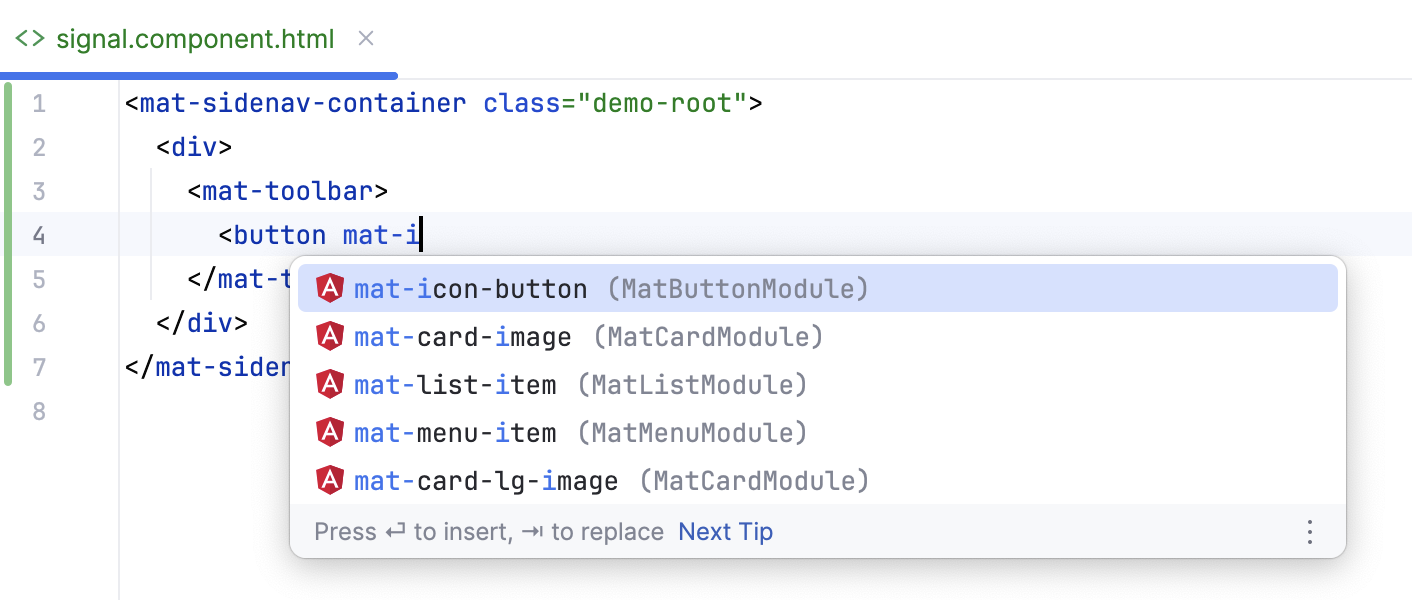
使用 Angular Material Design 组件
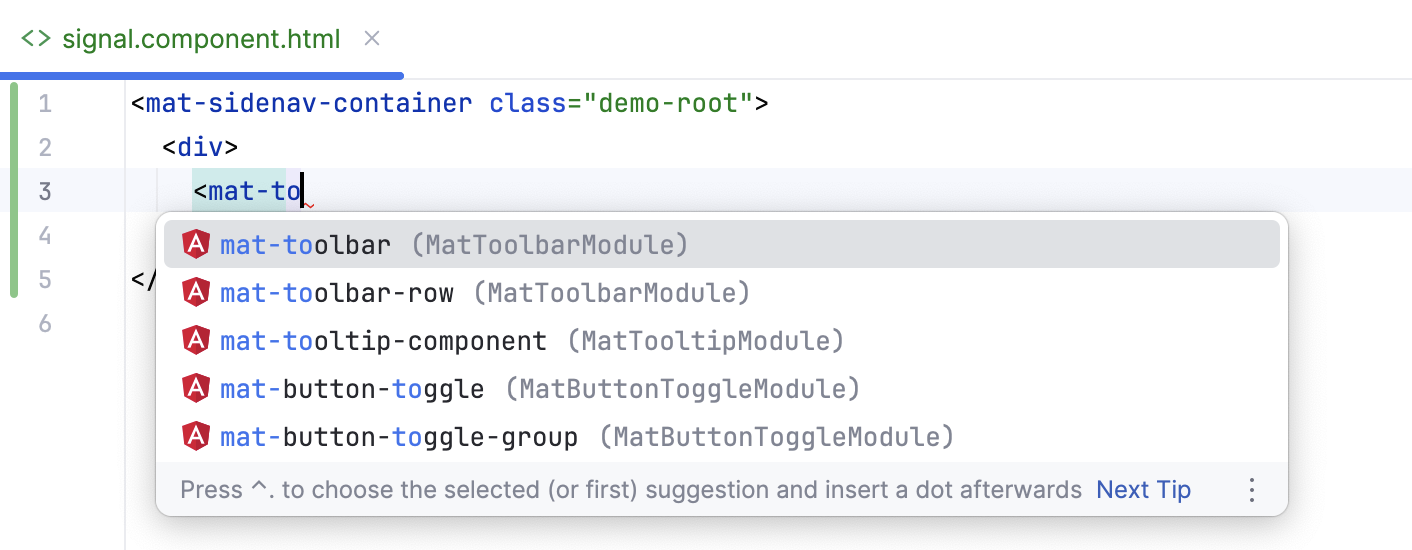
PyCharm 可以识别Angular Material组件和属性,并为它们提供编码帮助:
完成组件

属性补全

在组件或属性及其声明之间导航(按或从上下文菜单中选择转到 | 声明)。Ctrl0B
安装角材料
打开嵌入式终端( ) 并键入。AltF12
ng add @angular/material在package.json中添加
"@angular/material": "^16.2.11"under并运行。dependenciesnpm install在主菜单上,转到文件 | 新 | Angular Dependency,然后
@angular/material从列表中进行选择并按照启动的向导的步骤进行操作。
从Angular Material 官方网站上的入门了解更多信息。
配置语法高亮
您可以根据您的喜好和习惯配置 Angular 感知语法突出显示。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| 角度模板。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
运行和调试 Angular 应用程序
对于如上所述在 PyCharm新建项目向导中使用 Angular CLI 创建的应用程序,PyCharm 会生成两个具有默认设置的运行/调试配置:
默认名称为Angular CLI Server 的npm配置。此配置运行启动开发服务器的命令并在开发模式下启动应用程序。
ng serve默认名称为Angular Application 的JavaScript 调试配置。此配置启动调试会话。
如果您的应用程序是在没有使用 Angular CLI 的情况下创建的,则需要使用实际设置(例如主机、端口等)手动创建npm和JavaScript 调试运行/调试配置。
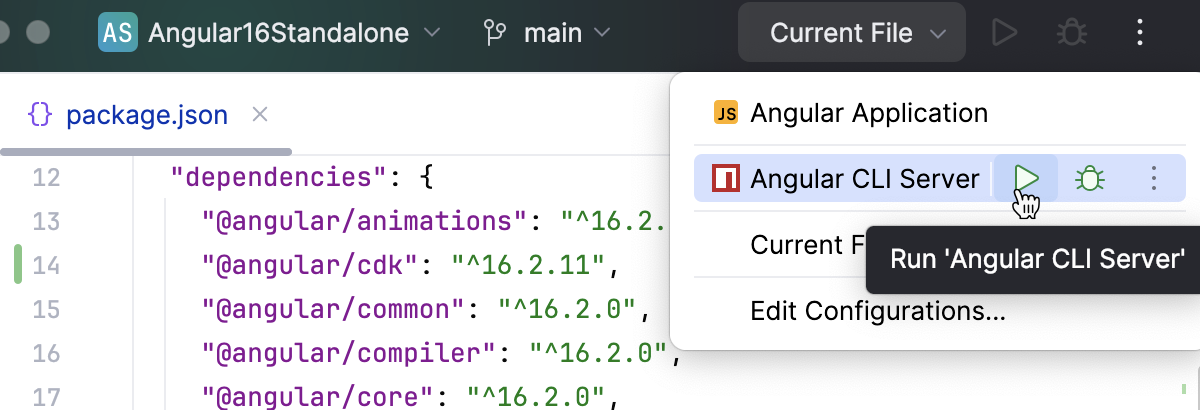
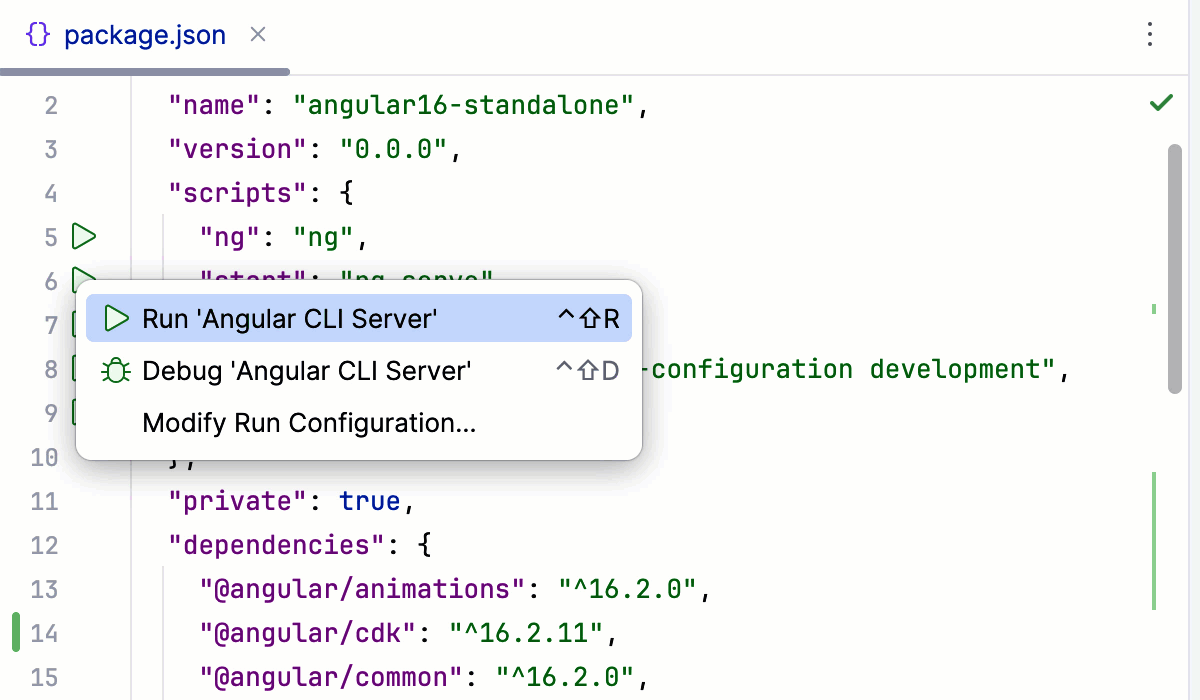
运行 Angular 应用程序
从工具栏上的列表中选择Angular CLI Server
运行配置,然后单击。

或者,
npm start在Terminal 中运行,或双击npm 工具窗口( View | Tool Windows | npm )中的任务,或单击package.json中脚本旁边的装订线。AltF12startstart 动图
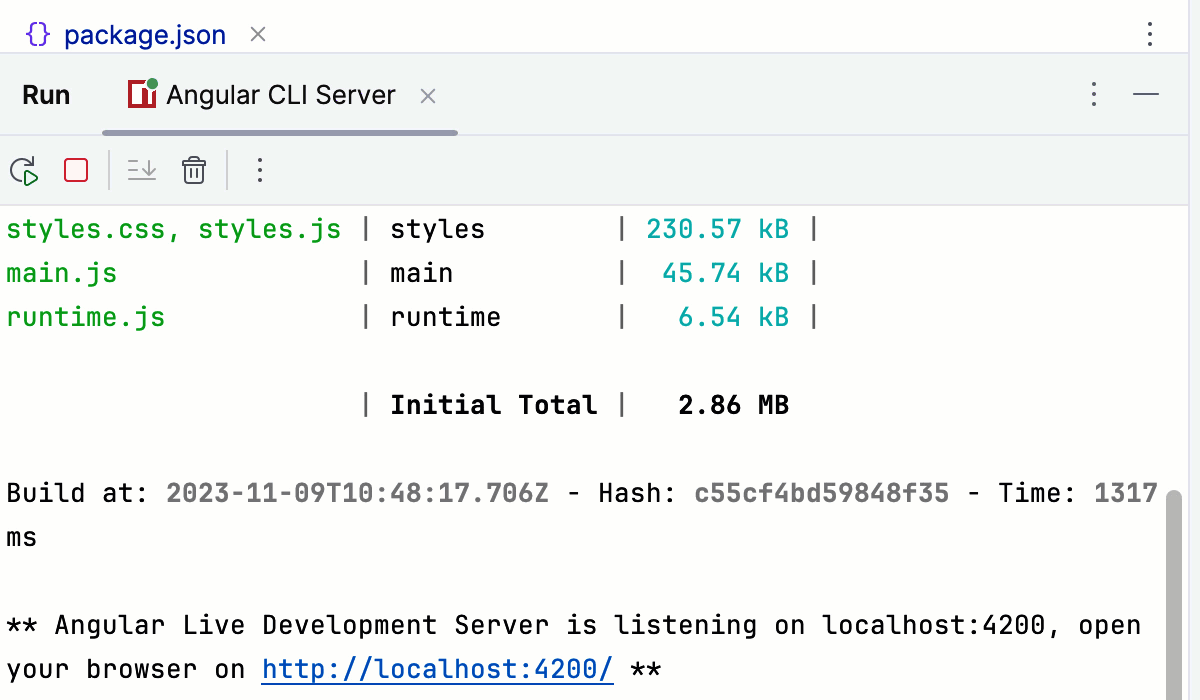
动图等待应用程序编译完毕并且开发服务器准备就绪。
运行工具窗口或终端显示应用程序运行的 URL,默认情况下为http ://localhost:4200 /。单击此链接可查看该应用程序。

提示
当开发服务器运行时,只要您更改任何源文件并保存更新,您的应用程序就会自动重新加载。
调试 Angular 应用程序
笔记
仅Google Chrome和其他基于 Chromium 的浏览器支持 Angular 应用程序的调试。
仅 Node.js 版本 16 及更早版本支持 Angular 应用程序的调试。
您可以通过不同的方式启动调试会话,具体取决于应用程序的创建方式及其运行位置。
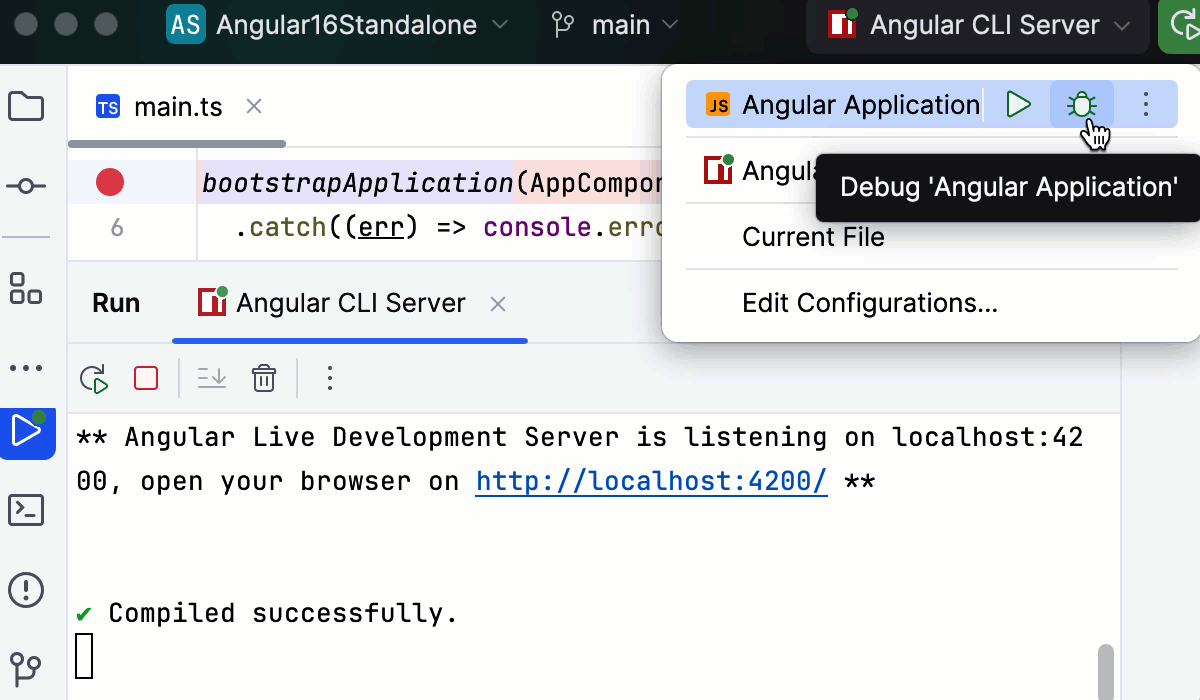
如果您的应用程序是使用 Angular CLI 创建的,请通过自动生成的调试应用程序配置启动调试会话。请参阅下面的调试使用 Angular CLI 创建的应用程序。
如果您的应用程序正在运行
localhost:4200,您还可以从内置终端或运行工具窗口启动调试器。请参阅下面的调试在本地主机上运行的应用程序。要调试在自定义 URL 上运行的应用程序,请创建JavaScript 调试类型的配置并指定应用程序实际运行的 URL 地址。请参阅下面的调试在自定义 URL 上运行的应用程序。
此一般工作流程也适用于在
localhost:4200Angular CLI 上运行的应用程序以及使用 Angular CLI 创建的应用程序。
调试使用 Angular CLI 创建的应用程序
调试在本地主机上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完毕且开发服务器准备就绪。
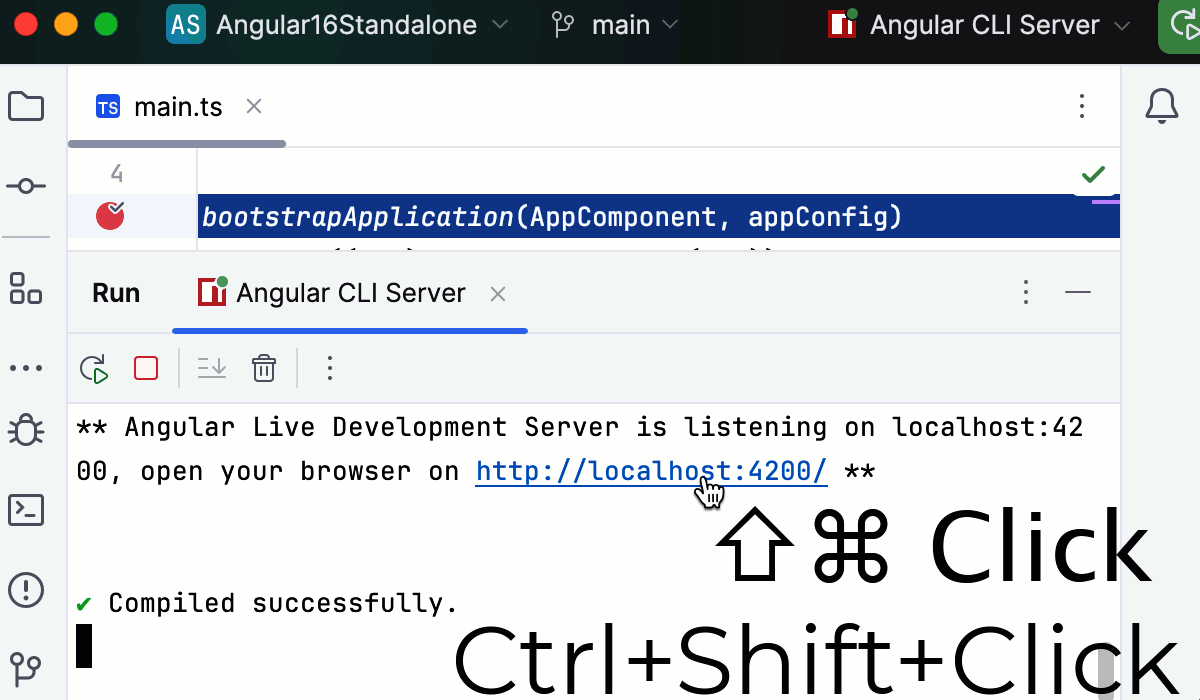
运行工具窗口或终端显示应用程序运行的 URL,默认情况下为http ://localhost:4200 /。按住并单击此 URL 链接。PyCharm 使用自动生成的JavaScript 调试类型的Angular 应用程序配置启动调试会话。CtrlShift
 动图
动图
调试在自定义 URL 上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完毕且 Webpack 开发服务器准备就绪。
运行工具窗口或终端显示应用程序正在运行的URL。复制此 URL 地址,稍后您将在调试配置中指定它。要查看您的申请,只需单击链接即可。
创建JavaScript 调试配置。为此,请转到“运行”|“ 在主菜单上的“编辑配置”
,单击,然后从列表中选择“JavaScript 调试” 。在“运行/调试配置:JavaScript 调试”对话框中,将保存的 URL 粘贴到URL字段中并保存配置。
要启动新创建的配置,请从配置列表中选择它,然后单击
列表旁边的 。
当第一个断点被击中时,切换到调试工具窗口并照常进行:单步执行程序、停止和恢复程序执行、挂起时检查它、探索调用堆栈和变量、设置监视、评估变量、查看实际 HTML DOM等等。
感谢您的反馈意见!