反应本机
最后修改时间:2023 年 11 月 21 日借助React Native,您可以使用 JavaScript 和 React 为 iOS 和 Android 开发本机移动应用程序。它由 Facebook 创建,用于 Instagram、Airbnb 等知名应用程序,现在还用于 JetBrains 自己的YouTrack 移动应用程序。从React Native 官网了解更多信息。
PyCharm 可帮助您创建、编辑、lint、运行、调试和维护 React Native 应用程序。PyCharm 还为 React 和 Flow 符号提供代码补全。
在你开始之前
创建一个新的 React Native 应用程序
单击欢迎屏幕上的创建新项目或选择 文件| 新 | 从主菜单进行项目。“新建项目”对话框打开。
在左侧窗格中,选择React Native。
在右侧窗格中:
指定将存储项目相关文件的文件夹的路径。
在“节点解释器”字段中,指定要使用的 Node.js 解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
从React Native列表中,选择npx --package react-native-cli react-native。
或者,对于 npm 版本 5.1 及更早版本,您可以
react-native-cli通过npm install -g react-native-cli在Terminal 中运行来自行安装软件包。创建应用程序时,选择存储包的文件夹。AltF12react-native-cli
当您单击Create时,PyCharm 会生成一个包含所有必需配置文件的React Native特定项目,下载依赖项,并使用默认设置创建React Native类型的运行/调试配置。
从现有的 React Native 应用程序开始
要继续开发现有的 React Native 应用程序,请在 PyCharm 中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或选择“文件”|“ 从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
下载依赖项
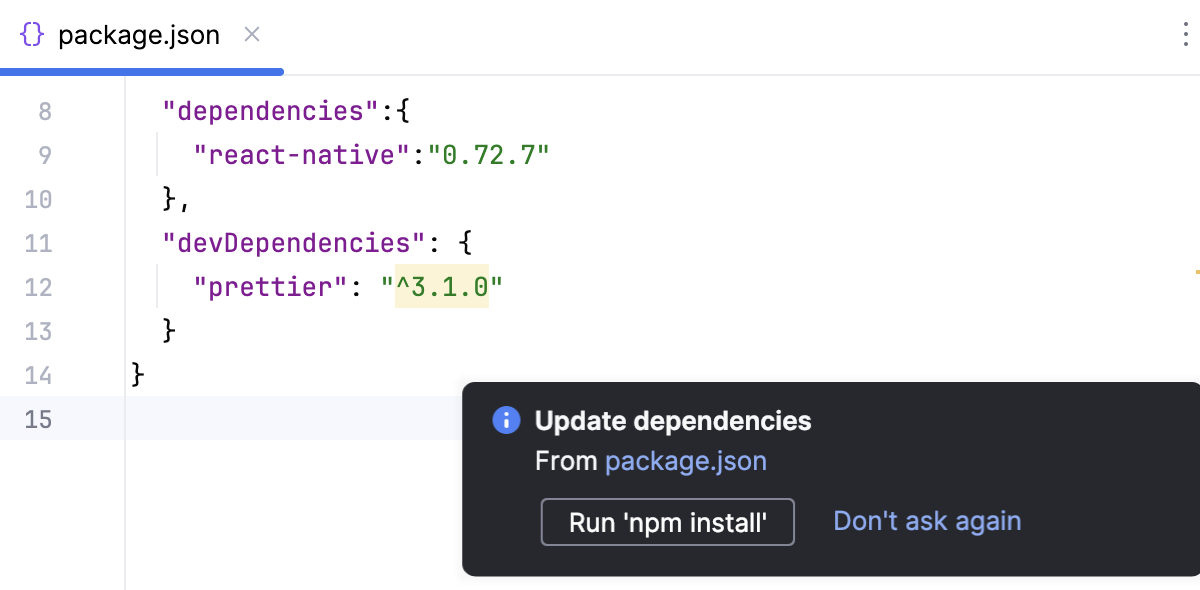
在弹出窗口中单击运行“npm install”或运行“yarn install” :

您可以使用npm、Yarn 1或Yarn 2 ,详细信息请参阅npm 和 Yarn 。
或者,从编辑器或项目工具窗口中package.json的上下文菜单中选择运行“npm install”或运行“yarn install”。
安装其他工具来开始使用 React Native,例如iOS 模拟器。这些工具的列表取决于您的操作系统和您的应用程序所针对的移动平台。有关详细的安装说明,请参阅React Native 入门指南。
项目安全
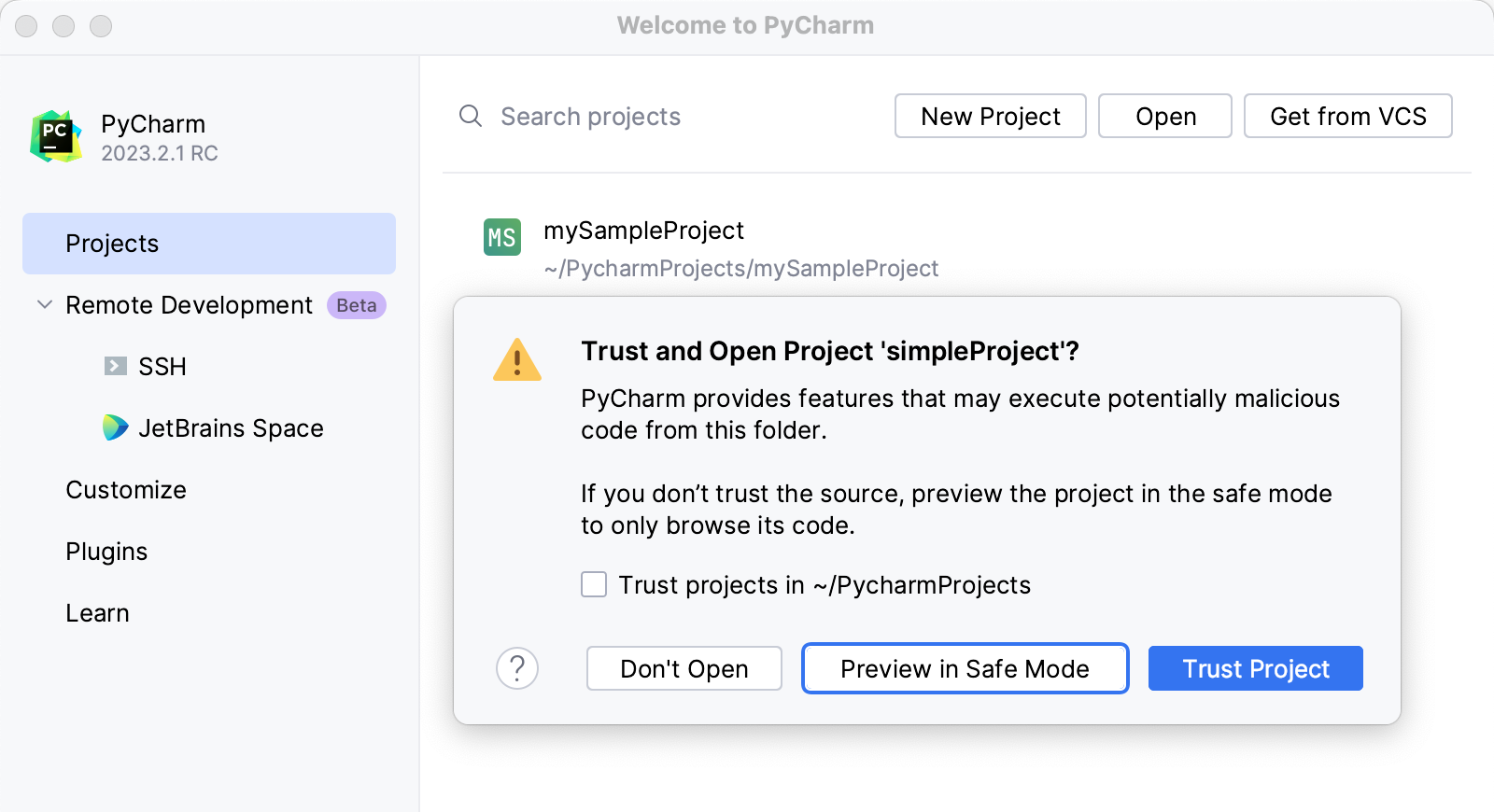
当您打开在 PyCharm 外部创建并导入其中的项目时,PyCharm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PyCharm 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
PyCharm 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,PyCharm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 PyCharm 功能均可用。
不要打开:在这种情况下,PyCharm 不会打开项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
编码协助
PyCharm 为 JavaScript 代码中的 React API 和JSX提供代码补全。代码完成适用于 React 方法、React 特定属性、HTML 标签和组件名称、React 事件、组件属性等。有关更多信息,请参阅React:完成代码。
运行和调试 React Native 应用程序
您可以在物理设备或模拟器上运行和调试应用程序。在启动应用程序之前,请确保模拟器已在运行,或者如果您使用的是物理设备,则它已连接到您的计算机。
PyCharm 使运行和调试 React Native 应用程序变得非常灵活。例如,如果您是第一次启动应用程序,则可以选择运行 React Native 捆绑程序、构建应用程序并在模拟器上打开它 - 所有这些都作为运行或调试会话的一部分。如果捆绑程序已在运行,您也可以跳过启动它;如果自上次运行以来未对其本机代码进行任何更改,则可以拒绝构建应用程序。
创建 React Native 运行/调试配置
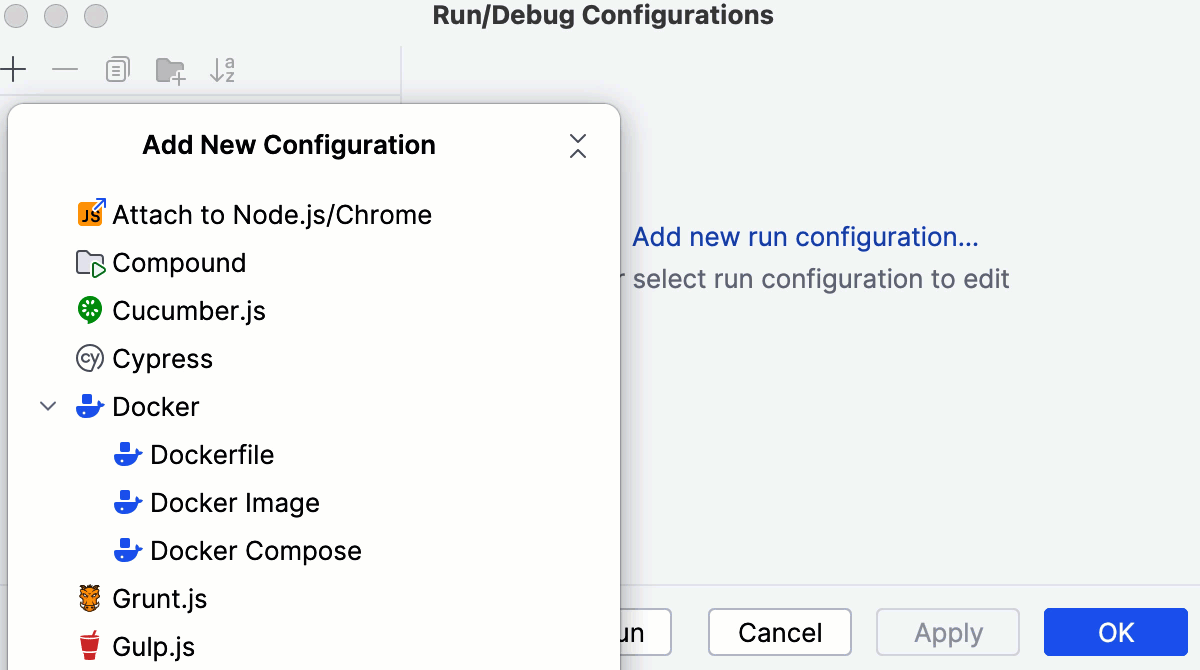
从工具栏上的“运行/调试配置”小组件中选择“编辑配置” ,单击“添加新配置”按钮 ( ),然后从列表中选择“React Native”以打开配置设置。
 动图
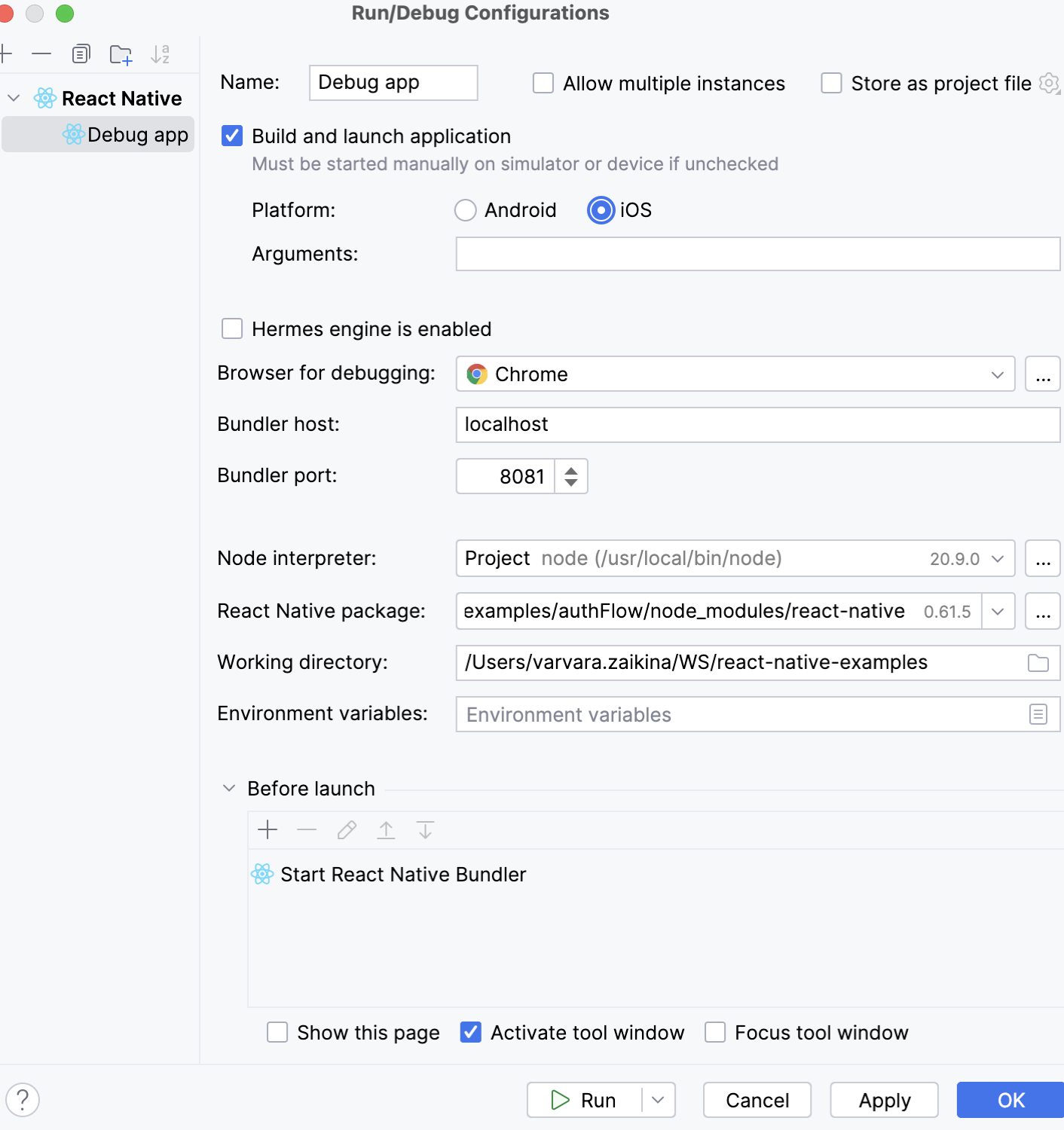
动图选择是否希望 PyCharm 为您构建并启动应用程序:
如果您是第一次启动应用程序或者自上次运行以来更新了其本机代码,请选择“构建并启动”复选框。
如果自上次构建以来您没有对应用程序的本机代码进行任何更改,请清除此复选框。当您开始调试时,PyCharm 等待您在模拟器中打开应用程序并启用远程调试,如React Native 官方网站所述
如果您的应用程序使用Expo,请清除该复选框,因为该捆绑程序会自行处理该过程。
如果您选择了“构建并启动”复选框,请选择目标平台:Android 或 iOS。
根据您的选择,PyCharm 将使用
react-native run-ios或react-native run-android.要模拟Android平台,请使用Android 虚拟设备。
要模拟iOS平台,需要全局安装ios-sim命令行工具。您可以通过Node Package Manager (npm)来完成此操作,请参阅npm、pnpm 和 Yarn,或者通过运行
sudo npm install ios-sim -g命令来完成此操作,具体取决于您的操作系统。
从React Native 官网了解更多信息。
(可选)在Arguments字段中,键入要传递给React Native 的参数,例如,通过
‑‑simulator标志指定模拟器类型:‑‑simulator="iPhone 4s"。指定要使用的浏览器。
在调试 React Native 应用程序时,PyCharm 依赖于 React Native 本身使用的 Chrome 运行时。您还可以将DevTools与 PyCharm 一起使用。当您启动调试会话时,PyCharm 会启动一个新的 Chrome 实例并附加到它。
在Bundler host字段中,指定 React Native 捆绑程序运行的主机,默认值为localhost。
提示
如果您使用的是 Expo,您可能需要更改默认的捆绑程序主机以确保与调试器的成功连接。此连接可能会失败,因为 PyCharm 默认情况下使用localhost开始调试,而 Expo 需要127.0.0.1或外部 IP 地址,具体取决于 Metro 捆绑程序配置的“连接”字段中选择的内容。
在Bundler port字段中,指定 React Native 捆绑器运行的端口,默认选择8081 ,了解更多信息请访问React Native 官网。
如果您的应用程序使用 Expo,您可能需要将端口更改为19000或19001,具体取决于 Expo 配置。
指定要使用的 Node.js 解释器。
如果您选择项目别名,PyCharm 将自动使用Node.js页面上的节点解释器字段中的项目默认解释器。在大多数情况下,PyCharm 会检测项目默认解释器并填写字段本身。
您还可以选择另一个已配置的本地或远程解释器,或者单击
并配置一个新解释器。
指定react-native-cli的路径和应用程序的工作目录。
react-native run-android(可选)键入或 的环境变量react-native run-ios。默认情况下,当您调用运行/调试配置时,PyCharm 会自动启动 React Native 捆绑器。如果您已经从 PyCharm 外部(例如从命令行)启动了捆绑程序,则可以重新使用它,而无需停止和重新启动。在“启动前”区域中选择您的捆绑程序,然后单击
。

有关所有运行/调试配置通用的设置的更多信息,请参阅运行/调试配置。
准备设备或模拟器
如果您使用的是 Android 设备,则每次开始使用应用程序时都需要准备它。
iOS 模拟器只需安装一次,之后 PyCharm 会自动使用react-native run-ios.
要准备 Android 设备,请启动Android 虚拟设备或通过 USB 启用调试并通过 USB 连接到物理 Android 设备。
从React Native 官网了解更多信息。
要准备 iOS 模拟器,请打开嵌入式终端( ) 并输入:AltF12
<nmp_path>\npm install --global ios-sim
运行应用程序
从工具栏上的“运行/调试配置”列表中,选择新创建的React Native配置,然后单击其旁边的 。PyCharm 打开运行工具窗口,并首先在新的React Native选项卡中启动 React Native 捆绑器。
之后,根据所选的目标平台执行react-native run-ios或命令。react-native run-android如果构建成功,模拟器将显示您的应用程序:

感谢您的反馈意见!