业力
最后修改时间:2023 年 9 月 7 日在你开始之前
安装业力
除了 Karma 本身之外,您还需要其他软件包(插件),例如karma-jasmine或jasmine-core。请访问Karma 官方网站了解更多信息。
打开嵌入式终端( )。AltF12
键入以下命令之一:
npm install如果 Karma 和所有必需的插件已在package.json中定义。安装 Karma 和插件作为开发依赖项:
npm install --save-dev karma npm install --save-dev <karma_plugin> <another_karma_plugin>
生成 Karma 配置文件
Karma 测试根据交互模式生成的karma.conf.js配置文件运行。如果您的项目中已有karma.conf.js,则跳过此步骤。有关 Karma 配置的更多信息,请参阅Karma 官方网站。
创建 Karma 配置文件
打开终端并根据您的操作系统键入以下命令之一来启动karma.conf.js生成向导:
对于 macOS 和 Linux :.
/node_modules /karma /bin /karma init 对于 Windows:
npm install -g karma-cli karma init
回答向导的问题,指定要使用的测试框架以及要自动捕获的浏览器。
另请参阅Karma 文件:模式匹配。
运行测试
使用 PyCharm,您可以直接从编辑器快速运行单个 Karma 测试,或创建运行/调试配置来执行部分或全部测试。
从编辑器运行单个测试
单击左侧装订线中
的 或,然后从列表中选择运行 <test_name> 。
通过测试状态图标
和
装订线,您还可以直接在编辑器中查看测试是通过还是失败。
创建 Karma 运行配置
打开“运行/调试配置”对话框(主菜单上的“运行”|“编辑配置”
),单击左侧窗格,然后从列表中选择Karma 。“运行/调试配置:Karma”对话框打开。
提示
或者,在“项目”工具窗口中选择一个测试文件,然后从上下文菜单中选择“创建 <文件名>” 。
指定要使用的 Node.js 解释器。
如果您选择项目别名,PyCharm 将自动使用Node.js页面上的节点解释器字段中的项目默认解释器。在大多数情况下,PyCharm 会检测项目默认解释器并填写字段本身。
您还可以选择另一个已配置的本地或远程解释器,或者单击
并配置一个新解释器。
(可选)指定Node.js 特定的选项参数和要传递给 Node.js 的环境变量。
指定包的位置和karma.conf.js
karma的路径。指定应用程序的工作目录。默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径。
指定要运行的测试。这可以是特定的测试或套件、整个测试文件或包含测试文件的文件夹。
(可选)指定要传递给 Karma 的命令行选项,以覆盖karma.conf.js配置文件中的默认设置。
例如,要在 Headless Chrome 中运行或调试测试,请
--browsers ChromeHeadless在Karma 选项字段中键入。有关更多信息,请参阅使用 Headless Chrome 进行自动化测试。提示
或者,添加
'ChromeHeadless'到karma.conf.jsbrowsers中的选项。要查看所有可用的 CLI 选项,请
karma start --help在Terminal 中输入。AltF12
通过运行配置运行测试
从配置列表中选择 Karma 运行/调试配置,然后单击
列表或工具栏上的 。
在“运行”工具窗口的“测试运行器”选项卡中监视测试执行并分析测试结果。有关更多信息,请参阅探索测试结果。
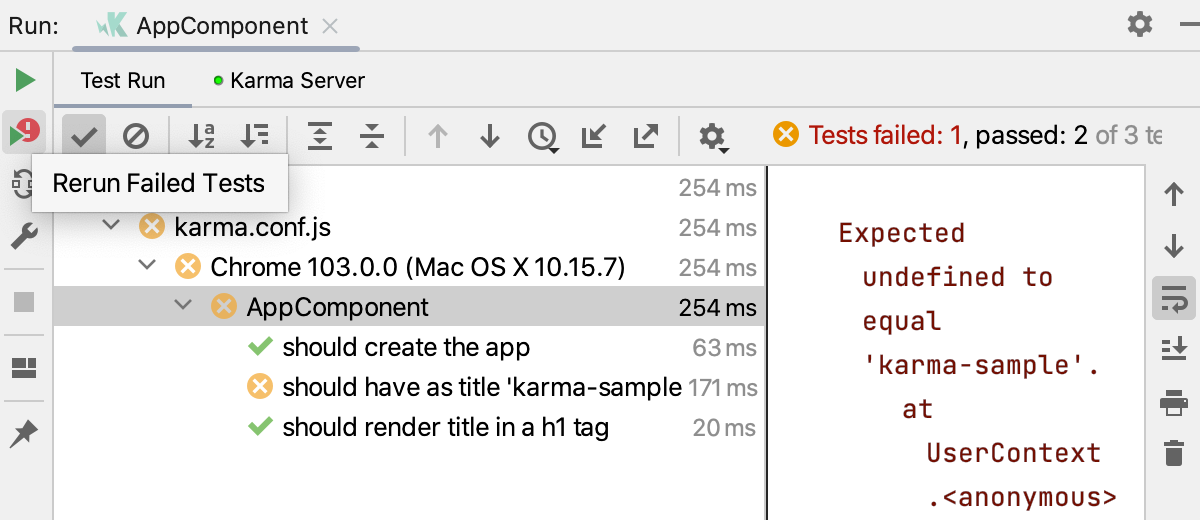
重新运行失败的测试
在“测试运行程序”选项卡中,单击
工具栏上的 。PyCharm 将执行上一个会话期间失败的所有测试。

要重新运行特定的失败测试,请在其上下文菜单上选择“运行 <测试名称>”。
有关更多信息,请参阅重新运行测试。
导航
使用 PyCharm,您可以在文件和相关测试文件之间跳转,或者从“测试运行程序”选项卡中的测试结果跳转到测试。
提示
仅当测试文件遵循流行的命名约定(例如具有 .test)时,此类导航才有效。,.规格。,或_spec。后缀,位于源文件旁边或测试文件夹中。
要在测试及其主题之间跳转(反之亦然),请在编辑器中打开文件,然后选择转到| 测试或转到 | 从上下文菜单中测试主题,或者只需按。CtrlShift0T
要从测试结果跳转到测试定义,请单击“测试运行程序”选项卡中的测试名称两次,或者从上下文菜单中选择“跳转到源” ,或者只需按。测试文件在编辑器中打开,插入符号位于测试定义处。F4
对于失败的测试,PyCharm 会从堆栈跟踪中将您带到测试中的失败行。如果堆栈跟踪中没有确切的行,您将进入测试定义。
调试测试
使用 PyCharm,您可以直接从编辑器快速开始调试单个 Karma 测试,或创建运行/调试配置来调试部分或全部测试。
从编辑器开始调试单个测试
在测试中设置断点。
单击左侧装订线中的
或,然后从列表中选择“调试 <test_name>” 。
通过运行/调试配置启动测试调试
监控代码覆盖率
使用 PyCharm,您还可以监控有多少代码被 Karma 测试覆盖。PyCharm 在专用的覆盖工具窗口中显示此统计信息,并在编辑器和项目工具窗口中直观地标记覆盖和未覆盖的行。要监控覆盖率,您需要安装karma-coverage包并更新karma.conf.js。
安装业力覆盖
在嵌入式终端( ) 中,键入:AltF12
npm install --save-dev karma-coverage
将 karma-coverage 定义添加到配置文件中
在编辑器中打开karma.conf.js 。
找到
reporters定义并添加coverage到以下格式的值列表中:reporters: ['progress', 'coverage']添加
preprocessors定义并指定覆盖范围,格式为:preprocessors: {'**/*.js': ['coverage']}
启动覆盖范围的测试
如上所述创建 Karma 运行/调试配置。
从配置列表中选择 Karma 运行/调试配置,然后单击
列表或工具栏上的 。
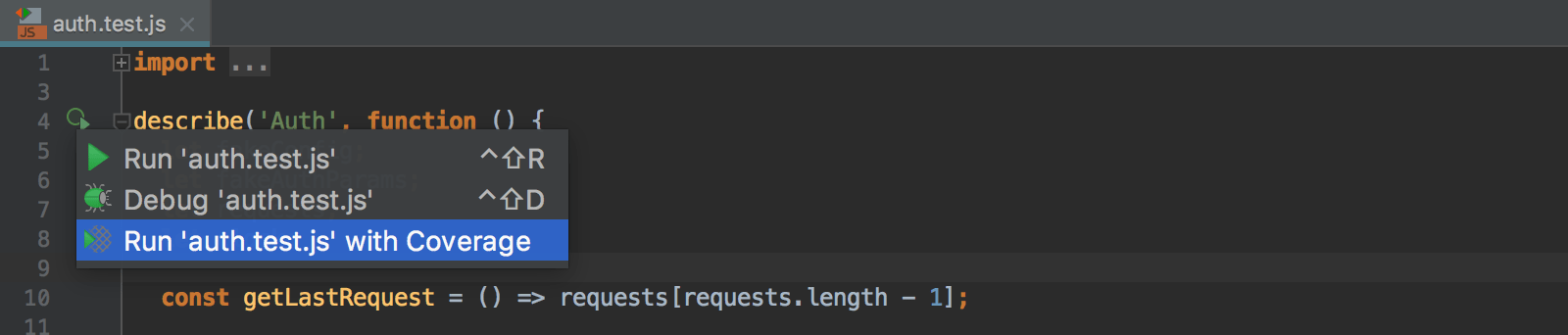
或者,使用编辑器中的测试图标快速运行特定套件或覆盖率测试。

在覆盖率工具窗口中监视代码覆盖率。
每次运行Karma测试时,实际上都会在磁盘上生成覆盖率报告。覆盖率报告的格式可以在配置文件中配置,例如:
// karma.conf.js module.exports = function(config) { config.set({ ... // optionally, configure the reporter coverageReporter: { type : 'html', dir : 'coverage/' } ... });};以下
type值是可接受的:html生成一堆带有注释源代码的 HTML 文件。lcovonly生成lcov.info文件。lcov生成 HTML + .lcov文件。默认情况下应用此格式。cobertura生成一个cobertura-coverage.xml文件以方便 Hudson 集成。text-summary生成覆盖范围的紧凑文本摘要,通常发送到控制台。text生成覆盖所有文件的详细文本表。
感谢您的反馈意见!