重构 JavaScript
最后修改时间:2023 年 9 月 28 日重构意味着更新源代码而不改变应用程序的行为。重构可以帮助您保持代码可靠、干燥且易于维护。
移动符号重构
除了移动文件和文件夹之外,PyCharm 还允许您移动 JavaScript 顶级符号。Move Symbol Refactoring适用于 ES6 模块中的类、函数和变量。
移动类、函数或变量
选择要移动的符号。
按或选择重构 | 从上下文菜单或主菜单移动。或者,选择重构 | 重构此或按,然后从列表中选择“移动” 。F6CtrlAltShift0T
“移动模块成员”对话框打开。
指定目标文件并选择要移动的成员。
默认情况下,PyCharm 会自动将成员的可见性提高到所需的级别。如果要保持可见性级别不变,请在“可见性”中单击“原样”。
拉动类成员重构
Pull类成员重构将类方法在类层次结构中向上移动——从当前类到超类。
示例:将类方法移至超类
假设您有一个AccountingDepartment扩展抽象类的类Department。在此示例中,“拉取类成员向上printMeeting()”重构将方法从其移动AccountingDepartment到其超类Department。
class Department {
name;
printName() {
console.log("Department name: " + this.name);
}
}
class AccountingDepartment extends Department {
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
generateReports() {
console.log("Generating accounting reports...");
}
}class Department {
name;
printName() {
console.log("Department name: " + this.name);
}
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
}
class AccountingDepartment extends Department {
generateReports() {
console.log("Generating accounting reports...");
}
}将类的方法移至超类
将插入符号放在类中要从中拉出成员的任意位置。
选择重构 | 从主菜单或上下文菜单中拉出成员。将打开“拉出成员”对话框。
从列表中,选择要将方法移动到的超类。
要拉出方法,请在“要拉出的成员”列表中选中该方法旁边的复选框。
重命名重构
除了在任何语言的上下文中都可用的重命名文件和文件夹之外,您还可以重命名类、方法、函数、变量和参数。PyCharm 更改其声明中的符号名称,以及默认情况下其在当前项目中的所有用法。
重命名类及其方法
在编辑器中,放置插入符号或选择要重命名的类或方法,然后按或选择Refactor | 从上下文菜单或主菜单重命名。ShiftF6
在打开的“重命名”对话框中,键入类或方法的新名称。
可选:
选中“在注释和字符串中搜索”和“搜索文本出现”复选框,以重命名注释、字符串文字和文本中类或方法的用法。
默认情况下,类或方法在整个项目中被重命名。您可以从列表中选择另一个范围。
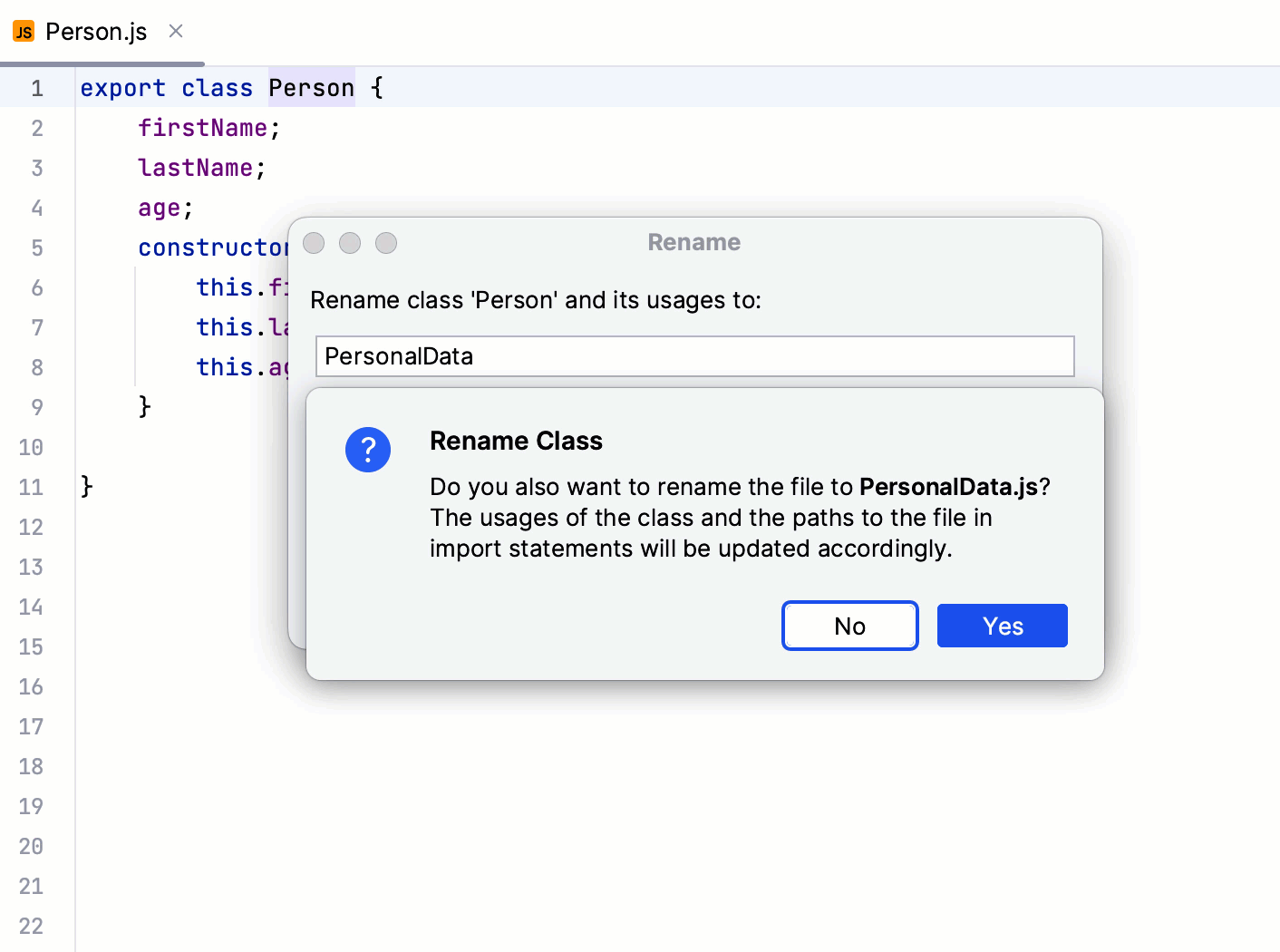
保持类名称和包含文件的名称一致
当您重命名类时,如果文件具有相同的名称,PyCharm 还会建议重命名该文件。如果您接受建议,PyCharm 会在其他文件的导入语句中更新此文件的名称。

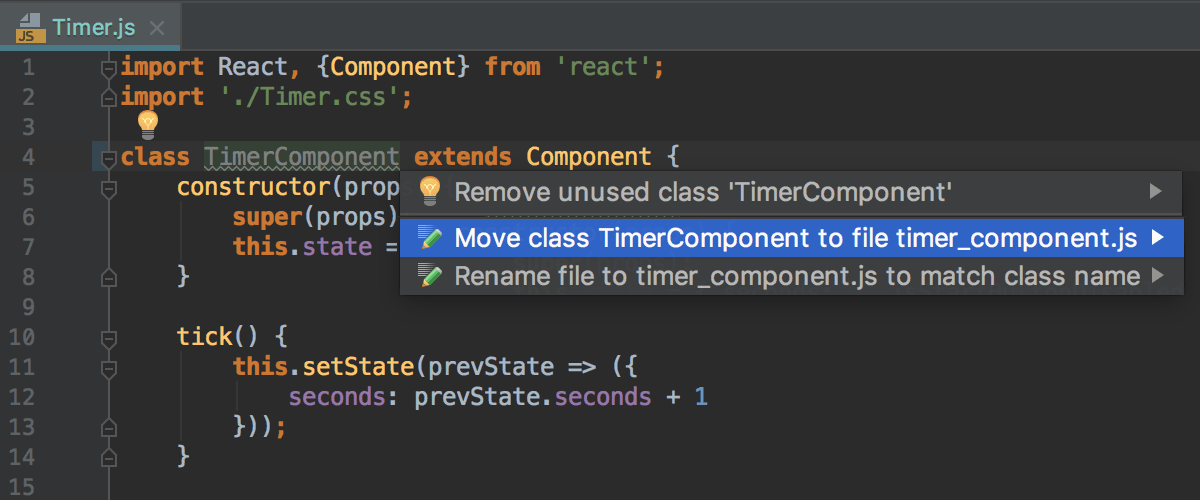
如果您拒绝此建议,您可以稍后使用“重命名文件”意图操作重命名该文件。另一个意图操作建议将类移动到具有相应名称的新文件中。建议名称的格式由从代码样式:JavaScript页面上的文件名约定列表中选择的样式确定。

如果您刚刚创建了一个新文件,但在开始在其中键入类或接口时想出了一个更好的名称,那么这非常有用。要调用意图操作,请将插入符号放在感兴趣的类的名称处,然后按。AltEnter
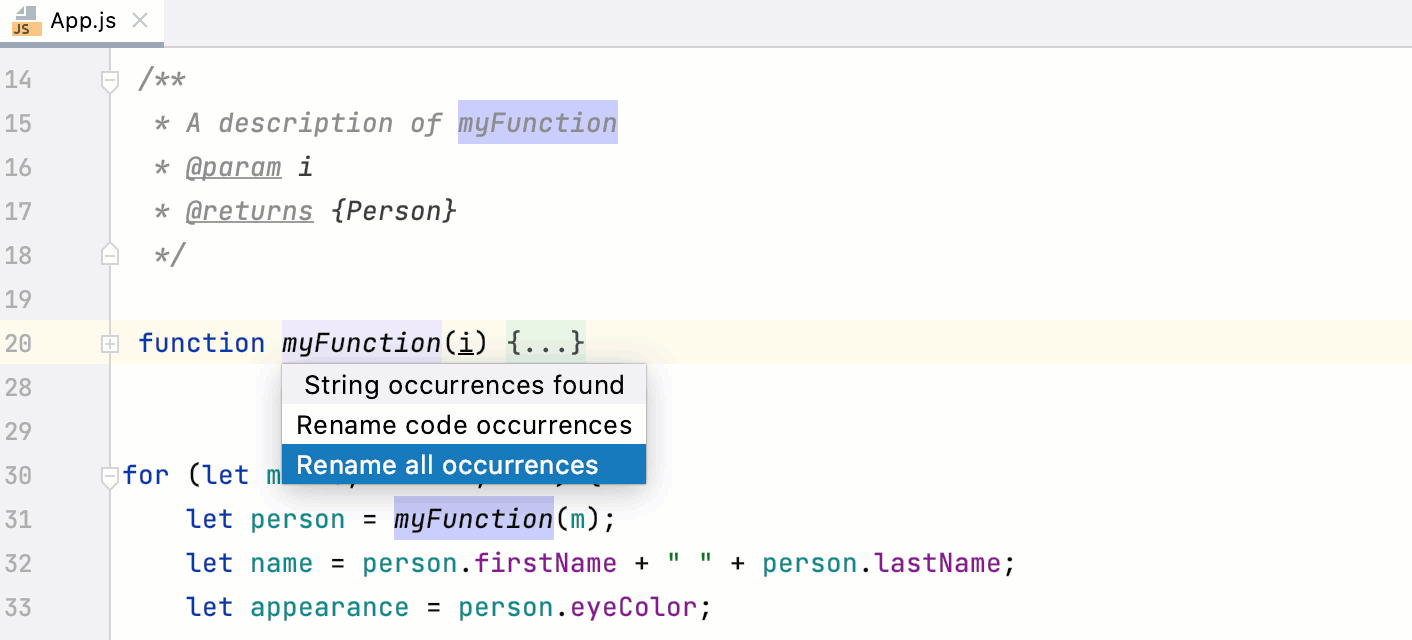
重命名函数、变量和参数

函数、变量和参数的重命名重构可能会就地执行,但您可以按 在重命名对话框中配置重构范围。ShiftF6
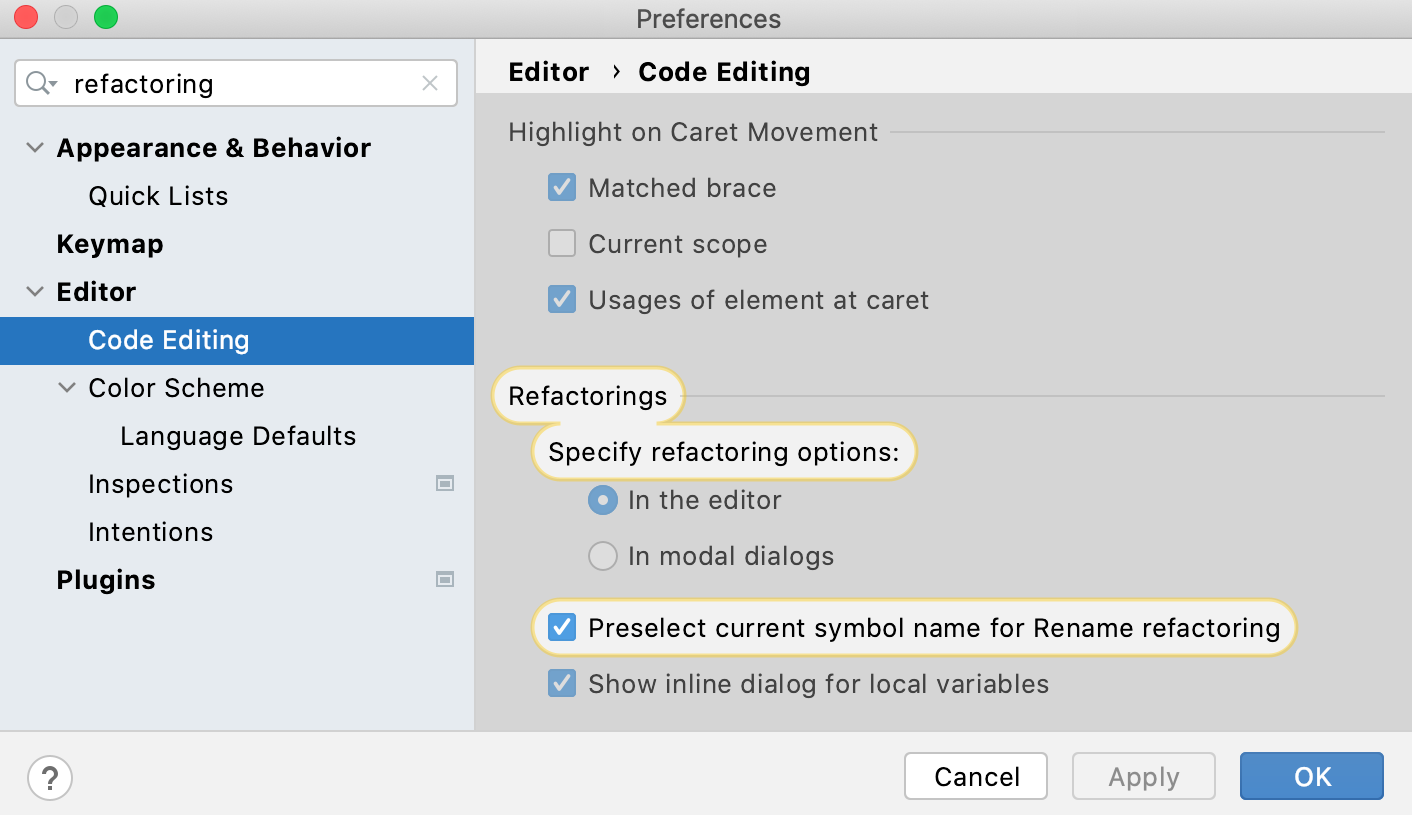
要默认打开“重命名”对话框,请打开“设置”对话框 ( ),然后转至编辑器 | 代码编辑,然后在“指定重构选项”区域中选择“在模式对话框中”选项。CtrlAlt0S

在编辑器中,放置插入符号或选择要重命名的函数、变量或参数,然后按或选择Refactor | 从上下文菜单或主菜单重命名。ShiftF6
如果 PyCharm 检测到注释或字符串中符号的用法,请指定是否也希望重命名这些用法。
在画布字段中,键入函数、变量或参数的新名称。
或者:
再按一次打开“重命名”对话框。ShiftF6
选中“在注释和字符串中搜索”和“搜索文本出现”复选框,以重命名注释、字符串文字和文本中符号的用法。
默认情况下,符号在整个项目中被重命名。您可以从列表中选择另一个范围。
重命名常量
在编辑器中,放置插入符号或选择要重命名的常量,然后按或选择Refactor | 从上下文菜单或主菜单重命名。ShiftF6
在打开的“重命名”对话框中,键入常量的新名称。
可选:
选中“在注释和字符串中搜索”和“搜索文本出现”复选框,以重命名常量在注释、字符串文字和文本中的用法。
默认情况下,该常量在整个项目中被重命名。您可以从列表中选择另一个范围。
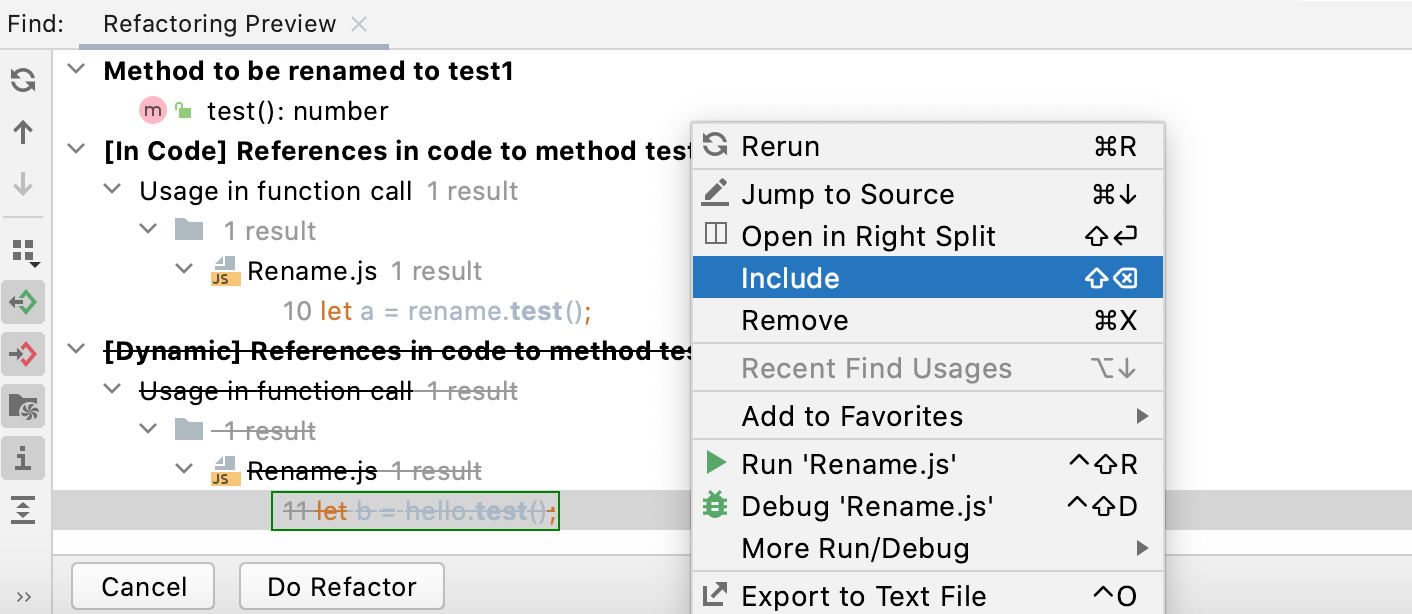
重命名符号的动态用法
由于 JavaScript 的动态特性,在某些情况下,动态引用是有效的用法,应该重命名。然而,重命名动态用法通常不是预期的行为。在下面的示例中,更改test()为test1()inrename.test()是正确的,而 inhello.test()则为错误。
class Rename{
test() {
return 12345;
}
}
let rename = new Rename();
let hello = window["Test"];
let a = rename.test();
let b = hello.test();class Rename{
test1() {
return 12345;
}
}
let rename = new Rename();
let hello = window["Test"];
let a = rename.test1();
let b = hello.test();class Rename{
test1() {
return 12345;
}
}
let rename = new Rename();
let hello = window["Test"];
let a = rename.test1();
let b = hello.test1();因此,PyCharm在应用复杂的重构之前始终显示预览窗口。

提取重构
PyCharm 提供各种Extract重构来引入参数、变量、常量、字段、方法和函数。要运行任何这些重构,请选择要重构的表达式,然后选择“重构”|“重构”。<目标>。您可以选择整个表达式或将插入符号放置在其中的任何位置,PyCharm 将帮助您进行选择。
参数介绍
使用引入参数重构将函数调用中的表达式替换为参数。PyCharm 将相应地更新函数的声明和调用。新参数的默认值可以在函数体内初始化或通过函数调用传递。
假设您有一段1在函数中硬编码的代码calculate_sum(i)。通过引入参数重构,您可以用参数替换此硬1编码i2。新i2参数可以作为可选参数或根据需要提取。
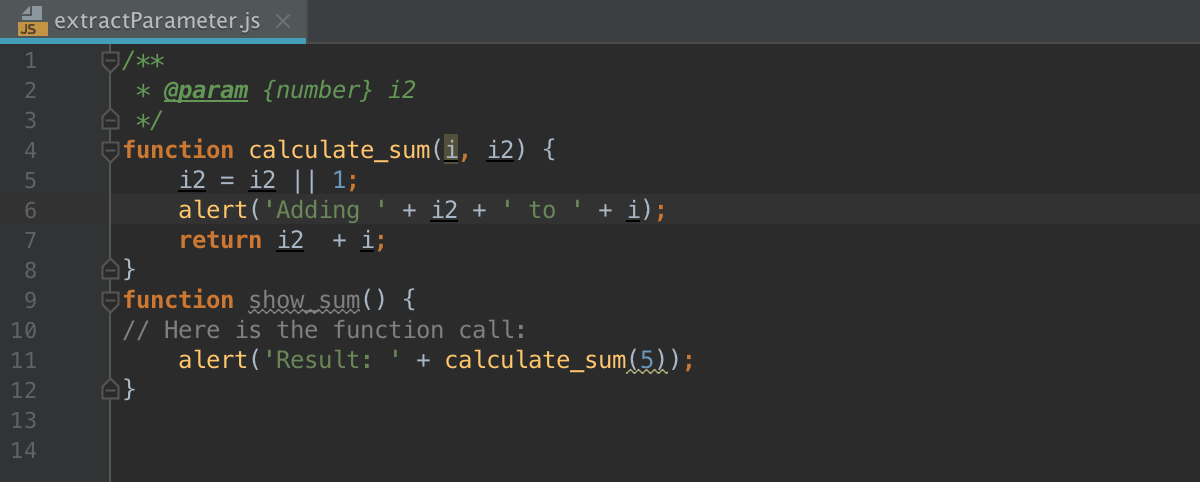
示例1:引入可选参数
提取新参数i2作为可选参数。新参数在 的主体中初始化,并且incalculate_sum(i)的调用没有改变。calculate_sum(i)show_sum()
请参阅下面的选择参数类型(可选)。
function calculate_sum(i) {
alert('Adding ' + 1 + ' to ' + i);
return 1 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5));
}function calculate_sum(i, i2) {
i2 = i2 || 1;
alert('Adding ' + i2 + ' to ' + i);
return i2 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5));
}示例2:引入必需的参数
提取一个新参数作为必需参数, ini2的调用也相应改变。calculate_sum(i)show_sum()
请参阅下面的选择参数类型(必需)。
function calculate_sum(i) {
alert('Adding ' + 1 + ' to ' + i);
return 1 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5));
}function calculate_sum(i, i2) {
alert('Adding ' + i2 + ' to ' + i);
return i2 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5, 1));
}引入一个参数
在编辑器中,将插入符号放在要转换为参数的表达式内,然后按或选择Refactor | 从上下文菜单中引入参数。CtrlAlt0P
或者,执行以下操作之一:
按并选择引入参数。CtrlAltShift0T
转到重构 | 摘录| 范围。
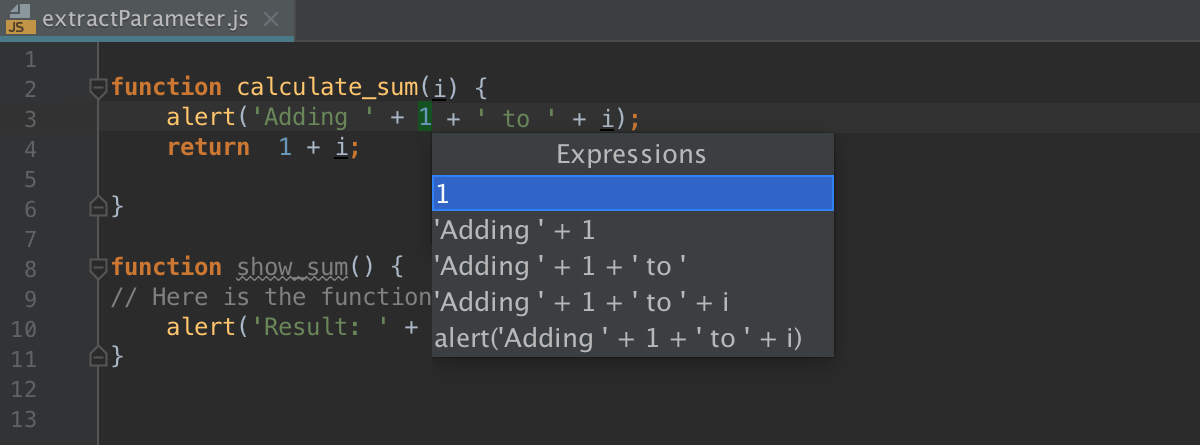
如果在当前插入符号位置检测到多个表达式,请从“表达式”列表中选择所需的表达式。

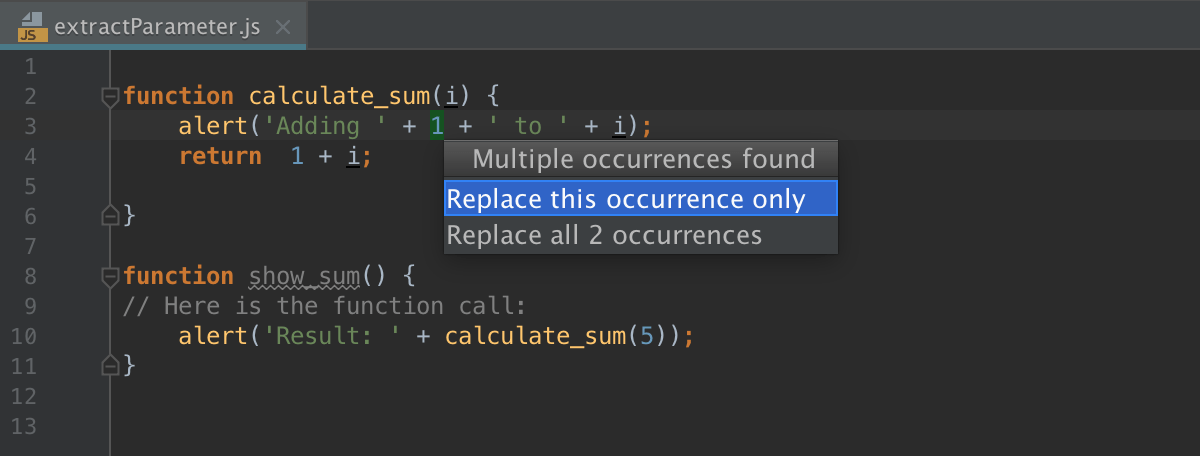
如果找到多个所选表达式,请从“找到多个匹配项”列表中选择“仅替换此匹配项”或“替换所有匹配项”。

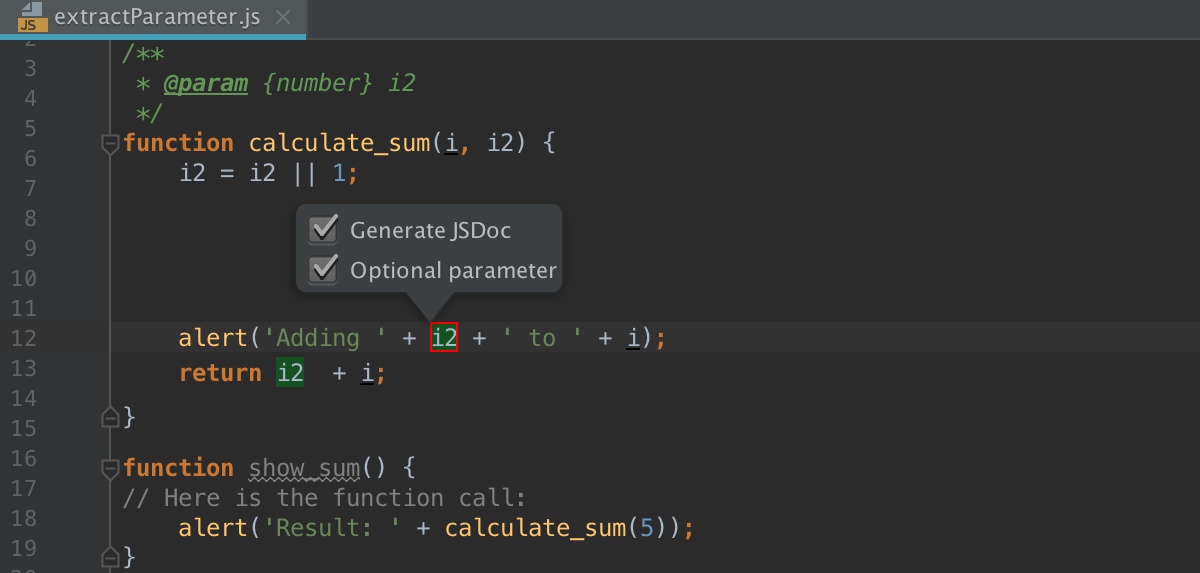
最后,出现配置重构的弹出窗口。

选择“生成 JSDoc”以生成JSDoc注释块。如果您需要指定自定义默认参数值,这可能会有所帮助。
选择新参数的类型(可选或必需)并指定其默认值(如果适用):
如果选中可选参数复选框,则参数将使用函数体中的默认值进行初始化。
请参阅上面的引入参数示例 1。
如果清除可选参数复选框,则默认参数值将通过现有函数调用传递。所有函数调用都将根据新函数签名进行更改,并且参数初始化将添加到函数体中。
请参阅上面的引入参数示例 2。
最初,PyCharm 接受调用重构的表达式作为默认值。大多数情况下您不需要更改它。如果仍然需要,请在 JSDoc 注释中以 格式指定另一个默认值
@param <parameter name> - <default value>。通过在列表中双击建议的参数名称之一来接受它,或者在带有红色画布的字段中指定自定义名称。准备好后按下。Enter

另请注意,在 ES6 代码中,
function calculate_sum(i, i2 = 1)将应用新的默认函数参数语法而不是i2 = i2 || 1;. 从https://developer.mozilla.org 网站了解有关默认函数参数的更多信息。
选择重构模式
您可以如上所述直接在编辑器中(在就地模式下)提取参数,或使用“引入参数”对话框。这两种方法很相似,区别如下:
在对话框中,您可以单击“预览”并在“查找”工具窗口的专用选项卡中检查预期的更改。在就地模式下,此功能不可用。
在对话框中,PyCharm 在“值”字段中建议默认参数值,您可以在其中接受建议或指定其他值。在就地模式下,PyCharm 将调用重构的表达式视为默认参数值。要指定另一个值,您必须使用 JSDoc 注释块。
默认情况下,PyCharm 在就地模式下运行引入参数重构。要使用“提取参数”对话框,请打开“设置”对话框 ( ),然后转至编辑器| 代码编辑,然后选择“重构”区域中的“在模式对话框中”选项。CtrlAlt0S
引入变量
使用引入变量重构将表达式替换为函数范围变量 (var)或块范围变量 (let)。这种重构使您的源代码更易于阅读和维护。
假设您有一个函数,其语句中的表达式部分是硬编码的return:
Parenizor.method('toString', function ())
{
return '(' + this.getValue() + ')';
}'(' + this.getValue() + ')'表达式替换为变量,例如string。提取的变量的范围取决于其声明中使用的语句var或let声明新变量的上下文(函数内部或外部)。示例 1:通过 let 语句声明引入块作用域变量
从语句中的表达式中string提取变量。新变量是用内部语句声明的。'(' + this.getValue() + ')'returnletParenizor.method('toString', function ())
Parenizor.method('toString', function ())
{
return '(' + this.getValue() + ')';
}Parenizor.method('toString', function ())
{
let string = '(' + this.getValue() + ')';
return string;
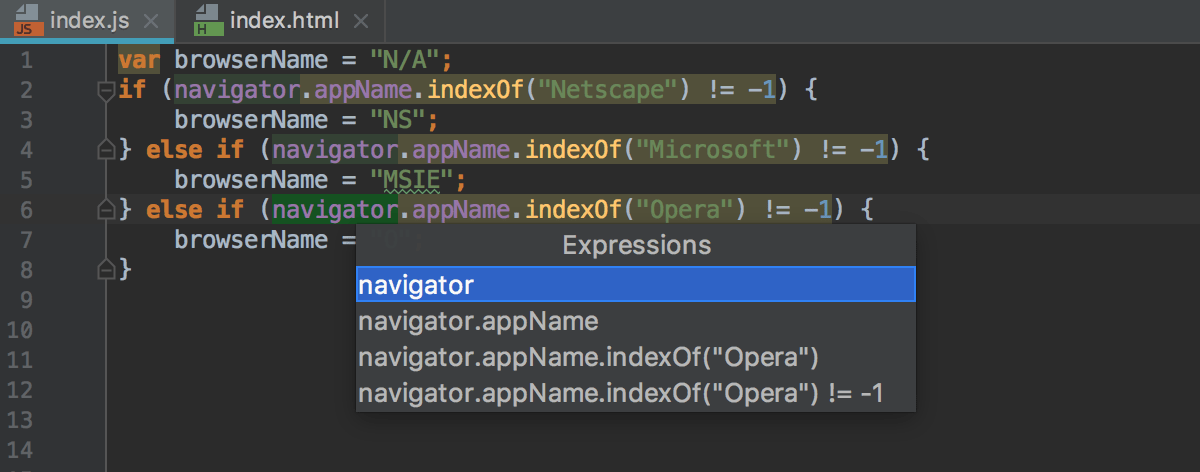
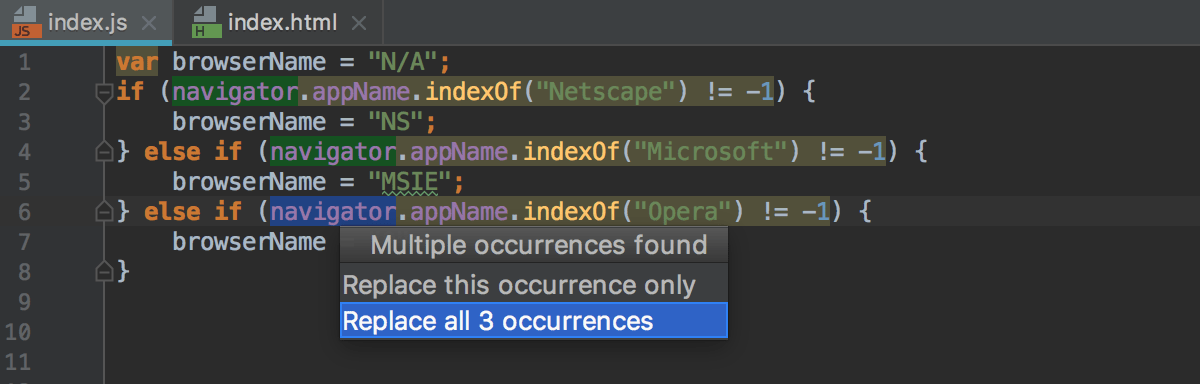
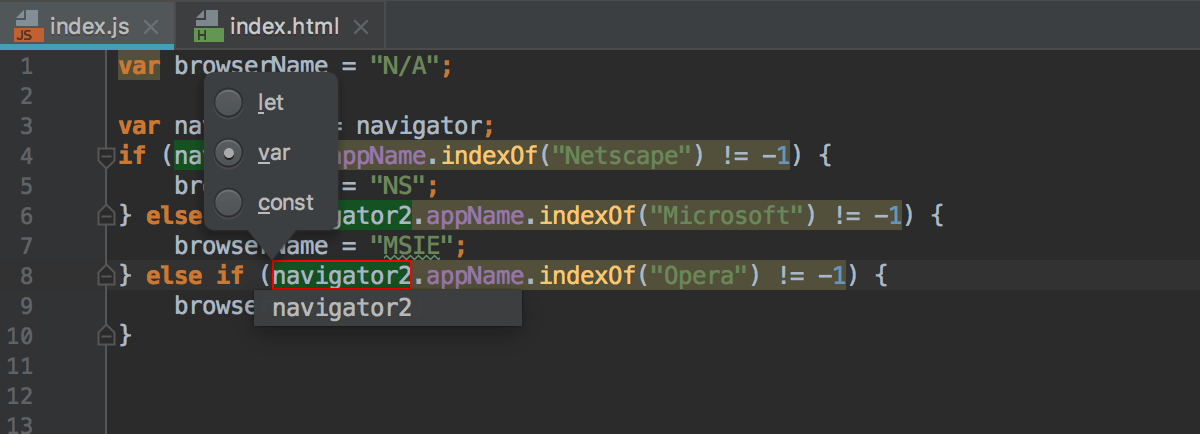
}示例 2:引入变量并在任何函数外部声明它
appName从表达式中提取变量navigator.appName并使用var任何函数外部的语句进行声明。
var browserName = "N/A";
if (navigator.appName.indexOf("Netscape") != -1) {
browserName = "NS";
} else if (navigator.appName.indexOf("Microsoft") != -1) {
browserName = "MSIE";
} else if (navigator.appName.indexOf("Opera") != -1) {
browserName = "O";
}var browserName = "N/A";
var appName = navigator.appName;
if (appName.indexOf("Netscape") != -1) {
browserName = "NS";
} else if (appName.indexOf("Microsoft") != -1) {
browserName = "MSIE";
} else if (appName.indexOf("Opera") != -1) {
browserName = "O";
}引入一个变量
在编辑器中,选择要转换为变量的表达式,然后按或选择Refactor | 从上下文菜单中引入变量。CtrlAlt0V
或者,执行以下操作之一:
按并选择引入变量。CtrlAltShift0T
转到重构 | 摘录| 多变的。
如果在当前插入符号位置检测到多个表达式,请从“表达式”列表中选择所需的表达式。

如果找到多个所选表达式,请从“找到多个匹配项”列表中选择“仅替换此匹配项”或“替换所有匹配项”。

最后,出现配置重构的弹出窗口。
从列表中选择要在新变量声明中使用的语句:

通过在列表中双击建议的参数名称之一来接受它,或者在带有红色画布的字段中指定自定义名称。准备好后按下。Enter
选择重构模式
您可以如上所述在编辑器中直接提取变量(在就地模式下),或者使用“提取变量”对话框。默认情况下,PyCharm 在就地模式下运行引入变量重构。要使用“提取变量”对话框,请打开“设置”对话框 ( ),然后转至编辑器 | 代码编辑,然后选择“重构”区域中的“在模式对话框中”选项。CtrlAlt0S
引入常数
使用引入常量重构将表达式替换为常量。这种重构使您的源代码更易于阅读和维护。它还可以帮助您避免使用硬编码常量,而不对其值或用途进行任何解释。
在类内部,您可以引入只读字段或选择一个范围(如果多个范围合适)。在其他情况下,PyCharm 仅引入局部常量。
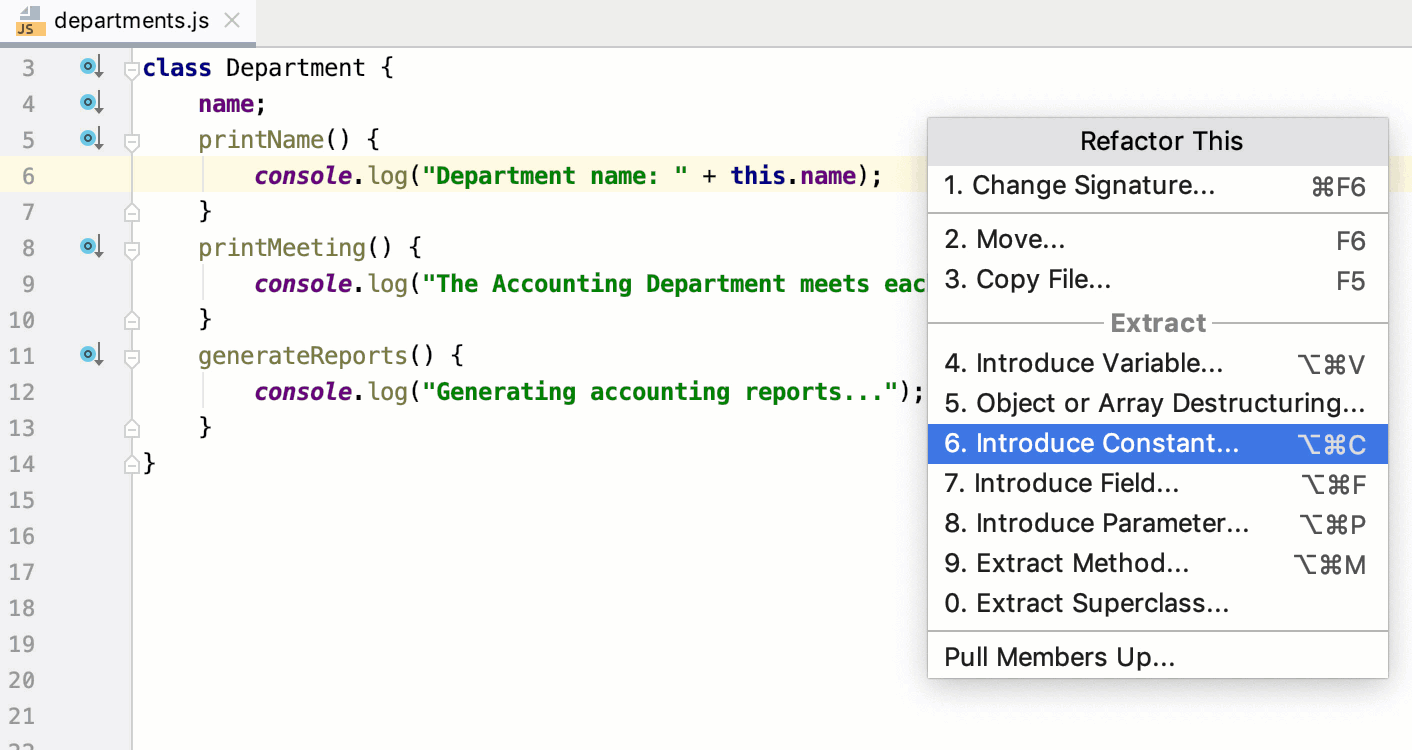
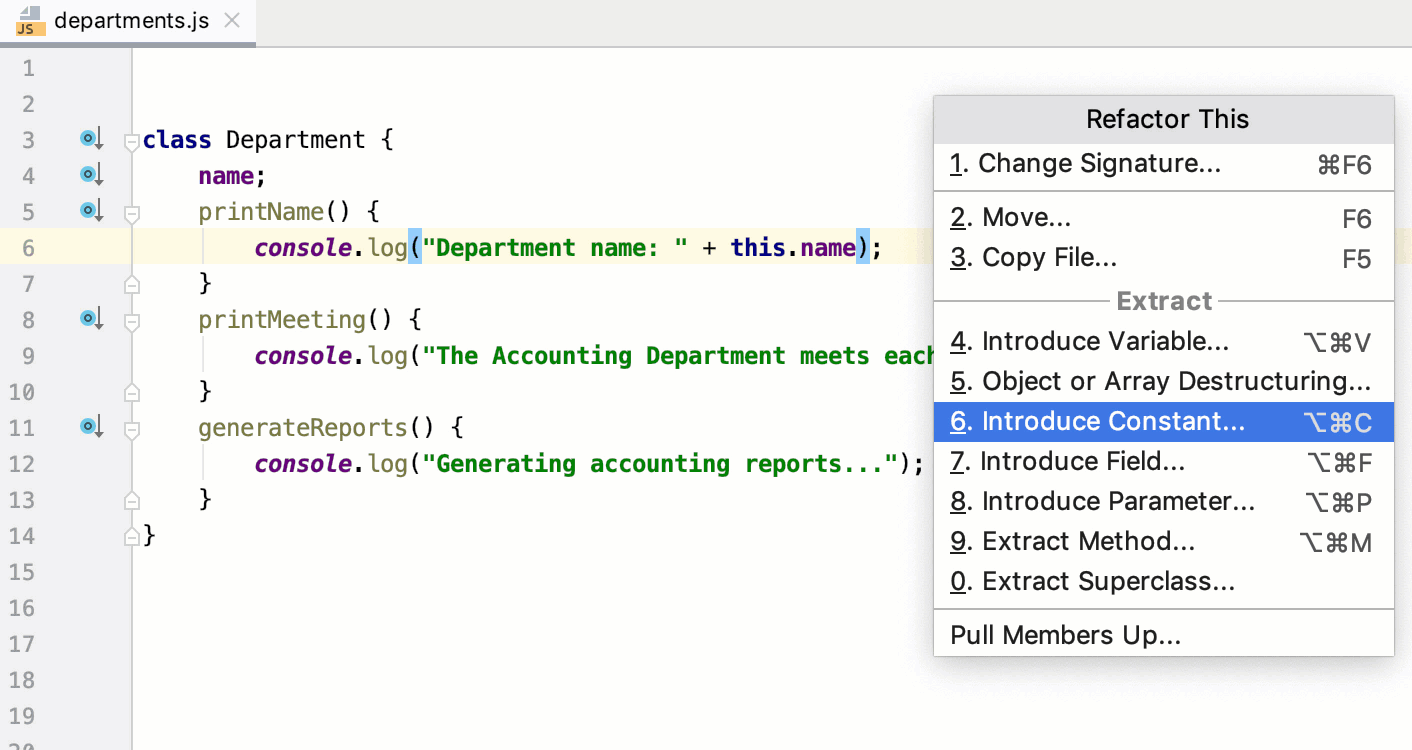
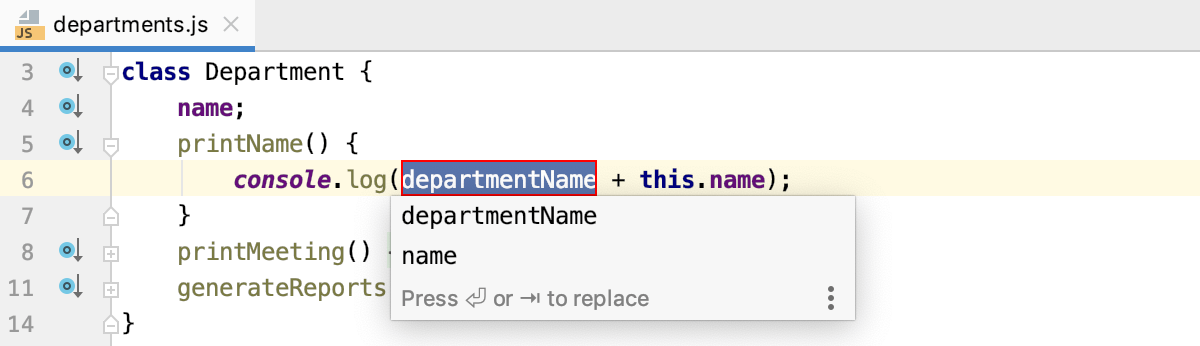
示例 1:选择引入常量的范围
假设您有一个带有硬编码AccountingDepartment方法的类。printName()"Department name :"
class AccountingDepartment {
name;
printName() {
console.log("Department name: " + this.name);
}
printMeeting() {...
}
generateReports() {...
}
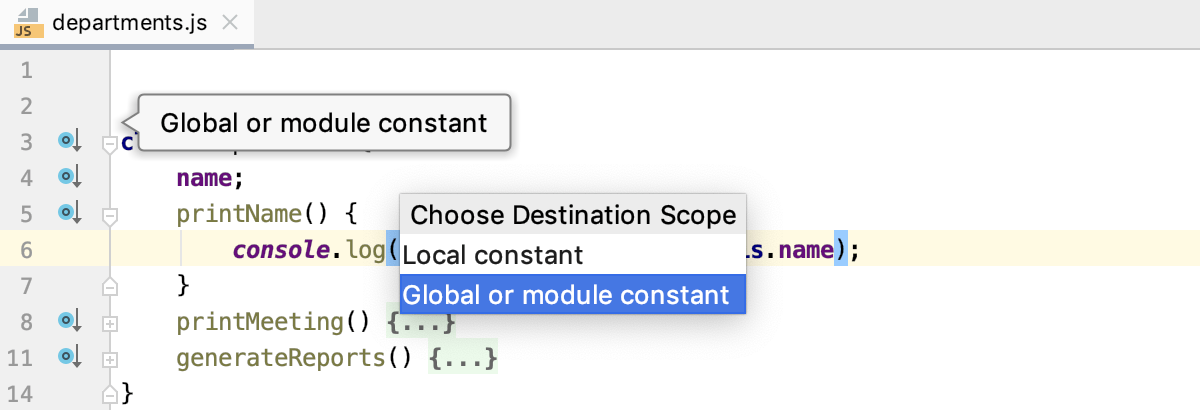
}PyCharm 可以引入一个新常量作为本地常量并在函数内部声明它printName(),或者作为全局常量或模块并在类外部声明它。
class AccountingDepartment {
name;
printName() {
const departmentName = "Department name: ";
console.log(departmentName + this.name);
}
printMeeting() {...
}
generateReports() {...
}
}
const departmentName = "Department name: ";
class AccountingDepartment {
name;
printName() {
console.log(departmentName + this.name);
}
printMeeting() {...
}
generateReports() {...
}
}
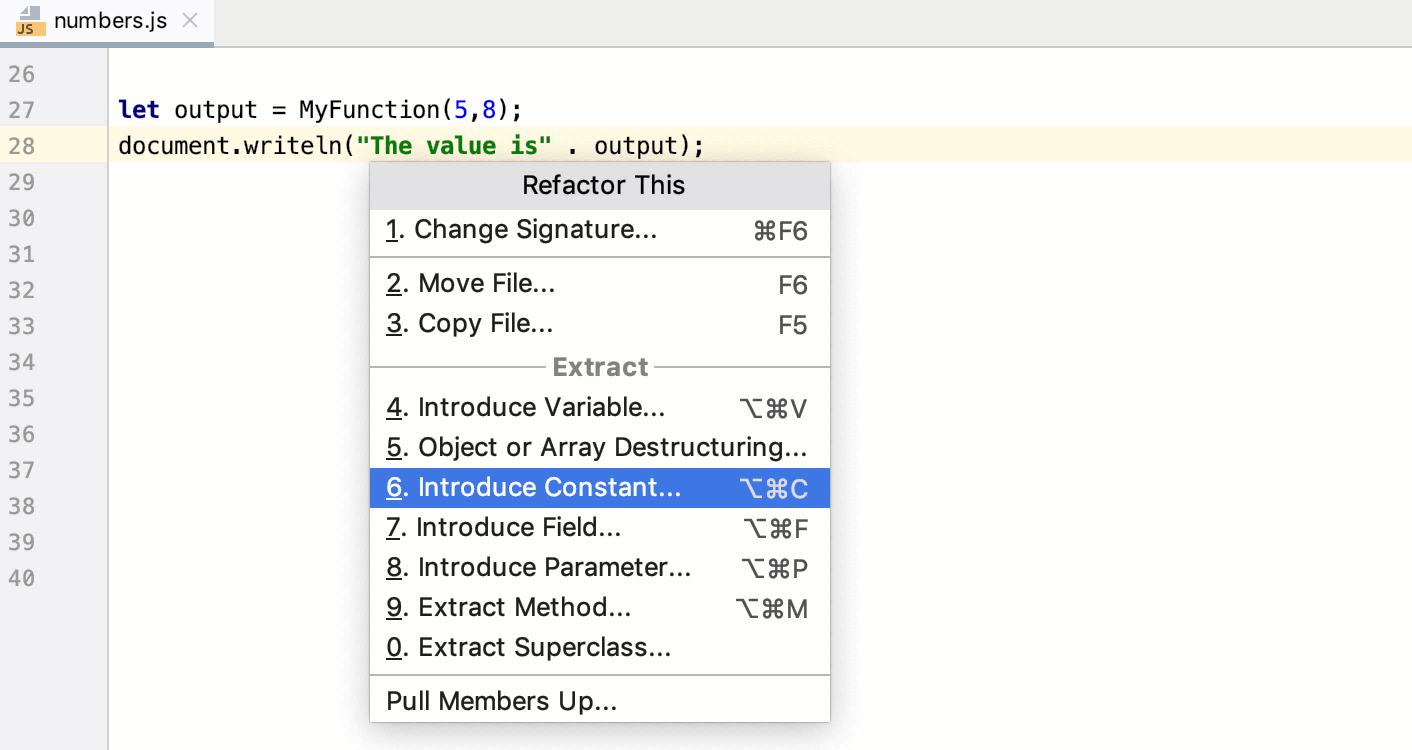
示例 2:在不选择范围的情况下引入常量
如果从任何类外部调用 Introduce Constant 重构,PyCharm 会自动引入局部变量并在当前函数或块内声明它。
let output = MyFunction(5, 8);
document.writeln("The value is .".output);let output = MyFunction(5, 8);
const Value = "The value is ";
document.writeln(Value.output);
引入一个常数
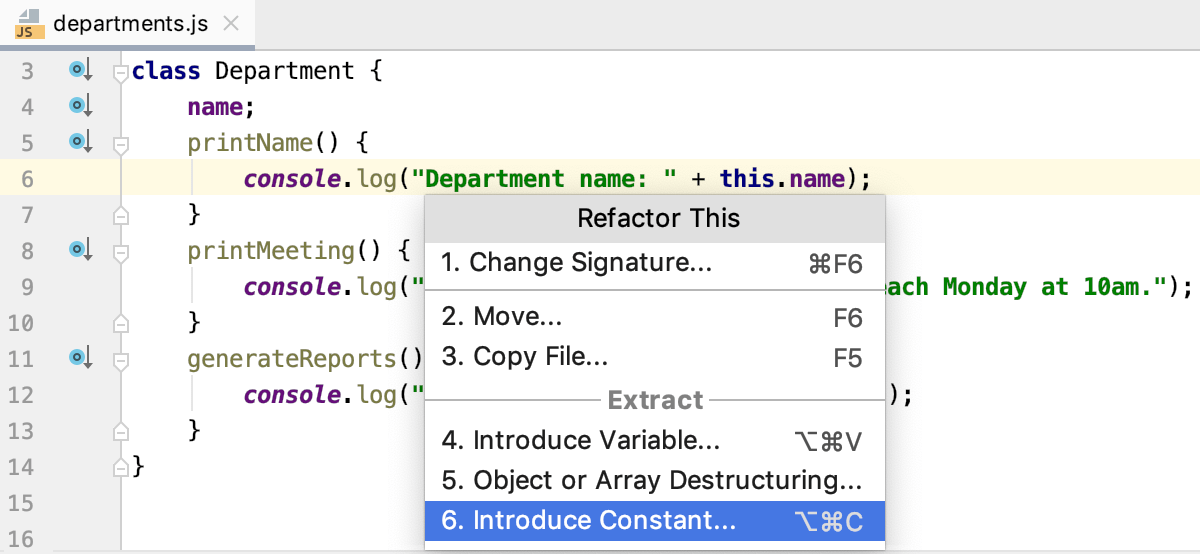
在编辑器中,选择要转换为常量的表达式,然后按或选择Refactor | 从上下文菜单中引入常量。CtrlAlt0C
或者,执行以下操作之一:
按并选择引入常数。CtrlAltShift0T
转到重构 | 摘录| 持续的。

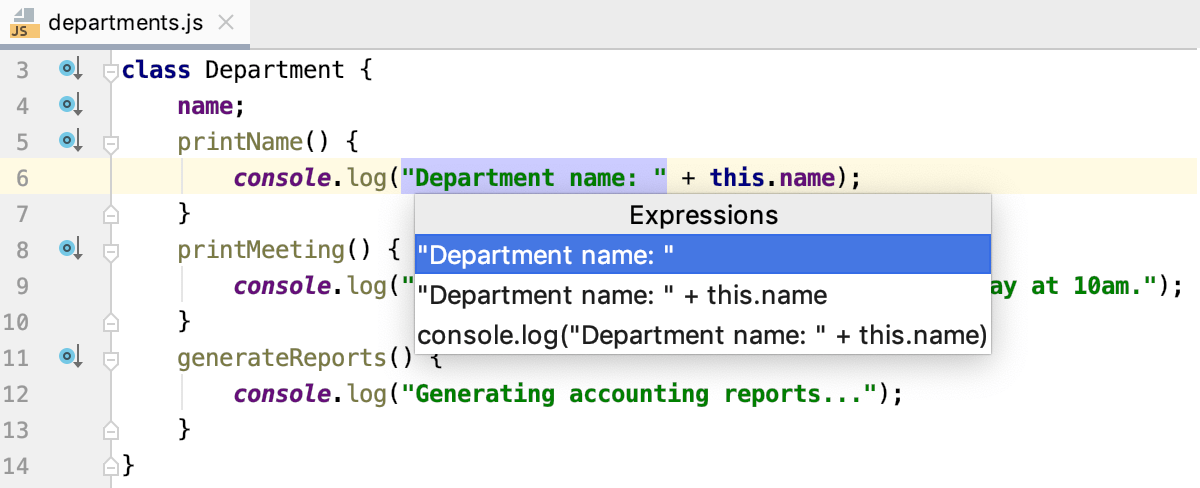
如果在当前插入符号位置检测到多个表达式,请从“表达式”列表中选择所需的表达式。

如果从类内部调用重构,请引入只读字段或选择新常量的范围,请参阅示例 1。

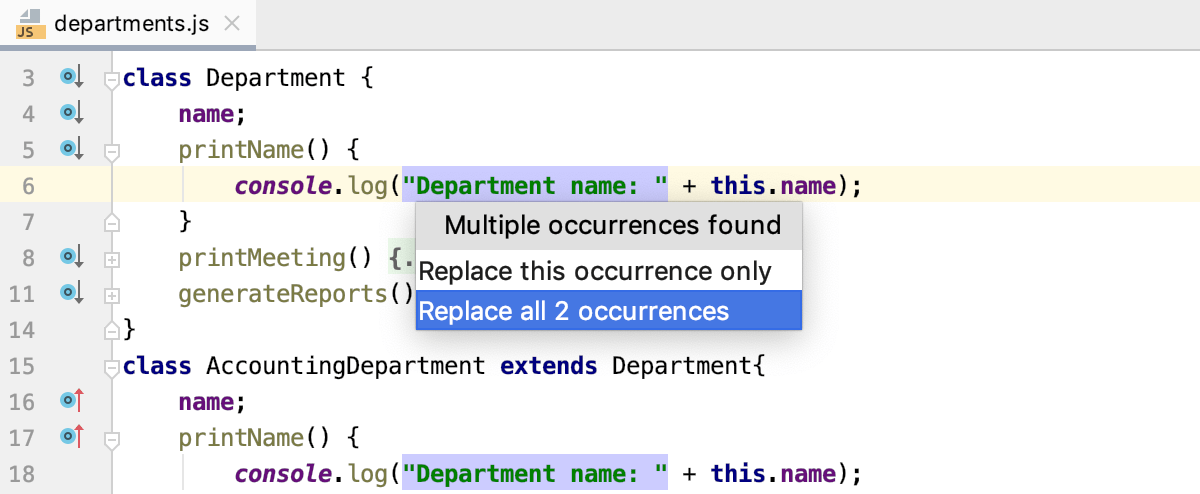
对于全局常量,可以找到所选表达式的多次出现。从找到的多个匹配项列表中选择仅替换此匹配项或替换所有匹配项。

通过在列表中双击建议的参数名称之一来接受它,或者在带有红色画布的字段中指定自定义名称。准备好后按下。Enter

介绍领域
Introduce Field重构声明一个新字段并使用所选表达式对其进行初始化。原来的表达式被替换为字段的用法。
笔记
Introduce Field 重构仅在类中可用。
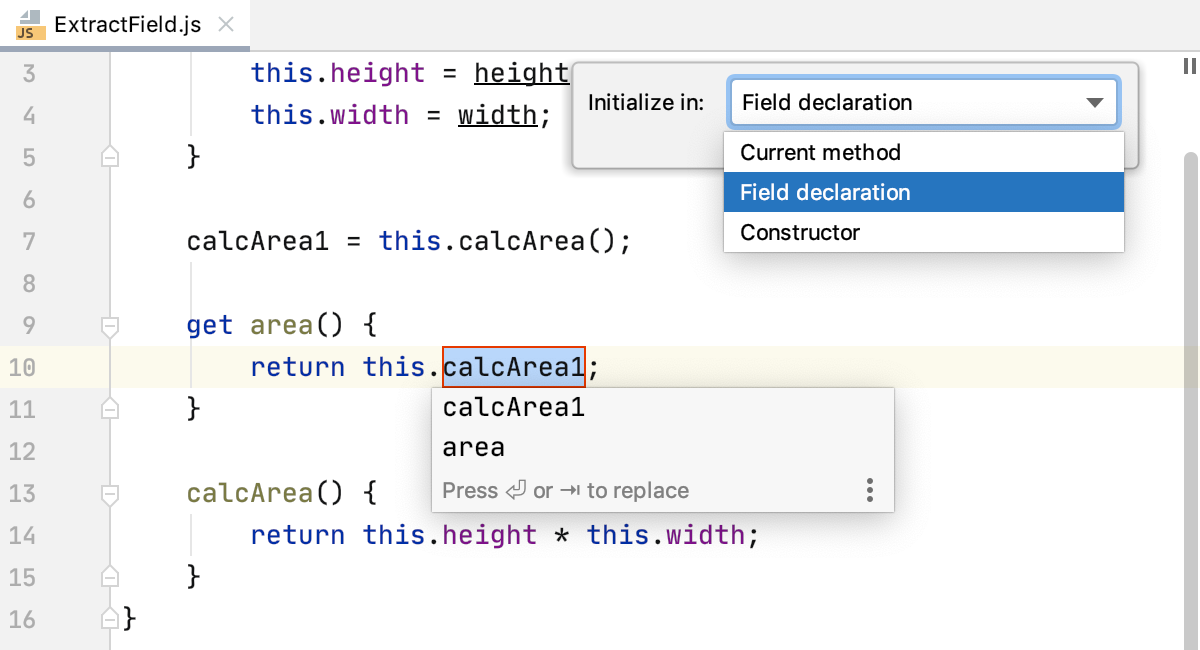
在下面的示例中,_calcArea引入了相同的字段 。这些示例说明了初始化引入字段的三种不同方法。
示例1:引入的字段在封闭方法中初始化
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
_calcArea;
get area() {
this._calcArea = this.calcArea();
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}示例 2:提取的字段在其声明中初始化
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
_calcArea = this.calcArea();
get area() {
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}示例3:提取的字段在类的构造函数中初始化
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}class Rectangle {
constructor(height, width) {
this._calcArea = this.calcArea();
this.height = height;
this.width = width;
}
_calcArea;
get area() {
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}引入一个字段
选择重构模式
默认情况下,PyCharm 直接在编辑器中运行 Introduce Field 重构(就地模式),如上所述。
要在重构时使用“提取字段”对话框,请打开“设置”对话框 ( ),然后转到“编辑器”|“提取字段”对话框。代码编辑,然后选择“重构”区域中的“在模式对话框中”选项。CtrlAlt0S
提取方法
提取方法重构允许您使用提取的代码创建命名方法或函数。当调用提取方法重构时,PyCharm 会检测作为所选代码片段的输入的变量以及作为其输出的变量。检测到的输出变量用作提取的方法或函数的返回值。
在下面的示例中,从c = a + b;表达式中提取了一个函数。
示例 1:从另一个函数内的表达式中提取全局作用域函数
c = a + b;调用重构的表达式位于函数内部MyFunction()。选择全局目标范围。
例1.1:生成函数声明
function MyFunction(a, b) {
c = a + b;
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);function extracted(a, b) {
c = a + b;
}
function MyFunction(a, b) {
extracted(a, b);
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);示例 1.2:提取的函数在表达式内声明
function MyFunction(a, b) {
c = a + b;
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);let extracted = function (a, b) {
c = a + b;
};
function MyFunction(a, b) {
extracted(a, b);
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);示例 2:从任何函数外部的表达式中提取全局作用域函数
c = a + b;调用重构的表达式位于任何函数之外。因此,无法选择目标范围。
例2.1:生成函数声明
c = a + b;function extracted() {
c = a + b;
}
extracted();示例 2.2:提取的函数在表达式内声明
c = a + b;let extracted = function () {
c = a + b;
};
extracted();示例 3:提取包含函数内部定义的函数
c = a + b;调用重构的表达式位于函数内部MyFunction()。选择函数 MyFunction 目标范围。
function MyFunction(a, b) {
c = a + b;
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);function MyFunction(a, b) {
function extracted() {
c = a + b;
}
extracted();
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);提取函数
在编辑器中,选择要转换为函数的代码片段,然后按或选择Refactor | 从上下文菜单中提取方法。CtrlAlt0M
或者,执行以下操作之一:
按并选择提取方法。CtrlAltShift0T
转到重构 | 摘录| 方法。
提示
所选代码片段可以是代码中某处使用的一组语句或表达式。
如果所选表达式位于函数内部,请从列表中选择目标范围:
如果您选择global,则提取的函数将在任何函数外部声明。请参见上面的示例 1。
要在当前封闭函数内定义提取的函数,请选择function <current enleading function name>。请参见上面的示例 3。
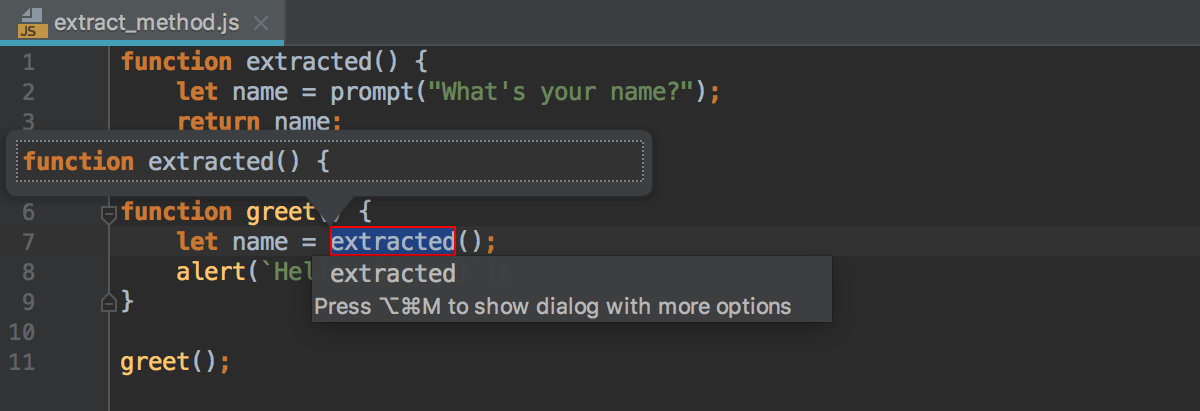
 动图
动图要打开包含更多选项的“提取方法”对话框,请再按一次。在此对话框中,您可以选择是否通过生成的函数声明或表达式内部来声明提取的函数。请参阅上面的示例。CtrlAlt0M
 动图
动图
默认打开“提取函数”对话框
打开“设置”对话框 ( ),转至编辑器 | 代码编辑,然后选择“重构”区域中的“在模式对话框中”选项。CtrlAlt0S
提取超类
提取超类重构基于当前类的成员创建一个新的抽象类。创建的类会自动扩展。
笔记
Extract Superclass重构仅在 ES6 代码中可用。有关更多信息,请参阅选择 JavaScript 语言版本。
假设您有一个类AccountingDepartment,并且您希望printName()重用其中的方法。
class AccountingDepartment {
name;
printName() {
console.log("Department name: " + this.name);
}
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
generateReports() {
console.log("Generating accounting reports...");
}
}Department并在其中包含printName和字段。Nameclass Department {
name;
printName() {
console.log("Department name: " + this.name);
}
}
class AccountingDepartment extends Department {
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
generateReports() {
console.log("Generating accounting reports...");
}
}提取超类
将插入符号放置在要从中提取超类的类中的任意位置。
选择重构 | 摘录| 主菜单或重构中的超类| 从上下文菜单中提取超类。“提取超类”对话框打开。
指定新超类的名称,然后选中要包含在其中的类成员旁边的复选框。(可选)标记要设为抽象的成员。
在“目标文件”字段中,指定新类所在的文件位置。默认情况下,该字段显示调用重构的当前文件的路径。
选择提取超类。PyCharm 创建一个新类并用 标记源类
extends。要创建超类并将对源类的引用替换为方法参数中对超类的引用,请选择“提取超类并在可能的情况下使用它”。PyCharm 在“查找”工具窗口的“重构预览”窗格中显示建议的更改。
引入对象或数组解构
解构使您可以轻松地将数组和对象中的值解压到变量中。此功能具有非常简洁的语法,当您需要在应用程序中传递数据时经常使用该功能。有关更多信息,请参阅探索 ES6。
在 PyCharm 中,您可以使用意图操作调用解构。通过替换为对象/数组解构操作,原始分配将被删除。要保留分配,请使用Introduce object/array destructuring。AltEnter
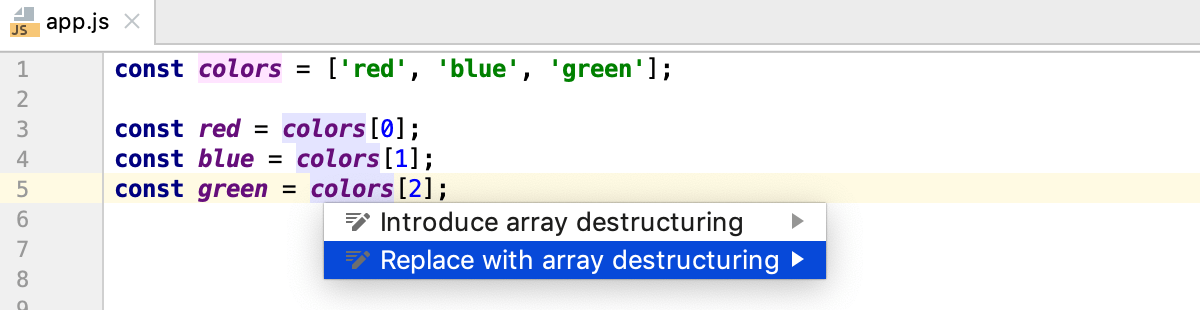
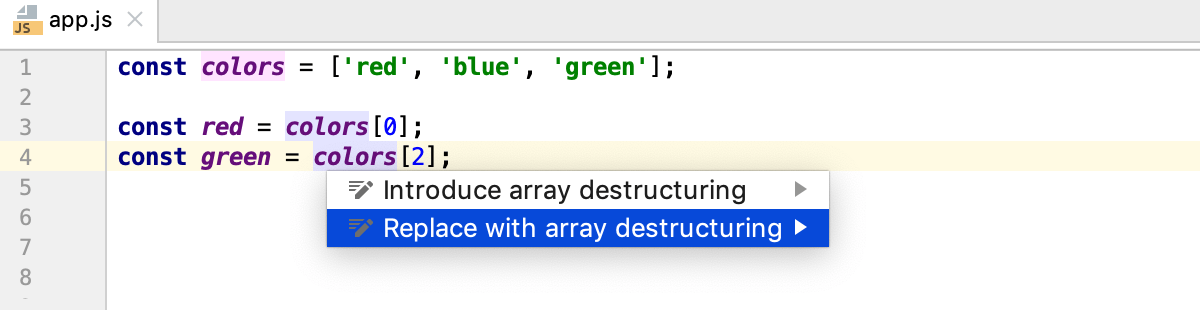
替换原来的赋值
将插入符号放在数组或对象中的值处,然后按。AltEnter
从列表中,选择用对象解构替换或用数组解构替换。
 动图
动图如果未使用数组或对象中的某些值,则将跳过这些元素:
 动图
动图
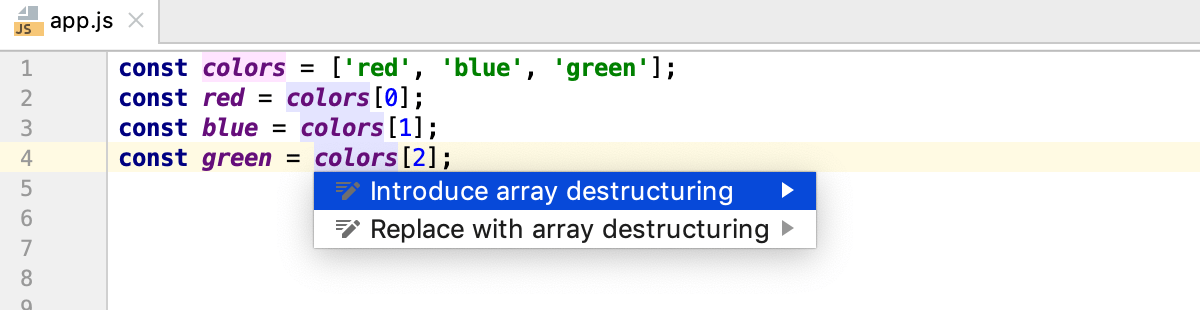
保留原来的任务
将插入符号放在数组或对象中的值处,然后按。AltEnter
从列表中,选择引入对象解构或引入数组解构。
 动图
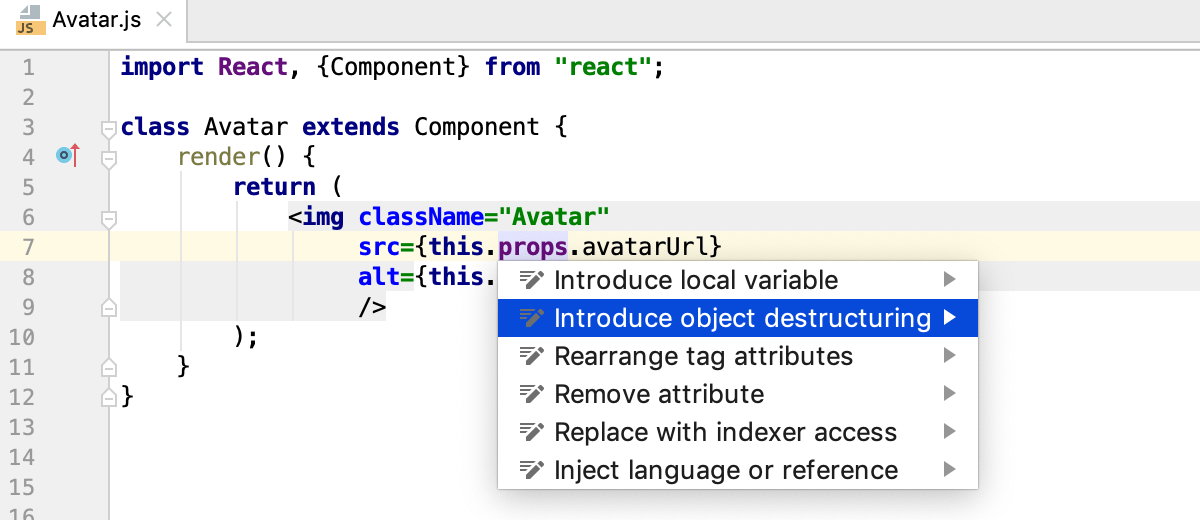
动图当使用 React 类组件时,这个意图动作非常方便:
 动图
动图
为函数生成解构参数
将插入符号放在函数的参数处,然后按。AltEnter
从列表中选择将参数转换为对象。
提取Vue组件
提取 Vue 组件重构可让您从现有组件中提取新的Vue.js组件,而无需进行任何复制和粘贴。请注意,此重构只能就地进行,因此请确保在“编辑器”| “编辑器中”中选择“在编辑器中重构”选项。IDE 设置的 代码编辑页面。CtrlAlt0S
提取 Vue.js 组件
选择要提取的代码片段并选择Refactor | 从上下文菜单或重构中提取 Vue 组件| 摘录| 从主菜单中提取 Vue 组件。
或者,使用专用意图操作:选择要提取的模板片段,按,然后从列表中选择“提取 Vue 组件” 。有关更多信息,请参阅Vue.js。AltEnter
输入新组件的名称。如果该名称已被使用或无效,PyCharm 会显示警告。否则,将创建一个新的单文件组件并将其导入到父组件中。
内联重构
内联重构与提取重构相反。
示例 1:内联变量
内联变量重构用其初始值设定项替换了变量或常量的冗余使用。这种类型的重构仅适用于块范围和函数范围的变量。
Parenizor.method('toString', function () {
var string = '(' + this.getValue() + ')';
return string;
}Parenizor.method('toString', function () {
return '(' + this.getValue() + ')';
}示例 2:内联函数
内联方法/内联函数重构会将方法或函数的主体放入其调用者的主体中;方法/函数本身被删除。
在下面的示例中, 的主体被放置在和Sum()的主体中。Multiplication()Division()
function Sum(a, b) {
return a + b;
}
function Multiplication(a, b) {
c = Sum(a, b);
d = c * c;
return d;
}
function Division(a, b) {
c = Sum(a, b);
d = Multiplication(a, b);
result = c / d;
return result;
}function Multiplication(a, b) {
c = a + b;
d = c * c;
return d;
}
function Division(a, b) {
c = a + b;
d = Multiplication(a, b);
result = c / d;
return result;
}运行内联重构
在编辑器中,将插入符号放在要内联的符号处,然后按或选择Refactor | 从上下文菜单或主菜单内联。CtrlAlt0N
在与所选符号对应的“内联”对话框中,确认内联重构。
更改签名重构
使用更改签名重构来更改函数名称,添加、删除、重新排序和重命名参数,以及通过调用层次结构传播新参数。
您还可以使用引入参数重构来添加参数。
下面的示例显示了运行更改签名重构的不同方法。在所有情况下,函数result()都会重命名为,并向该函数添加generate_result()新参数。input这些示例显示了函数调用、调用函数show_result()和其他代码片段可能如何受到重构设置的影响。
示例 1:重命名函数、添加参数并通过函数调用传递其值
在此示例中,函数result()被重命名为,添加了generate_result()参数,并且该值在函数调用中作为参数传递。input100
function result() {
}
function show_result() {
alert('Result: ' + result());
}function generate_result(input) {
}
function show_result() {
alert('Result: ' + generate_result(100));
}示例 2:重命名函数并添加默认参数
在此示例中,该函数result()被重命名为generate_result(). input添加一个默认参数,其值为100。新参数以ES6 语言级别或ES5 语言级别的generate_result()格式初始化。function generate_result(input = 100) {}input = input || 100
function result() {
}
function show_result() {
alert('Result: ' + result());
}function generate_result(input = 100) {
}
function show_result() {
alert('Result: ' + generate_result());
}
, ,示例 3:重命名函数、添加默认参数并将参数传播到函数调用
在此示例中,该函数result()被重命名为generate_result(). input添加一个默认参数,其值为100。新参数以ES6 语言级别或ES5 语言级别的generate_result()格式初始化。该参数通过调用函数 show_result() 传播,因此函数调用会相应更改。function generate_result(input = 100) {}input = input || 100input
function result() {
}
function show_result() {
alert('Result: ' + result());
}function generate_result(input = 100) {
}
function show_result() {
alert('Result: ' + generate_result());
}
, ,调用更改签名
在编辑器中,将插入符号放在要重构的函数名称内,然后按或选择Refactor | 从上下文菜单或主菜单更改签名。将打开“更改签名”对话框。CtrlF6
重命名函数
在“更改签名”对话框中,编辑“名称”字段。CtrlF6
管理功能参数
沿调用层次结构传播参数
在“更改签名”对话框中,选择参数并单击。将打开“选择传播新参数的方法”对话框。左侧窗格显示函数调用的层次结构。当您选择一个函数时,右侧窗格会分别在“调用方方法”和“被调用方方法”字段中显示其代码和它调用的函数的代码。CtrlF6

请参见上面的示例 3。
在左侧窗格中,选择要传播参数的函数旁边的复选框,然后单击“确定”。
预览更改并完成重构
笔记
要立即执行重构,请单击Refactor。
感谢您的反馈意见!