网页包
最后修改时间:2023 年 11 月 29 日PyCharm 与webpack模块捆绑器集成。此支持通过考虑webpack 模块解析和解析别名来改进 JavaScript 文件中的编码辅助。
在由具有不同 webpack 配置的多个模块组成的项目中,PyCharm 可以自动检测每个模块的相关配置文件并使用其中的模块解析规则,请参阅下面指定要使用的 webpack 配置文件。
对于 webpack 版本 2 及更高版本,PyCharm 为 webpack 配置文件中的选项提供代码补全和快速文档查找。
在你开始之前
在 PyCharm 中配置 webpack
将 webpack 添加到 package.json
确保 webpack 列在package.json的
dependencies或对象中。devDependencies如果缺少 webpack,请打开嵌入式终端( ) 并输入:AltF12
npm install --save-dev webpack
创建 webpack 配置文件
根据您的项目结构创建一个或多个配置文件:在“项目”工具窗口中选择一个父文件夹,然后选择“新建”|“配置文件”。上下文菜单中的JavaScript 文件。从webpack 官方网站了解更多信息。
指定要使用的 webpack 配置文件
基于对 webpack 配置文件的分析,PyCharm 可以理解 webpack 配置,解析模块,并在 JavaScript 文件中提供编码帮助,请参阅下面的解析模块。
在 PyCharm 中,您可以在两种配置模式之间进行选择 - 自动和手动。
通过自动配置,PyCharm 会自动检测每个 JavaScript 文件的相关 webpack 配置文件。
通过手动配置,您可以指定要在项目中使用的 webpack 配置文件。如果 PyCharm 无法识别您的 webpack 配置文件的名称,则手动配置很有用,请参阅下面的可识别 webpack 配置名称列表。
选择如何检测 webpack 配置
打开“设置”对话框 ( ) 并转到“语言和框架”| JavaScript | 网页包。CtrlAlt0S
在“检测模块解析的 Webpack 配置文件”区域中,选择以下选项之一:
自动:在此模式下,对于 JavaScript 文件,PyCharm 将首先在该 JavaScript 文件所在的文件夹中查找 webpack 配置文件,然后在其父文件夹中查找,依此类推。
因此,如果您的项目由具有不同 webpack 配置的多个模块组成,每个模块将使用其自己的 webpack 配置文件中的模块解析规则(如果找到此类配置)。
PyCharm 可识别具有以下名称和顺序的 JavaScript 或 TypeScript webpack 配置文件:
webpack.config.js / webpack.config.ts
webpack.base.conf.js / webpack.base.conf.ts
webpack.dev.conf.js / webpack.dev.conf.ts
webpack.prod.conf.js / webpack.prod.conf.ts
webpack.base.config.js / webpack.base.config.ts
webpack.dev.config.js / webpack.dev.config.ts
webpack.prod.config.js / webpack.prod.config.ts
webpack.babel.js / webpack.babel.ts
手动:在配置文件字段中,指定要使用的 webpack 配置的位置。
在此模式下,指定配置文件中的解析规则将应用于项目中的所有模块。
如果 PyCharm 无法识别您的 webpack 配置文件的名称,请选择此选项,请参阅上面可识别的 webpack 配置名称列表。
另请参阅webpack 官方网站上的入门指南。
编辑 webpack 配置文件
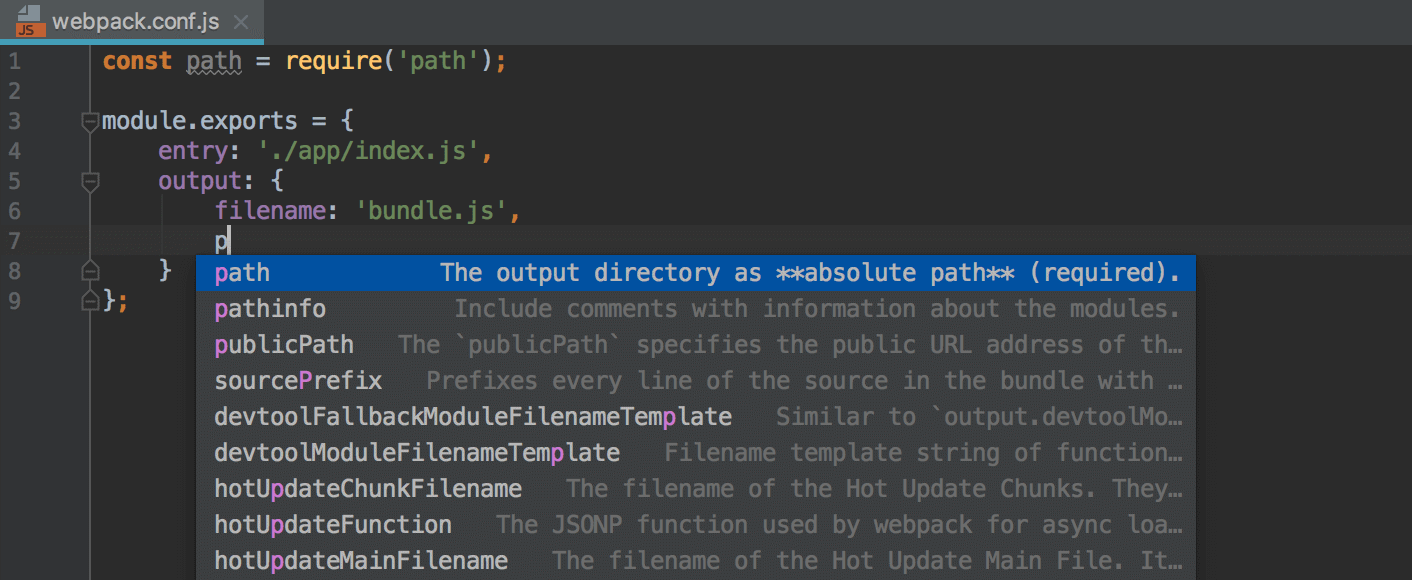
对于 webpack 版本 2 及更高版本,PyCharm 在 webpack 配置文件的配置对象中提供代码完成和文档查找。代码完成是动态提供的。要查看符号的文档,请按。Ctrl0Q

提示
仅当 webpack 配置文件的名称包含字符串并且 webpack 在package.json
webpack中列出时, PyCharm 才会在 webpack 配置文件中提供编码帮助。
解析模块
当您打开项目或编辑 webpack 配置文件(自动检测或在Settings | Languages & Frameworks | JavaScript | Webpack中指定)时,PyCharm 在后台分析配置,并根据收到的信息正确理解项目解析根并解析别名。由于对项目配置的了解,PyCharm 为 JavaScript 文件中的导入和导出符号提供了更精确的代码完成。因此,一切正常,无需您进行任何操作。
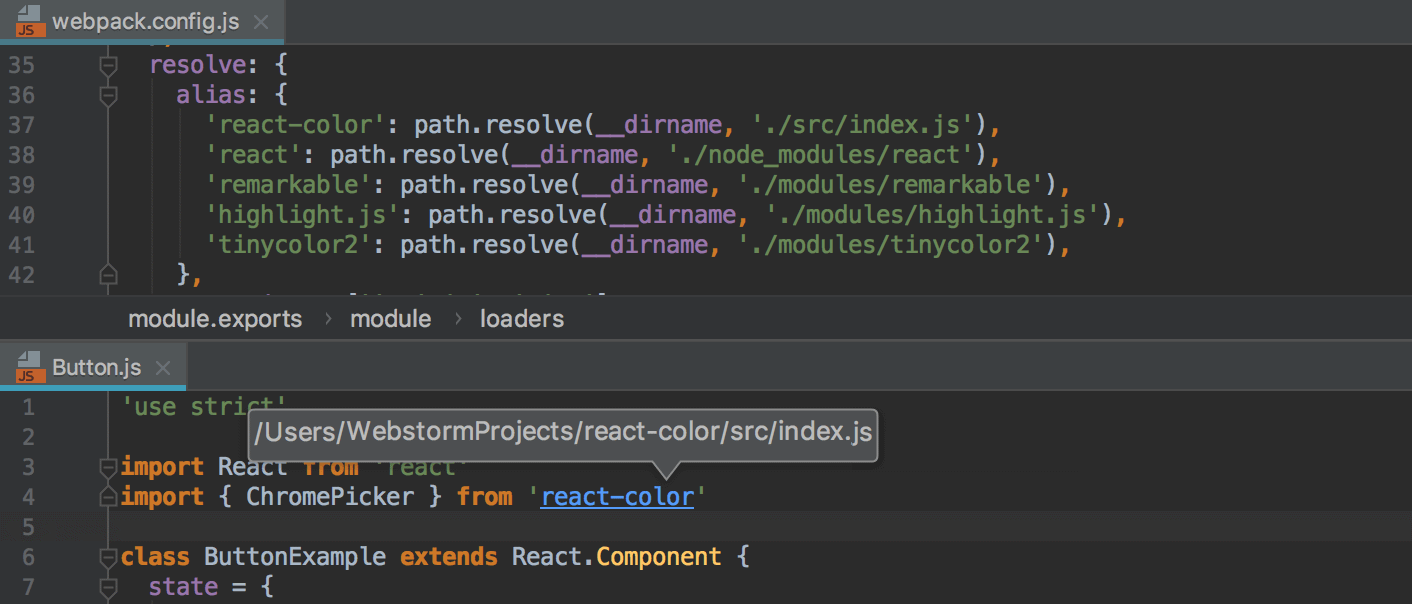
下图说明了项目中的模块解析,其中react-color路径的别名为'. react-color,提供导航并完成导出符号:

调试使用 webpack 的应用程序
您可以像调试任何 JavaScript 客户端应用程序一样调试使用 webpack 的应用程序,请参阅调试使用 Create React App 创建的 React 应用程序和调试使用 Angular CLI 创建的 Angular 应用程序。
感谢您的反馈意见!