配置 JavaScript 库
最后修改时间:2023 年 10 月 11 日在语言和 IDE 的上下文中,库是一个文件或一组文件。除了 PyCharm 从您编辑的项目代码中检索的函数和方法之外,这些文件的函数和方法也添加到 PyCharm 的内部知识中。在项目范围内,其库默认是写保护的。
PyCharm 保留两个预定义的自动生成的库文件夹:
node_modules用于保留
dependencies项目package.json对象中列出的 Node.js 包。有关更多信息,请参阅配置 node_modules 库。外部库,用于存储下载的TypeScript 定义文件或通过 CDN 链接引用的库以及Node.js 核心结节或任何自定义第三方库。

笔记
PyCharm 仅使用库来增强编码帮助(即代码完成、语法突出显示、导航和文档查找)。请注意,库不是管理项目依赖项的方法。
下载 TypeScript 社区存根(TypeScript 定义文件)
提示
TypeScript 社区存根也称为 TypeScript 定义文件、TypeScript 声明文件、DefiniteTyped 存根或只是d.ts文件。
在 PyCharm 中,DefinitelyTyped 存根可以配置并用作库,这在以下情况下特别有用:
为了改进代码完成,请解析对于 PyCharm 静态分析来说过于复杂的库或框架的符号,并为此类符号添加类型信息。
从测试框架解析全局定义的符号。
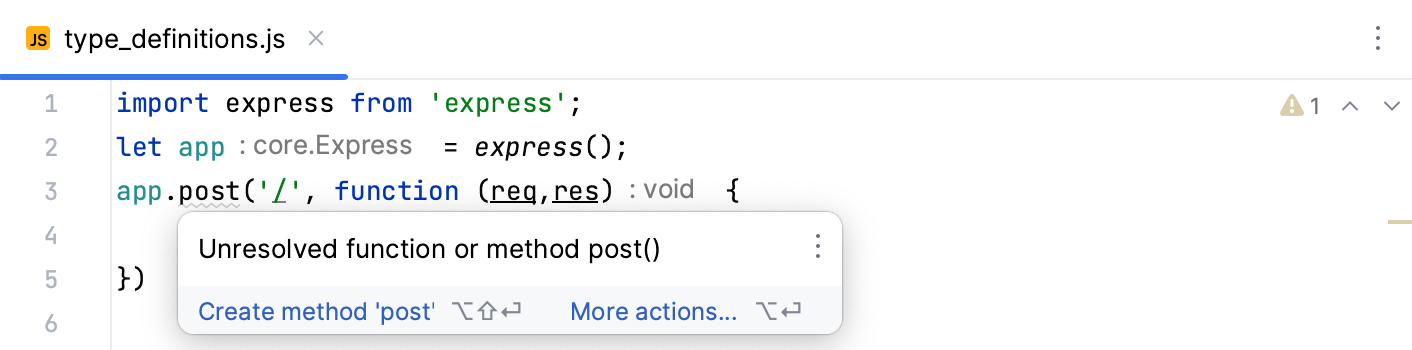
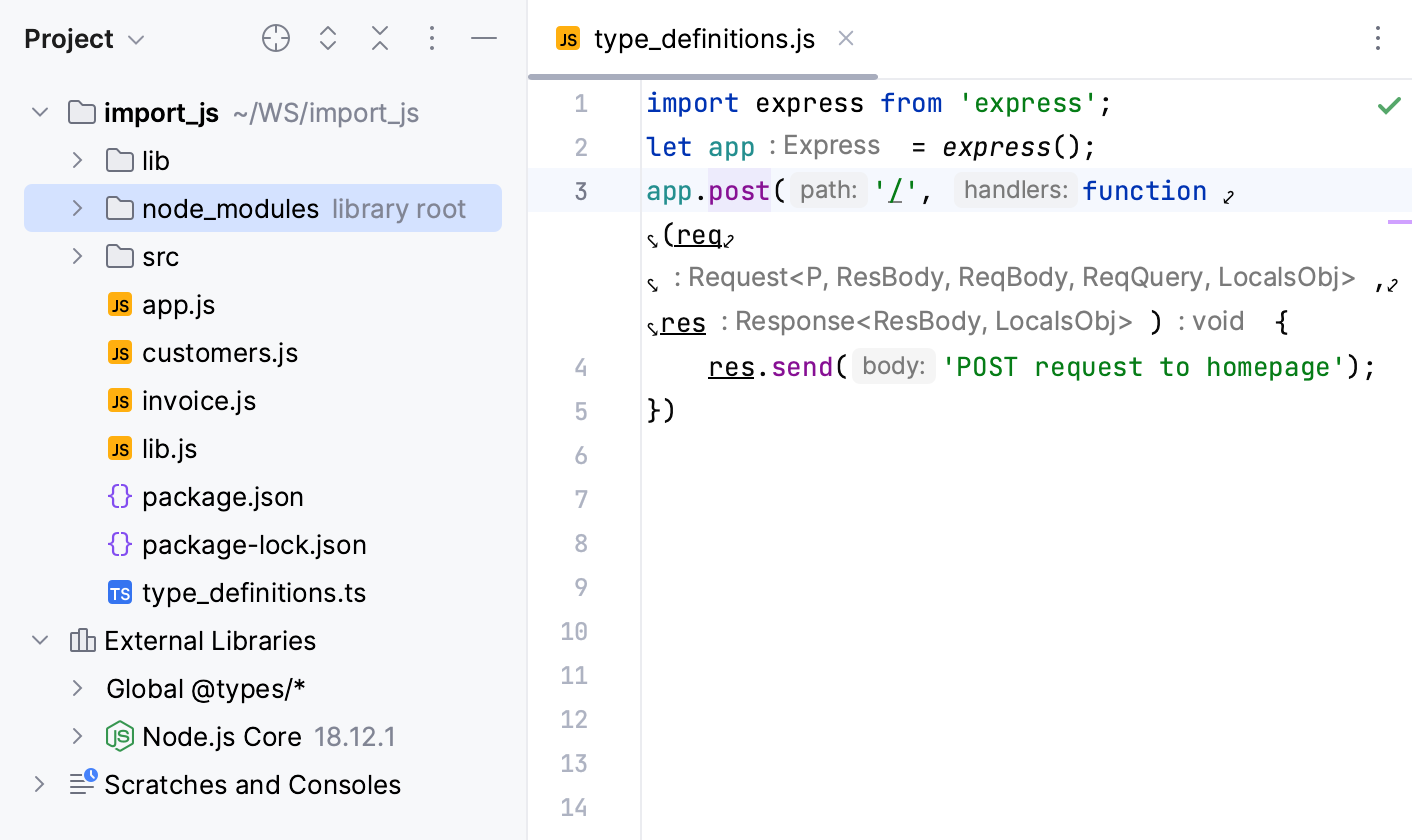
下面的示例显示了 Express 应用程序中的一段代码,其中post()函数未解析:

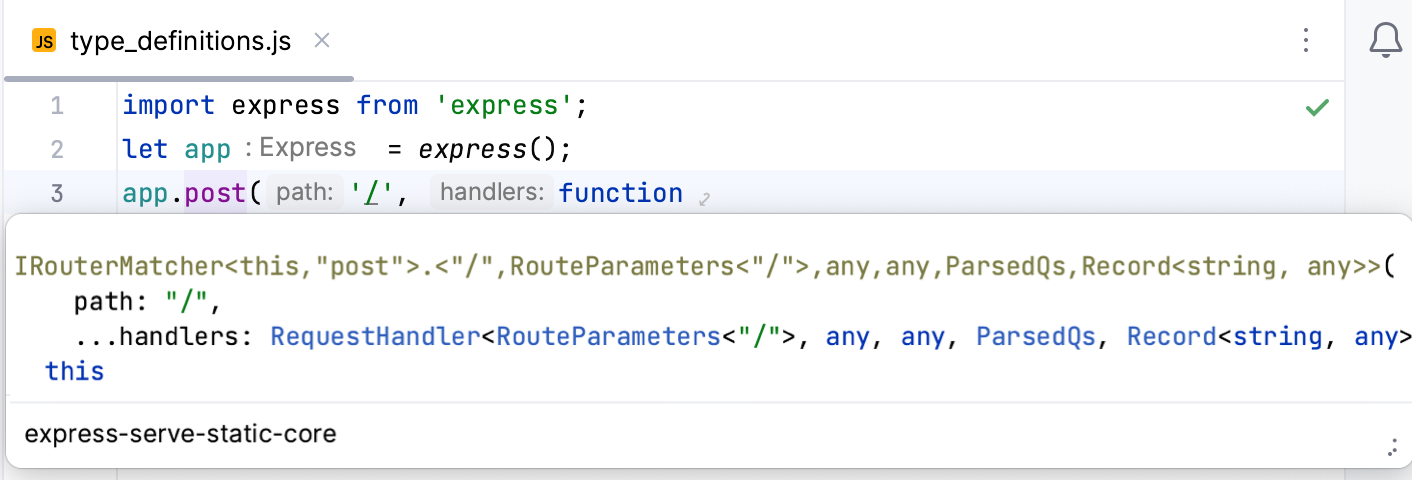
post()安装 TypeScript 定义文件后,PyCharm 成功解析:

借助 PyCharm,您可以使用意图操作直接从编辑器下载 TypeScript 定义文件,也可以在“设置:JavaScript 库”页面上执行此操作。
使用意图操作下载 TypeScript 定义
将插入符号放在此库或框架的
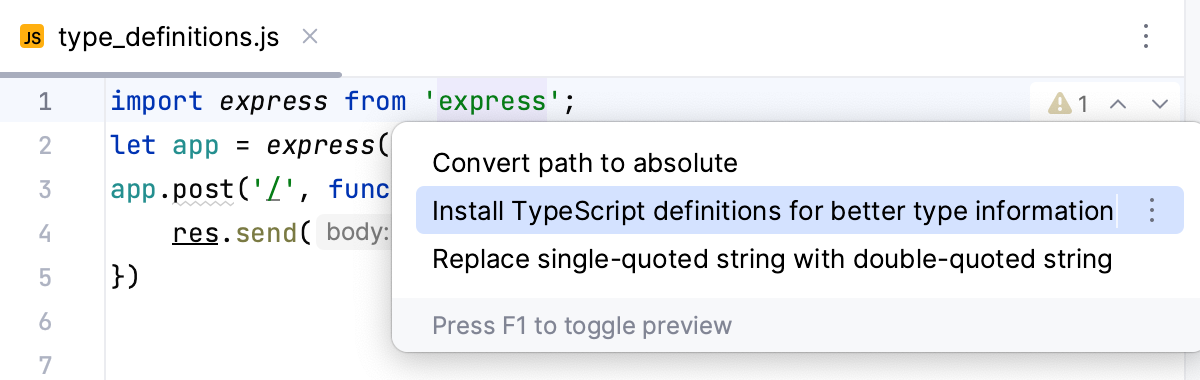
import或require语句处,按,然后选择安装 TypeScript 定义以获得更好的类型信息:AltEnter
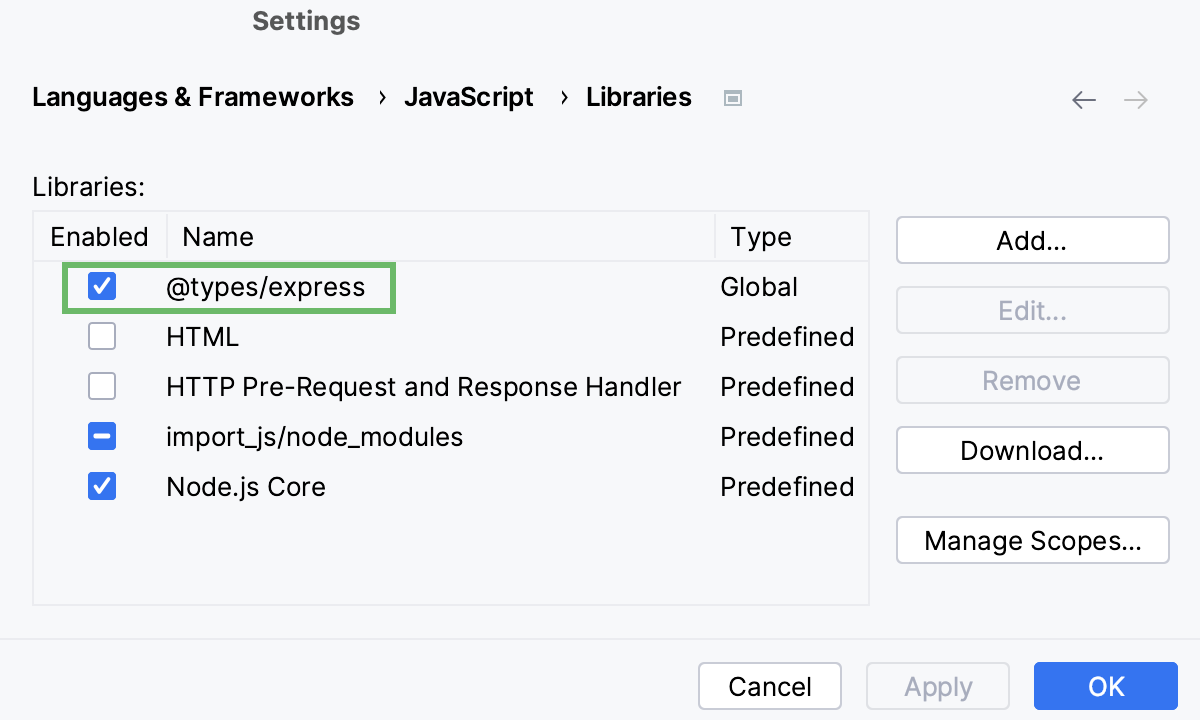
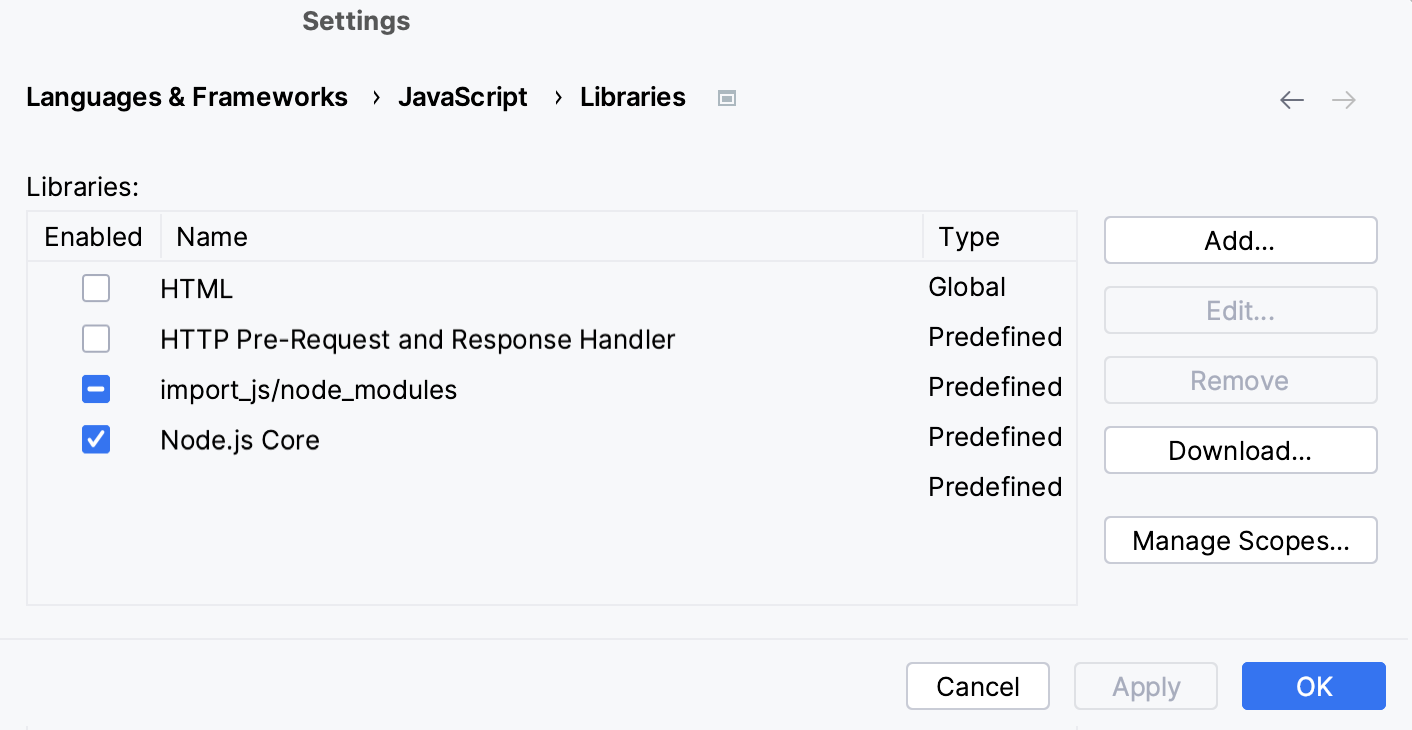
PyCharm 下载库的类型定义并将它们添加到 JavaScript 上的库列表中。图书馆页面:

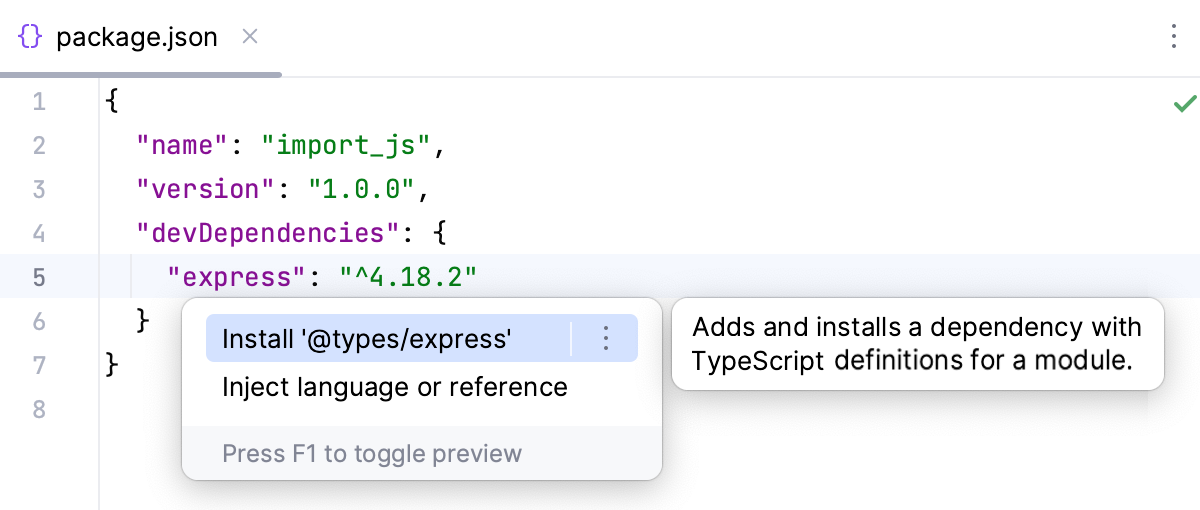
或者,打开package.json,将插入符号放在要下载其类型定义的包处,按,然后选择Install '@types/<package name>'。AltEnter

在 JavaScript 库页面下载 TypeScript 定义
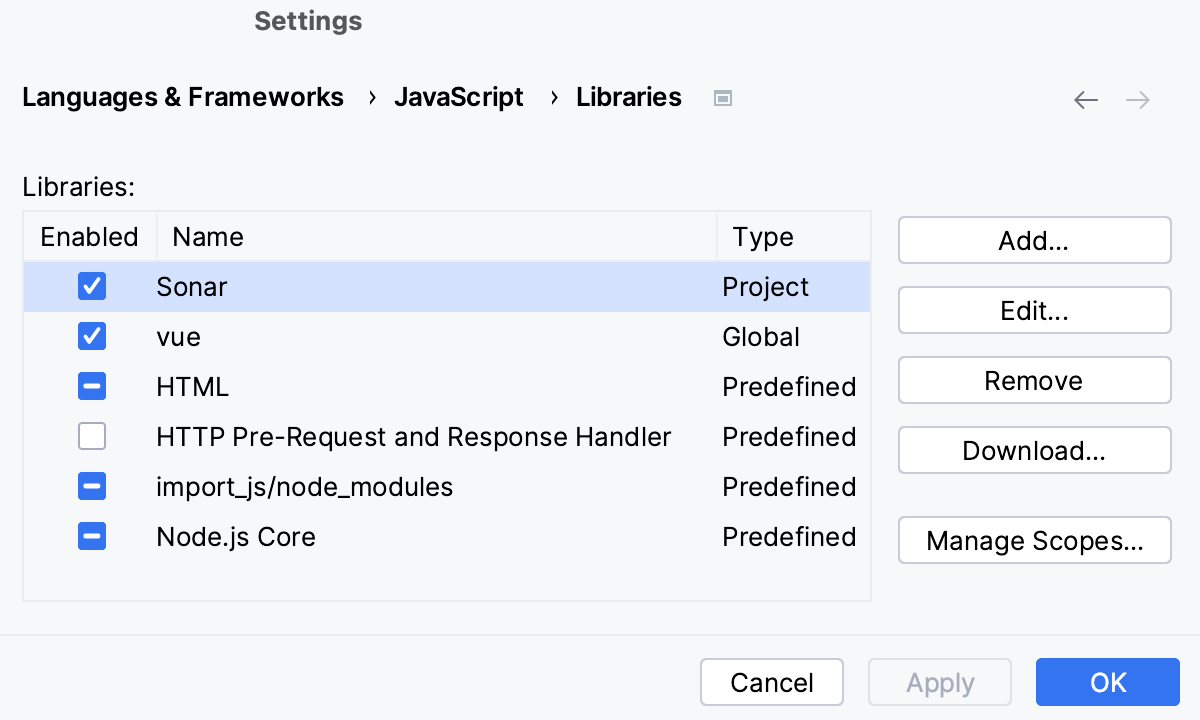
按打开 IDE 设置,然后选择语言和框架 | JavaScript | 图书馆。CtrlAlt0S
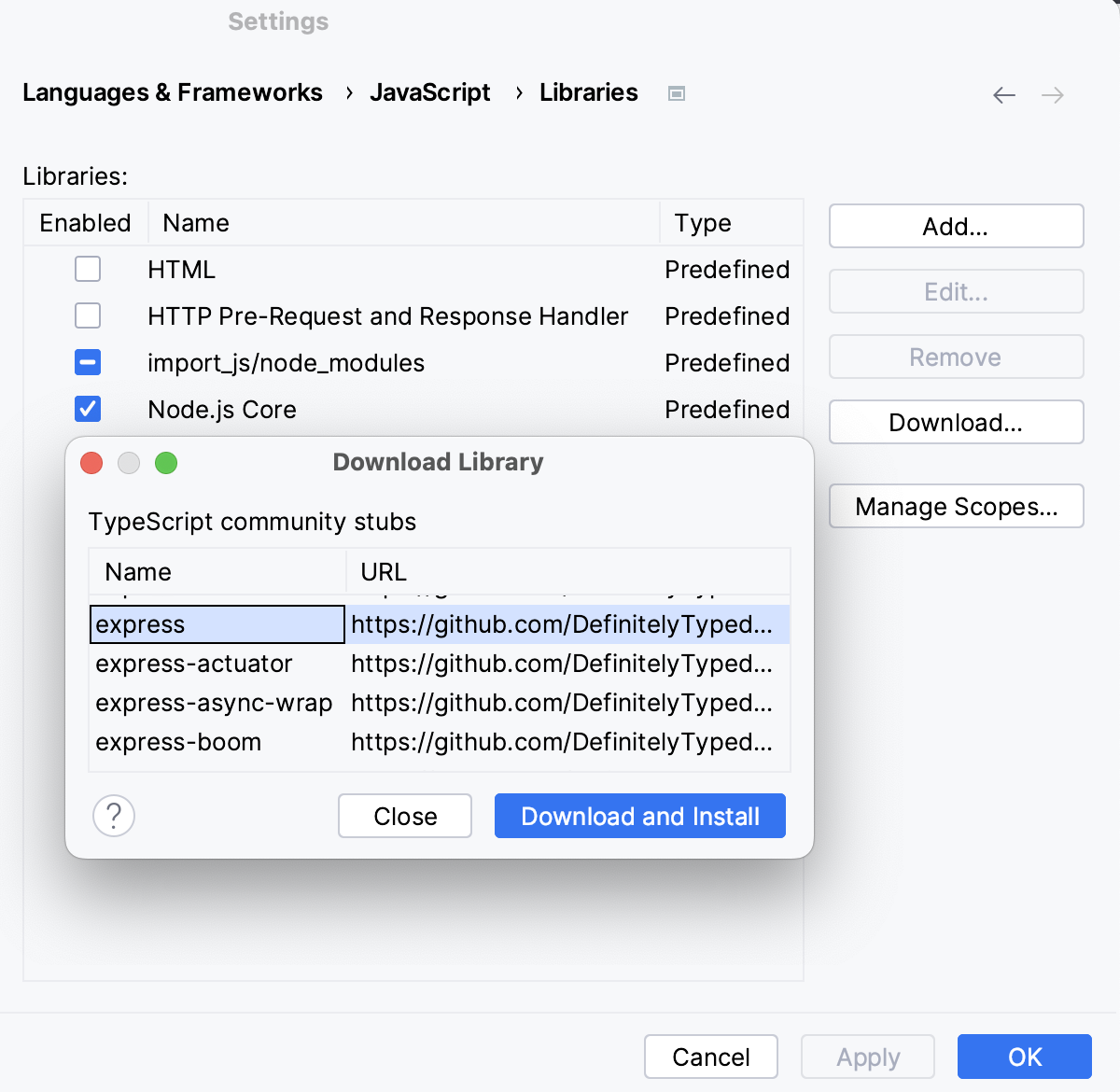
在打开的“库”页面上,单击“下载” ,然后在打开的“下载库”对话框中选择所需的库,然后单击“下载并安装”。

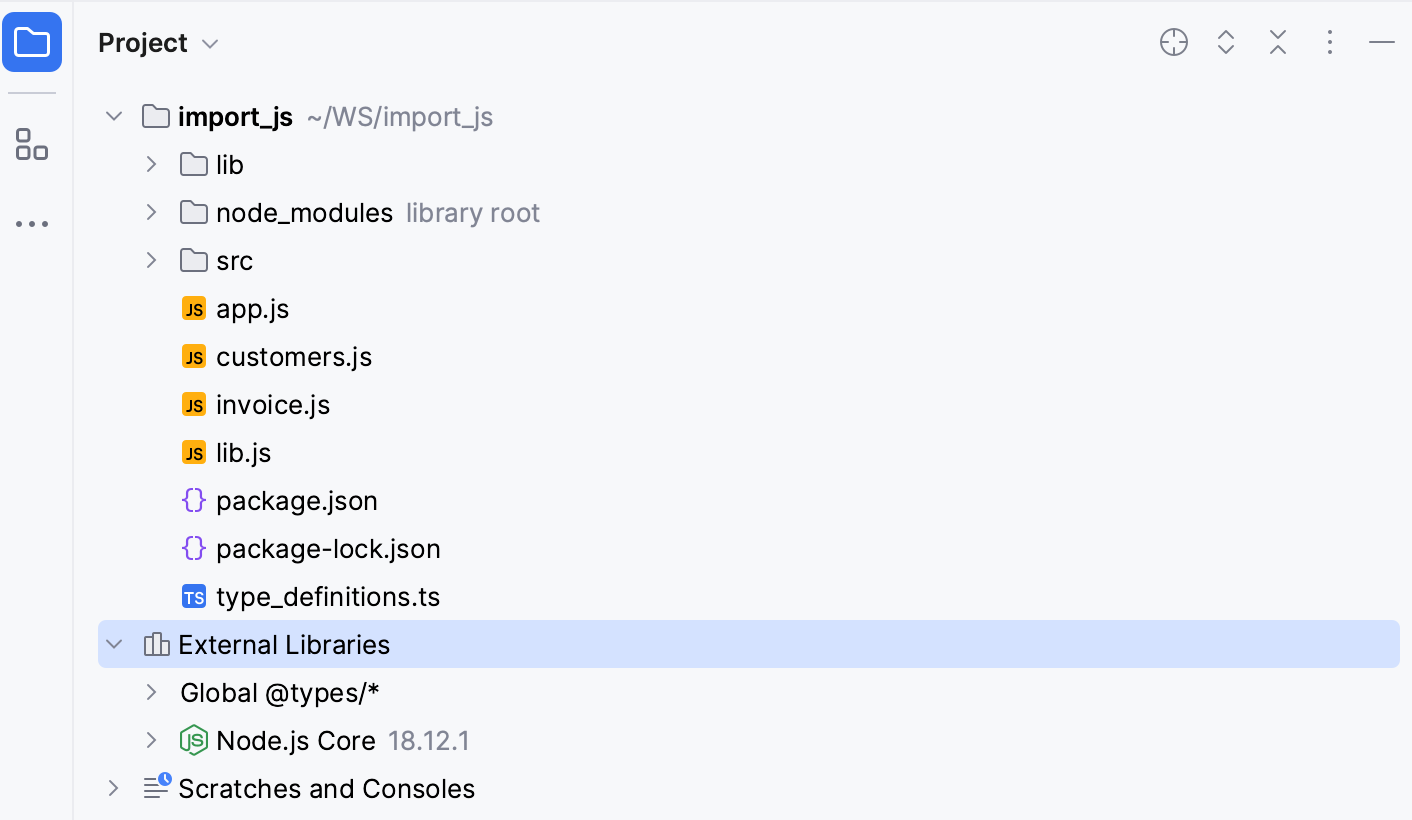
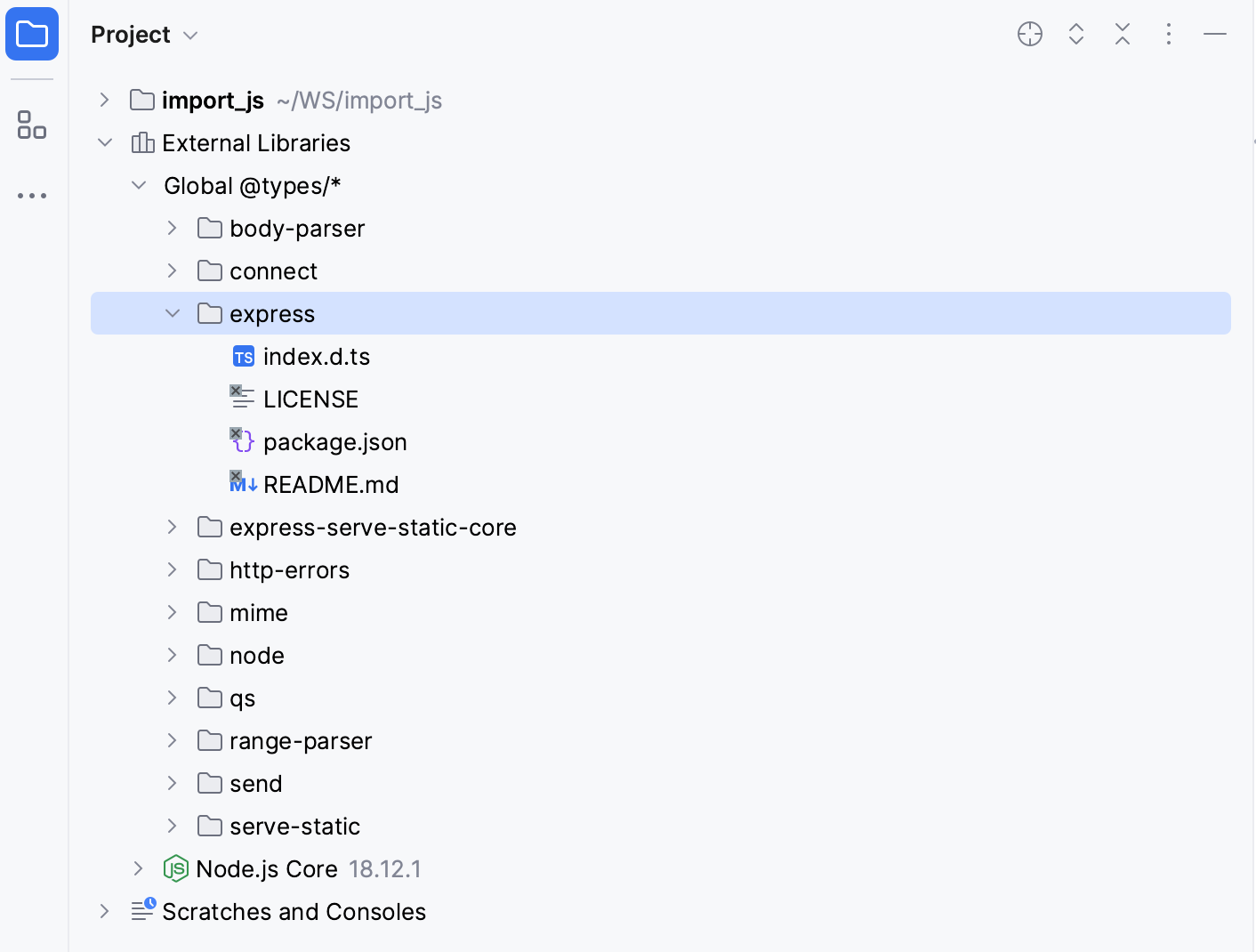
PyCharm 在“项目”工具窗口的“外部库”节点下显示下载的类型定义。

可选
PyCharm 在当前项目范围内启用下载的类型定义。您可以更改此范围,如下面配置库的范围中所述。另请参阅示例:配置 HTML 和 Node.js 核心库的范围。
配置 Node.js 核心库
要获得编译到 Node.js 二进制文件中的fs、path、http和其他核心模块的代码完成和引用解析,您需要将Node.js 核心模块源配置为 JavaScript 库。
按打开 IDE 设置,然后选择语言和框架 | 节点.js。CtrlAlt0S
选择Node.js 的编码帮助复选框。
请注意,Node.js 核心库是特定于版本的。因此,如果您在Node.js页面上更改了 Node.js 的版本,则需要再次选中该复选框。之后 PyCharm 为这个新版本创建一个新库。
配置node_modules库
为了为项目依赖项提供代码补全,PyCharm 自动创建一个node_modules库,以便 Node.js 模块保留在您的项目中,但不会对它们运行检查,从而提高性能。

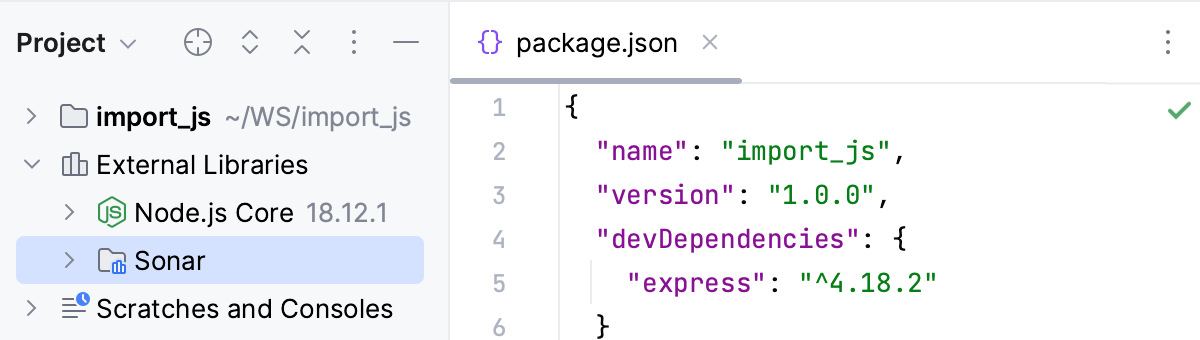
在“项目”工具窗口中,node_modules也被标记为库:

但是,node_modulesdependencies库仅包含项目package.json文件的对象中列出的模块。PyCharm 不会将依赖项的依赖项包含到node_modules库中,但实际上将它们从项目中排除。
配置库的范围
有时您可能会注意到 PyCharm 会建议不相关的完成,例如客户端代码中的 Node.js API。发生这种情况是因为默认情况下 PyCharm 在整个项目文件夹中使用库来完成。PyCharm 允许您通过配置库的范围来调整代码完成。
按打开 IDE 设置,然后选择语言和框架 | JavaScript | 图书馆。CtrlAlt0S
库页面显示可用库的列表。
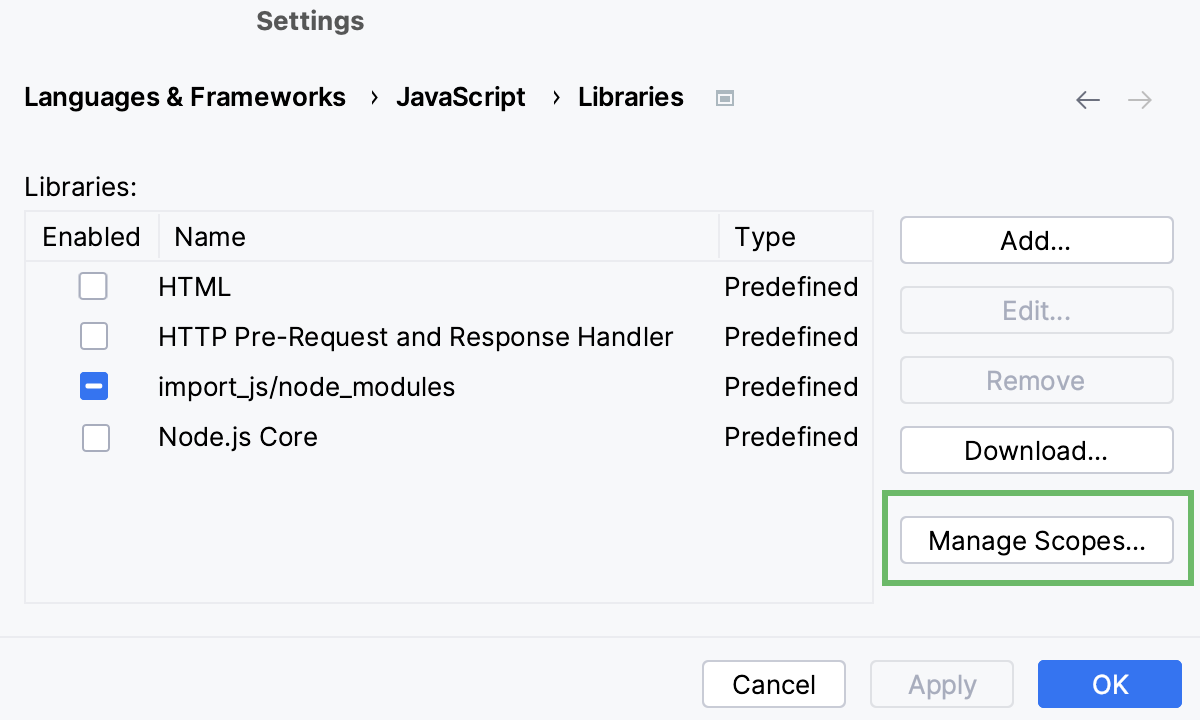
清除所需库旁边的已启用复选框,然后单击管理范围。JavaScript库。使用范围对话框打开。
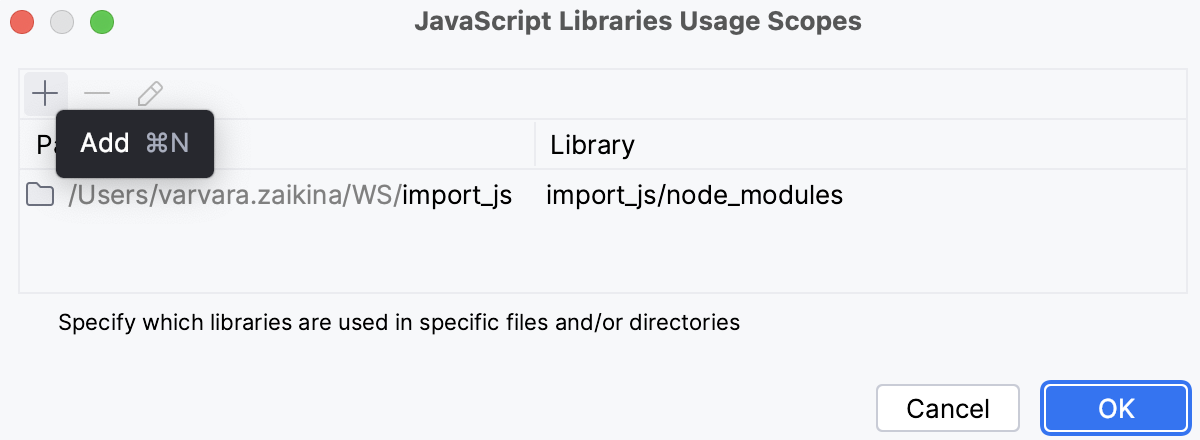
在“JavaScript 库使用范围”对话框中,单击“添加”按钮 (
),然后选择要包含在库范围中的文件或文件夹。在“JavaScript 库使用范围”对话框中,“路径”字段显示选定的文件或文件夹。
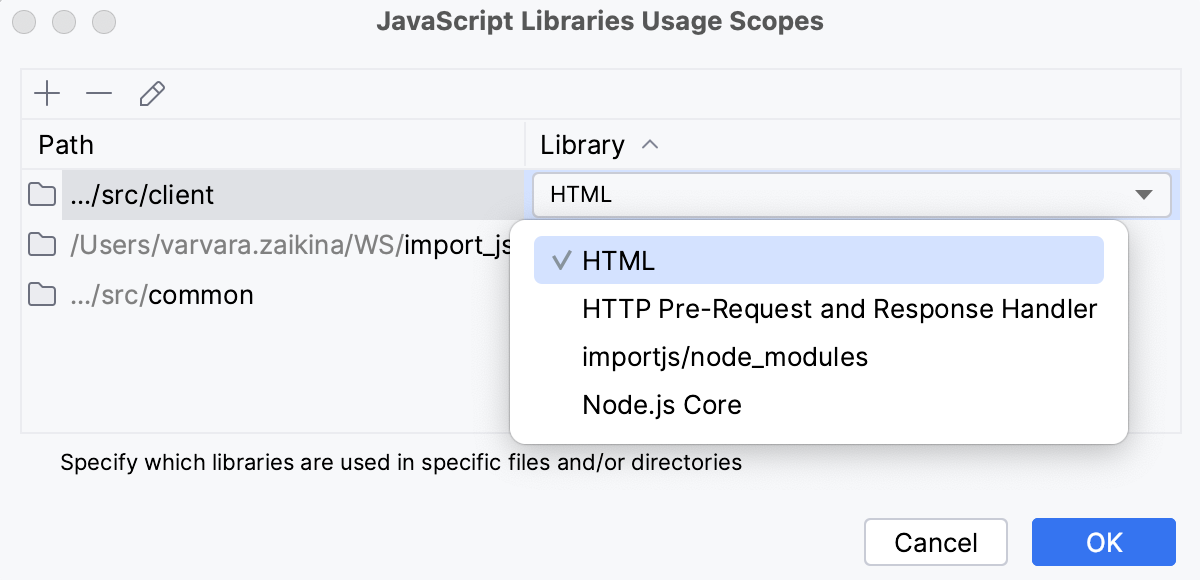
对于每个添加的文件或文件夹,从库列表中选择您正在配置的库。
示例:配置 HTML 和 Node.js 核心库的范围
在 PyCharm 中处理全栈 JavaScript 应用程序时,您经常会注意到代码完成会在客户端代码中建议一些 Node.js API,在 Node.js 代码中建议一些 DOM API。发生这种情况是因为整个项目默认启用带有 DOM API 的HTML库和带有 Node.js API 的Node.js Core库。要摆脱不相关的完成建议,您需要配置这些库的范围。
按打开 IDE 设置,然后选择语言和框架 | JavaScript | 图书馆。CtrlAlt0S
库页面显示可用库的列表。

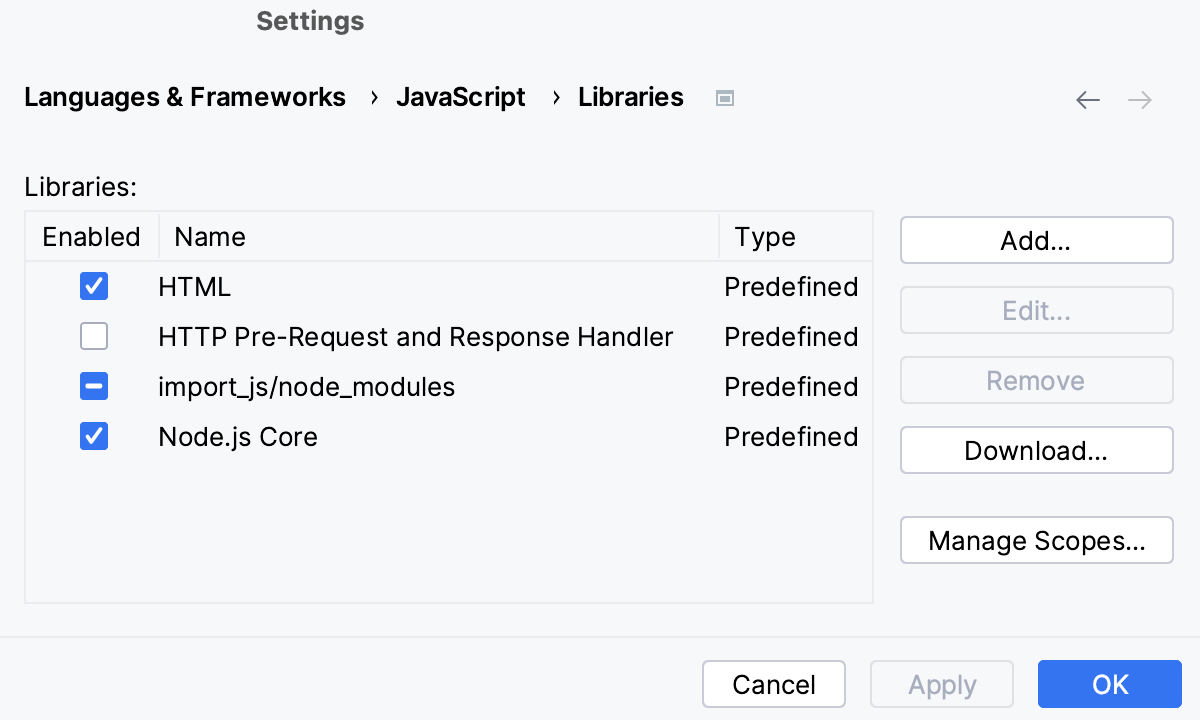
清除HTML和Node.js Core项目旁边的已启用复选框。

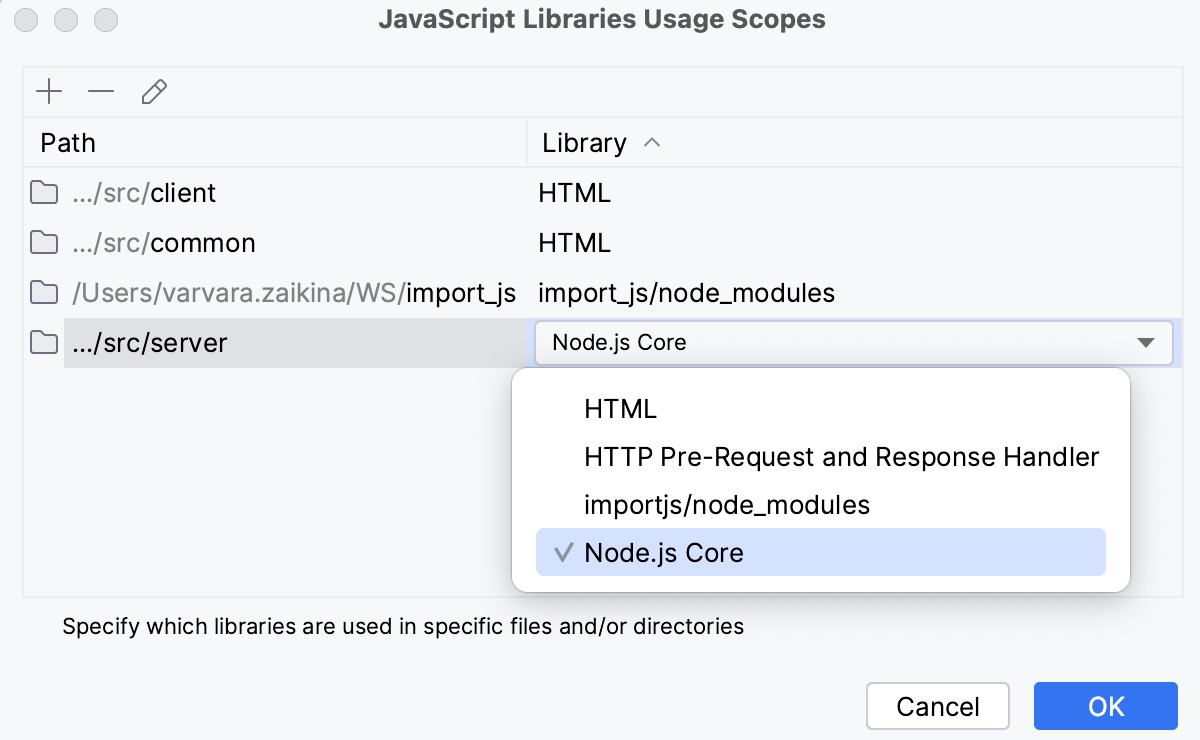
单击管理范围。JavaScript库使用范围对话框打开。
要配置HTML库的范围,请单击
。

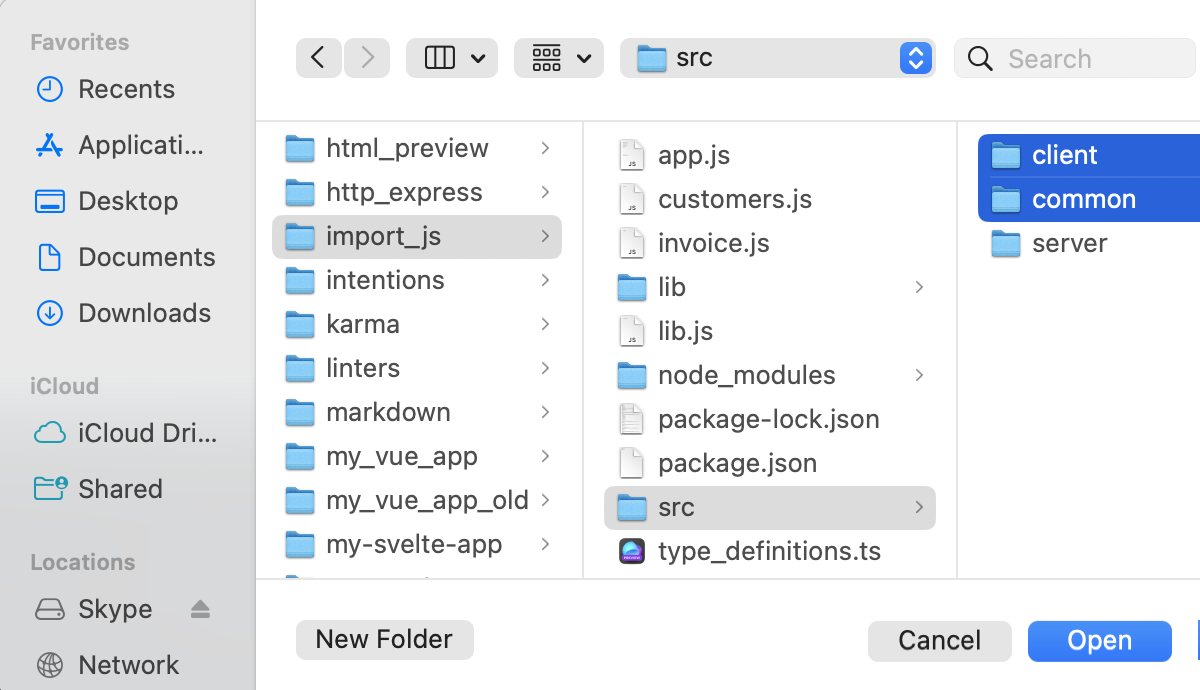
在打开的对话框中,选择包含客户端代码的文件夹,然后单击“打开”。

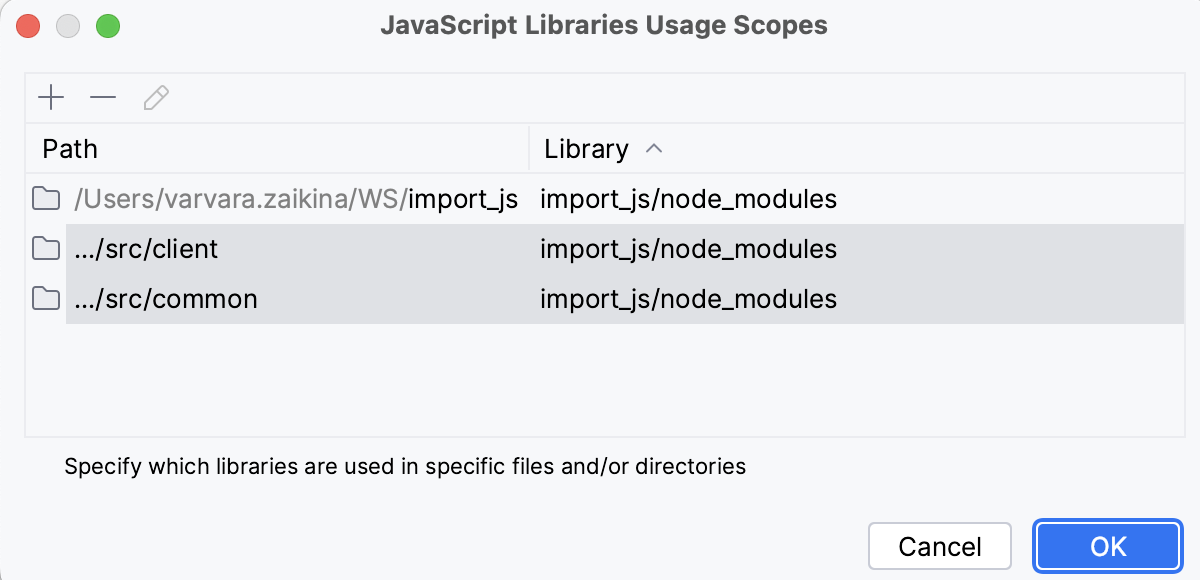
您返回到“JavaScript 库使用范围”对话框,其中选定的文件夹已添加到列表中。

从每个文件夹旁边的库列表中,选择HTML。

要配置Node.js Core库的范围,请
再次单击,添加包含服务器端代码的文件夹,然后从“库”列表中为每个文件夹选择Node.js Core。

现在,PyCharm 可以解析 HTML 和 Node.js 核心库中的项目,并仅在这些选定项目文件夹的文件中建议它们完成。
同样,您可以配置自动创建的node_modules库的范围,请参阅配置node_modules库。
配置通过 CDN 链接添加的库
当通过 CDN 链接引用库.js文件时,它对运行时可用,但对 PyCharm 不可见。要将此类库.js文件中的对象添加到完成列表,请下载该文件并将其配置为外部库。
下载库
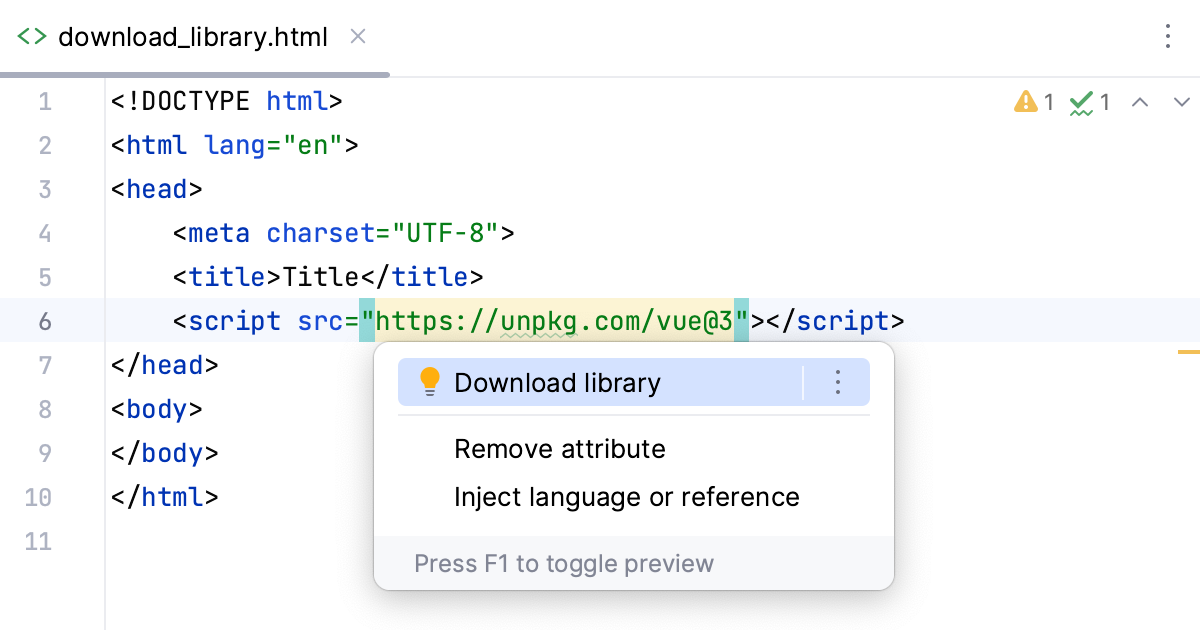
将插入符号放在库的 CDN 链接处,按,然后从列表中选择下载库:AltEnter

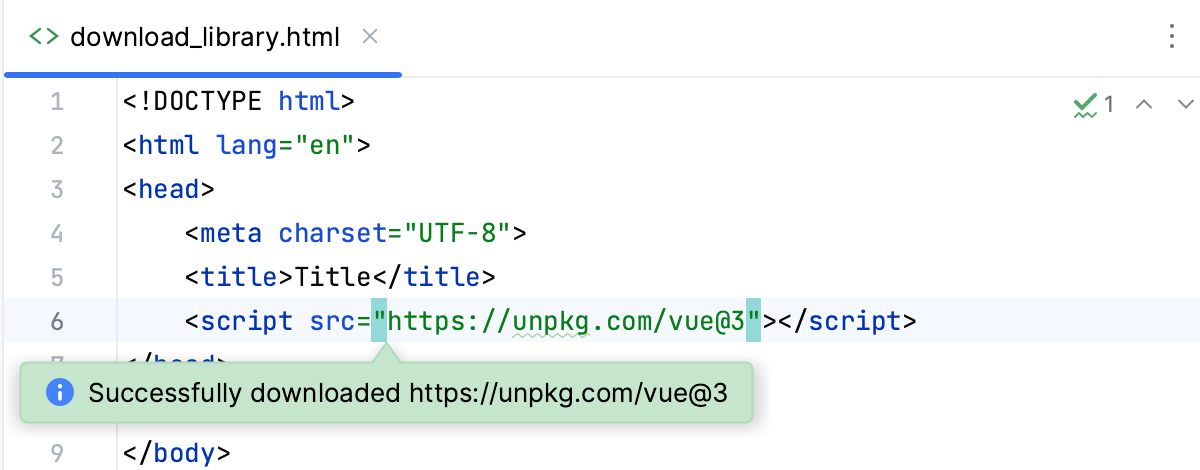
该库将下载到 PyCharm 缓存(但不会下载到您的项目中),并显示一个包含信息消息的弹出窗口:

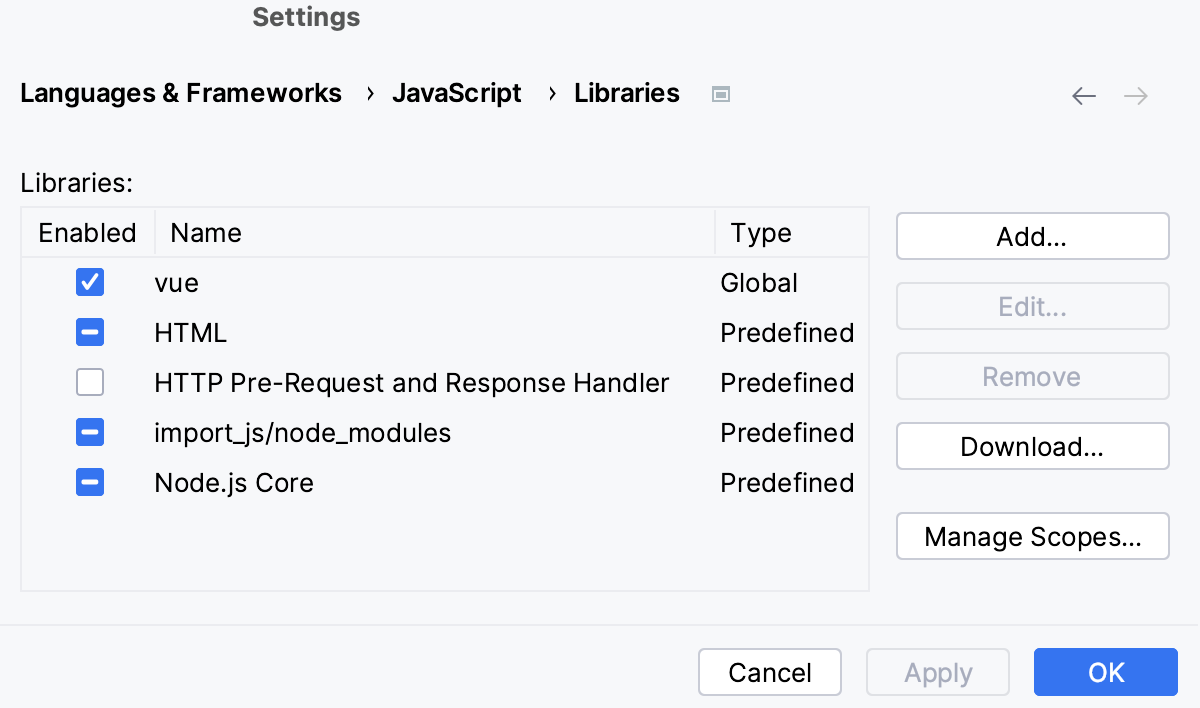
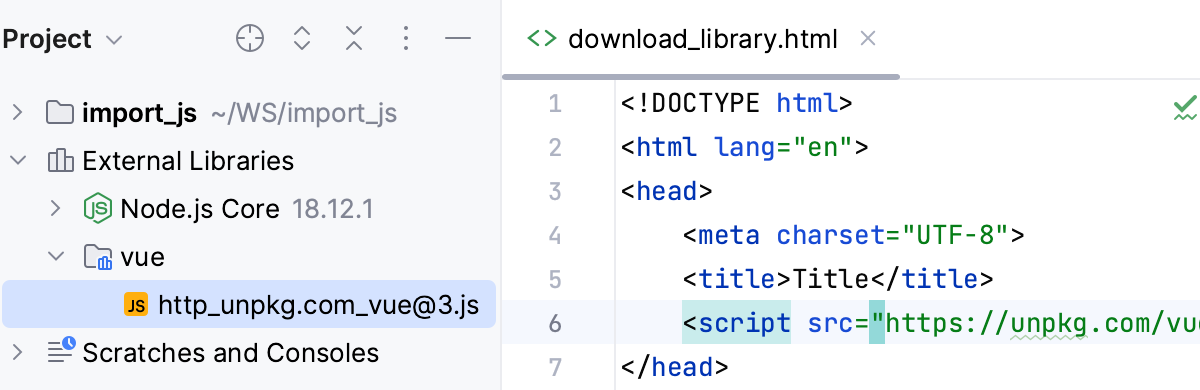
在JavaScript 库页面上,下载的库已添加到列表中:

在“项目”工具窗口中,该库显示在“外部库”节点下:

更改库的可见性
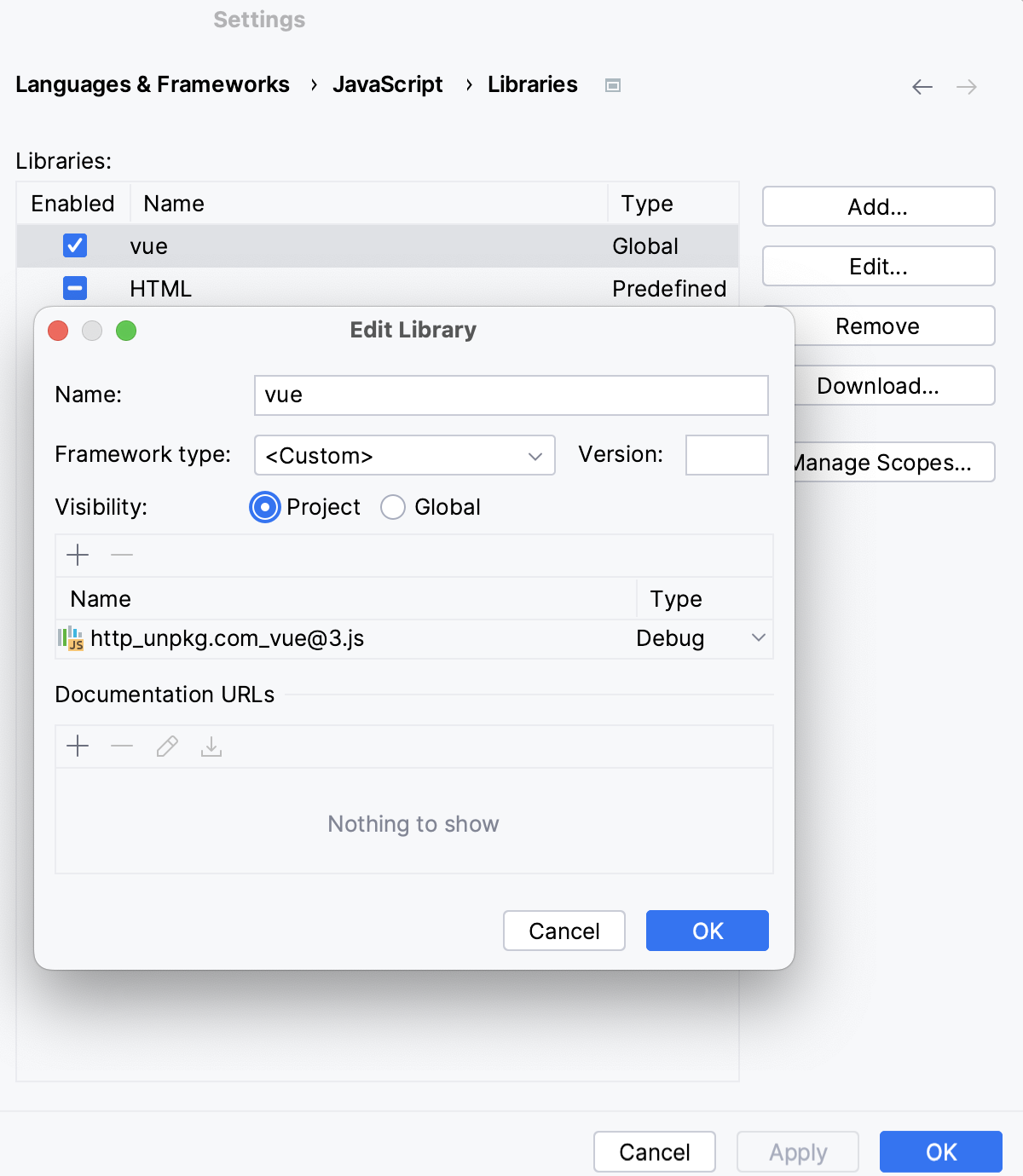
默认情况下,PyCharm 将下载的库标记为Global,这意味着您可以在任何其他 PyCharm 项目中启用并重复使用它。要更改此默认设置,请在列表中选择下载的库,单击“编辑”,然后在打开的“编辑库”对话框中选择“项目”。

配置自定义第三方 JavaScript 库
假设您的项目或计算机上的其他位置有一个 JavaScript 框架文件,并且您希望 PyCharm 将其视为库,而不仅仅是您编辑的项目代码。
下载所需的框架文件。
按打开 IDE 设置,然后选择语言和框架 | JavaScript | 图书馆。CtrlAlt0S
在“库”页面上,单击“添加”。
在“新建库”对话框中,指定外部 JavaScript 库的名称。
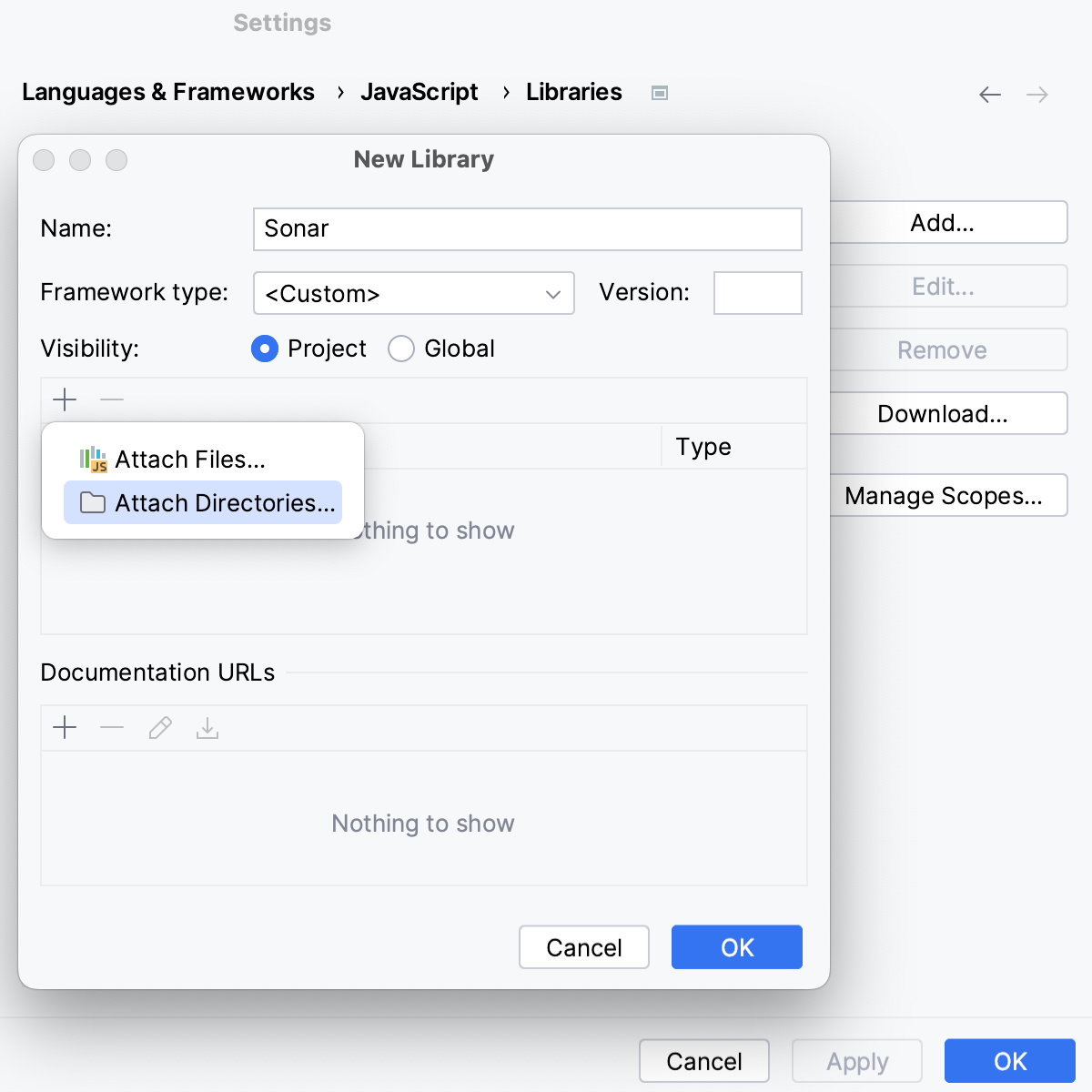
单击添加按钮 (
),然后从列表中选择附加文件或附加目录。

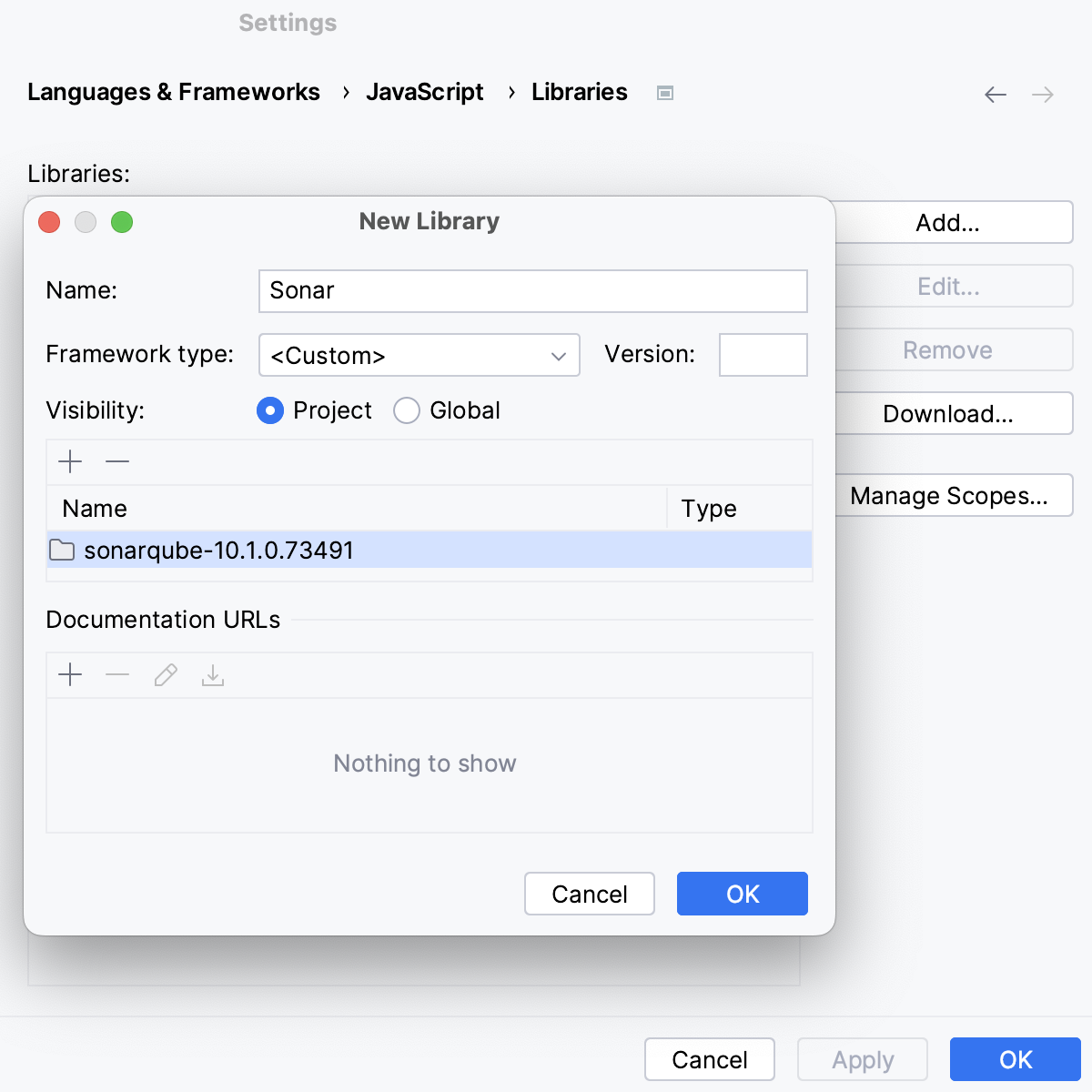
在文件浏览器中,选择包含下载的框架的文件或文件夹。

单击“确定”后,您将返回到“库”页面,新库已添加到列表中。

在“项目”工具窗口中,该库显示在“外部库”节点下。

可选
默认情况下,该库在整个当前项目的范围内启用。您可以更改此默认设置,如配置库的范围中所述。
在“文档 URL”区域中,指定库或框架的官方文档的路径。当您按下此库中的符号时,PyCharm 将打开此 URL 。ShiftF1
查看与文件关联的库
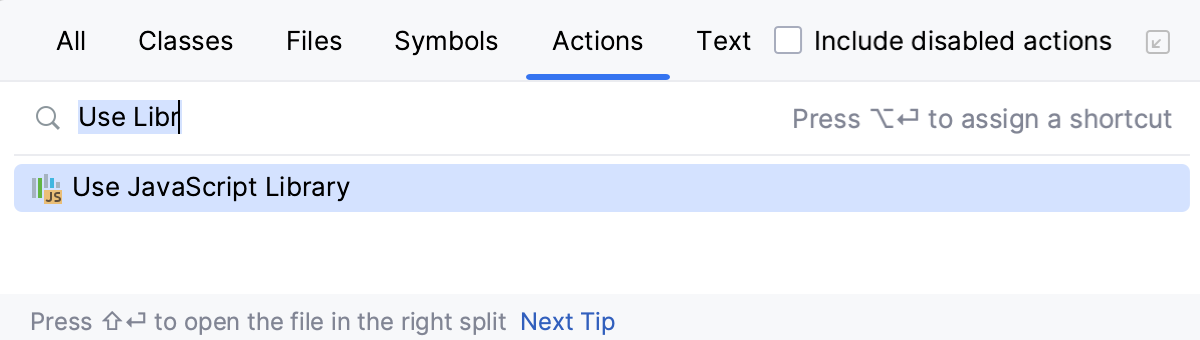
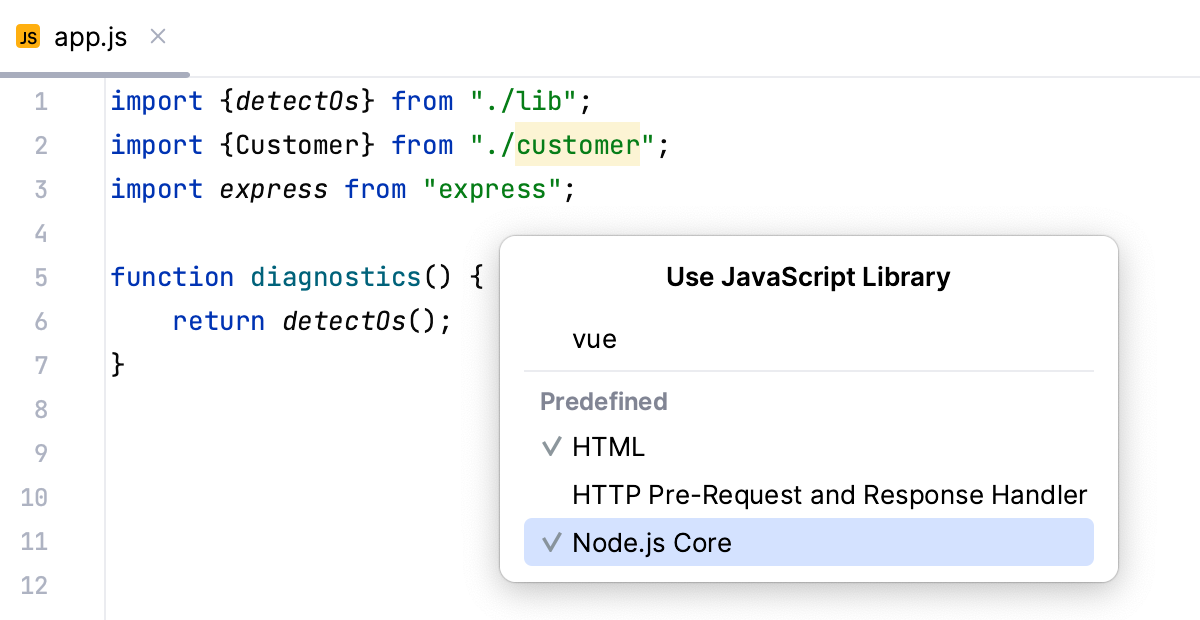
在编辑器中打开文件,按,然后从列表中选择“使用 JavaScript 库” 。CtrlShift0A

PyCharm 显示包含可用配置库的列表。与当前文件关联的库标有勾号。

要从库的范围中删除当前文件,请清除该库旁边的勾号。
要将库与当前文件关联,请在该库旁边打勾。
删除库
按打开 IDE 设置,然后选择语言和框架 | JavaScript | 图书馆。CtrlAlt0S
“库”页面显示可用库的列表。
选择一个库并单击“删除”。
感谢您的反馈意见!